Содержание
- 2. Программирование на Python: графика 1. Простые программы
- 3. Система координат (0,0) (x,y) X Y x y начало координат
- 4. Определение координат (0,0) X Y (100,100) (200,50) (200,250) (100,200) (300,100) (300,200) (50,150) (350,150) (200,150) базовая точка
- 5. Управление цветом Подключение графического модуля: from graph import * подключить все функции модуля graph Цвет линий:
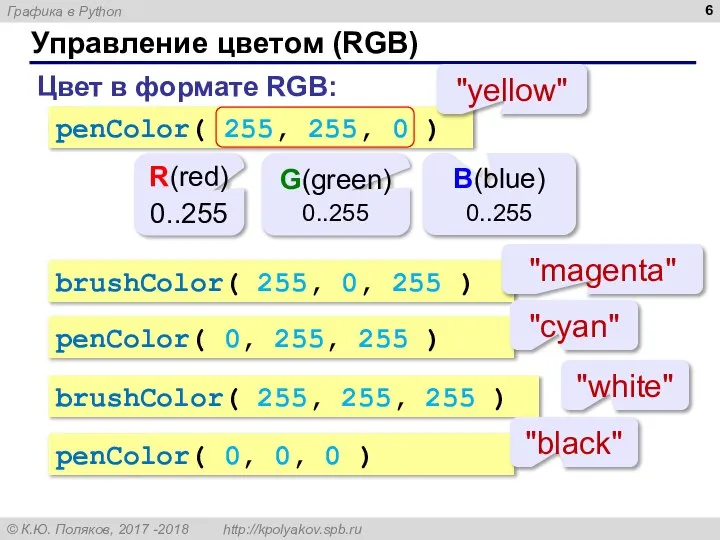
- 6. Управление цветом (RGB) Цвет в формате RGB: penColor( 255, 255, 0 ) R(red) 0..255 G(green) 0..255
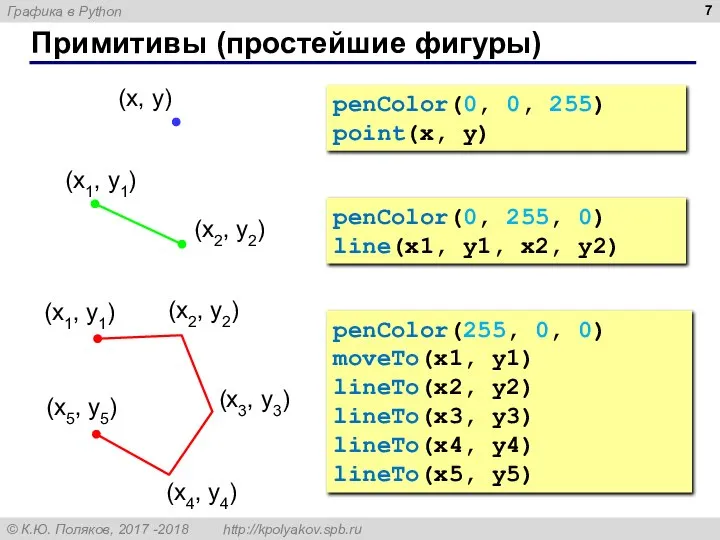
- 7. Примитивы (простейшие фигуры) penColor(0, 255, 0) line(x1, y1, x2, y2) penColor(0, 0, 255) point(x, y) penColor(255,
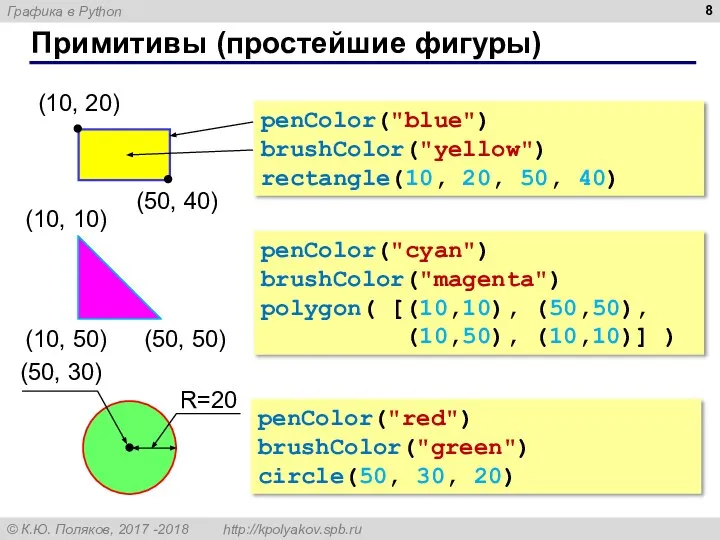
- 8. Примитивы (простейшие фигуры) penColor("blue") brushColor("yellow") rectangle(10, 20, 50, 40) penColor("red") brushColor("green") circle(50, 30, 20) penColor("cyan") brushColor("magenta")
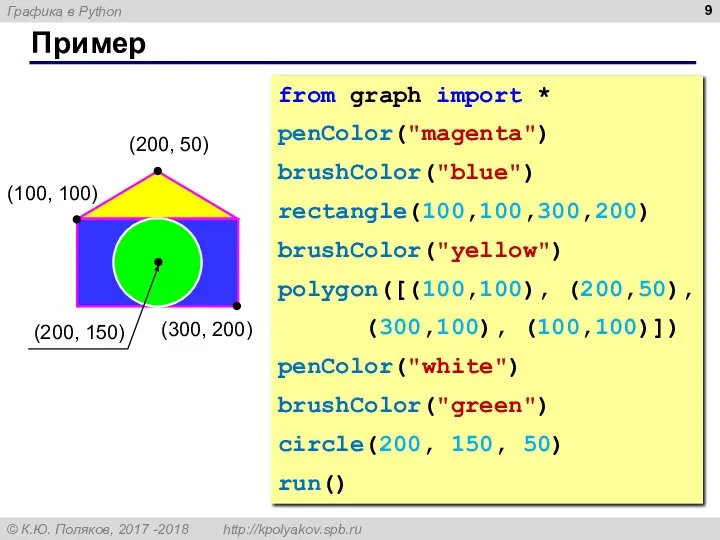
- 9. Пример (200, 50) (100, 100) (300, 200) from graph import * penColor("magenta") brushColor("blue") rectangle(100,100,300,200) brushColor("yellow") polygon([(100,100),
- 10. Задачи «3»: «Домик» «4»: «Лягушка»
- 11. Задачи «5»: «Корона»
- 12. Программирование на Python: графика 2. Процедуры
- 13. Задача: Построить фигуру: Особенность: Три похожие фигуры. общее: размеры, угол поворота отличия: координаты, цвет Процедуры
- 14. Процедуры (подпрограммы) Процедура – это вспомогательный алгоритм, который предназначен для выполнения некоторых действий. Применение: выполнение одинаковых
- 15. Как построить процедуру? выделить одинаковые или похожие действия (три фигуры) найти в них общее (размеры, форма,
- 16. Процедура (x+100, y) (x, y-60) (x, y) def treug(x, y, c): brushColor(c) polygon( [(x,y), (x,y-60), (x+100,y),
- 17. Программа с процедурой from graph import * def treug(x, y, c): brushColor(c) polygon([(x,y),(x,y-60), (x+100,y),(x,y)] ) penColor
- 18. Задания «3»: Используя одну процедуру, построить фигуру. «4»: Используя одну процедуру, построить фигуру.
- 19. Задания «5»: Используя одну процедуру, построить фигуру. «6»: Используя одну процедуру, построить фигуру.
- 20. Программирование на Python: графика 3. Циклы
- 21. Использование циклов 40 40 100 160 circle ( 40, 40, 20 ) circle ( 100, 40,
- 22. Использование циклов 40 40 100 160 100 160 x = 40 for i in range(5): circle(x,
- 23. Использование циклов from graph import * def row ( y ): x = 40 for i
- 24. Задания «3»: Ввести с клавиатуры число N и нарисовать N рядов по 5 кругов. Пример (N
- 25. Задания «4»: Ввести с клавиатуры число N и нарисовать из кругов прямоугольный размером N на N.
- 26. Задания «5»: Ввести с клавиатуры число N и нарисовать из кругов равнобедренный треугольник с высотой N.
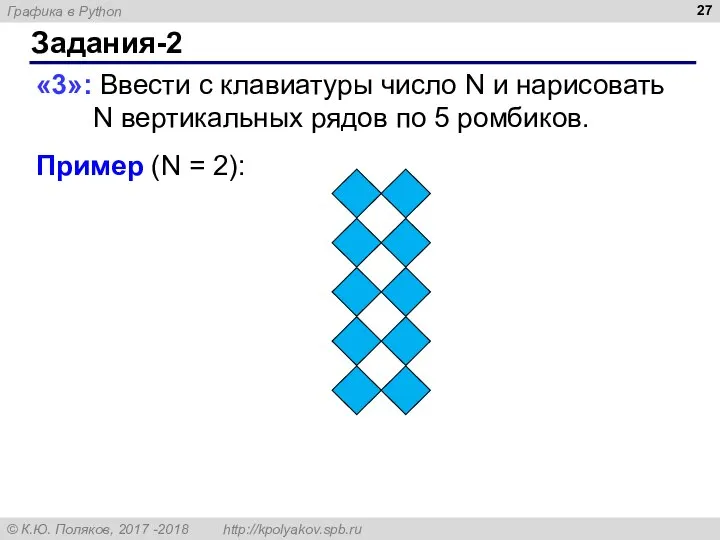
- 27. Задания-2 «3»: Ввести с клавиатуры число N и нарисовать N вертикальных рядов по 5 ромбиков. Пример
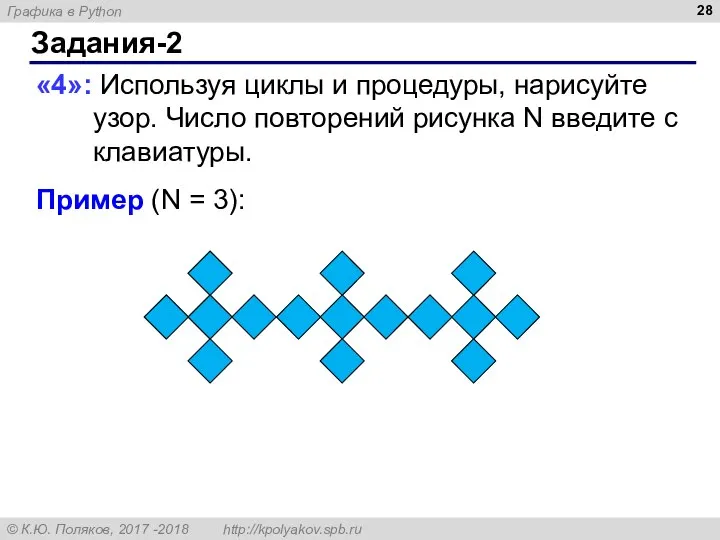
