Содержание
- 2. Node.js Node или Node.js — программная платформа, основанная на движке V8 (транслирующем JavaScript в машинный код)
- 3. Node.js В основе Node.js лежит событийно-ориентированное и асинхронное программирование с неблокирующим вводом/выводом.
- 4. Cобытийно-ориентированное программирование Событийно-ориентированное программирование (event-driven programming) — парадигма программирования, в которой выполнение программы определяется событиями —
- 5. Асинхронность как необходимость Под асинхронностью понимают асинхронный доступ к ресурсам - файлам, сокетам, данным. Как он
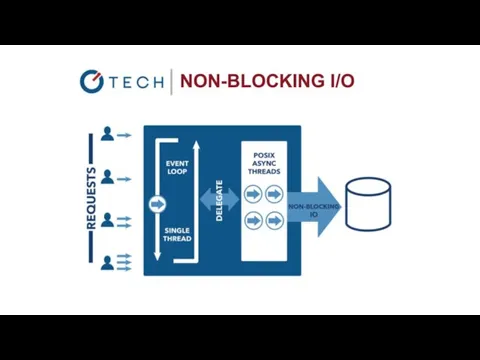
- 6. Асинхронная событийная модель В основе её лежат «событийный цикл» и шаблон «reactor» (от слова «react» –
- 7. Асинхронная событийная модель Во время очередного витка «событийного цикла» система проходит последовательно по всем дескрипторам и
- 8. Асинхронная событийная модель «Событием» может быть приход очередной порции данных на сетевой сокет («socket» – дословно
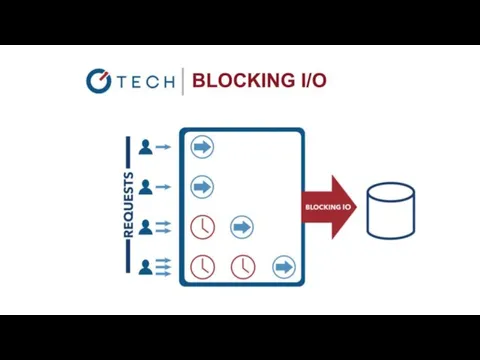
- 9. Неблокирующий ввод/вывод Простым подходом к вводу/выводу было бы запустить процесс доступа, а затем ждать его завершения.
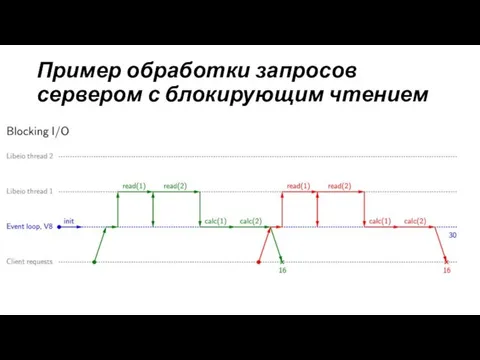
- 12. Пример обработки запросов сервером с блокирующим чтением
