Слайд 2Главный принцип - соответствие смысловой и визуальной структуры
Пример 1. Если в сообщении

выделяются три части (вступление, основная часть, заключение), то и визуально должны быть четко разделимы три визуальных объекта. Например, с помощью заголовков.
Пример 2. Смысловые акценты, ключевые слова определяют основную суть сказанного, поэтому они должны быть выделены визуально. Это позволяет быстрее понять содержание или общий смысл высказывания (реализация принципа простоты).
Слайд 3Основные принципы
Выраженная визуально иерархическая структура за счет явного контраста (позволяет читать смысловую

структуру)
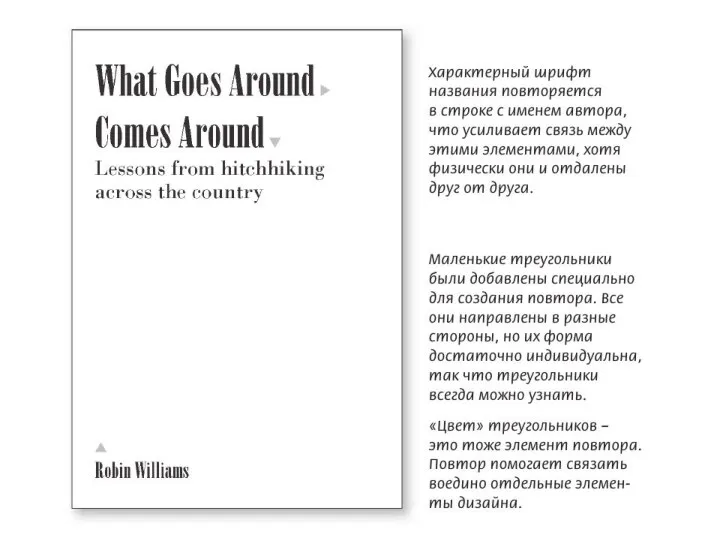
Повтор визуальных структур (позволяет – «воспроизводить понимание», группировка по фактору сходства)
Построение визуальных связей, направления:
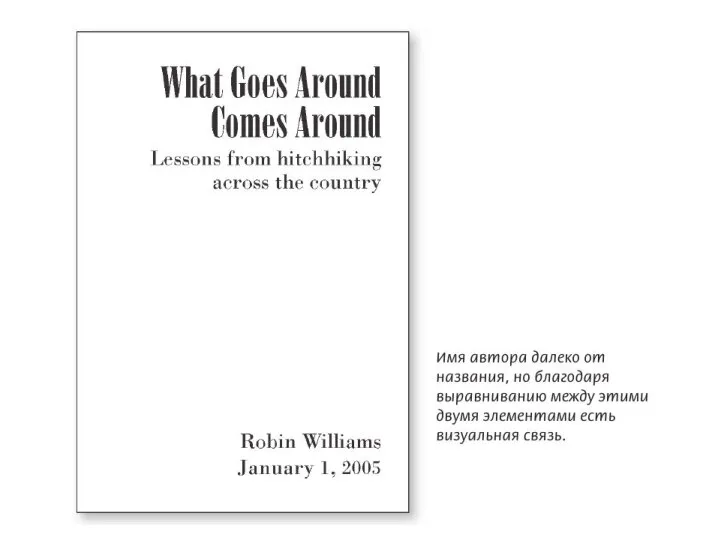
выравнивание (группировка по направлению),
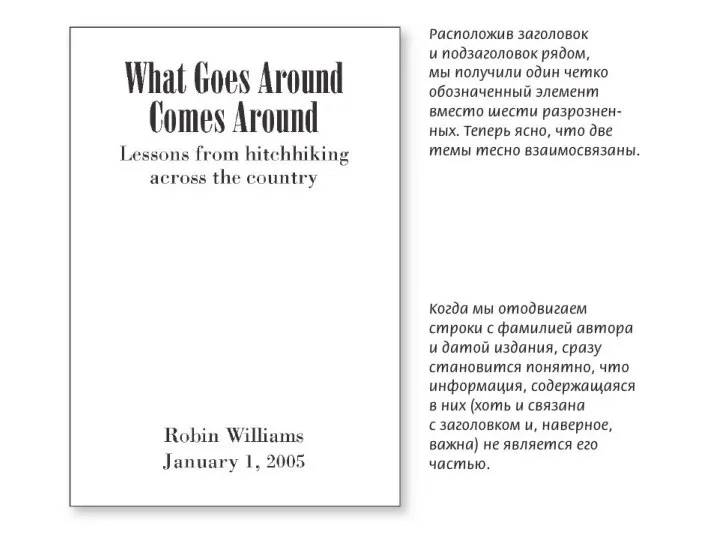
приближение (группировка по фактору близости).
