Слайд 2Способы разработки приложений
Хотелось бы:
«Раз!» - «работка»
Есть:
«Раз!» - «…а получилось как обычно»
Должно быть:

1. Раз-Ра-Бот-Ка
(«по-э-тап-но»)
Слайд 3PureMVC для ленивых
Вопрос: Зачем нужен PureMVC?
Ответ: Для экономии лени.
Лень – это друг

человека.
Количество лени во Вселенной ограничено и неизменно ;-(
Лень не берется из ниоткуда не исчезает в никуда.
Слишком умные отбирают лень у просто умных
PureMVC — оружие «слишком» умных.
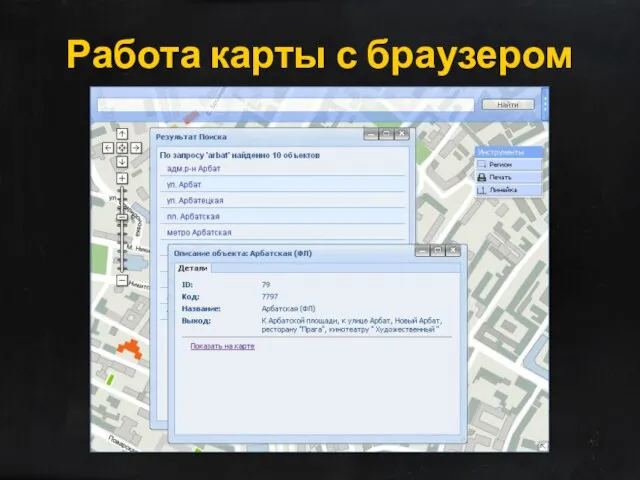
Слайд 4Векторная карта Москвы
- пример PureMVC-приложения -

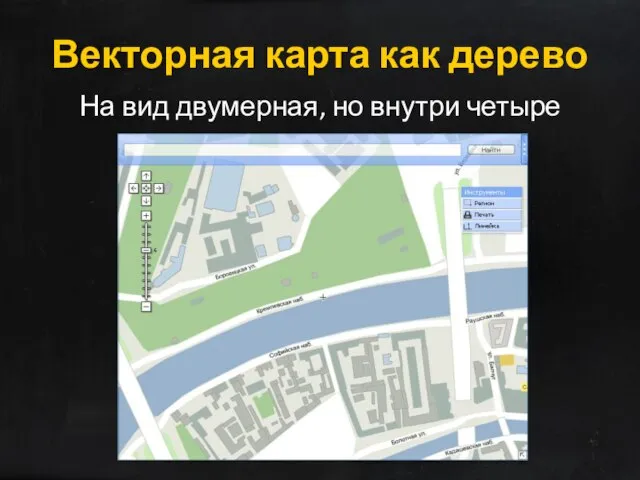
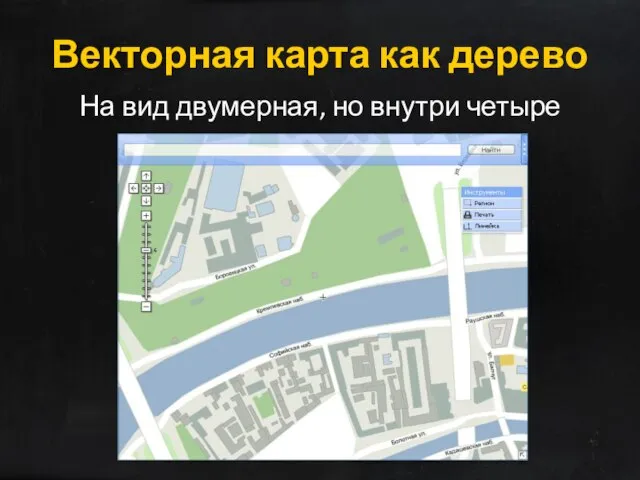
Слайд 5Векторная карта как дерево
На вид двумерная, но внутри четыре измерения

Слайд 8Требования к карте
Карта Москвы с точностью до метра
9 уровней масштаба
Гибкая настройка стиля

и поведения
Инструменты карты
«Чтобы работала лучше Mos2.ru»
Рабочая версия http://217.10.32.73:8080/map/
Слайд 9- рефакторинг -
Большая переделка

Слайд 10Если вы попали в серьезную переделку
Рефакторинг или Реорганизация — процесс полного или

