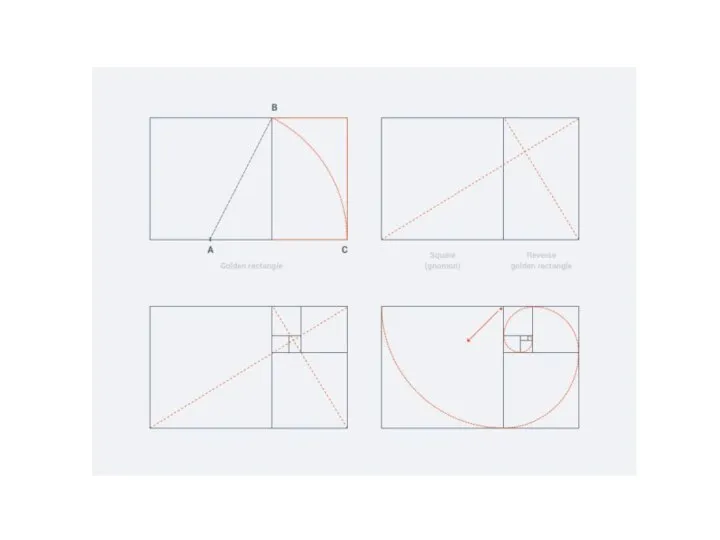
Слайд 2Геометрія
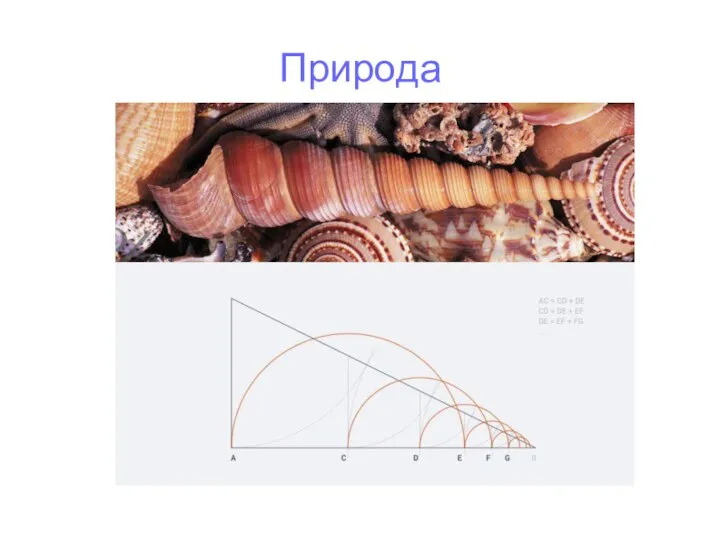
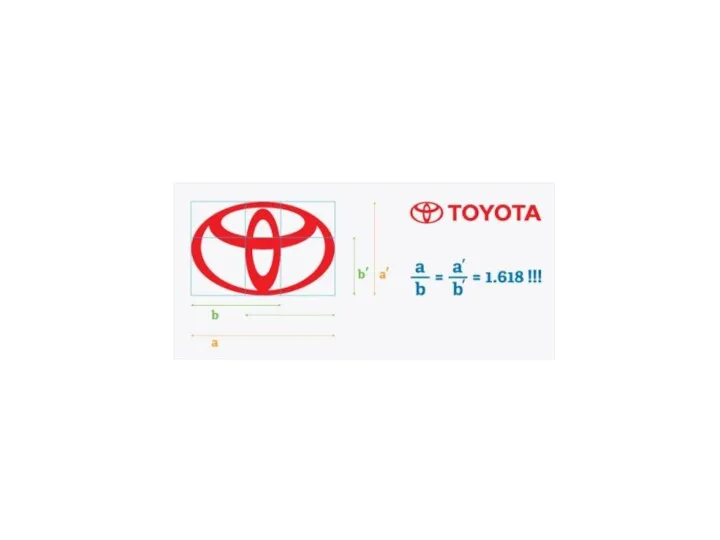
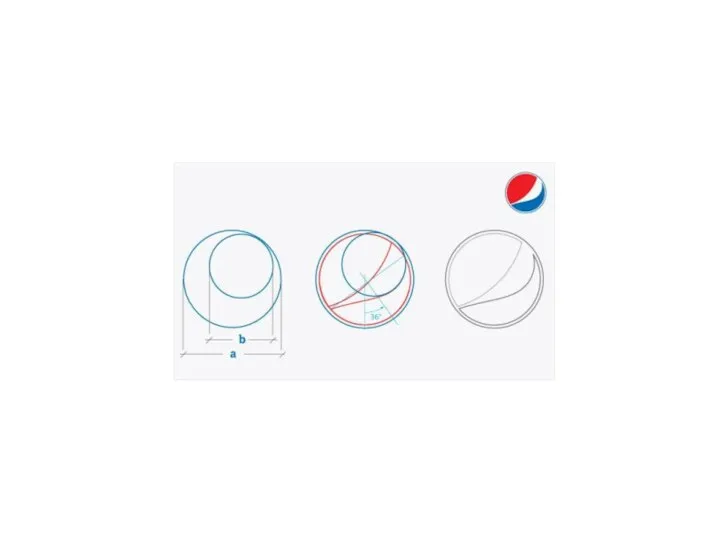
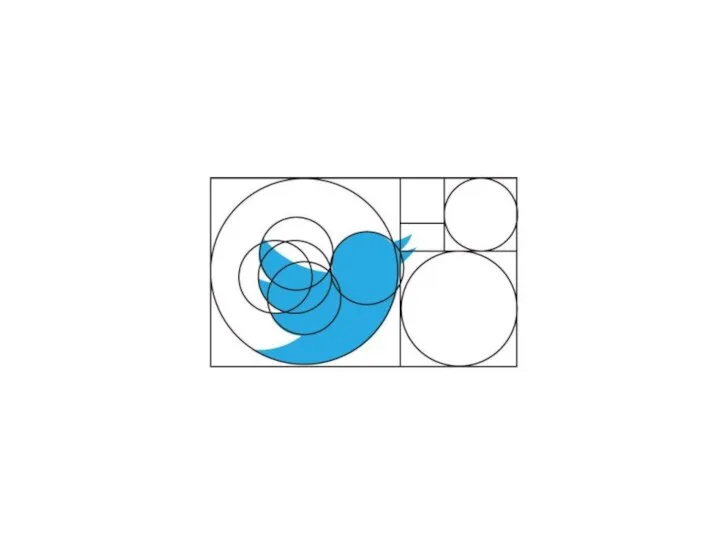
Золотий перетин – це відношення частин одна до одної в пропорції 1:

1.618.
Слайд 19"Золотий перетин" в дизайні тексту
Розмір тексту 11 пт
Підзаголовок 17

пт (11*1.6=17)
Заголовок 27 пт (17*1.6 =27)