Минимизация визуальных структурных элементов на одном уровне детализации ( > 6 – сознание «сбивается»)
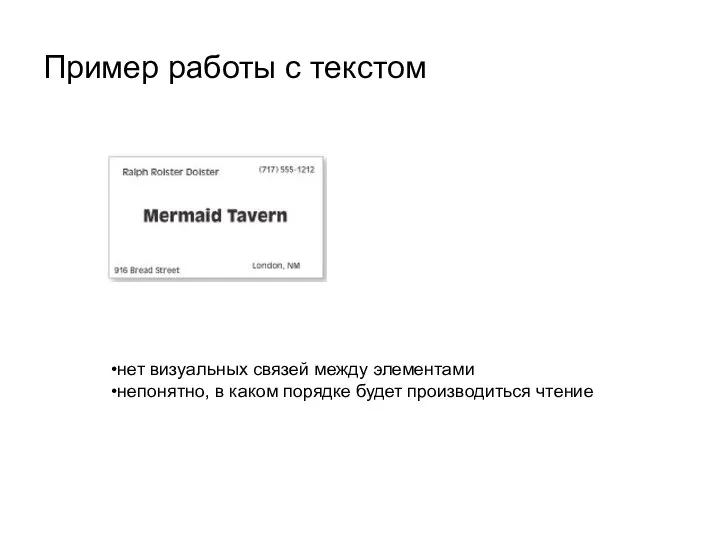
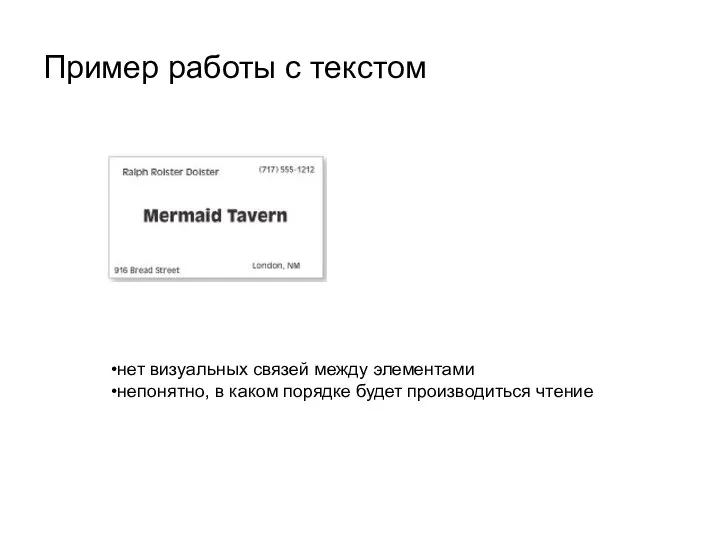
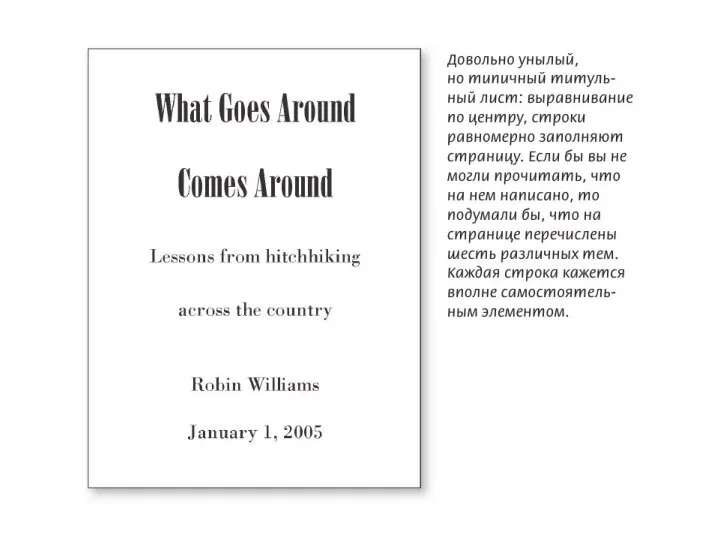
Слайд 4Пример работы с текстом
нет визуальных связей между элементами
