Содержание
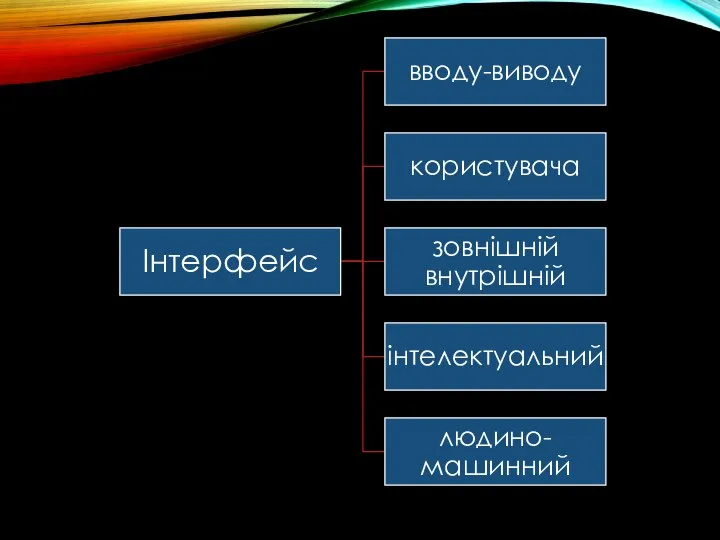
- 2. Проблеми людино-машинної взаємодії та проектування інтерфейсів користувача Мета та завдання HCI Cтруктура та класифікація інтерфейсів користувача
- 3. Людино-комп'ютерна взаємодія (HCI) - це вивчення, планування та розробка взаємодії між людьми ( користувачами) і комп'ютерами.
- 4. Людино-комп'ютерна взаємодія займається: методологією і розвитком проектування інтерфейсів (тобто, виходячи з вимог і класу користувачів, проектування
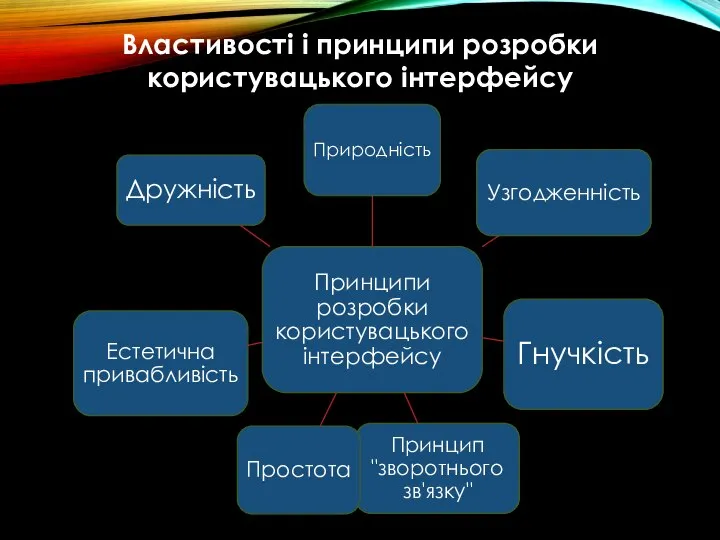
