Содержание
- 2. URL URL – (Uniform Resource Locator) - единообразный локатор (определитель местонахождения) ресурса – «УРЛ» Уникальный «адрес»
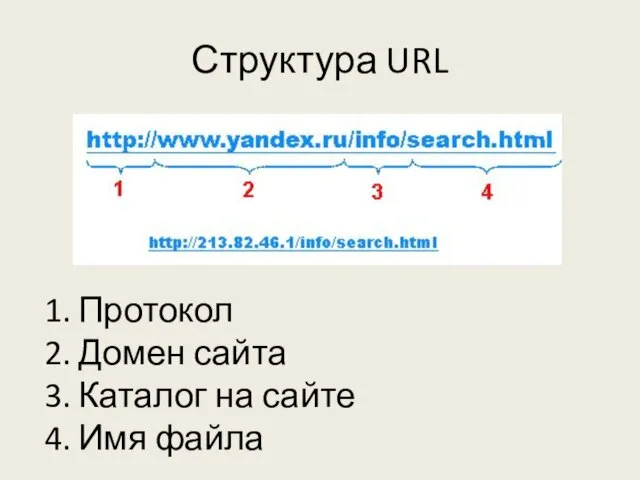
- 3. Структура URL Протокол Домен сайта Каталог на сайте Имя файла
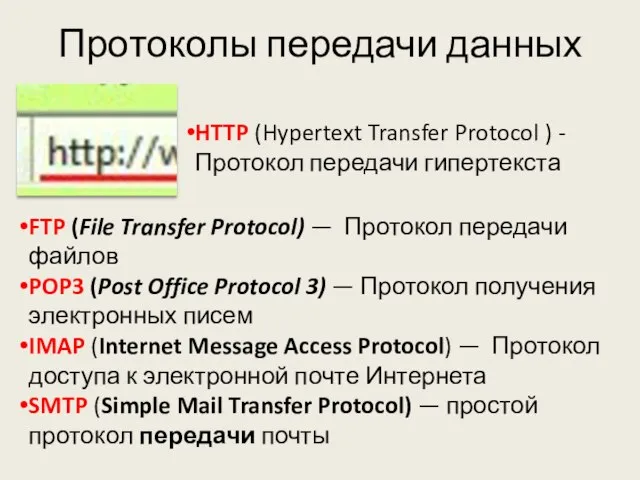
- 4. Протоколы передачи данных HTTP (Hypertext Transfer Protocol ) - Протокол передачи гипертекста FTP (File Transfer Protocol)
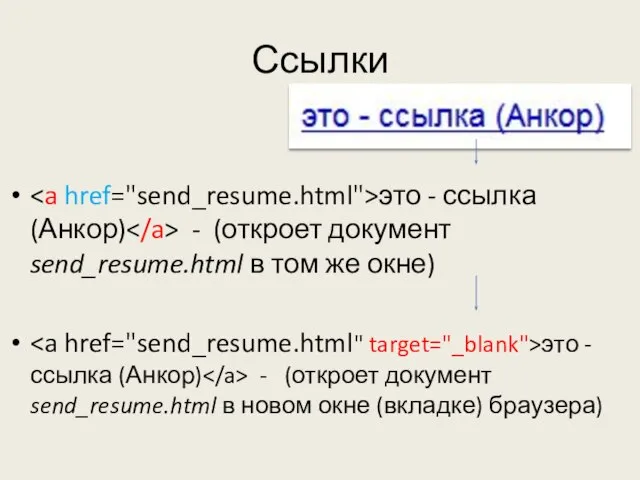
- 5. Ссылки это - ссылка (Анкор) - (откроет документ send_resume.html в том же окне) это - ссылка
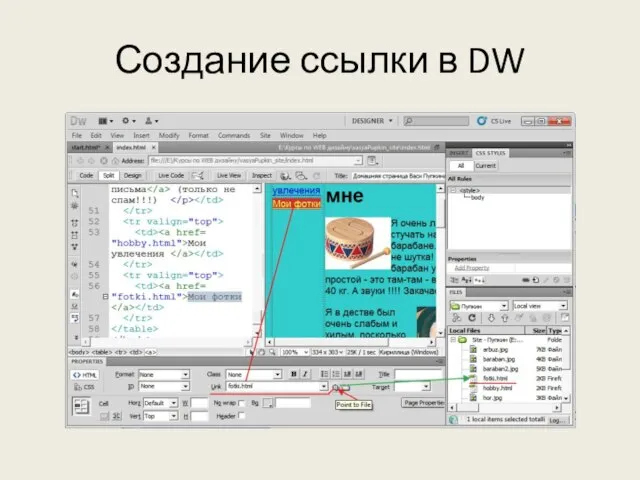
- 6. Создание ссылки в DW
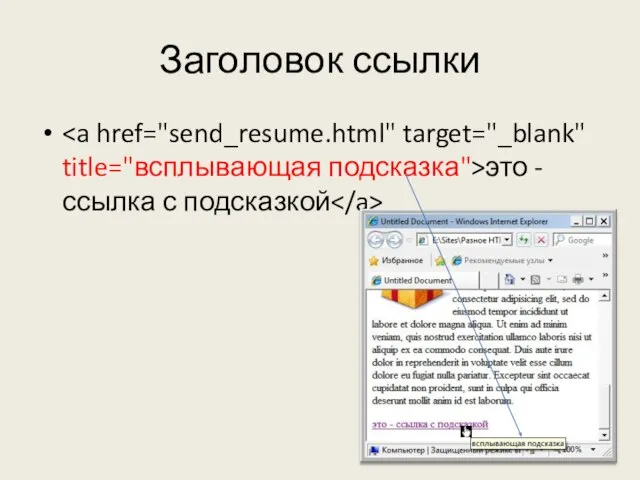
- 7. Заголовок ссылки это - ссылка с подсказкой
- 8. Относительная и абсолютная ссылки это - ссылка относительная - файл send_resume.html «лежит» в том же каталоге,
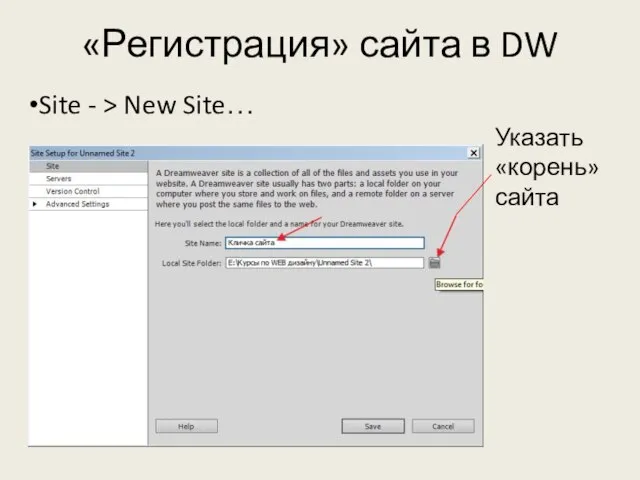
- 9. «Регистрация» сайта в DW Site - > New Site… Указать «корень» сайта
- 10. Относительная ссылка на каталог уровнем выше текущего Код: это - относительная ссылка на файл index.html в
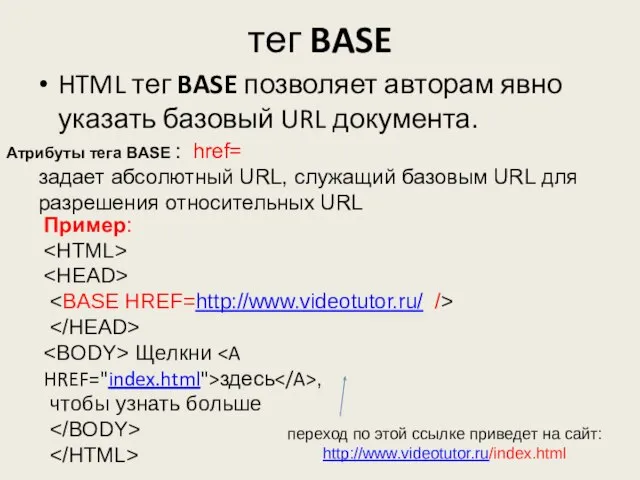
