Содержание
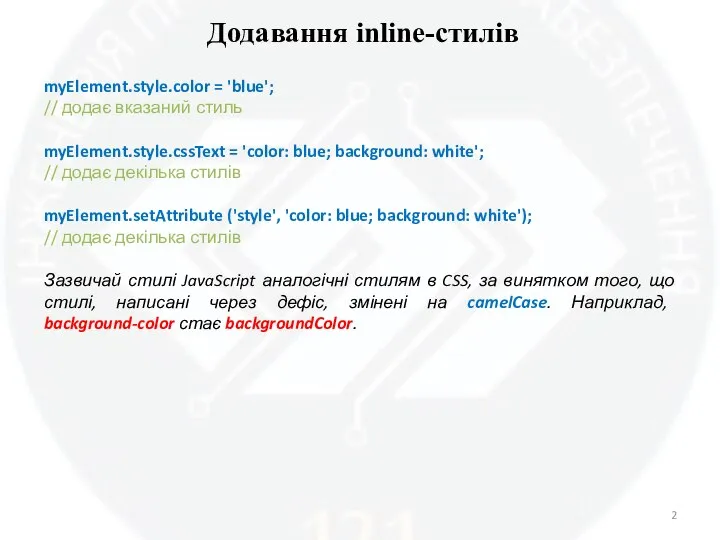
- 2. Додавання inline-стилів myElement.style.color = 'blue'; // додає вказаний стиль myElement.style.cssText = 'color: blue; background: white'; //
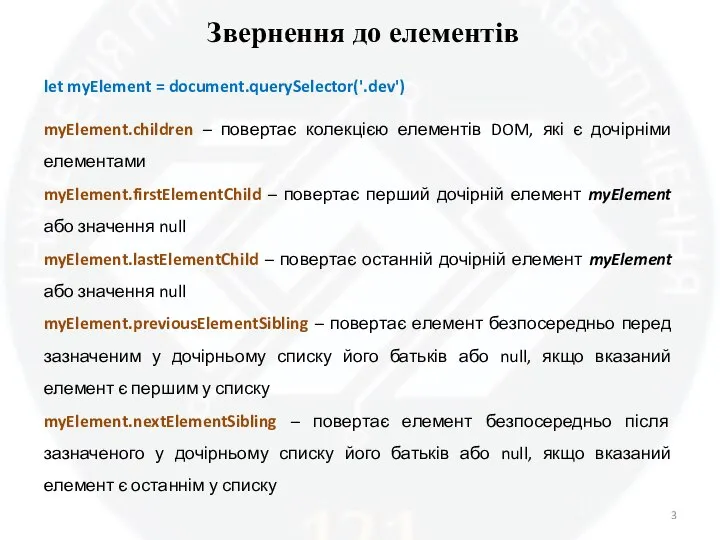
- 3. Звернення до елементів let myElement = document.querySelector('.dev') myElement.children – повертає колекцією елементів DOM, які є дочірніми
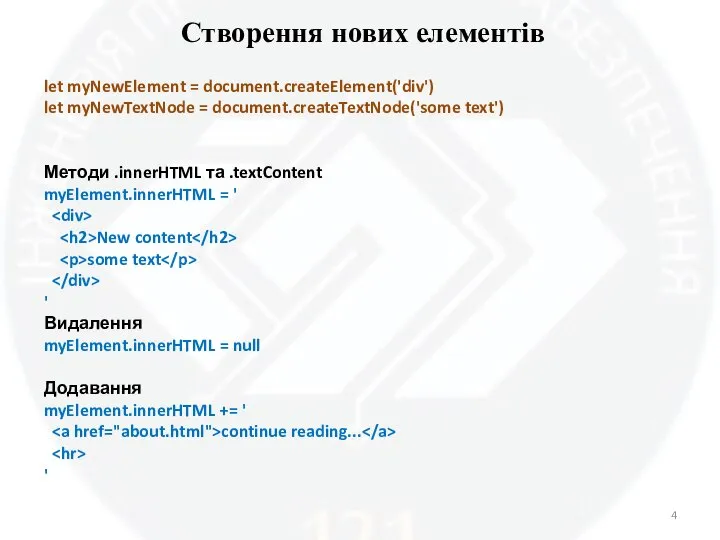
- 4. Створення нових елементів let myNewElement = document.createElement('div') let myNewTextNode = document.createTextNode('some text') Методи .innerHTML та .textContent
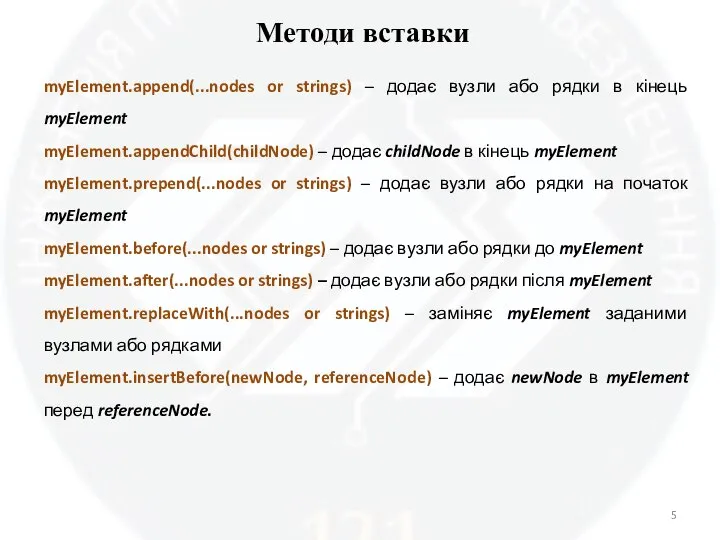
- 5. Методи вставки myElement.append(...nodes or strings) – додає вузли або рядки в кінець myElement myElement.appendChild(childNode) – додає
- 6. Методи вставки (приклад) // файл HTML 0 1 2 // файл JavaScript ol.before('before'); // вставити рядок
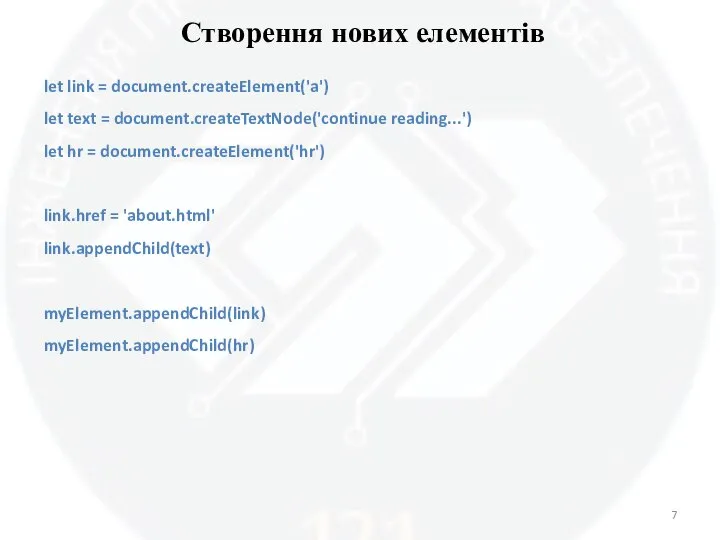
- 7. Створення нових елементів let link = document.createElement('a') let text = document.createTextNode('continue reading...') let hr = document.createElement('hr')
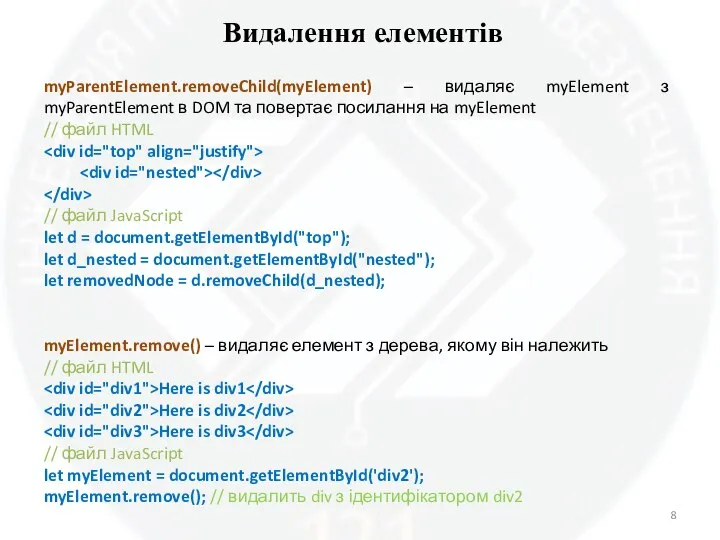
