Содержание
- 2. Сайт образовательного учреждения является важнейшим элементом информационной политики современного образовательного учреждения и инструментом решения ряда образовательных
- 3. Создание сайта ОУ Проектирование. а) Проведение мониторинга б) Работа с информационными пользователями
- 4. Создание сайта ОУ Структура информационных пользователей может быть представлена следующим образом: Родители переходящих со ступени на
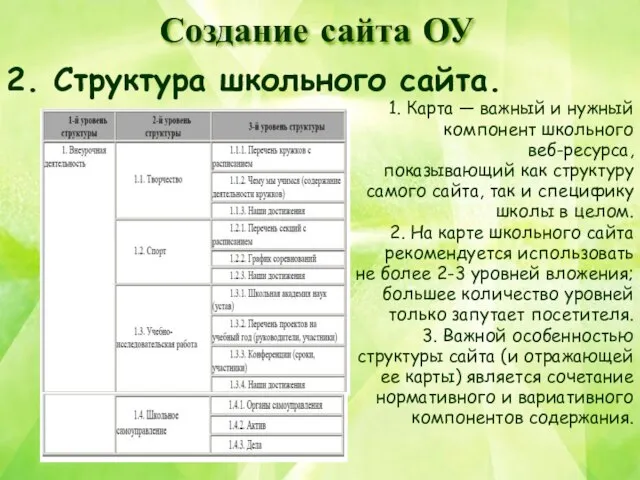
- 5. Создание сайта ОУ 2. Структура школьного сайта. 1. Карта — важный и нужный компонент школьного веб-ресурса,
- 6. Создание сайта ОУ 3. Хостинг. Размещенный в Интернете сайт должен иметь электронный адрес – домен. Домены
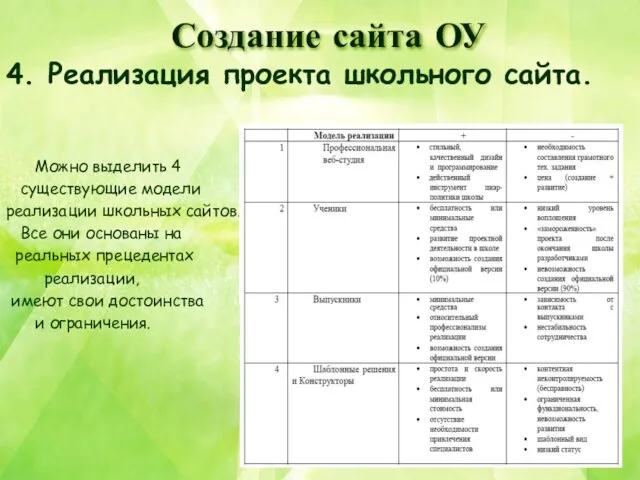
- 7. 4. Реализация проекта школьного сайта. Можно выделить 4 существующие модели реализации школьных сайтов. Все они основаны
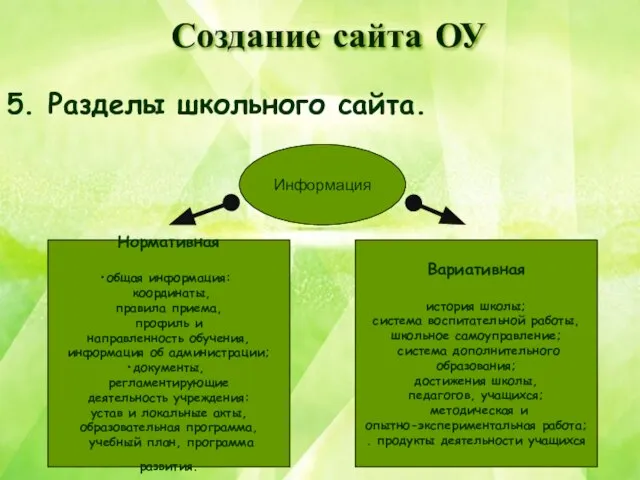
- 8. 5. Разделы школьного сайта. Информация Нормативная общая информация: координаты, правила приема, профиль и направленность обучения, информация
- 9. 6. Дизайн сайта ОУ. Не стоит использовать раздражающие глаза и отвлекающие от содержания разного рода мигания,
- 10. В картинках-ссылках пользуйтесь параметром border="0" (в тегах ), этим вы избавитесь от синих рамок вокруг картинки-ссылки.
