Содержание
- 2. План лекции 2 1. Общие замечания (24 замечания). 2. Требования к разделу «Резюме» (6 требований). 3.
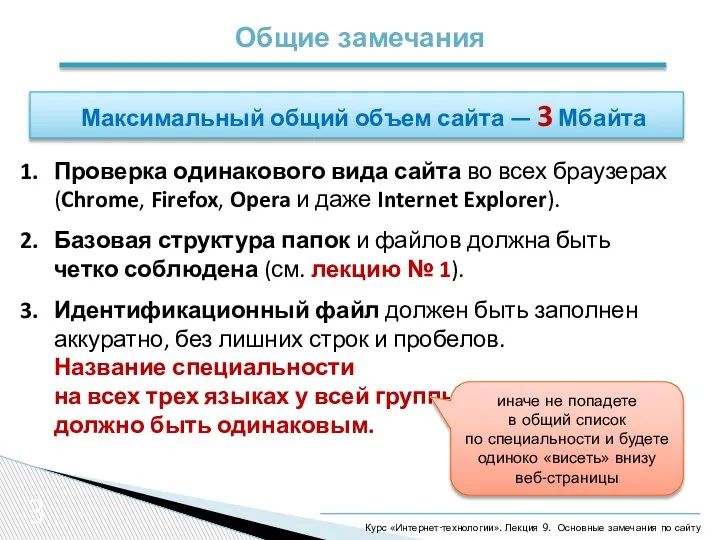
- 3. 3 Общие замечания Максимальный общий объем сайта — 3 Мбайта Проверка одинакового вида сайта во всех
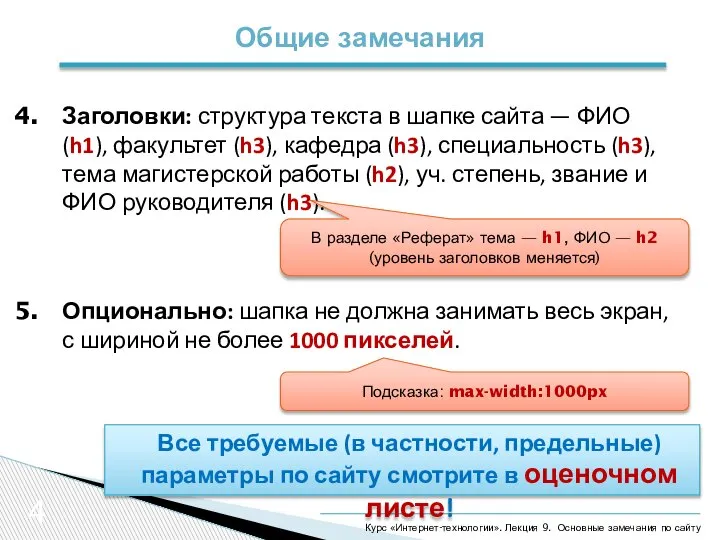
- 4. 4 Общие замечания Все требуемые (в частности, предельные) параметры по сайту смотрите в оценочном листе! Заголовки:
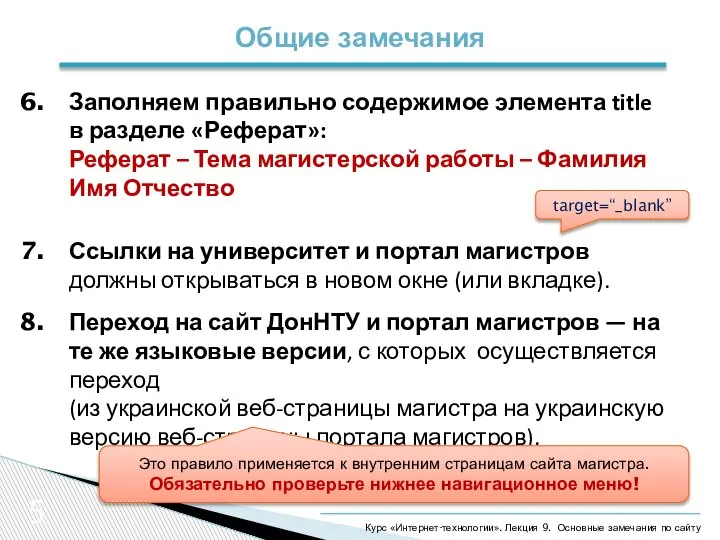
- 5. 5 Общие замечания Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Заполняем правильно содержимое элемента title
- 6. 6 Общие замечания Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Все дополнительные картинки размещаем в
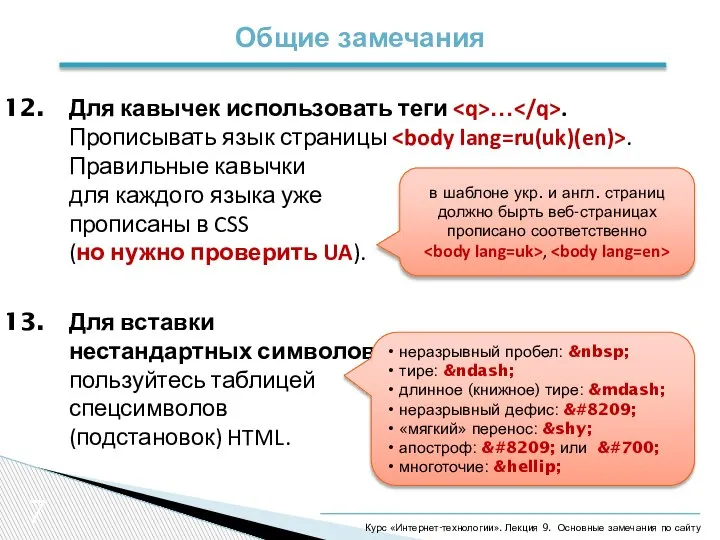
- 7. 7 Общие замечания Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Для кавычек использовать теги …
- 8. 8 Общие замечания Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Персональное фото магистра — согласно
- 9. 9 Общие замечания Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Картинки: у каждого элемента IMG