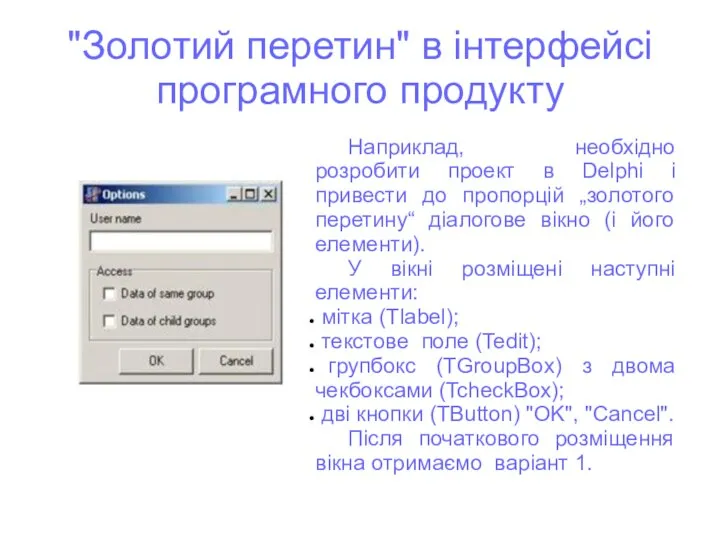
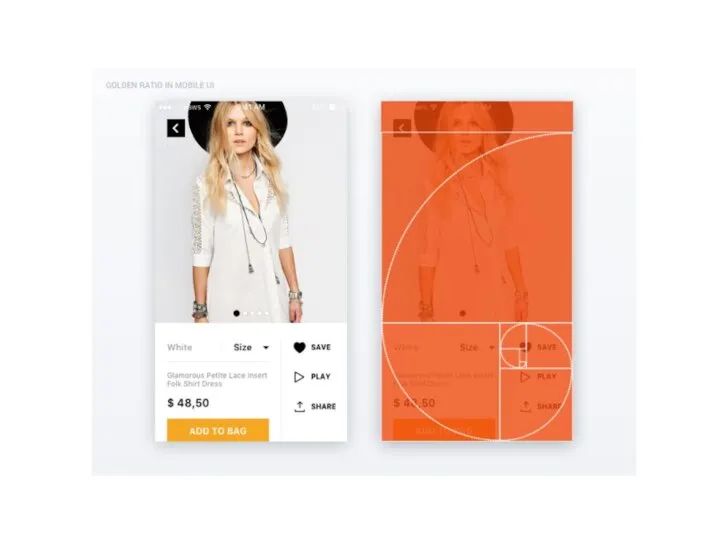
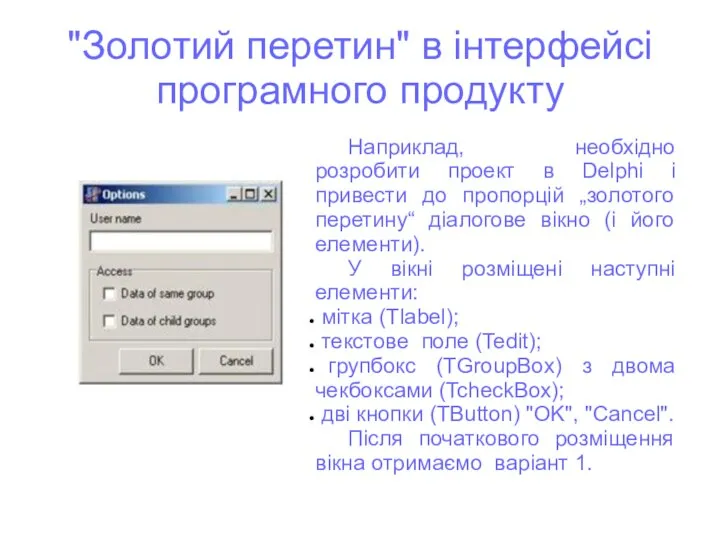
Слайд 20"Золотий перетин" в інтерфейсі програмного продукту
Наприклад, необхідно розробити проект в Delphi

і привести до пропорцій „золотого перетину“ діалогове вікно (і його елементи).
У вікні розміщені наступні елементи:
мітка (Tlabel);
текстове поле (Tedit);
групбокс (TGroupBox) з двома чекбоксами (TcheckBox);
