Содержание
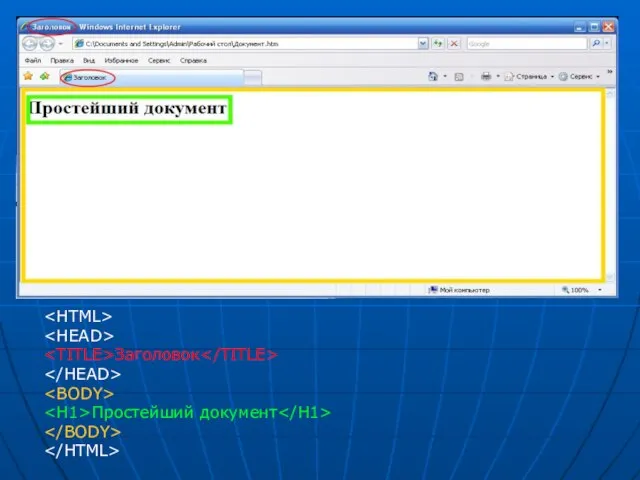
- 2. Простейший пример классического документа: Заголовок Простейший документ В браузере Internet Explorer это будет выглядеть следующим образом…
- 3. Заголовок Простейший документ
- 4. Тег (парный тег) Тег применяется для разделения текста на параграфы. Основным атрибутом данного тега является ALIGN.
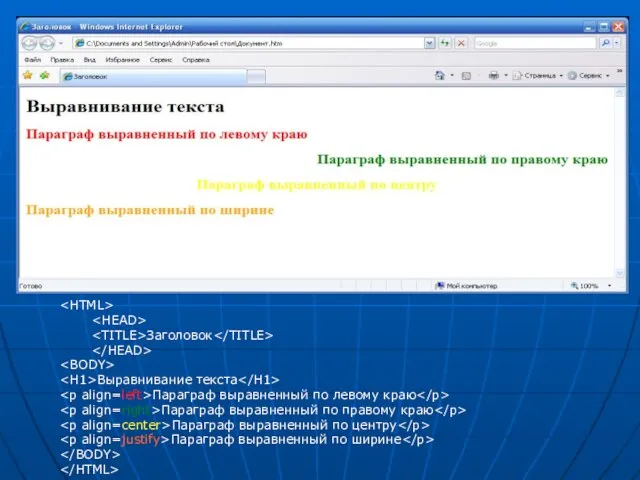
- 5. Заголовок Выравнивание текста Параграф выравненный по левому краю Параграф выравненный по правому краю Параграф выравненный по
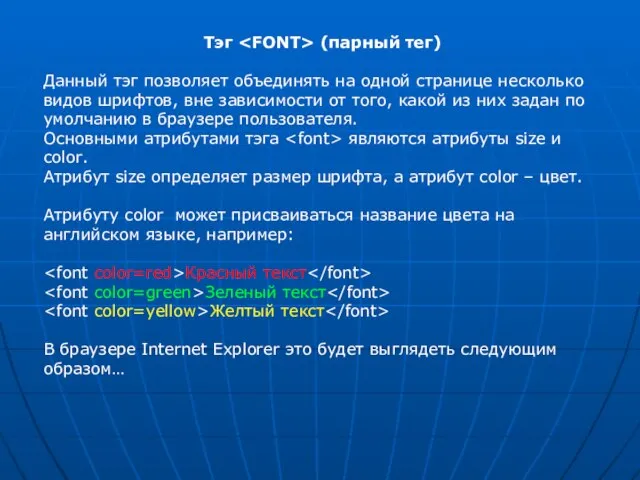
- 6. Тэг (парный тег) Данный тэг позволяет объединять на одной странице несколько видов шрифтов, вне зависимости от
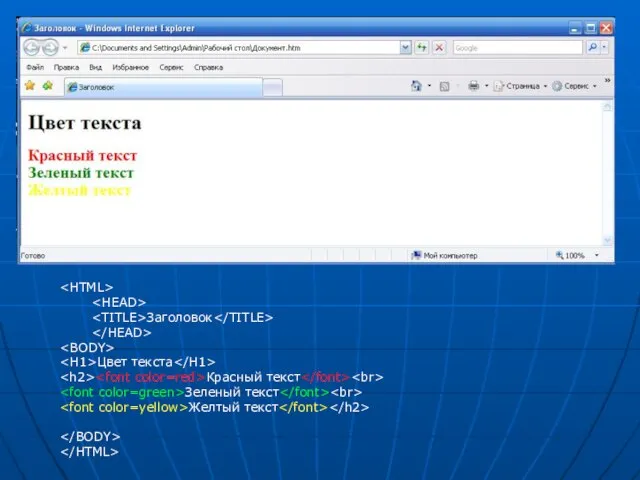
- 7. Заголовок Цвет текста Красный текст Зеленый текст Желтый текст
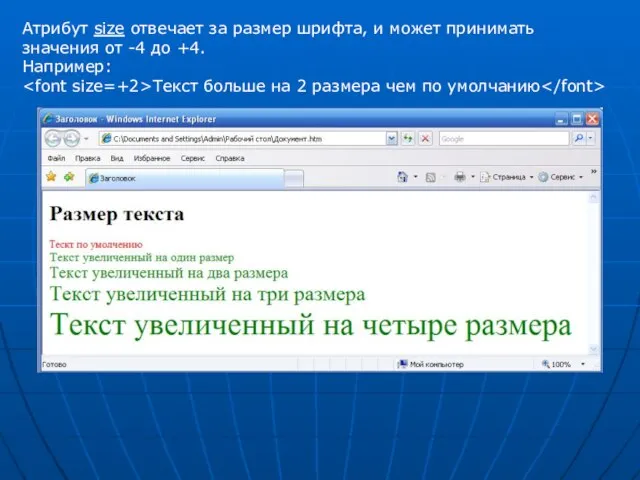
- 8. Атрибут size отвечает за размер шрифта, и может принимать значения от -4 до +4. Например: Текст
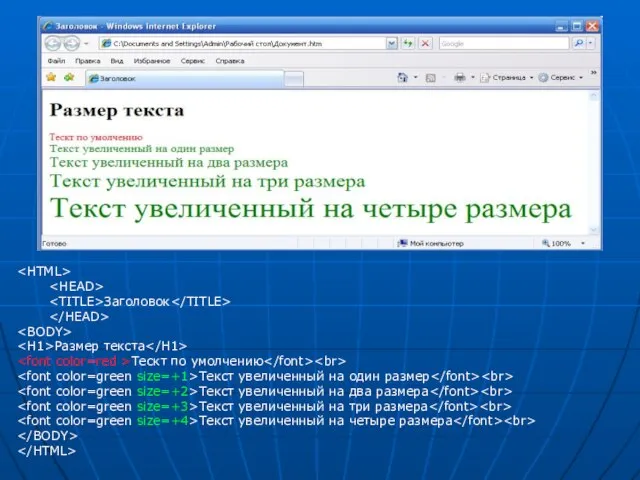
- 9. Заголовок Размер текста Тескт по умолчению Текст увеличенный на один размер Текст увеличенный на два размера
