Слайд 2Why?
Full development process
Cross platform
Speed and performance
Productivity

Слайд 3Why?
Modules.
Components.
One-way and two-way data bindings.
Dependency injection.
Routing.
Pipes.
etc.

Слайд 4Getting started
Webpack
Angular CLI

Слайд 5Getting started
Install Node.js
Install Angular-CLI globally
ng new ${project-name}
ng serve

Слайд 6App loading
index.ts -> platformBrowserDynamic().bootstrapModule(AppModule)
bootstrap: [ AppComponent ]
![App loading index.ts -> platformBrowserDynamic().bootstrapModule(AppModule) bootstrap: [ AppComponent ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1159835/slide-5.jpg)
Слайд 7NgModule
Angular applications are modular.
Angular has own modular system called ngModules.
@NgModule({})

Слайд 8NgModule properties
Declarations.
Exports.
Imports.
Providers.
Bootstrap.

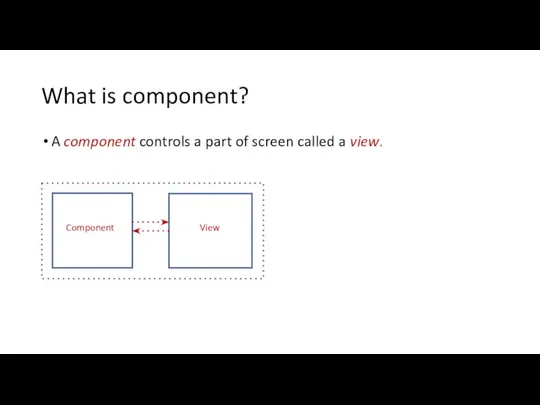
Слайд 9What is component?
A component controls a part of screen called a view.
Component
View

Слайд 10Why?
Reusable.
Customizable.
Independent from another components.
Easy to understand.
Develop faster.
Etc.

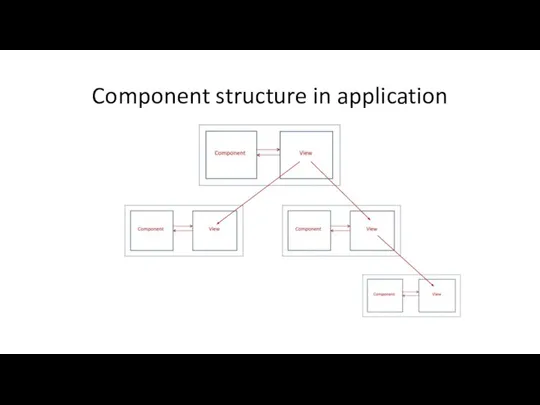
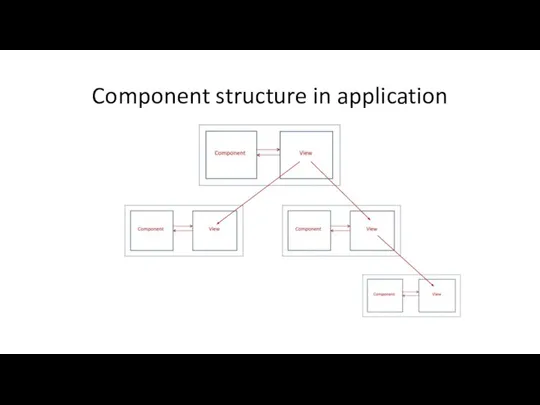
Слайд 11Component structure in application

Слайд 12Getting started
ng generate component component-name
ng g component directory/component-name

Слайд 13Component options
selector
template / templateUrl
styles / styleUrls
encapsulation
changeDetection
Etc.

Слайд 14Styles and tempalte
styles
template
:host selector
:host-context selector

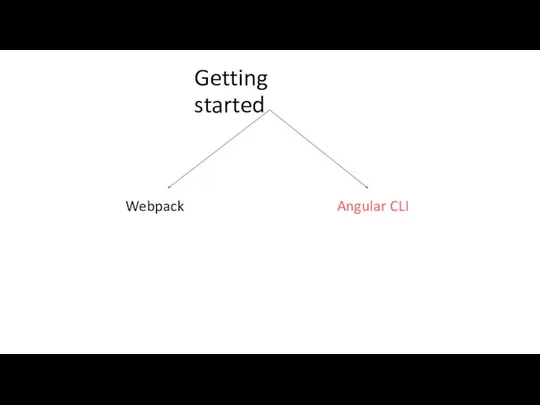
Слайд 15Data binding (One way / Two way)
{{title}}
Lorem





![App loading index.ts -> platformBrowserDynamic().bootstrapModule(AppModule) bootstrap: [ AppComponent ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1159835/slide-5.jpg)









 Learning journey
Learning journey Проект учащихся 10А класса «Особенности перевода английского детского фольклора на русский язык». Научные руководители: Вильгань
Проект учащихся 10А класса «Особенности перевода английского детского фольклора на русский язык». Научные руководители: Вильгань  There are. There aren’t
There are. There aren’t Conditional mood of the verb
Conditional mood of the verb Word search
Word search Intellectual game Clever and clever
Intellectual game Clever and clever Crime news. Blast that killed driver was car bomb, say Berlin police
Crime news. Blast that killed driver was car bomb, say Berlin police The Transplant Waiting List and Organ Allocation Process
The Transplant Waiting List and Organ Allocation Process Present simple
Present simple Длительное время
Длительное время Books and Writers
Books and Writers Who you are?
Who you are? Holiday
Holiday Правописание [f], [p], [d]
Правописание [f], [p], [d] Презентация на тему Australia
Презентация на тему Australia  Tolerance in the modern world
Tolerance in the modern world Learn the words
Learn the words Good day comes
Good day comes Тренажер по английскому языку. Устная часть
Тренажер по английскому языку. Устная часть Презентация на тему WHAT IS YOUR FAVOURITE SUBJECT
Презентация на тему WHAT IS YOUR FAVOURITE SUBJECT  Rhyming Matches
Rhyming Matches Презентация на тему Глагол to be в настоящем времени
Презентация на тему Глагол to be в настоящем времени  Compound Nouns
Compound Nouns This is a wolf
This is a wolf Money movers
Money movers Food. Game Space Race
Food. Game Space Race What's the time
What's the time He (to come) to school
He (to come) to school