Слайд 2Зачем это нужно?
Клиентам: повышение продаж
Разработчикам: …повышение продаж!

Слайд 3Что нужно сделать
Что такое usability?
ISO 9241-11 (1998) Guidance on Usability:
The extent to

which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use
Перевод из ru.wikipedia.org:
«cтепень, в которой продукт может быть использован определёнными пользователями при определённом контексте использования для достижения определённых целей с должной эффективностью, продуктивностью и удовлетворённостью»
Слайд 4Что нужно сделать
Usability в применении к интернет-системам означает, что:
Информация должна быть
Информация должна

быть находима
Информация должна быть используема
Слайд 5Что нужно сделать
Следовательно, при разработке вы должны:
Определить, что должно быть на сайте,

исходя из интересов ЦА, а не кого-либо еще (см. определение usability)
Построить систему навигации так, чтобы она обладала прозрачностью и предсказуемостью
Построить контент (и тексты, и сервисы) так, чтобы он был удобен в использовании (см. определение usability)
Слайд 6Как это сделать: в ходе разработки
Выделенный usability-специалист или распределенные знания?
Выделенный специалист по

взаимодействию системы и пользователя – идеальный вариант
Но таких почти нет
Поэтому остается распределить знания по технологической цепочке
Слайд 7Как это сделать: в ходе разработки
Выполнять анализ и проектирование
Собирать данные о ЦА

Если этого не делать, состав вашей системы будет «из головы»
Подсказка: как ведет себя ЦА, конкуренты знают лучше маркетологов; загляните на http://www.archive.org/
Проектировать интерфейсы
Проектируют интерфейсы не разработчики
и даже не дизайнеры
Использовать разумных дизайнеров
Которые подчинят свою фантазию суровой необходимости
…и при этом сделают классный дизайн
Слайд 8Как это сделать: в ходе разработки
Разработчики, понимающие принципы usability, очень помогают
Разработчики 1С-Битрикс

и Влад Головач
Слайд 9Как это сделать: в ходе разработки
Помнить про «мелочи»:
Технический дизайн
Контент
Обучение

Слайд 10Как это сделать: в ходе разработки
«Хозяйке на заметку»:
Готовить стили для всех текстовых

элементов
Готовить изображения
Думать над использованием компонент для повторяющихся элементов
Обрабатывать файлы (пиктограмма, размер)
Помнить про обработку ошибок, в частности, 404
Следить за валидностью карты сайта
Контакты в футере должны быть!
Ссылка на главную должна быть и должна быть легко находима
«Хлебные крошки»
Индикация обязательных полей в формах и сохранение пользовательских данных
…и многое другое
Слайд 11Как это сделать: после разработки
Сделанный сайт – это готовый микроскоп.
Гвозди им

еще надо забить.
Слайд 12Как это сделать: после разработки
Все, кто управляет сайтом:
должны быть обучены
должны знать ЦА

и то, как сайт на ЦА воздействует
должны писать по-русски
Слайд 13Как это сделать: после разработки
"Приятные мелочи" - заранее заданные стили оформления текста,

изображений, различных ссылок, согласованные основные принципы подачи контента (например, "Вы/вы/ты")
Слайд 14Как это сделать: после разработки
Поведение системы нужно изучать и корректировать
Статистика: обязательно настройте

«Веб-аналитику»!
Наблюдение за пользователями
Готовность к доработкам и изменениям: мы уже не в XX веке













 DREAM LAND
DREAM LAND Особенности использования TimesTen In-Memory Database в высоконагруженной среде
Особенности использования TimesTen In-Memory Database в высоконагруженной среде Игра в черное и белое
Игра в черное и белое Вычитание и сказка "Царевна-лягушка" 2 класс
Вычитание и сказка "Царевна-лягушка" 2 класс Органическая химия
Органическая химия Вербальные средства и процесс слушания в деловой коммуникации
Вербальные средства и процесс слушания в деловой коммуникации Літературна_та_загальнонародна_національна_мова
Літературна_та_загальнонародна_національна_мова Лев Толстой и Ясная Поляна
Лев Толстой и Ясная Поляна Центр психологической помощи
Центр психологической помощи БЕЗОПАСНОСТИ ДОРОЖНОГО ДВИЖЕНИЯ – ОСОБОЕ ВНИМАНИЕ
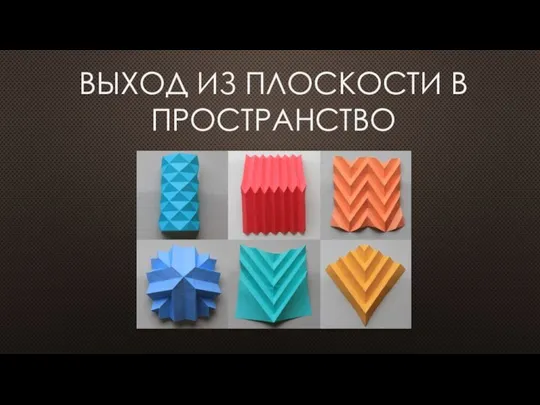
БЕЗОПАСНОСТИ ДОРОЖНОГО ДВИЖЕНИЯ – ОСОБОЕ ВНИМАНИЕ Выход из плоскости в пространство. Способы макетирования из одного листа бумаги
Выход из плоскости в пространство. Способы макетирования из одного листа бумаги На заре человечества
На заре человечества Скульптуры разных эпох и стилей
Скульптуры разных эпох и стилей Закаляйся - если хочешь быть здоров!
Закаляйся - если хочешь быть здоров! Конкурс на «Лучшую процедурную медсестру»
Конкурс на «Лучшую процедурную медсестру» Творчество Александра Блока на примере цикла стихов «Стихи о Прекрасной Даме»
Творчество Александра Блока на примере цикла стихов «Стихи о Прекрасной Даме» Наличные и электронные деньги
Наличные и электронные деньги УЗЧ-
УЗЧ- реализация программы нравственного воспитания
реализация программы нравственного воспитания Британия, Британия, туманная страна…
Британия, Британия, туманная страна… Английские слова
Английские слова Земля хороша собой… (пишем этюды, или зарисовки с натуры)
Земля хороша собой… (пишем этюды, или зарисовки с натуры) Основы работы в ВикиВики (практика) Нацкевич Юлия Попова Светлана Дерябин Александр
Основы работы в ВикиВики (практика) Нацкевич Юлия Попова Светлана Дерябин Александр Презентация на тему Речевая разминка на уроках чтения
Презентация на тему Речевая разминка на уроках чтения Функции науки об управлении персоналом
Функции науки об управлении персоналом Средняя общеобразовательная школа № 17 с углубленным изучением отдельных предметов
Средняя общеобразовательная школа № 17 с углубленным изучением отдельных предметов Lection 14 tanini skzbnaxbjurner
Lection 14 tanini skzbnaxbjurner Атомные аварии
Атомные аварии