Содержание
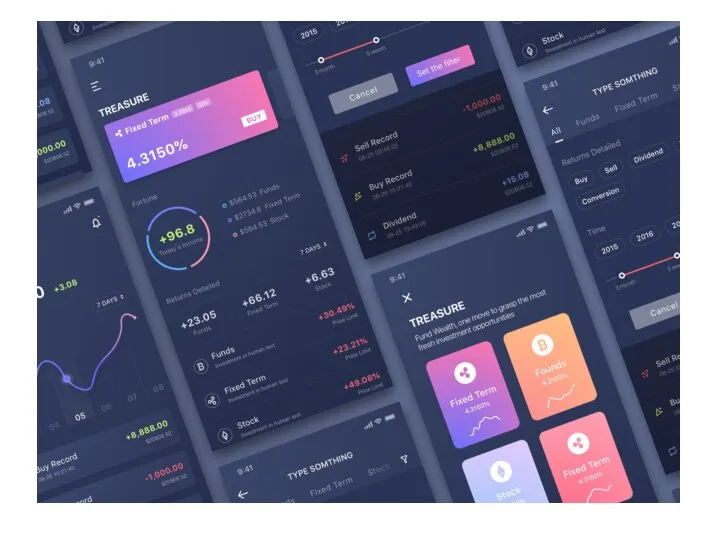
- 2. 1. Размеры
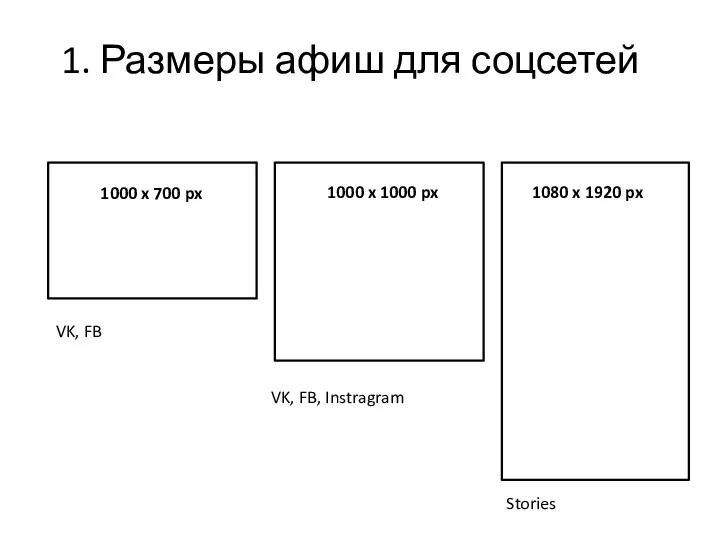
- 3. 1. Размеры афиш для соцсетей 1000 x 700 px 1000 x 1000 px 1080 x 1920
- 4. 1. Размеры афиш для соцсетей А4 VK, FB А4
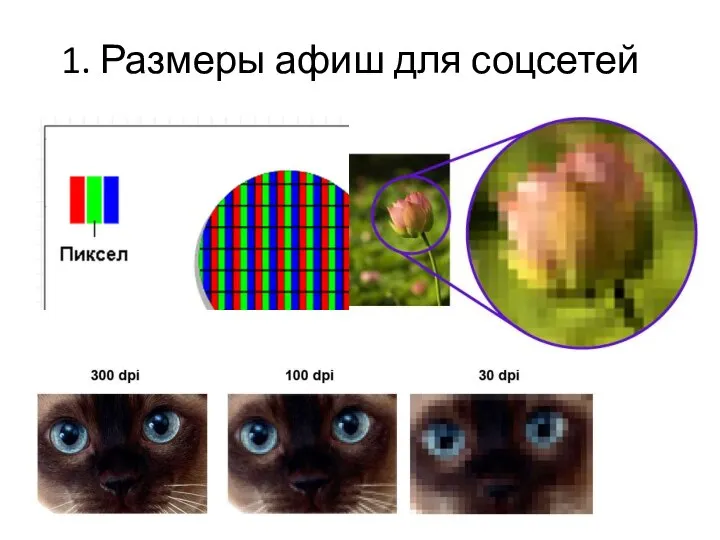
- 5. 1. Размеры афиш для соцсетей
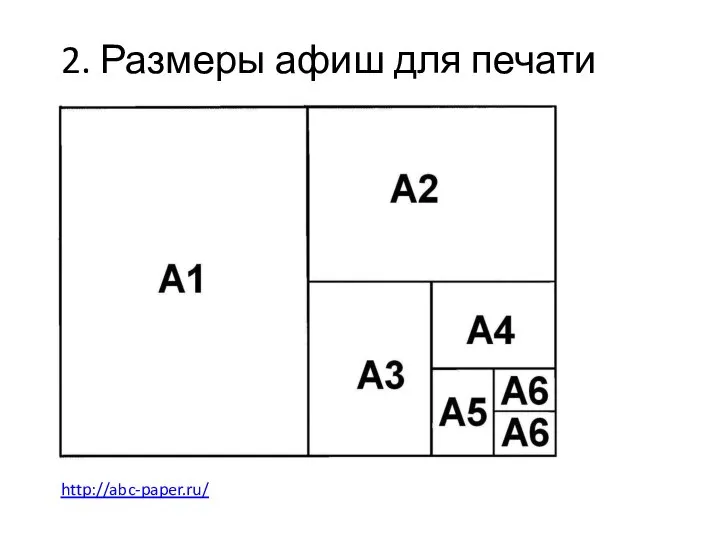
- 6. 2. Размеры афиш для печати http://abc-paper.ru/
- 7. 2. Семантика – структура От смысла текста – к макету
- 8. На какие 3 вопроса отвечает афиша?
- 9. ЧТО?
- 10. ГДЕ?
- 11. КОГДА?
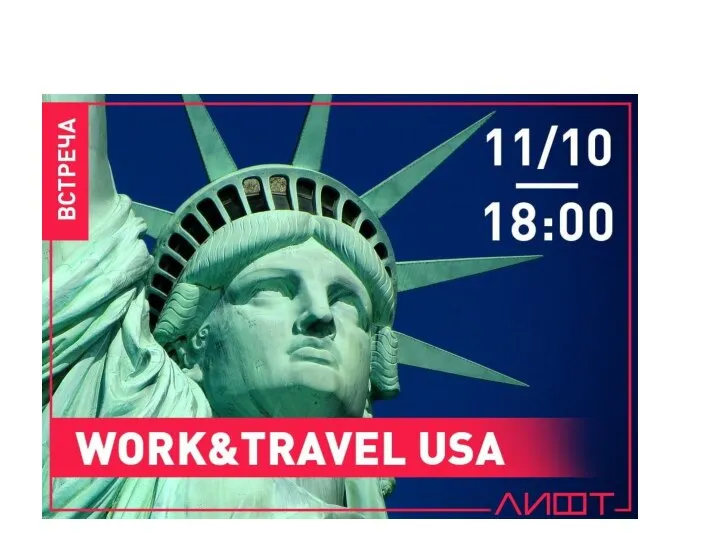
- 12. ЧТО (название мероприятия) КОГДА (дата) ГДЕ? (место)
- 13. УПС! Забыли что-то важное
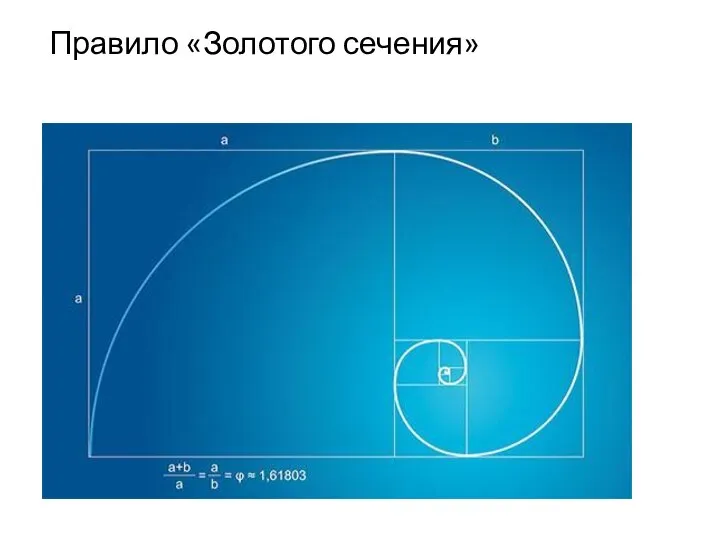
- 16. Правило «Золотого сечения»
- 17. Простая схема для простого макета Основной посыл (мероприятие) Подробности (дата) Контакты (место)
- 18. Правило «Золотого сечения»
- 19. Удаляйте все лишнее. Не усложняйте!