непонятно, в каком порядке будет

производиться чтение
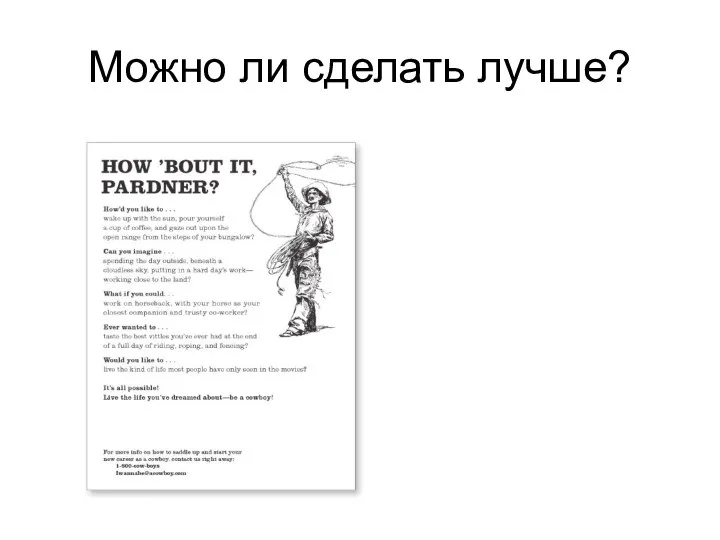
Слайд 5Пример использования приближения

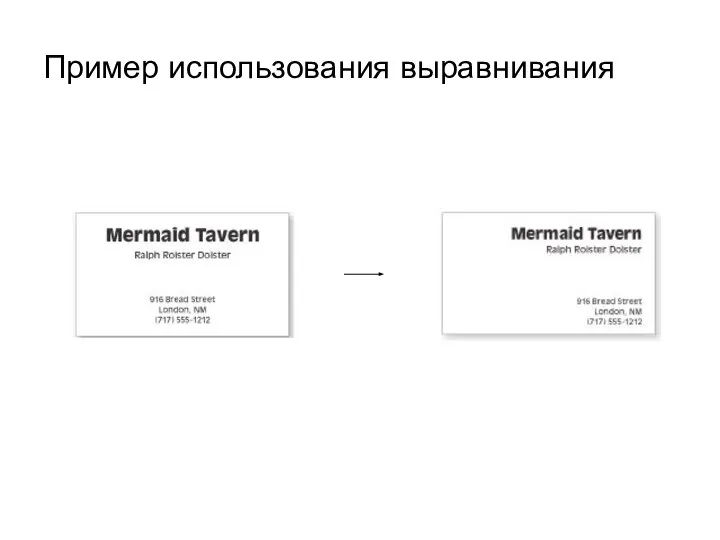
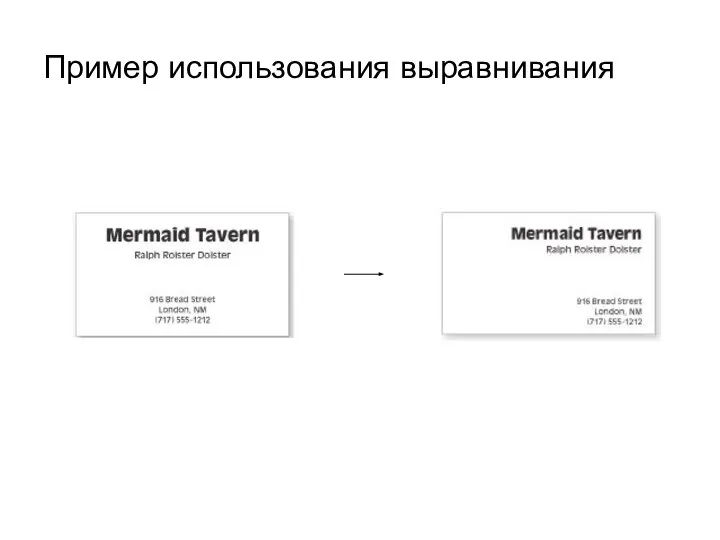
Слайд 6Пример использования выравнивания

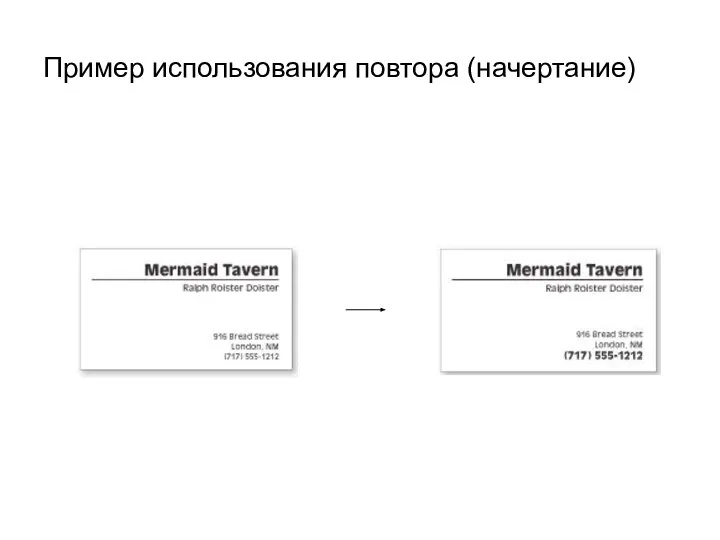