- 6. Властивості і принципи розробки користувацького інтерфейсу
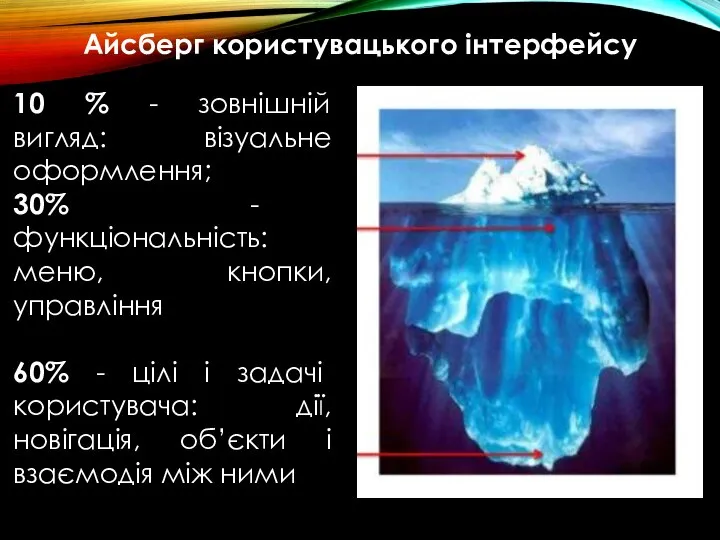
- 7. Айсберг користувацького інтерфейсу 10 % - зовнішній вигляд: візуальне оформлення; 30% - функціональність: меню, кнопки, управління
- 8. UI/UX UX - це User Experience (дослівно: «досвід користувача»). Тобто це те, який досвід / враження
- 9. UI/UX Мета UI / UX дизайнера - довести користувача до якоїсь логічної точки в інтерфейсі. Зробити
- 10. UI/UX Ще один давніший і примітивний приклад - точильний камінь (колесо). Уже навіть в ранньому середньовіччі