частичного преобразования внутренней структуры программы при сохранении её внешнего поведения.
http://ru.wikipedia.org/wiki/Рефакторинг
Слайд 11Подходы к рефакторингу
Наивный (нет подхода):
как-нибудь да получится («какой-какой «рефакторинг?»)
Самоуверенный:
вера в

идеальный код, не нуждающийся в переделке
Эгоистичный:
пусть рефакторит компьютер, он железный
Осознанный:
делаем с учетом будущего, придерживаемся правил
Стратегический:
применение паттернов, проектирование, фреймворки.
Слайд 12Методы рефакторинга
Изменение сигнатуры метода
Заключается в добавлении, изменении или удалении параметра метода.
Инкапсуляция поля
Было:

public var x: Number;
Стало: private var _x: Number; // добавляется getter-setter
Выделение метода
Самокомментирующийся код: если фрагмент кода требует комментария, то его следует выделить в отдельный метод и назвать так, чтобы данный комментарий стал ненужным.
Перемещение метода
Перемещается метод, который чаще обращается к другому классу, чем к своему собственному.
Слайд 13Проблемы от рефакторинга
Проблемы, связанные с базами данных
Проблемы изменения интерфейсов
Трудности при изменении дизайна

Слайд 14PureMVC
- и паттерны проектирования -

Слайд 15Что такое PureMVC
PureMVC - это классический мета-паттерн «Model-View-Controller»
Proxies = Модель
Mediator = Представление
Commands

= Контроллер
+ Notifications (Оповещения) для коммуникации.
+ Façade (Фасад) для координирования
Слайд 16Шутка про k=3
Математик идет по улице.
Видит — филармония, афиша, "Камерный оркестр Джо

Пауэлла".
О, говорит, интересно, зайду.
Через полчаса растроенный выходит: "Тьфу, тривиальный случай, k=3"
Математик что-то знал (Паттерны?).
Слайд 19Что дает PureMVC
Дисциплина разработки
Общий язык для архитекторов
Более устойчивый к рефакторингу проект

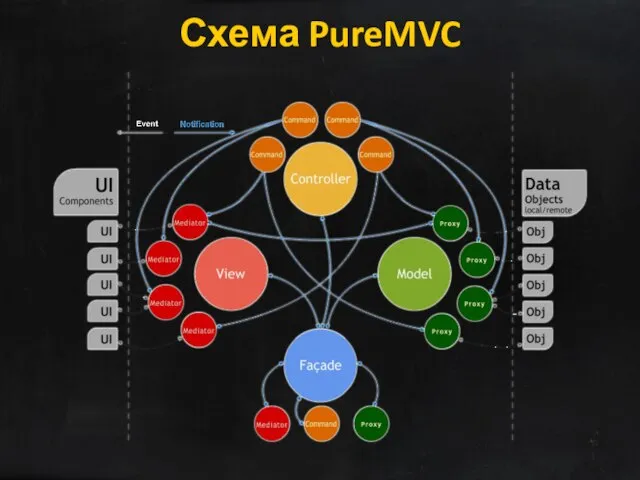
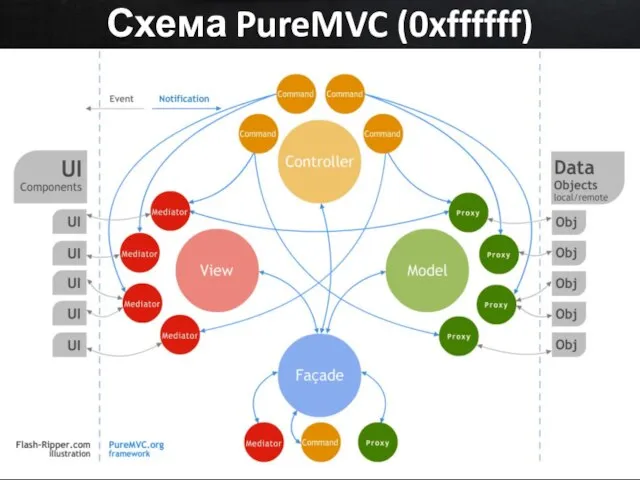
Слайд 20Структура PureMVC
Фасад:
Показать все, что скрыто.
Медиатор:
Скрыть все, что видно.
Посредник:
Отдать то,

что взято.
Команда:
Сделать, когда нужно.
Оповещение:
Сделаю все, что скажут.
Пойду туда, куда пошлют.
Принесу то, не знаю что.
Слайд 21Популярность PureMVC
AS2
Java
AS3 Standard
AS3 MultiCore
ColdFusion
C#
Perl
PHP
Python
Ruby

