Содержание
- 2. Введение Без ссылок Web-пространство потеряет смысл. Ссылки позволяют отслеживать информацию, переходя с одной Web-страницы на другую
- 3. Удаление подчеркивания ссылок (1) Для того чтобы удалить стандартное подчеркивание ссылок используется свойство text-decoration с селектором
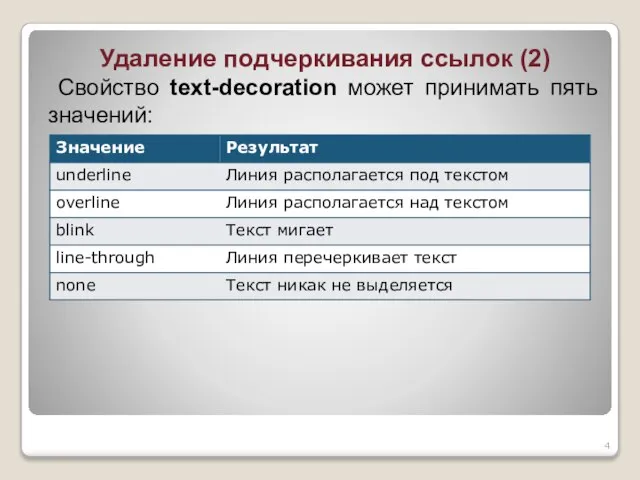
- 4. Удаление подчеркивания ссылок (2) Свойство text-decoration может принимать пять значений:
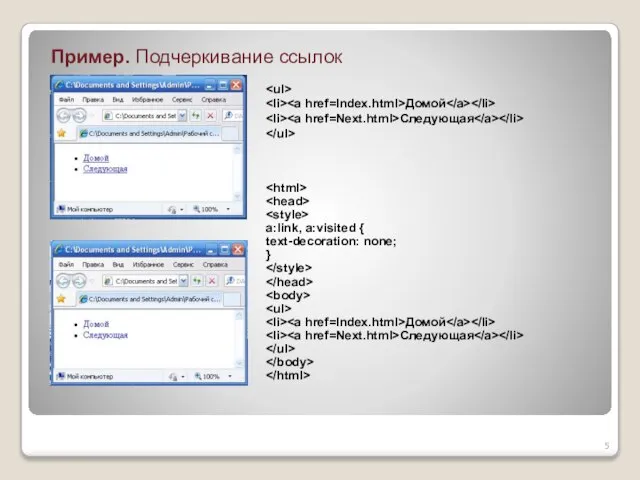
- 5. Пример. Подчеркивание ссылок Домой Следующая a:link, a:visited { text-decoration: none; } Домой Следующая
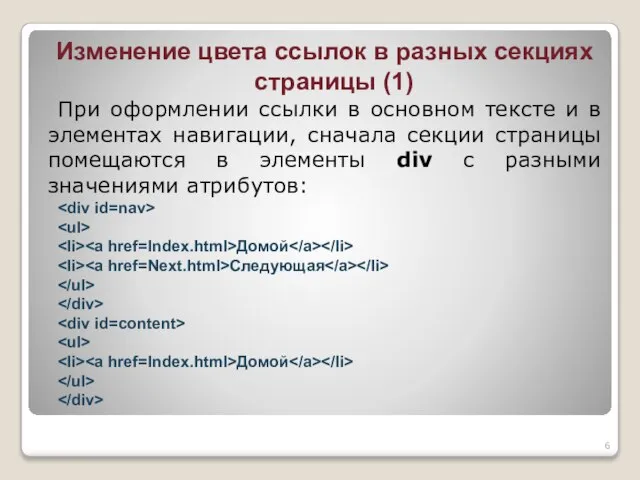
- 6. Изменение цвета ссылок в разных секциях страницы (1) При оформлении ссылки в основном тексте и в
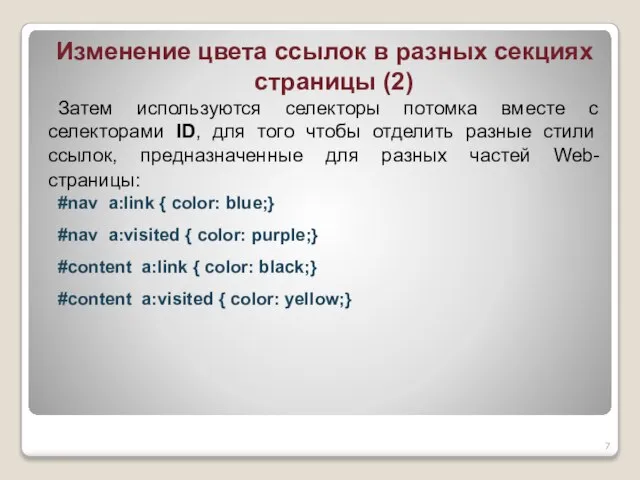
- 7. Изменение цвета ссылок в разных секциях страницы (2) Затем используются селекторы потомка вместе с селекторами ID,
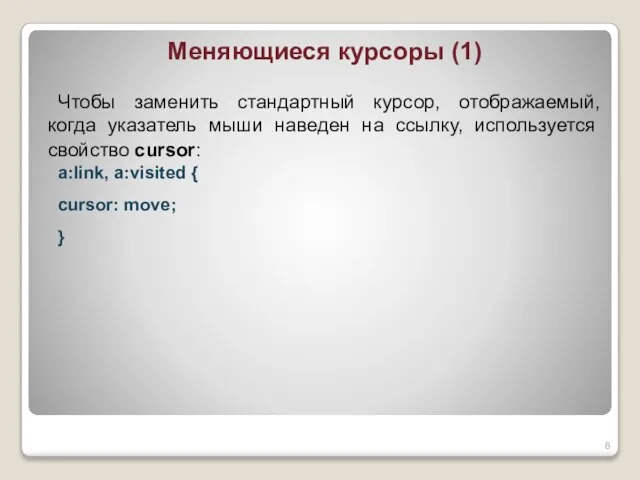
- 8. Меняющиеся курсоры (1) Чтобы заменить стандартный курсор, отображаемый, когда указатель мыши наведен на ссылку, используется свойство
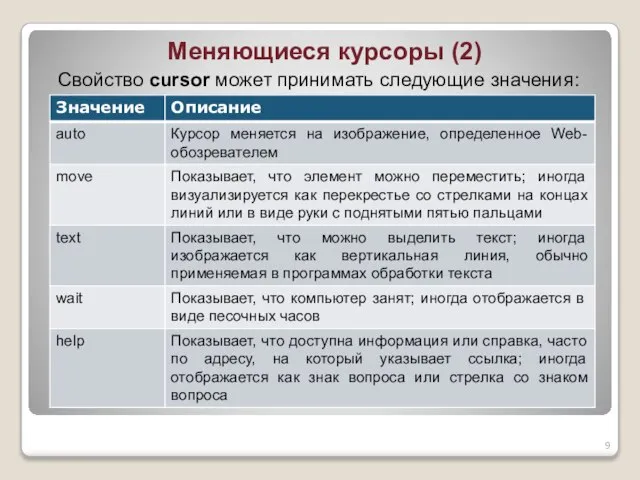
- 9. Меняющиеся курсоры (2) Свойство cursor может принимать следующие значения:
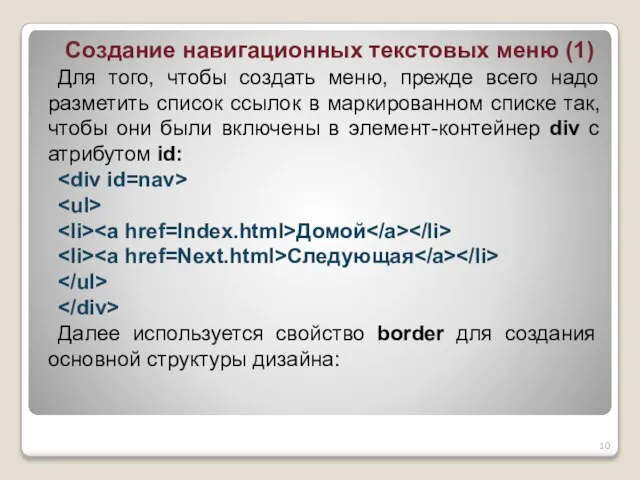
- 10. Создание навигационных текстовых меню (1) Для того, чтобы создать меню, прежде всего надо разметить список ссылок
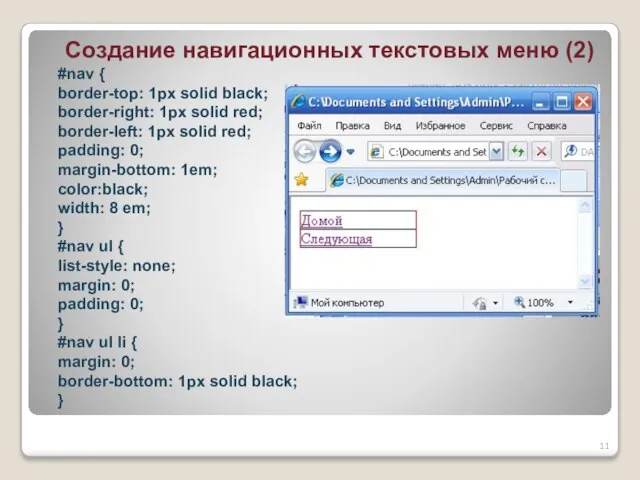
- 11. Создание навигационных текстовых меню (2) #nav { border-top: 1px solid black; border-right: 1px solid red; border-left:
