Содержание
- 2. Различают три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами
- 3. Виды компьютерной графики растровая В растровой графике изображение представляется в виде набора окрашенных точек. векторная фрактальная
- 4. растровая Виды компьютерной графики векторная фрактальная точка линия треугольник Наименьший элемент
- 5. Растровая графика Если изображение экранное, то точка называется пикселом. Стандартными считаются: 640Х480, 800Х600, 1024Х768, 1200Х1024 и
- 6. Каждый пиксель независим друг от друга. Фотореалистичность (можно получать живописные эффекты, например, туман или дымку и
- 7. При попытке слегка повернуть на небольшой угол изображение, например, с четкими тонкими вертикальными линиями, эти четкие
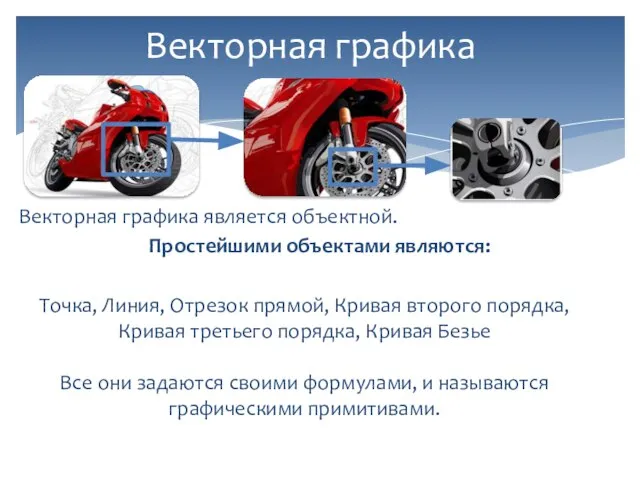
- 8. Векторная графика Векторная графика является объектной. Простейшими объектами являются: Точка, Линия, Отрезок прямой, Кривая второго порядка,
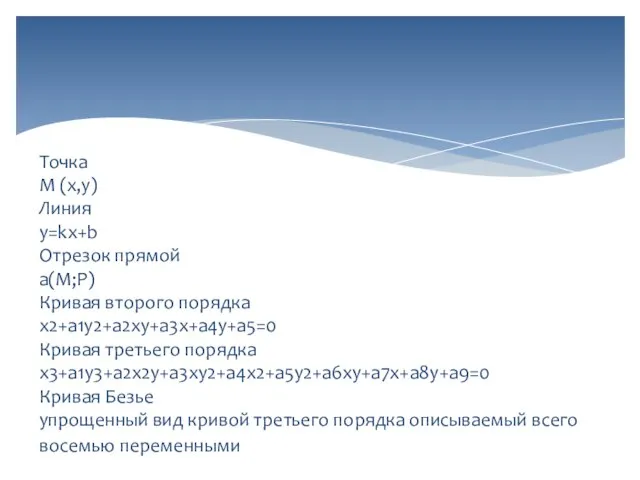