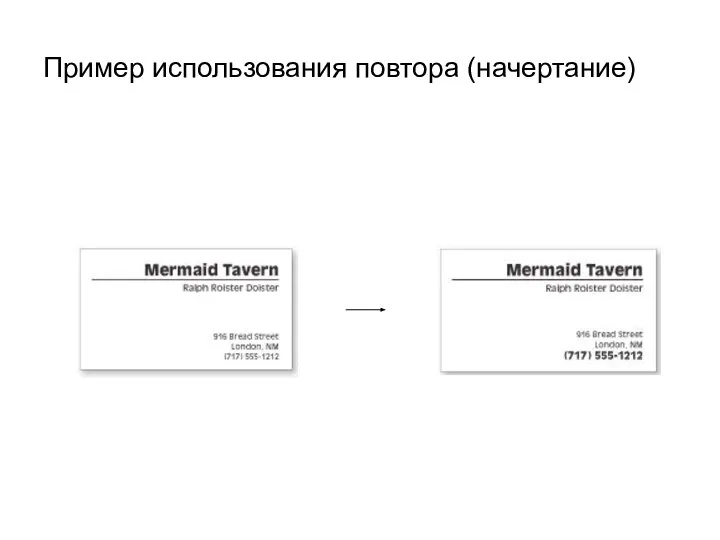
Слайд 7Пример использования повтора (начертание)

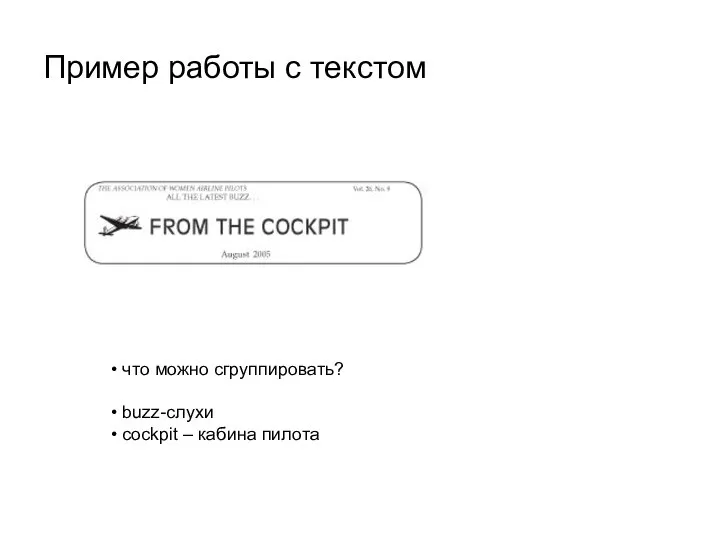
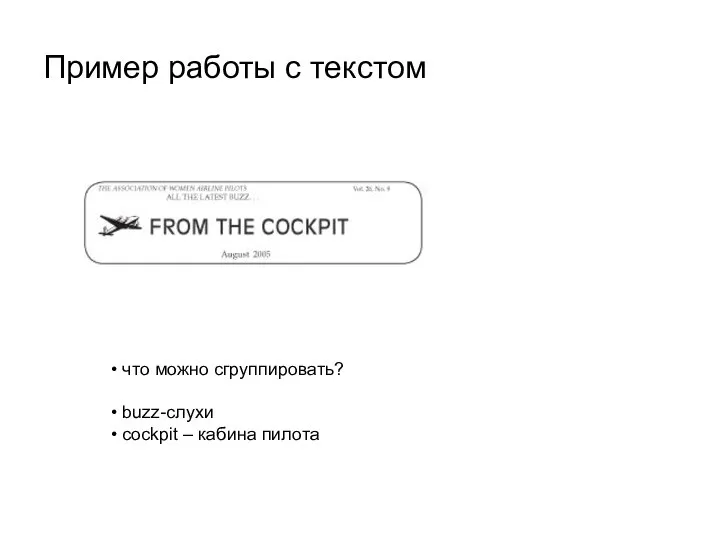
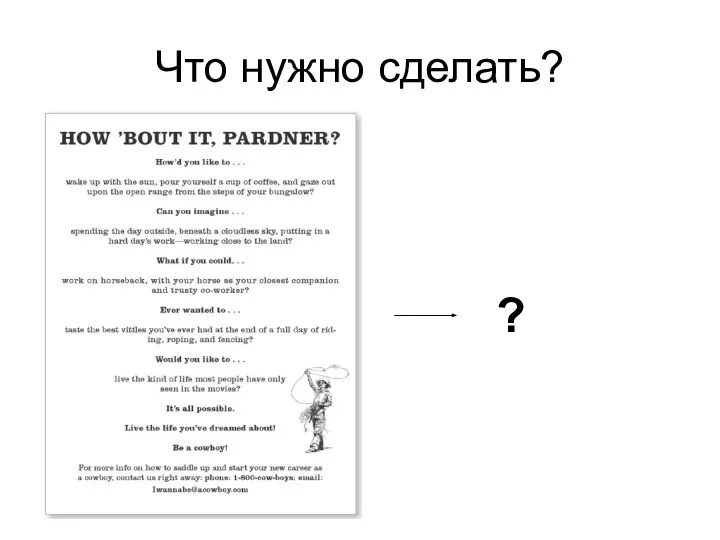
Слайд 8Пример работы с текстом
что можно сгруппировать?