дві кнопки (TButton) "OK", "Cancel".
Після початкового розміщення вікна отримаємо варіант 1.
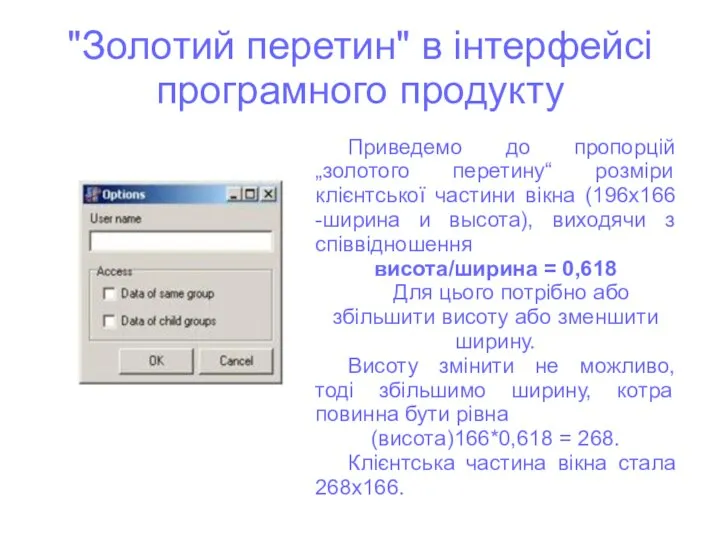
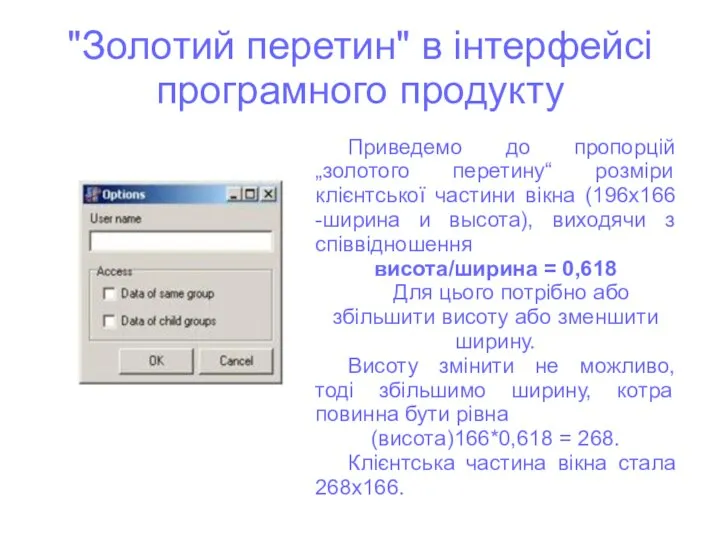
Слайд 21"Золотий перетин" в інтерфейсі програмного продукту
Приведемо до пропорцій „золотого перетину“ розміри

клієнтської частини вікна (196х166 -ширина и высота), виходячи з співвідношення
висота/ширина = 0,618
Для цього потрібно або збільшити висоту або зменшити ширину.