- 28. Задания-2 «4»: Используя циклы и процедуры, нарисуйте узор. Число повторений рисунка N введите с клавиатуры. Пример
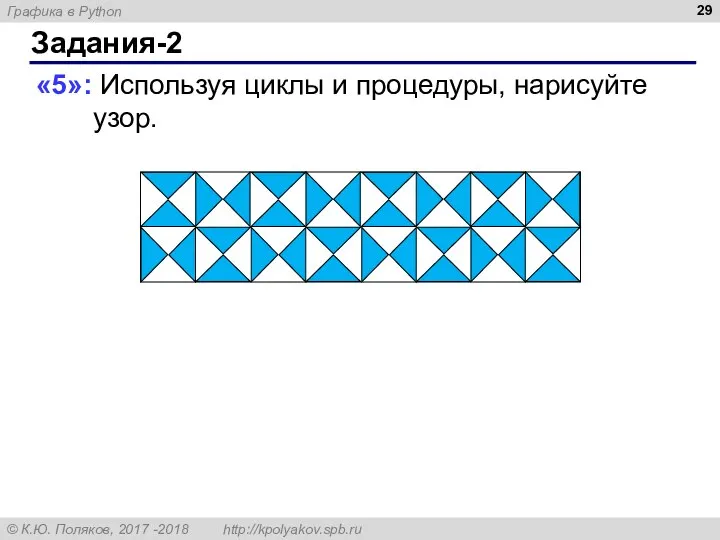
- 29. Задания-2 «5»: Используя циклы и процедуры, нарисуйте узор.
- 30. Программирование на Python: графика 4. Штриховка
- 31. Штриховка (x1, y1) (x2, y2) N линий (N=5) h rectangle (x1, y1, x2, y2) line( x1+h,
- 32. Штриховка (x1, y1) (x2, y2) N линий (N=5) h x = x1 + h for i
- 33. Штриховка (x1, y1) (x2, y2) N линий h from graph import * x1 = 100; y1
- 34. Сложная штриховка (x1, y1) (x2, y2) (x3, y2) a h (x3+a, y1) line( x1+h, y1, x1+h-a,
- 35. Очень сложная штриховка (x1, y1) (x2, y2) hx hy N y x y line( x1, y1+hy,
- 36. Задания «3»: Ввести с клавиатуры количество линий, построить фигуру и выполнить штриховку: «4»: Ввести с клавиатуры
- 37. Задания «5»: Ввести с клавиатуры количество линий и построить фигуру: «6»: Ввести с клавиатуры количество линий
- 38. Программирование на Python: графика 5. Закрашивание областей
- 39. Заливка разными цветами (x1, y1) (x2, y2) x = x1; c = 0 for i in
- 40. Задания «3»: Ввести с клавиатуры число полос и построить фигуру, залив все области разным цветом. «4»:
- 41. Задания «5»: Ввести с клавиатуры число полос и построить фигуру, залив все области разным цветом. «6»:
- 42. Программирование на Python: графика 6. Построение графиков функций
- 43. Графики функций Задача: построить график функции y = x2 на отрезке от -2 до 2. Анализ:
- 44. Преобразование координат (x,y) x y Математическая система координат Экранная система координат (пиксели) (xэ,yэ) xэ yэ (0,0)
- 45. Оси координат (0,y0) (x0+150,y0) (x0,0) (x0,y0+20) line(0, y0, x0+150, y0) line(x0, 0, x0, y0+20)
- 46. Рисуем оси координат from graph import * x0 = 150 # начало координат y0 = 250
- 47. Строим по точкам ... x = xmin # начальное значение x h = 0.02 # шаг
- 48. Соединяем точки линиями Идея: сначала создаём в памяти массив точек, затем соединяем точки линиями (polygon) points
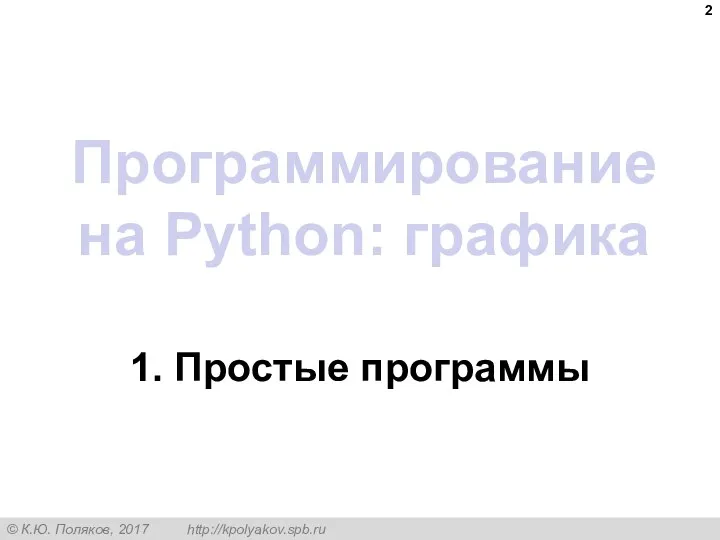
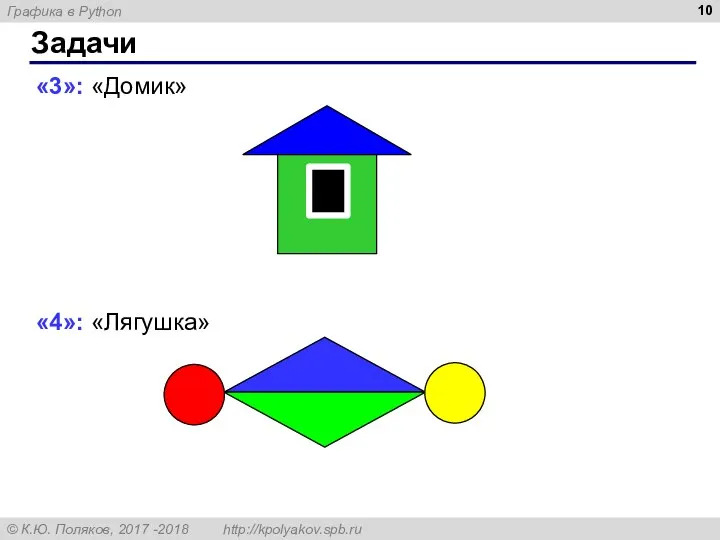
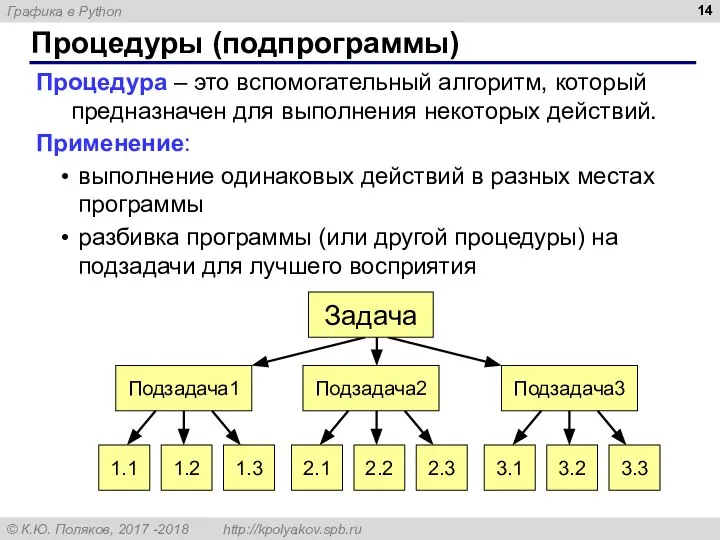
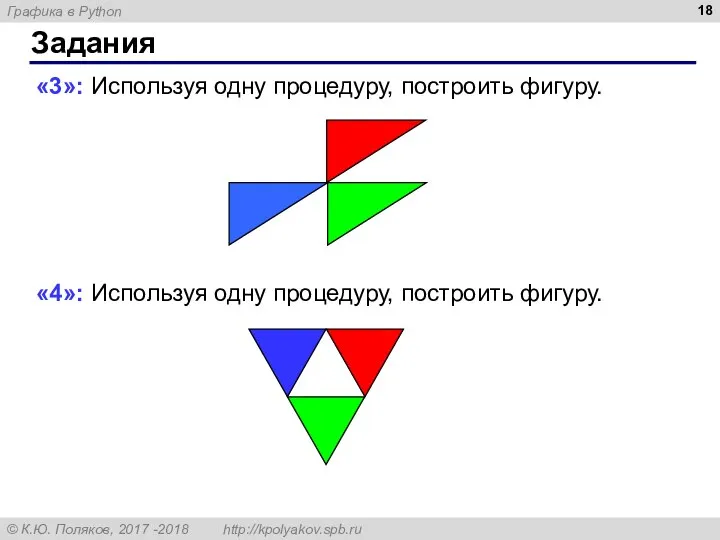
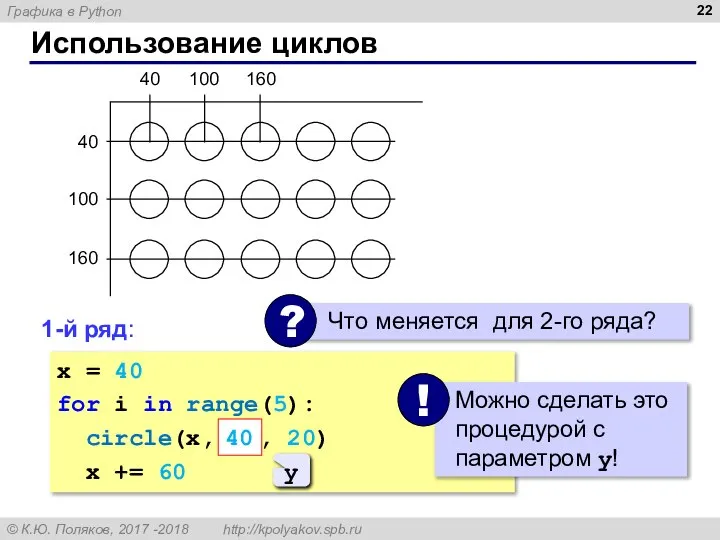
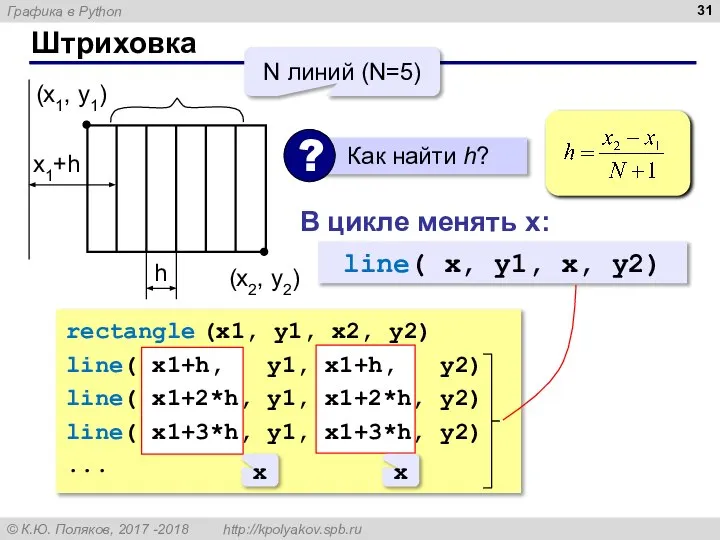
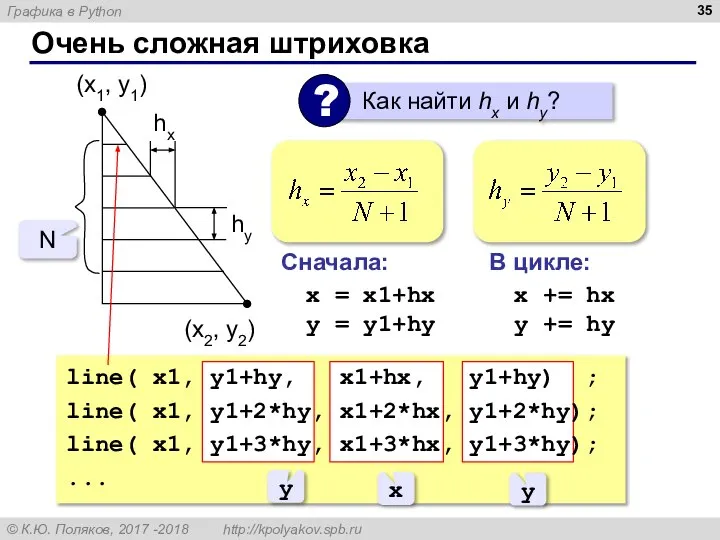
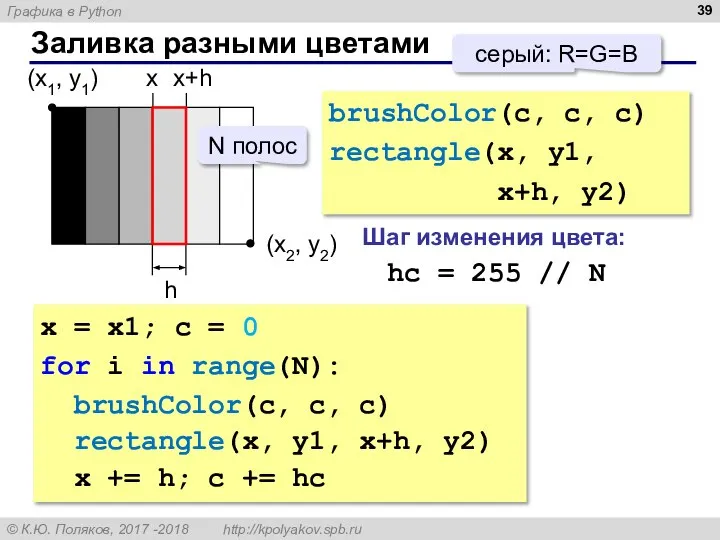
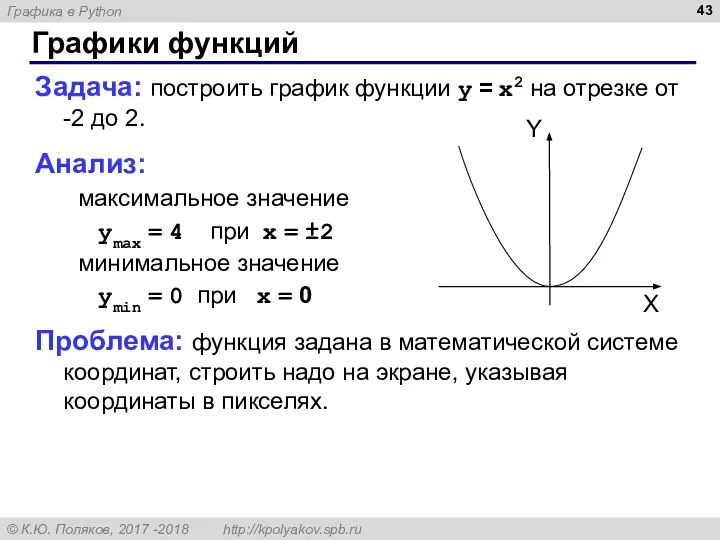
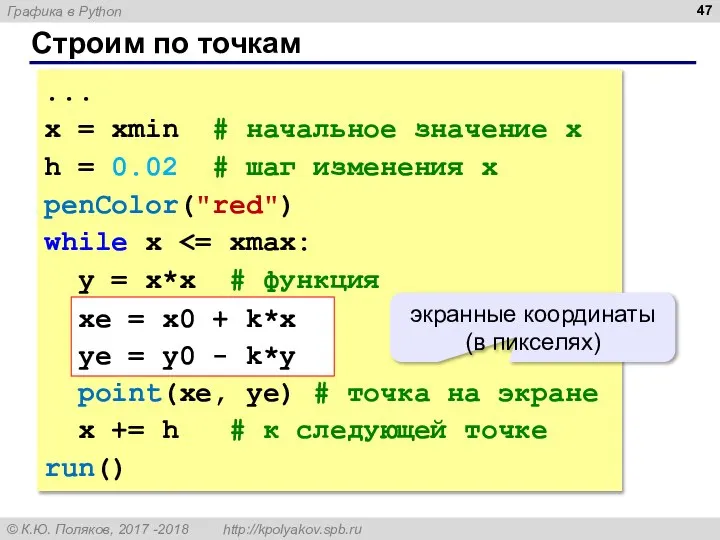
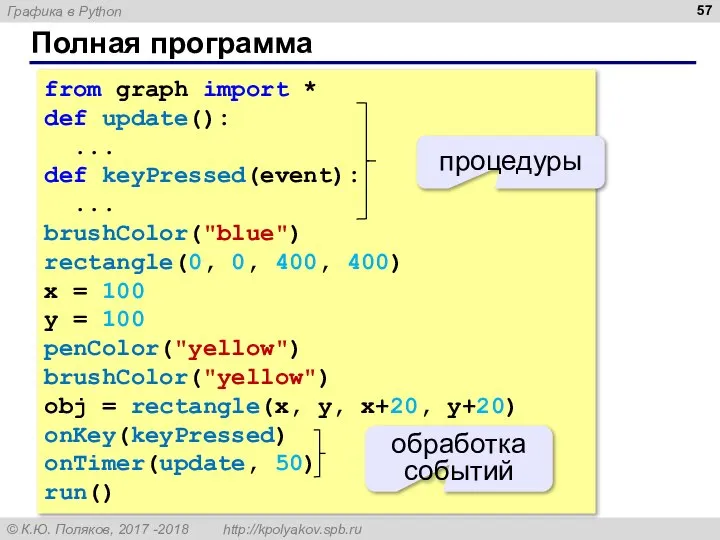
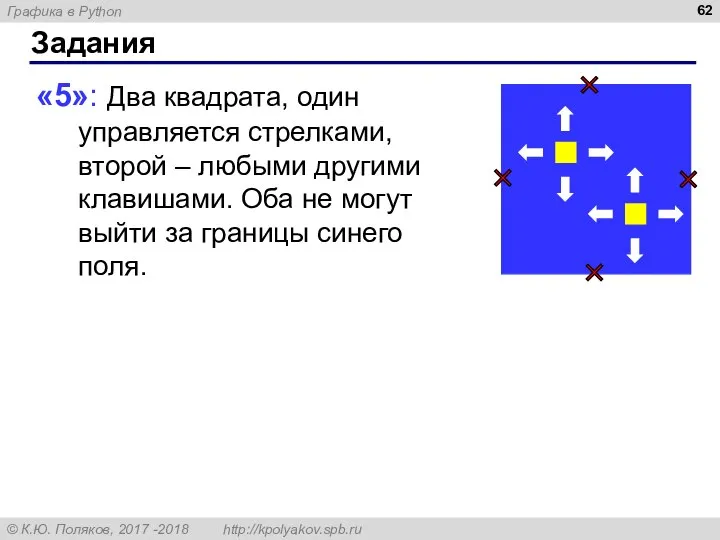
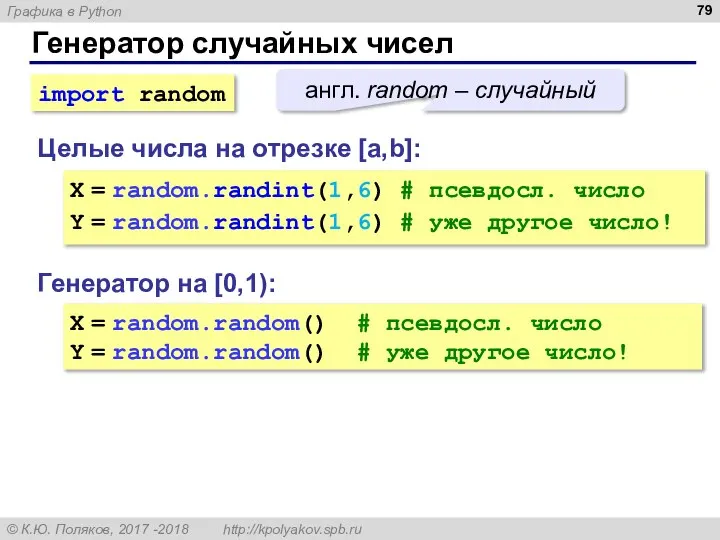
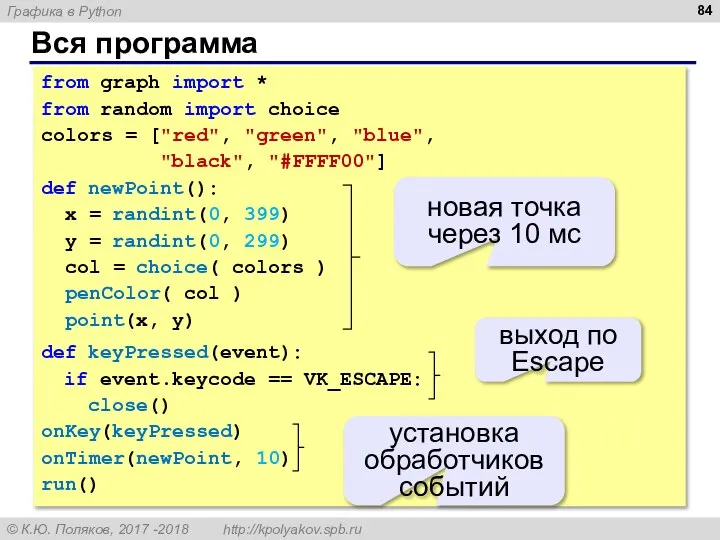
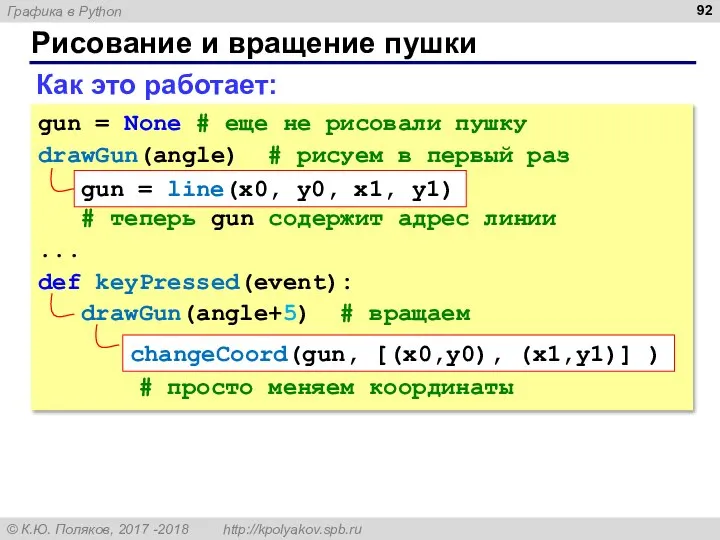
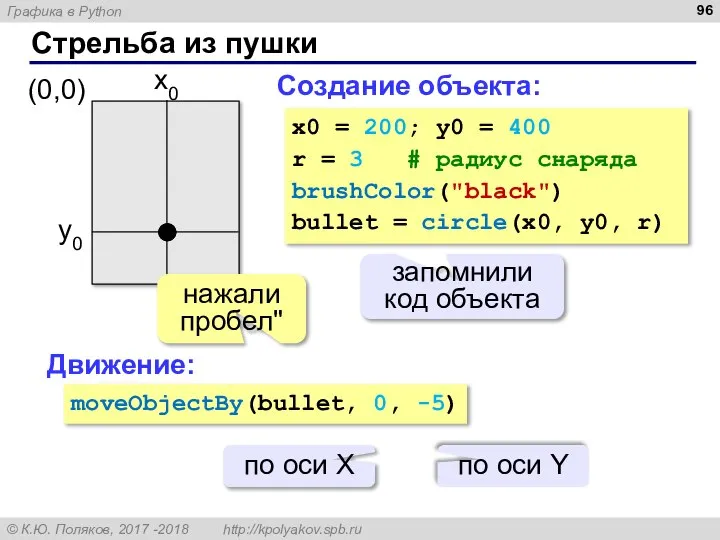
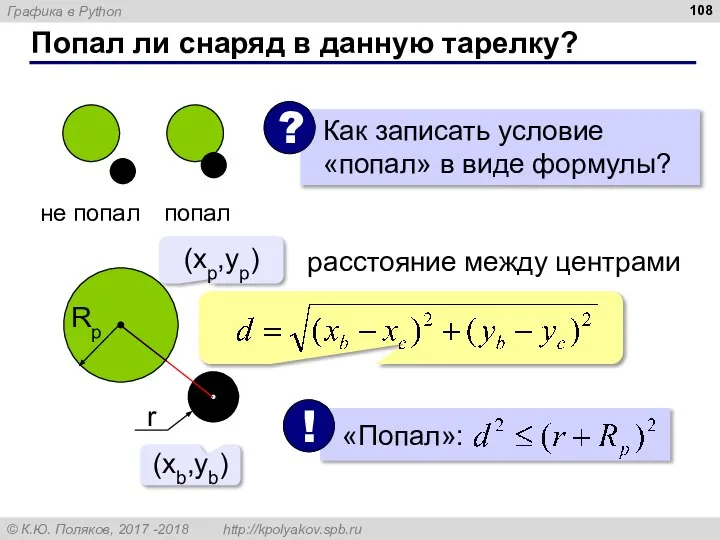
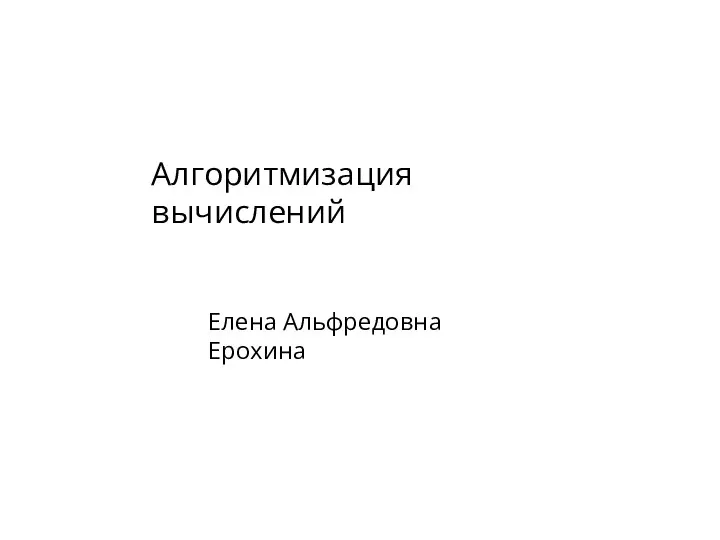
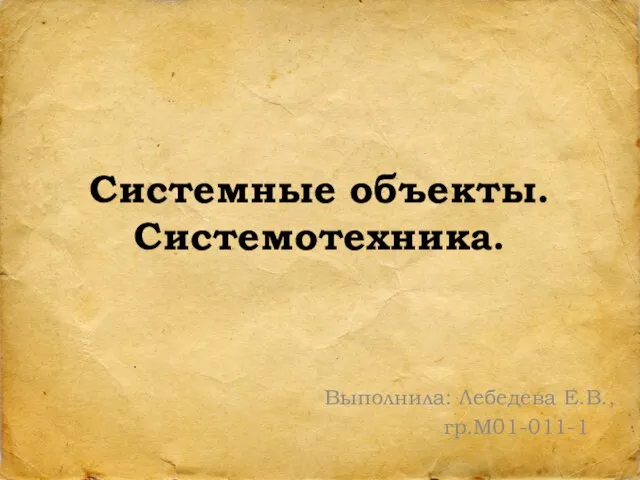
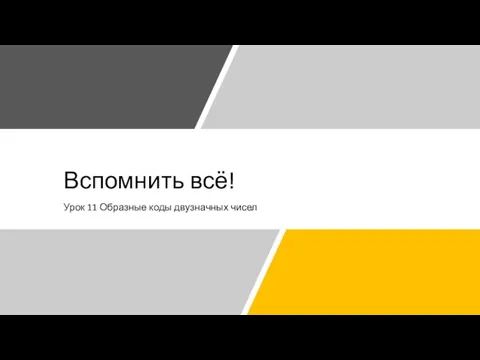
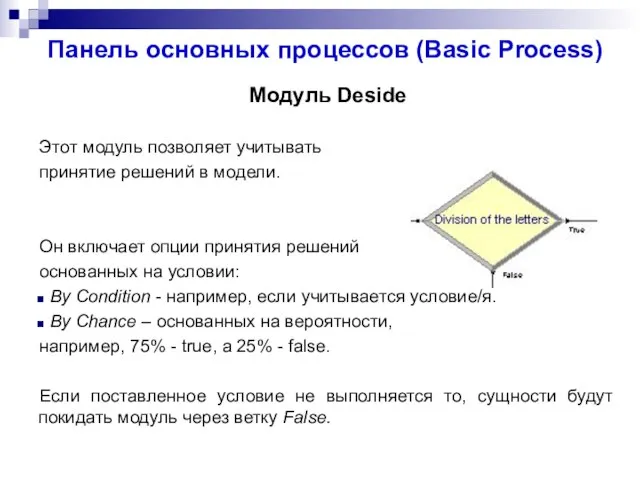
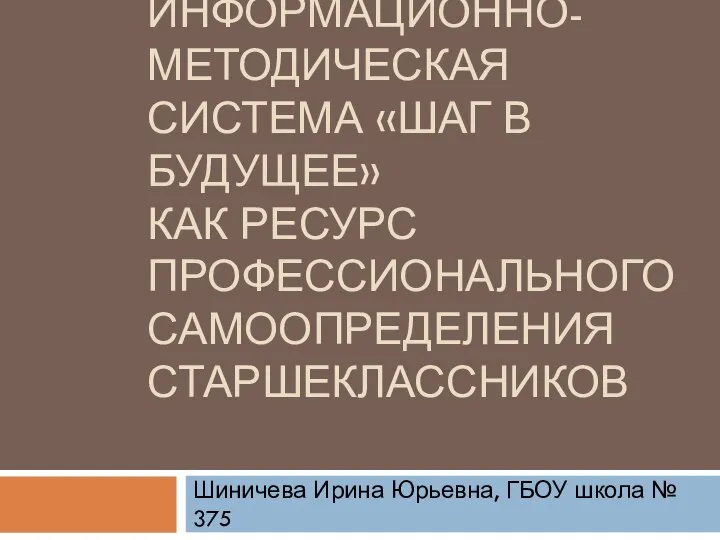
- 49. Задания «3»: Построить график функции на отрезке [-2,2]. «4»: Построить графики функций и на отрезке [-2,2].