buzz-слухи
cockpit – кабина

пилота
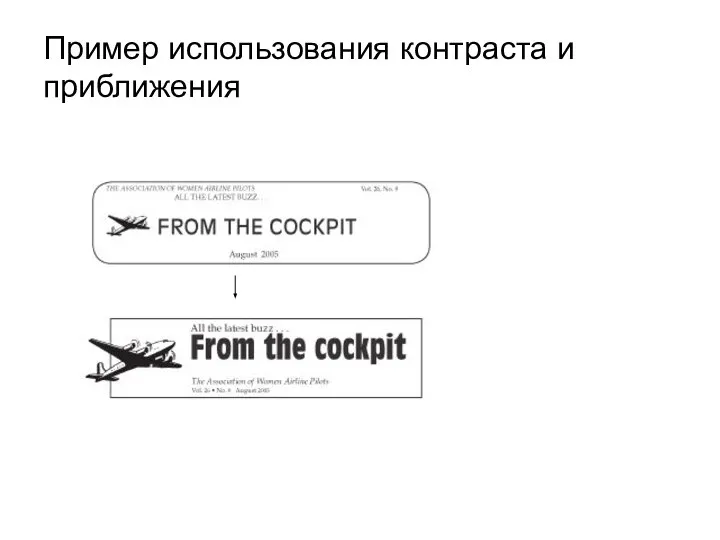
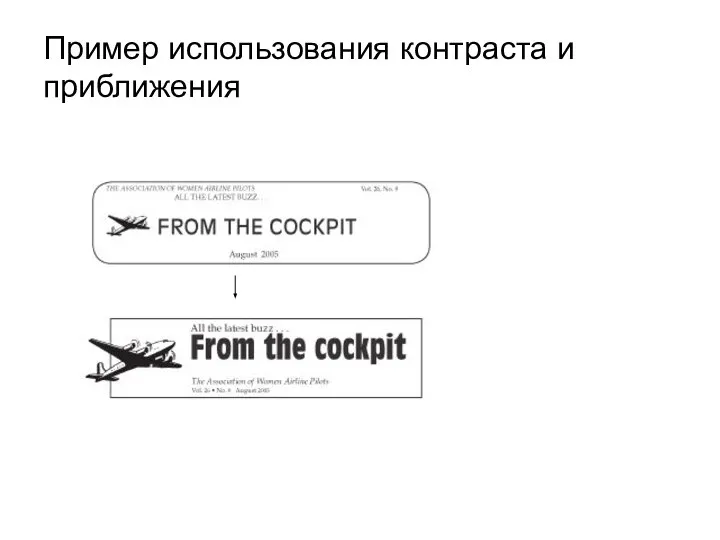
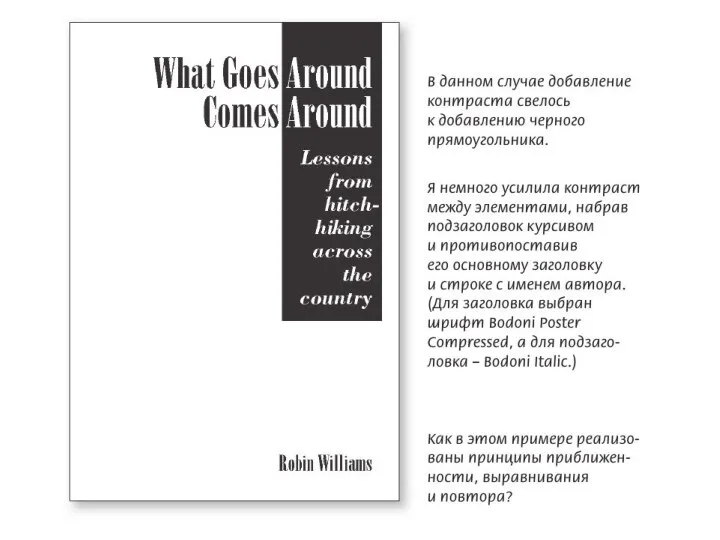
Слайд 9Пример использования контраста и приближения

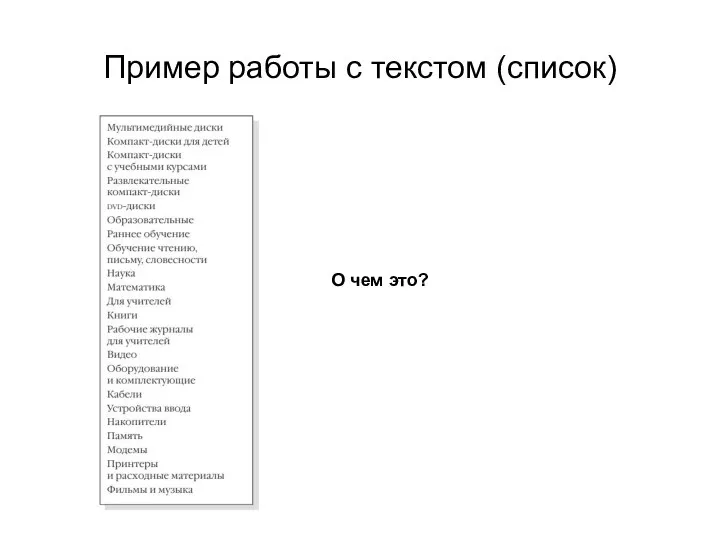
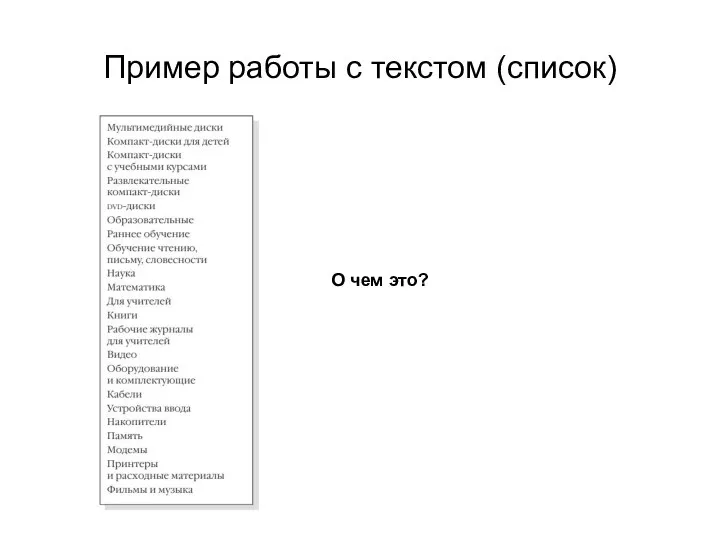
Слайд 10Пример работы с текстом (список)
О чем это?

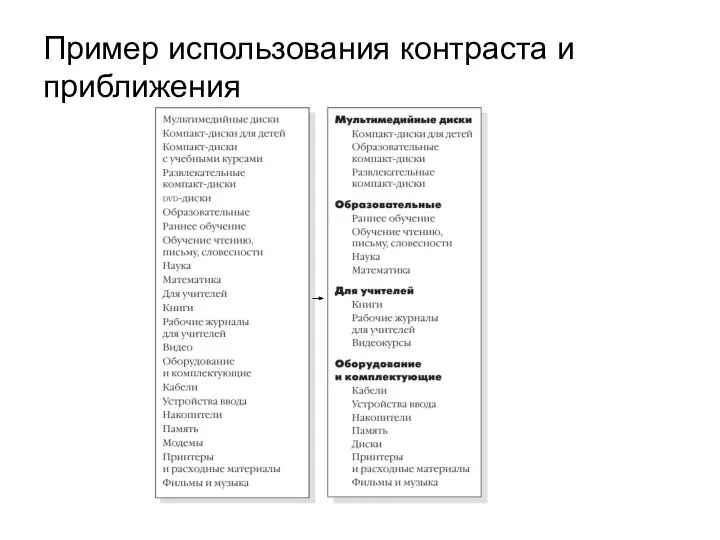
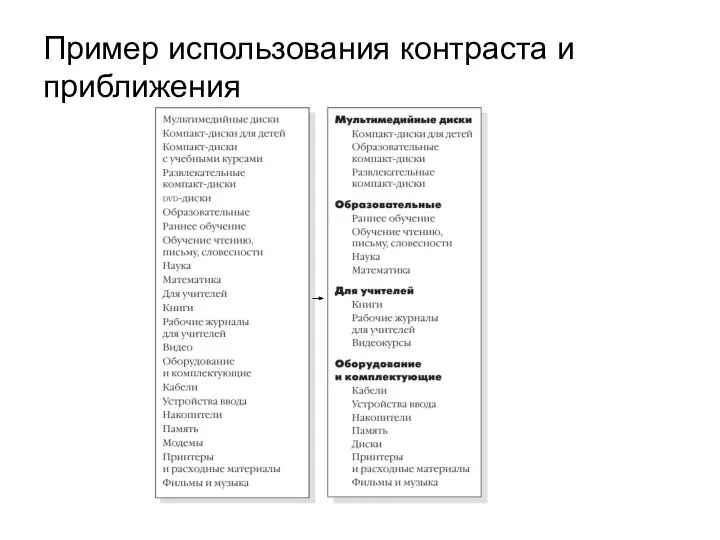
Слайд 11Пример использования контраста и приближения

Слайд 12Мило и аккуратно, но ничто не притягивает к нему взгляд

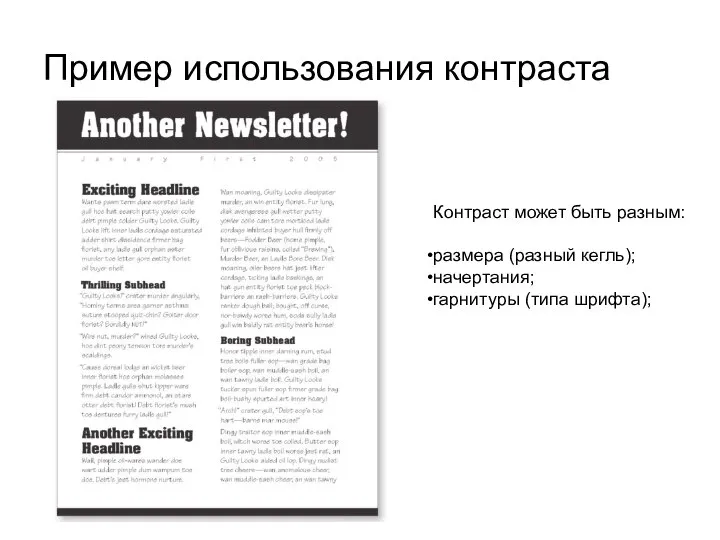
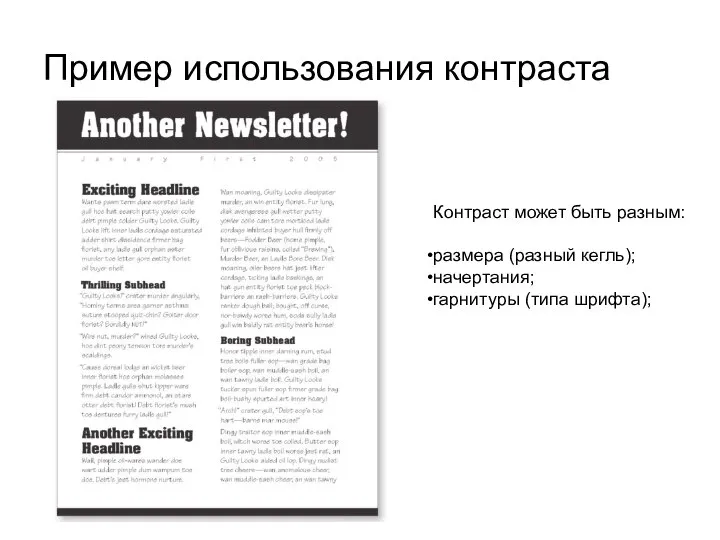
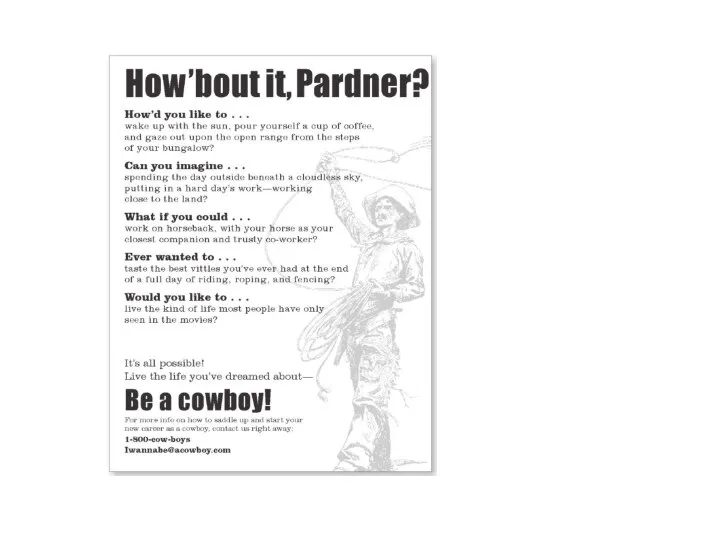
Слайд 13Пример использования контраста
Контраст может быть разным:
размера (разный кегль);
начертания;
гарнитуры (типа шрифта);





