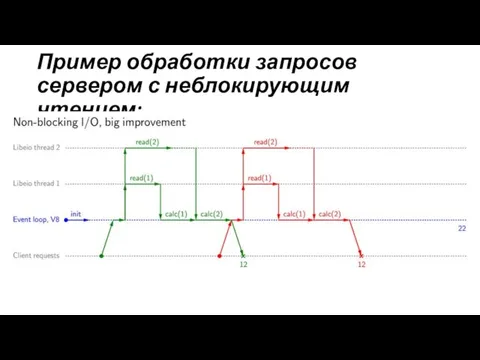
- 13. Пример обработки запросов сервером с неблокирующим чтением:
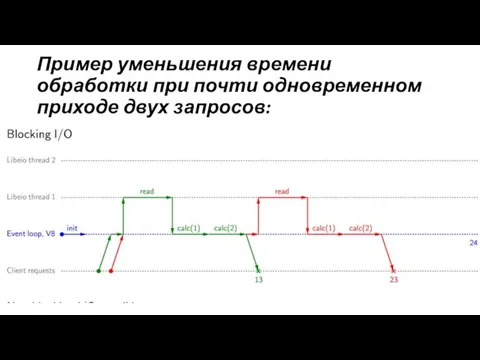
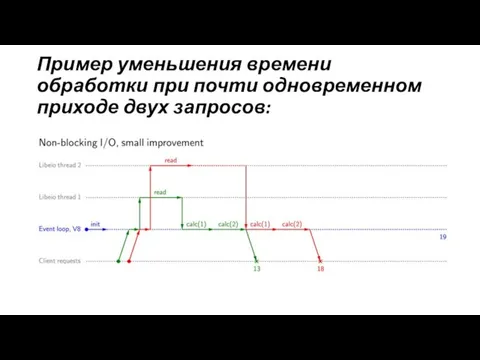
- 14. Пример уменьшения времени обработки при почти одновременном приходе двух запросов:
- 15. Пример уменьшения времени обработки при почти одновременном приходе двух запросов:
- 16. JavaScript JavaScript стал очень широко использоваться с распространением библиотек/фреймворков, делающих разработку сложных сценариев, приложений и веб-интерфейсов
- 17. JavaScript Замыкания и ООП-практика JavaScript
- 18. Замыкания Замыкание (closure) - это функция, в теле которой присутствуют ссылки на переменные, объявленные вне тела
- 19. Пример 1 function localise(greeting) { return function(name){console.log(greeting + ' ' + name)}; }; var english =
- 20. Результат 1 > Hello closure > Привет closure Фактически, мы создали две разные функции, в которых
- 21. Пример 2 function counter(n) { var count = n; return function() { console.log(count++) } }; var
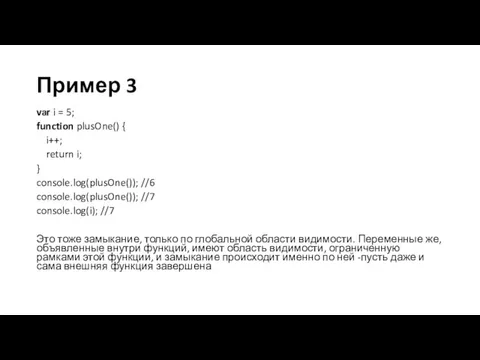
- 22. Пример 3 var i = 5; function plusOne() { i++; return i; } console.log(plusOne()); //6 console.log(plusOne());
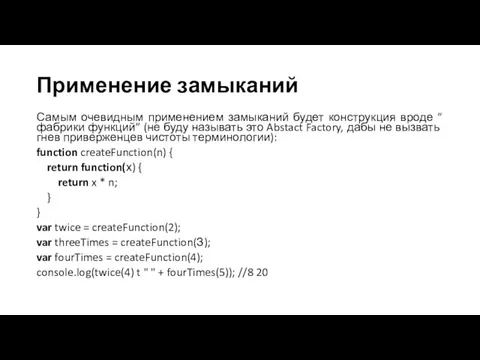