- 8. Видалення елементів myParentElement.removeChild(myElement) – видаляє myElement з myParentElement в DOM та повертає посилання на myElement //
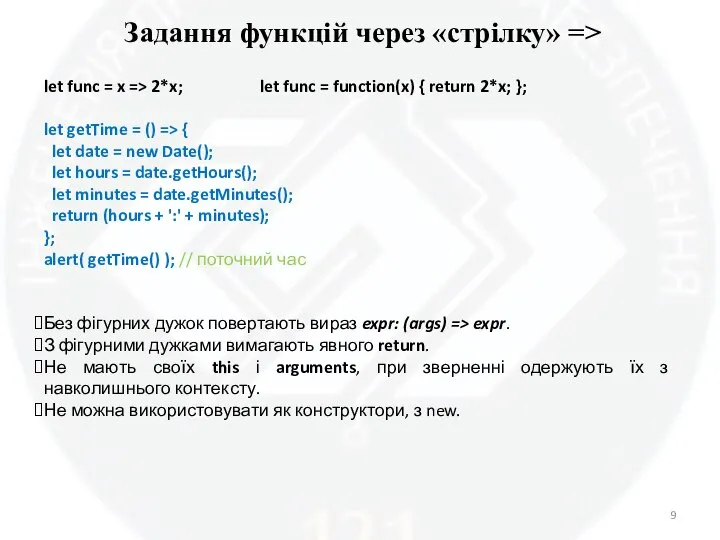
- 9. Задання функцій через «стрілку» => let func = x => 2*x; let func = function(x) {
- 11. Скачать презентацию







 Неделя науки и творчества
Неделя науки и творчества Опыты Маркони и Попова в области изобретения радио
Опыты Маркони и Попова в области изобретения радио г. Шагонар, ул. Дружба 2/2, т. 21604, e-mail
г. Шагонар, ул. Дружба 2/2, т. 21604, e-mail  Car Cleaner 500 ml
Car Cleaner 500 ml Воскресная школа
Воскресная школа Проект о пользе молока
Проект о пользе молока интернет-буржуй Андрей Рябых
интернет-буржуй Андрей Рябых Презентация на тему правила вежливости 2 класс
Презентация на тему правила вежливости 2 класс  Гринпис
Гринпис Техника безопасности при работе с ножницами
Техника безопасности при работе с ножницами День дальней авиации ВКС России
День дальней авиации ВКС России Юбилей 20 лет. День музеев
Юбилей 20 лет. День музеев Храмы Древней Индии
Храмы Древней Индии МПСУ-2017 Вводная лекция
МПСУ-2017 Вводная лекция День борьбы с ненормативной лексикой
День борьбы с ненормативной лексикой Презентация на тему Весёлая математика для дошкольников