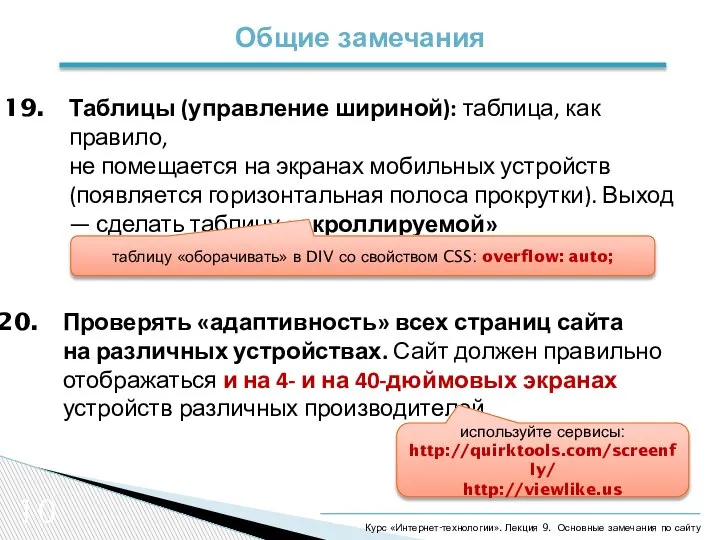
- 10. 10 Общие замечания Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Таблицы (управление шириной): таблица, как
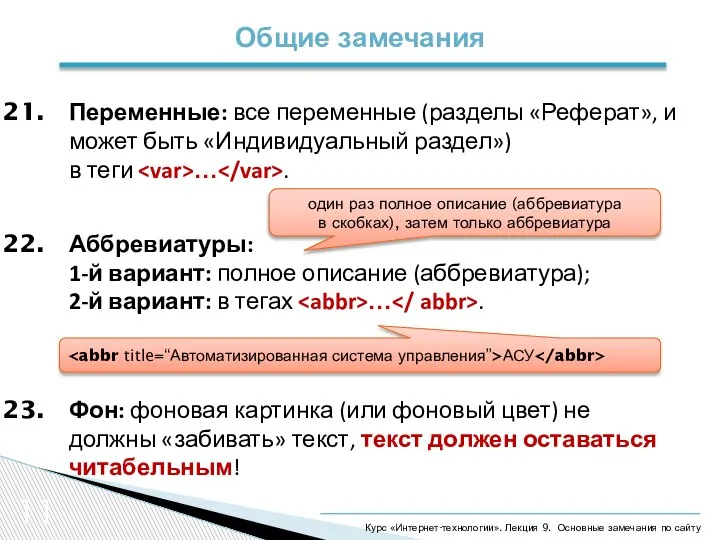
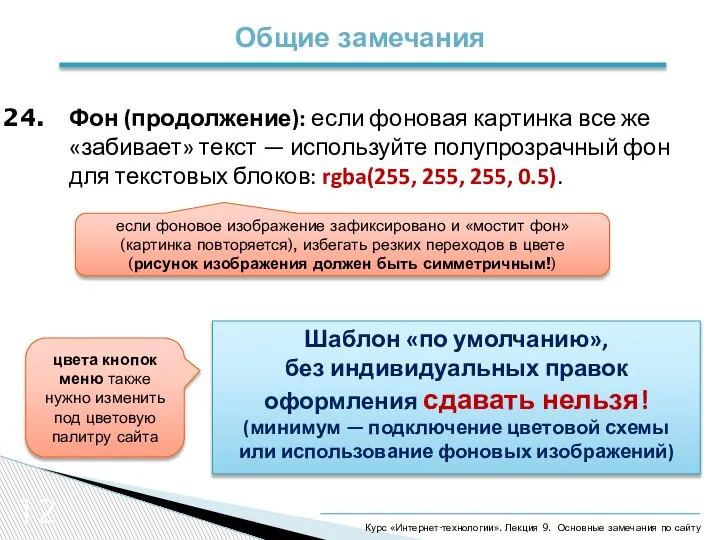
- 11. 11 Общие замечания Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Фон: фоновая картинка (или фоновый
- 12. 12 Общие замечания Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Шаблон «по умолчанию», без индивидуальных
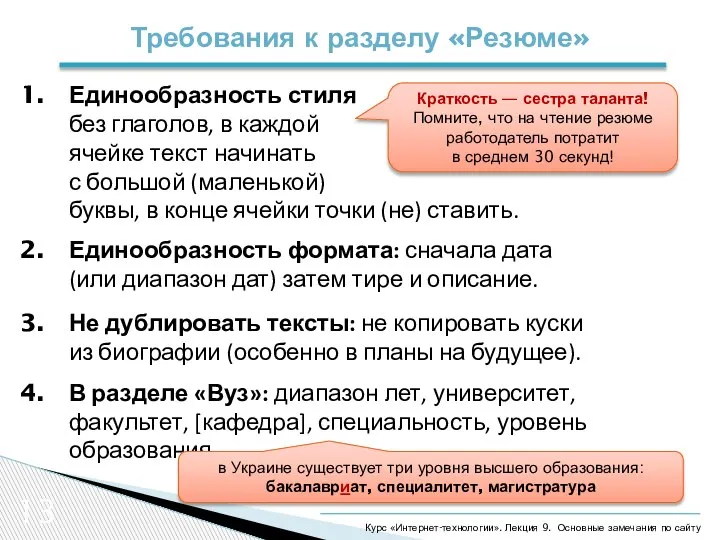
- 13. 13 Требования к разделу «Резюме» Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Единообразность стиля без
- 14. 14 Требования к разделу «Резюме» Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Контактная информация (тел.,
- 15. 15 Требования к разделу «Биография» Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Структурированность: личностное становление,
- 16. 16 Требования к разделу «Реферат» Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Не «автореферат», а
- 17. 17 Требования к разделу «Реферат» Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Подпись под анимацией:
- 18. 18 Требования к разделу «Реферат» Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Интерактивная ссылка: по
- 19. 19 Требования к разделу «Библиотека» Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Статьи на отдельных
- 20. 20 Требования к разделу «Библиотека» Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Переводная статья: обязательно
- 21. 21 Требования к разделу «Ссылки» Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Ссылки у других
- 22. 22 Требования к разделу «Отчет о поиске» Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Названия
- 23. 23 Требования к индивидуальному разделу Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Без плагиата! Если
- 24. 24 Оформление текстовой информации Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту Если не знаете что
- 25. 25 Оформление текстовой информации Курс «Интернет-технологии». Лекция 9. Основные замечания по сайту На что нужно обратить
- 26. 26 Дополнительная информация Курс «Интернет-технологии». Лекция 9. Графическая информация в Интернете Глава 11 ♦ Грамматика и
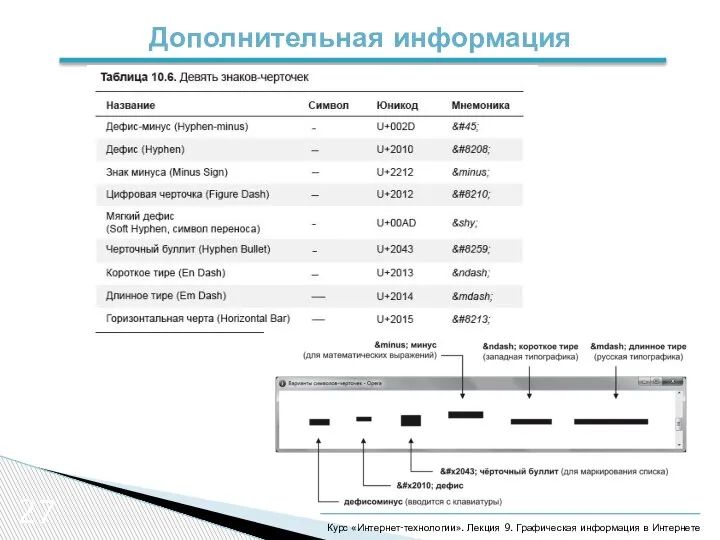
- 27. 27 Дополнительная информация Курс «Интернет-технологии». Лекция 9. Графическая информация в Интернете
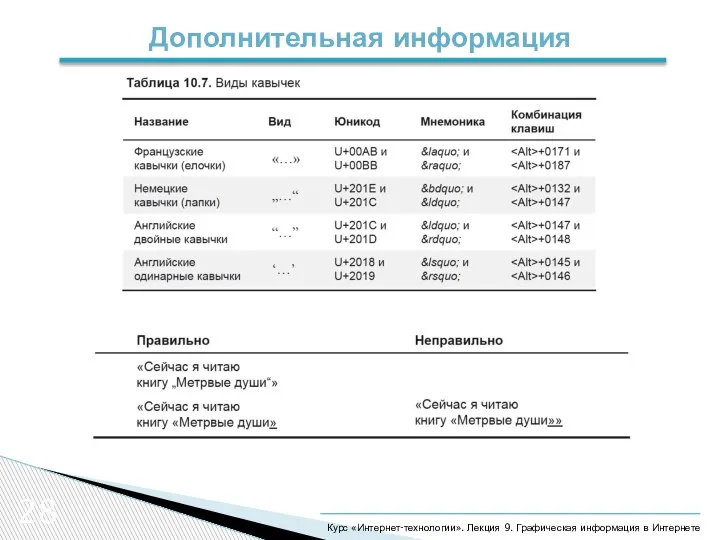
- 28. 28 Дополнительная информация Курс «Интернет-технологии». Лекция 9. Графическая информация в Интернете
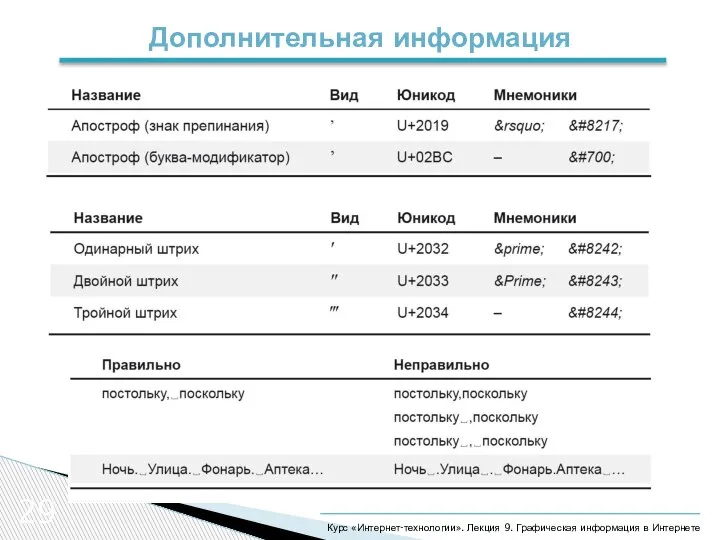
- 29. 29 Дополнительная информация Курс «Интернет-технологии». Лекция 9. Графическая информация в Интернете
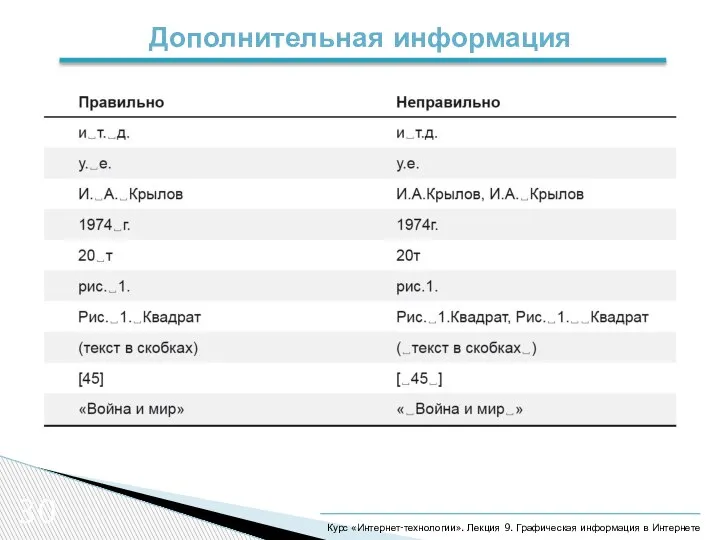
- 30. 30 Дополнительная информация Курс «Интернет-технологии». Лекция 9. Графическая информация в Интернете
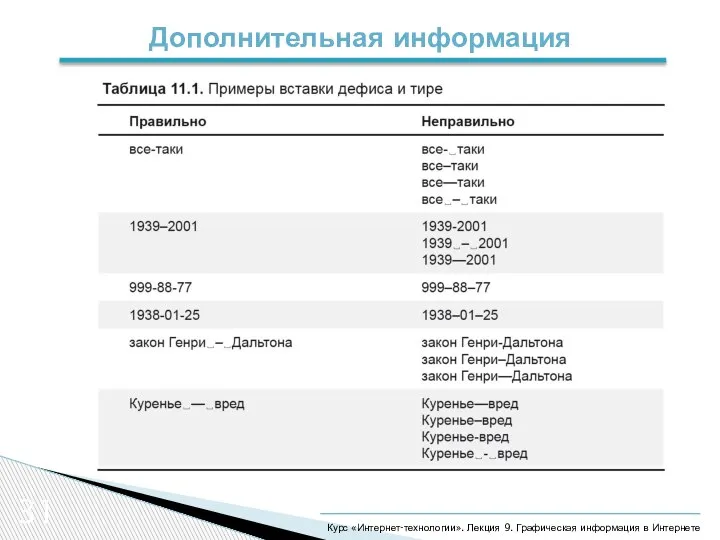
- 31. 31 Дополнительная информация Курс «Интернет-технологии». Лекция 9. Графическая информация в Интернете
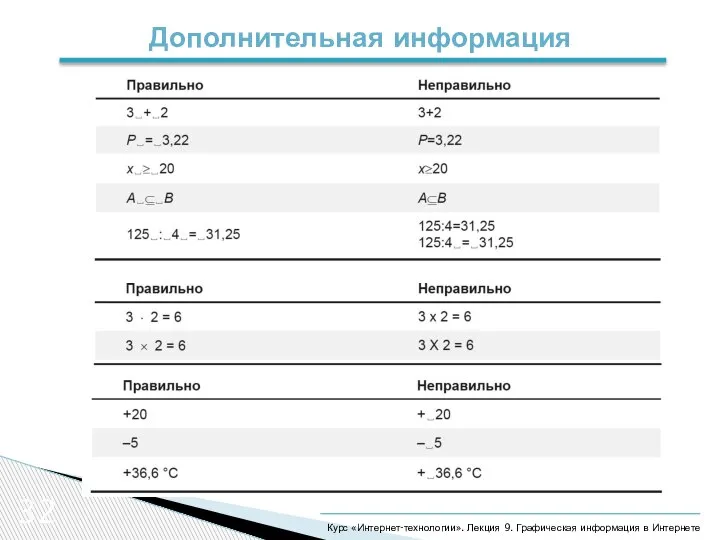
- 32. 32 Дополнительная информация Курс «Интернет-технологии». Лекция 9. Графическая информация в Интернете
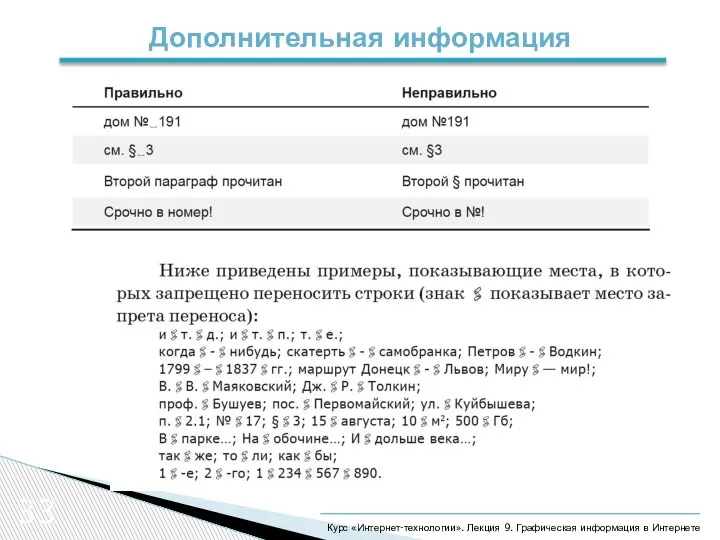
- 33. 33 Дополнительная информация Курс «Интернет-технологии». Лекция 9. Графическая информация в Интернете
- 35. Скачать презентацию
