- 23. Применение замыканий Самым очевидным применением замыканий будет конструкция вроде ”фабрики функций” (не буду называть это Abstact
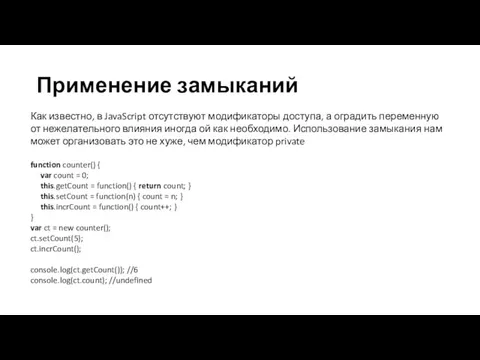
- 24. Применение замыканий Как известно, в JavaScript отсутствуют модификаторы доступа, а оградить переменную от нежелательного влияния иногда
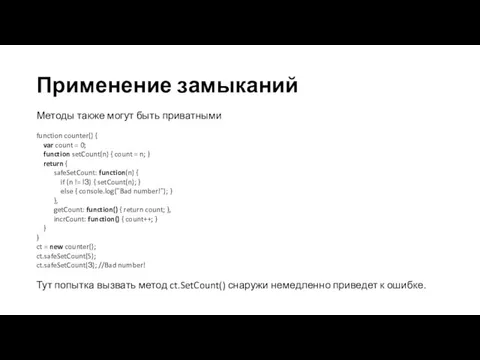
- 25. Применение замыканий Методы также могут быть приватными function counter() { var count = 0; function setCount(n)
- 26. ООП в JavaScript Поддерживает ли JavaScript парадигму объектно-ориентиро-ванного программирования? С одной стороны, да, безусловно, с другой
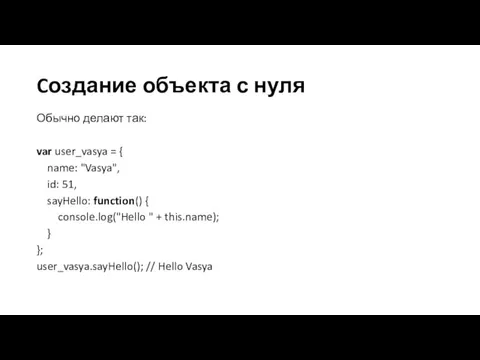
- 27. Cоздание объекта с нуля Обычно делают так: var user_vasya = { name: "Vasya", id: 51, sayHello:
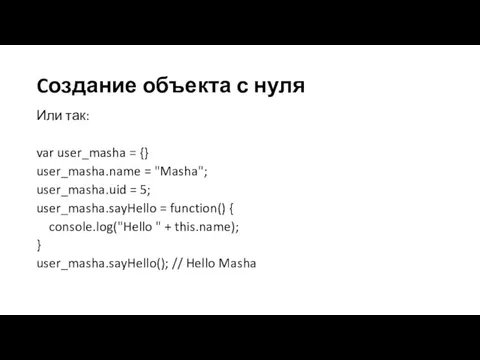
- 28. Cоздание объекта с нуля Или так: var user_masha = {} user_masha.name = "Masha"; user_masha.uid = 5;
- 29. Чего-то не хватает Все просто и понятно, но для полноценной ООП-разработки явно чего-то не хватает. Представьте,
- 30. Создание Объекта Попробуем создать объект другим способом. Мы знаем, что в JavaScript функция - это всегда
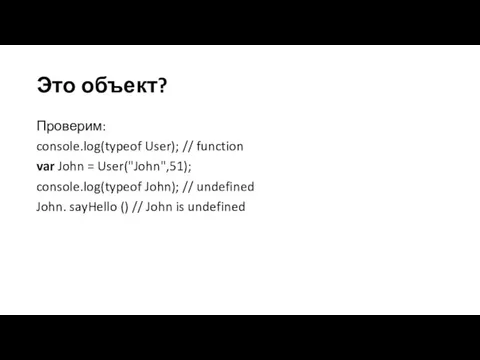
- 31. Это объект? Проверим: console.log(typeof User); // function var John = User("John",51); console.log(typeof John); // undefined John.
