Содержание
- 2. создаем Web-странички Создание Web-сайта «Компьютер» HTML-код страницы помещается внутрь контейнера Web-страница разделяется на две логические части:
- 3. создаем Web-странички Назовем нашу страницу «Компьютер»: Компьютер Основное содержание страницы помещается в контейнер и может включать
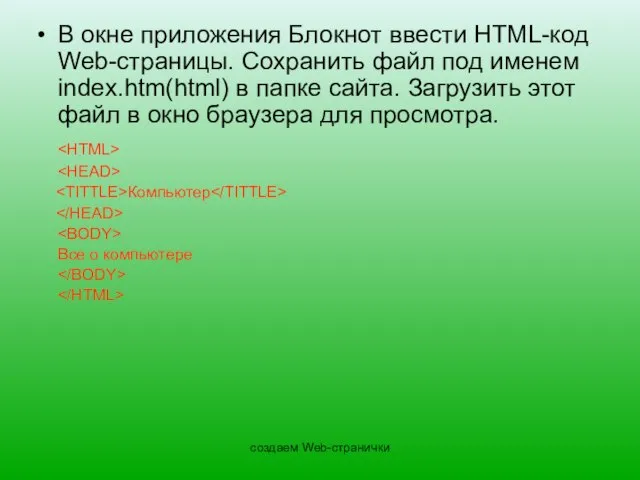
- 4. создаем Web-странички В окне приложения Блокнот ввести HTML-код Web-страницы. Сохранить файл под именем index.htm(html) в папке
- 5. создаем Web-странички Форматирование текста Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный)
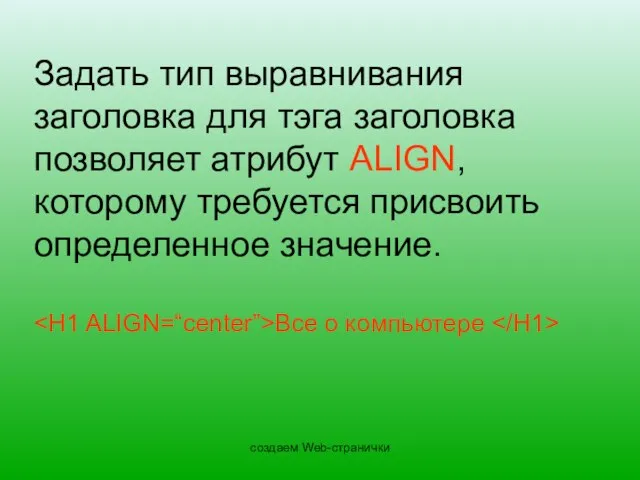
- 6. создаем Web-странички Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN, которому требуется присвоить определенное
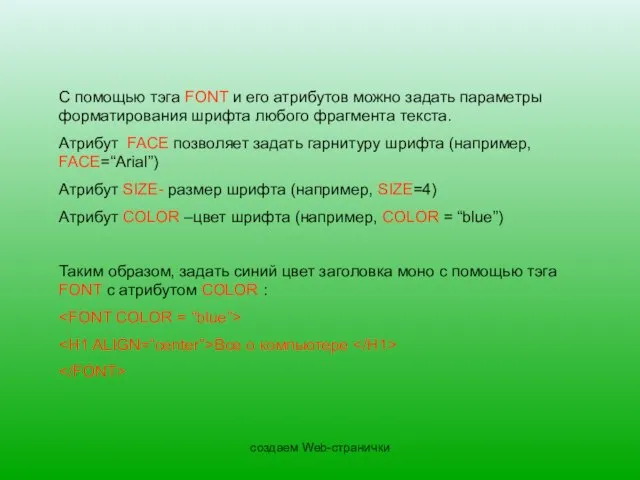
- 7. создаем Web-странички С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта любого фрагмента
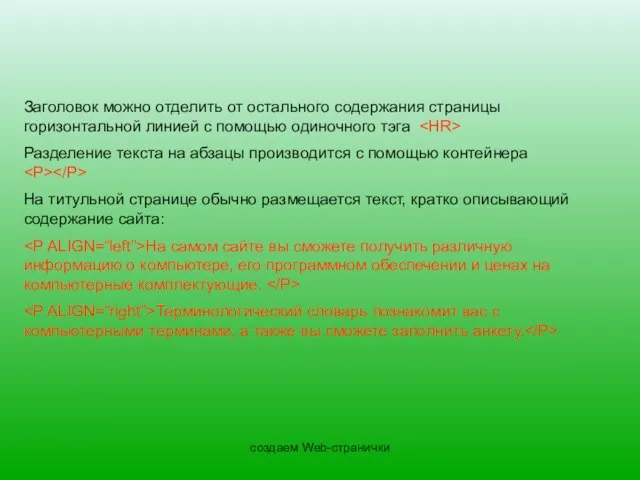
- 8. создаем Web-странички Заголовок можно отделить от остального содержания страницы горизонтальной линией с помощью одиночного тэга Разделение
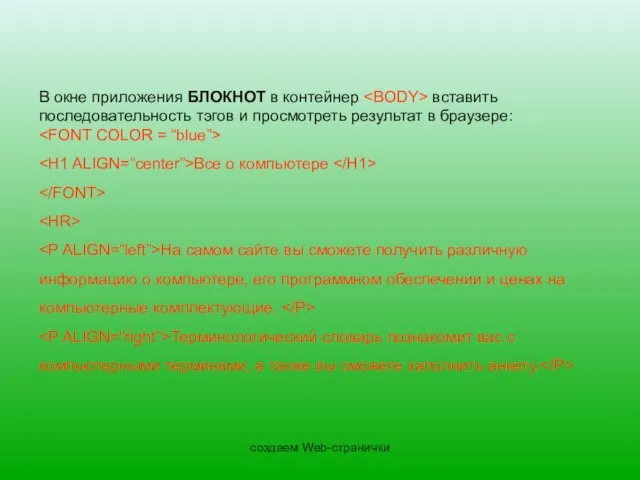
- 9. создаем Web-странички В окне приложения БЛОКНОТ в контейнер вставить последовательность тэгов и просмотреть результат в браузере:
- 10. Вставка изображений Для вставки изображений используется тэг с атрибутом SRC, который указывает на место хранения файла