 Значение и специфика театрального искусства
Значение и специфика театрального искусства Меню на английском
Меню на английском Экспорт сыра от молочного комбината Белебеевский в КНР
Экспорт сыра от молочного комбината Белебеевский в КНР Презентация на тему Пауки
Презентация на тему Пауки  Проблемы социальной защищённости населения. Семинар по 2 разделу
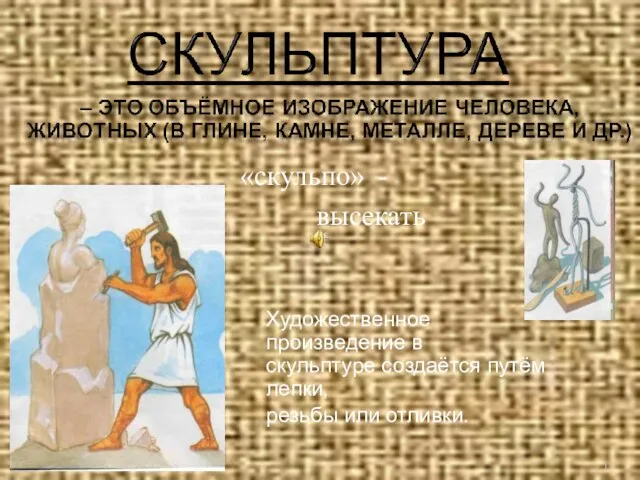
Проблемы социальной защищённости населения. Семинар по 2 разделу Скульптура как вид искусства
Скульптура как вид искусства ГРА «ВСЕ ПРО ВСЕ»
ГРА «ВСЕ ПРО ВСЕ» ТОПОГРАФИЧЕСКАЯ АНАТОМИЯ ПЕРЕДНЕЙ БРЮШНОЙ СТЕНКИ
ТОПОГРАФИЧЕСКАЯ АНАТОМИЯ ПЕРЕДНЕЙ БРЮШНОЙ СТЕНКИ Past Continuous
Past Continuous Тета хилинг –технология будущего
Тета хилинг –технология будущего ПОВТОРЕНИЕ ПО ТЕМЕ: «ЛЕКСИКА»
ПОВТОРЕНИЕ ПО ТЕМЕ: «ЛЕКСИКА» Mon heros
Mon heros Естетичне виховання
Естетичне виховання Муниципальное общеобразовательное учреждение Борская средняя общеобразовательная школа № 2
Муниципальное общеобразовательное учреждение Борская средняя общеобразовательная школа № 2  Мини волейбол в школе