Презентация на тему Весёлая математика для дошкольников  Ведущий мировой производитель ингредиентов для хлебопечения и кондитерского производства
Ведущий мировой производитель ингредиентов для хлебопечения и кондитерского производства Эко средства для дома
Эко средства для дома Лаборатория солнечной энергетики
Лаборатория солнечной энергетики КРУГЛЫЙ СТОЛ ИБ как услуга (сервис) для клиента Минин Виктор Председатель Правления АРСИБ Советник Президента Асооциации За
КРУГЛЫЙ СТОЛ ИБ как услуга (сервис) для клиента Минин Виктор Председатель Правления АРСИБ Советник Президента Асооциации За Высшая школа сегодня (поиск ответов на вызовы образования 21 века)
Высшая школа сегодня (поиск ответов на вызовы образования 21 века) Эволюция телефонов: от телеграфа до смартфона
Эволюция телефонов: от телеграфа до смартфона Династия Буланцовых-Шиленковых.
Династия Буланцовых-Шиленковых. Виды готовности молодых людей к семейной жизни (Л.А. Власова)
Виды готовности молодых людей к семейной жизни (Л.А. Власова) Архитектура московского кремля XIV-XVI в.в
Архитектура московского кремля XIV-XVI в.в Физминутка на английском
Физминутка на английском 1136315
1136315 Атмосфера тест
Атмосфера тест