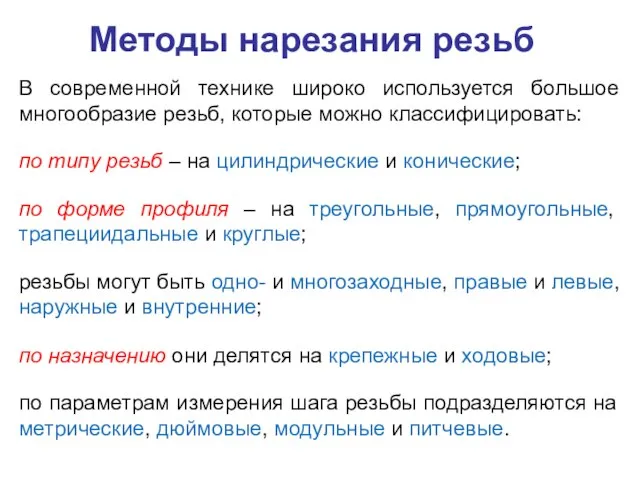
 Методы нарезания резьб
Методы нарезания резьб Особенности российского средневековья: Дискуссионные проблемы
Особенности российского средневековья: Дискуссионные проблемы Играем в «карты Проппа»11Урок литературы в 5 классеЯсинская Светлана Георгиевна,учитель русского языка и литературыМОУ «СОШ
Играем в «карты Проппа»11Урок литературы в 5 классеЯсинская Светлана Георгиевна,учитель русского языка и литературыМОУ «СОШ  День Зелёного огонька
День Зелёного огонька Первые цари и грамотеи
Первые цари и грамотеи Ангины. Бронхиты
Ангины. Бронхиты Исследовательская работа «Мой приход. От становления храма к возрождению человека»
Исследовательская работа «Мой приход. От становления храма к возрождению человека» Система оплаты труда сотрудников самовывозов и пунктов выдачи заказов интернет магазина Wildberries
