Содержание
- 2. CSS3 언어가 무엇인지 안다. CSS3 스타일 시트를 작성하는 방법을 안다. CSS3 셀렉터 만드는 방법을 안다. CSS3로
- 3. CSS3 스타일 시트 CSS(Cascading Style Sheet) HTML 문서의 색이나 모양 등 외관을 꾸미는 언어 CSS로 작성된
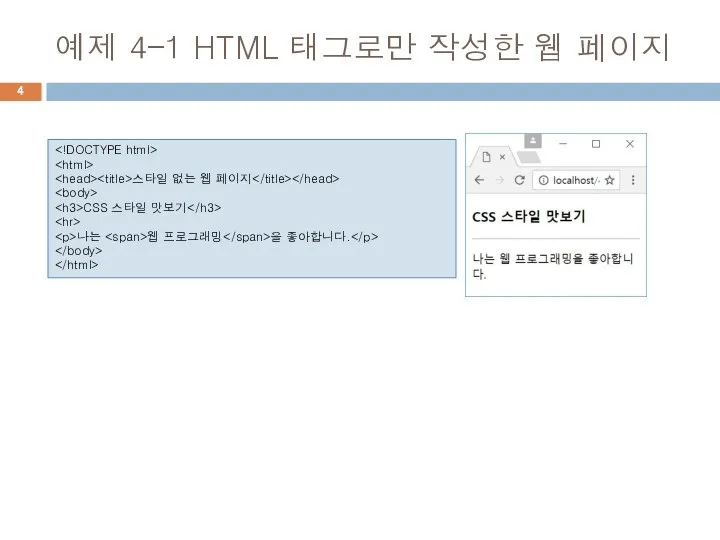
- 4. 예제 4–1 HTML 태그로만 작성한 웹 페이지 스타일 없는 웹 페이지 CSS 스타일 맛보기 나는 웹
- 5. 예제 4–2 CSS3 스타일 시트로 꾸민 웹 페이지 스타일을 가진 웹 페이지 /* CSS 스타일 시트
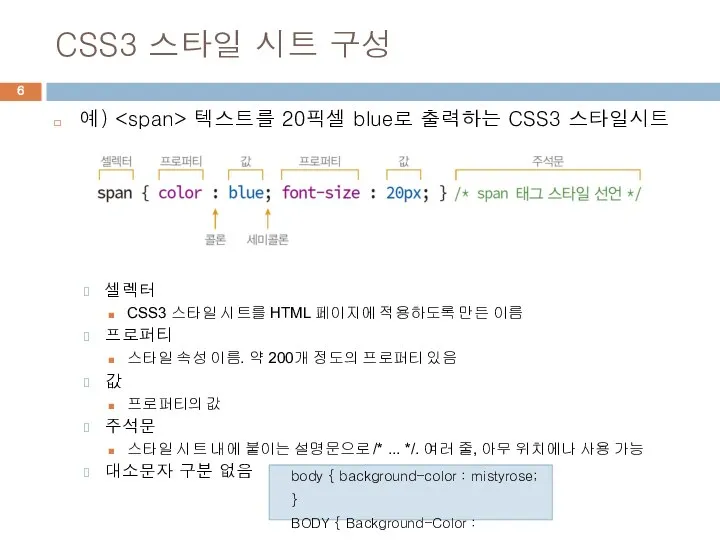
- 6. CSS3 스타일 시트 구성 예) 텍스트를 20픽셀 blue로 출력하는 CSS3 스타일시트 셀렉터 CSS3 스타일 시트를 HTML
- 7. HTML문서에 CSS3 스타일 시트 만들기 HTML 문서에 CSS3 스타일 시트 만드는 방법 3 가지 태그에 스타일
- 8. 태그에 스타일 시트 만들기 전형적인 모양 태그는 태그 내에서만 사용 태그는 여러 번 작성 가능 스타일
- 9. 예제 4-3 태그로 스타일 시트 만들기 <style> 태그로 스타일 만들기 body { background-color : linen; color
- 10. style 속성에 스타일 시트 만들기 HTML 태그의 style 속성에 CSS3 스타일 시트 작성 해당 태그에만 스타일
- 11. 예제 4–4 style 속성에 스타일 시트 만들기 <style> 속성에 스타일 만들기 p { color : red;
- 12. 외부 스타일 시트 파일 불러오기 .css 파일에 스타일 시트 저장 웹 페이지에서 CSS3 스타일 시트 파일을
- 13. 예제 4-5 태그로 CSS3 파일 불러오기 <link> 태그로 스타일 파일 불러오기 소연재 저는 체조 선수 소연재입니다.