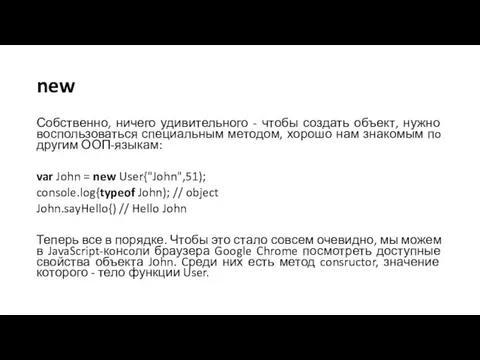
- 32. new Собственно, ничего удивительного - чтобы создать объект, нужно воспользоваться специальным методом, хорошо нам знакомым пo
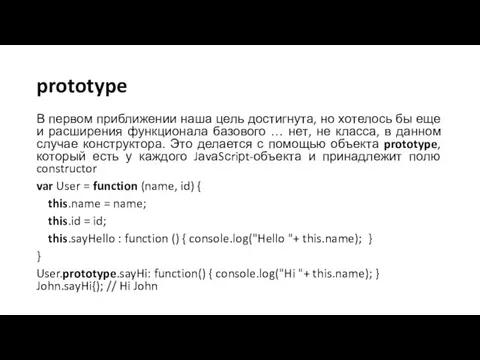
- 33. prototype В первом приближении наша цель достигнута, но хотелось бы еще и расширения функционала базового …
- 34. prototype Новый метод создан и работает. Обратите внимание: мы создали его уже после создания нового объекта
- 35. Наследование Напомним: сам prototype представляет собой объект, а это, в частности, обозначает, что у него тоже
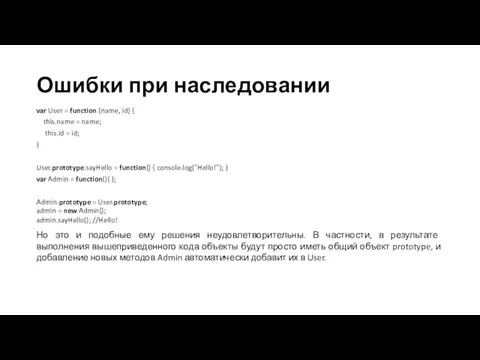
- 36. Ошибки при наследовании var User = function (name, id) { this.name = name; this.id = id;
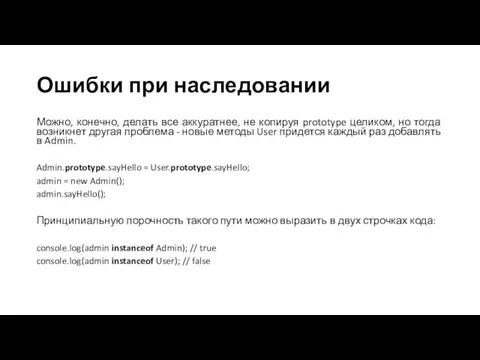
- 37. Ошибки при наследовании Можно, конечно, делать все аккуратнее, не копируя prototype целиком, но тогда возникнет другая
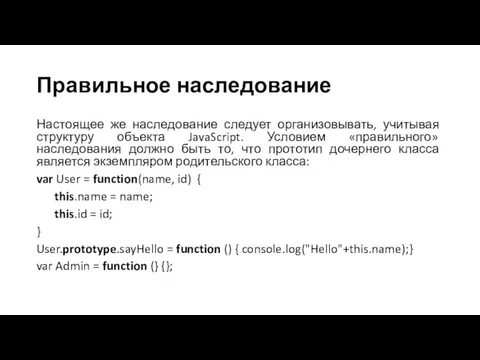
- 38. Правильное наследование Настоящее же наследование следует организовывать, учитывая структуру объекта JavaScript. Условием «правильного» наследования должно быть
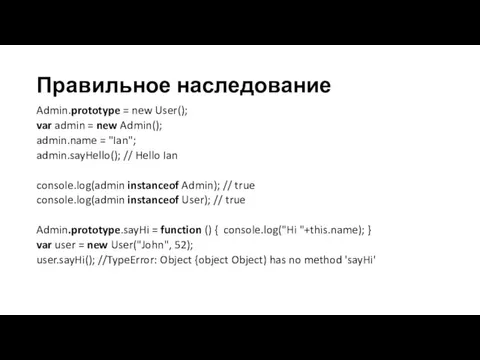
- 39. Правильное наследование Admin.prototype = new User(); var admin = new Admin(); admin.name = "Ian"; admin.sayHello(); //
- 40. Явление Node.js Платформа Node.js была создана в 2009 году Райном Далом (Ryan Dahl) в ходе исследований
- 41. Установка Node Нужно получить необходимый вам вариант дистрибутива (в зависимости от используемой операционной системы) на странице
- 44. Веб сервер Node.js Веб-сервер на Node.js действительно укладывается в несколько строк кода. Вот они (файл start.js):
- 45. Веб сервер Node.js Метод createServer() объекта http принимает в качестве аргумента анонимную функцию обратного вызова, аргументами
- 46. Веб сервер Node.js var http = require('http'); var port = process.env.port || 1337; http.createServer(function (req, res)
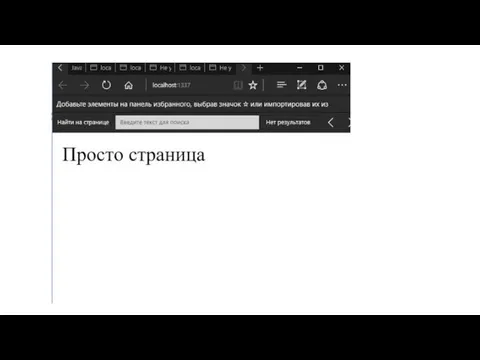
- 48. Веб-страницы Что нам еще нужно от веб-сервера? Нужно, чтобы он отдавал веб-страницы. Ну, это тоже можно.