Висоту змінити не можливо, тоді збільшимо ширину, котра повинна бути рівна
(висота)166*0,618 = 268.
Клієнтська частина вікна стала 268х166.
Слайд 22"Золотий перетин" в інтерфейсі програмного продукту
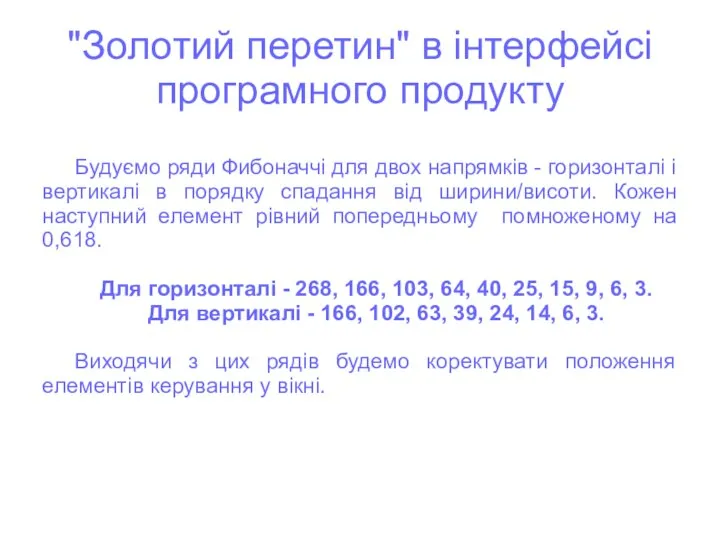
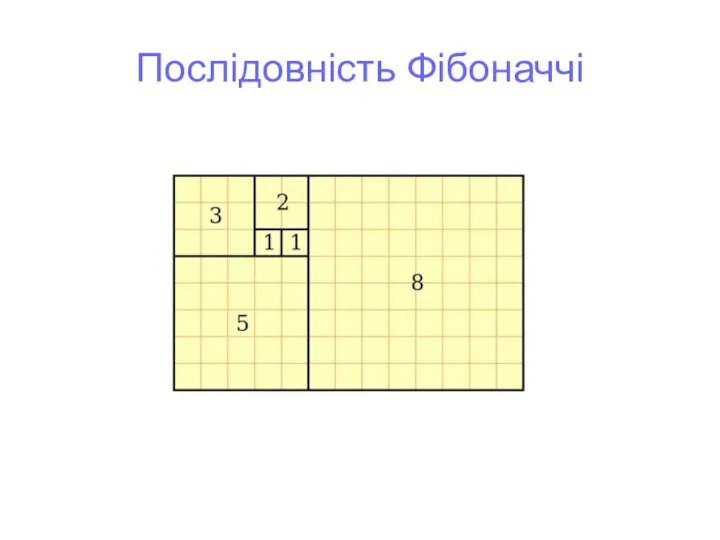
Будуємо ряди Фибоначчі для двох напрямків

- горизонталі і вертикалі в порядку спадання від ширини/висоти. Кожен наступний елемент рівний попередньому помноженому на 0,618.
Для горизонталі - 268, 166, 103, 64, 40, 25, 15, 9, 6, 3.