- 10. Тег Данный тег позволяет вставить изображение в Web-страницу. Обязательным атрибутом является SRC (SouRCe, источник). Пример вставки
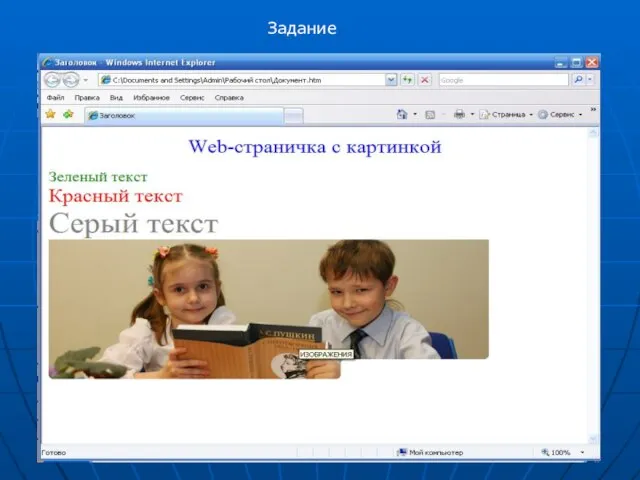
- 12. Задание
- 14. Скачать презентацию












 Возрождение
Возрождение Презентация на тему Моя семья
Презентация на тему Моя семья Я тінь Анни Кареніної. Невід'ємна частинка її життя та смерті
Я тінь Анни Кареніної. Невід'ємна частинка її життя та смерті Изобразительное искусство
Изобразительное искусство Требования к степени очистки сточных вод при их отведении в поверхностные водные объекты
Требования к степени очистки сточных вод при их отведении в поверхностные водные объекты Бочки
Бочки 20170929_trebovaniya_k_kimam_-_kopiya
20170929_trebovaniya_k_kimam_-_kopiya Специальные конструкционные стали
Специальные конструкционные стали Фердинанд де Соссюр
Фердинанд де Соссюр Информационные процессы
Информационные процессы Факторы размещения предприятий черной и цветной металлургии
Факторы размещения предприятий черной и цветной металлургии Бытие как тема философии
Бытие как тема философии Авторское право и смежные права
Авторское право и смежные права Summer Dreams
Summer Dreams  Экскурсия на ТЭЦ-1 г. Казани