- 9. Точка М (x,y) Линия y=kx+b Отрезок прямой a(M;P) Кривая второго порядка x2+a1y2+a2xy+a3x+a4y+a5=0 Кривая третьего порядка x3+a1y3+a2x2y+a3xy2+a4x2+a5y2+a6xy+a7x+a8y+a9=0
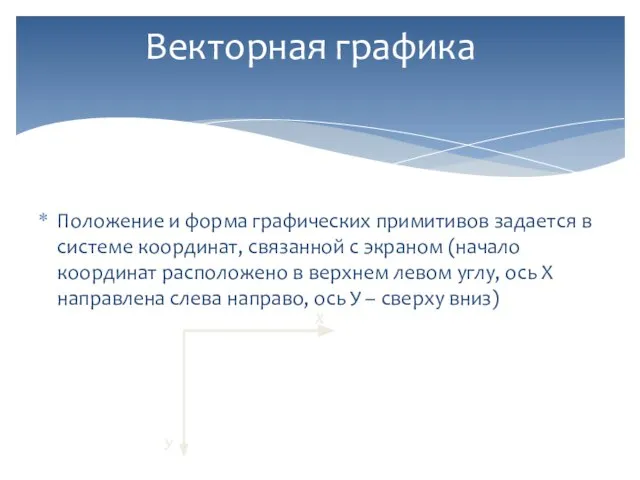
- 10. Положение и форма графических примитивов задается в системе координат, связанной с экраном (начало координат расположено в
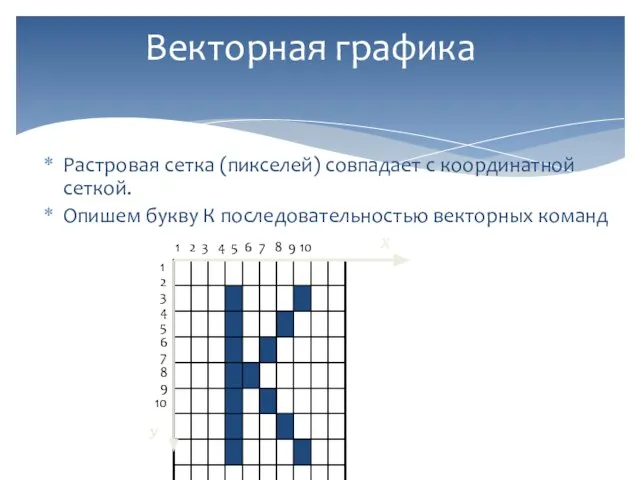
- 11. Векторная графика Растровая сетка (пикселей) совпадает с координатной сеткой. Опишем букву К последовательностью векторных команд 2
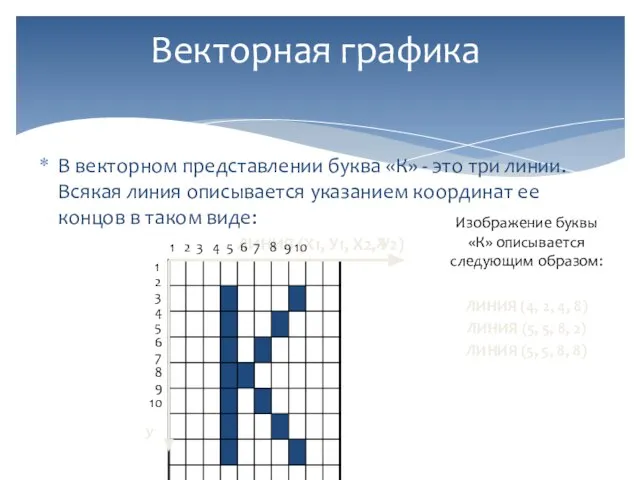
- 12. В векторном представлении буква «К» - это три линии. Всякая линия описывается указанием координат ее концов
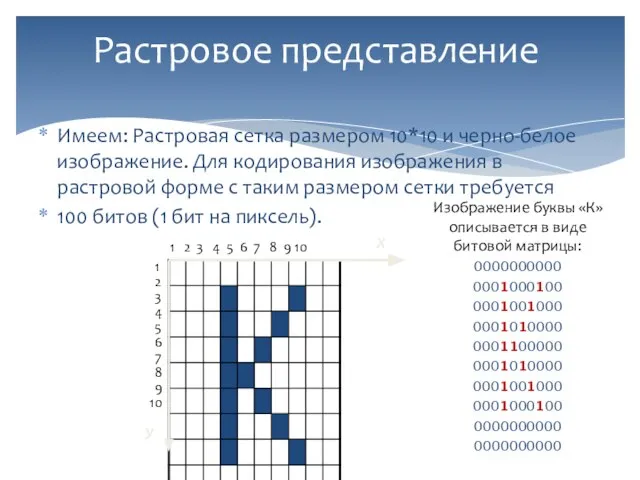
- 13. Имеем: Растровая сетка размером 10*10 и черно-белое изображение. Для кодирования изображения в растровой форме с таким
- 14. Способ представления изображения Растровое изображение строится из множества пикселей. Векторное изображение описывается в виде последовательности команд.