Слайд 22Мы хотим знать разницу
PureMVC or Cairngorm?
>> Интересует Ваше мнение по этим библиотекам

>> и вообще по паттерным решениям для Flex.
Без сомнения и то и другое полезно. Но если бы еще авторы их уделяли достаточно внимания "расжевыванию" своих замыслов реализованных во фреймворке.
Качественное "расжевывание" - это когда даже студенту-программисту незнакомому с паттернами будет ясно что к чему. Потому что когда специалист не может оценить риски по миграции - это уже либо бестолковое описание, либо "особая форма маркетинга" (сокрытие информации о недостатках продукта) ИМХО.
[http://groups.google.com/group/fpug/browse_thread/thread/3770e9c4a296dad9]
Слайд 23Изучение PureMVC
http://puremvc.org
Goals & Benefits
Conceptual Diagram
Framework Overview
Best Practices

Слайд 24Статьи о PureMVC на русском
10 советов по PureMVC
Что мы знаем о flash/flex

фреймуорках?
Пример Flash-галереи на PureMVC
Как создать простой FLV-плеер во Flex и Flash, используя PureMVC
Мои статьи
-= Чисто MVC =- (тут важны комменты)
Архитектура и ключевые фигуры фреймворка PureMVC
Фасад (Façade) — ядро и лицо фреймворка PureMVC
Как устроены Модель, Вид и Управление во фреймворке PureMVC
Кто использует Cairngorm?
Обновления по статьям, новые ссылки:
http://flash-ripper.com/archives/002194.php
Слайд 25Развитие PureMVC: Мультитон
Multiton вместо Singleton
http://en.wikipedia.org/wiki/Multiton_pattern
Мультитон – паттерн, подобный Синглтону, позволяющий создание более

одного экземпляра класса.
Вместо Одиночки – группа Одиночек, доступных по ключам (экземпляров).
Клиенты не могут добавлять ключи.
Никогда не возвращает пустую ссылку.
Польза: упрощение работы с общими ресурсами в приложении (shared objects).
Централизованный доступ к хранилищу.
Слайд 26Пример использования PureMVC
- в приложении карты -

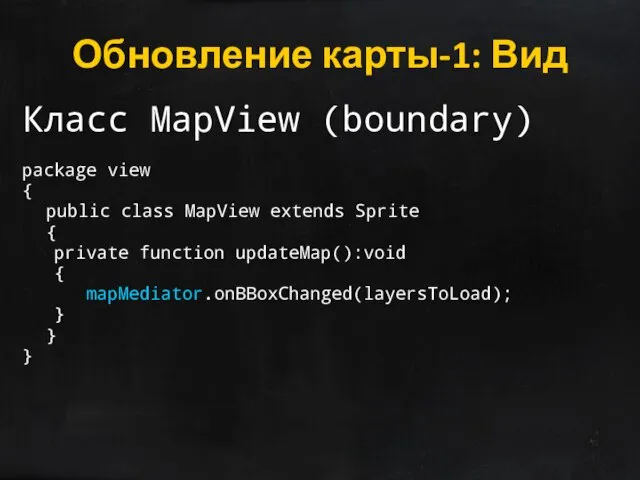
Слайд 27Обновление карты-1: Вид
Класс MapView (boundary)
package view
{
public class MapView extends Sprite
{
private function

updateMap():void
{
mapMediator.onBBoxChanged(layersToLoad);
}
}
}
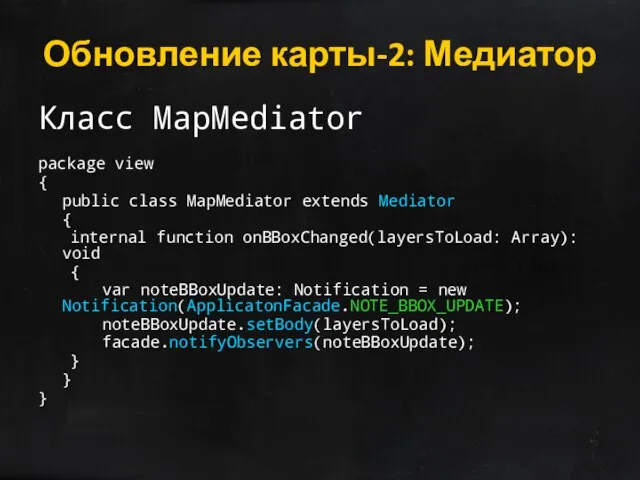
Слайд 28Обновление карты-2: Медиатор
Класс MapMediator
package view
{
public class MapMediator extends Mediator
{
internal function

