Содержание
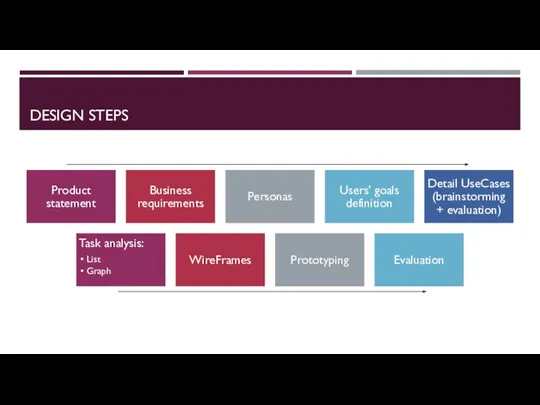
- 2. DESIGN STEPS
- 3. MOTIVATION UI SPECIFICATION GOAL IS TO CREATE AND DESIGN SHOP FOR FOCUSED ON SELLING FISHING GEAR,
- 4. Online store “FISH” offers people all around the Globe a wide range of selling equipment, tackle,
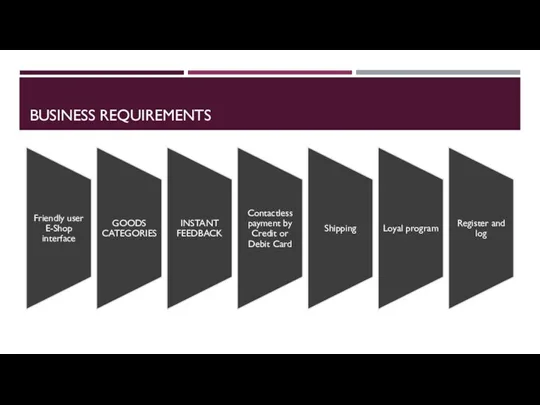
- 5. BUSINESS REQUIREMENTS
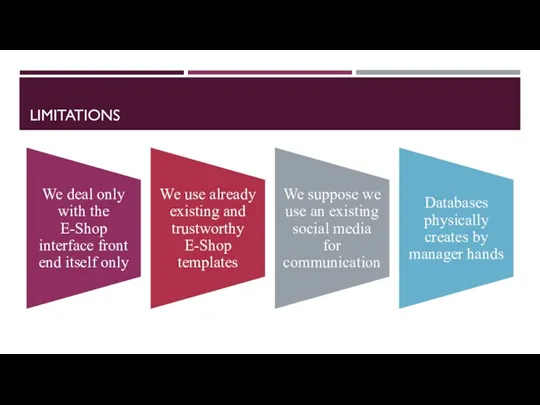
- 6. LIMITATIONS
- 7. PERSONAS
- 8. Persona A Full Name: Mark Köster Age – 22 Gender – Male, Homosexual Martial status –
- 9. Persona B Name: Martina García Age – 35 Gender – Female, Heterosexual Martial status – Engaged
- 10. Persona C Name: Jonathan Harris Age – 32 Gender – Male , Heterosexual Martial Status –
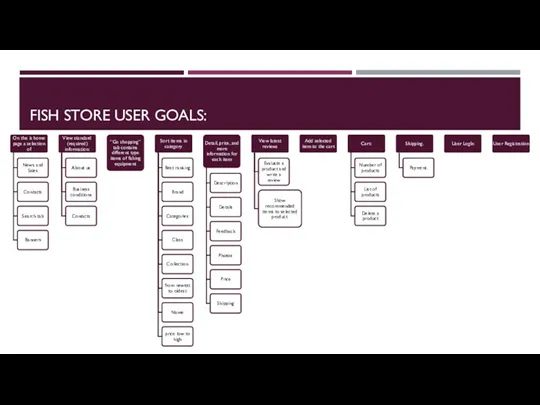
- 11. FISH STORE USER GOALS:
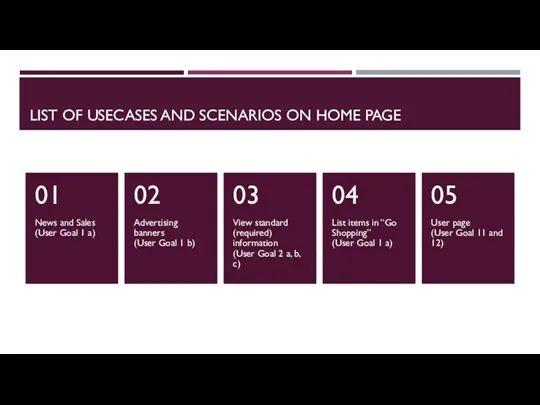
- 12. LIST OF USECASES AND SCENARIOS ON HOME PAGE
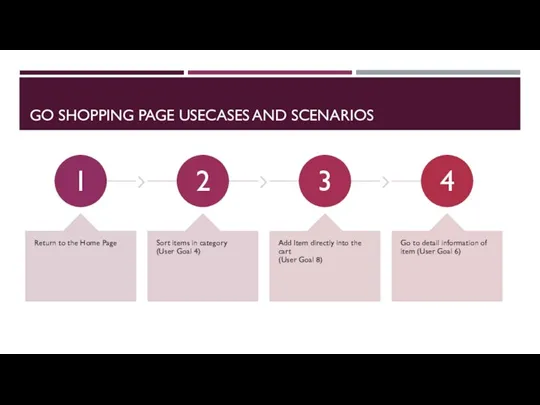
- 13. GO SHOPPING PAGE USECASES AND SCENARIOS
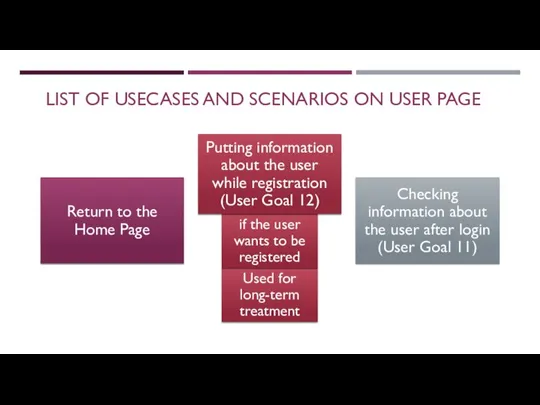
- 14. LIST OF USECASES AND SCENARIOS ON USER PAGE
