Слайд 2Что такое WebRTC?
WebRTC (real-time communications) – это сетевой протокол с открытым исходным

кодом, предназначенный для организации голосовой и видеосвязи через Интернет в режиме реального времени.
Слайд 3Для чего нужен WebRTC
Множество Web сервисов используют коммуникацию в реальном времени, однако

требуют скачивания (Skype, Viber, Google Talk plugin, др.)
Эти приложения, плагины и сервисы нужно обновлять и настраивать отдельно
Зачастую людей тяжело заставить установить и обновлять какой-то плагин или приложение.
Слайд 42010
WebRTC основывается на продукте от компании Global IP Solution ( GIPS), которая

была куплена компанией Google в мае 2010-го. Технология использует свои аудиокодеки и открытый видеоформат VP8 ( WebM).
Слайд 5Год 2011, 2012
В браузер Google Chrome технология WebRTC была добавлена в январе

2012 года
В апреле 2012 года на парижском саммите IETF 83 команда разработчиков Mozilla показала экспериментальную сборку браузера Firefox со встроенной поддержкой WebRTC (был продемонстрирован видеочат между двумя интернет-обозревателями на основе этой технологии).
Первые сборки Opera с поддержкой WebRTC появились (в рамках Opera Labs) еще раньше – в октябре 2011-го.
Слайд 6Hello Chrome, it's Firefox calling!
Такое сообщение появилось в официальном блоге Mozilla 4

февраля 2013 года.
Как можно понять, событие связано с первым в истории сеансом видеосвязи между браузерами Firefox и Chrome.
Слайд 10Microsoft + ORTC ???
Bringing Interoperable Real-Time Communications to the Web
Monday, October 27,

2014 9:35 AM
Together with the industry-leading expertise of Skype, we’re excited to announce development has begun on the ORTC API for WebRTC, a key technology to make Real-Time Communications (RTC) on the web a reality.
Слайд 11WebRTC for IE
Microsoft is sun-setting Internet Explorer with the introduction of Windows

10, replacing it with Edge, written from scratch. Edge already supports WebRTC's getUserMedia API, which is where every browser started with WebRTC. By year's end, I expect Edge to have sufficient support of WebRTC to make it interesting -- though Microsoft will most probably stick with the H.264 codec for now.
In 2015, Microsoft won't be adding any WebRTC support to Internet Explorer. That may come later, or not at all.
Слайд 12Microsoft Edge Июль 2015
Microsoft has been an outlier, but the release of

Windows 10 on July 29 moves the company firmly into the WebRTC camp, with integrated support for WebRTC in its new browser.
When Google released WebRTC in 2011, the project initially supported the Opus audio and VP8 video codecs. Microsoft and others wanted support for more codecs, with the H.264 video codec being the major point of contention. H.264 is an established standard built into video software and hardware solutions, but it is also licensed intellectual property that requires royalty payments.
After much discussion within the Internet Engineering Task Force, H.264 was added as a requirement to WebRTC in March 2015. Cisco Systems has released both H.264 binaries and source code in a software library called OpenH264, opening a path for support of H.264 in WebRTC and other third-party applications. Mozilla has used the OpenH264 code to add H.264 support to WebRTC in Firefox.
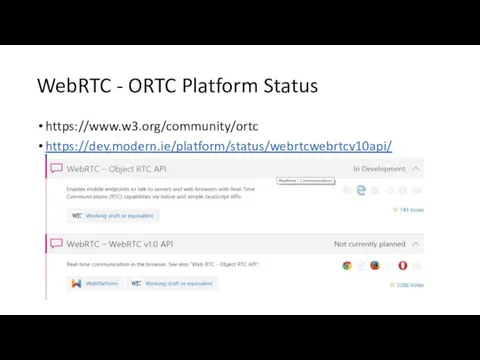
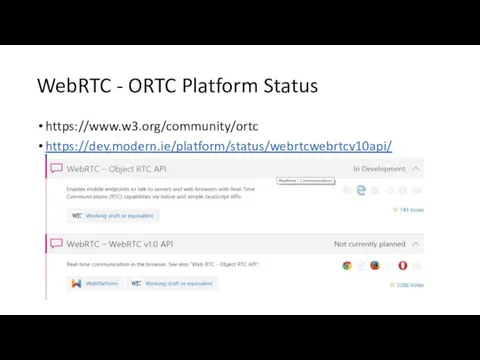
Слайд 13WebRTC - ORTC Platform Status
https://www.w3.org/community/ortc
https://dev.modern.ie/platform/status/webrtcwebrtcv10api/
/

Слайд 14Safari?
It is still unknown when this (GetUserMedia only) will find its way

into Safari, and more specifically in Safari on iOS. Hopefully before the end of the year. (high, but probably unrealistic, hopes for a Sept. 9 announcement).
Слайд 15Кодеки (1 из 4)
Аудиокодеки
Для сжатия аудио-трафика в WebRTC используются кодеки Opus и