- 15. Особенности печати изображения Растровые рисунки могут быть легко напечатаны на принтерах. Векторные рисунки иногда не печатаются
- 16. Фрактальная графика Фрактальная графика, как и векторная является вычисляемой, но отличается от неё тем, что никакие
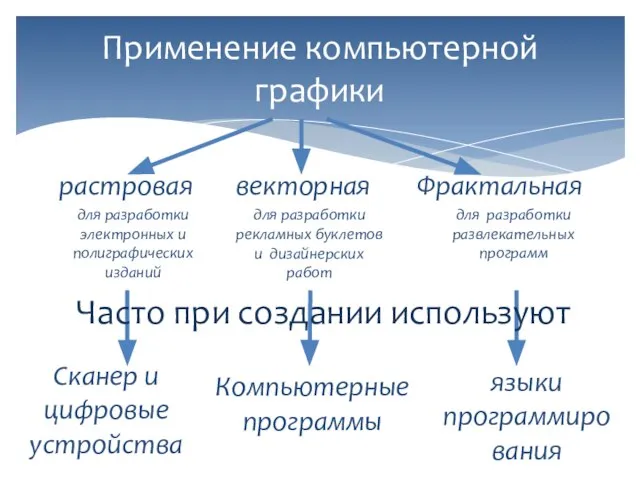
- 17. Применение компьютерной графики векторная для разработки рекламных буклетов и дизайнерских работ Фрактальная для разработки развлекательных программ
- 18. РАСТРОВАЯ Большой объем данных Эффект пикселизации НЕДОСТАТКИ ВЕКТОРНАЯ Сложность рисования детализированных рисунков ФРАКТАЛЬНАЯ Трудность восприятия результатов
- 19. Подходы к представлению изображения на компьютере …? В чем разница между растровым и векторным способами представления
- 21. Скачать презентацию


















 Салазкин Сергей Сергеевич(1862-1932)
Салазкин Сергей Сергеевич(1862-1932) Дом наркомфина
Дом наркомфина Презентация на тему С Днём матери
Презентация на тему С Днём матери Оптимизация и автоматизация бюджетного управления компанией. Построение консолидированной финансовой отчетности в различных ст
Оптимизация и автоматизация бюджетного управления компанией. Построение консолидированной финансовой отчетности в различных ст Play
Play Государственное управление как система
Государственное управление как система Политика и власть
Политика и власть Сельскохозяйственная Информационная МаркетинговаяСистема Таджикистана
Сельскохозяйственная Информационная МаркетинговаяСистема Таджикистана Автомобиль
Автомобиль ВЕСНА
ВЕСНА Первые верфи Санкт-Петербурга
Первые верфи Санкт-Петербурга Ключевые вопросы, касающиеся стратегии и планирования развития политики в интересах детей -профилактика социального сиротства и
Ключевые вопросы, касающиеся стратегии и планирования развития политики в интересах детей -профилактика социального сиротства и  Презентация на тему Молекулярно-кинетическая теория. Термодинамика
Презентация на тему Молекулярно-кинетическая теория. Термодинамика
 Изучение снимков талантливых фотографов
Изучение снимков талантливых фотографов Презентация на тему Мозаики и фрески Киевской Софии
Презентация на тему Мозаики и фрески Киевской Софии Лекция 7
Лекция 7 Единая информационная система Фонда ЕИИС «Соцстрах» построена на Российской СУБД HyTech и является лицензионно-чистой разработкой.
Единая информационная система Фонда ЕИИС «Соцстрах» построена на Российской СУБД HyTech и является лицензионно-чистой разработкой.  Egyptian pyramids
Egyptian pyramids Клуб французского языка
Клуб французского языка Акция Сэмплинг
Акция Сэмплинг ЗВОНКИ.
ЗВОНКИ. Реализация проекта по модернизации системы общего образования Ростовской области и Усть-Донецкого района в 2011 году
Реализация проекта по модернизации системы общего образования Ростовской области и Усть-Донецкого района в 2011 году Озера Костромской области
Озера Костромской области мир волшебной хохломы
мир волшебной хохломы Встреча со студентами_ИТС
Встреча со студентами_ИТС Дни воинской славы
Дни воинской славы 1_OMP
1_OMP ИнформационныеТехнологии в Управлении Энергоэффективностью ЖКХ
ИнформационныеТехнологии в Управлении Энергоэффективностью ЖКХ