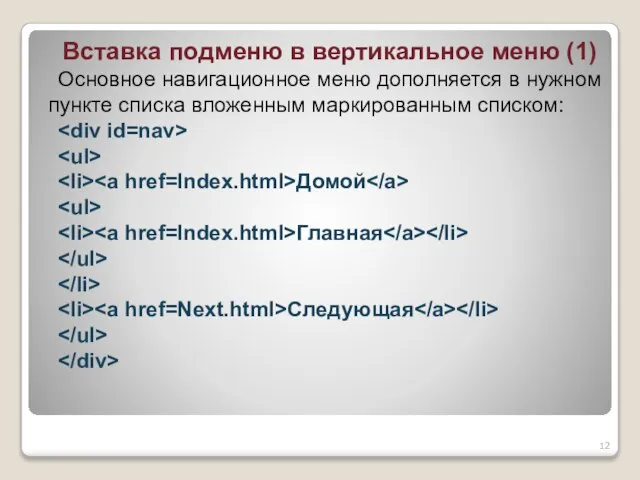
- 12. Вставка подменю в вертикальное меню (1) Основное навигационное меню дополняется в нужном пункте списка вложенным маркированным
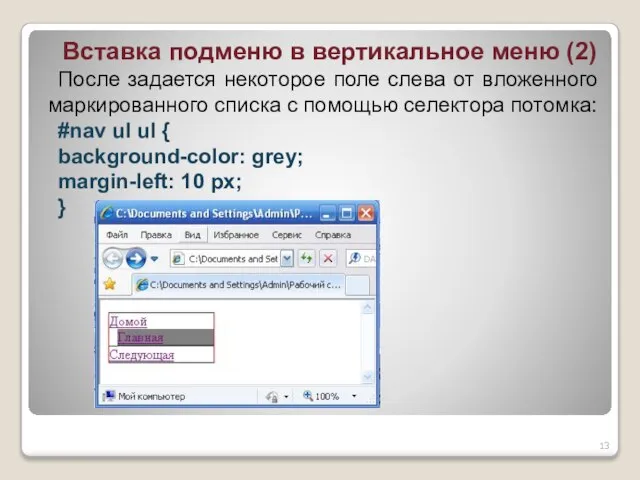
- 13. Вставка подменю в вертикальное меню (2) После задается некоторое поле слева от вложенного маркированного списка с
- 14. Создание горизонтальных навигационных меню (1) Данное меню создается по принципу вертикального меню, но при задании правил
- 16. Скачать презентацию













 Презентация на тему Опасна ли гроза
Презентация на тему Опасна ли гроза Redaktiruemy_beydzh
Redaktiruemy_beydzh Физкультура. Виды плаванья
Физкультура. Виды плаванья О некоторых итогах участия МИП СФО в реализации государственных программ Фонда содействия развитию МП в НТС
О некоторых итогах участия МИП СФО в реализации государственных программ Фонда содействия развитию МП в НТС Письмо пером - за и против
Письмо пером - за и против Tin cup design
Tin cup design Транспорт. Виды транспорта
Транспорт. Виды транспорта Новый стандарт: обучаем и учимся
Новый стандарт: обучаем и учимся Конституционное право. Принцип дисконтинуитета. Перспективы развития в Российской Федерации
Конституционное право. Принцип дисконтинуитета. Перспективы развития в Российской Федерации Виды рабочей одежды
Виды рабочей одежды Я люблю тебя, Сакский район!
Я люблю тебя, Сакский район! Что такое значение?От П.Грайса к теории игр.
Что такое значение?От П.Грайса к теории игр. Тема лекции:«Прикладная информатика в табличном процессоре»