G.711.
G.711 — самый старый голосовой кодек с высоким битрейтом (64 kbps), который чаще всего применяется в системах традиционной телефонии. Основным достоинством является минимальная вычислительная нагрузка из-за использования легких алгоритмов сжатия. Кодек отличается низким уровнем компрессии голосовых сигналов и не вносит дополнительной задержки звука во время общения между пользователями.
Слайд 16Кодеки (2 из 4)
Opus — это кодек с низкой задержкой кодирования (от 2.5

мс до 60 мс), поддержкой переменного битрейта и высоким уровнем сжатия, что идеально подходит для передачи потокового аудиосигнала в сетях с переменной пропускной способностью. Opus — гибридное решение, сочетающее в себе лучшие характеристики кодеков SILK (компрессия голоса, устранение искажений человеческой речи) и CELT (кодирование аудиоданных). Кодек находится в свободном доступе, разработчикам, которые его используют, не нужно платить отчисления правообладателям. По сравнению с другими аудиокодеками, Opus, несомненно, выигрывает по множеству показателей. Он затмил довольно популярные кодеки с низким битрейтом, такие, как MP3, Vorbis, AAC LC. Opus восстанавливает наиболее приближенную к оригиналу “картину” звука, чем AMR-WB и Speex. За этим кодеком — будущее, именно поэтому создатели технологии WebRTC включили его в обязательный ряд поддерживаемых аудиостандартов.
Слайд 17Кодеки (3 из 4)
Видеокодеки
Вопросы выбора видеокодека для WebRTC заняли у разработчиков несколько

лет, в итоге решили использовать H.264 и VP8. Практически все современные браузеры поддерживают оба кодека. Серверам видеоконференций для работы с WebRTC достаточно поддержать только один.
Слайд 18Кодеки (4 из 4)
VP8 — свободный видеокодек с открытой лицензией, отличается высокой скоростью

декодирования видеопотока и повышенной устойчивостью к потере кадров. Кодек универсален, его легко внедрить в аппаратные платформы, поэтому очень часто разработчики систем видеоконференцсвязи используют его в своих продуктах.
Платный видеокодек H.264 стал известен намного раньше своего собрата. Это кодек с высокой степенью сжатия видеопотока при сохранении высокого качества видео. Высокая распространенность этого кодека среди аппаратных систем видеоконференцсвязи предполагает его использование в стандарте WebRTC.
Компания Google активно продвигает кодек VP8, а Firefox и Cisco — H.264, чтобы обеспечить совместимость с обычными системами видеоконференцсвязи.
Слайд 19Что есть сейчас?
Поддержка следующих API:
MediaStream (aka getUserMedia) – позволяет получить доступ к

потокам данных с камеры и микрофона (возможны и другие источники).
RTCPeerConnection – передача аудио и видео с шифрованием и управлением пропускной способностью.
RTCDataChannel – P2P обмен произвольными данными.
Слайд 20Моё первое WebRTC приложение
Приложение должно выполнить следующие действия:
Получить потоковое видео, аудио или

другие данные.
Получить сетевую информацию (такую как IP адреса и порты) и обменяться этой информацией с другими WebRTC клиентами (peers)
Обеспечить соединение даже при наличии NAT или сетевого экрана.
Выполнить отправку сигналов, для уведомления об ошибках и создания/закрытия сессий.
Выполнить обмен информацией о возможностях клиента (разрешение и поддерживаемые кодеки)
Начать передавать потоковое видео, аудио или данные.
Слайд 21MediaStream (1 из 4)
MediaStream API представляет доступ к синхронизированным между собой аудио

и видео потокам.
У каждого MediaStream есть вход сгенерированный с помощью navigator.getUserMedia()
И выход который может быть передан в video элемент или в RTCPeerConnection.
Слайд 22MediaStream (2 из 4)
Метод getUserMedia() получает 3 параметра:
navigator.getUserMedia(constraints, successCallback, errorCallback);
Объект с ограничениями
Функцию

обратного вызова, которая получает MediaStream (на случай успеха)
Функцию обратного вызова, которая получает информацию об ошибке (на случай неудачи)
Слайд 23MediaStream (3 из 4)
У каждого MediaSteam есть метка (например 'Xk7EuLhsuHKbnjLWkW4yYGNJJ8ONsgwHBvLQ')
Массив MediaStreamTracks который

возвращается с помощью методов getAudioTracks() и getVideoTracks().
Каждый MediaStreamTrack имеет тип (‘video’ или ‘audio’) и метку (что-то вроде ‘FaceTime HD Camera (Build-in)’), и представляет один или более каналов аудио или видео.
Чаще всего будет только одна дорожка аудио и одна дорожка видео. Но легко представить случаи, когда их будет больше.
Слайд 24MediaStream (4 из 4)
Кроме video элемента и RTCPeerConnection, getUserMedia() может служить входом