- 21. 3. Сколько текста можно?
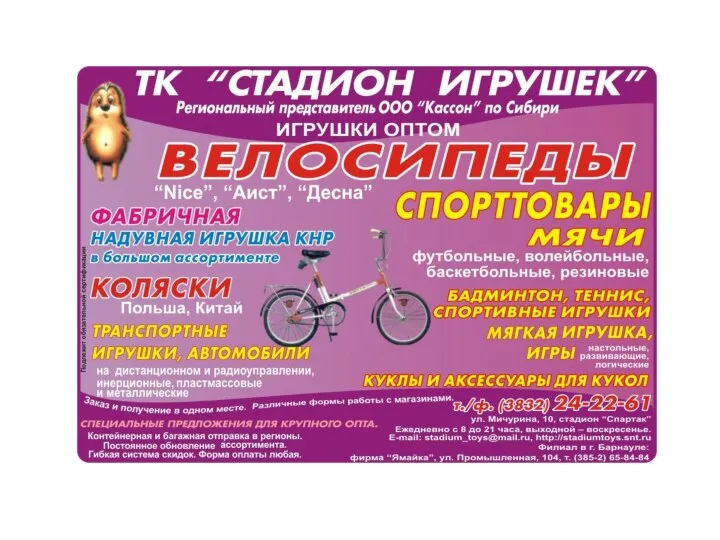
- 25. Чем «дешевле» реклама, тем больше текста
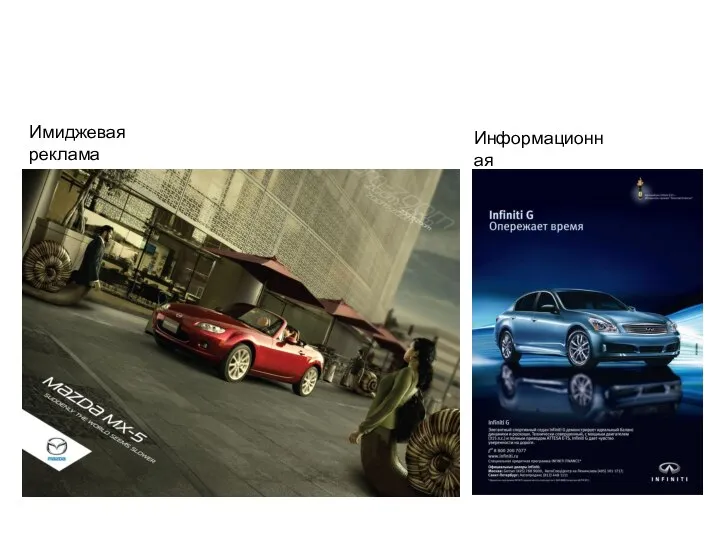
- 26. Имиджевая реклама Информационная
- 29. Афиши / постеры
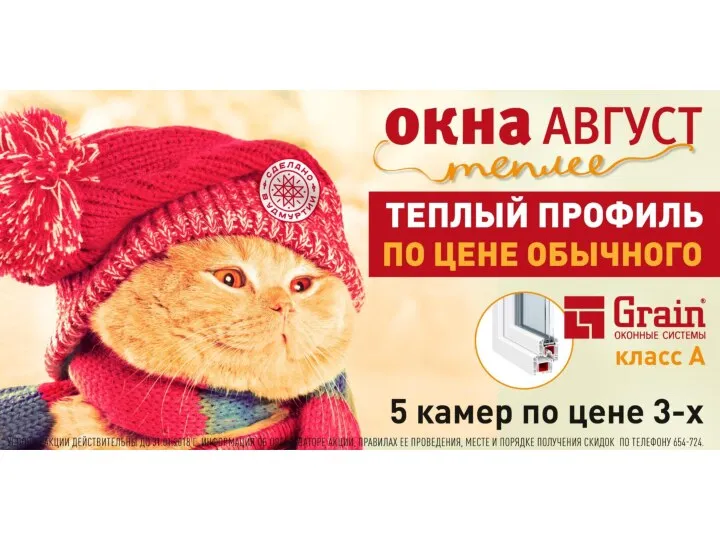
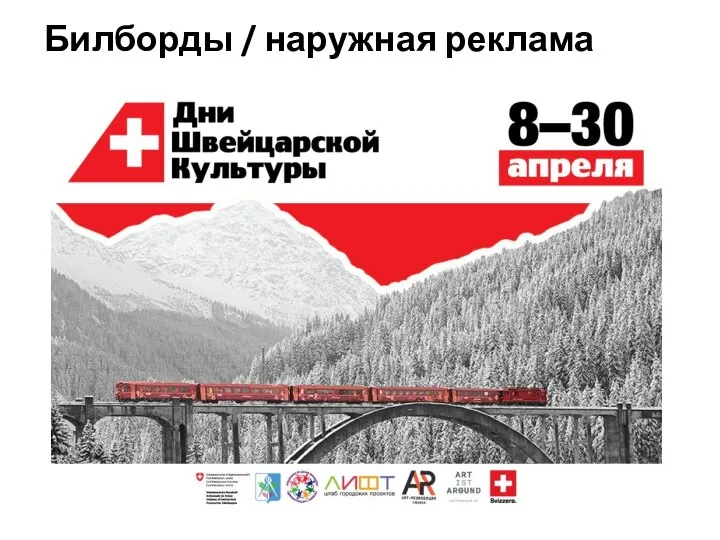
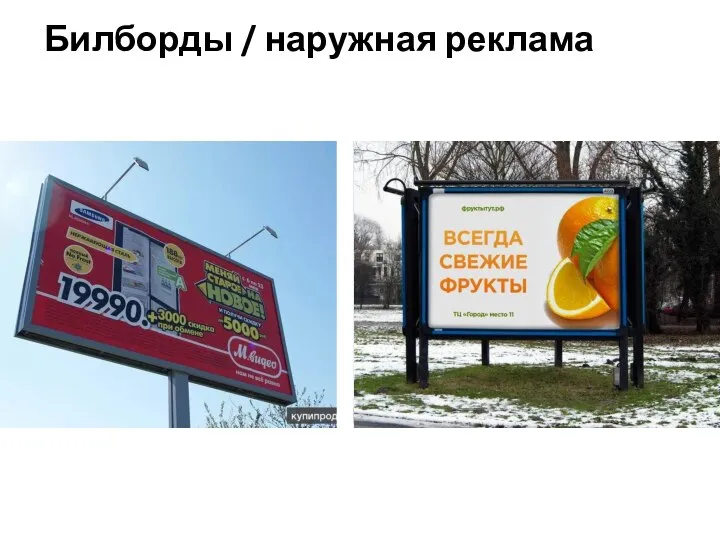
- 30. Билборды / наружная реклама
- 31. Билборды / наружная реклама
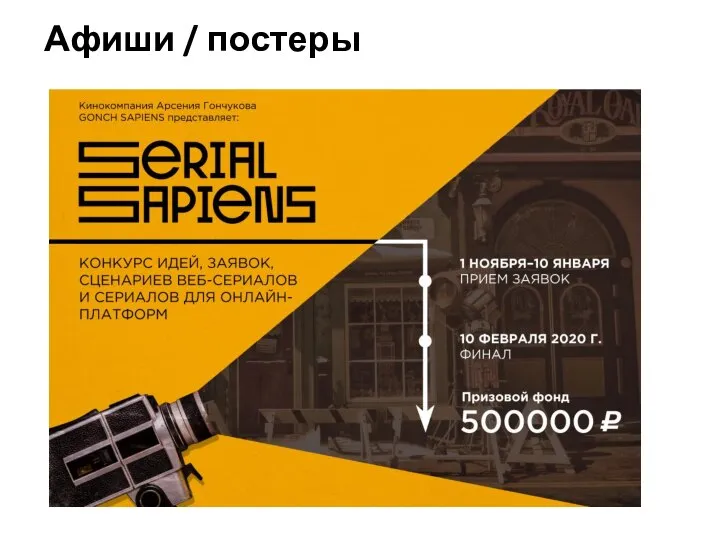
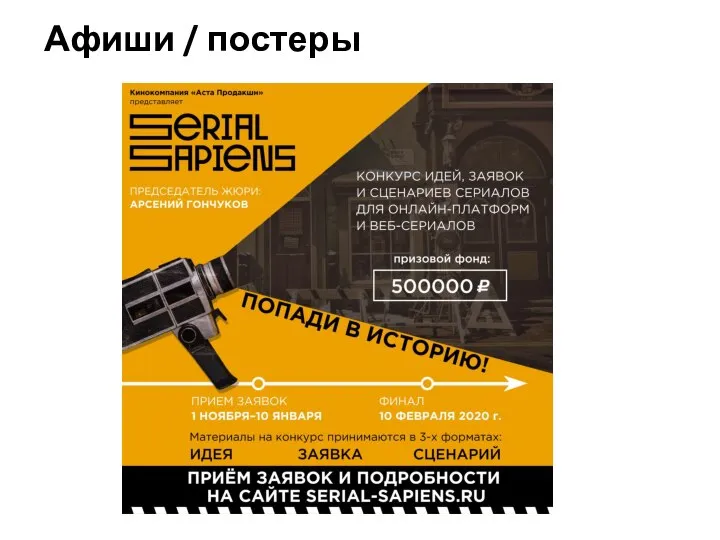
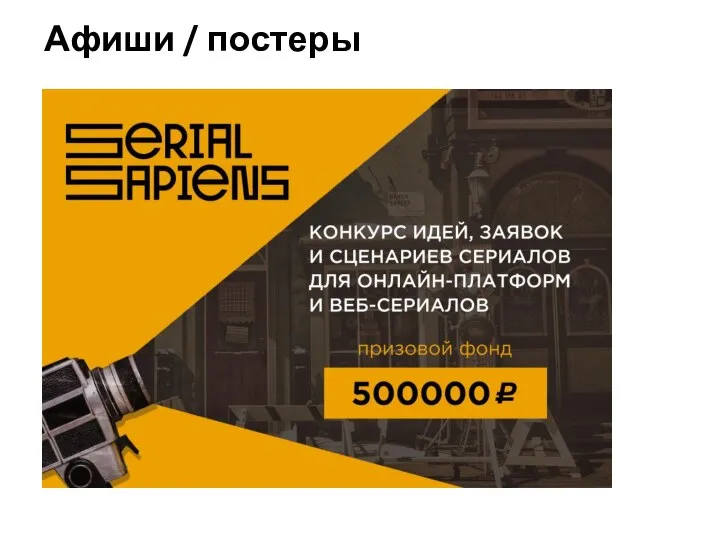
- 32. Афиши / постеры
- 33. Афиши / постеры
- 34. Афиши / постеры
- 35. Афиши / постеры
- 36. Листовки / флаеры / раздатки
- 37. Листовки / флаеры / раздатки
- 38. Количество текста зависит от рекламного носителя
- 39. 4. Об эстетике
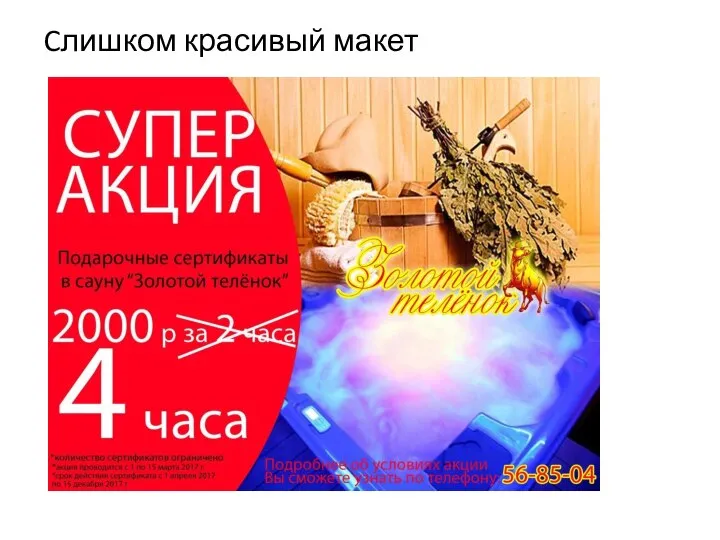
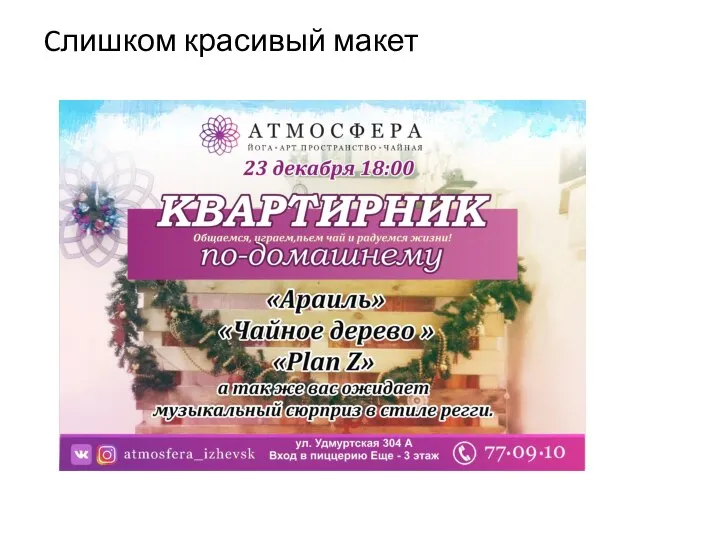
- 40. Cлишком красивый макет
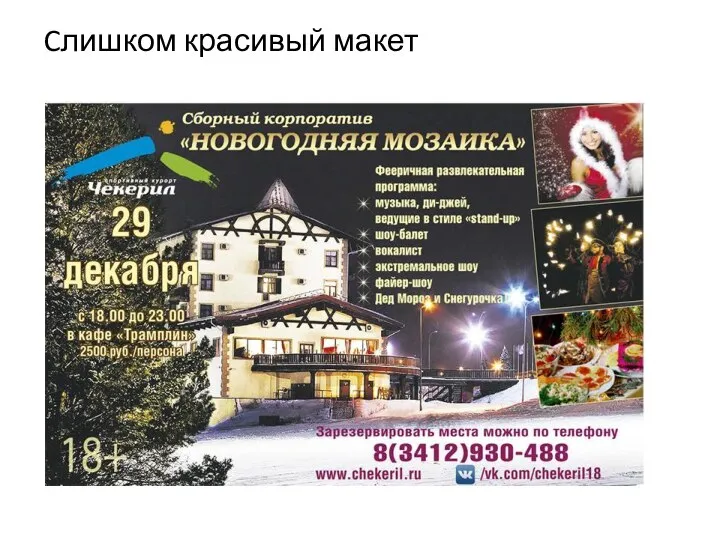
