Слайд 2Заключение объектов в оболочку
объекты помещаются внутрь какого-либо замкнутого контура и меняют форму,

искажаясь по линиям этого контура. Этот эффект выполняется с помощью докера Envelope (Огибающая), вызываемого посредством одноименной команды из меню Effects (Эффекты) или инструмента Interactive Envelope Тооl (Интерактивная оболочка), находящегося в группе интерактивных инструментов для создания спецэффектов
Слайд 3Оболочка
Нарисуйте в новом документе несколько геометрических фигур и произвольных замкнутых кривых, введем

несколько фрагментов фигурного текста.
Откройте докер Эффекты-Оболочка (ctrl+F7)
используйте эффект
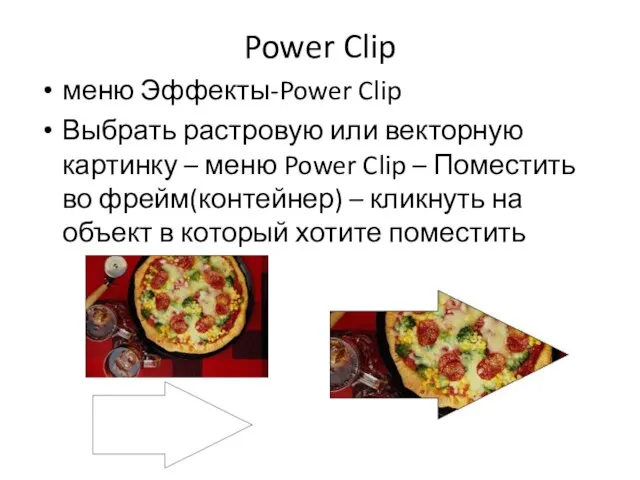
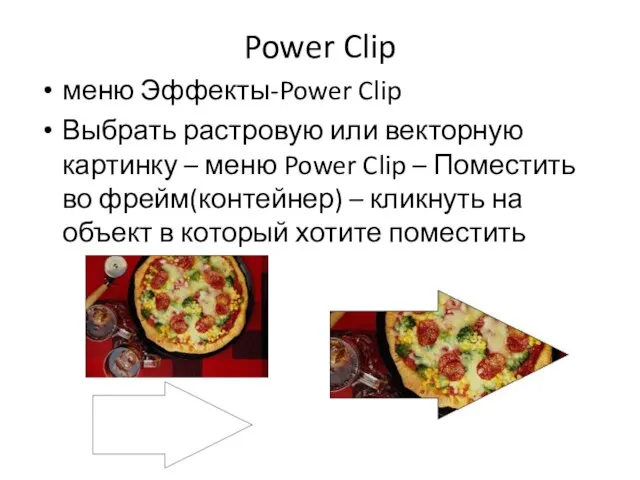
Слайд 4Power Clip
меню Эффекты-Power Clip
Выбрать растровую или векторную картинку – меню Power Clip

– Поместить во фрейм(контейнер) – кликнуть на объект в который хотите поместить
Слайд 5Создание эффекта пазла
Используются спецэффекты:
Тень
Power Clip
Кроме этого используется меню Формовка

Слайд 6Создание эффекта пазла
Рисуем элементы из примитивов

Слайд 7Преобразуем в кривые, изменяем кривизну

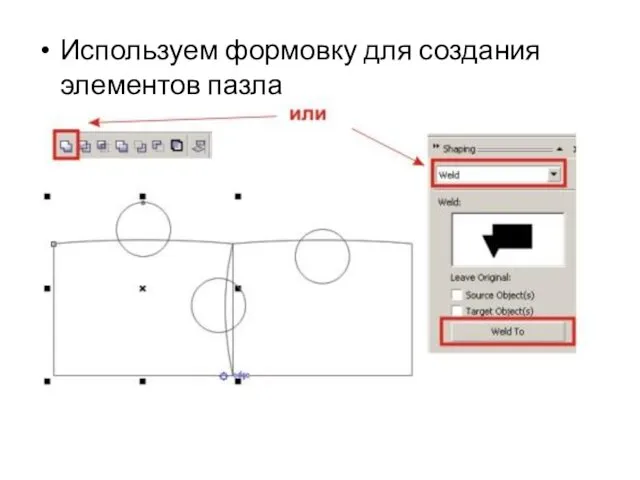
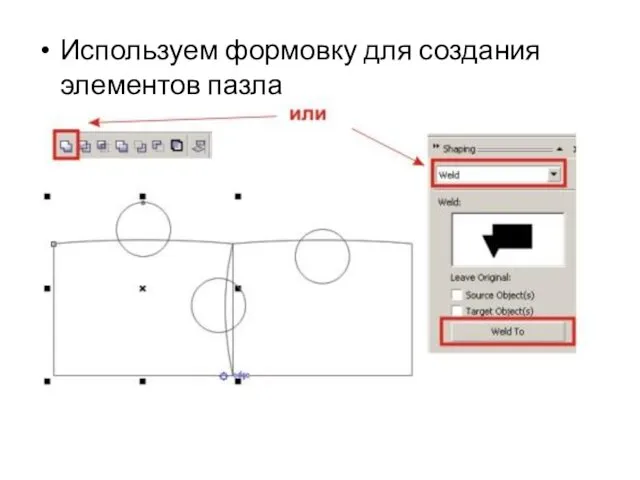
Слайд 8Используем формовку для создания элементов пазла