- 14. 예제 4-6 @import로 CSS3 파일 불러오기 <@import>로 외부 스타일 불러오기 @import url(mystyle.css); 소연재 저는 체조 선수
- 15. CSS3 규칙 – 스타일 상속 CSS3 스타일은 부모 태그로부터 상속 부모 태그(부모 요소) 자신을 둘러싸는 태그
- 16. 예제 4–7 부모 스타일 상속 부모 스타일 상속 부모 스타일 상속 자식 태그는 부모의 스타일을 상속
- 17. CSS3 규칙 – 스타일 합치기와 오버라이딩 태그에 적용 가능한 스타일 브라우저의 디폴트 스타일 스타일 시트 파일에
- 18. 스타일 합치기 및 오버라이딩 p { color : blue; font-size : 12px; } p 태그에 중첩된
- 19. 셀렉터 셀렉터(selector) HTML 태그의 모양을 꾸밀 스타일 시트를 선택하는 기능 여러 유형의 셀렉터 예) 웹 페이지의
- 20. 셀렉터 설명을 위한 샘플 HTML 페이지 셀렉터 만들기 Web Programming 2학기 학습 내용 HTML5 CSS JAVASCRIPT
- 21. 태그 이름 셀렉터 태그 이름 셀렉터 태그 이름이 셀렉터로 사용되는 유형 셀렉터와 같은 이름의 모든 태그에
- 22. class 셀렉터 점(.)으로 시작하는 이름의 셀렉터 HTML 태그의 class 속성으로만 지정 가능 body.main { background :
- 23. id 셀렉터 #으로 시작하는 이름의 셀렉터 HTML 태그의 id 속성으로만 지정 가능 div#etc { background :
- 24. 셀렉터 조합하기 2 개 이상의 셀렉터 조합 조합에 적합한 HTML 태그에만 적용 자식 셀렉터(child selector) 부모
- 25. 자식 셀렉터와 자손 셀렉터
- 26. 전체 셀렉터와 속성 셀렉터 전체 셀렉터(universal selector) 와일드 문자(*)를 사용하여 모든 태그에 적용시키는 셀렉터 예) *
- 27. 가상 클래스(pseudo-class) 셀렉터 어떤 조건이나 상황에서 스타일을 적용하도록 만든 셀렉터 40개 이상의 많은 가상 클래스 셀렉터
- 28. :firstletter와 :hover의 사용 사례
- 29. 예제 4-9 셀렉터 활용 셀렉터 만들기 h3, li { /* 태그 이름 셀렉터 */ color :
- 30. CSS3에서 색 표현 3 가지 방법 16진수 코드로 표현 10진수 코드와 RGB()로 표현 색 이름으로 표현
- 31. CSS3의 표준 색 이름과 코드 중 일부(총 140개)
- 32. 색 관련 프로퍼티 색 관련 CSS3 프로퍼티들 사례 div> 요소의 배경색과 글자 색 지정
- 33. CSS3 색 활용 div { margin-left : 30px; margin-right : 30px; margin-bottom : 10px; color :
- 34. 텍스트 텍스트를 꾸미는 CSS3 스타일 시트 예) text-decoration 프로퍼티로 하이퍼링크에 밑줄 제거 네이버
- 35. HTML의 태그만으로 기존의 워드 프로세서와 같이 들여쓰기, 정렬, 공백, 간격 등과 세밀한 텍스트 제어 를 할
- 36. CSS3의 표준 단위
- 37. 폰트 CSS3의 폰트와 모양 폰트 형
- 38. 폰트 제어 CSS3 프로퍼티 폰트 패밀리, font-family 폰트 크기, font-size 폰트 스타일, font-style 폰트 굵기, font-weight
- 39. 단축 프로퍼티, font font 프로퍼티 font-style, font-weight, font-size, font-family를 순서대로 지정하는 단축 프로퍼티 예) 20픽셀로 이탤릭