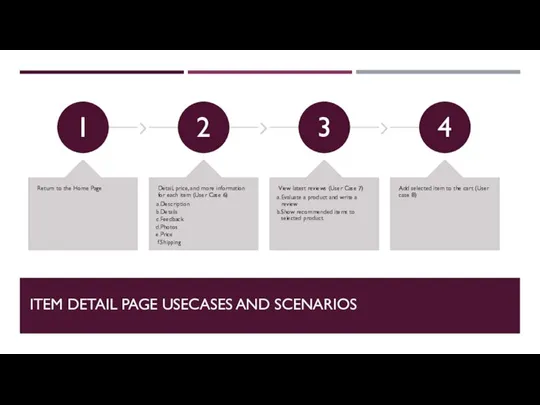
- 15. ITEM DETAIL PAGE USECASES AND SCENARIOS
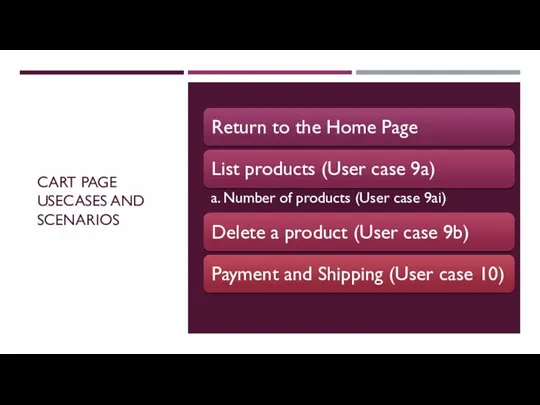
- 16. CART PAGE USECASES AND SCENARIOS
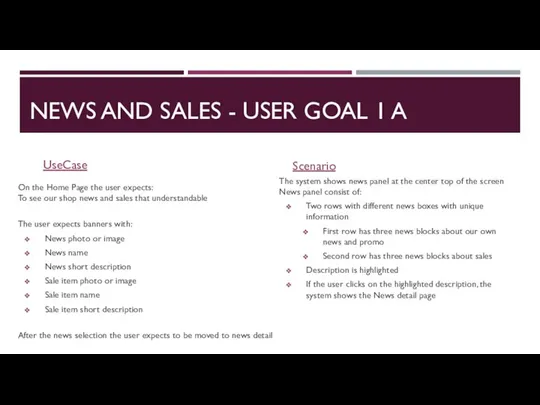
- 17. NEWS AND SALES - USER GOAL 1 A UseCase On the Home Page the user expects:
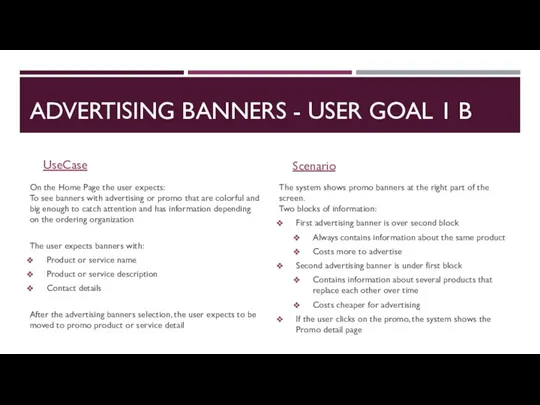
- 18. ADVERTISING BANNERS - USER GOAL 1 B UseCase On the Home Page the user expects: To
- 19. VIEW STANDARD (REQUIRED) INFORMATION USER GOAL 2 A, B, C UseCase On the Home Page the
- 20. “GO SHOPPING” BUTTON LIST - USER GOAL 3 UseCase On the Home Page the user expects:
- 21. POSSIBILITY TO SORT ITEMS IN THE CATEGORY – USER GOAL 4 UseCase On the Item List
- 22. ADD ITEM DIRECTLY INTO THE CART USER GOAL 8 UseCase On the Item List Page the
- 23. GO TO DETAIL INFORMATION OF ITEM USER GOAL 6 UseCase On the Item List Page the
- 24. PUTTING INFORMATION ABOUT THE USER WHILE REGISTRATION - USER GOAL 12 UseCase On the User Page
- 25. CHECKING INFORMATION ABOUT THE USER AFTER LOGIN - USER GOAL 11 UseCase On the User Page
