Содержание
- 2. Изучив эту тему вы узнаете: Виды графических компьютерных изображений; Принципы формирования графических изображений; Типы форматов графических
- 4. Виды компьютерной графики Растровая графика Векторная графика Фрактальная графика 3D графика Виды компьютерной графики отличаются принципами
- 5. Растровая графика Применяется при разработке электронных и полиграфических изданий Большинство редакторов ориентированы не столько на создание
- 6. Основным элементом растрового изображения является точка Разрешение изображения выражает количество точек в единице длины (dpi –
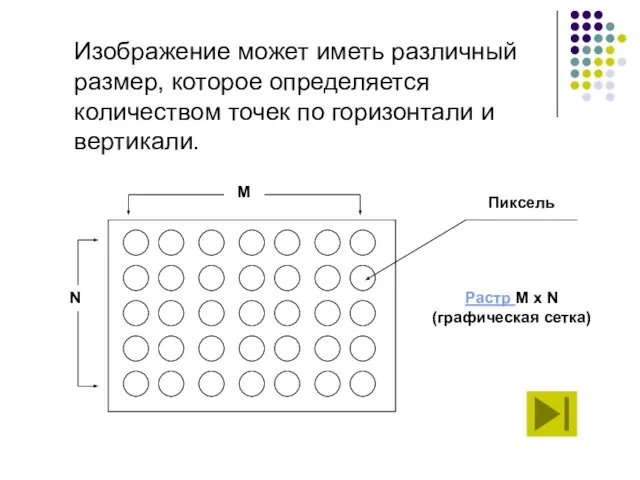
- 7. Пиксел (пиксель) - (от англ. picture element – элемент картинки) – наименьший элемент растрового изображения.
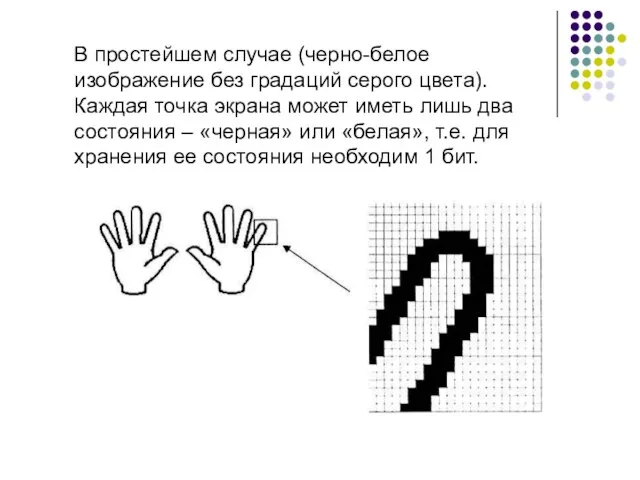
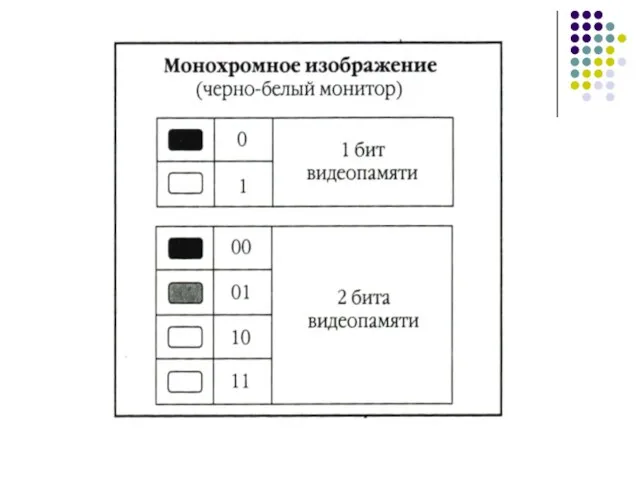
- 8. В простейшем случае (черно-белое изображение без градаций серого цвета). Каждая точка экрана может иметь лишь два
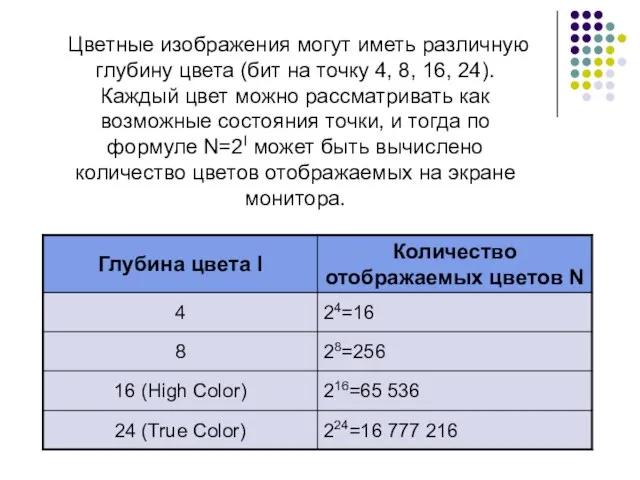
- 10. Цветные изображения могут иметь различную глубину цвета (бит на точку 4, 8, 16, 24). Каждый цвет
- 13. Изображение может иметь различный размер, которое определяется количеством точек по горизонтали и вертикали. Растр M x
- 14. Растр - (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в
- 15. В современных ПК обычно используются 4 основных размера изображения или разрешающих способностей экрана: 640х480, 800х600, 1024х768,
- 16. Графический режим вывода изображения на экран определяется разрешающей способностью экрана и глубиной (интенсивностью) цвета. Полная информация
- 17. Основные проблемы при работе с растровой графикой Большие объемы данных. Для обработки растровых изображений требуются высокопроизводительные