- 40. 폰트 body { font-family : "Times New Roman", Serif; font-size : large; } h3 { font
- 41. CSS3의 박스 모델 HTML 태그는 사각형 박스로 다루어진다 각 HTML 태그 요소를 하나의 박스로 다룸 박스
- 42. 박스 모델의 구성 콘텐츠 HTML 태그의 텍스트나 이미지가 출력되는 부분 패딩 콘텐츠를 직접 둘러싸고 있는 내부
- 43. 박스 모델을 구성하는 CSS3 프로퍼티
- 44. 박스 크기 - 태그의 박스 모델 사례 div.box { width : 150px; height : 50px; margin
- 45. 예제 4-13 의 박스 모델 보이기 박스 모델 body { background : ghostwhite; } Span {
- 46. 박스 모델의 색, 테두리, 단축프로퍼티 HTML 코드 p { border-width : 3px; /* 테두리 두께 3픽셀
- 47. 예제 4-14 박스 모델 활용 박스 모델 div { background : yellow; padding : 20px; border
- 48. 다양한 테두리 다양한 테두리 3픽셀 soild 3픽셀 none 3픽셀 hidden 3픽셀 dotted 3픽셀 dashed 3픽셀 double
- 49. 둥근 모서리 테두리 만들기 - border-radius 테두리의 모서리를 둥글게 만듦 border-radius : 50px; border-radius : 0px
- 50. 예제 4–16 다양한 둥근 모서리 테두리 둥근 모서리 테두리 p { background : #90D000; width :
- 51. 이미지 테두리 만들기 - border-image 테두리에 이미지를 입힘 모서리(corner)와 에지(edge)로 구분하여 각각 이미지 입힘 border-width과 border-style
- 52. (a) border.png (b) 테두리에 이미지를 입힐 태그 20px의 테두리 이미지 테두리 만드는 예 ① 원본 이미지
- 53. 예제 4–17 이미지 테두리 만들기 이미지 테두리 만들기 p { background : yellow; width : 200px;
- 54. 배경 다루기 배경 색이나 이미지지정 background-color, background-image 둘다 지정되면 배경 이미지가 출력되지 않는 영역에 배경색 출력
- 55. 배경 만들기 연습 100x100 크기로 박스의 왼쪽 중간에 배경 이미지 넣기 박스의 center 위치에 y 축을
- 56. background 단축 프로퍼티 background 배경을 꾸미는 여러 값을 한 번에 지정하는 단축 프로퍼티 예) div {
- 57. 예제 4–18 박스에 배경 꾸미기 배경 꾸미기 div { background-color : skyblue; background-size : 100px 100px;
- 58. 텍스트 그림자, text-shadow text-shadow 프로퍼티
- 59. 예제 4–19 text-shadow로 텍스트 그림자 만들기 텍스트 그림자 div { font : normal 24px verdata; }
- 60. 박스 그림자, box-shadow box-shadow 프로퍼티 박스 전체에 그림자 효과
- 61. 예제 4–20 box-shadow로 박스 그림자 만들기 div 박스에 그림자 만들기 .redBox { box-shadow : 10px 10px
- 62. 마우스 커서 제어, cursor cursor 프로퍼티 HTML 태그 위에 마우스가 올라갈 때 마우스의 커서 모양 지정
- 64. Скачать презентацию