для Web Audio API.
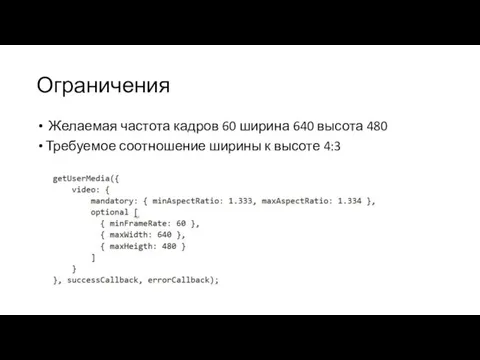
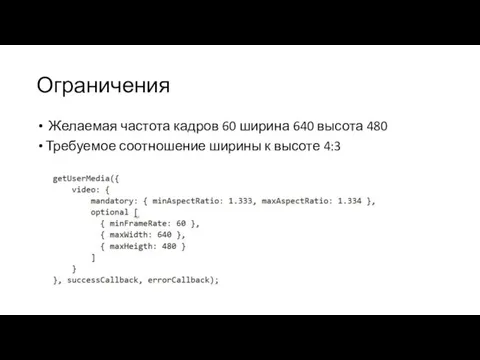
Слайд 25Ограничения
Желаемая частота кадров 60 ширина 640 высота 480
Требуемое соотношение ширины к

высоте 4:3
Слайд 26FaceKat игра getUserMedia + headtrackr.js
http://auduno.github.io/headtrackr/documentation/reference.html
http://shinydemos.com/facekat/

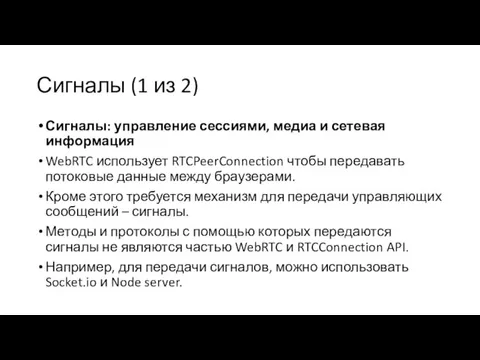
Слайд 30Сигналы (1 из 2)
Сигналы: управление сессиями, медиа и сетевая информация
WebRTC использует

RTCPeerConnection чтобы передавать потоковые данные между браузерами.
Кроме этого требуется механизм для передачи управляющих сообщений – сигналы.
Методы и протоколы с помощью которых передаются сигналы не являются частью WebRTC и RTCConnection API.
Например, для передачи сигналов, можно использовать Socket.io и Node server.
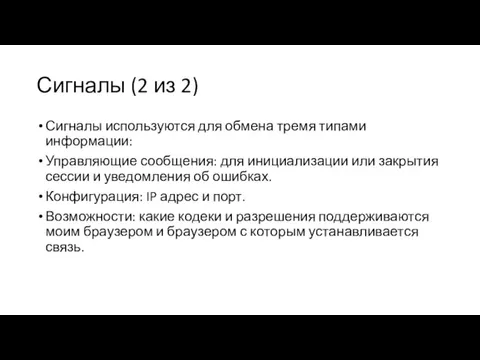
Слайд 31Сигналы (2 из 2)
Сигналы используются для обмена тремя типами информации:
Управляющие сообщения:

для инициализации или закрытия сессии и уведомления об ошибках.
Конфигурация: IP адрес и порт.
Возможности: какие кодеки и разрешения поддерживаются моим браузером и браузером с которым устанавливается связь.
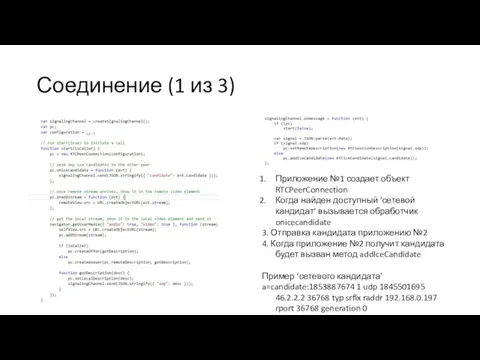
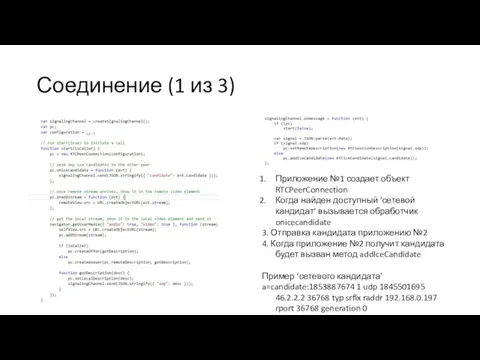
Слайд 32Соединение (1 из 3)
Приложение №1 создает объект RTCPeerConnection
Когда найден доступный ‘сетевой кандидат’

вызывается обработчик onicecandidate
3. Отправка кандидата приложению №2
4. Когда приложение №2 получит кандидата будет вызван метод addIceCandidate
Пример ‘сетевого кандидата’
a=candidate:1853887674 1 udp 1845501695 46.2.2.2 36768 typ srflx raddr 192.168.0.197 rport 36768 generation 0
Слайд 33Соединение (2 из 3)
Кроме того приложение №1 и приложение №2 должны обменяться

информацией о конфигурации сессии
1. Приложение №1 вызывает метод createOffer(). В функцию обратного вызова передается объект RTCSessionDescription, который описывает локальную сессию приложения.
2. В функции обратного вызова, приложение №1 вызывает метод setLocalDescription(). После этого, описание сессии передается приложению №2. RTCPeerConnection не начнет искать ‘кандидатов’ до вызова setLocalDescription()
3. Приложение №2 получает RTCSessionDescription от приложения №1 и вызывает метод setRemoteDescription()
Слайд 34Соединение (3 из 3)
4. Приложение №2 вызывает метод createAnswer() и передает туда