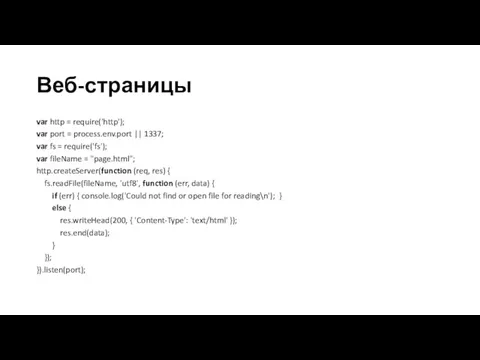
- 49. Веб-страницы var http = require('http'); var port = process.env.port || 1337; var fs = require('fs'); var
- 50. Веб-страницы Cначала запрашиваем еще один важный Nоdе-модуль, отвечающий за работу с файловой системой. Затем при обработке
- 52. Сайт на Node.js Вообще, один из первых вопросов, которые обычно возникают у веб-разработчика, приступающего к изучению
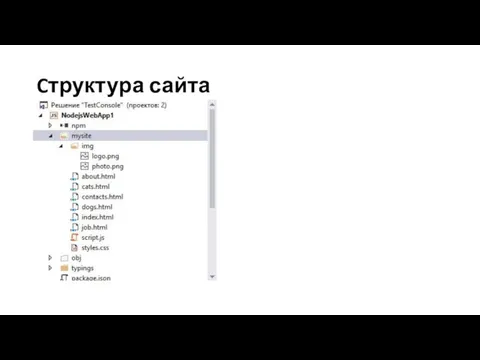
- 53. Cтруктура сайта
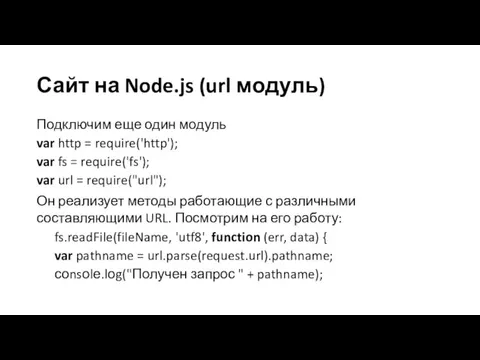
- 54. Сайт на Node.js (url модуль) Подключим еще один модуль var http = require('http'); var fs =
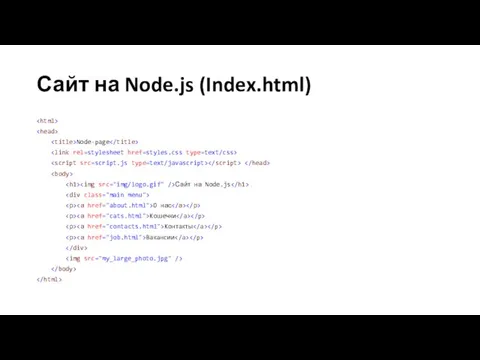
- 55. Сайт на Node.js (Index.html) Node-page Сайт на Node.js O нас Koшeчки Koнтaкты Baкaнcии
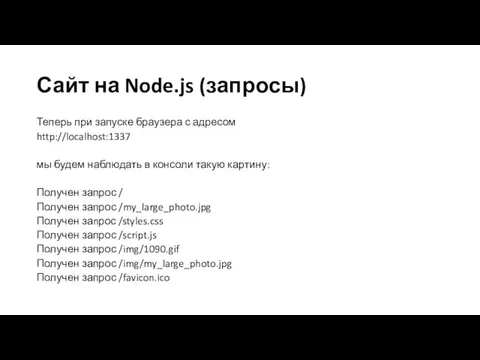
- 56. Сайт на Node.js (запросы) Теперь при запуске браузера с адресом http://localhost:1337 мы будем наблюдать в консоли
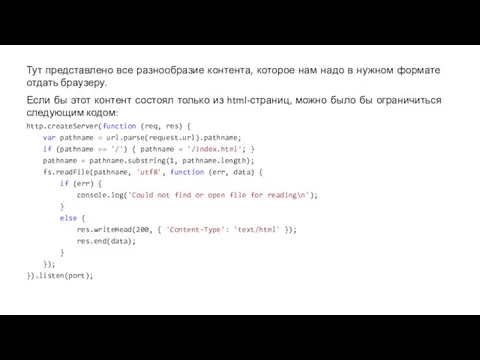
- 57. Тут представлено все разнообразие контента, которое нам надо в нужном формате отдать браузеру. Если бы этот
- 58. Сайт на Node.js (модуль path) К сожалению (или к счастью, я за разнообразие), тут у нас
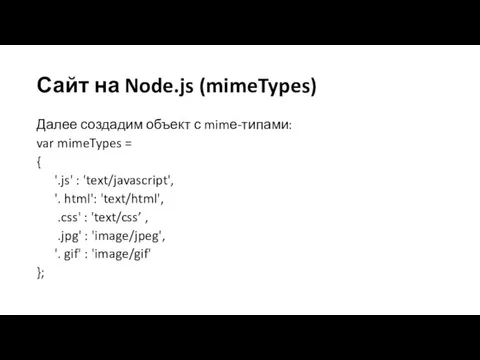
- 59. Сайт на Node.js (mimeTypes) Далее создадим объект с mimе-типами: var mimeTypes = { '.js' : 'text/javascript',