Тема лекции:«Прикладная информатика в табличном процессоре» Структура Комитета торговли Министерства экономического развития и торговли Республики Казахстан
Структура Комитета торговли Министерства экономического развития и торговли Республики Казахстан Презентация на тему Информация в природе, обществе и технике
Презентация на тему Информация в природе, обществе и технике Основы коммуникативной компетентности педагогов
Основы коммуникативной компетентности педагогов Хочу отдыхать
Хочу отдыхать Урок по рассказам И.А. Бунина о любви
Урок по рассказам И.А. Бунина о любви Русская изба – поэтапное рисование
Русская изба – поэтапное рисование Известные люди Австрии
Известные люди Австрии 3-й КОНКУРСНЫЙ НАБОР ПРОЕКТНЫХ ПРЕДЛОЖЕНИЙПОДГОТОВКА ПРИЛОЖЕНИЯ B: БЮДЖЕТ И ПРИЕМЛЕМОСТЬ РАСХОДОВБеларусь, 30.03.2012 – 05.04.2012
3-й КОНКУРСНЫЙ НАБОР ПРОЕКТНЫХ ПРЕДЛОЖЕНИЙПОДГОТОВКА ПРИЛОЖЕНИЯ B: БЮДЖЕТ И ПРИЕМЛЕМОСТЬ РАСХОДОВБеларусь, 30.03.2012 – 05.04.2012 Викторина по произведениям А.П.Чехова « Смешные рассказы»
Викторина по произведениям А.П.Чехова « Смешные рассказы» Объединение «Грамматландия» Составила: Мануйлова Н. В. 2011 г.
Объединение «Грамматландия» Составила: Мануйлова Н. В. 2011 г. ЮТА (2)
ЮТА (2) Многообразие компьютеров
Многообразие компьютеров Похищение человека
Похищение человека Понятие и особенности административно правовой нормы
Понятие и особенности административно правовой нормы Техника мраморирования в современном дизайне
Техника мраморирования в современном дизайне