- 11. UI/UX Так ось, коли винахідник чергового точильного каменю думав: чи буде він сидіти і сам натискати
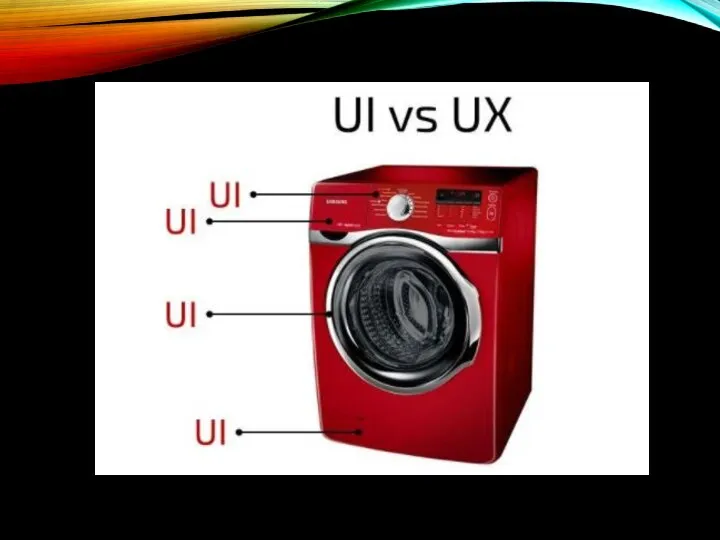
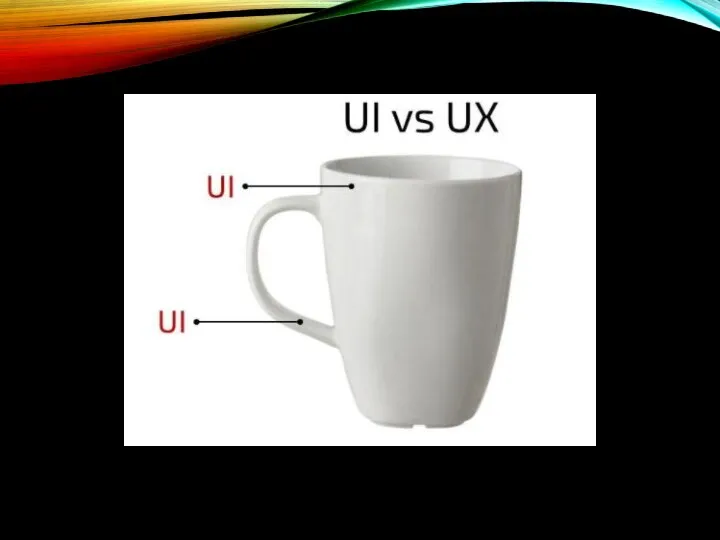
- 12. UI vs UX Популярна картинка в інтернеті
- 13. UI vs UX Спроектована і більш вірна версія
- 17. UI vs UX Висновки UI/UX мають відношення до користувача
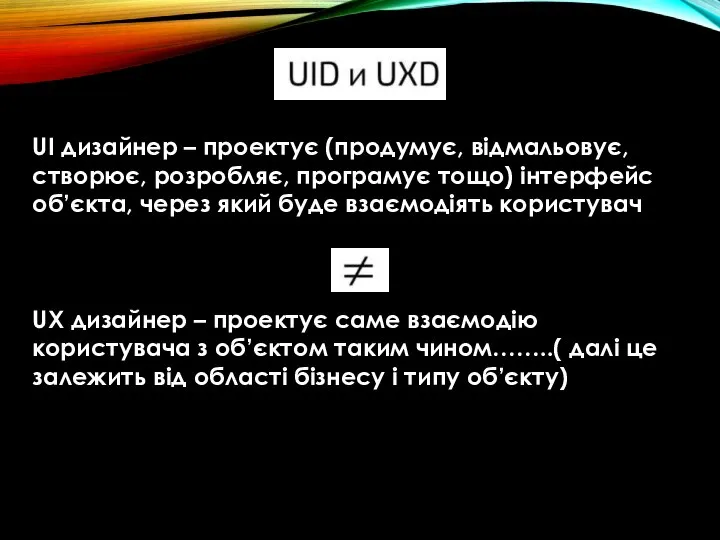
- 18. UI дизайнер – проектує (продумує, відмальовує, створює, розробляє, програмує тощо) інтерфейс об’єкта, через який буде взаємодіять