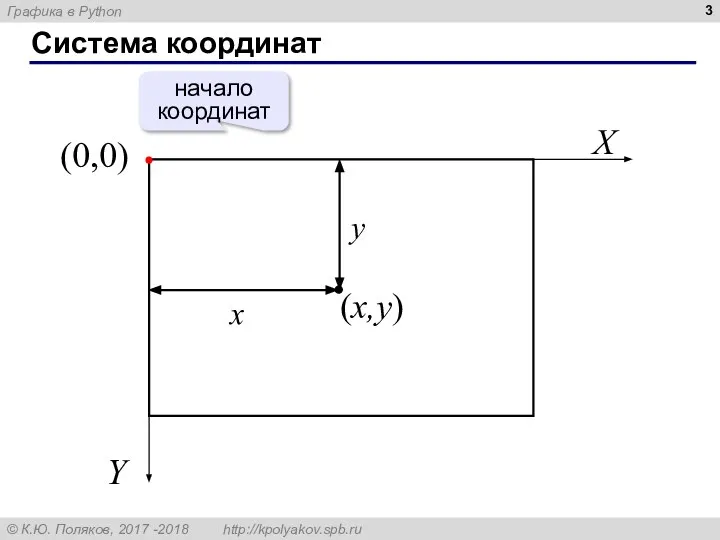
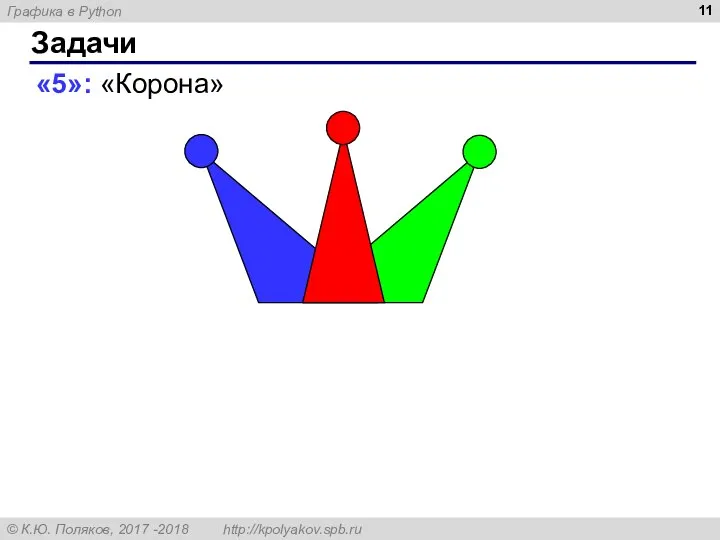
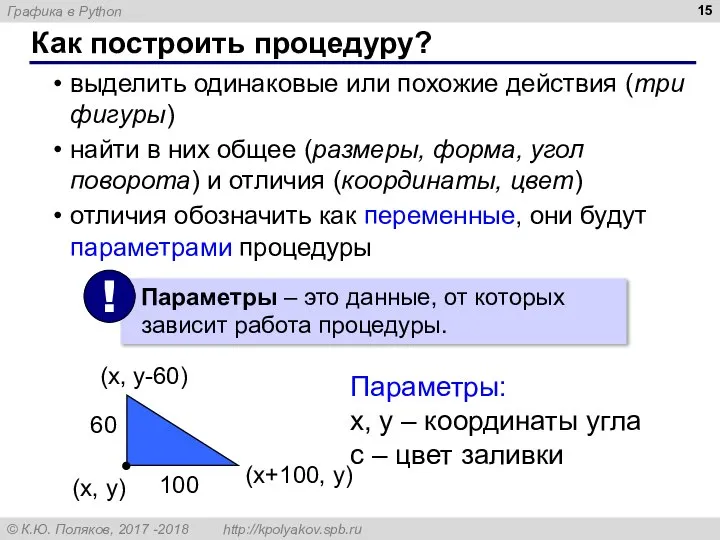
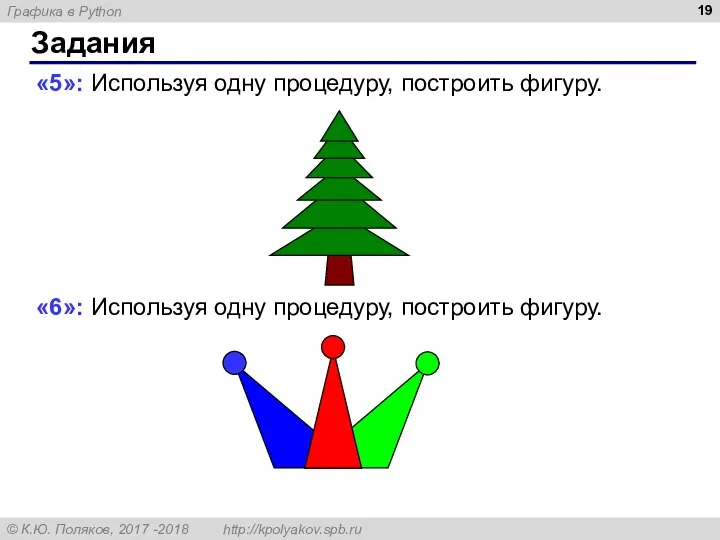
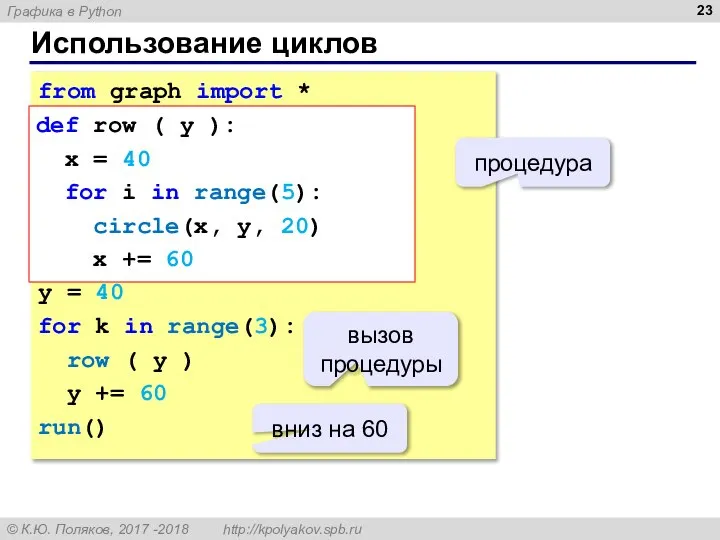
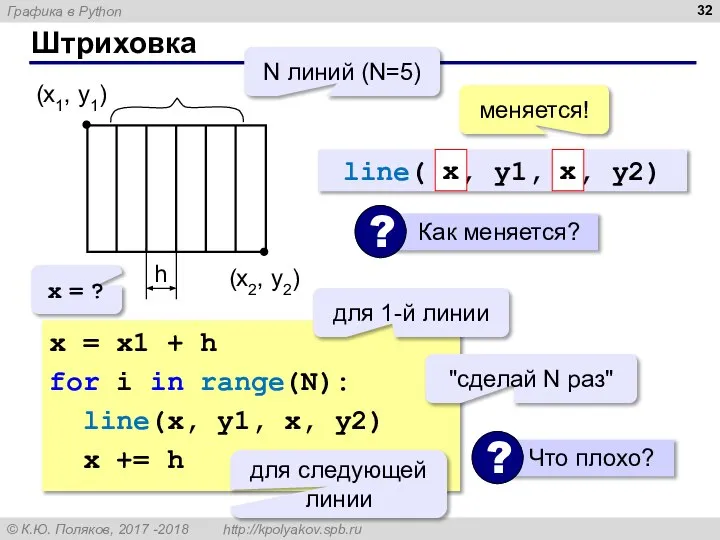
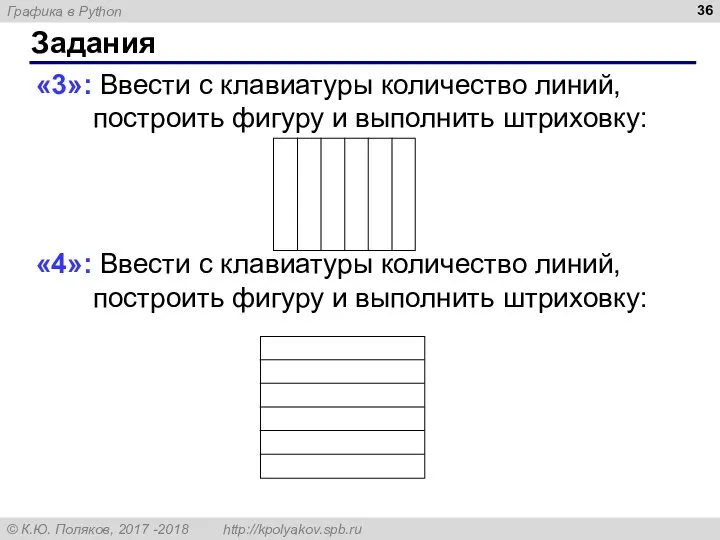
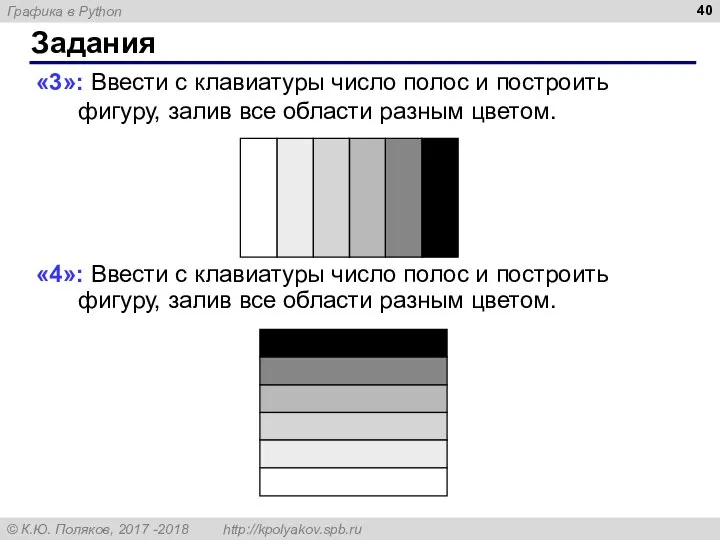
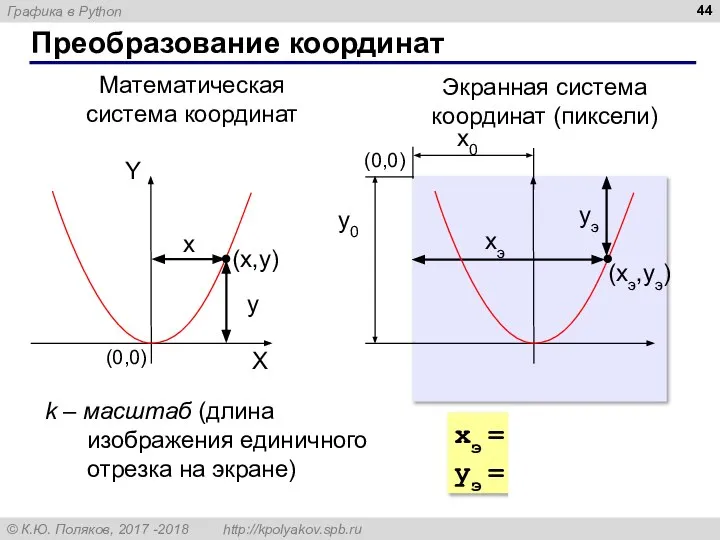
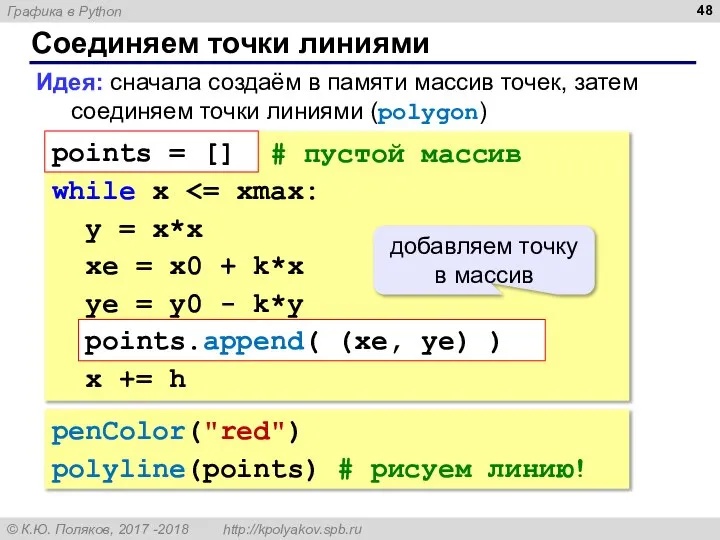
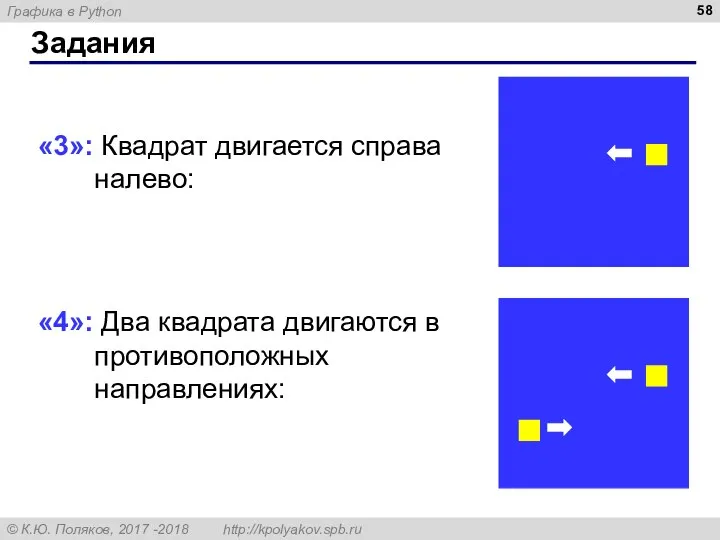
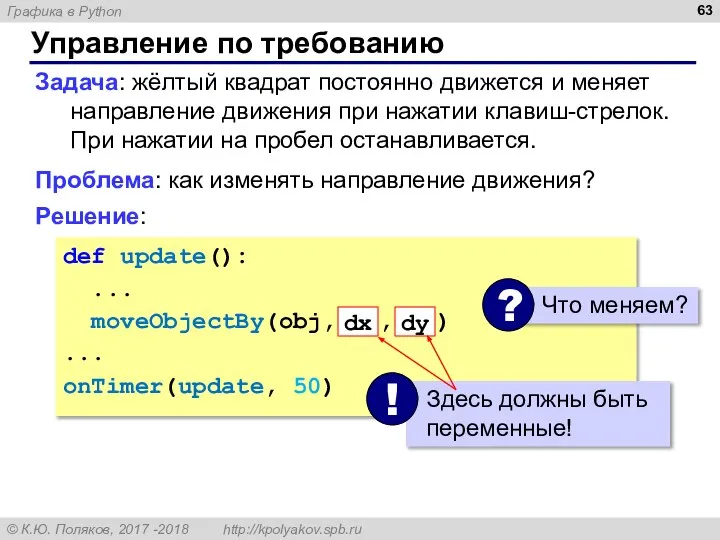