Экскурсия на ТЭЦ-1 г. Казани Нашествие с Востока Почему монголо – татары победили русских князей?
Нашествие с Востока Почему монголо – татары победили русских князей? Пример организации контроля доступа на территорию ЖК Триумф Палас
Пример организации контроля доступа на территорию ЖК Триумф Палас ОБЩЕУЧЕБНЫЕ УМЕНИЯ И НАВЫКИ КАК ЭЛЕМЕНТЫ ОЦЕНИВАНИЯ В НОВЫХ СТАНДАРТАХ ОБРАЗОВАНИЯ
ОБЩЕУЧЕБНЫЕ УМЕНИЯ И НАВЫКИ КАК ЭЛЕМЕНТЫ ОЦЕНИВАНИЯ В НОВЫХ СТАНДАРТАХ ОБРАЗОВАНИЯ Презентация на тему Грамматика со Смешариками
Презентация на тему Грамматика со Смешариками Применение нитратов
Применение нитратов Осударственный информационный ресурс бухгалтерской (финансовой) отчетности
Осударственный информационный ресурс бухгалтерской (финансовой) отчетности Консультирование истеричных личностей
Консультирование истеричных личностей Презентация Ветер
Презентация Ветер Деепричастный оборот
Деепричастный оборот Нормативно-правовое обеспечение ВФСК ГТО
Нормативно-правовое обеспечение ВФСК ГТО Презентация на тему Предмет философии
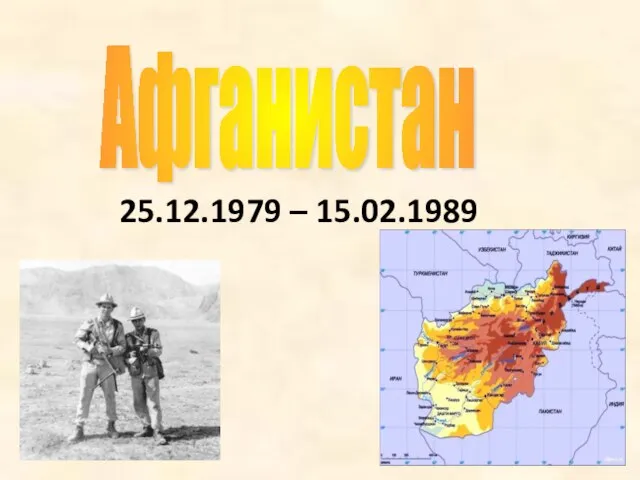
Презентация на тему Предмет философии Афганистан
Афганистан конструирование моделирование
конструирование моделирование