- 11. тег BASE HTML тег BASE позволяет авторам явно указать базовый URL документа. Атрибуты тега BASE :
- 12. Правила указания тэга BASE Если BASE указан, он должен присутствовать в разделе HEAD документа HTML, до
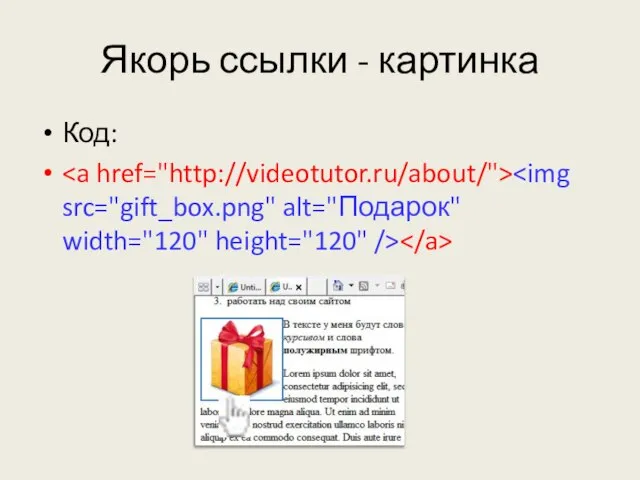
- 13. Якорь ссылки - картинка Код:
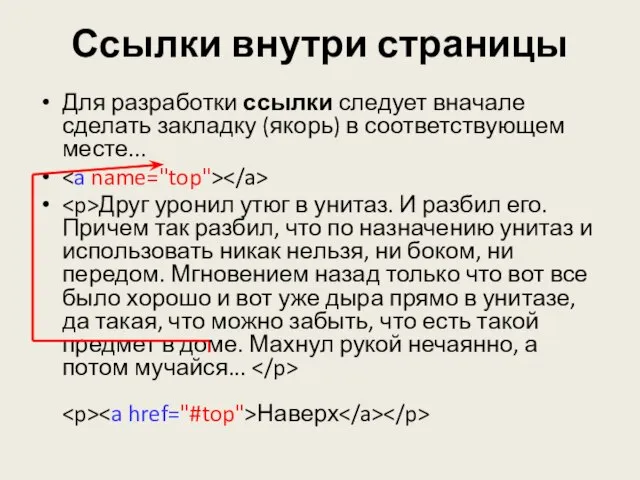
- 14. Ссылки внутри страницы Для разработки ссылки следует вначале сделать закладку (якорь) в соответствующем месте... Друг уронил
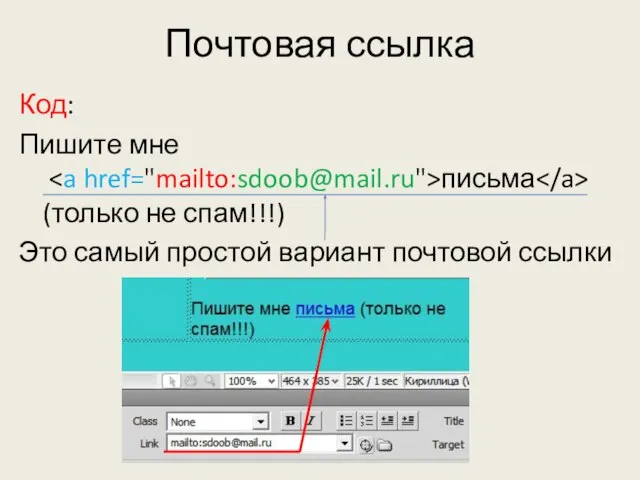
- 15. Почтовая ссылка Код: Пишите мне письма (только не спам!!!) Это самый простой вариант почтовой ссылки
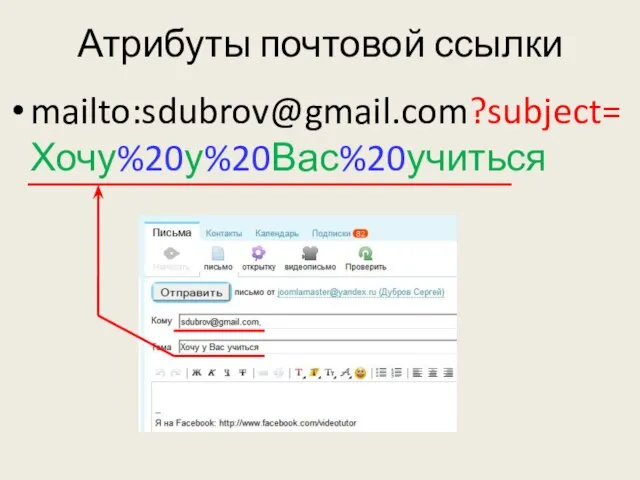
- 16. Атрибуты почтовой ссылки mailto:[email protected]?subject=Хочу%20у%20Вас%20учиться
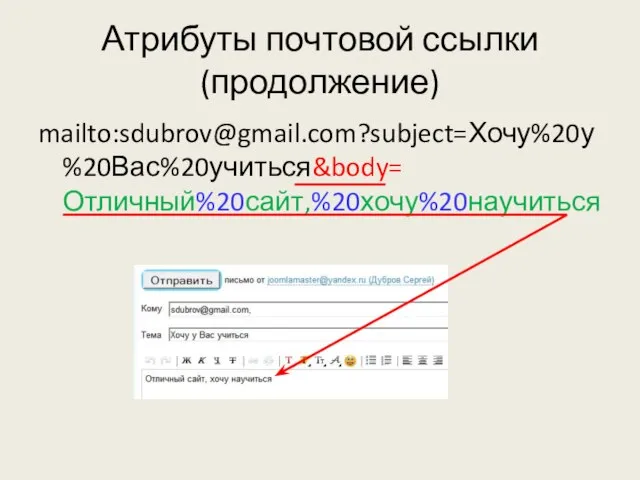
- 17. Атрибуты почтовой ссылки (продолжение) mailto:[email protected]?subject=Хочу%20у%20Вас%20учиться&body= Отличный%20сайт,%20хочу%20научиться
- 19. Скачать презентацию

















 Жираф (2 класс)
Жираф (2 класс) Административная юрисдикция
Административная юрисдикция 10 best food
10 best food Древний Восток
Древний Восток CHLOROPHYTA. Отдел Зеленые водоросли