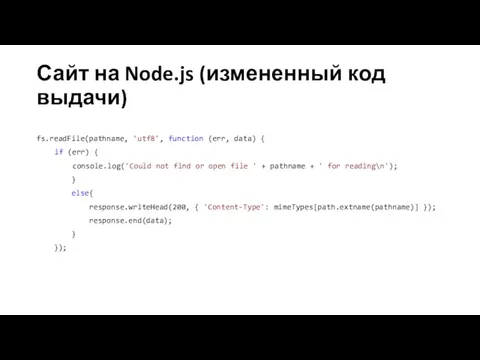
- 60. Сайт на Node.js (измененный код выдачи) fs.readFile(pathname, 'utf8', function (err, data) { if (err) { console.log('Could
- 61. Сайт на Node.js (бинарные данные) Уже лучше, но картинок мы все равно не увидим. Причина проста
- 62. var http = require('http'); var fs = require('fs'); var url = require("url"); var path = require('path');
- 64. Заключение Были кратко рассмотрены основные понятия лежащие в основе Node.js: событийно-ориентированная асинхронная модель программирования, неблокирующий ввод-вывод.
- 65. В следующей лекции Node Core Как все работает? Event loop в Node.js Глобальные объекты (Globals) Процессы
- 67. Скачать презентацию






















































 Сайт на Node.js
Сайт на Node.js










 Критерии живых систем
Критерии живых систем Презентация на тему Сказки о Югре
Презентация на тему Сказки о Югре  TechartМалова
TechartМалова Как заработать в бизнес-кейс флипбук
Как заработать в бизнес-кейс флипбук Мотивация в профсоюзе
Мотивация в профсоюзе Иван Алексеевич Бунин
Иван Алексеевич Бунин Реальный мир и хорошие модели данных
Реальный мир и хорошие модели данных 3. Природные особенности и занятия.
