Слайд 2Цели доклада
рассказать о проблемах на начальных этапах внедрения WPF
сформулировать рекомендации повышения эффективности

разработки
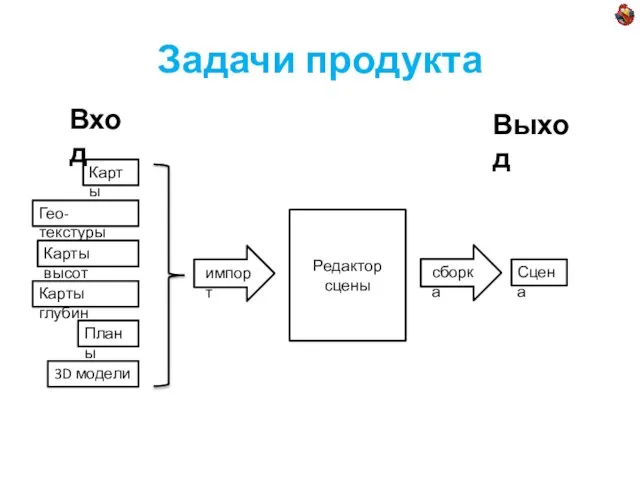
Слайд 3Карты
Гео-текстуры
Карты высот
Планы
Карты глубин
3D модели
Сцена
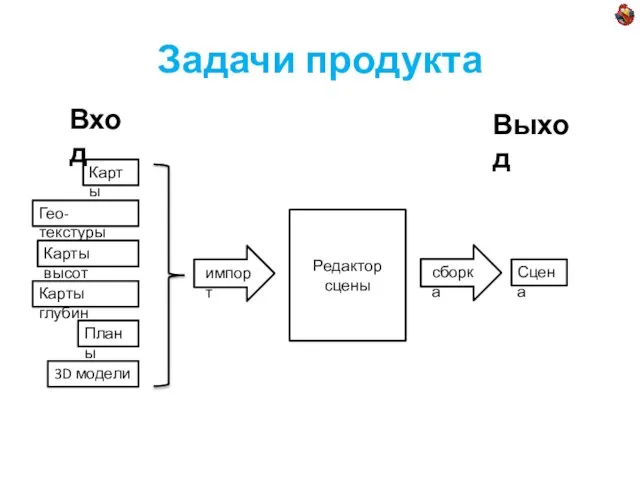
Задачи продукта
Вход
Выход
Редактор
сцены

Слайд 5Основные части
Хранилище данных
Модули импорта
Логика
Модуль экспорта

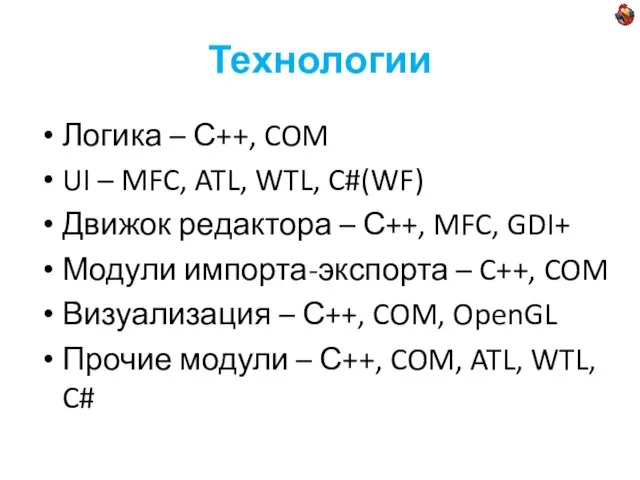
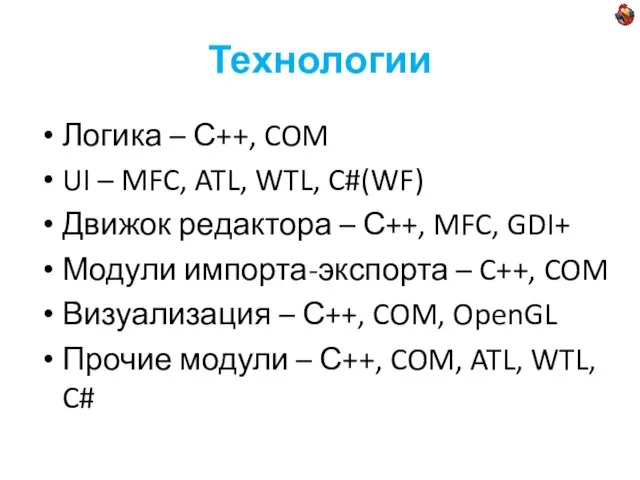
Слайд 6Технологии
Логика – С++, COM
UI – MFC, ATL, WTL, C#(WF)
Движок редактора – С++,