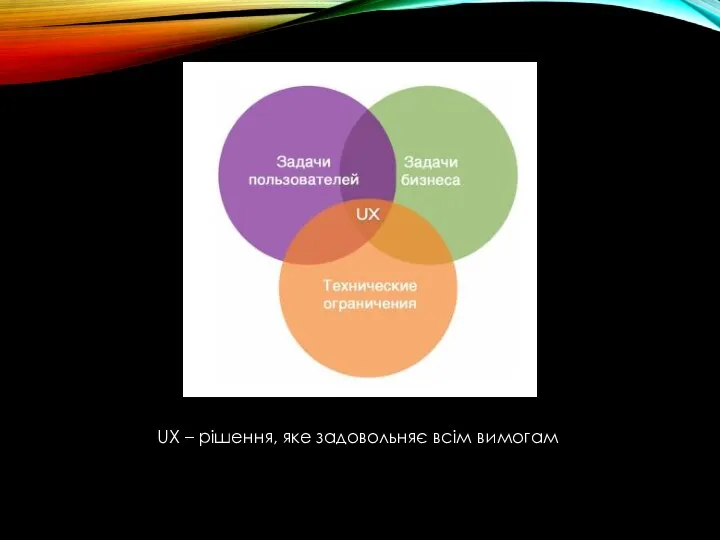
- 19. UX – рішення, яке задовольняє всім вимогам
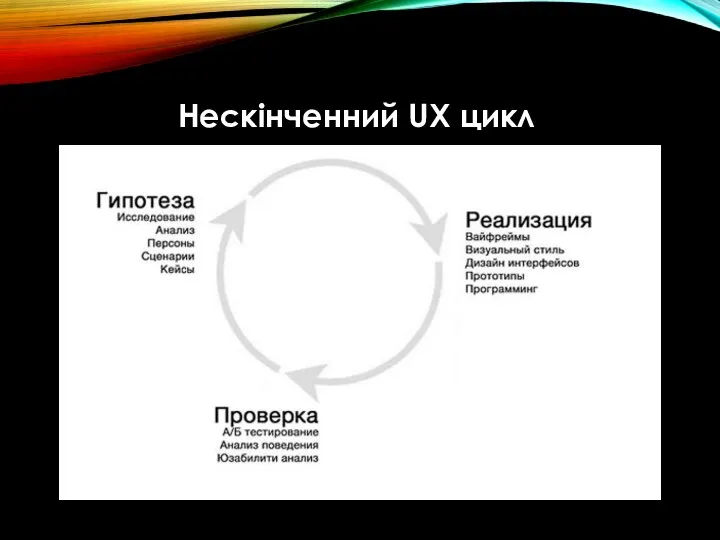
- 20. Нескінченний UX цикл
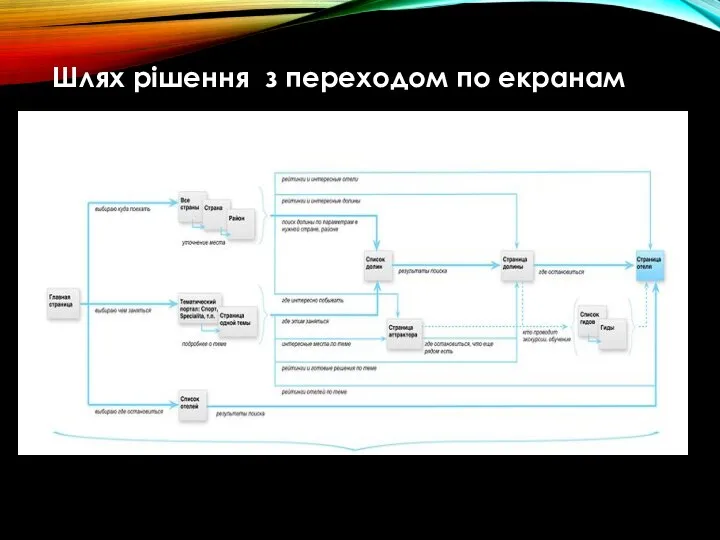
- 21. Шлях рішення з переходом по екранам
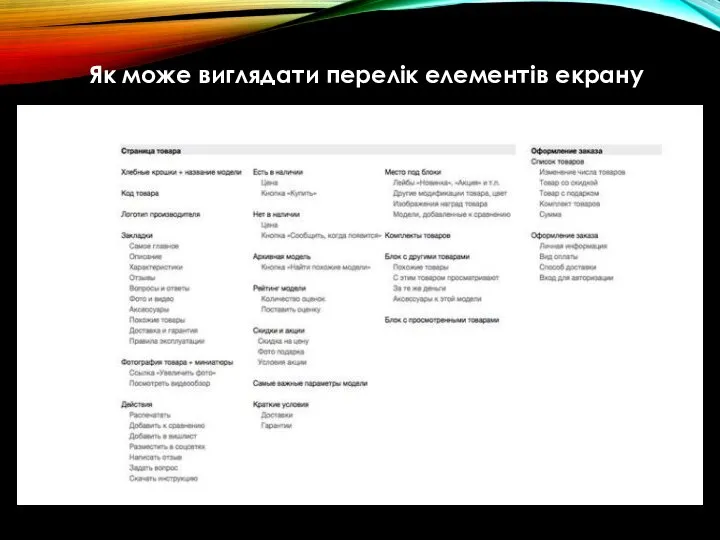
- 22. Як може виглядати перелік елементів екрану
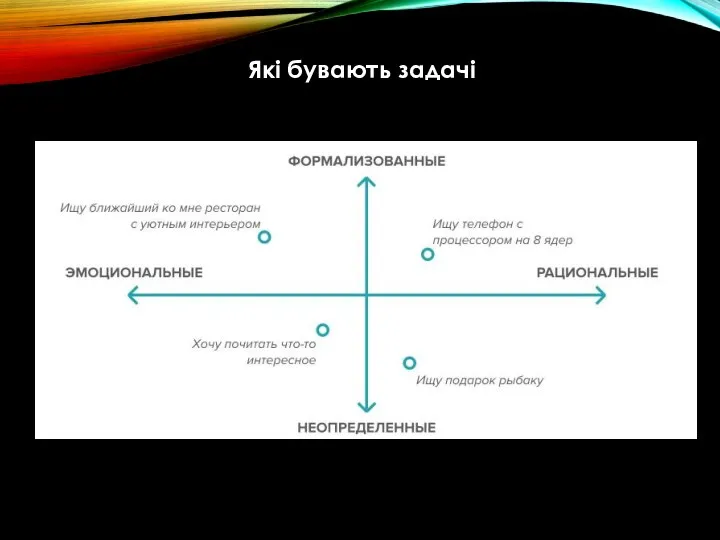
- 23. Які бувають задачі
- 24. ЯК ОЦІНИТИ ЕФЕКТИВНІСТЬ ДИЗАЙНУ Утримання Сценарії поведінки Користувацька вартість
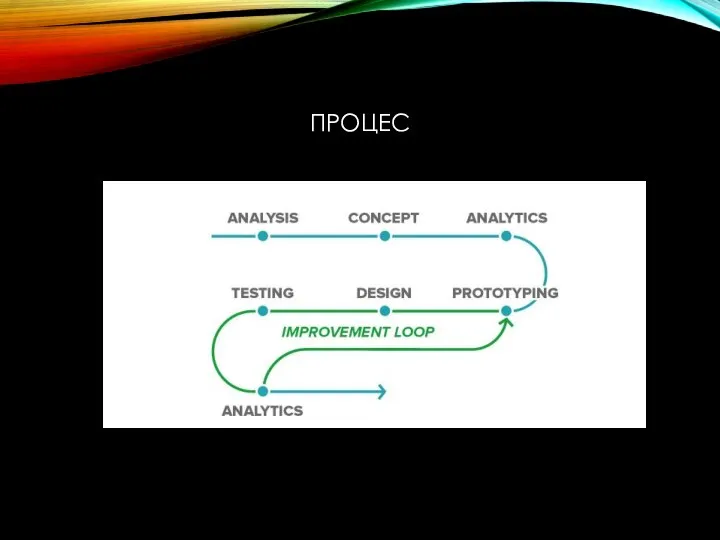