onBBoxChanged(layersToLoad: Array): void
{
var noteBBoxUpdate: Notification = new Notification(ApplicatonFacade.NOTE_BBOX_UPDATE);
noteBBoxUpdate.setBody(layersToLoad);
facade.notifyObservers(noteBBoxUpdate);
}
}
}
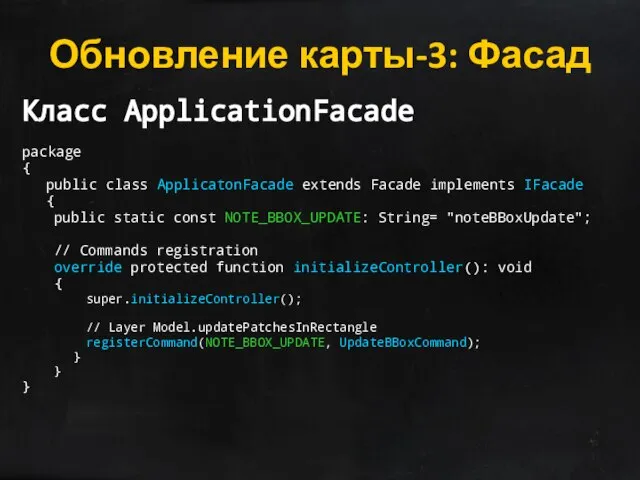
Слайд 29Обновление карты-3: Фасад
Класс ApplicationFacade
package
{
public class ApplicatonFacade extends Facade implements IFacade
{
public static

const NOTE_BBOX_UPDATE: String= "noteBBoxUpdate";
// Commands registration
override protected function initializeController(): void
{
super.initializeController();
// Layer Model.updatePatchesInRectangle
registerCommand(NOTE_BBOX_UPDATE, UpdateBBoxCommand);
}
}
}
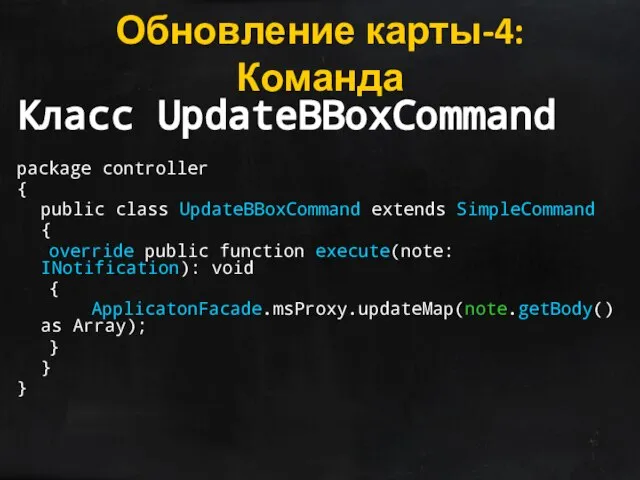
Слайд 30Обновление карты-4: Команда
Класс UpdateBBoxCommand
package controller
{
public class UpdateBBoxCommand extends SimpleCommand
{
override public