описание сессии полученное от приложения №1. Так, приложение №2 создает сессию совместимую с приложением №1.
5. Описание сессии отправляется обратно приложению №1
6. Приложение №1 получает описание и вызывает метод setRemoteDescription()
7. Связь установлена.
Слайд 35Session Description Protocol
Session description
v= (protocol version number, currently only 0)
o=

(originator and session identifier : username, id, version number, network address)
s= (session name : mandatory with at least one UTF-8-encoded character)
i=* (session title or short information)
u=* (URI of description)
e=* (zero or more email address with optional name of contacts)
p=* (zero or more phone number with optional name of contacts)
c=* (connection information—not required if included in all media)
b=* (zero or more bandwidth information lines)
One or more Time descriptions ("t=" and "r=" lines; see below)
z=* (time zone adjustments)
k=* (encryption key)
a=* (zero or more session attribute lines)
Zero or more Media descriptions (each one starting by an "m=" line; see below)
Слайд 36Session Description Protocol
Time description (mandatory)
t= (time the session is active)
r=*

(zero or more repeat times)
Media description (if present)
m= (media name and transport address)
i=* (media title or information field)
c=* (connection information — optional if included at session level)
b=* (zero or more bandwidth information lines)
k=* (encryption key)
a=* (zero or more media attribute lines — overriding the Session attribute lines)
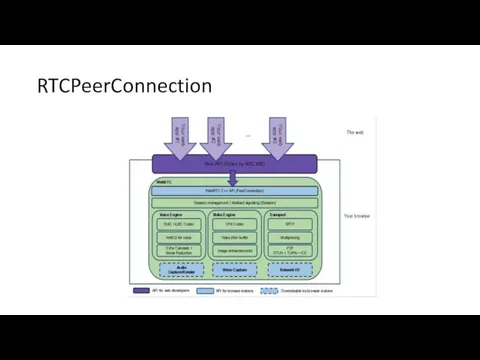
Слайд 39RTCPeerConnection
Кодеки и протоколы используемые WebRTC делают большой объем работы для того, чтобы

сделать коммуникацию в реальном времени возможной даже в ненадежных сетях:
Сокрытие потери пакетов
Подавление эха
Адаптация под пропускную способность
dynamic jitter buffering
автоматическая регулировка усиления аудио
Устранение шума
Очистка картинки
Слайд 40RTCPeerConnection без сервера (1 из 3)
Создаем RTCPeerConnection
Получем поток и добавляем его в

RTCPeerConnection
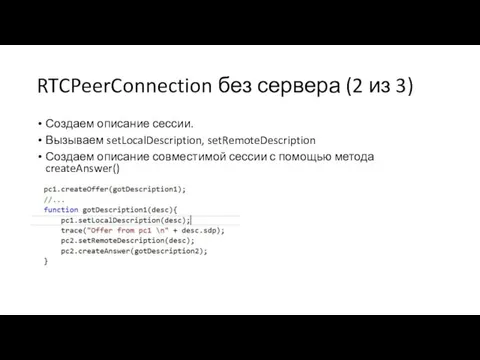
Слайд 41RTCPeerConnection без сервера (2 из 3)
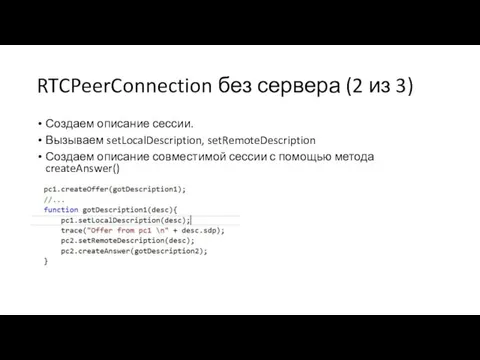
Создаем описание сессии.
Вызываем setLocalDescription, setRemoteDescription
Создаем описание совместимой

сессии с помощью метода createAnswer()
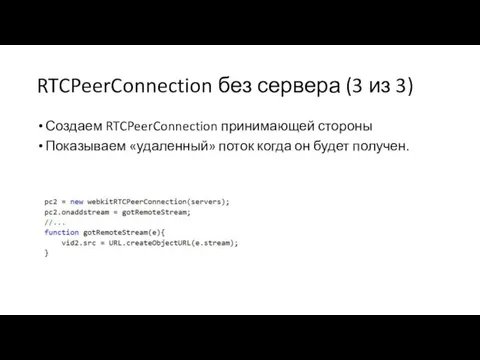
Слайд 42RTCPeerConnection без сервера (3 из 3)
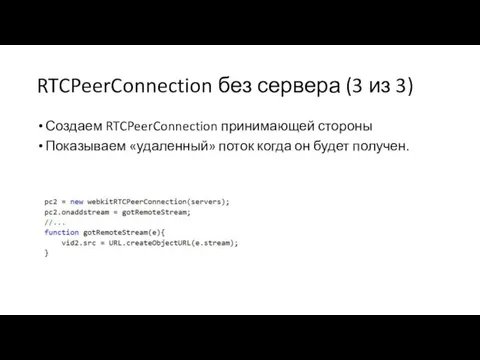
Создаем RTCPeerConnection принимающей стороны
Показываем «удаленный» поток когда