- 25. ПРОЦЕС
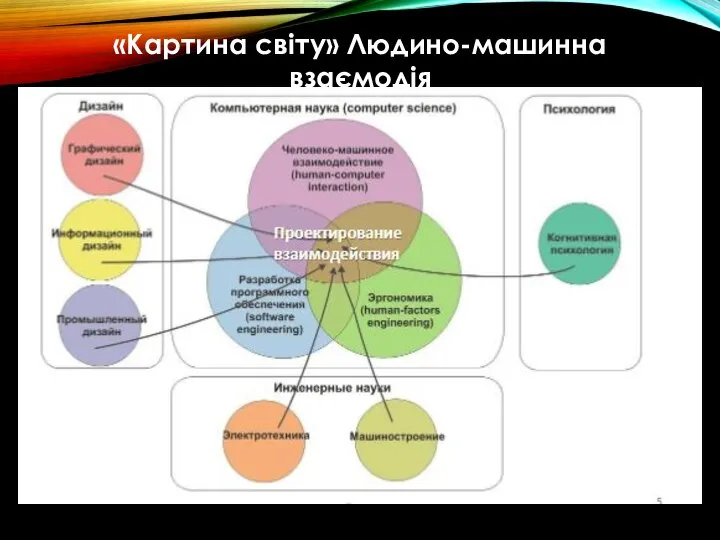
- 26. «Картина світу» Людино-машинна взаємодія
- 27. Обмін інформацією між людиною і комп'ютером можна визначити як вузол взаємодії: Область завдань: умови і цілі,
- 28. У дизайні інтерфейсу можна умовно виділити декоративну та активну складові. До першої належать елементи , що
- 29. Критерії дружнього інтерфейсу: Ефективність Продуктивність Задоволення Безпека
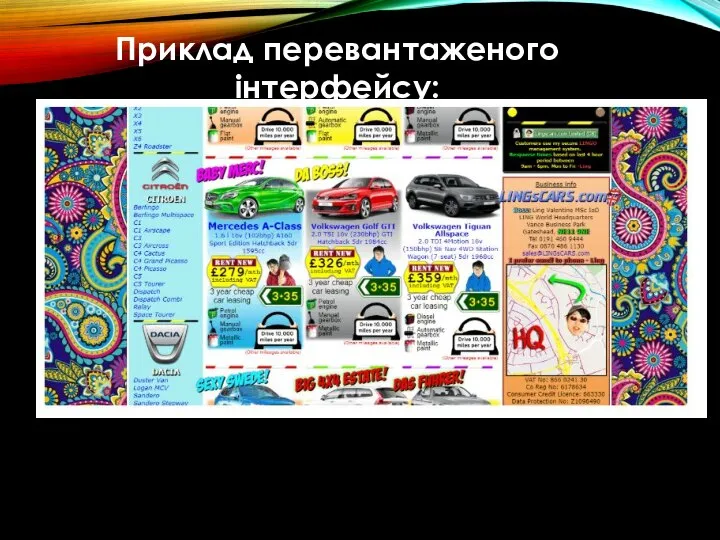
- 30. Приклад перевантаженого інтерфейсу:
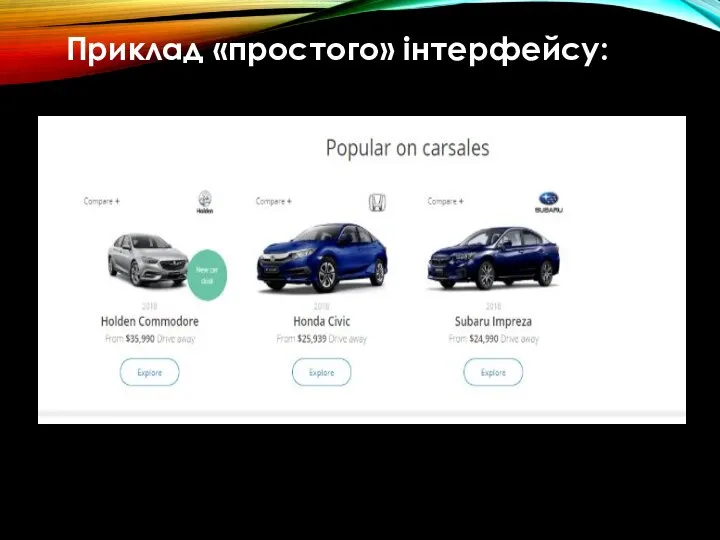
