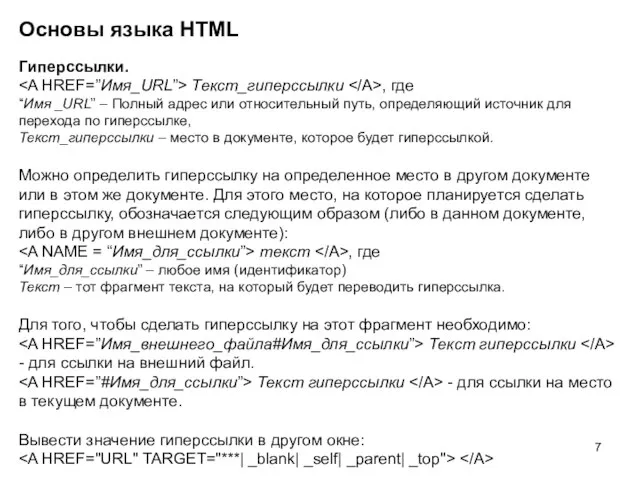
относительный путь, определяющий источник для перехода по гиперссылке,
Текст_гиперссылки – место в документе, которое будет гиперссылкой.
Можно определить гиперссылку на определенное место в другом документе или в этом же документе. Для этого место, на которое планируется сделать гиперссылку, обозначается следующим образом (либо в данном документе, либо в другом внешнем документе):
текст , где
“Имя_для_ссылки” – любое имя (идентификатор)
Текст – тот фрагмент текста, на который будет переводить гиперссылка.
Для того, чтобы сделать гиперссылку на этот фрагмент необходимо:
Текст гиперссылки - для ссылки на внешний файл.
Текст гиперссылки - для ссылки на место в текущем документе.
Вывести значение гиперссылки в другом окне:








 Презентация по английскому История развития английского языка
Презентация по английскому История развития английского языка Иностранные агенты влияния
Иностранные агенты влияния  Центральный банк РФ – главный банк страны. Тема 2
Центральный банк РФ – главный банк страны. Тема 2 Август Фердинанд Мёбиус
Август Фердинанд Мёбиус Travelling
Travelling Презентация на тему Природа человека (10 класс)
Презентация на тему Природа человека (10 класс) Притчи Иисуса Христа
Притчи Иисуса Христа Czech Republic
Czech Republic Первый президент - это опора нашей страны
Первый президент - это опора нашей страны Методика Человек под дождем
Методика Человек под дождем О.Байкал Перспектива для экологического туризма Восточной Сибири
О.Байкал Перспектива для экологического туризма Восточной Сибири Родной обычай старины «Зеленые Святки»
Родной обычай старины «Зеленые Святки» Европейское искусство ХХ века. Модернизм
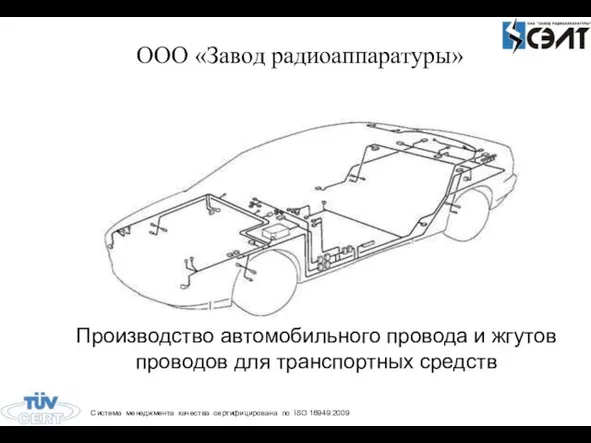
Европейское искусство ХХ века. Модернизм ООО «Завод радиоаппаратуры»
ООО «Завод радиоаппаратуры» Информационная система «Деканат» как часть комплексной автоматизации учебного процесса ГУ КузГТУ
Информационная система «Деканат» как часть комплексной автоматизации учебного процесса ГУ КузГТУ ставропольская государственная медицинская академия
ставропольская государственная медицинская академия Механизм (аппарат) государства. Тема 4
Механизм (аппарат) государства. Тема 4 ФАЙЛЫ И ПАПКИ
ФАЙЛЫ И ПАПКИ Право в системе социальных норм
Право в системе социальных норм Всё про имена
Всё про имена Времена года. День святого Валентина
Времена года. День святого Валентина Презентация на тему: Отражение военной действительности в художественной литературе и кинематографе
Презентация на тему: Отражение военной действительности в художественной литературе и кинематографе Автомобили штабные пожарные
Автомобили штабные пожарные  2 Будь лучше вместе с лучшими! Новые возможности более высокой дополнительной скидки!
2 Будь лучше вместе с лучшими! Новые возможности более высокой дополнительной скидки! Особенности реализации основных профессиональных образовательных программ
Особенности реализации основных профессиональных образовательных программ ПодготовкаРегионального плана 2010-2012 и ГЦП «Электронная Москва 2011-2013»
ПодготовкаРегионального плана 2010-2012 и ГЦП «Электронная Москва 2011-2013» Иррациональное управление персоналом
Иррациональное управление персоналом