он будет получен.
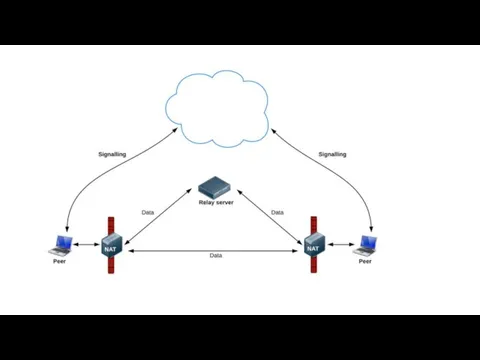
Слайд 43RTCPeerConnection + сервер
В реальном мире для нужен сервер:
Пользователи находят друг друга и

обмениваются информацией о себе (например именами)
Приложения обмениваются сетевой информацией.
Приложения обмениваются описанием сессий
Приложения обходят NAT и сетевые экраны.
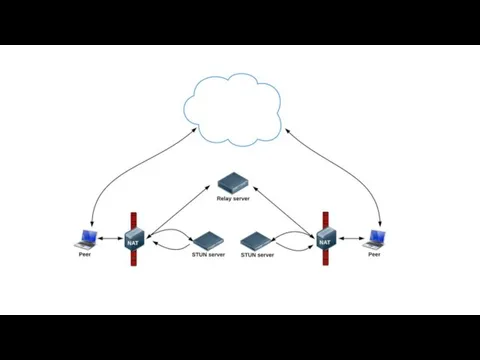
Слайд 44Обход NAT (1 из 2)
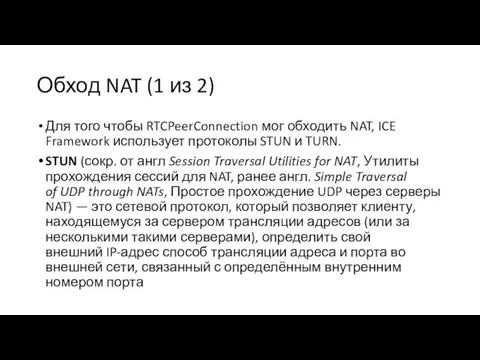
Для того чтобы RTCPeerConnection мог обходить NAT, ICE

Framework использует протоколы STUN и TURN.
STUN (сокр. от англ Session Traversal Utilities for NAT, Утилиты прохождения сессий для NAT, ранее англ. Simple Traversal of UDP through NATs, Простое прохождение UDP через серверы NAT) — это сетевой протокол, который позволяет клиенту, находящемуся за сервером трансляции адресов (или за несколькими такими серверами), определить свой внешний IP-адрес способ трансляции адреса и порта во внешней сети, связанный с определённым внутренним номером порта
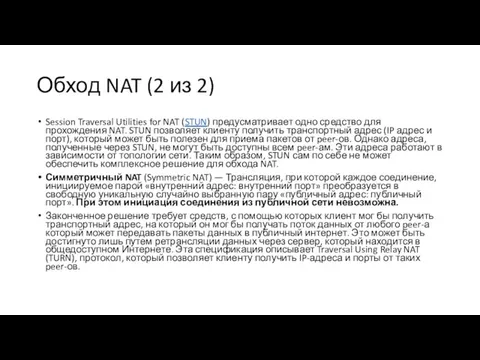
Слайд 46Обход NAT (2 из 2)
Session Traversal Utilities for NAT (STUN) предусматривает одно

средство для прохождения NAT. STUN позволяет клиенту получить транспортный адрес (IP адрес и порт), который может быть полезен для приема пакетов от peer-ов. Однако адреса, полученные через STUN, не могут быть доступны всем peer-ам. Эти адреса работают в зависимости от топологии сети. Таким образом, STUN сам по себе не может обеспечить комплексное решение для обхода NAT.
Симметричный NAT (Symmetric NAT) — Трансляция, при которой каждое соединение, инициируемое парой «внутренний адрес: внутренний порт» преобразуется в свободную уникальную случайно выбранную пару «публичный адрес: публичный порт». При этом инициация соединения из публичной сети невозможна.
Законченное решение требует средств, с помощью которых клиент мог бы получить транспортный адрес, на который он мог бы получать поток данных от любого peer-а который может передавать пакеты данных в публичный интернет. Это может быть достигнуто лишь путем ретрансляции данных через сервер, который находится в общедоступном Интернете. Эта спецификация описывает Traversal Using Relay NAT (TURN), протокол, который позволяет клиенту получить IP-адреса и порты от таких peer-ов.
Слайд 47Протокол ICE
IP адрес с самым высоким приоритетом предпочтения будет использоваться для ведения общения