- 31. Приклад «простого» інтерфейсу:
- 32. Сучасні види інтерфейсів: 1 ) Командний інтерфейс - користувач дає команди комп'ютеру , який їх виконує
- 33. Підходи до проектування: 1 Інженерно-технічний – процес розробки з точки зору функціональних можливостей комп’ютера. 2 .
- 34. Стандарти і керівництво IBM – (представлення інтерфейсу, склад компонент, принципи проектування); ISO – 14915 регламентує мулитимедійний
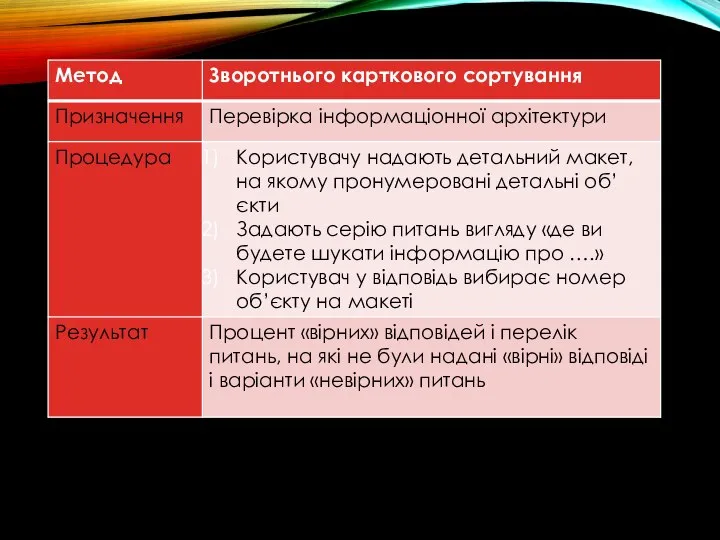
- 35. Методи створення UI Метод зворотнього карткового сортування.