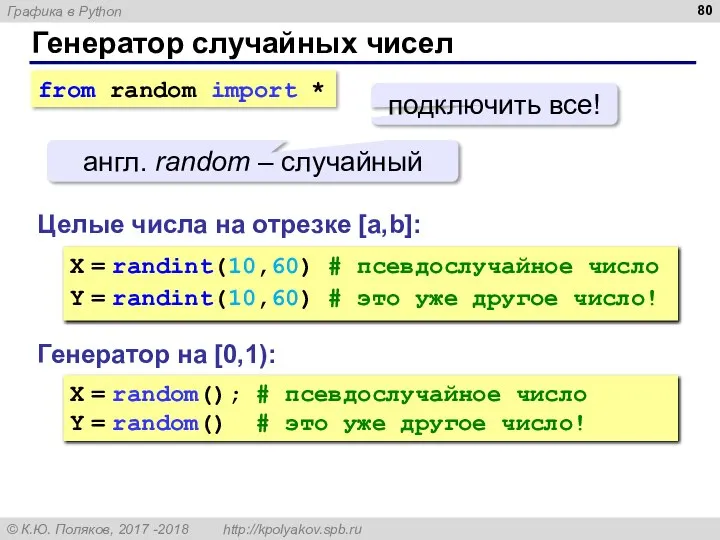
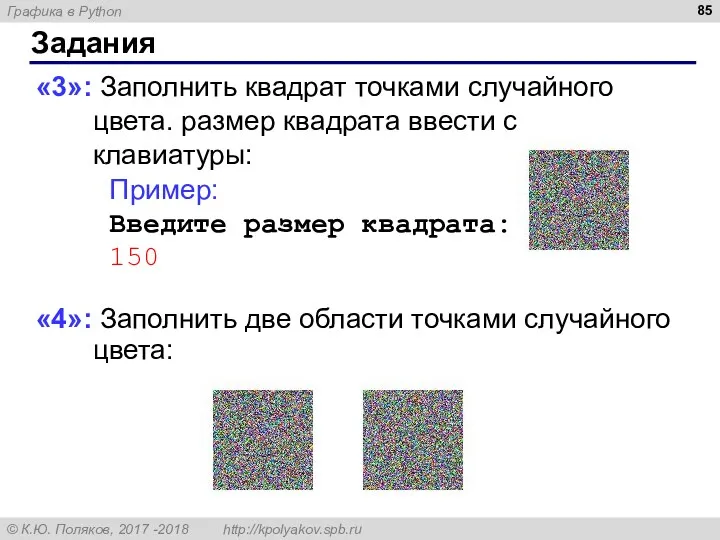
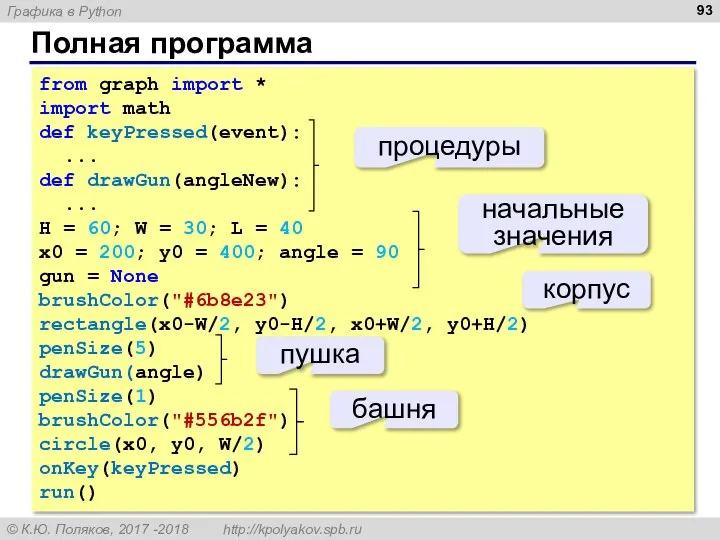
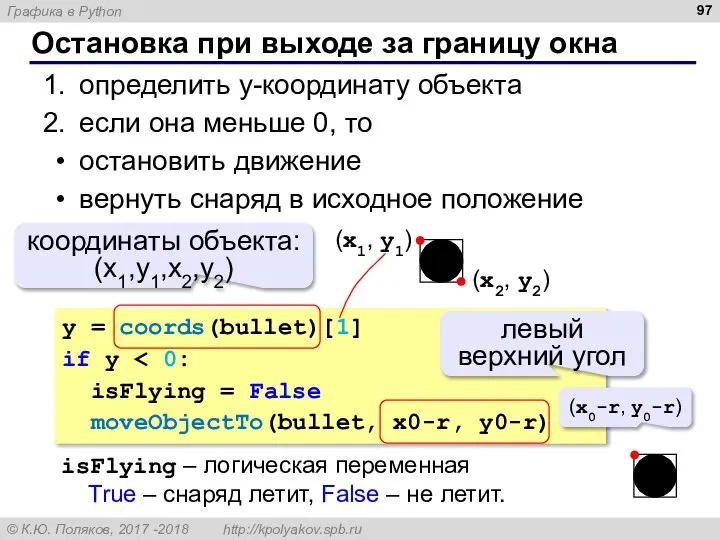
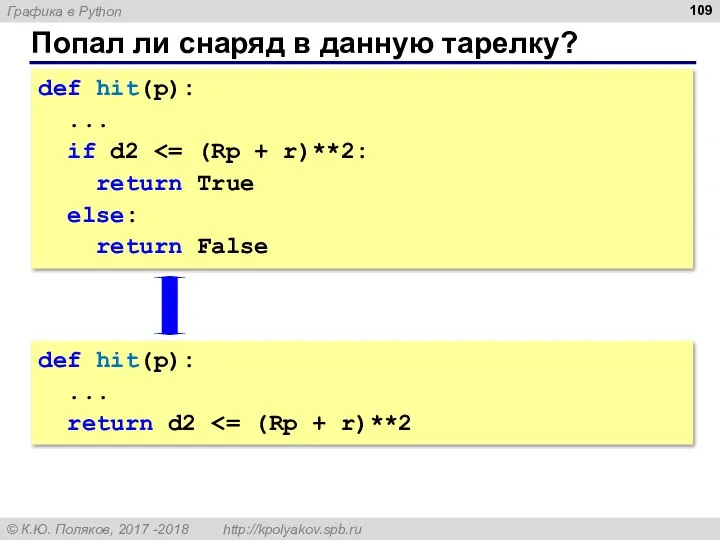
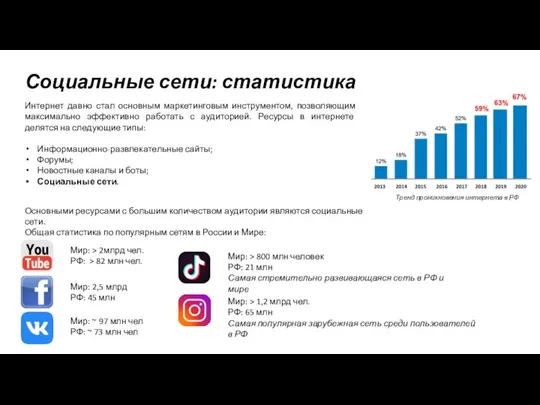
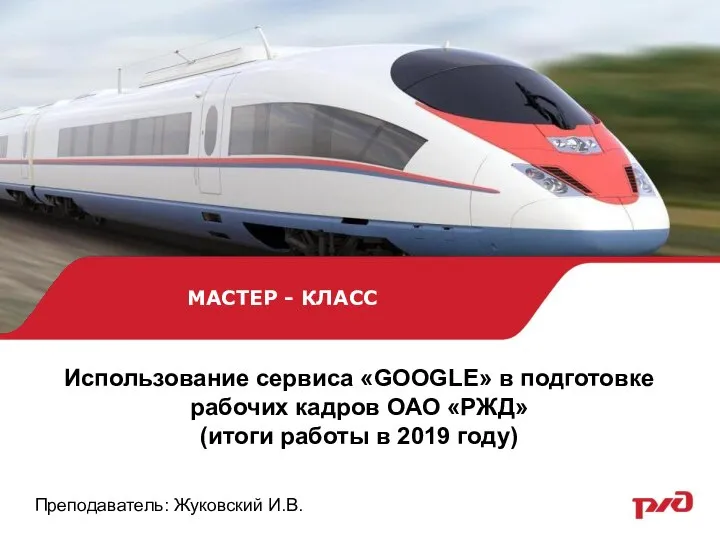
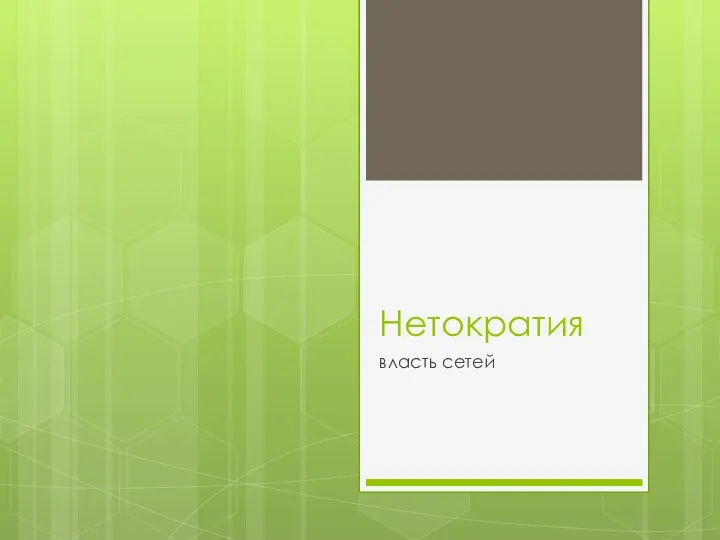
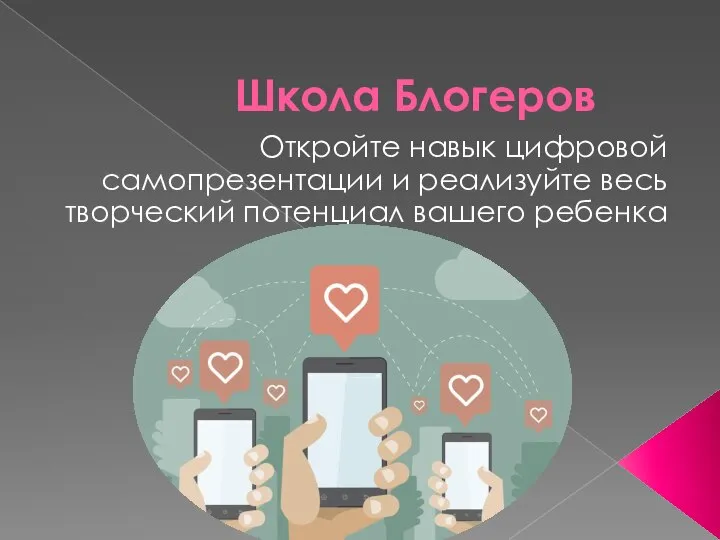
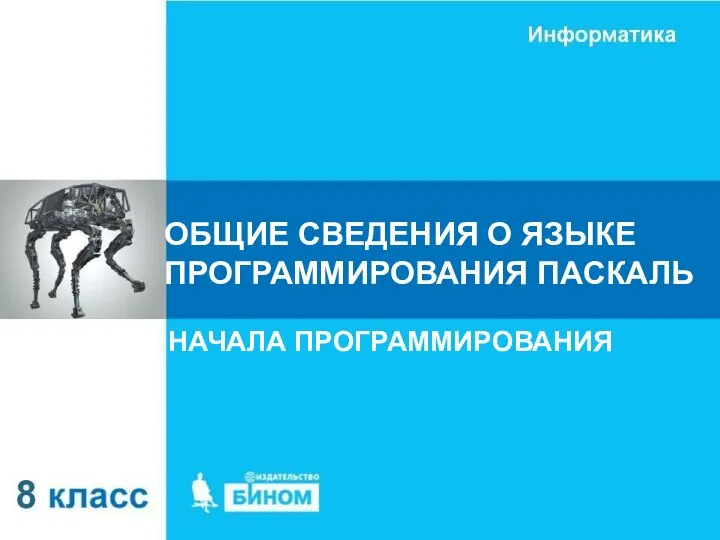
- 50. Задания «5»: Построить графики функций и на отрезке [-2,2].