- 11. Часто при жестком дизайне (все расстояния указываются в пикселях) появляется горизонтальная полоса прокрутки, если веб-строитель имеет
- 12. Всегда проверяйте корректность внутренних ссылок. Очень часто web-мастера оставляют такие ссылки: file:///C:/... Проверьте, хорошо ли видна
- 13. Создание сайта ОУ 9. Организация командной работы над сайтом образовательного учреждения. Работа над содержанием сайта образовательного
- 14. Банк интересных решений Ориентация на удовлетворение информационных запросов пользователей – родителей: советы родителям будущих первоклассников, памятка
- 15. 2. Культурно-исторический и культурно-образовательный контекст: сетевые музеи истории школы; рассказ о педагогах и выпускниках; школа в
- 16. 3. «Школа в лицах» - представление на сайтах учеников и учителей, чьи достижения являются отражением ценностно-смысловых
- 17. 4. Новые идеи в решении вопроса интерактивности (кроме форумов и гостевых книг): формы для комментирования новостей
- 18. 5. Сайт как инструмент решения образовательных и воспитательных задач: популяризация достижений и людей, преуспевших в различных
- 19. 6. Расширение образовательного пространства: ссылки на образовательные ресурсы Сети, на ресурсы методического и педагогического содержания; представление
- 20. Эффективный сайт Понятие эффективного сайта включает несколько ключевых характеристик: логичность (прежде всего структуры); гибкость; легкость в
- 21. Эффективный сайт Пользовательские удобство пользования ресурсом, информативность, логичность, уникальность. Характеристики эффективного сайта Администраторские оперативность обновления информации,
- 22. Жизненный цикл сайта
- 23. Все стадии характеризуются различным уровнем эффективности, различными тактическими задачами, уровнем роста, различными методами управления: Этап Рождения-
- 24. Эффективный сайт Эффективность сайта обеспечивают: открытость ресурса для пользователя (возможность осуществления обратной связи), актуальность, корректность и
- 25. Формула эффективного сайта Эффективный сайт = Изучить, как работают другие эффективные ресурсы + Внести собственные уникальные
- 26. Создание и сопровождение сайтов в системе "Drupal" Ложников Алексей Евгеньевич, инженер-программист РИМЦ в сфере образования
- 27. Drupal — это бесплатная, свободно распространяемая система управления содержанием, которая позволяет легко создавать, публиковать и управлять
- 28. Drupal готов к работе сразу после загрузки. В сборку Drupal включён инсталлятор, который позволяет установить программу
- 29. Возможности Drupal Drupal – это движок, на котором можно создать без лишних затрат полнофункциональный сайт. Кроме
- 30. Базовый пакет Drupal содержит полнофункциональный форум. Отличие встроенного форума на Drupal - единая база пользователей, использующаяся
- 31. Выбрать версию Drupal движка, скачать. (Установка будет происходить на русском языке. ) Установить. Активировать необходимые модули,
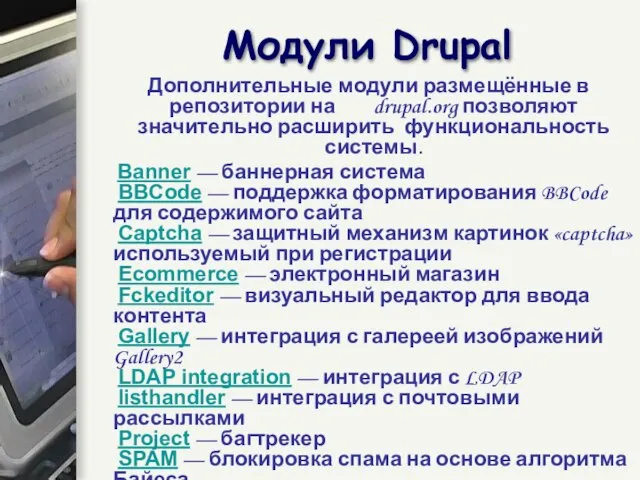
- 32. Дополнительные модули размещённые в репозитории на drupal.org позволяют значительно расширить функциональность системы. Banner — баннерная система
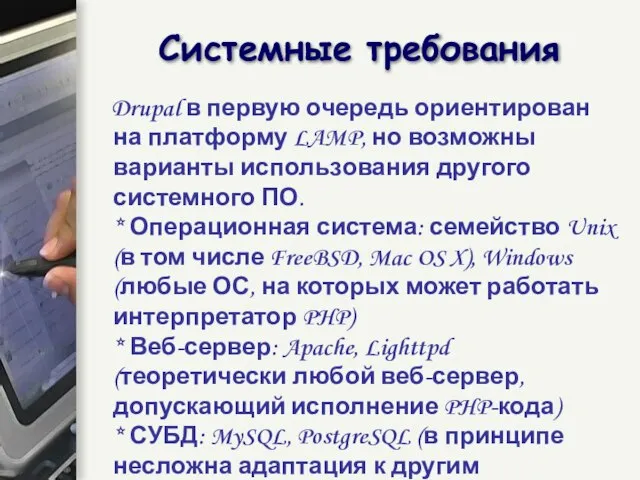