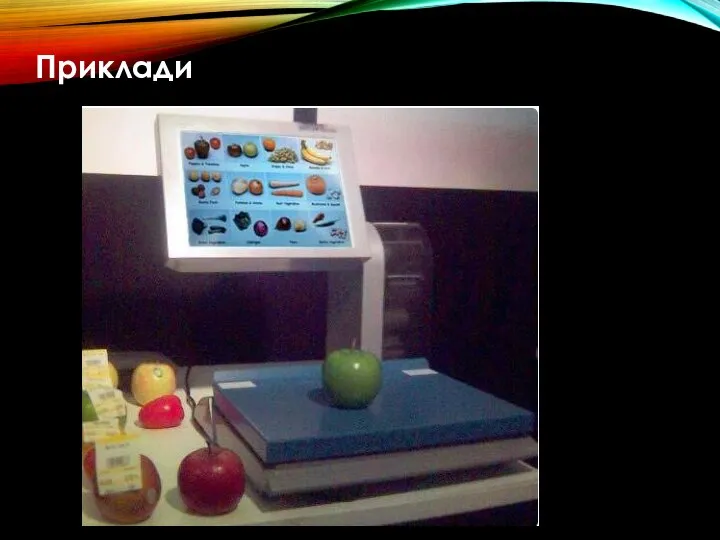
- 37. Приклади
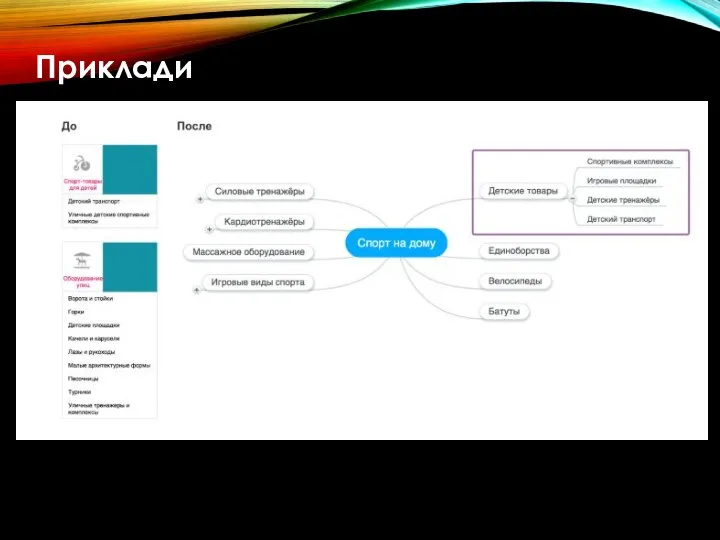
- 38. Приклади
- 39. Два аспекти інтерфейсу - функціональний і ергономічний. Якість функціональності інтерфейсу - ступень «відповідності завданню». Якість інтерфейсу
- 40. Правила побудови КІ 1. Органи керування мають бути однозначно ідентифіковані у всіх визначених станах і розміщені
- 41. 7 . Органи керування повинні бути логічно згруповані згідно їх експлуатаційного або функціонального взаємозв'язку необхідним для
- 42. Основні правила діалогу : по-перше , учасники діалогу повинні розуміти мову один одного ; по-друге ,
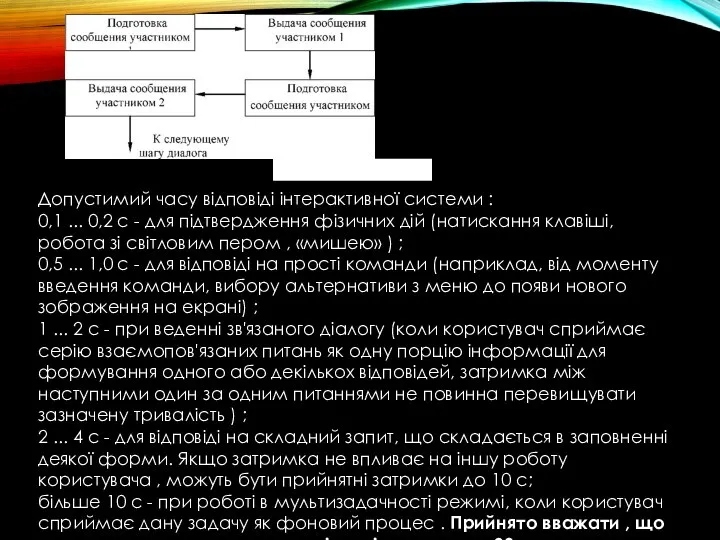
- 43. Типи структури діалогу: діалог типу «питання - відповідь» діалог на основі меню діалог на основі екранних
- 44. Цілями розробки сценарію діалогу є: • виявлення та усунення можливих тупикових ситуацій в ході розвитку діалогу
- 45. Рис. Крок діалогу Допустимий часу відповіді інтерактивної системи : 0,1 ... 0,2 с - для підтвердження
- 46. Методи розробки гнучкого інтерфейсу: Існують три види адаптації: фіксована, повна і косметична. Візуальні атрибути відображення інформації:
- 47. Контрольні питання Що таке UI/UX інтерфейс? Види інтерфейсів Принципи розробки інтерфейсів Підходи до проектування Визначити області
- 49. Скачать презентацию














































 Имущественные налоговые вычеты Подготовила: Клеутина Светлана ДС_01 __
Имущественные налоговые вычеты Подготовила: Клеутина Светлана ДС_01 __ Концептуальное искусство 1960-70 (е)
Концептуальное искусство 1960-70 (е) Экологические группы птиц 7 класс
Экологические группы птиц 7 класс самоменеджмент Занятие 1 (1)
самоменеджмент Занятие 1 (1) Эффективная презентация
Эффективная презентация ПРЯМОЙ МАРКЕТИНГ
ПРЯМОЙ МАРКЕТИНГ  Сложные слова. Образование сложных слов