- 51. Программирование на Python: графика 7. Анимация
- 52. Анимация Анимация (англ. animation) – оживление изображения на экране. Задача: внутри синего квадрата 400 на 400
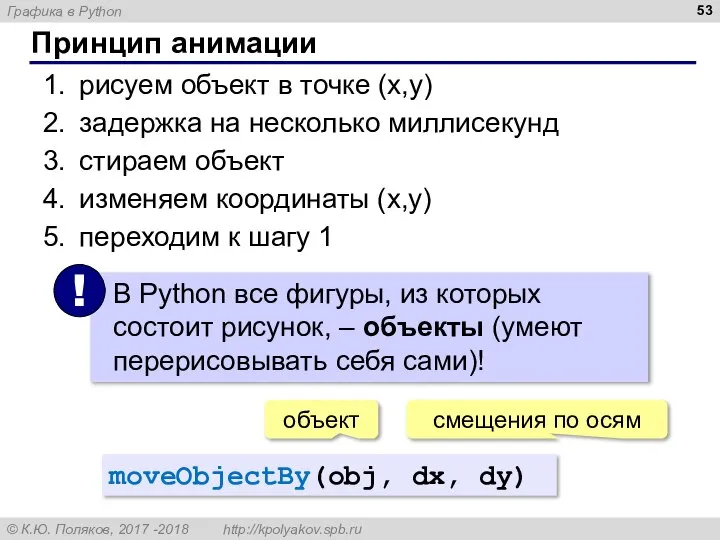
- 53. Принцип анимации рисуем объект в точке (x,y) задержка на несколько миллисекунд стираем объект изменяем координаты (x,y)
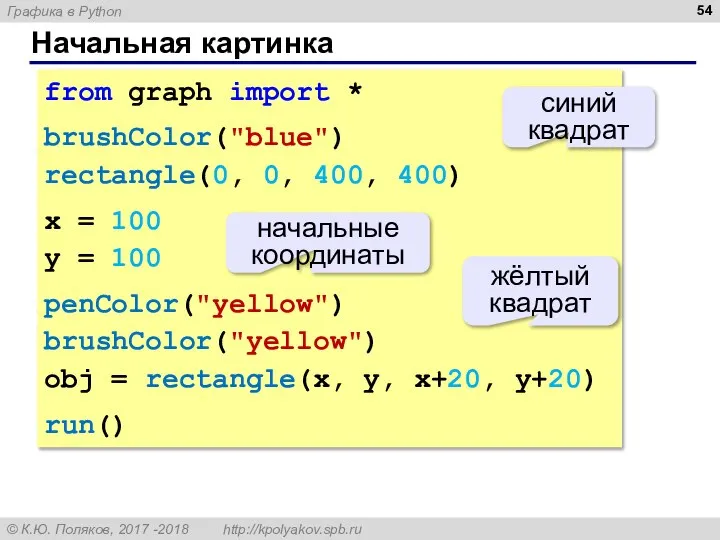
- 54. Начальная картинка from graph import * brushColor("blue") rectangle(0, 0, 400, 400) x = 100 y =
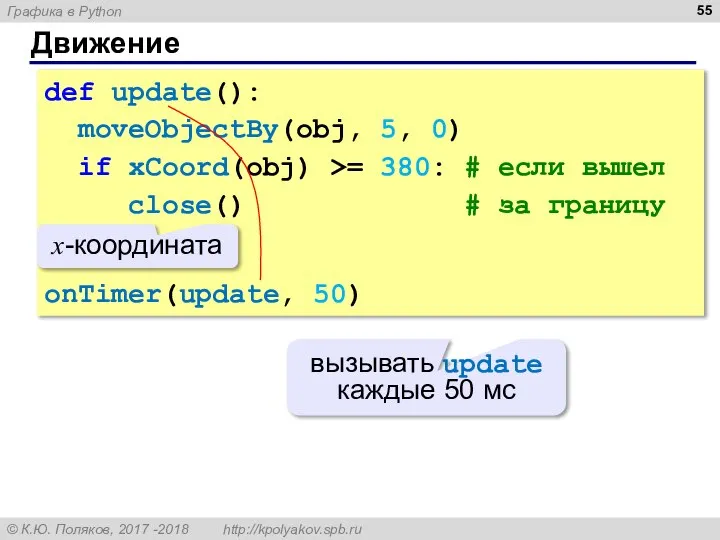
- 55. Движение def update(): moveObjectBy(obj, 5, 0) if xCoord(obj) >= 380: # если вышел close() # за
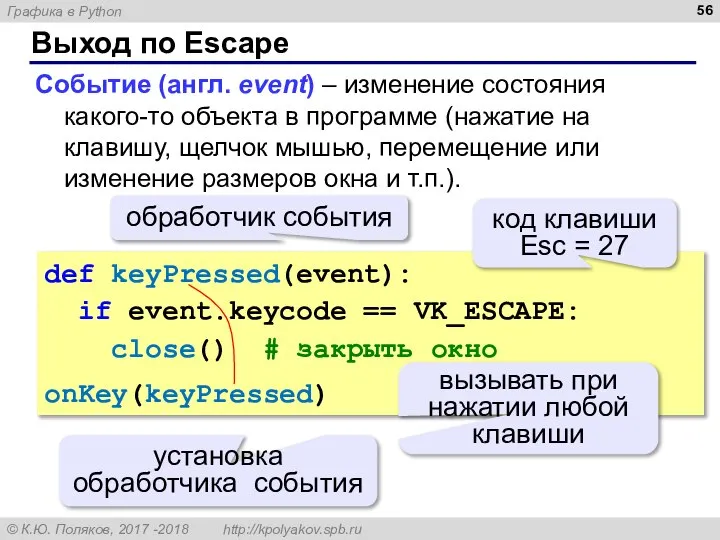
- 56. Выход по Escape Событие (англ. event) – изменение состояния какого-то объекта в программе (нажатие на клавишу,
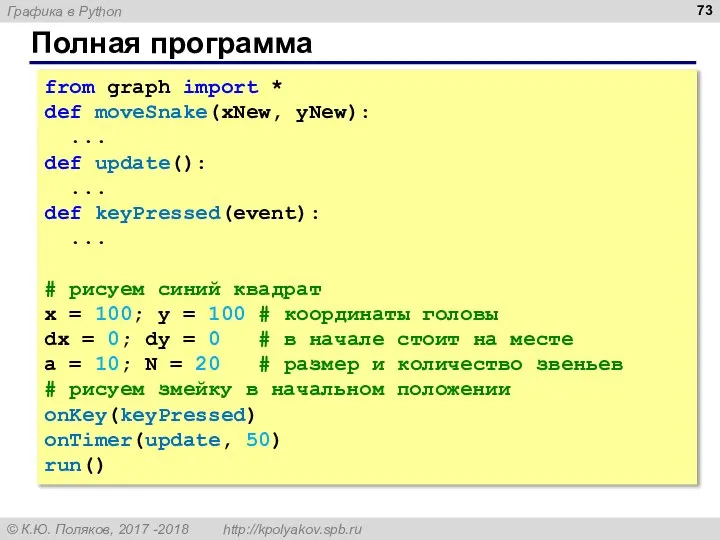
- 57. Полная программа from graph import * def update(): ... def keyPressed(event): ... brushColor("blue") rectangle(0, 0, 400,
- 58. Задания «3»: Квадрат двигается справа налево: «4»: Два квадрата двигаются в противоположных направлениях:
- 59. Задания «5»: Два квадрата двигаются в противоположных направлениях и отталкиваются от стенок синего квадрата:
- 60. Управление клавишами Задача: жёлтый квадрат внутри синего квадрата управляется клавишами-стрелками. Коды клавиш: влево – 37 вверх
- 61. Задания «3»: Квадрат в самом начале стоит в правом нижнем углу, и двигается при нажатии стрелок
- 62. Задания «5»: Два квадрата, один управляется стрелками, второй – любыми другими клавишами. Оба не могут выйти
- 63. Управление по требованию Задача: жёлтый квадрат постоянно движется и меняет направление движения при нажатии клавиш-стрелок. При
- 64. Как «поймать» нажатие клавиши? def keyPressed(event): global dx, dy if event.keycode == VK_LEFT: dx = -5