- 26. DETAIL, PRICE, AND MORE INFORMATION FOR EACH ITEM - USER CASE 6 UseCase On the Item
- 27. VIEW ITEM’S LATEST REVIEWS USER GOAL 7 UseCase On the Item Detail Page, the user expects:
- 28. ADD SELECTED ITEM TO THE CART - USER CASE 8 UseCase On the Item Detail Page
- 29. LIST PRODUCTS - USER CASE 9A NUMBER OF PRODUCTS - USER CASE 9AI UseCase On the
- 30. DELETE A PRODUCT - USER CASE 9B UseCase On the Cart Page the user expects: Ability
- 31. PAYMENT - USER CASE 10 UseCase On the Cart Page the user expects ability to: Make
- 32. SHIPPING - USER CASE 10 UseCase After payment shipping sub window opens on which the user
- 33. RETURN TO THE HOME PAGE UseCase On the Go shopping Page, Item Detail Page, User Page,
- 34. TASK GROUPS View: Homepage List products in the category Show detail of a product: View description
- 36. Скачать презентацию
Слайд 3MOTIVATION
UI SPECIFICATION GOAL IS TO CREATE AND DESIGN SHOP FOR FOCUSED ON
MOTIVATION
UI SPECIFICATION GOAL IS TO CREATE AND DESIGN SHOP FOR FOCUSED ON