- 41. Cлишком красивый макет
- 42. Cлишком красивый макет
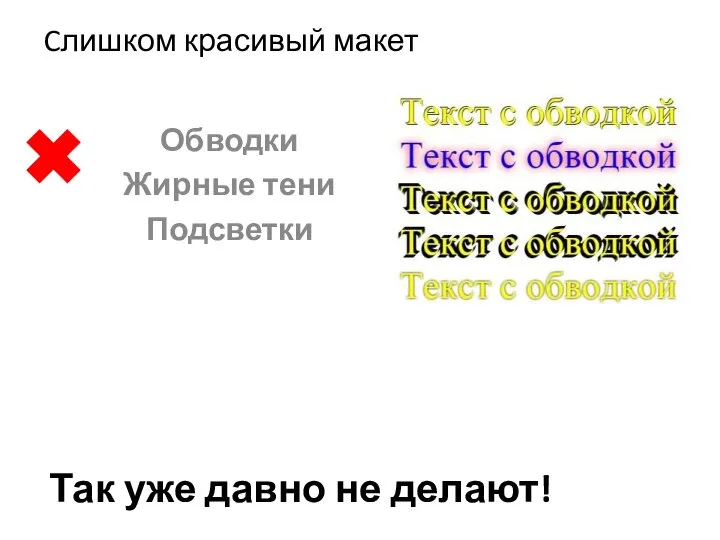
- 43. Cлишком красивый макет Обводки Жирные тени Подсветки Так уже давно не делают!
- 45. 5. Как подружить текст с картинкой
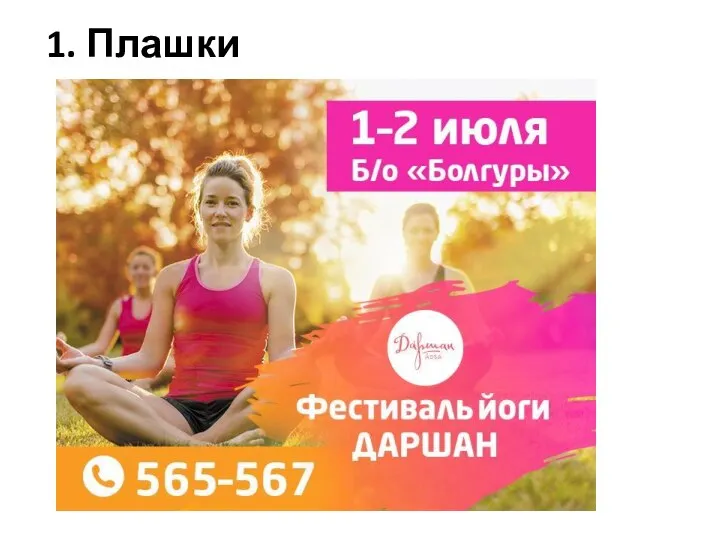
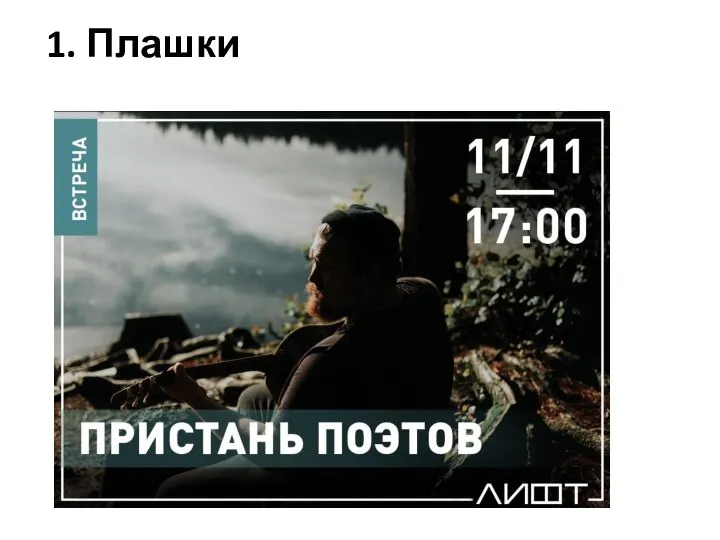
- 46. 1. Плашки
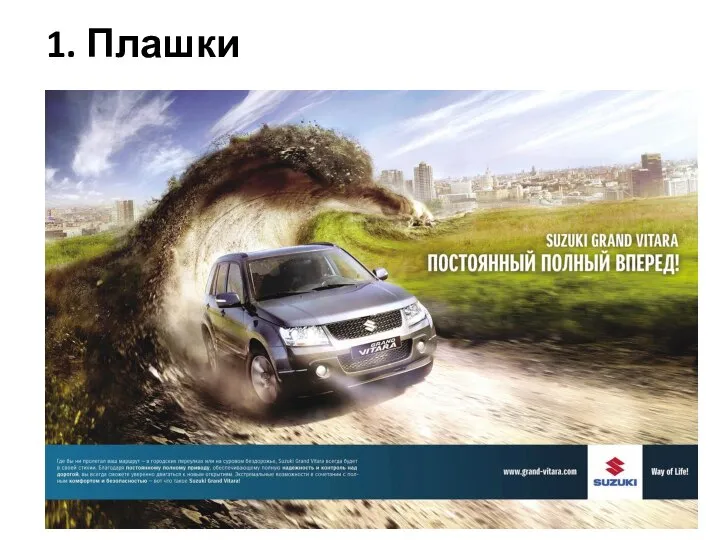
- 47. 1. Плашки
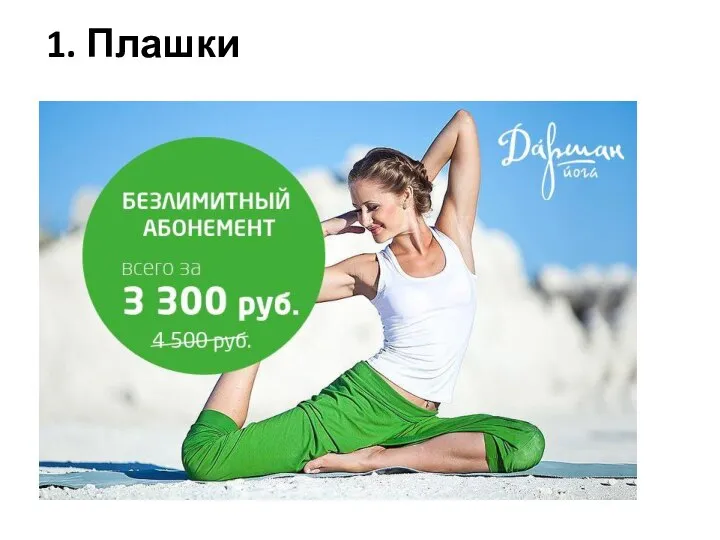
- 48. 1. Плашки
- 49. 1. Плашки
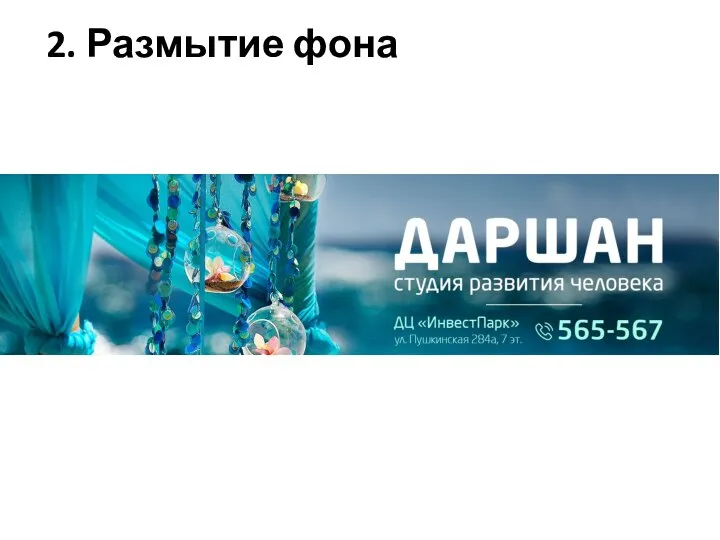
- 50. 2. Размытие фона
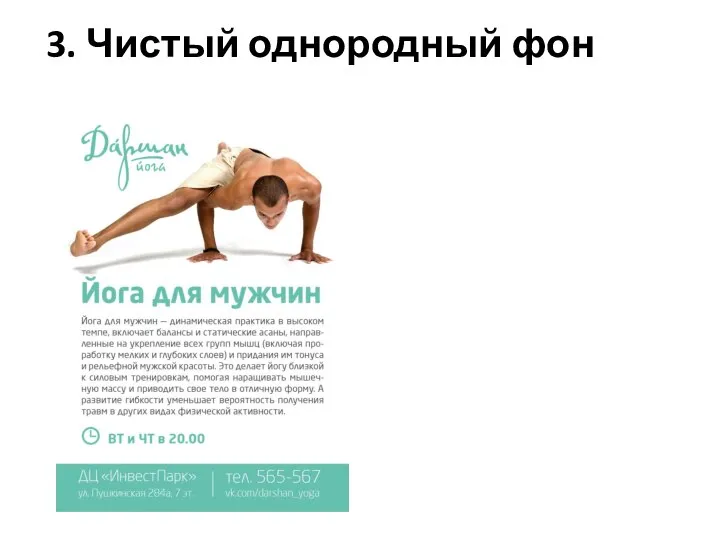
- 51. 3. Чистый однородный фон
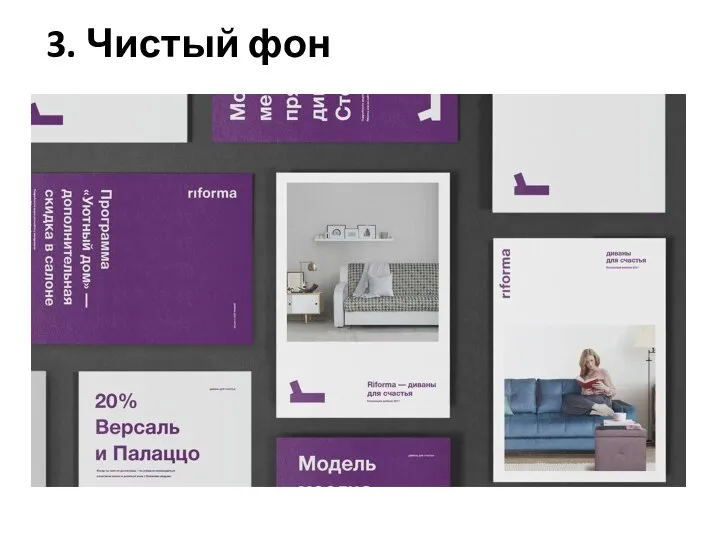
- 52. 3. Чистый фон
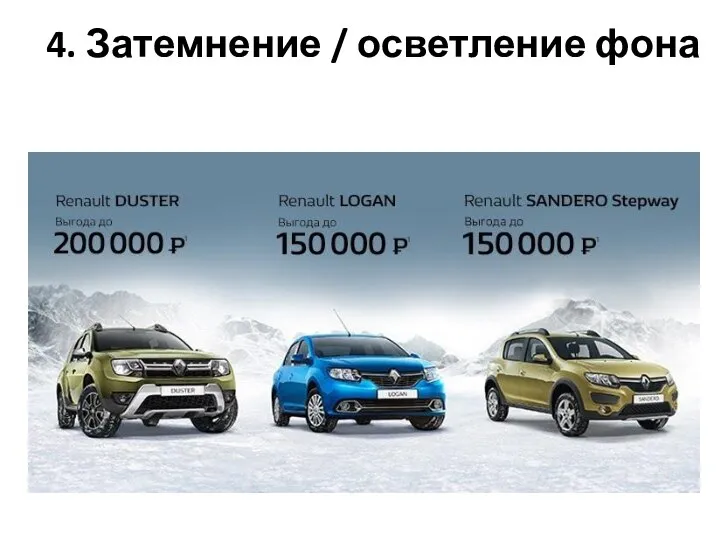
- 53. 4. Затемнение / осветление фона
- 54. Отделяйте мухи от котлет (картинку от текста)
- 55. 6. Как подружиться текстом (и снова о смыслах)
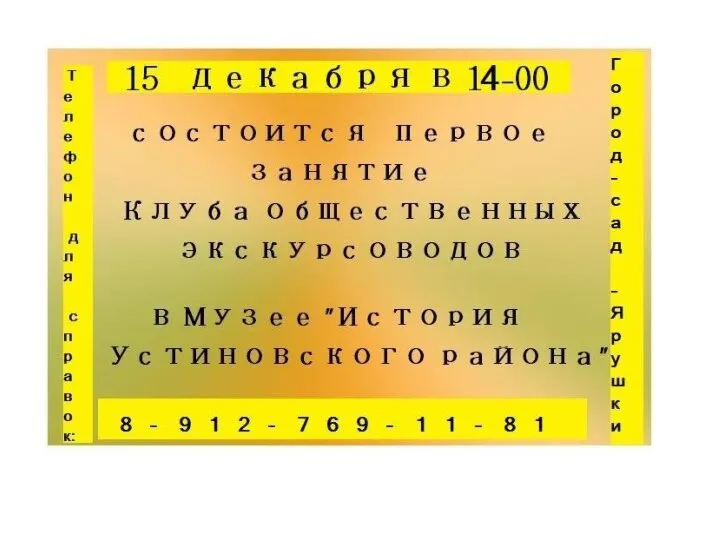
- 59. Посмотрите тогда текст, не много его? Ошеломляющая новость для очаровательных Женщин всех возрастов! Для вас в