- 65. Полная программа from graph import * def update(): ... def keyPressed(event): ... # рисуем синий квадрат
- 66. Задания «3»: Собрать и запустить программу. «4»: Квадрат не может выйти за границы синего квадрата, сразу
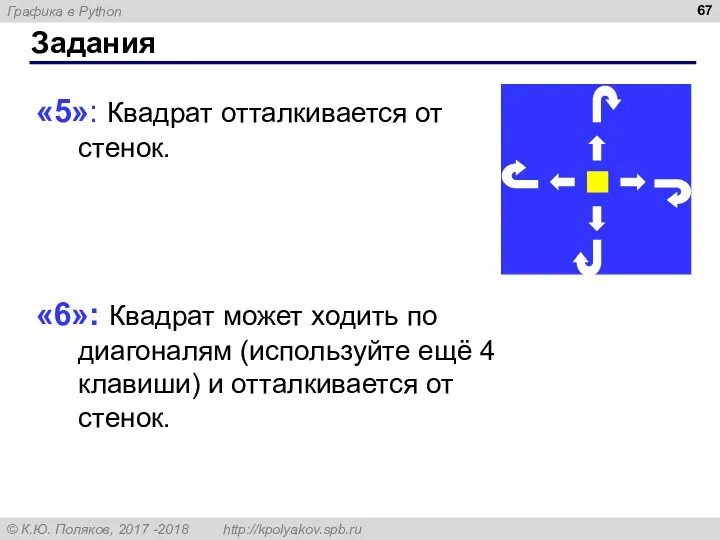
- 67. Задания «5»: Квадрат отталкивается от стенок. «6»: Квадрат может ходить по диагоналям (используйте ещё 4 клавиши)
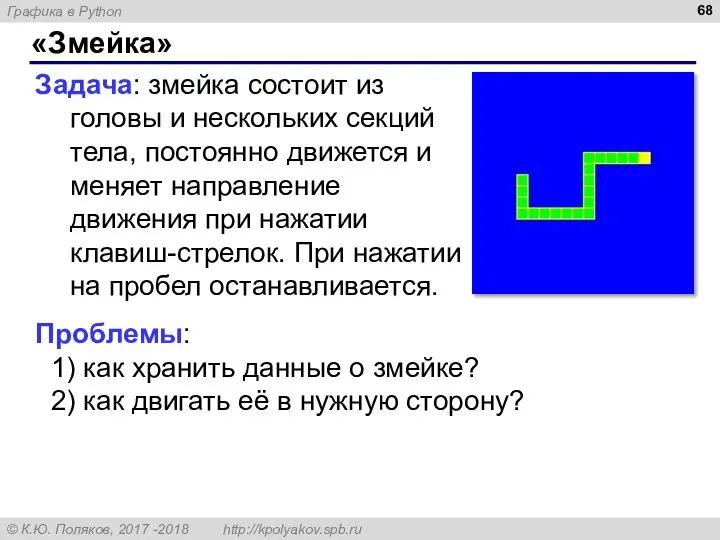
- 68. «Змейка» Задача: змейка состоит из головы и нескольких секций тела, постоянно движется и меняет направление движения
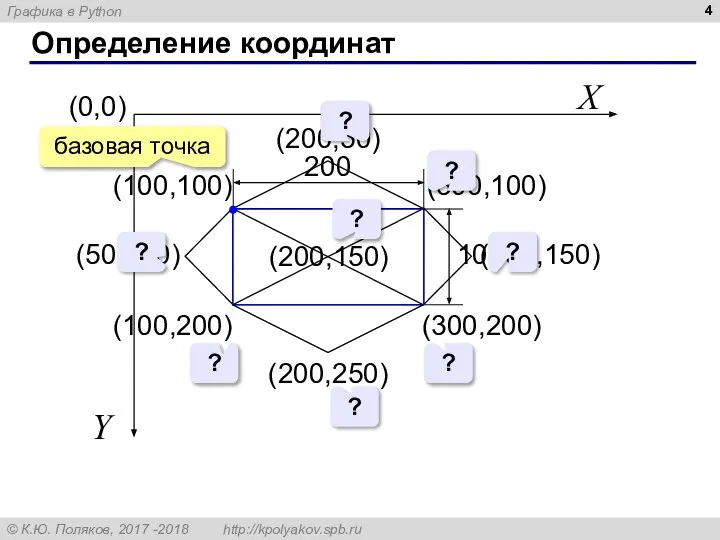
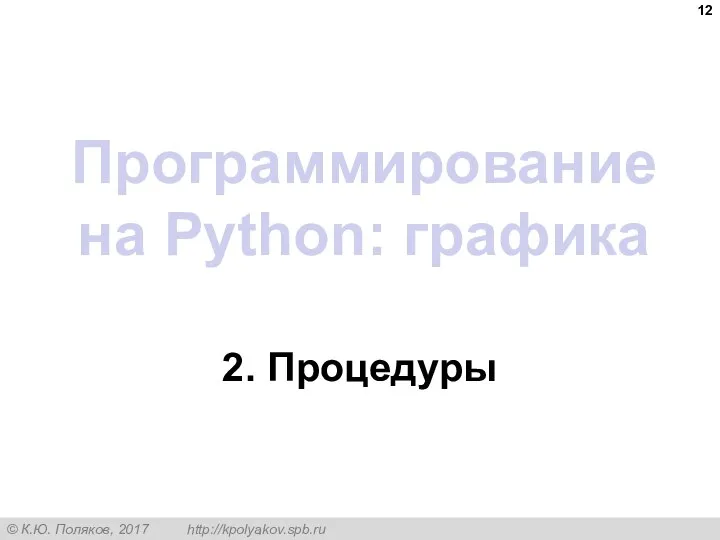
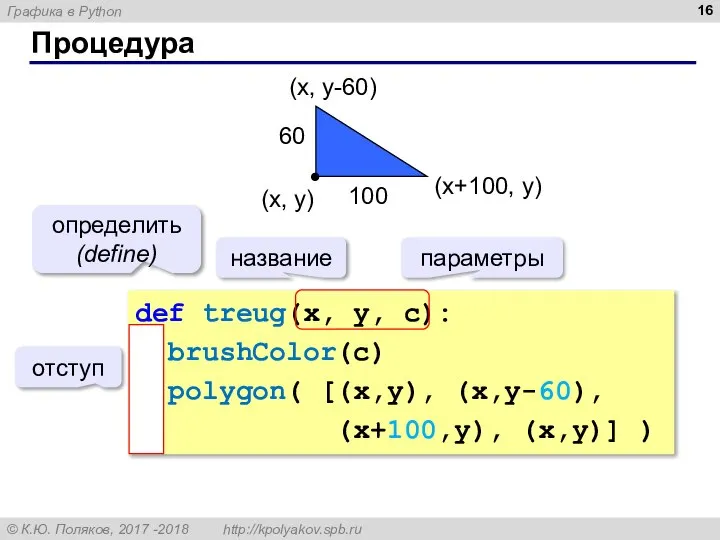
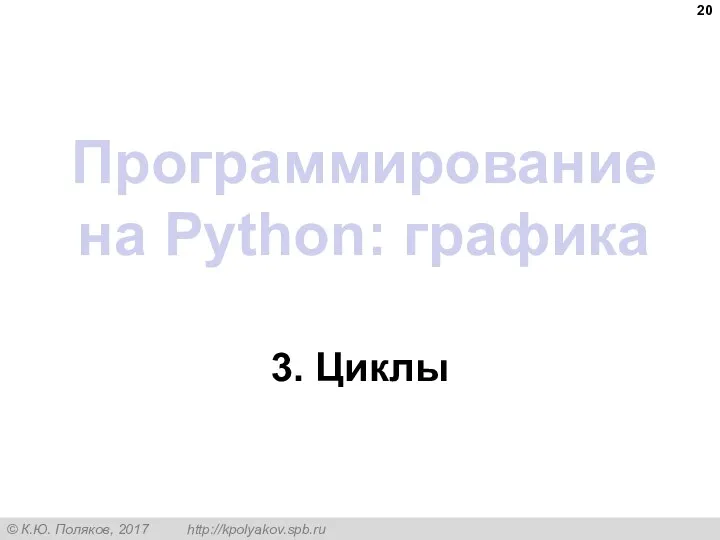
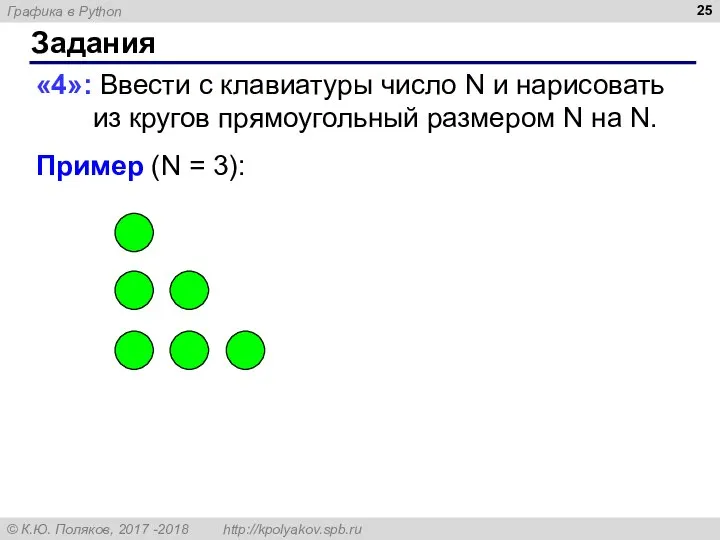
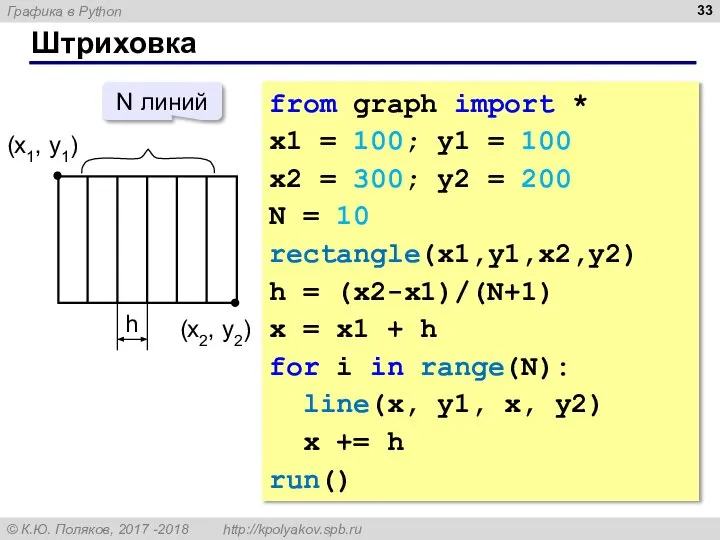
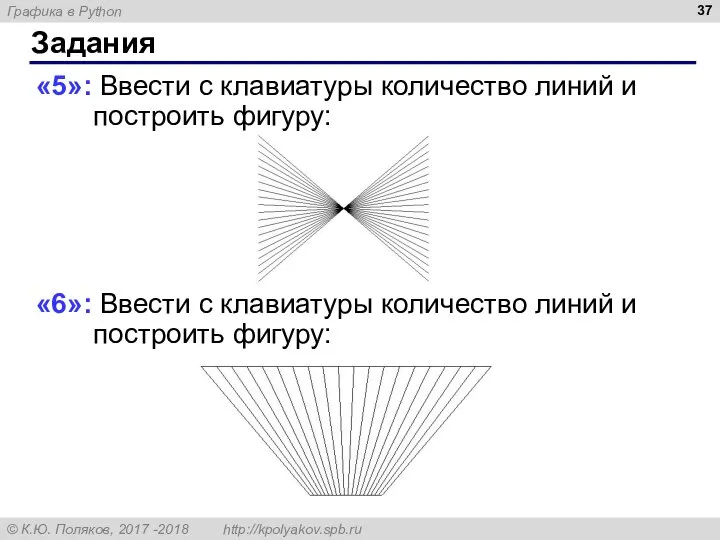
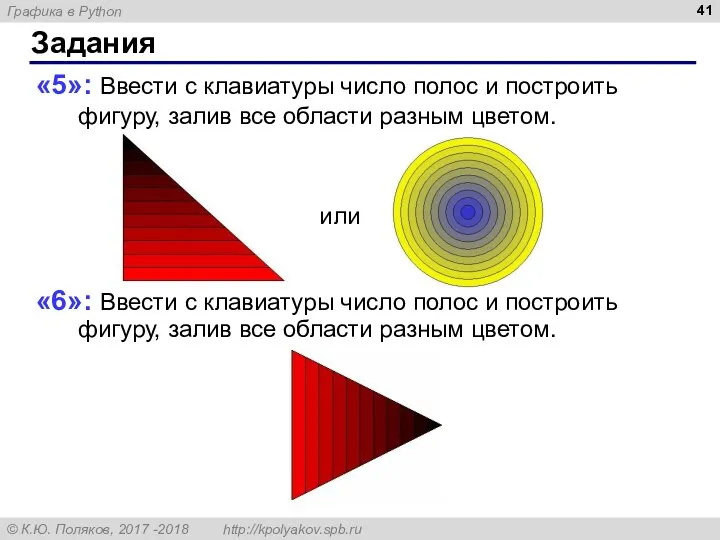
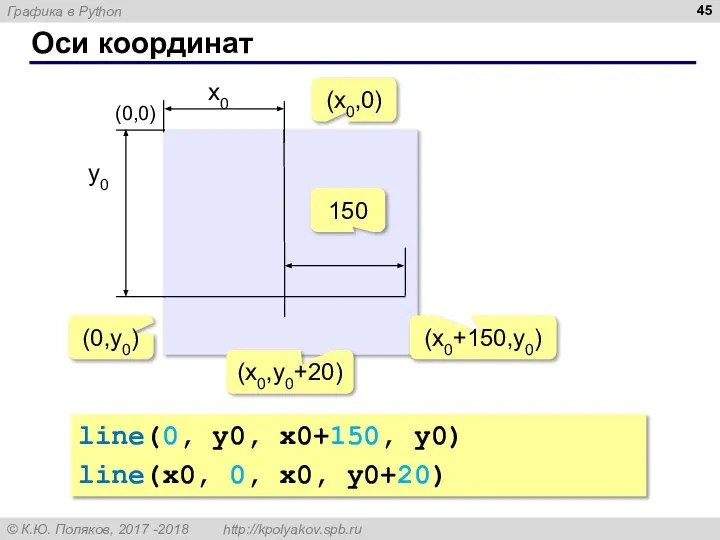
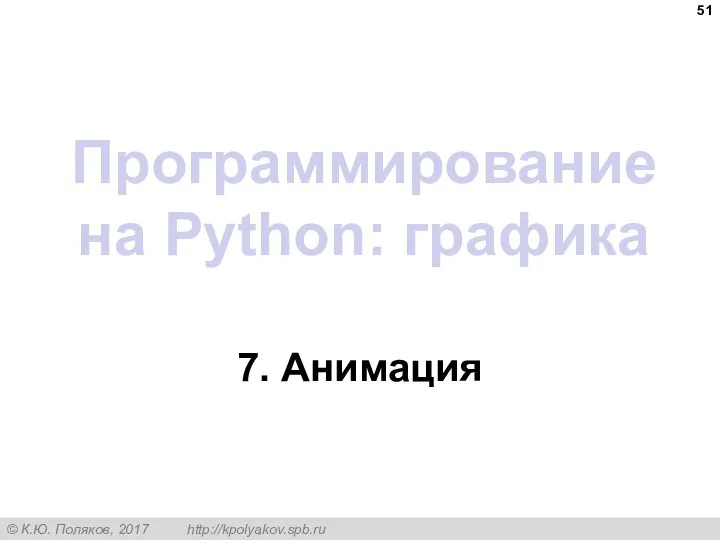
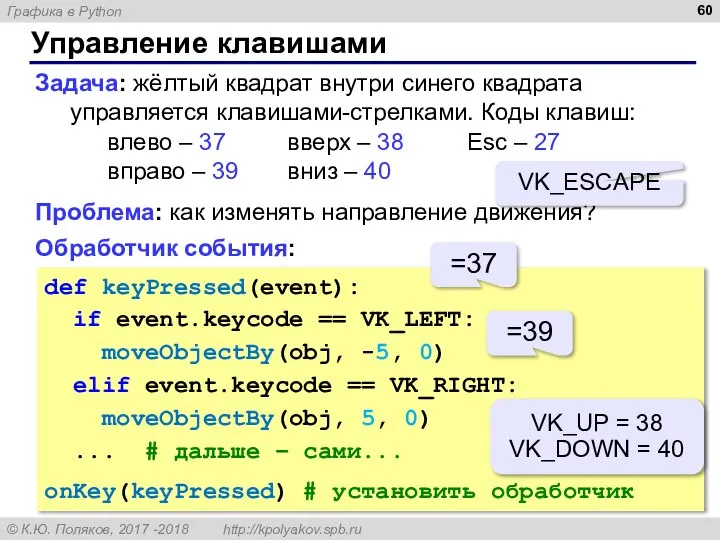
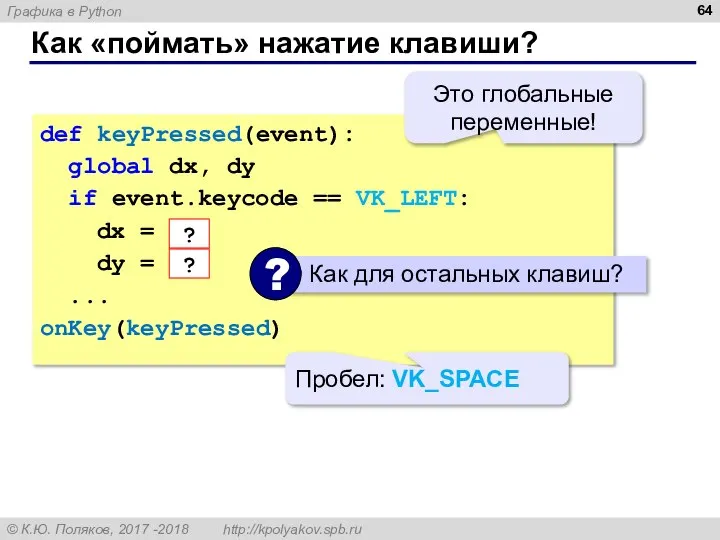
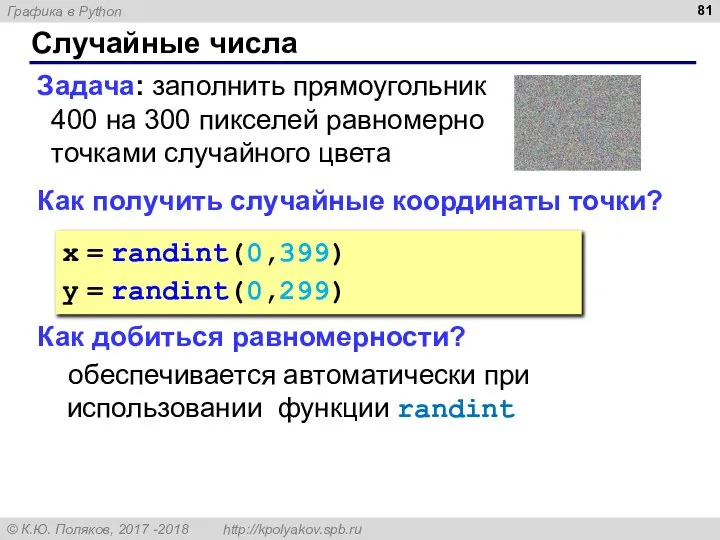
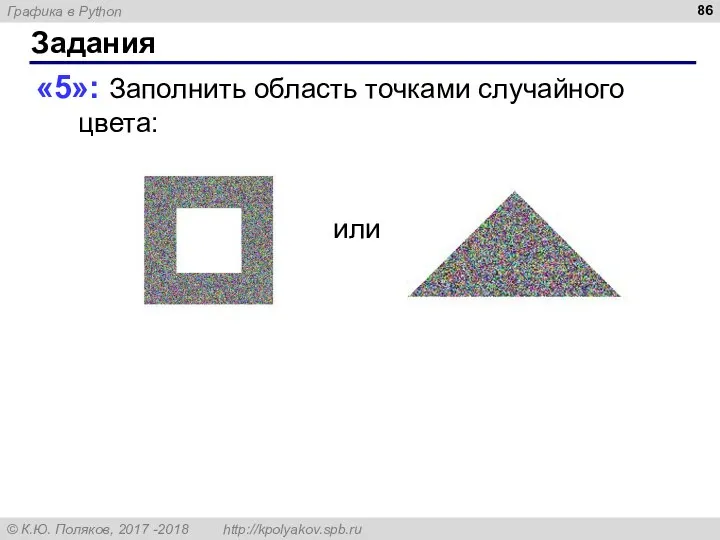
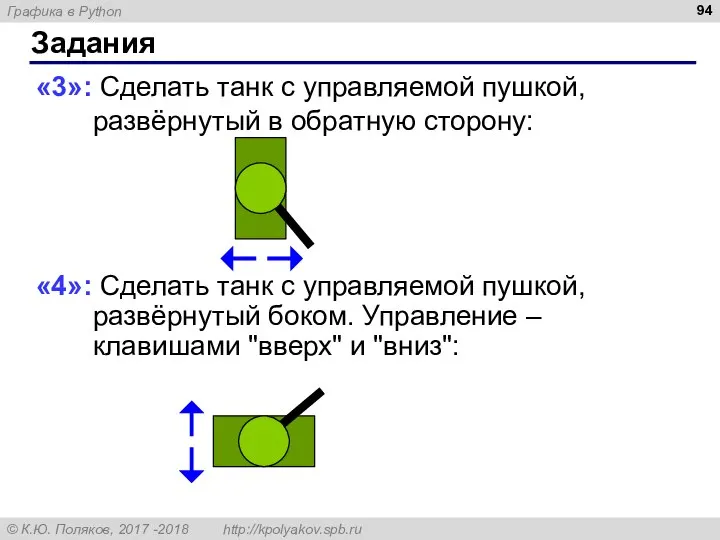
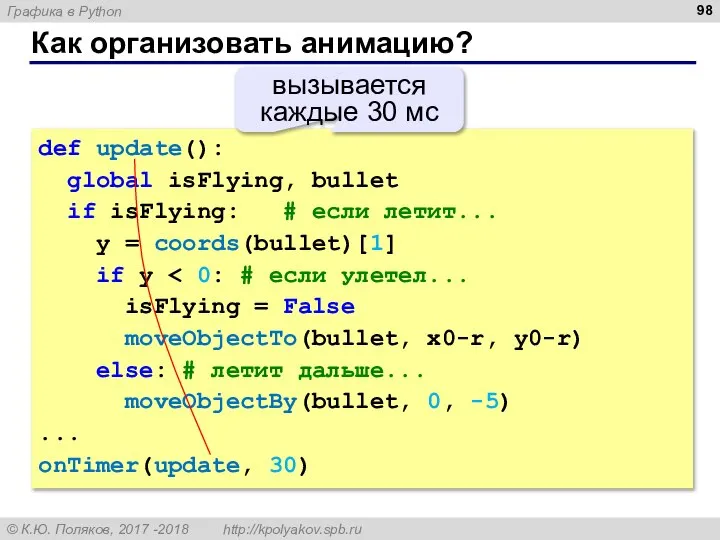
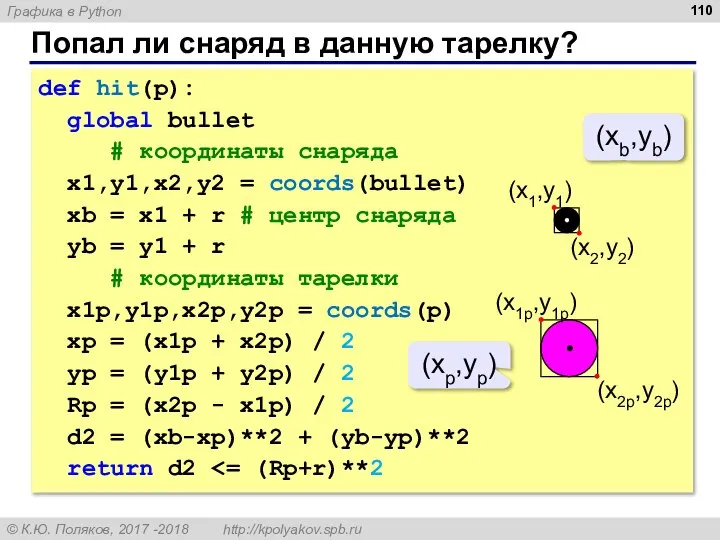
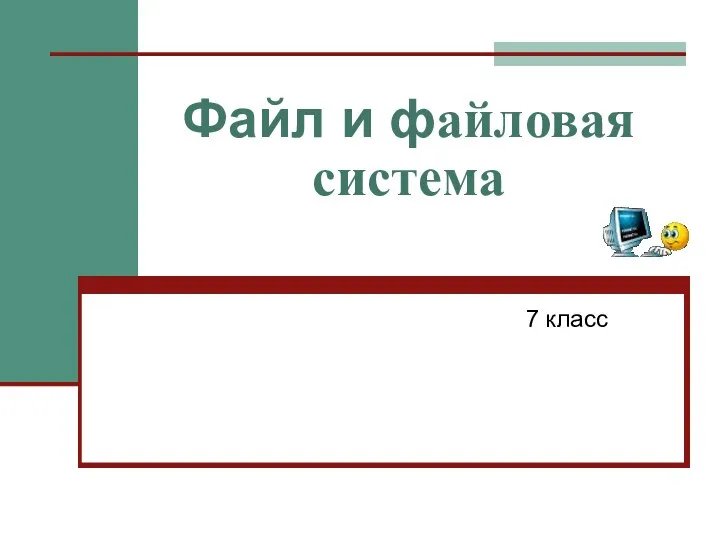
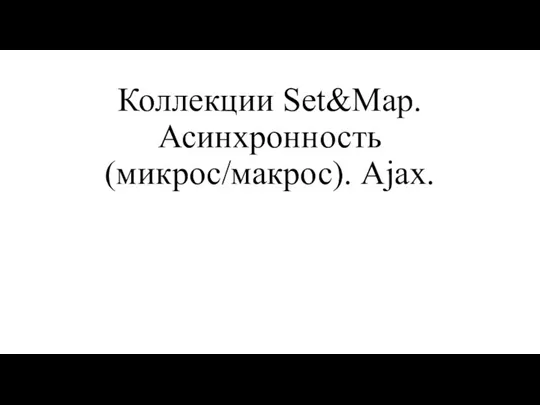
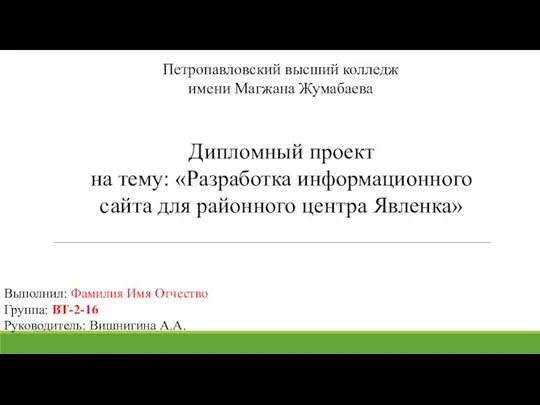
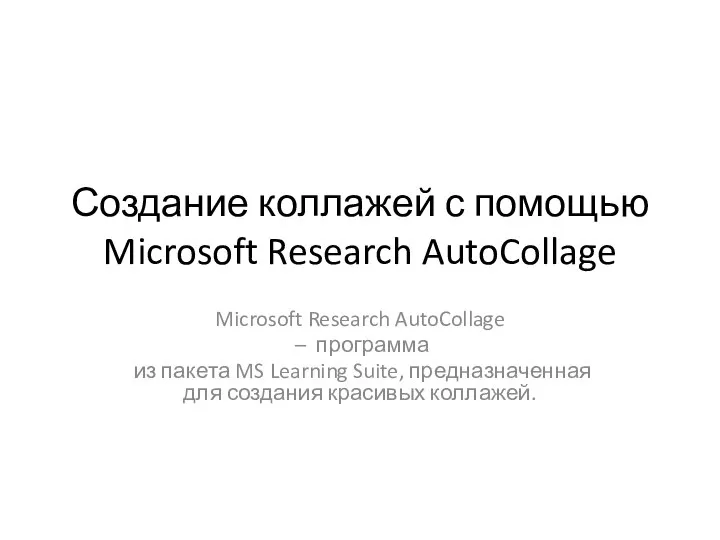
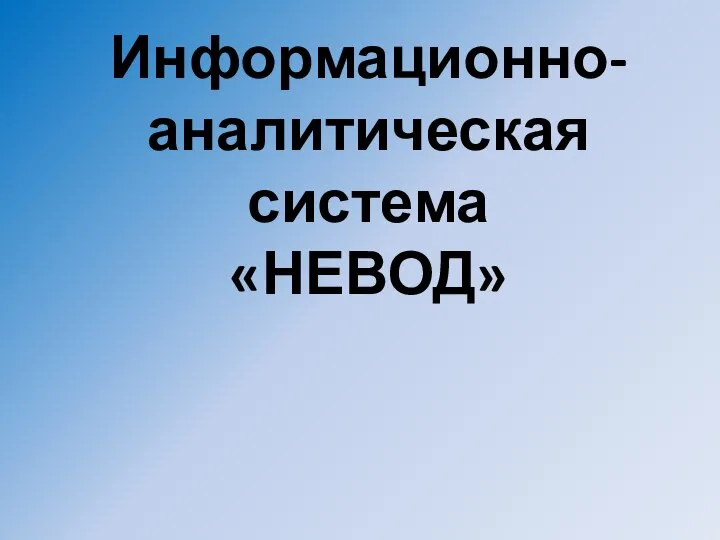
- 69. Как хранить змейку? Змейка = массив из звеньев-квадратов snake = [] penColor("yellow") brushColor("yellow") for i in
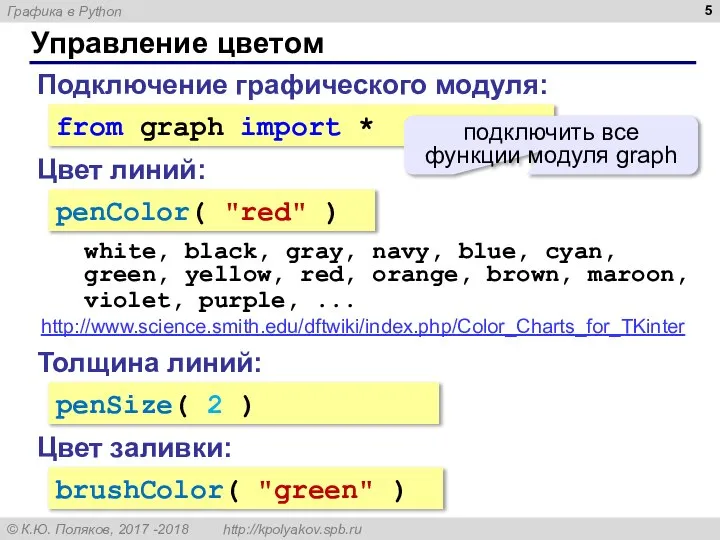
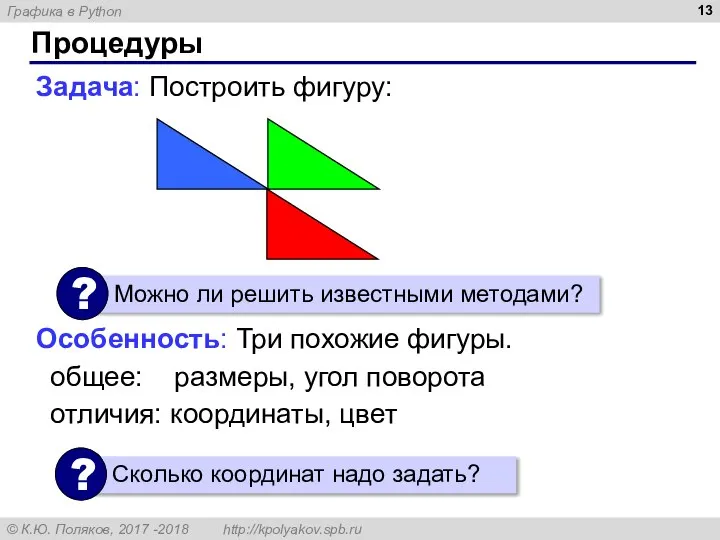