- 11. создаем Web-странички Поясняющий текст Поясняющий текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий,
- 12. создаем Web-странички В окне приложения БЛОКНОТ в контейнер вставить перед абзацами текста тэг вставки изображения, просмотреть
- 13. Практическое задание Создать титульную страницу вашего сайта. Поэкспериментировать с форматированием текста и размещением графики. Задайте для
- 14. Гиперссылки на Web-страницах Каждая страница будет содержать следующий HTML-код: Заголовок станицы
- 15. создаем Web-странички Создать пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета» и сохранить их с именами software.htm,
- 16. создаем Web-странички Гиперссылка состоит из двух частей: Указателя ссылки Адресной части ссылки Указатель ссылки – это
- 17. создаем Web-странички Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены
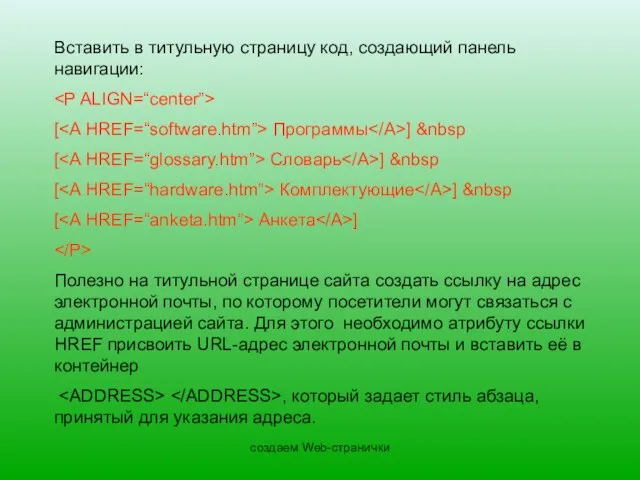
- 18. создаем Web-странички Вставить в титульную страницу код, создающий панель навигации: [ Программы ]   [ Словарь
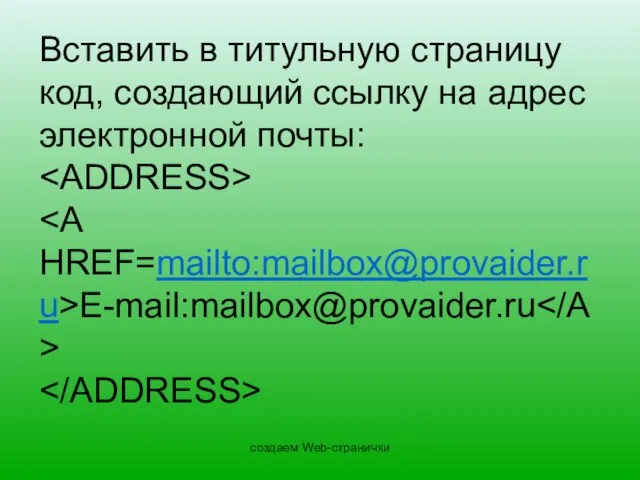
- 19. создаем Web-странички Вставить в титульную страницу код, создающий ссылку на адрес электронной почты: E-mail:[email protected]
- 20. Практическое задание Разместить панель навигации и электронный почтовый адрес на титульной странице разрабатываемого сайта.