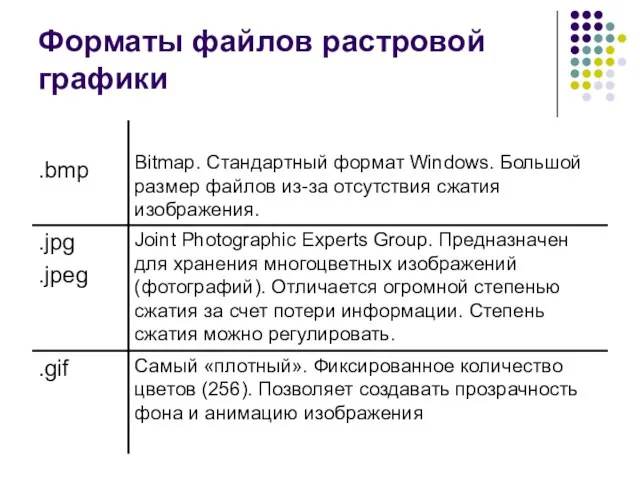
- 19. Форматы файлов растровой графики
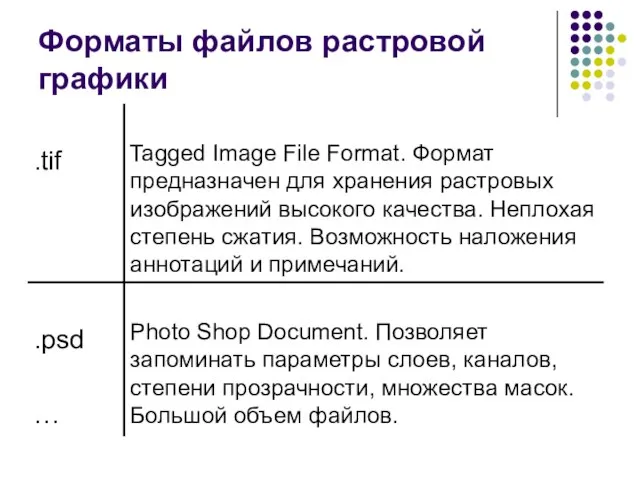
- 20. Форматы файлов растровой графики
- 21. Векторная графика Предназначена для создания иллюстраций с применением шрифтов и простейших геометрических объектов Основным элементом векторного
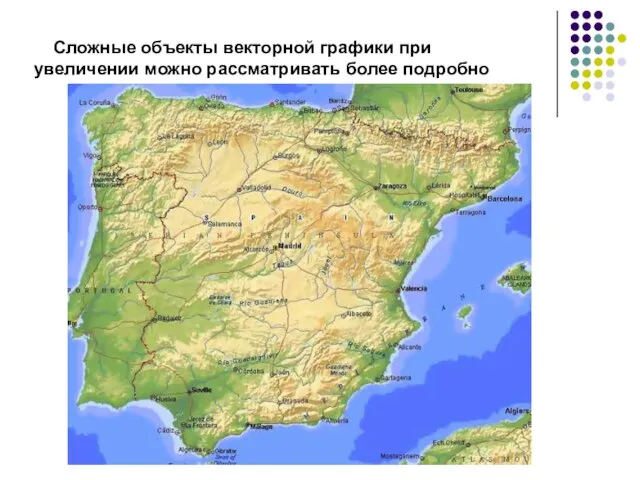
- 22. Сложные объекты векторной графики при увеличении можно рассматривать более подробно
- 23. Фрактальная графика Фрактальная графика, как и векторная, основана на математических вычислениях Базовым элементом фрактальной графики является
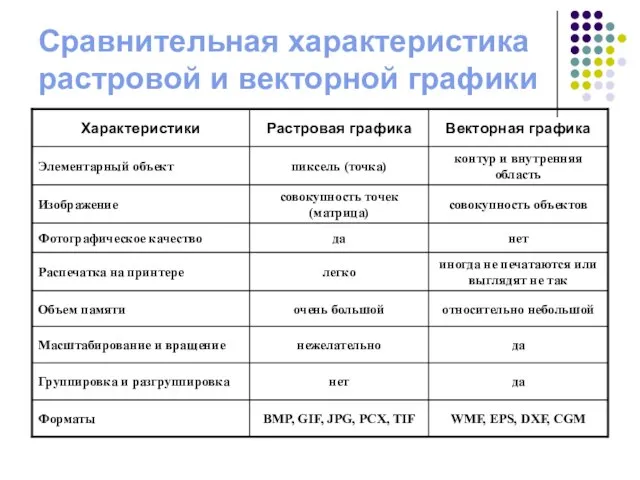
- 24. Сравнительная характеристика растровой и векторной графики
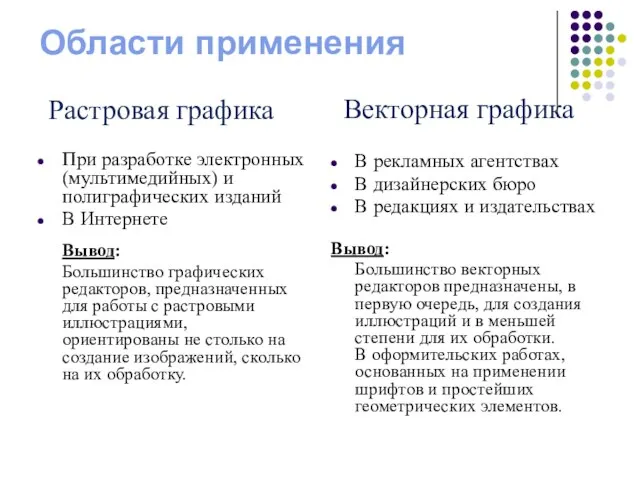
- 25. Области применения При разработке электронных (мультимедийных) и полиграфических изданий В Интернете Вывод: Большинство графических редакторов, предназначенных
- 27. Скачать презентацию
























 Герои - романтики в рассказе М.Горького «Макар Чудра»
Герои - романтики в рассказе М.Горького «Макар Чудра» Эстафетный бег
Эстафетный бег Агрегатные состояния вещества. Плавление и отвердевание кристаллических тел
Агрегатные состояния вещества. Плавление и отвердевание кристаллических тел Аттестационная работа. Программа работы школы в области исследовательской и проектной деятельности
Аттестационная работа. Программа работы школы в области исследовательской и проектной деятельности Легенда смены. Развивающие клубы
Легенда смены. Развивающие клубы Prava_i_svobody
Prava_i_svobody Воображение
Воображение Открытое мероприятие по изобразительному искусству
Открытое мероприятие по изобразительному искусству ЗАКОН РЕСПУБЛКИ БЕЛАРУСЬ«О ЗДРАВООХРАНЕНИИ»