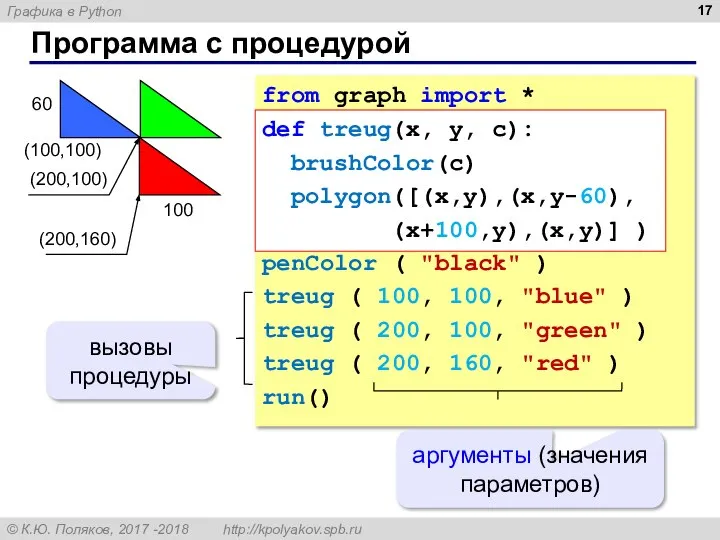
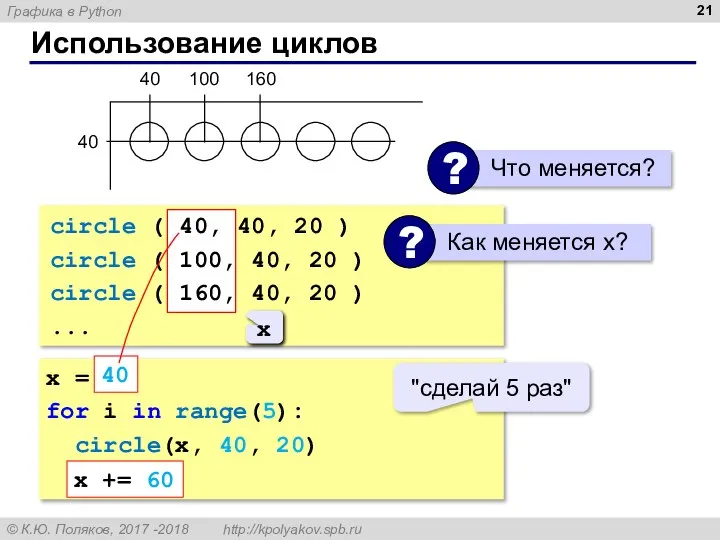
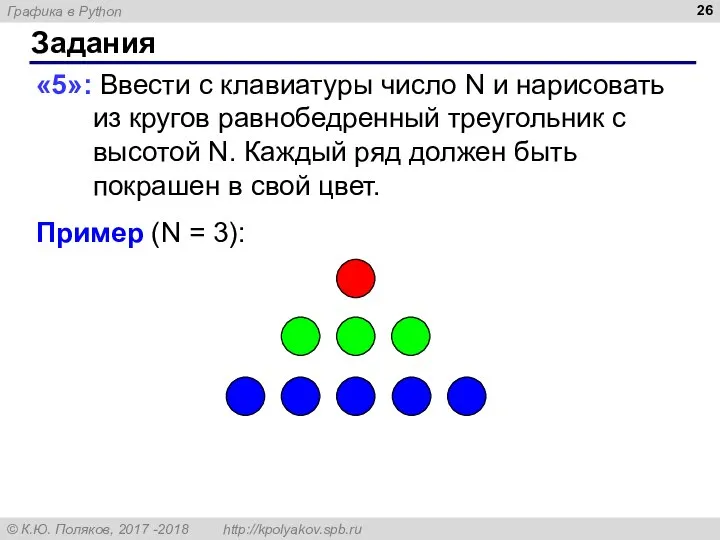
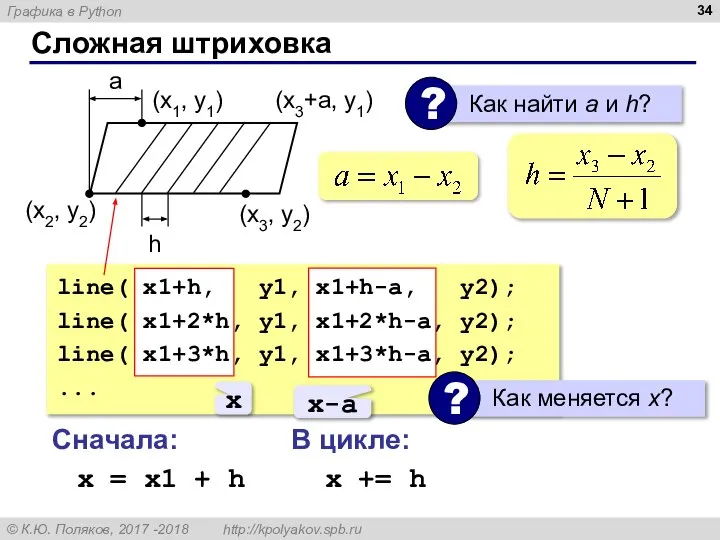
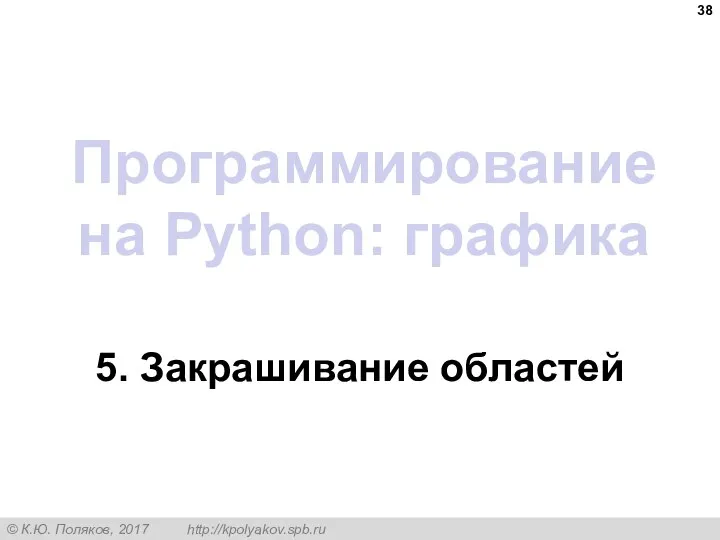
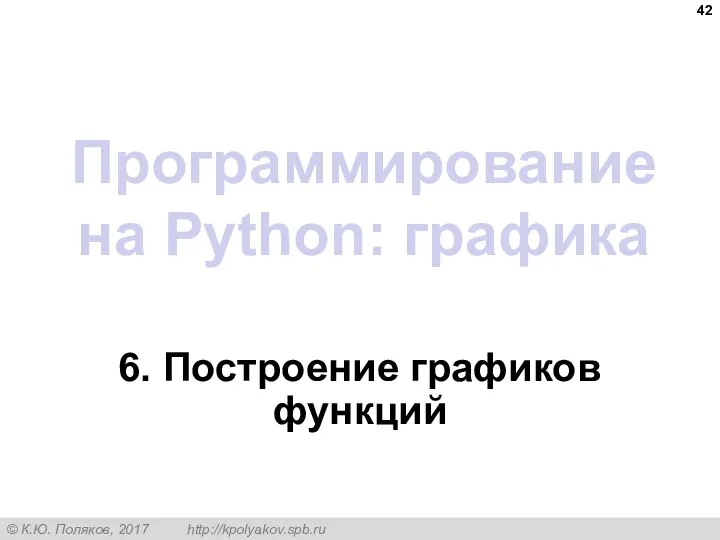
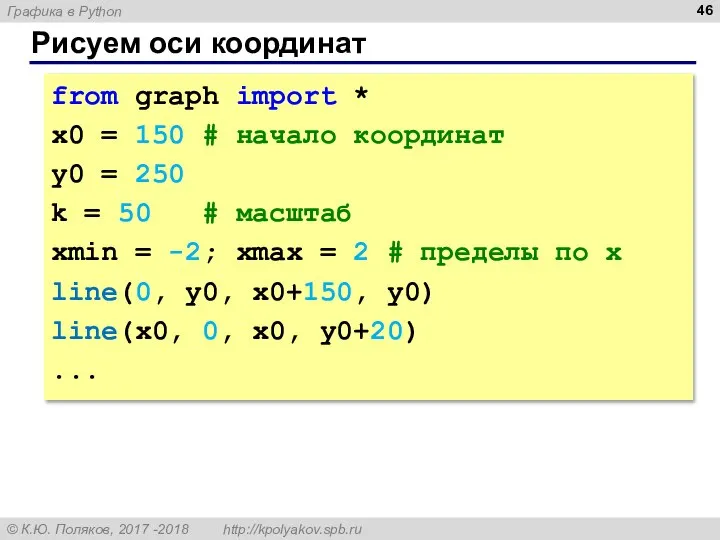
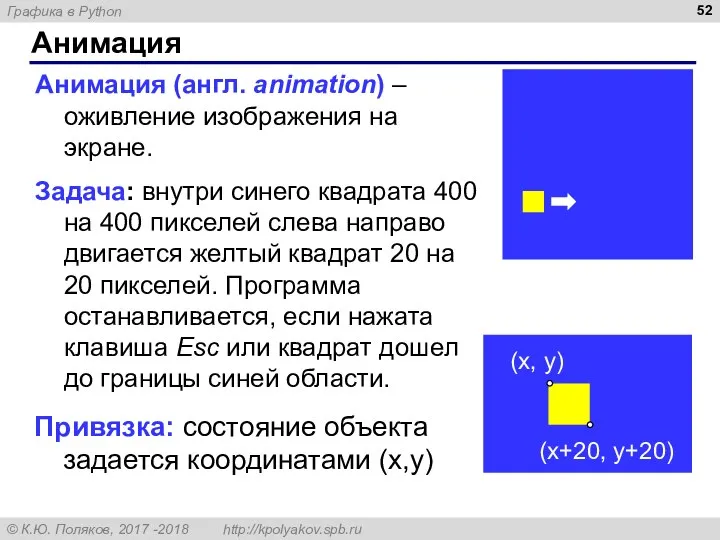
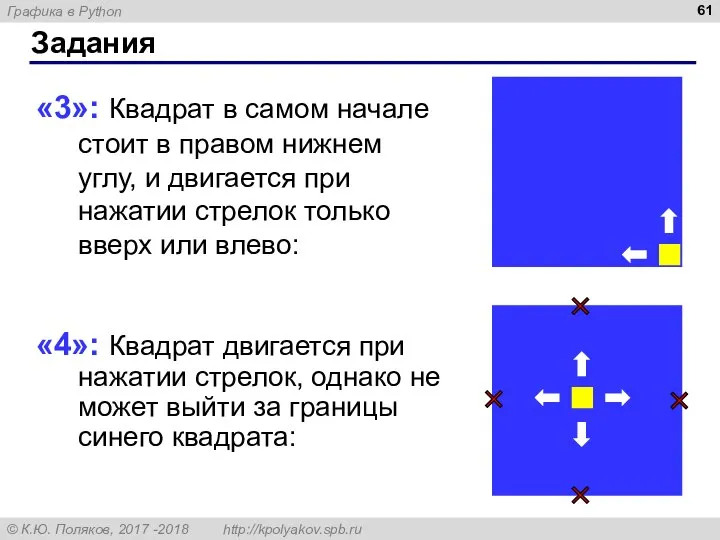
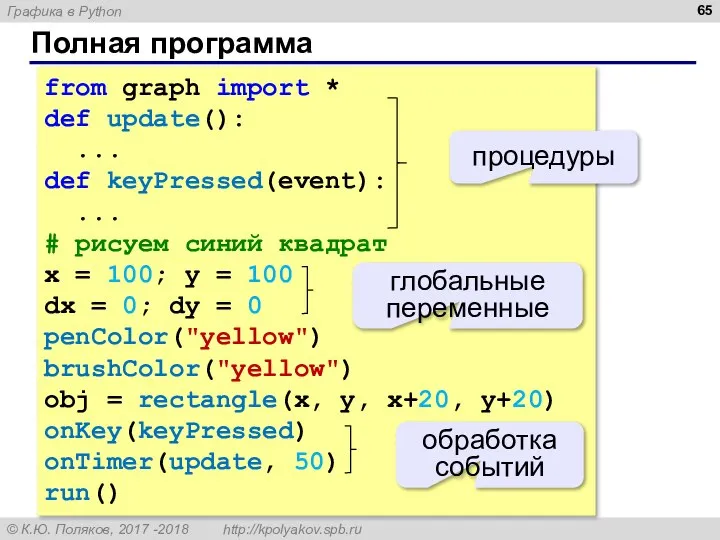
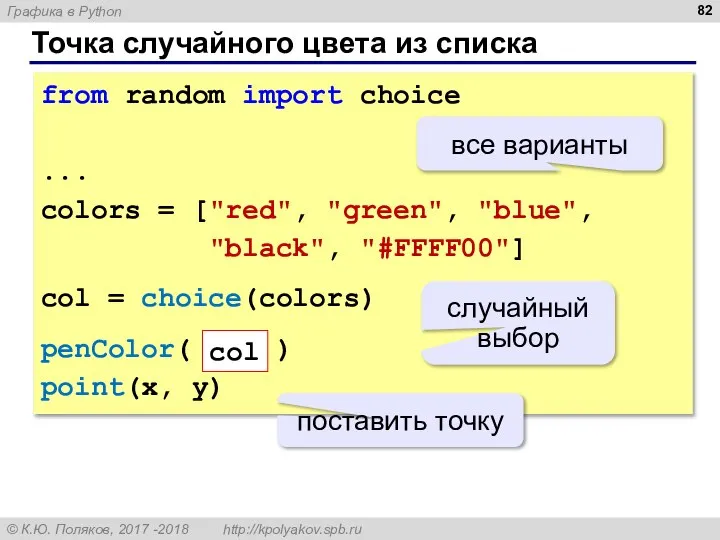
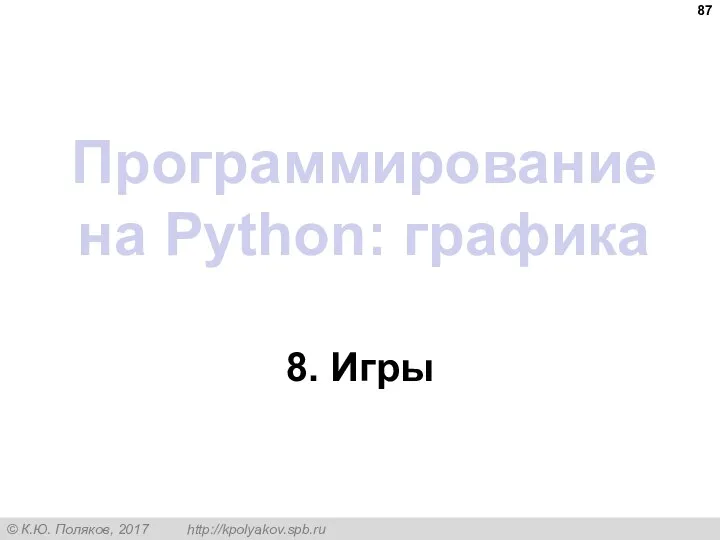
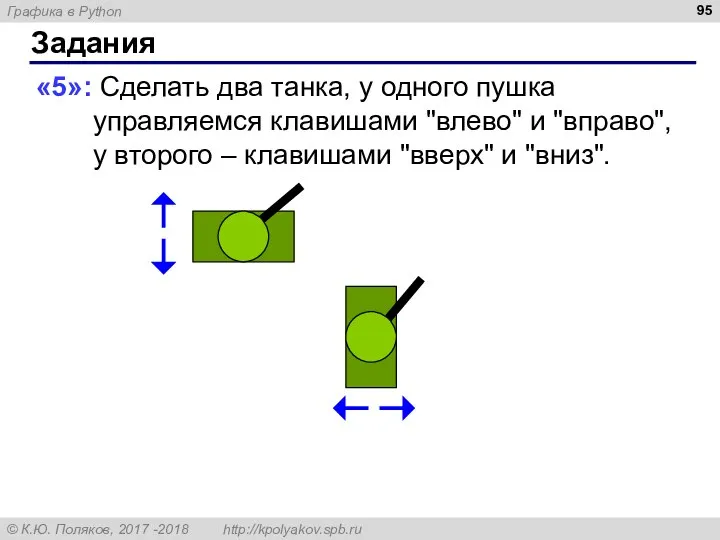
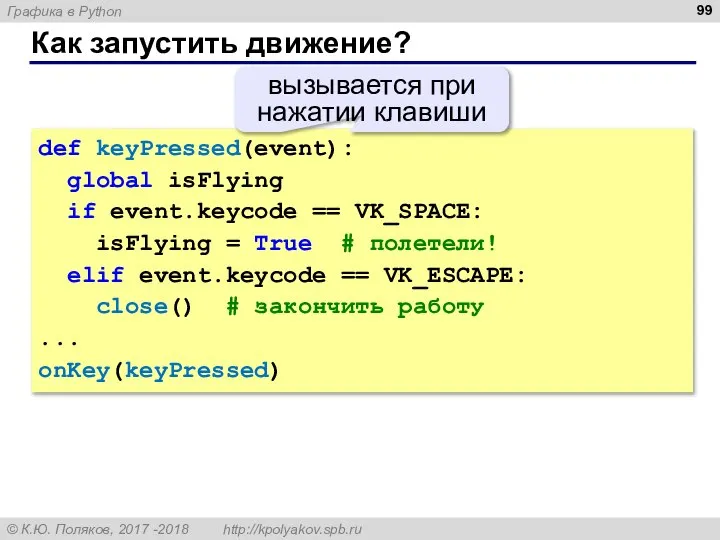
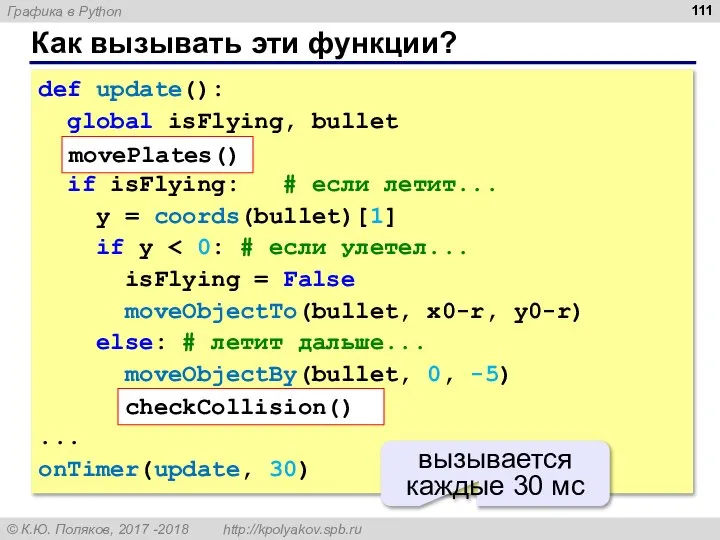
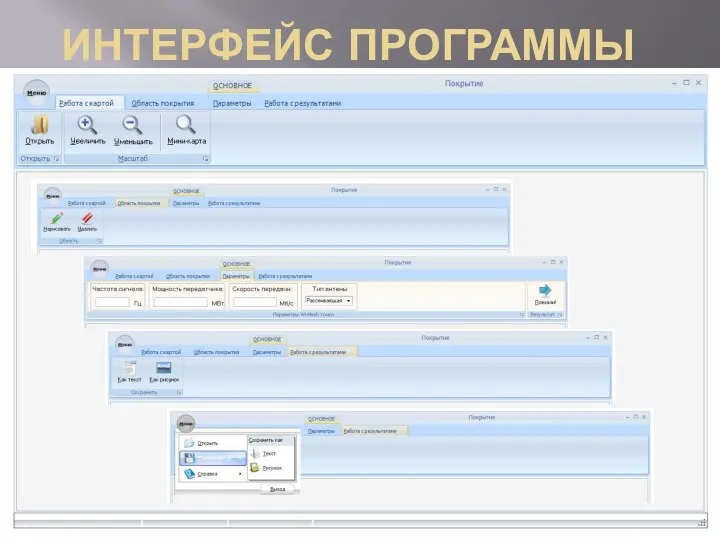
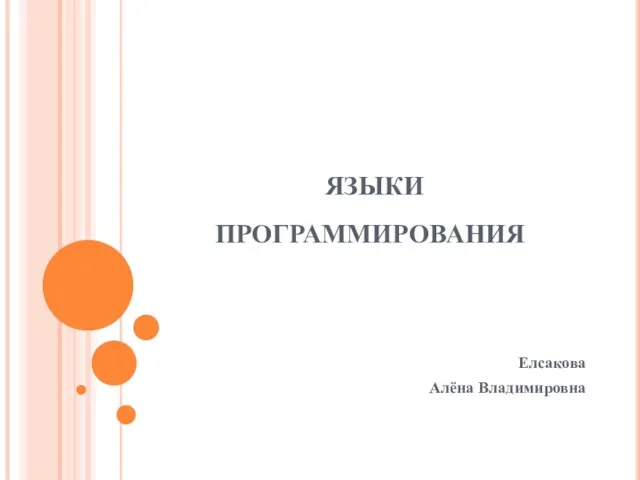
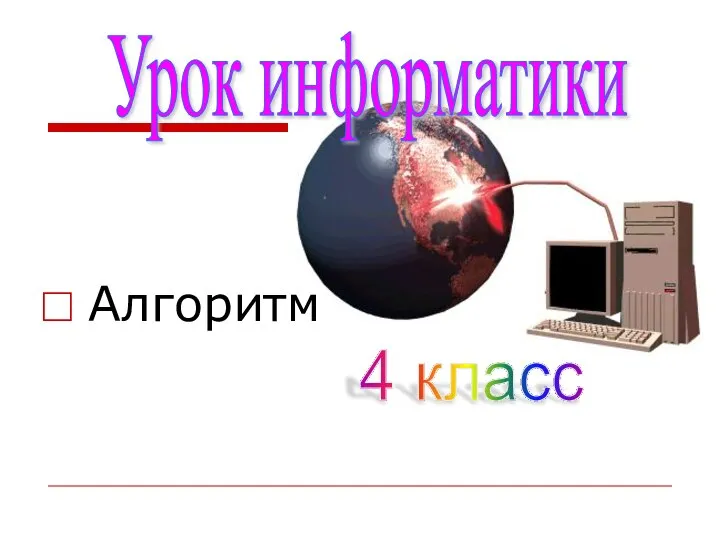
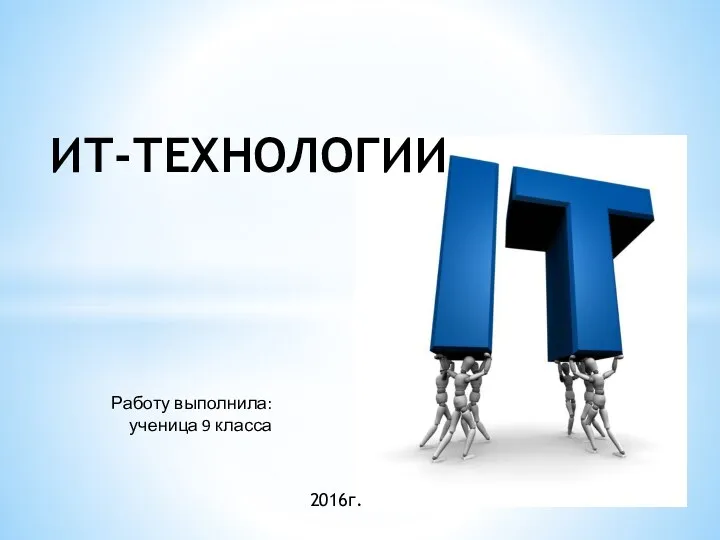
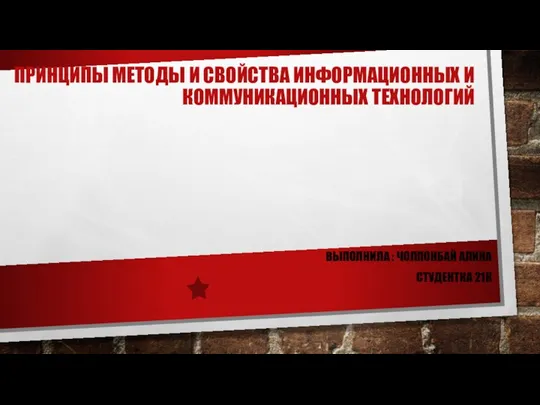
- 70. Как двигать змейку? Для k-ого звена: newCoord = coords(snake[k-1]) moveObjectTo(snake[k], newCoord[0], newCoord[1]) с последнего! координаты предыдущего
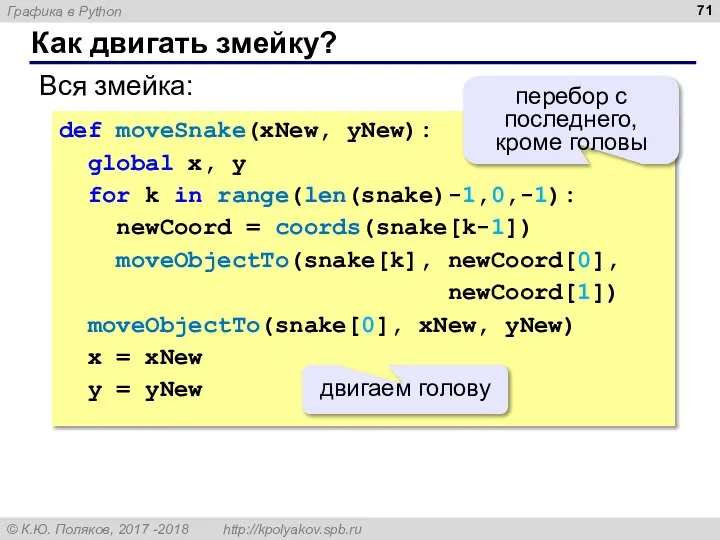
- 71. Как двигать змейку? Вся змейка: def moveSnake(xNew, yNew): global x, y for k in range(len(snake)-1,0,-1): newCoord
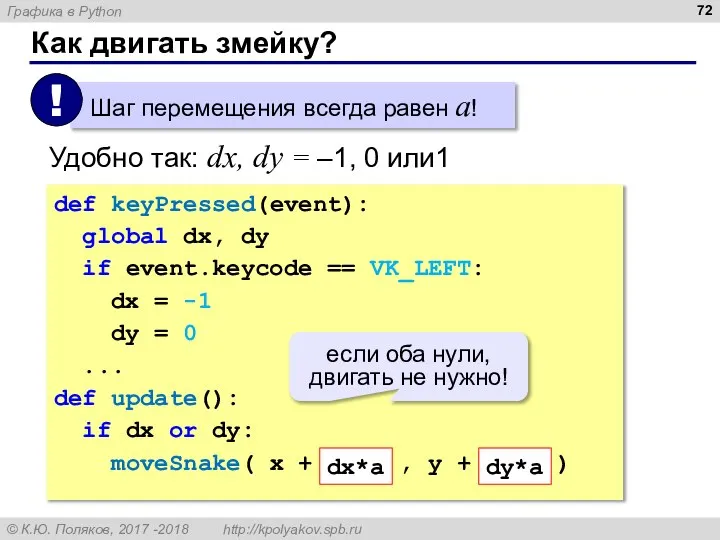
- 72. Как двигать змейку? Удобно так: dx, dy = –1, 0 или1 def keyPressed(event): global dx, dy
- 73. Полная программа from graph import * def moveSnake(xNew, yNew): ... def update(): ... def keyPressed(event): ...
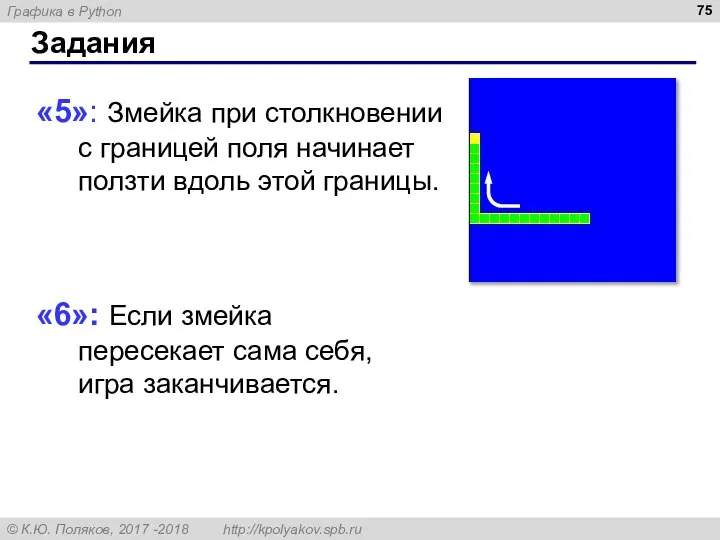
- 74. Задания «3»: Собрать и запустить программу. «4»: Змейка не может выйти за пределы синего квадрата (останавливается
- 75. Задания «5»: Змейка при столкновении с границей поля начинает ползти вдоль этой границы. «6»: Если змейка
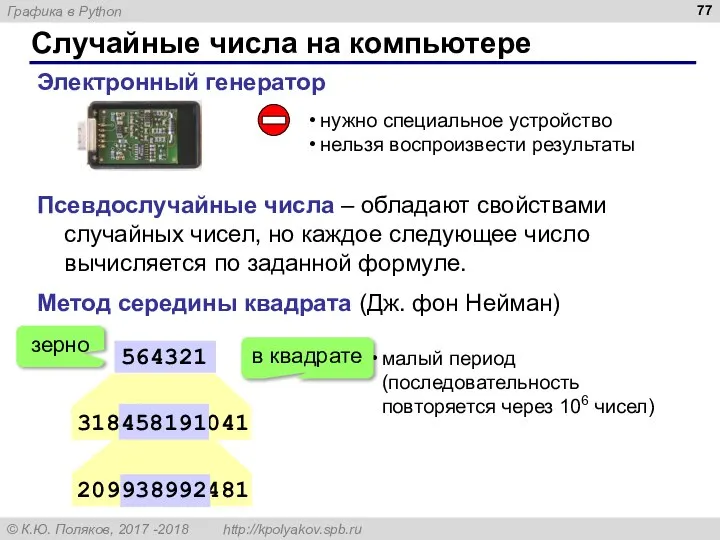