Для вертикалі - 166, 102, 63, 39, 24, 14, 6, 3.
Виходячи з цих рядів будемо коректувати положення елементів керування у вікні.
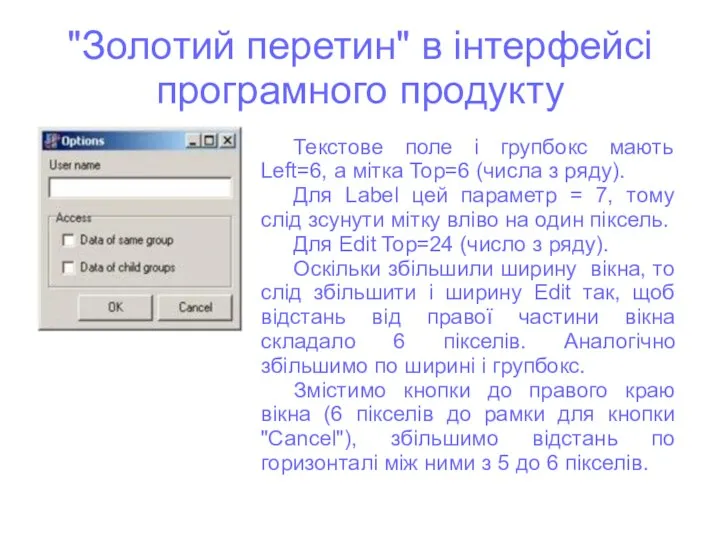
Слайд 23"Золотий перетин" в інтерфейсі програмного продукту
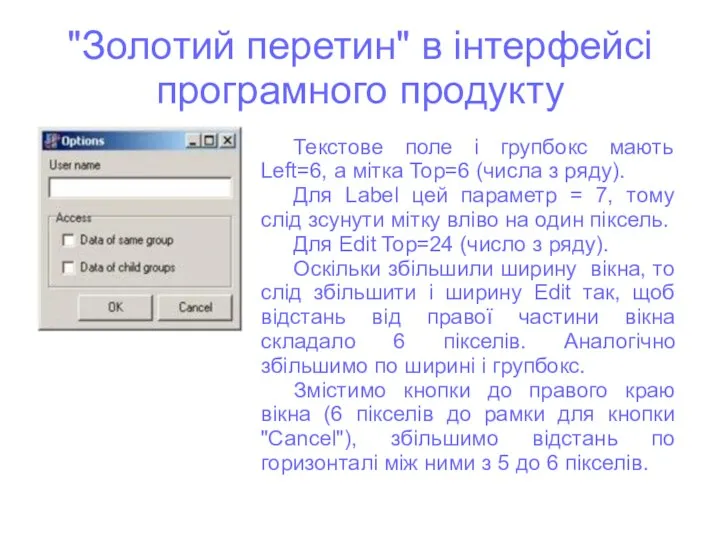
Текстове поле і групбокс мають Left=6,

а мітка Top=6 (числа з ряду).
Для Label цей параметр = 7, тому слід зсунути мітку вліво на один піксель.
Для Edit Top=24 (число з ряду).
Оскільки збільшили ширину вікна, то слід збільшити і ширину Edit так, щоб відстань від правої частини вікна складало 6 пікселів. Аналогічно збільшимо по ширині і групбокс.
Змістимо кнопки до правого краю вікна (6 пікселів до рамки для кнопки "Cancel"), збільшимо відстань по горизонталі між ними з 5 до 6 пікселів.