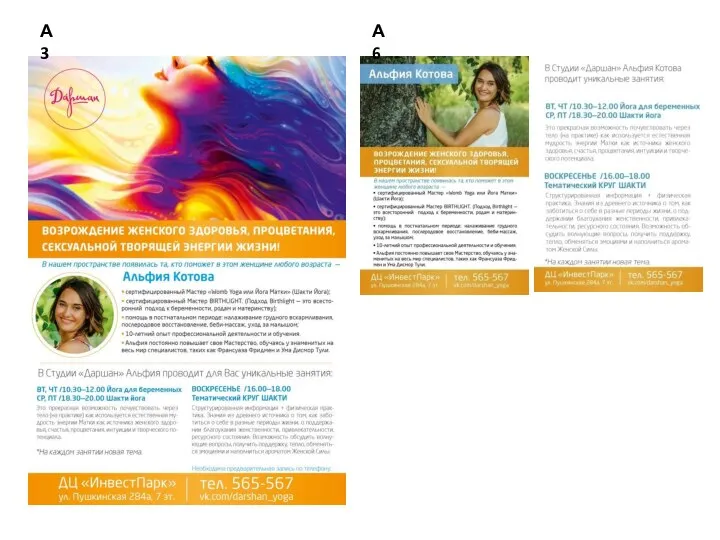
- 60. А3 А6
- 61. Разделите текст на смысловые блоки
- 62. 7. Типографика — царица дизайна
- 63. 3 основных правила верстки
- 64. 1. Приближенность Взаимосвязанные смысловые элементы должны быть сгруппированы Они должны выглядеть как одна логическая группа. Напротив,
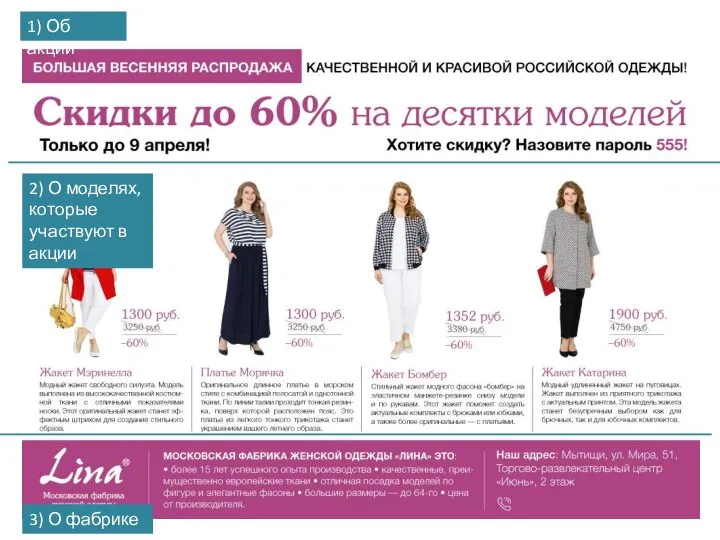
- 65. 1) Об акции 2) О моделях, которые участвуют в акции 3) О фабрике
- 66. 2. Выравнивание Элементы на странице не должны располагаться случайно. Выровненные элементы образуют единое целое с помощью
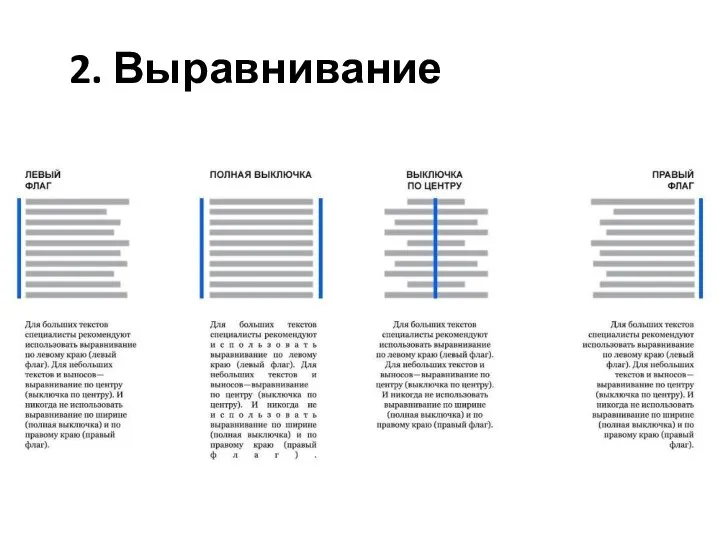
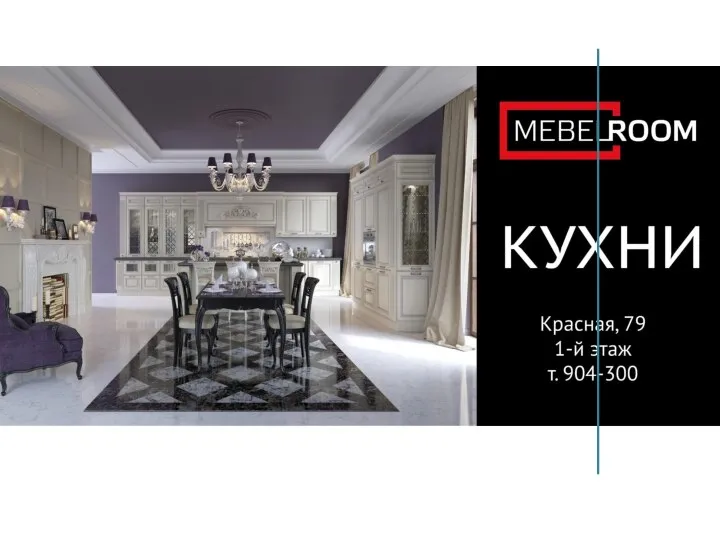
- 67. 2. Выравнивание
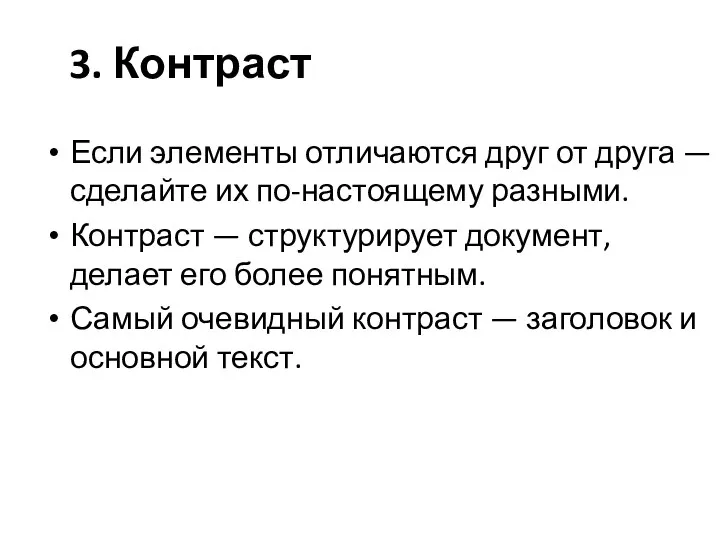
- 70. 3. Контраст Если элементы отличаются друг от друга — сделайте их по-настоящему разными. Контраст — структурирует
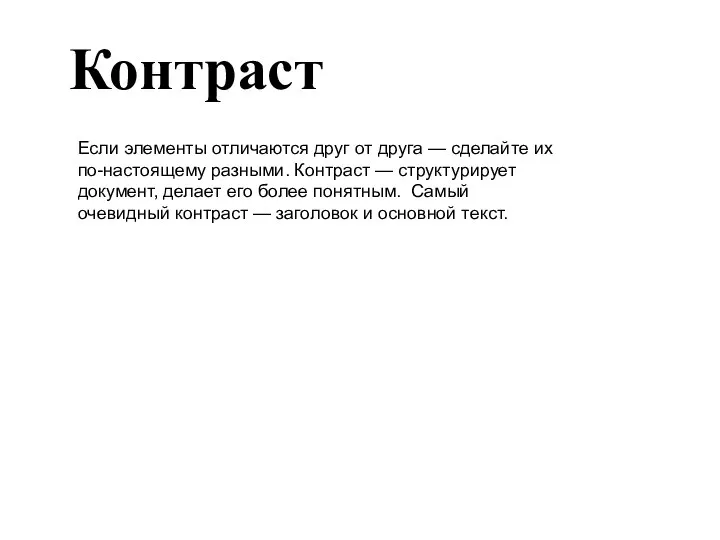
