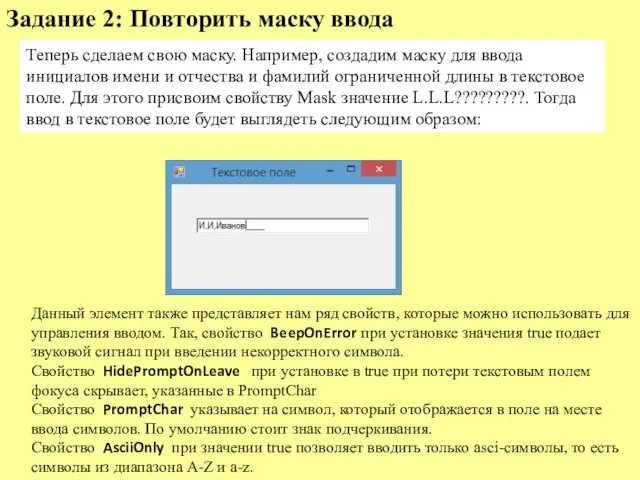
отчества и фамилий ограниченной длины в текстовое поле. Для этого присвоим свойству Mask значение L.L.L?????????. Тогда ввод в текстовое поле будет выглядеть следующим образом:
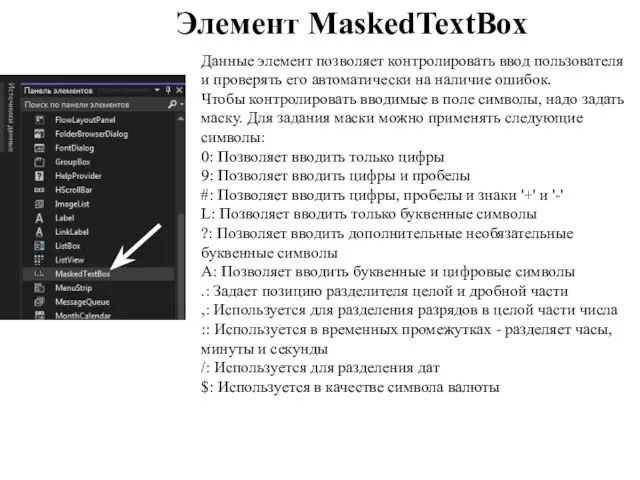
Данный элемент также представляет нам ряд свойств, которые можно использовать для управления вводом. Так, свойство BeepOnError при установке значения true подает звуковой сигнал при введении некорректного символа.
Свойство HidePromptOnLeave при установке в true при потери текстовым полем фокуса скрывает, указанные в PromptChar
Свойство PromptChar указывает на символ, который отображается в поле на месте ввода символов. По умолчанию стоит знак подчеркивания.
Свойство AsciiOnly при значении true позволяет вводить только asci-символы, то есть символы из диапазона A-Z и a-z.
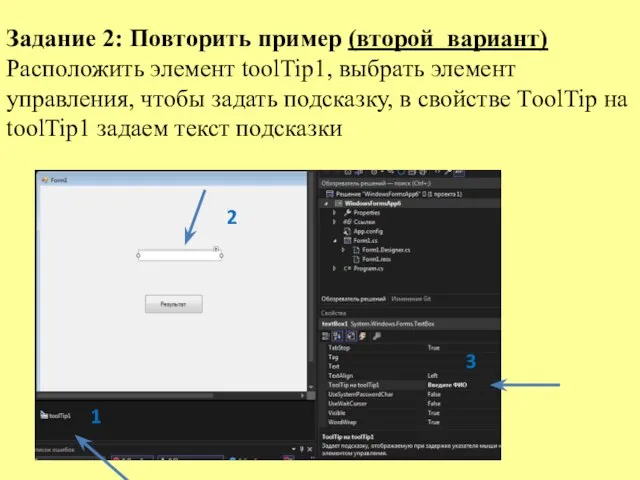
Задание 2: Повторить маску ввода









 Комп'ютерний навчальний засіб для практичного освоєння проектування систем управління за методом СОМЕТ
Комп'ютерний навчальний засіб для практичного освоєння проектування систем управління за методом СОМЕТ Социальные сети школьников и студентов: факторы формирования, влияние на поведение и учебу
Социальные сети школьников и студентов: факторы формирования, влияние на поведение и учебу Итерационные алгоритмические структуры. Лекция №2
Итерационные алгоритмические структуры. Лекция №2 Python. Знакомство. Типы данных, вычисление и переменные
Python. Знакомство. Типы данных, вычисление и переменные Заполните блок-схему алгоритма определения четности числа. Составьте программу
Заполните блок-схему алгоритма определения четности числа. Составьте программу Адресация в электронных таблицах
Адресация в электронных таблицах Информационные технологии. Понятие информационной технологии
Информационные технологии. Понятие информационной технологии Множественные выравнивания
Множественные выравнивания Преобразование информации, представленной в виде карты
Преобразование информации, представленной в виде карты ГБ-Льгота облачный сервер. Описание подсистемы работы с электронными цифровыми подписями
ГБ-Льгота облачный сервер. Описание подсистемы работы с электронными цифровыми подписями Массивы. Описание массивов
Массивы. Описание массивов Электронные образовательные ресурсы нового поколения
Электронные образовательные ресурсы нового поколения Назначение программирования
Назначение программирования Органайзер для учащихся школ EasyEdu. Проект команды Null
Органайзер для учащихся школ EasyEdu. Проект команды Null Виды тестирования. Лекция 5
Виды тестирования. Лекция 5 Внесение изменений на сайте
Внесение изменений на сайте Аргументы приложения Логирование
Аргументы приложения Логирование Логические операции
Логические операции День библиотек
День библиотек Презентация на тему Компьютер (3 класс)
Презентация на тему Компьютер (3 класс)  Теневой бан
Теневой бан Графические модели
Графические модели Математические технологии моделирования вирусной динамики
Математические технологии моделирования вирусной динамики Сборка и обслуживание персонального компьютера
Сборка и обслуживание персонального компьютера Методики повышения защищенности программ от сбоев, за счет адаптивных коррекций стандарта кодирования
Методики повышения защищенности программ от сбоев, за счет адаптивных коррекций стандарта кодирования Инструмент для создания цветовых комбинаций на базе исходного изображения
Инструмент для создания цветовых комбинаций на базе исходного изображения Внутрикорпоративные коммуникации
Внутрикорпоративные коммуникации Основные понятия баз данных
Основные понятия баз данных