CHLOROPHYTA. Отдел Зеленые водоросли Помещение по адресу ул. Ленина 96, г. Волгодонск
Помещение по адресу ул. Ленина 96, г. Волгодонск Явление электромагнитной индукции. Правило Ленца
Явление электромагнитной индукции. Правило Ленца Практические аспекты мониторинга программ
Практические аспекты мониторинга программ FIS Collection System Возврат долгов: от стратегии к задачам.
FIS Collection System Возврат долгов: от стратегии к задачам. Введение в служебные части речи
Введение в служебные части речи Компоненты системного блока. Типы корпусов. Особенности современных ЭВМ
Компоненты системного блока. Типы корпусов. Особенности современных ЭВМ Специальное предложение для работников ООО Велфарм и их близких родственников*
Специальное предложение для работников ООО Велфарм и их близких родственников* Некрасов. Биография и творчество
Некрасов. Биография и творчество Терроризм
Терроризм  Дистанционное образование в России Ученики 9А класса школы №50 Шакилова Ассель Стародубцев Дима
Дистанционное образование в России Ученики 9А класса школы №50 Шакилова Ассель Стародубцев Дима Челси в финалах Лиги Чемпионов
Челси в финалах Лиги Чемпионов Требования и виды КИМ (для разработки РП)
Требования и виды КИМ (для разработки РП) Изображать можно в объеме
Изображать можно в объеме Первый московский образовательный комплекс. Факультет культуры и искусства
Первый московский образовательный комплекс. Факультет культуры и искусства Филиал ТИУ в г. Нижневартовске
Филиал ТИУ в г. Нижневартовске Фото-электрический эффект
Фото-электрический эффект «Оглянись вокруг»Рассказы
«Оглянись вокруг»Рассказы SCHOOL CAN BE FUN
SCHOOL CAN BE FUN  Особенности проведения тестов на проникновение в организациях банковской сферы
Особенности проведения тестов на проникновение в организациях банковской сферы ТЕЛЕВИЗИОННАЯ ПРОГРАММА «ПИТЕРСКИЙ ДЕСАНТ» (ПИЛОТ ПРИЛАГАЕТСЯ)
ТЕЛЕВИЗИОННАЯ ПРОГРАММА «ПИТЕРСКИЙ ДЕСАНТ» (ПИЛОТ ПРИЛАГАЕТСЯ) Электроснабжение предприятий от электрической системы
Электроснабжение предприятий от электрической системы Тема проповеди: Тайна домофона
Тема проповеди: Тайна домофона Презентация на тему Федеральный закон от 21 ноября 2011 г. №324-ФЗ «О бесплатной юридической помощи В Российской Федерации
Презентация на тему Федеральный закон от 21 ноября 2011 г. №324-ФЗ «О бесплатной юридической помощи В Российской Федерации