MFC, GDI+
Модули импорта-экспорта – C++, COM
Визуализация – С++, COM, OpenGL
Прочие модули – С++, COM, ATL, WTL, C#
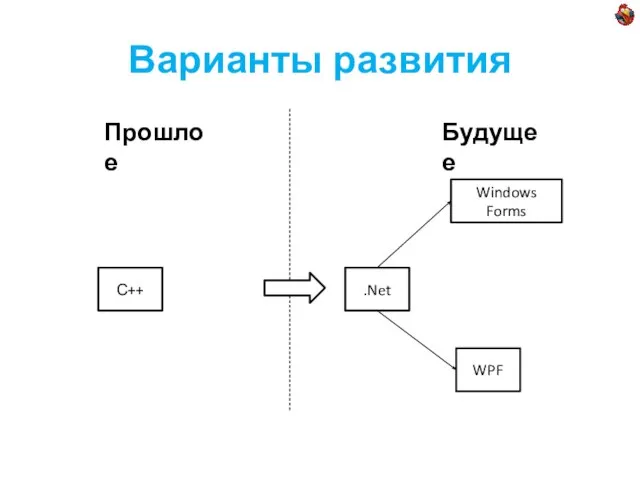
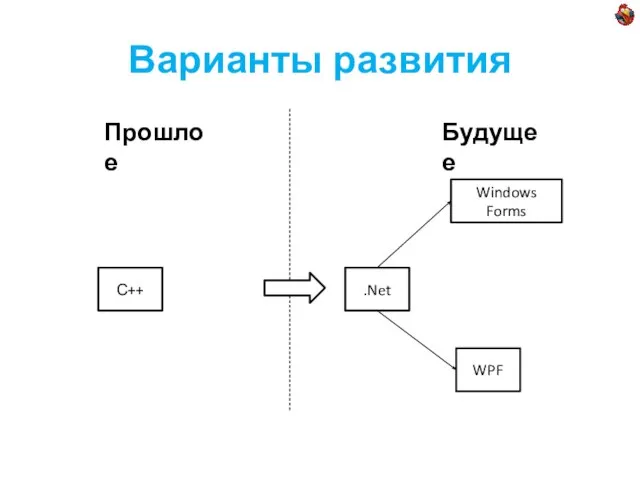
Слайд 7Варианты развития
С++
.Net
WPF
Windows Forms
Прошлое
Будущее

Слайд 8Проблемы
Устаревший дизайн
Падение скорости разработки UI
Ограничения в расширяемости
Отставание в технологиях

Слайд 9Ожидаемые плюсы
Переход на новейшие технологии
Программист пишет только код
Дизайном занимаются дизайнеры
Улучшение внешнего

вида
Сложные проблемно-ориентированные компонент UI
Ускорение разработки UI
Использование скинов
Слайд 10Необходимое условие:
поддержка использования .Net на уровне ядра системы

Слайд 11Причины отказа от COM
Много сопутствующего кода
Проблемы синхронизации Interop оберток
Потери быстродействия
Не везде поиск

ошибок во время компиляции
Слайд 12Тестирование на изолированной утилите

Слайд 13Первые впечатления
Разработка интерфейса в стиле WF на WPF менее эффективна, чем на

WF
Легкости модификации системы при внесении изменений, нет и в помине
Дизайн окон вручную съедает неоправданно много времени
Слайд 14Коррекция разработки
Использовать Binding совместно с моделью Data-Model-View
Expression Blend в качестве редактора дизайна

UI
Разделить обязанности между дизайнером и программистом
Увеличить количество разработчиков UI до двух человек.
Слайд 15Результат коррекции:
катастрофическое падение скорости разработки :[]
![Результат коррекции: катастрофическое падение скорости разработки :[]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/396877/slide-14.jpg)
Слайд 16Причины падения скорости
Требуется переосмысление архитектуры
Множество корректур дизайна
Замусоренный код от дизайнера
Формирование библиотеки стилей
Формирование

базового функционала
Переход на векторную графику
Тонкости использования WPF
Недоработки библиотеке WPF
Слайд 18Практический опыт
=> экономия времени