Слайд 4Online store “FISH” offers people all around the Globe a wide range
Online store “FISH” offers people all around the Globe a wide range

Product statement
Слайд 5BUSINESS REQUIREMENTS
BUSINESS REQUIREMENTS

Слайд 6LIMITATIONS
LIMITATIONS

Слайд 7PERSONAS
PERSONAS

Слайд 8Persona A
Full Name: Mark Köster
Age – 22
Gender – Male, Homosexual
Martial status –
Persona A
Full Name: Mark Köster
Age – 22
Gender – Male, Homosexual
Martial status –

Hobbies – eating out, weightlifting, playing Futsal, drinking draft beer, watching live music
Location – Hamburg, Germany
Typical week –Mark is currently having a full-time internship for a large sports management company After a long day he goes back to his rented 2-bedroom appartement in Charlottenburg-Wilmersdorf, Hamburg that his sharing with old teammates from futsal, he takes dinner and try to relax on bed while checking if he got any matches notifications coming from the dating app.
During weekends in case Mark have no plans then he works as a bar tender at a high-end cocktail bar otherwise he go out with his Grandfather in order to improve his fishing skills with aid of his experienced grandfather that have been a captain of tuna fishing boat for more than 20 years
Short history –
Since 1st grade Mark was always one the bravest students, he rarely skipped a lesson and always passing to next grade with at least an A mark until he graduated with a 4.0 GPA in health sciences from HTW Hamburg. He can speak English, German and Spanish and travel often to countries where he can practice those languages and excel his linguistic skills.
Therefore, Mark now owes 20.000 EUR in student and private loans and want to be out of debt by 2024, to be engaged in 4years and to work in a university sports medicine department.
Слайд 9Persona B
Name: Martina García
Age – 35
Gender – Female, Heterosexual
Martial status – Engaged
Hobbies
Persona B
Name: Martina García
Age – 35
Gender – Female, Heterosexual
Martial status – Engaged
Hobbies

Location – Barcelona, Spain
Typical week – Martina wakes up at 6am, takes breakfast and goes work.
She works 40 hours a week in a 5-star hotel as superintendent, she’s loved by everyone inside her work environment from colleagues to clients always happy to help and assist, very professional and a detail-oriented person. Her work require excellent Problem-solving skills and open-mindedness.
After work she usually meets with her friend Rebecca at a café nearby workplace and start talking about how her journey was. During weekends she loves to pass time by herself surrounded by a diversified nature especially freshwater habitat like Rivers, creeks, lakes, ponds, and streams, most of the while being there, Martina meets many fisherman's that whenever she start having a small conversation with them, they spontaneously keep giving her numerous fishing techniques and methods.
Short history – Martina graduated 2 years ago from the International School of Hospitality and Tourism management in Paris. Martina recently got engaged to her French boyfriend and plans to marry and pass her honeymoon in Bangkok, Thailand next winter.
She is an extrovert person that always have something to say, always smiling and a have very positive personality. She speaks Spanish, English and French and she really want to became a general manager within 4 years, sh’s also renting a cheap small 1-bedroom apartment with her fiancé located at the third floor without an elevator since they’re saving to buy a suburban home during the upcoming after her wedding and honeymoon. to purchase a suburban home after her wedding and honeymoon.
Слайд 10Persona C
Name: Jonathan Harris
Age – 32
Gender – Male , Heterosexual
Martial Status –
Persona C
Name: Jonathan Harris
Age – 32
Gender – Male , Heterosexual
Martial Status –

Location – St. Louis, Missouri, USA
Hobbies –meeting new people, sports betting, good food and drink, listing to sad violin music, reading Dostoevsky books
Typical week – Jonathan is an alcoholic men. He gets up as he pleases. He s always depressed and looking for someone to share his negative thoughts with. He’s always lazy facing a lot of difficulties during his part time-job in a restaurant as a dish washer and the rest of the time he spent it with his creepy friends in bars drinking cheap alcoholic drinks. During weekends, Jonathan’s childhood friend named Christoph keeps calling him in order to accept his invitation and do fishing together even that Christoph knows that he hates those kind of activities, but he insist with the hope that Jonathan will accept and slowly that will help him with his agonizing drinking habits.
Short history – Jonathan childhood was very hard due many disputes between his mother and father, Jonathan had to leave home and live in the street several months as he couldn’t support all the verbal and physical violence of his father then his aunt once found him and took take care of him until he reached the age of 18 that’s when he left her house.
The trauma of his childhood is still hunting him, the voices of his father yelling still can be heard before he go to sleep, he’s always depressed he had been advised by his aunt to go through therapy, but he couldn’t afford.
Слайд 11FISH STORE USER GOALS:
FISH STORE USER GOALS:

Слайд 12LIST OF USECASES AND SCENARIOS ON HOME PAGE
LIST OF USECASES AND SCENARIOS ON HOME PAGE

Слайд 13GO SHOPPING PAGE USECASES AND SCENARIOS
GO SHOPPING PAGE USECASES AND SCENARIOS

Слайд 14LIST OF USECASES AND SCENARIOS ON USER PAGE
LIST OF USECASES AND SCENARIOS ON USER PAGE

Слайд 15ITEM DETAIL PAGE USECASES AND SCENARIOS
ITEM DETAIL PAGE USECASES AND SCENARIOS

Слайд 16CART PAGE USECASES AND SCENARIOS
CART PAGE USECASES AND SCENARIOS

Слайд 17NEWS AND SALES - USER GOAL 1 A
UseCase
On the Home Page the
NEWS AND SALES - USER GOAL 1 A
UseCase
On the Home Page the

The user expects banners with:
News photo or image
News name
News short description
Sale item photo or image
Sale item name
Sale item short description
After the news selection the user expects to be moved to news detail
Scenario
The system shows news panel at the center top of the screen
News panel consist of:
Two rows with different news boxes with unique information
First row has three news blocks about our own news and promo
Second row has three news blocks about sales
Description is highlighted
If the user clicks on the highlighted description, the system shows the News detail page
Слайд 18ADVERTISING BANNERS - USER GOAL 1 B
UseCase
On the Home Page the user
ADVERTISING BANNERS - USER GOAL 1 B
UseCase
On the Home Page the user

The user expects banners with:
Product or service name
Product or service description
Contact details
After the advertising banners selection, the user expects to be moved to promo product or service detail
Scenario
The system shows promo banners at the right part of the screen.
Two blocks of information:
First advertising banner is over second block
Always contains information about the same product
Costs more to advertise
Second advertising banner is under first block
Contains information about several products that replace each other over time
Costs cheaper for advertising
If the user clicks on the promo, the system shows the Promo detail page
Слайд 19VIEW STANDARD (REQUIRED) INFORMATION
USER GOAL 2 A, B, C
UseCase
On the Home Page
VIEW STANDARD (REQUIRED) INFORMATION
USER GOAL 2 A, B, C
UseCase
On the Home Page

To see standard information about company and qualification
The user expects banners with information about:
About us
Business conditions
Definition of business conditions, rules of sending goods, return of goods, rules of complaint, information about warranty.
Contacts
Contact information line (email, phone), name and surname of the contact person
Scenario
The system shows clickable labels for defined attributes in the bottom of the screen
If the user clicks on the About US, the system shows the About US detail page
Short Description
Manager list
Awards
If the user clicks on the Terms and Conditions, the system shows the Terms and Conditions detail page
If the user clicks on the Contacts, the system shows the Contacts detail page
Слайд 20“GO SHOPPING” BUTTON LIST - USER GOAL 3
UseCase
On the Home Page the
“GO SHOPPING” BUTTON LIST - USER GOAL 3
UseCase
On the Home Page the

The user expects button that:
Very noticeable
User-friendly
After user push the button, the user expects to be moved to Products page
Scenario
The system shows “Go Shopping” button at the the screen
shows “Go Shopping” button:
Big
Noticeable
Слайд 21POSSIBILITY TO SORT ITEMS IN THE CATEGORY –
USER GOAL 4
UseCase
On the
POSSIBILITY TO SORT ITEMS IN THE CATEGORY –
USER GOAL 4
UseCase
On the

Categorize Item by:
Fish type
Equipment type
Sort Item by:
Price for one item
Ranking
The user expects:
ListBox
Banners
Listing values if exists more than 10 values
Scenario
The system shows ListBox with at the top center of the screen
ListBox consist of with defined attributes :
If the user selects Price, the system sorts the Items in Item List according their Price
If the user selects Ranking the system sorts the Items in Items List according their Rank
If the user selects Categorize Item by Fish type the system shows the Items in Items List That have special Tag
If the user selects Categorize Item by Equipment type the system shows the Items in Items List That have special Tag
Слайд 22ADD ITEM DIRECTLY INTO THE CART
USER GOAL 8
UseCase
On the Item List Page
ADD ITEM DIRECTLY INTO THE CART
USER GOAL 8
UseCase
On the Item List Page