между устройствами. В списке маршрутов наивысший приоритет получают маршруты без задействования STUN, более низкий – маршруты с задействованием STUN, и наиболее низкий – маршруты с проксированием медиатрафика через TURN-сервер.
ICE выполняет всю грязную работу по преодолению различных NAT устройств. Теперь нет необходимости дополнительно настраивать ваши роутеры и маршрутизаторы, для работы с VoIP телефонией.
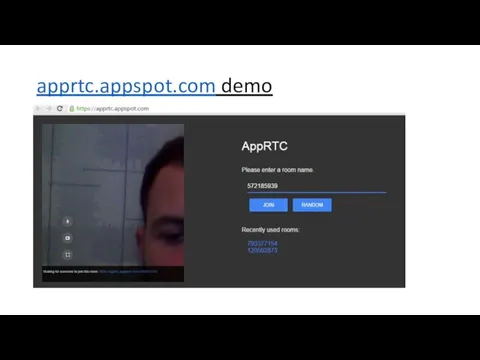
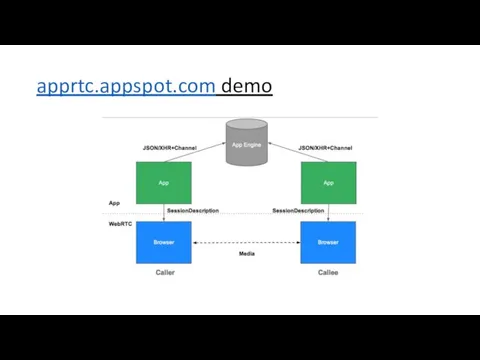
Слайд 50apprtc.appspot.com demo
Для отправки сигналов используется Google App Engine
Инициализация приложения

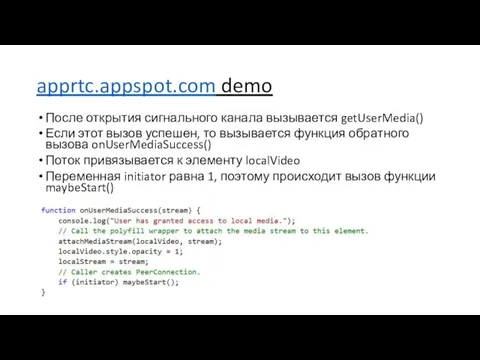
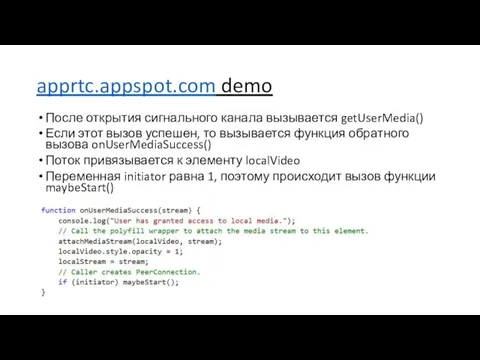
Слайд 52apprtc.appspot.com demo
После открытия сигнального канала вызывается getUserMedia()
Если этот вызов успешен, то вызывается

функция обратного вызова onUserMediaSuccess()
Поток привязывается к элементу localVideo
Переменная initiator равна 1, поэтому происходит вызов функции maybeStart()
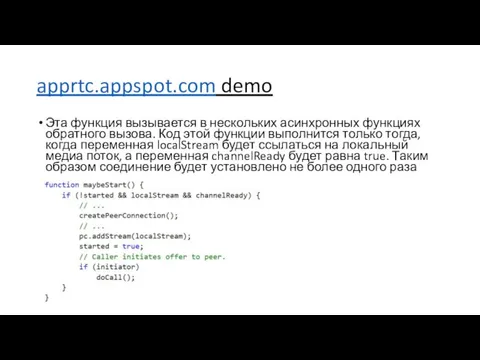
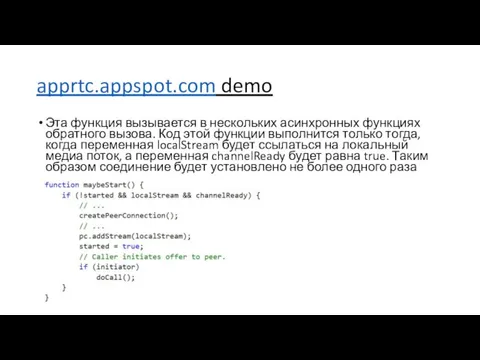
Слайд 53apprtc.appspot.com demo
Эта функция вызывается в нескольких асинхронных функциях обратного вызова. Код этой

функции выполнится только тогда, когда переменная localStream будет ссылаться на локальный медиа поток, а переменная channelReady будет равна true. Таким образом соединение будет установлено не более одного раза
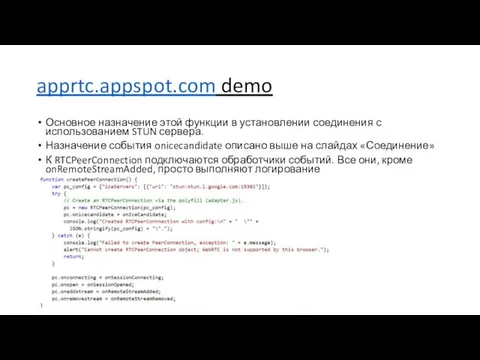
Слайд 54apprtc.appspot.com demo
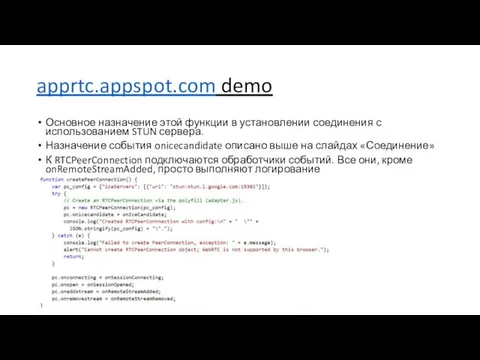
Основное назначение этой функции в установлении соединения с использованием STUN сервера.