function execute(note: INotification): void
{
ApplicatonFacade.msProxy.updateMap(note.getBody() as Array);
}
}
}
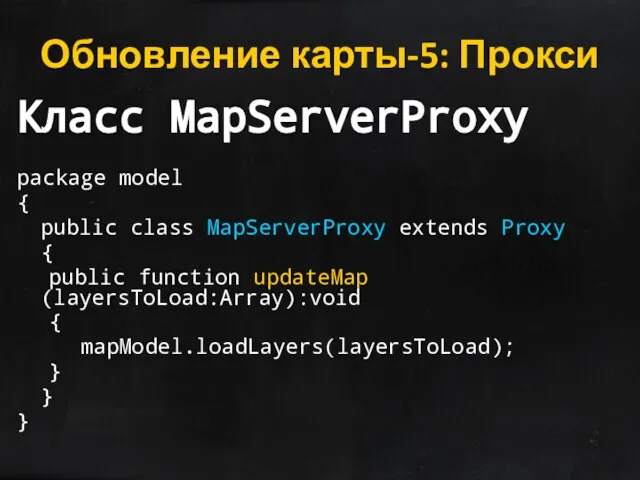
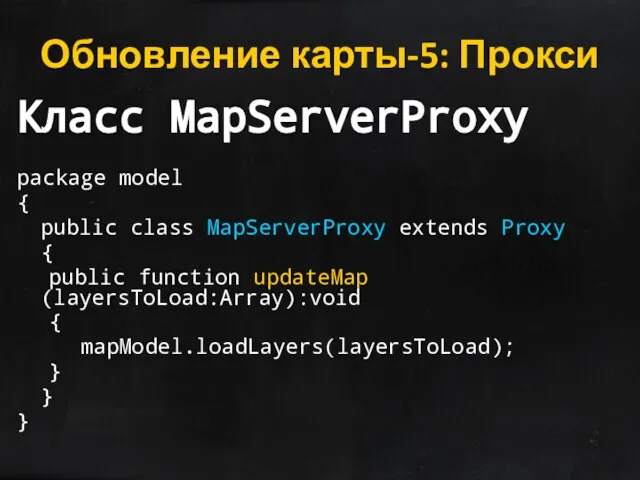
Слайд 31Обновление карты-5: Прокси
Класс MapServerProxy
package model
{
public class MapServerProxy extends Proxy
{
public function updateMap

(layersToLoad:Array):void
{
mapModel.loadLayers(layersToLoad);
}
}
}
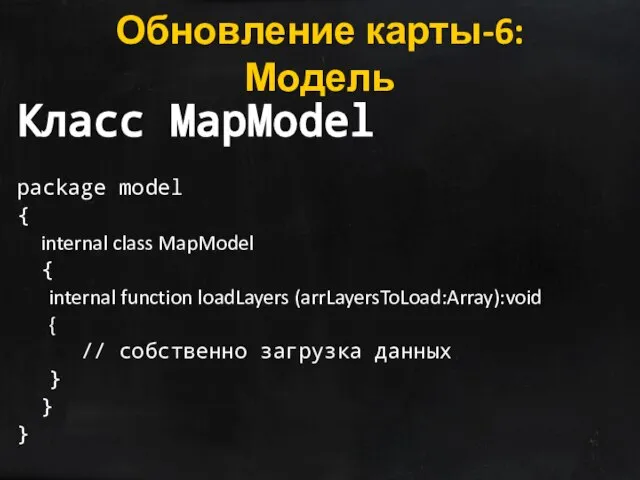
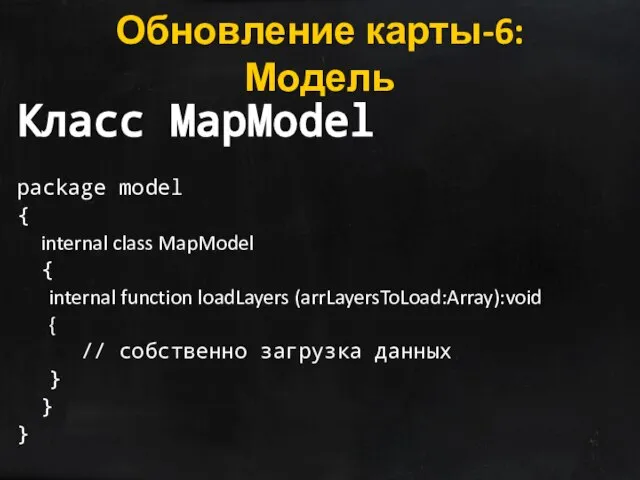
Слайд 32Обновление карты-6: Модель
Класс MapModel
package model
{
internal class MapModel
{
internal function loadLayers (arrLayersToLoad:Array):void
{
// собственно

загрузка данных
}
}
}
Слайд 33PureMVC спешит на помощь
Рефакторинг 1: Смена источника данных с Geo XML на

AMF
Слайд 34PureMVC помогает еще раз
Рефакторинг 2. Древовидный рендеринг карты.
Смена сигнатуры метода
Было: private function

renderGeoEntity(data: FlashGeoEntity): void
Стало:
private function renderGeoEntity(): void // после initGeoEntity
Переход от Спрайтов к Шейпам
Откат на Спрайты☻
Слайд 355 советов по PureMVC
Используйте Медиаторы: создавайте API для компонентов вида в Медиаторах,