- 71. Контраст Если элементы отличаются друг от друга — сделайте их по-настоящему разными. Контраст — структурирует документ,
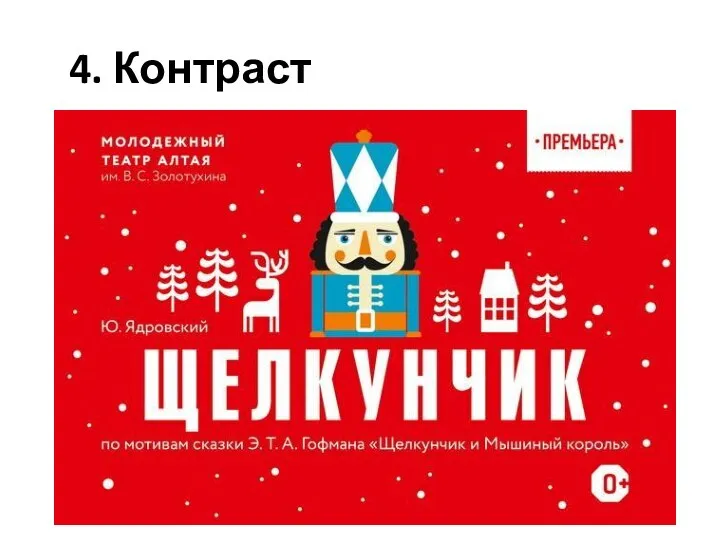
- 72. 4. Контраст
- 73. 4. Контраст
- 74. РОБИН УИЛЬЯМС НЕДИЗАЙНЕРСКАЯ КНИГА О ДИЗАЙНЕ Что почитать
- 75. Соблюдайте эти правила, и вас сразу же поймут
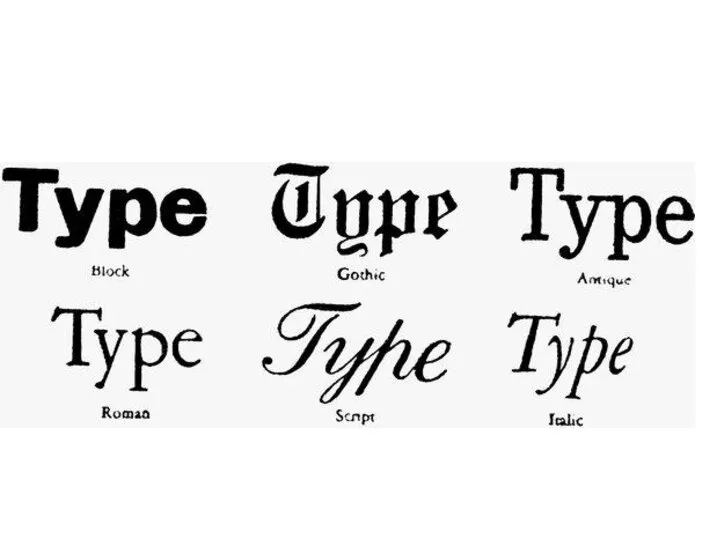
- 76. 8. Шрифты
- 78. Гугл фонтс fonts.google.com
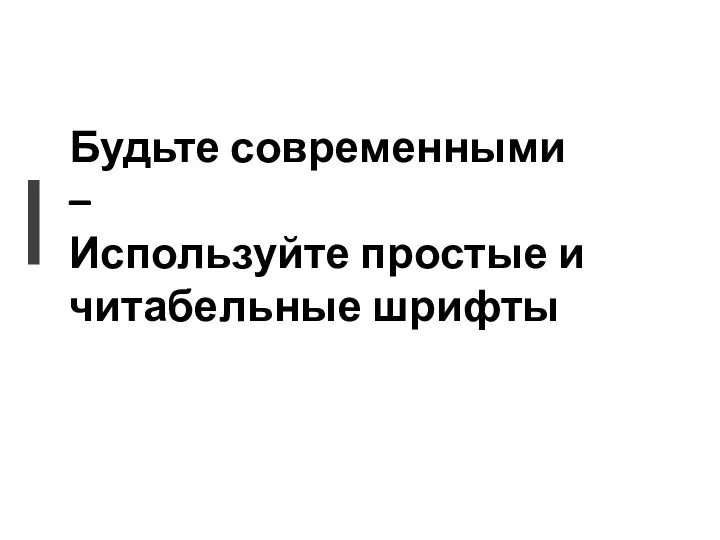
- 79. Будьте современными – Используйте простые и читабельные шрифты
- 80. 9. Несколько советов по верстке
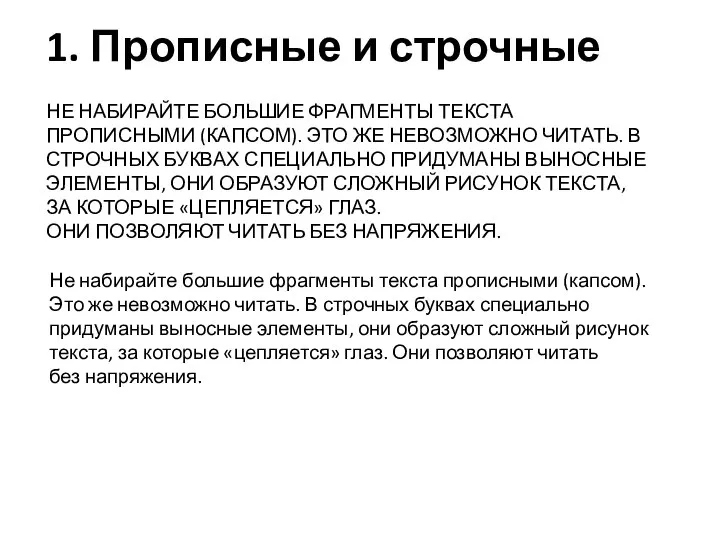
- 81. 1. Прописные и строчные НЕ НАБИРАЙТЕ БОЛЬШИЕ ФРАГМЕНТЫ ТЕКСТА ПРОПИСНЫМИ (КАПСОМ). ЭТО ЖЕ НЕВОЗМОЖНО ЧИТАТЬ. В
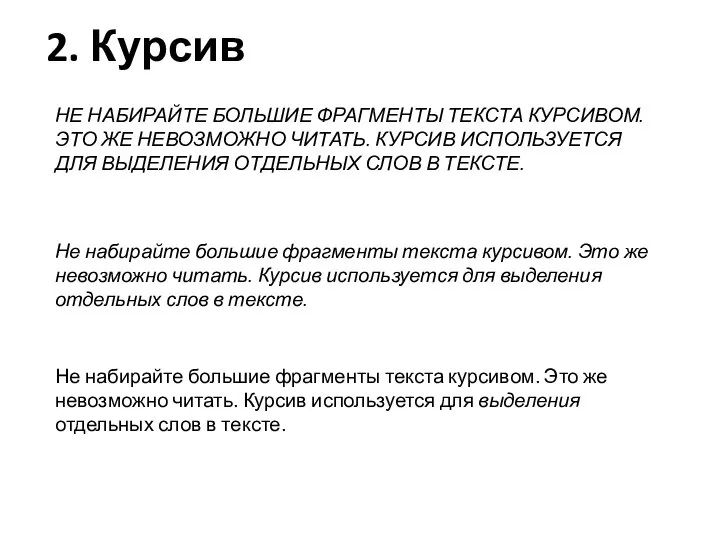
- 82. 2. Курсив Не набирайте большие фрагменты текста курсивом. Это же невозможно читать. Курсив используется для выделения
- 83. 3. Полужирный / bold НЕ НАБИРАЙТЕ БОЛЬШИЕ ФРАГМЕНТЫ ТЕКСТА БОЛДОМ. ЭТО ЖЕ НЕВОЗМОЖНО ЧИТАТЬ. ИСПОЛЬЗУЙТЕ ПОЛУЖИРНЫЙ