3. Природные особенности и занятия. Лёгкая атлетика. История лёгкой атлетики
Лёгкая атлетика. История лёгкой атлетики Всемирный день иммунитета
Всемирный день иммунитета Управление стратегическими изменениями
Управление стратегическими изменениями 20130310_prezentaciya_11
20130310_prezentaciya_11 Применение ИКТ в МОУ СОШ №3 г.Азнакаево РТ
Применение ИКТ в МОУ СОШ №3 г.Азнакаево РТ Сравнение культур
Сравнение культур Кеннеди
Кеннеди О премудрости Божией - Святорусская редакция вечнозаветной псалтири (псалом 77)
О премудрости Божией - Святорусская редакция вечнозаветной псалтири (псалом 77) ВСТАВКА ОБЪЕКТОВВ ТЕКСТОВОМ ПРОЦЕССОРЕ WORD
ВСТАВКА ОБЪЕКТОВВ ТЕКСТОВОМ ПРОЦЕССОРЕ WORD Требования применяемые к современным вычислительным сетям
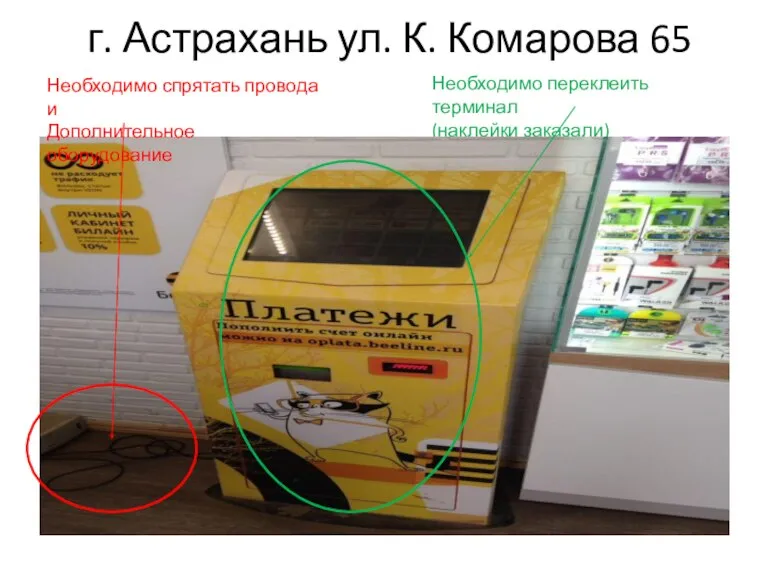
Требования применяемые к современным вычислительным сетям  Астрахань, улица К. Комарова, 65
Астрахань, улица К. Комарова, 65 H2H
H2H Роль агрессивности и эмпатии в социализации личности
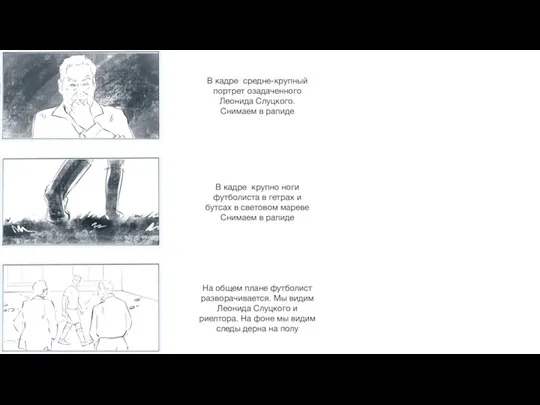
Роль агрессивности и эмпатии в социализации личности Амулекс. Раскадровка
Амулекс. Раскадровка Город и транспорт
Город и транспорт Применение международных протоколов обследования и лечения при ведении пациентов с синдромом Веста.
Применение международных протоколов обследования и лечения при ведении пациентов с синдромом Веста. ET-9X0MCR
ET-9X0MCR ITC-Invest Trading Company
ITC-Invest Trading Company Миграции животных
Миграции животных Презентация на тему Проблемы мирового океана
Презентация на тему Проблемы мирового океана