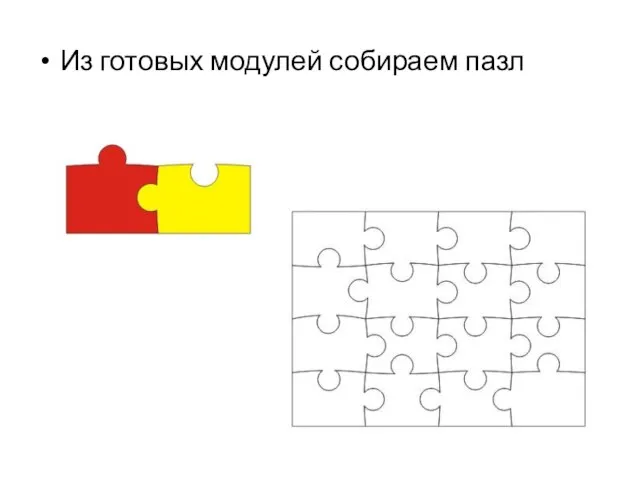
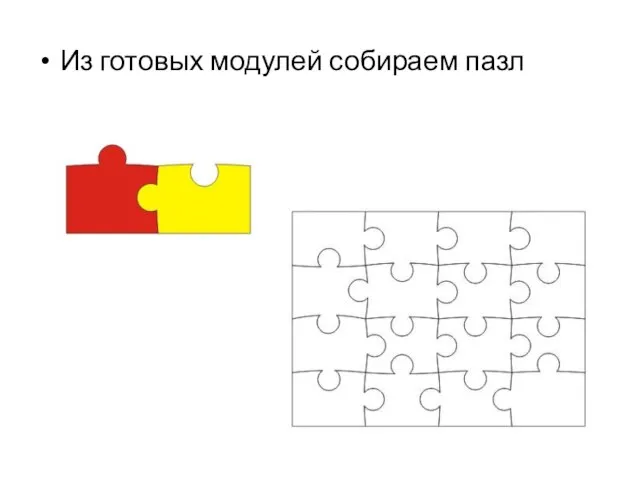
Слайд 9Из готовых модулей собираем пазл

Слайд 10подгоняем размер картинки под размер растрового изображения
Или позже можно воспользоваться функцией Редактировать

Power Clip









 УАТТ ДЖЕЙМС (1736–1819)
УАТТ ДЖЕЙМС (1736–1819) Физика 7
Физика 7 Разработка проектной идеи образовательного ресурса. №3
Разработка проектной идеи образовательного ресурса. №3 Хумус Бар
Хумус Бар Лекция 7
Лекция 7 Презентация на тему Гаршин сказка о жабе и розе
Презентация на тему Гаршин сказка о жабе и розе  Презентация на тему Белки
Презентация на тему Белки Презентация на тему Применение жиров
Презентация на тему Применение жиров  Первомайская центральная районная детская библиотека
Первомайская центральная районная детская библиотека Чудо Земли - хлеб
Чудо Земли - хлеб Бытовой жанр в русской живописи конца ХVIII в. - первой половины ХIХ в
Бытовой жанр в русской живописи конца ХVIII в. - первой половины ХIХ в Выставка работ
Выставка работ Отчет о проделанной работе с резидентами по дисциплине Клиническая фармакология, 2019-2021 годы обучения
Отчет о проделанной работе с резидентами по дисциплине Клиническая фармакология, 2019-2021 годы обучения 孔子学院在乌克兰和俄罗斯
孔子学院在乌克兰和俄罗斯 Презентация на тему Саудовская Аравия
Презентация на тему Саудовская Аравия  Методические рекомендации к заполнению классного журнала в государственном образовательном учреждении общего образования
Методические рекомендации к заполнению классного журнала в государственном образовательном учреждении общего образования Представление нечисловой информации
Представление нечисловой информации Дед Мороз на новогодних открытках
Дед Мороз на новогодних открытках Разветвляющийся алгоритм
Разветвляющийся алгоритм Пролог к изучению поэмы Н.В. Гоголя «Мертвые души»
Пролог к изучению поэмы Н.В. Гоголя «Мертвые души» Познавательные процессы (память)
Познавательные процессы (память) Диспансеризация сельскохозяйственных животных при внутренних болезнях
Диспансеризация сельскохозяйственных животных при внутренних болезнях Инвестиционная деятельность предприятия
Инвестиционная деятельность предприятия «МОЯ СТРАНА – МОЯ РОССИЯ»
«МОЯ СТРАНА – МОЯ РОССИЯ» Любовная лирика Ф.И.Тютчева
Любовная лирика Ф.И.Тютчева Нестероидные противовоспалительные средства
Нестероидные противовоспалительные средства Почему болеют мои одноклассники
Почему болеют мои одноклассники Штат Колорадо
Штат Колорадо