- 84. 4. «Удивительные» шрифты Не набирайте большие фрагменты текста «удивительными» — акцидентными — шрифтами. Это тоже невозможно
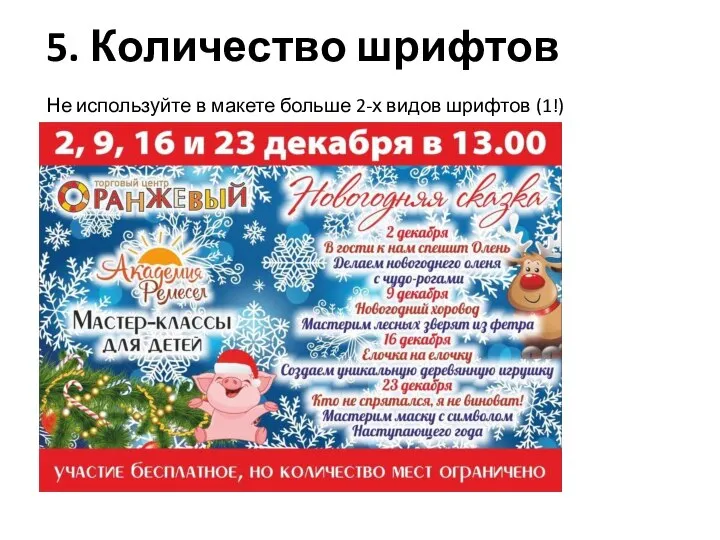
- 86. 5. Количество шрифтов Не используйте в макете больше 2-х видов шрифтов (1!)
- 87. Спасибо за внимание!
- 89. Скачать презентацию






















































































 Россия - родина моя!
Россия - родина моя! Колебания Солнца и звезд и температурные волны в фотосфере
Колебания Солнца и звезд и температурные волны в фотосфере Презентация на тему ХИМИЯ - это наука о веществах и их превращениях
Презентация на тему ХИМИЯ - это наука о веществах и их превращениях  Организация и анализ приемки товаров по количеству и качеству в розничной торговле на примере АО ТД Южный
Организация и анализ приемки товаров по количеству и качеству в розничной торговле на примере АО ТД Южный Кабинет иностранного языка № 306