ЗАКОН РЕСПУБЛКИ БЕЛАРУСЬ«О ЗДРАВООХРАНЕНИИ» Живое пространство города
Живое пространство города Первые Марковские чтения 12 – 13 мая 2003 года, Москва
Первые Марковские чтения 12 – 13 мая 2003 года, Москва Презентация на тему: Актуальные вопросы духовно-нравственного воспитания на современном этапе
Презентация на тему: Актуальные вопросы духовно-нравственного воспитания на современном этапе Профессия– «Ветиренар»
Профессия– «Ветиренар» Учение Ч.Дарвина о естественном отборе.
Учение Ч.Дарвина о естественном отборе. Здоровьесбережение на уроках математики
Здоровьесбережение на уроках математики Вязаные игрушки
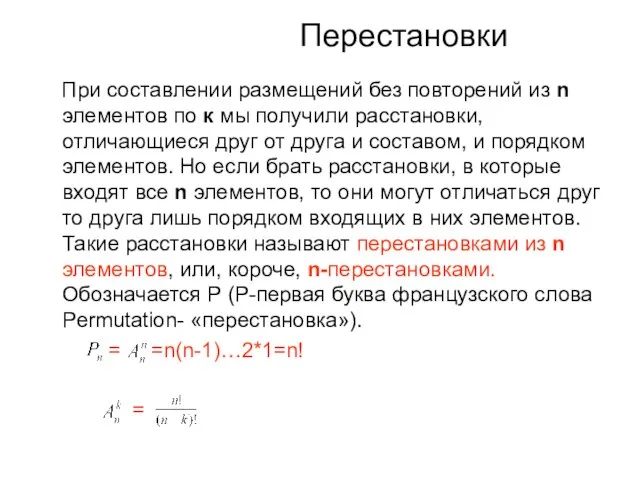
Вязаные игрушки Перестановки
Перестановки Автоматизация продаж страховых полисов в удаленных точках
Автоматизация продаж страховых полисов в удаленных точках Знаменитые люди Рыбинска
Знаменитые люди Рыбинска Из опыта работы учителя русского языка и литературы
Из опыта работы учителя русского языка и литературы Презентация на тему Эпоха Викингов
Презентация на тему Эпоха Викингов  Уральский экономический район (9 класс)
Уральский экономический район (9 класс) Презентация на тему Правописание приставок "пре" и "при"
Презентация на тему Правописание приставок "пре" и "при" Уход за комнатными растениями 2 класс
Уход за комнатными растениями 2 класс Деловая игра «Приходите к нам учиться…»
Деловая игра «Приходите к нам учиться…» израильтянину вечнозаветная псалтирь в святорусской редакции (псалом 87)
израильтянину вечнозаветная псалтирь в святорусской редакции (псалом 87) Презентация на тему Операционная система MS-DOS
Презентация на тему Операционная система MS-DOS Символика форм и цветов
Символика форм и цветов