он находится, время отклика на действия пользователя должно быть приемлемым.
Связь с реальным миром
Сайт должен «говорить» на языке пользователей, слова, фразы и понятия должны быть знакомы пользователям. Информация должна быть представлена естественным и логичным образом.
Управляемость и свобода действий
Пользователи часто пользуются функциями сайта по ошибке, не до конца понимая её назначения, поэтому ему всегда должна быть доступна возможность безболезненного выхода из нежелательной ситуации.
Согласованность и стандарты
Пользователи теряются, когда сталкиваются с тем, что одни и те же вещи, действия, ситуации называются разными словами. Сайт должен также соответствовать принятым в индустрии стандартам.
На что обращать внимание?









 Паспорт объекта сети Харьковская региональная дирекция
Паспорт объекта сети Харьковская региональная дирекция Презентация на тему Средства для борьбы с насекомыми
Презентация на тему Средства для борьбы с насекомыми Задачи и методы современной психологии
Задачи и методы современной психологии Подходы к моделированию ГРА
Подходы к моделированию ГРА Технология продуктивного чтения или формирование типа правильной читательской деятельности
Технология продуктивного чтения или формирование типа правильной читательской деятельности Заработать в интернете без вложений и без продаж
Заработать в интернете без вложений и без продаж Понятие стратегического менеджмента
Понятие стратегического менеджмента Ультразвуковой уровнемер на микроконтроллере PIC16F628
Ультразвуковой уровнемер на микроконтроллере PIC16F628 Роза из бумаги
Роза из бумаги ОАО «Противокарстовая и береговая защита» 606019, Нижегородская обл., г.Дзержинск, ул.Гастелло, 10/15 Тел./факс (8313) 25-98-01 E-mail:
ОАО «Противокарстовая и береговая защита» 606019, Нижегородская обл., г.Дзержинск, ул.Гастелло, 10/15 Тел./факс (8313) 25-98-01 E-mail:  Готовимся к части С
Готовимся к части С EBG Customer Training Map
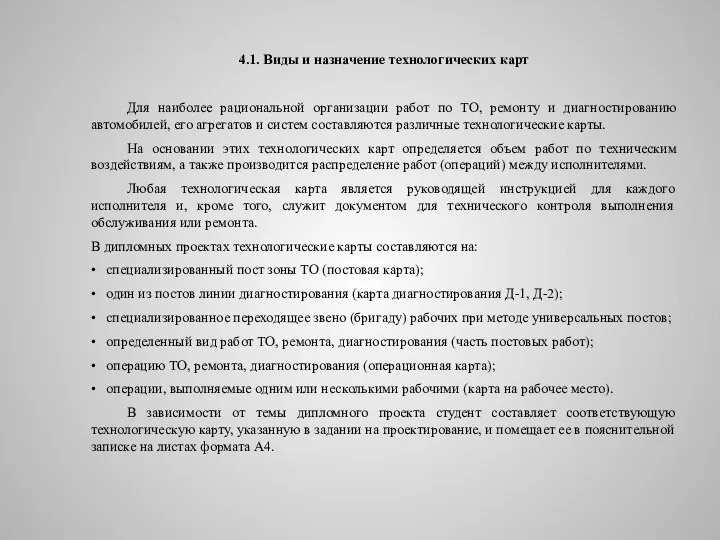
EBG Customer Training Map Виды и назначение технологических карт
Виды и назначение технологических карт Учредитель: Администрация Городского округа «Город Волжск». Адрес:425000, ул. Коммунистическая, д.1.
Учредитель: Администрация Городского округа «Город Волжск». Адрес:425000, ул. Коммунистическая, д.1. Презентация на тему Русь и Золотая Орда (6 класс)
Презентация на тему Русь и Золотая Орда (6 класс) Анализ системы подготовки и аттестации кадров предприятия туризма. Задание 5
Анализ системы подготовки и аттестации кадров предприятия туризма. Задание 5 Нетрадиционная техника рисования граттаж Праздничный салют
Нетрадиционная техника рисования граттаж Праздничный салют сочинение
сочинение Проект « Профессии наших родителей»
Проект « Профессии наших родителей» Натюрморт
Натюрморт Ц у н а м и
Ц у н а м и Публичная презентация результатов педагогической деятельностии инновационной работыучителя начальных классов МКОУ «Лицей се
Публичная презентация результатов педагогической деятельностии инновационной работыучителя начальных классов МКОУ «Лицей се Психологический климат в семье (8 класс)
Психологический климат в семье (8 класс) Игры с залом PowerPoint
Игры с залом PowerPoint Кулинарный поединок
Кулинарный поединок Food rap
Food rap ЗУП КОРП: реализованная функциональность и выпуск конфигурации Докладчик: Лохтин Т.О.
ЗУП КОРП: реализованная функциональность и выпуск конфигурации Докладчик: Лохтин Т.О. Правила судейства игры Баскетбол
Правила судейства игры Баскетбол