Назначение события onicecandidate описано выше на слайдах «Соединение»
К RTCPeerConnection подключаются обработчики событий. Все они, кроме onRemoteStreamAdded, просто выполняют логирование
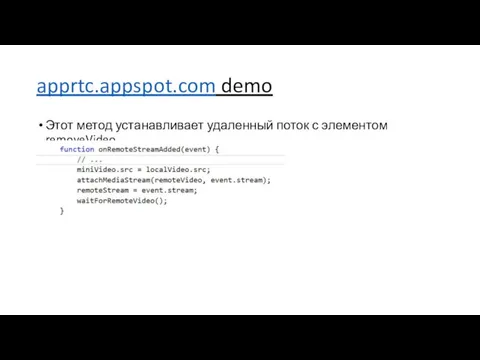
Слайд 55apprtc.appspot.com demo
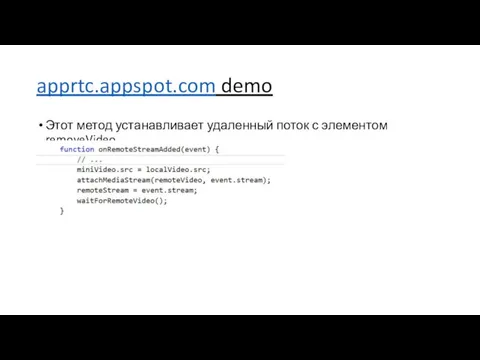
Этот метод устанавливает удаленный поток с элементом removeVideo.

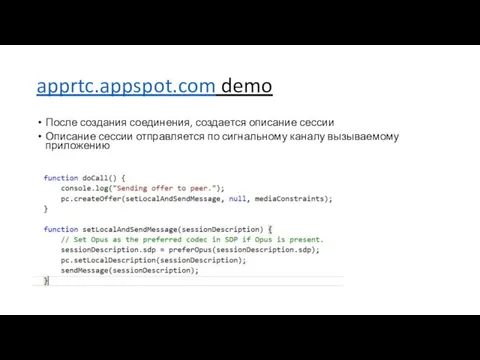
Слайд 56apprtc.appspot.com demo
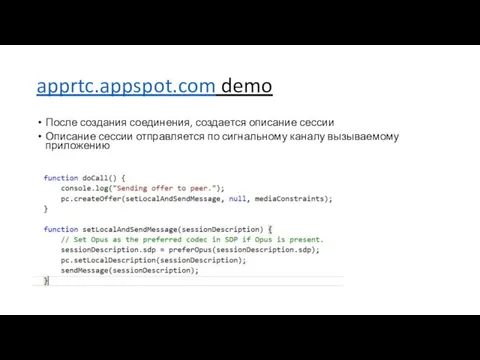
После создания соединения, создается описание сессии
Описание сессии отправляется по сигнальному каналу

вызываемому приложению
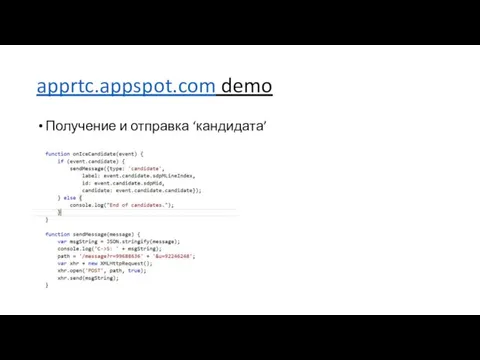
Слайд 57apprtc.appspot.com demo
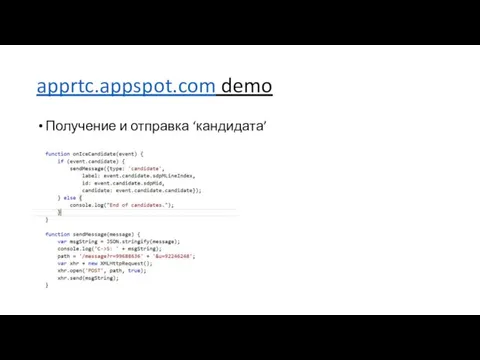
Получение и отправка ‘кандидата’