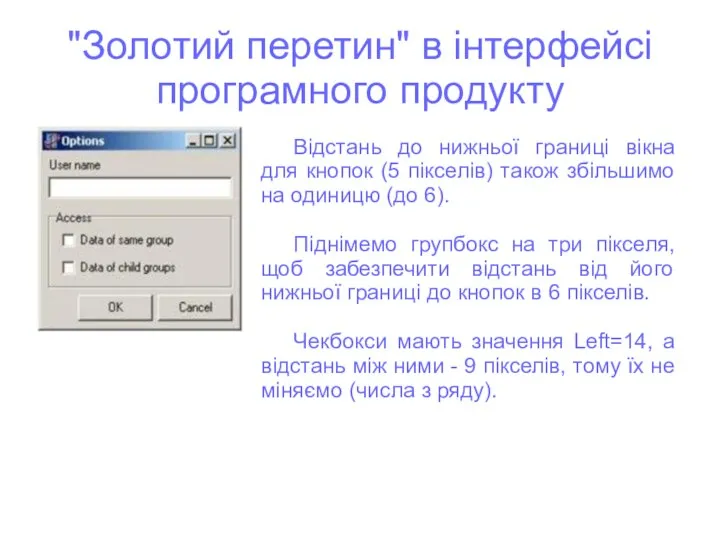
Слайд 24"Золотий перетин" в інтерфейсі програмного продукту
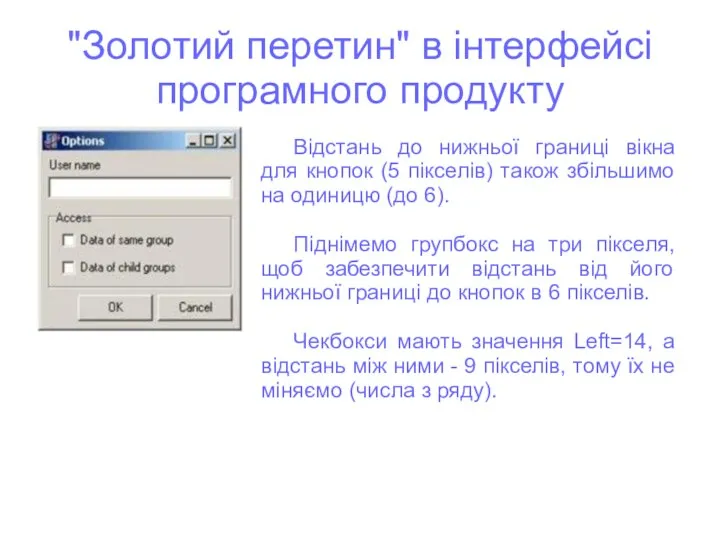
Відстань до нижньої границі вікна для

кнопок (5 пікселів) також збільшимо на одиницю (до 6).
Піднімемо групбокс на три пікселя, щоб забезпечити відстань від його нижньої границі до кнопок в 6 пікселів.
Чекбокси мають значення Left=14, а відстань між ними - 9 пікселів, тому їх не міняємо (числа з ряду).























 Компания Репаблик Групп
Компания Репаблик Групп Самоорганизация в сети Веб
Самоорганизация в сети Веб Своя игра
Своя игра Безударная гласная в корне слова, проверяемая ударением
Безударная гласная в корне слова, проверяемая ударением Внимание и его влияние на безопасность
Внимание и его влияние на безопасность Презентация на тему Целые выражения
Презентация на тему Целые выражения  Игра–викторина Остановить безумие
Игра–викторина Остановить безумие Художественные промыслы Краеведение.. Резьба по дереву вид декоративно-прикладного искусства (также резьба является одним из видо
Художественные промыслы Краеведение.. Резьба по дереву вид декоративно-прикладного искусства (также резьба является одним из видо Мини-музей «Наше дерево» (из опыта работы Андреевой Л.Б., педагога высшей квалификационной категории)
Мини-музей «Наше дерево» (из опыта работы Андреевой Л.Б., педагога высшей квалификационной категории) SMM для чайников
SMM для чайников Герцог Ами
Герцог Ами Прогулка по Пушкинским местам
Прогулка по Пушкинским местам 301992 (1)
301992 (1) Аналитик и Тестировщик в одном лице – путь к качеству Докладчик: Максим Цепков (
Аналитик и Тестировщик в одном лице – путь к качеству Докладчик: Максим Цепков ( Бизнес и этика: философские аспекты
Бизнес и этика: философские аспекты Страховые программы ВСК для ФР Билайн-ПО
Страховые программы ВСК для ФР Билайн-ПО Восприятие
Восприятие Физика человека
Физика человека Who We Are
Who We Are Формирование позитивного имиджа: базовые принципы
Формирование позитивного имиджа: базовые принципы Демократический режим
Демократический режим Игра лапта
Игра лапта Волшебные макароны
Волшебные макароны Механизм внимания и его привлечения
Механизм внимания и его привлечения Проектирование топологии
Проектирование топологии Грунти
Грунти Этап Представь себя
Этап Представь себя Не сокращать, а оптимизировать. Решение для эффективной оценки персонала - новый импульс развития организации.
Не сокращать, а оптимизировать. Решение для эффективной оценки персонала - новый импульс развития организации.