Selected item
Quantity 1 piece
Scenario
The system shows the button with cart label in Item List Page on the screen
After pressing a button
The item will be added to the shopping basket
The User will be prompted to go to the shopping cart
Слайд 23GO TO DETAIL INFORMATION OF ITEM
USER GOAL 6
UseCase
On the Item List Page
GO TO DETAIL INFORMATION OF ITEM
USER GOAL 6
UseCase
On the Item List Page

Selected item detailed information
Scenario
The system shows the referencing in the names of objects using different
Colors
Underlining
Response after hovering with the mouse
Слайд 24PUTTING INFORMATION ABOUT THE USER WHILE REGISTRATION - USER GOAL 12
UseCase
On the
PUTTING INFORMATION ABOUT THE USER WHILE REGISTRATION - USER GOAL 12
UseCase
On the

Registration
After click, the user moved to window with personal information details panel
After the finish the user expects to entrance into the User Section
Scenario
The system shows Registration button at the right top of the screen next to LogIn bar
Panel consist of:
Labels and TextFields for Personal: name, surname, birth date (month, year),
Labels and TextFields for Personal info: email, mobile
Set or update password
By putting password and check it once again
The Save button:
On click the system updates defined attributes
Слайд 25CHECKING INFORMATION ABOUT THE USER AFTER LOGIN - USER GOAL 11
UseCase
On the
CHECKING INFORMATION ABOUT THE USER AFTER LOGIN - USER GOAL 11
UseCase
On the

Login into account to see personal information
The user expects panel where he can put:
His phone number or E-mail
Password
After the finish the user expects to entrance into the User Section
Scenario
The system shows LogIn bar at the right top of the screen next to Registration button
Element consist of:
Label and TextField for username
Label and Password field for password
Button login that On Click follows into the UserSection page
If exception the system generates error message
Слайд 26DETAIL, PRICE, AND MORE INFORMATION FOR EACH ITEM - USER CASE 6
UseCase
On
DETAIL, PRICE, AND MORE INFORMATION FOR EACH ITEM - USER CASE 6
UseCase
On

Description
Details
Photos
Price
Shipping
Feedback
Possibility to add new comments and rating
Possibility to add to cart
Scenario
The system shows Item information on the screen
Element consist of:
Photogrphy as icon
Text bar with item’s information
Label with price
Customers’ ratings in the five-point scale
Button to add to cart
After click, the user moved to Cart Page
Button to open new sub-window for rate and comment:
Label and Text Field for putting Nickname
TextArea for the description
Five-point scale for rating
Button for adding the comment and rating
Слайд 27VIEW ITEM’S LATEST REVIEWS
USER GOAL 7
UseCase
On the Item Detail Page, the user
VIEW ITEM’S LATEST REVIEWS
USER GOAL 7
UseCase
On the Item Detail Page, the user

To see Item’s latest reviews
The user expects panel with:
Date
Reviewer name
Rating
Comment
Scenario
The system shows Element at the position of the screen
Element consist of:
Customers’ ratings in the five-point scale
Button to open new sub-window for rate and comment:
Label and Text Field for putting Nickname
TextArea for the description
Five-point scale for rating
Button for adding the discussion and rating
After login into account to see
Слайд 28ADD SELECTED ITEM TO THE CART - USER CASE 8
UseCase
On the Item
ADD SELECTED ITEM TO THE CART - USER CASE 8
UseCase
On the Item

First buttons with ability to select Quantity by adding one ore subtractштп one
Button to add item to items to cart
Scenario
The system shows the buttons near the Item’s details with cart label in Item Detail Page on the screen
The user will see three buttons and one label on the scree:
Button1: add one to quantity of a selected product
Button2: subtract one to quantity of a selected product
Label: With selected quantity that changed by using button1 and button2
Button 3:
The item will be added to the shopping basket in selected quantity
The User will be prompted to go to the shopping cart
Слайд 29LIST PRODUCTS - USER CASE 9A
NUMBER OF PRODUCTS - USER CASE 9AI
UseCase
On
LIST PRODUCTS - USER CASE 9A
NUMBER OF PRODUCTS - USER CASE 9AI
UseCase
On