Система оплаты труда сотрудников самовывозов и пунктов выдачи заказов интернет магазина Wildberries Подготовка к ГИА по русскому языку часть 2 (тестовые задания и задания с кратким ответом)
Подготовка к ГИА по русскому языку часть 2 (тестовые задания и задания с кратким ответом) Комедия «Горе от ума
Комедия «Горе от ума Функция и структура мембраны
Функция и структура мембраны Презентация на тему Венерология
Презентация на тему Венерология  Свадебные традиции русского народа
Свадебные традиции русского народа Конкурсная документация на грантовое финансирование молодых ученых по научным проектам на 2022-2024 годы
Конкурсная документация на грантовое финансирование молодых ученых по научным проектам на 2022-2024 годы С праздником, студент!
С праздником, студент! Презентация на тему По страницам истории
Презентация на тему По страницам истории Обзор рыночной ситуации в сегменте декоративных и ремонтно-строительных ЛКМ
Обзор рыночной ситуации в сегменте декоративных и ремонтно-строительных ЛКМ Конкурс«В журналисты я пойду… Пусть меня научат!»
Конкурс«В журналисты я пойду… Пусть меня научат!» Изменения в системе оценивания
Изменения в системе оценивания Щебень Гравий ПЩС ПГС
Щебень Гравий ПЩС ПГС Презентация на тему Биологические ресурсы мира
Презентация на тему Биологические ресурсы мира Поговорим о вежливости
Поговорим о вежливости Флаги Вооруженных Сил РФ
Флаги Вооруженных Сил РФ 130ZOJ5PR_PRVNI_PREDNASKA_20_9_2022
130ZOJ5PR_PRVNI_PREDNASKA_20_9_2022 Гравюра. Урок изобразительного искусства
Гравюра. Урок изобразительного искусства БУКВА Ю
БУКВА Ю «Квартира - Экспресс»
«Квартира - Экспресс» WEATHER AND CLOTHES
WEATHER AND CLOTHES