Мини волейбол в школе Вильгельм Август Лай
Вильгельм Август Лай  Домовенок и птичка Счастья
Домовенок и птичка Счастья Абстрактное искусство
Абстрактное искусство Презентация на тему План реализации проекта "Семья"
Презентация на тему План реализации проекта "Семья" М.Ю.Лермонтов Жизненный и творческий путь поэта- художника. Кавказ в судьбе М.Ю.Лермонтова.
М.Ю.Лермонтов Жизненный и творческий путь поэта- художника. Кавказ в судьбе М.Ю.Лермонтова. ВОЗРОЖДЕНИЕ ВО ФРАНЦИИ
ВОЗРОЖДЕНИЕ ВО ФРАНЦИИ Эгейское искусство. Крито – Микенская культура.
Эгейское искусство. Крито – Микенская культура. Презентация на тему Достопримечательности Франции
Презентация на тему Достопримечательности Франции Визуальные коммуникации
Визуальные коммуникации Подготовка к ГИА (задание А5)
Подготовка к ГИА (задание А5) 2a _I'm from..._ Упр. 1а с.36249986729249815724
2a _I'm from..._ Упр. 1а с.36249986729249815724 Презентация на тему Константин Сергеевич Станиславский
Презентация на тему Константин Сергеевич Станиславский  Новый порядок аттестации педагогических работников
Новый порядок аттестации педагогических работников