- 21. создаем Web-странички
- 23. Скачать презентацию























 Узники концлагерей
Узники концлагерей Изучение строения растительной и животной клеток под микроскопом
Изучение строения растительной и животной клеток под микроскопом Социальное предпринимательство – вектор развития некоммерческого сектора Мастер-класс, 1 марта 2012 15-00 – 17-00 Якимец Владимир Нико
Социальное предпринимательство – вектор развития некоммерческого сектора Мастер-класс, 1 марта 2012 15-00 – 17-00 Якимец Владимир Нико Круговорот воды в природе (Сказка для школьников младших классов)
Круговорот воды в природе (Сказка для школьников младших классов) Present Continuous Tense
Present Continuous Tense Этап 2 Анализ целевых аудиторий Автор: д.ф.н. Т. Ю. БыстроваЕкатеринбург 2010
Этап 2 Анализ целевых аудиторий Автор: д.ф.н. Т. Ю. БыстроваЕкатеринбург 2010 Философия Платона и Аристотеля
Философия Платона и Аристотеля История и этапы возникновения Городецкой росписи
История и этапы возникновения Городецкой росписи Правила поведения в школе-интернате для подготовительного класса
Правила поведения в школе-интернате для подготовительного класса Презентация на тему Александр Бородин
Презентация на тему Александр Бородин Управление ФНС России
Управление ФНС России Презентация Лоскутное шитьё "Мозаика цвета неба"
Презентация Лоскутное шитьё "Мозаика цвета неба" Презентация на тему Аргентина
Презентация на тему Аргентина АКВАСИН Презентация на русском (1)
АКВАСИН Презентация на русском (1) Правила поведения при пожаре
Правила поведения при пожаре Краски жизни
Краски жизни Презентация на тему Методы научного познания
Презентация на тему Методы научного познания Профессиональное училище № 11
Профессиональное училище № 11 Общая характеристика гуманистической психологии К. Роджера
Общая характеристика гуманистической психологии К. Роджера ВЫСОКОЧАСТОТНАЯ СТРУЙНАЯ ВЕНТИЛЯЦИЯ ЛЁГКИХ – МЕТОД ВЫБОРА РЕСПИРАТОРНОЙ ПОДДЕРЖКИ В ТОРАКАЛЬНОЙ ФТИЗИОХИРУРГИИ
ВЫСОКОЧАСТОТНАЯ СТРУЙНАЯ ВЕНТИЛЯЦИЯ ЛЁГКИХ – МЕТОД ВЫБОРА РЕСПИРАТОРНОЙ ПОДДЕРЖКИ В ТОРАКАЛЬНОЙ ФТИЗИОХИРУРГИИ Управление муниципального имущества и земельных отношенийитоги работы за 2011 год и планы на 2012 год.
Управление муниципального имущества и земельных отношенийитоги работы за 2011 год и планы на 2012 год. Новогодняя костюмерная. Варианты детских костюмов к новогодним утренникам
Новогодняя костюмерная. Варианты детских костюмов к новогодним утренникам Биография Высоцкого
Биография Высоцкого Региональный инвестиционный проект«Строительство производственно-логистического комплекса «Армакс Групп» на территории с. Мас
Региональный инвестиционный проект«Строительство производственно-логистического комплекса «Армакс Групп» на территории с. Мас Андрей Дмитриевич Сахаров - Гражданин России, Гражданин Мира
Андрей Дмитриевич Сахаров - Гражданин России, Гражданин Мира Современный дизайн. Место дизайна в современном мире. Тренды в графическом дизайне
Современный дизайн. Место дизайна в современном мире. Тренды в графическом дизайне Подведены итоги месячника военно-патриотической работы
Подведены итоги месячника военно-патриотической работы Бисер в декоративно - прикладном искусстве народов ханты
Бисер в декоративно - прикладном искусстве народов ханты