Several banners with selected Items wit
Name
Quantity
Total Price for one item
The user expects:
ListBox
Banners
Listing values if exists more than 10 values
Scenario
The system shows Purchase button at the right top of the screen next to selected items’ banners
Panel consist of:
Labels and TextFields for item
Labels and TextFields for Quantity
Labels and TextFields for Total Price
The Purchase button:
On click the system go to Shipping Page
Слайд 30DELETE A PRODUCT - USER CASE 9B
UseCase
On the Cart Page the user
DELETE A PRODUCT - USER CASE 9B
UseCase
On the Cart Page the user

Selected item
In any Quantity
Scenario
The system shows the button in selected Item Baner in cart Page on the screen
After pressing a button
The item will be deleted from the shopping basket
The Total price will be recounted
Слайд 31PAYMENT - USER CASE 10
UseCase
On the Cart Page the user expects ability
PAYMENT - USER CASE 10
UseCase
On the Cart Page the user expects ability

Make a payment Credit or debit card data input as e-Shop we not accept cash only debit or credit cards.
The user expects button with:
Pay by card
After click, the user moved to sub-window with pay details
Scenario
The system opens sub-window
Element consist of:
Label and TextField for debit card number
Label and TextField for debit card owner name
Label and Data field for card experience date
Label and TextField field for SVC-Number
Button login that On Click goes to payment procedure
After pushing Button shipping sub window opens
Слайд 32SHIPPING - USER CASE 10
UseCase
After payment shipping sub window opens on which
SHIPPING - USER CASE 10
UseCase
After payment shipping sub window opens on which

Ability to manage delivery Address data input as e-Shop we store work with logistic companies.
The user expects special places for adding address information:
Street
House number
Apartment Number
City
Country
Post Code
Scenario
The system opens sub-window
Element consist of:
Label and TextField for Street
Label and TextField for House number
Label and TextField for Apartment Number
Label and TextField for City
Label and TextField for Country
Label and TextField for Post Code
Button that On Click saves procedure
Слайд 33RETURN TO THE HOME PAGE
UseCase
On the Go shopping Page, Item Detail Page,
RETURN TO THE HOME PAGE
UseCase
On the Go shopping Page, Item Detail Page,

Opportunity to get back to main page
The user expects:
Button
After click, the user expect to be moved to Home Page
Scenario
The system shows button at the left top of the screen
Element consist of:
Button
Text on the button “Go back to Home Page”
After click, the user moved to Home Page
Слайд 34TASK GROUPS
View:
Homepage
List products in the category
Show detail of a product:
View description
TASK GROUPS
View:
Homepage
List products in the category
Show detail of a product:
View description

View more photos of the product
View product discussion
View product ratings
View the number of items at the cart and the total amount
View items in the cart
User actions:
Select a category
Select a product Add the product into the cart
Сontinue shopping or go to shopping basket Change the number of items in the basket
Delete item from the basket
Add a discussion
Add a rating