а не используйте их методы напрямую.
Используйте Оповещения почаще (но не напрямую от Медиатора к Прокси).
Используйте Команды и МакроКоманды.
Используйте Remote Proxy.
Используйте Value Objects (VO).
Слайд 36Почему проект выжил
Благодаря разделению кода с самого начала
Благодаря разделению кода с самого

начала
Благодаря разделению кода с самого начала
Благодаря разделению кода с самого начала
Благодаря разделению кода с самого начала
Благодаря разделению кода с самого начала
Благодаря разделению кода с самого начала
Благодаря разделению кода с самого начала
Благодаря разделению кода с самого начала
Благодаря разделению кода с самого начала
Благодаря разделению кода с самого начала
Благодаря разделению кода с самого начала



































 Презентация на тему Правила дорожного движения для младших школьников
Презентация на тему Правила дорожного движения для младших школьников Создание Web-сайтов в программе Microsoft FrontPage
Создание Web-сайтов в программе Microsoft FrontPage Викторина по рассказу А.И.Солженицына «Матрёнин двор»
Викторина по рассказу А.И.Солженицына «Матрёнин двор» Берегите слух
Берегите слух Сложение и вычитание Натуральный ряд чисел
Сложение и вычитание Натуральный ряд чисел Возрастная психология и педагогика
Возрастная психология и педагогика Полупроводниковые приборы
Полупроводниковые приборы «Музыка и движение»
«Музыка и движение» Международное сотрудничество РФ в области противодействия коррупции
Международное сотрудничество РФ в области противодействия коррупции Small talk
Small talk  Аукцион "Великобритания"
Аукцион "Великобритания" Темы для докладов
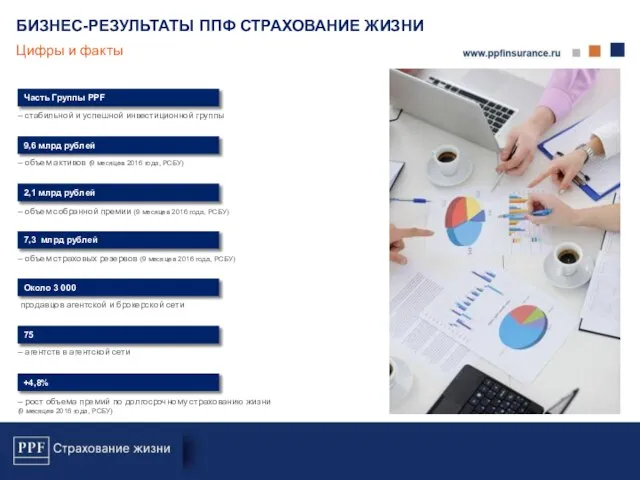
Темы для докладов Бизнес-результаты ППФ страхование жизни
Бизнес-результаты ППФ страхование жизни Формы госудасрства
Формы госудасрства Оптические приборы. Глаз
Оптические приборы. Глаз Литературное развитие
Литературное развитие СОДЕРЖАНИЕ И ПЕРСПЕКТИВЫ ДЕЯТЕЛЬНОСТИ ГОРОДСКОГО НАУЧНОГО ОБЩЕСТВА УЧАЩИХСЯ
СОДЕРЖАНИЕ И ПЕРСПЕКТИВЫ ДЕЯТЕЛЬНОСТИ ГОРОДСКОГО НАУЧНОГО ОБЩЕСТВА УЧАЩИХСЯ Тонкости оформления и изменения трудового договора
Тонкости оформления и изменения трудового договора Особенности формирования штатных расписаний и тарификаций при введении НСОТ для дошкольных учреждений определены Постановление
Особенности формирования штатных расписаний и тарификаций при введении НСОТ для дошкольных учреждений определены Постановление Моисей Яковлевич Гинзбург (1892-1946)
Моисей Яковлевич Гинзбург (1892-1946) Переломы (2 класс)
Переломы (2 класс) История русского языка
История русского языка Право на освіту в Україні
Право на освіту в Україні Лабораторная диагностика нарушений липидного обмена
Лабораторная диагностика нарушений липидного обмена  Формирование гражданской позиции через историческую связь поколений
Формирование гражданской позиции через историческую связь поколений Как повысить ARPU с помощью интеллектуальных BRAS и внедрения платных дополнительных услуг
Как повысить ARPU с помощью интеллектуальных BRAS и внедрения платных дополнительных услуг Учет материально-производственных запасов
Учет материально-производственных запасов Осень в Богородском районе города Москвы
Осень в Богородском районе города Москвы