Кабинет иностранного языка № 306 Традиции и обычаи Японии
Традиции и обычаи Японии Методическое объединение учителей иностранных языков
Методическое объединение учителей иностранных языков Интеллектуал
Интеллектуал ДОМ СОЛНЦА
ДОМ СОЛНЦА Ассортимент магазина Fea tLab
Ассортимент магазина Fea tLab Синдром Иценко-Кушинга
Синдром Иценко-Кушинга Стрижка, окрашивание и укладка волос
Стрижка, окрашивание и укладка волос Презентация на тему Н-НН в суффиксах причастий
Презентация на тему Н-НН в суффиксах причастий  Центр образовательных услуг
Центр образовательных услуг Urok_161-162_Tekhnologia_uboya_i_pererabotki
Urok_161-162_Tekhnologia_uboya_i_pererabotki Красная книга Ростовской области. Животные
Красная книга Ростовской области. Животные Принятие управленческих решений
Принятие управленческих решений Сберегший душу потеряет, а потерявший – сбережет. Евангелие от Иоанна 12:24-26.
Сберегший душу потеряет, а потерявший – сбережет. Евангелие от Иоанна 12:24-26. Микены и Троя
Микены и Троя Хлеб. Откуда он берется?
Хлеб. Откуда он берется? Ключевые особенности и отличия федеральных государственных образовательных стандартов (ФГОС) от государственных образовательны
Ключевые особенности и отличия федеральных государственных образовательных стандартов (ФГОС) от государственных образовательны Mitsubishi Grandis
Mitsubishi Grandis Духовно-нравственное здоровье нации и будущее наших детей
Духовно-нравственное здоровье нации и будущее наших детей МЕЖДУНАРОДНЫЙ КОМИТЕТКРАСНОГО КРЕСТА
МЕЖДУНАРОДНЫЙ КОМИТЕТКРАСНОГО КРЕСТА Многогранники
Многогранники "Карагайский бор"
"Карагайский бор" Конкурс «Лучший следопыт» в области геометрии.
Конкурс «Лучший следопыт» в области геометрии. Список документов, для признания нуждающимися в улучшении жилищных условий
Список документов, для признания нуждающимися в улучшении жилищных условий