 ВодорастворимыеРастительныеМасла (ВРМ)
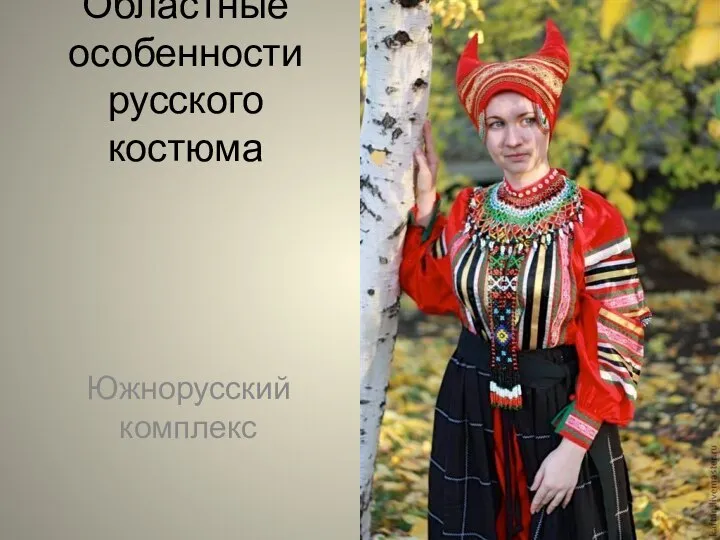
ВодорастворимыеРастительныеМасла (ВРМ) Областные особенности русского костюма
Областные особенности русского костюма Проект на тему: Фэн-шуй ( | ) в классной комнате. - презентация
Проект на тему: Фэн-шуй ( | ) в классной комнате. - презентация Панели стеновые CPL
Панели стеновые CPL Подготовка к ЕГЭ. Решение задач на движение
Подготовка к ЕГЭ. Решение задач на движение Презентация замороженных фруктовых пюре и ягод Dira
Презентация замороженных фруктовых пюре и ягод Dira Зеленый наряд нашего города
Зеленый наряд нашего города Техника квиллинг
Техника квиллинг «Атлас флоры и фауны Белого моря» это коллективная монография, подготовленная большой группой специалистов. Книга дает возможнос
«Атлас флоры и фауны Белого моря» это коллективная монография, подготовленная большой группой специалистов. Книга дает возможнос Текхнология блокчейн: инвестиции в будущее
Текхнология блокчейн: инвестиции в будущее Выгода открытия бизнеса в 2020 году
Выгода открытия бизнеса в 2020 году Изменение фоновых картинок в презентациях PowerPoint и текстовом редакторе Word
Изменение фоновых картинок в презентациях PowerPoint и текстовом редакторе Word Романтизм в русской живописи XIX века
Романтизм в русской живописи XIX века Развитие методов синтеза, исследование физико-химических и электрофизических свойств модифицированных наноуглеродных и фторугл
Развитие методов синтеза, исследование физико-химических и электрофизических свойств модифицированных наноуглеродных и фторугл Профи-digest
Профи-digest lecture_5
lecture_5 Виды сказуемых
Виды сказуемых Radiographic Interpretation of Infections of Jaws
Radiographic Interpretation of Infections of Jaws phpm2fa0e_ovosibirskaya-oblast
phpm2fa0e_ovosibirskaya-oblast Итоги 2-й четверти
Итоги 2-й четверти Математика-царица наук?
Математика-царица наук? Экономический смысл налогообложения
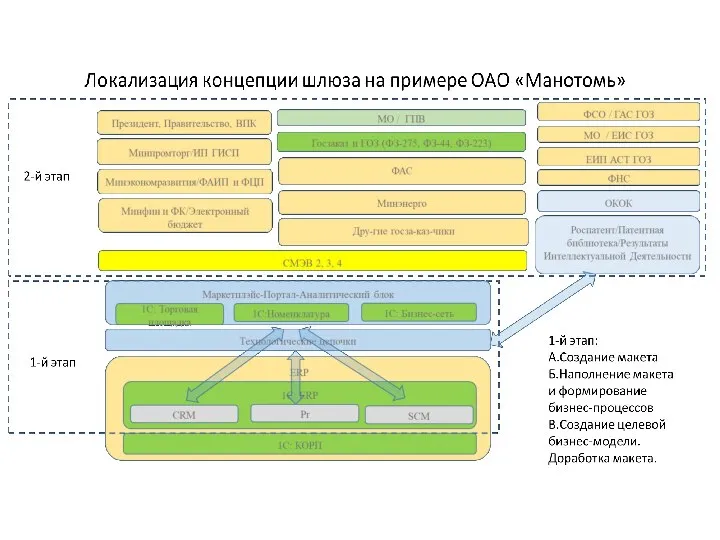
Экономический смысл налогообложения Локализация концепции шлюза на примере ОАО Манотомь
Локализация концепции шлюза на примере ОАО Манотомь Презентация на тему Справедливость и равенство
Презентация на тему Справедливость и равенство Protection of environment
Protection of environment Статусы пассажиров. Служебные пассажиры
Статусы пассажиров. Служебные пассажиры Буквы Ч и Щ в суффиксах имён существительных
Буквы Ч и Щ в суффиксах имён существительных Отдыхаем на отлично
Отдыхаем на отлично