- 33. Системные требования Drupal в первую очередь ориентирован на платформу LAMP, но возможны варианты использования другого системного
- 34. Плюсы Drupal единая категоризация всех видов содержимого — от форумных сообщений до блогов и новостных статей
- 35. Критики Drupal ставят в упрёк разработчикам слабое использование объектных возможностей PHP. * Ввиду активного использования базы
- 36. Полезные ссылки для новичков Drupal http://content-management-systems.info/ Начинаем работать с Drupal http://bravedefender.ru/post134519610/ Drupal, как определиться? http://www.whydrupal.ru/drupal-for-quality-sites Разработка
- 38. Скачать презентацию



































 «Настольная кукла»
«Настольная кукла» Форматы графических файлов
Форматы графических файлов Pets and presidents
Pets and presidents Елена Александровна Благинина
Елена Александровна Благинина Легкая атлетика. Определение лёгкой атлетики
Легкая атлетика. Определение лёгкой атлетики Основные требования к кандидатской диссертацииКак написать хорошую диссертацию
Основные требования к кандидатской диссертацииКак написать хорошую диссертацию Презентация на тему Наполеон и Кутузов по Толстому
Презентация на тему Наполеон и Кутузов по Толстому Начертательная геометрия
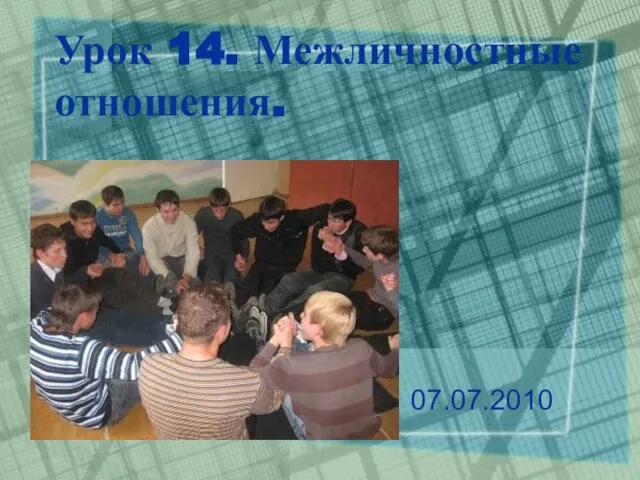
Начертательная геометрия Межличностные отношения
Межличностные отношения Затратный подход. Метод оценки стоимости объекта с учётом износа
Затратный подход. Метод оценки стоимости объекта с учётом износа Имя числительное (3 класс)
Имя числительное (3 класс) «1С-Отчетность»удобный способэлектронной отчетности
«1С-Отчетность»удобный способэлектронной отчетности Электронная коммерция в туризме
Электронная коммерция в туризме Тундра 3 класс
Тундра 3 класс Многие песни А. Пахмутовой незаметно вошли в нашу жизнь, они активно воздействуют на людей- воспитывают их мысли и чувства, помогаю
Многие песни А. Пахмутовой незаметно вошли в нашу жизнь, они активно воздействуют на людей- воспитывают их мысли и чувства, помогаю Моя республикаТатарстан
Моя республикаТатарстан Понятие, предмет, объект, субъект, история развития муниципального права
Понятие, предмет, объект, субъект, история развития муниципального права Государственная программа "Образование и развитие инновационной экономики: внедрение современной модели образования в 2009 - 2012 г
Государственная программа "Образование и развитие инновационной экономики: внедрение современной модели образования в 2009 - 2012 г Мой любимый детский сад Журавушка
Мой любимый детский сад Журавушка Олимпийский центр «Вентспилс»
Олимпийский центр «Вентспилс» Использование результатов ОГЭ и ЕГЭ в повышении качества образования по иностранному языку
Использование результатов ОГЭ и ЕГЭ в повышении качества образования по иностранному языку Молодіжні субкультури
Молодіжні субкультури УЧИТЕЛЯ
УЧИТЕЛЯ Презентация на тему Продажа имения старой графини» математическая игра для10-11 классов
Презентация на тему Продажа имения старой графини» математическая игра для10-11 классов  Что в имени тебе моем...?
Что в имени тебе моем...? dr
dr Мастер-класс по изготовлению куклы-дергунчика
Мастер-класс по изготовлению куклы-дергунчика Водоросли
Водоросли