Сложные слова. Образование сложных слов Жизнь_и_творчество_Петра_Андреевича_Вяземского
Жизнь_и_творчество_Петра_Андреевича_Вяземского Сотовая связь. От истоков до современности
Сотовая связь. От истоков до современности Золотые руки
Золотые руки Индивидуальная работа по дисциплине Проведение мониторинга на основе ГИС на тему Акустические системы
Индивидуальная работа по дисциплине Проведение мониторинга на основе ГИС на тему Акустические системы Огюст Конт (1798 – 1857)
Огюст Конт (1798 – 1857) Газета посвящается Последнему звонку
Газета посвящается Последнему звонку Анкета Отношение к классному руководителю
Анкета Отношение к классному руководителю Потребление воды и минеральных ресурсов
Потребление воды и минеральных ресурсов Упражнение утренней гимнастики
Упражнение утренней гимнастики ИСТОРИЯ ГОСУДАРСТВА И ПРАВА ДРЕВНЕГО РИМА
ИСТОРИЯ ГОСУДАРСТВА И ПРАВА ДРЕВНЕГО РИМА Презентация на тему Защита и резервирование информации
Презентация на тему Защита и резервирование информации  Информатизация образования в МОУ СОШ №2
Информатизация образования в МОУ СОШ №2 Право на защиту: тюрьма
Право на защиту: тюрьма Машиноведение. (5 класс)
Машиноведение. (5 класс) ИСТОРИЯ Часть 1
ИСТОРИЯ Часть 1 Обитатели морей и океанов. Фотоальбом
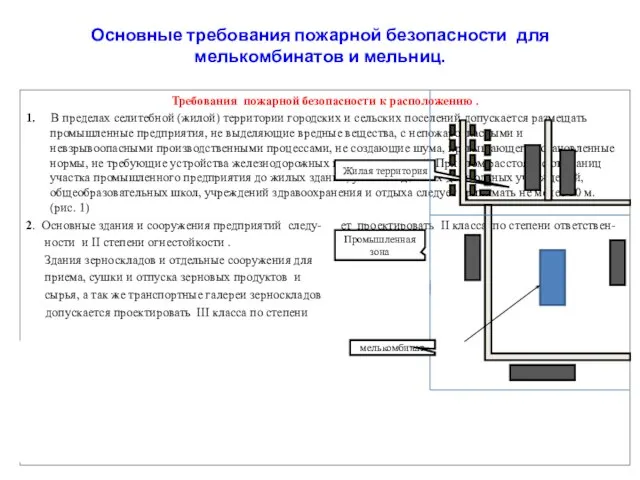
Обитатели морей и океанов. Фотоальбом Основные требования пожарной безопасности для мелькомбинатов и мельниц.
Основные требования пожарной безопасности для мелькомбинатов и мельниц. Подготовка и проведение лыжных походов
Подготовка и проведение лыжных походов Урок по теме «Инерция» 7 класс
Урок по теме «Инерция» 7 класс Переливание крови
Переливание крови О внедрении курса «Основы религиозных культур и светской этики» (По материалам лекций курса «Духовно-нравственная культура в ус
О внедрении курса «Основы религиозных культур и светской этики» (По материалам лекций курса «Духовно-нравственная культура в ус