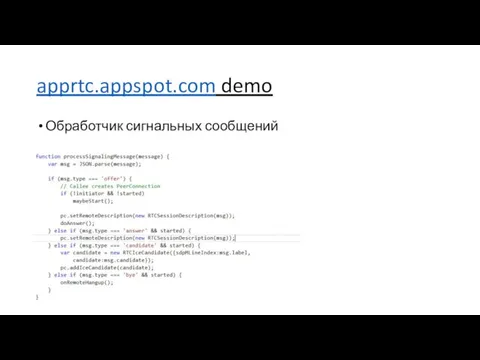
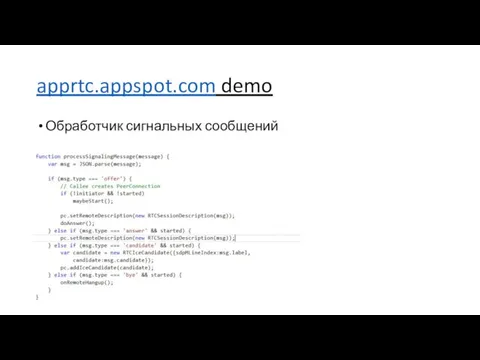
Слайд 58apprtc.appspot.com demo
Обработчик сигнальных сообщений

Слайд 59RTCDataChannel (1 из 2)
Кроме аудио и видео WebRTC поддерживает коммуникацию для других

типов данных.
Существует много способов использования данного API:
Игры
Управление удаленным рабочим столом
Текстовый чат
Передача файлов
Распределенные сети
Слайд 60RTCDataChannel (2 из 2)
Связь осуществляется напрямую между браузерами, поэтому RTCDataChannel может работать

намного быстрее чем веб-сокеты (даже при наличии STUN серверов)
Слайд 62Передача файлов https://rtccopy.com

Слайд 63Диагностика chrome://webrtc-internals































































 Основные психологические феномены малой группы
Основные психологические феномены малой группы Презентация на тему Псориаз
Презентация на тему Псориаз начало ералаш
начало ералаш Античные образы в музыкальной культуре
Античные образы в музыкальной культуре Моя любимая игра волейбол
Моя любимая игра волейбол Балки составного сечения. Конструкция и расчёт
Балки составного сечения. Конструкция и расчёт Тема работы: "ИДЕНТИФИКАЦИЯ ИНДУКЦИОННОЙ ТИГЕЛЬНОЙ ПЕЧИ КАК ОБЪЕКТА УПРАВЛЕНИЯ С УЧЕТОМ ПЕРЕМЕННОГО УРОВНЯ РАСПЛАВА В ТИГЛЕ" Ра
Тема работы: "ИДЕНТИФИКАЦИЯ ИНДУКЦИОННОЙ ТИГЕЛЬНОЙ ПЕЧИ КАК ОБЪЕКТА УПРАВЛЕНИЯ С УЧЕТОМ ПЕРЕМЕННОГО УРОВНЯ РАСПЛАВА В ТИГЛЕ" Ра Апокалипсис – 2012 и новая энергетическая цивилизация
Апокалипсис – 2012 и новая энергетическая цивилизация Прежде чем приступать к разработке приложений средствами APEX, необходимо подготовить и настроить пространство для работы.
Прежде чем приступать к разработке приложений средствами APEX, необходимо подготовить и настроить пространство для работы. РУССКИЙ ЯЗЫК
РУССКИЙ ЯЗЫК Презентация на тему НАЛОГИ (шпаргалка)
Презентация на тему НАЛОГИ (шпаргалка) Основные сценарии использования мобильных платформ для работы с системами электронного документооборота: проблемы и поиск пут
Основные сценарии использования мобильных платформ для работы с системами электронного документооборота: проблемы и поиск пут Урок-игра в 8-Б классе Разработка Олейник И.Г.
Урок-игра в 8-Б классе Разработка Олейник И.Г. Проект “ПИРС”Педагогические Инновации – Реальная Стратегия
Проект “ПИРС”Педагогические Инновации – Реальная Стратегия Отряд Подёнки
Отряд Подёнки КВН
КВН Буквы З и С в приставках
Буквы З и С в приставках Метод проектов на уроке математики
Метод проектов на уроке математики Лидировать,развивая отношения
Лидировать,развивая отношения Сказка С. Маршака «Двенадцать месяцев»
Сказка С. Маршака «Двенадцать месяцев» Материал к педсовету ЕДИНЫЕ ТРЕБОВАНИЯ К ОБУЧАЮЩИМСЯ
Материал к педсовету ЕДИНЫЕ ТРЕБОВАНИЯ К ОБУЧАЮЩИМСЯ ДЕЯТЕЛЬНОСТЬ МЕТОДИЧЕСКОЙ СЛУЖБЫ
ДЕЯТЕЛЬНОСТЬ МЕТОДИЧЕСКОЙ СЛУЖБЫ День защиты детей
День защиты детей ТестМатематика 4 кл
ТестМатематика 4 кл 56 ДА! энергоэффективности
56 ДА! энергоэффективности Проект: Создание корпоративного информационно-образовательного Центра БФ ГОУ ВПО СибГУТИ Научный руководитель: Самсонов В.С., д
Проект: Создание корпоративного информационно-образовательного Центра БФ ГОУ ВПО СибГУТИ Научный руководитель: Самсонов В.С., д How bills become laws
How bills become laws Полупрямая
Полупрямая