Слайд 19Бюрократия
=> упорядочивание внесения изменений

Слайд 20Баланс обязанностей
=> экономия времени

Слайд 21Сформулированы пожелания заказчика
=> снижение потока изменений

Слайд 22Баланс между переделкой и повторным использованием графических ресурсов
=> экономия времени

Слайд 24Оставшиеся проблемы
Наследие прошлого
Правильная интеграция 3D визуализации
Перевод всего приложения на WPF

Слайд 26Переход на новейшие технологии не до конца

Слайд 27Разделение обязанностей дизайнера и программиста –
в небольшом объеме

Слайд 28Улучшение внешнего вида – однозначно да

Слайд 29Повышение функциональности интерфейса –
да, но с оговорками

Слайд 30Скины –
автоматически (by design)

Слайд 31Итоговая скорость разработки
WTL < MFC < WPF< WF
Без учета затрат на дизайн:

для окон средней сложности WPF= WF
для окон большой сложности WF < WPF
Слайд 33Внедрять WPF должны программисты .Net (квалификация)

Слайд 34Внедрять должны минимум два программиста (совещательность)

Слайд 35Для одного из программистов желателен опыт работы с WPF (центр кристаллизации знаний)

Слайд 36Для дизайнера желателен опыт верстки HTML (подобие)

Слайд 37Структурируйте разработку UI с целью упорядочивания внесения изменений и понимания остальными происходящего

(экономия времени и нервов)
Слайд 38Начинайте разработку с простой задачи с акцентом на библиотеку стилей (задел в

ширину)
Слайд 39Продолжайте разработку с самой сложной, но локальной задачи (задел архитектуры)

Слайд 40Помните – архитектура главное, остальное по нескольку раз меняется (акцент)














![Результат коррекции: катастрофическое падение скорости разработки :[]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/396877/slide-14.jpg)

























 укр.м
укр.м Презентация на тему Экосистема Структура экосистемы
Презентация на тему Экосистема Структура экосистемы Приготовление завтрака
Приготовление завтрака Тема 1. Финансы как экономическая категория
Тема 1. Финансы как экономическая категория Огонь (9 класс)
Огонь (9 класс) ENGLAND
ENGLAND Презентация на тему Уменьшаемое. Вычитаемое. Значение разности
Презентация на тему Уменьшаемое. Вычитаемое. Значение разности Презентация на тему Комплексная работа. Игрушка Робот-трансформер
Презентация на тему Комплексная работа. Игрушка Робот-трансформер Путешествие в страну гимнастику
Путешествие в страну гимнастику Альтернативные, возобновляемые источники энергии и энергосбережение: естественное и принудительное
Альтернативные, возобновляемые источники энергии и энергосбережение: естественное и принудительное Vánoce v České republice
Vánoce v České republice кандидат технических наук, доцент Грекул Владимир Иванович
кандидат технических наук, доцент Грекул Владимир Иванович Цифровые вычислительные устройства и микропроцессоры приборных комплексов
Цифровые вычислительные устройства и микропроцессоры приборных комплексов Число и цифра 10
Число и цифра 10 1С-Битрикс: Сайт школы
1С-Битрикс: Сайт школы О новой системе оплаты труда, формировании фонда заработной платы педагогических и руководящих работников
О новой системе оплаты труда, формировании фонда заработной платы педагогических и руководящих работников Как реализовать задуманное?
Как реализовать задуманное? Приготування бутербродiв
Приготування бутербродiв «Методология образовательного процесса»
«Методология образовательного процесса» Информационные технологии в индустрии гостеприимства INTERNET
Информационные технологии в индустрии гостеприимства INTERNET Конфликты и пути их решения
Конфликты и пути их решения Механизмы возникновения и разрешения конфликтов
Механизмы возникновения и разрешения конфликтов Чтобы зубы не болели
Чтобы зубы не болели Урок- игра по творчеству М.Горького
Урок- игра по творчеству М.Горького Сравненительный анализ цен на сельскохозяйственную продукцию: Беларусь и мировые рынкиComparing agricultural prices: Belarus and internatioal markets
Сравненительный анализ цен на сельскохозяйственную продукцию: Беларусь и мировые рынкиComparing agricultural prices: Belarus and internatioal markets Безличные предложения (8 класс)
Безличные предложения (8 класс) Стилистическое использование средств словообразования
Стилистическое использование средств словообразования Кабинетное исследование
Кабинетное исследование