- 76. Случайные числа Случайно… встретить друга на улице разбить тарелку найти 10 рублей выиграть в лотерею Случайный
- 77. Случайные числа на компьютере Электронный генератор нужно специальное устройство нельзя воспроизвести результаты 318458191041 564321 209938992481 458191
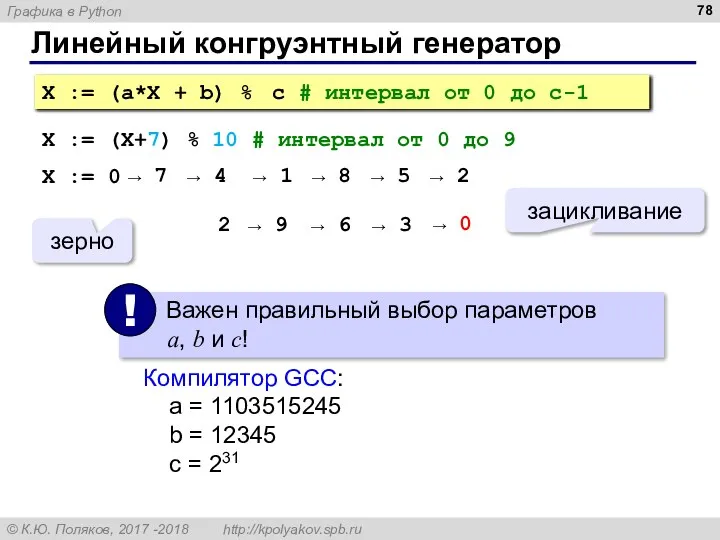
- 78. Линейный конгруэнтный генератор X := (a*X + b) % c # интервал от 0 до c-1
- 79. Генератор случайных чисел Генератор на [0,1): X = random.random() # псевдосл. число Y = random.random() #
- 80. Генератор случайных чисел Генератор на [0,1): X = random(); # псевдослучайное число Y = random() #
- 81. Случайные числа Задача: заполнить прямоугольник 400 на 300 пикселей равномерно точками случайного цвета Как получить случайные
- 82. Точка случайного цвета из списка from random import choice ... colors = ["red", "green", "blue", "black",
- 83. Точка случайного цвета (RGB) r = randint(0, 255) g = randint(0, 255) b = randint(0, 255)
- 84. Вся программа from graph import * from random import choice colors = ["red", "green", "blue", "black",
- 85. Задания «3»: Заполнить квадрат точками случайного цвета. размер квадрата ввести с клавиатуры: Пример: Введите размер квадрата:
- 86. Задания «5»: Заполнить область точками случайного цвета: или
- 87. Программирование на Python: графика 8. Игры
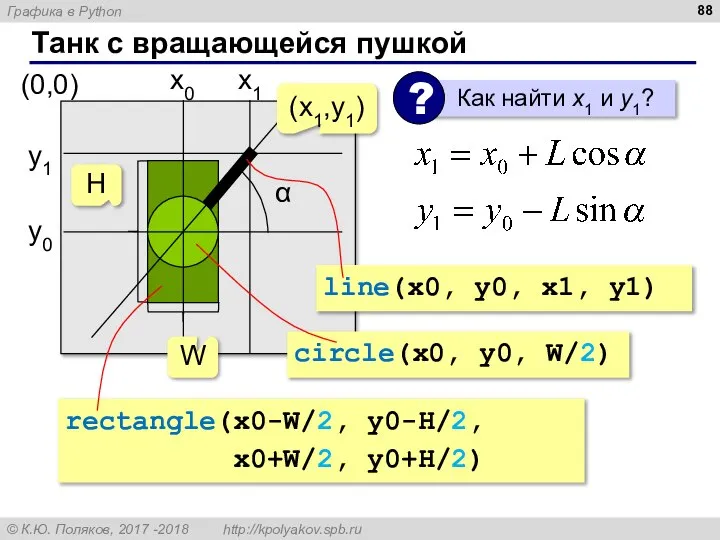
- 88. Танк с вращающейся пушкой α (x1,y1) rectangle(x0-W/2, y0-H/2, x0+W/2, y0+H/2) circle(x0, y0, W/2) line(x0, y0, x1,
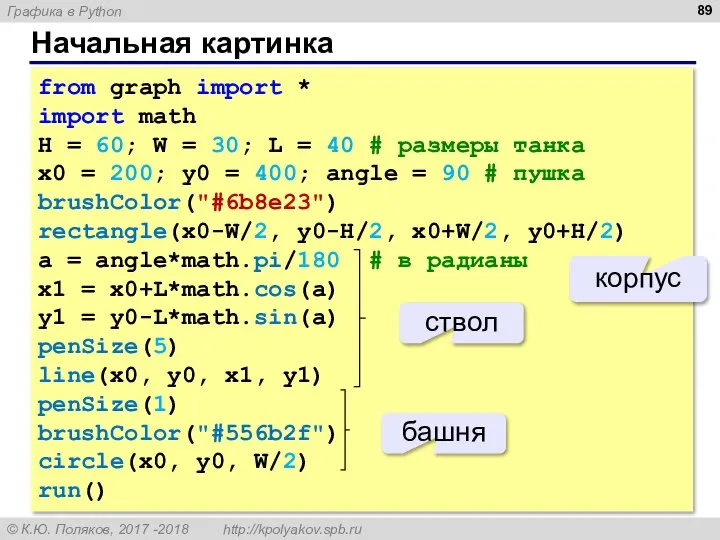
- 89. Начальная картинка from graph import * import math H = 60; W = 30; L =
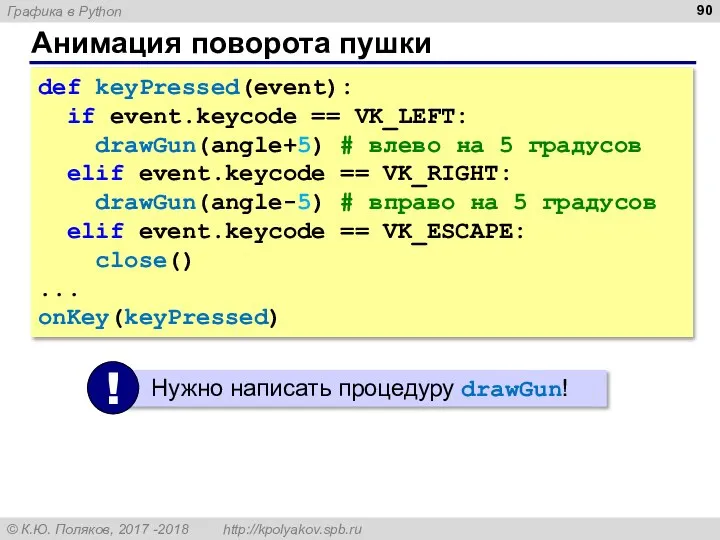
- 90. Анимация поворота пушки def keyPressed(event): if event.keycode == VK_LEFT: drawGun(angle+5) # влево на 5 градусов elif
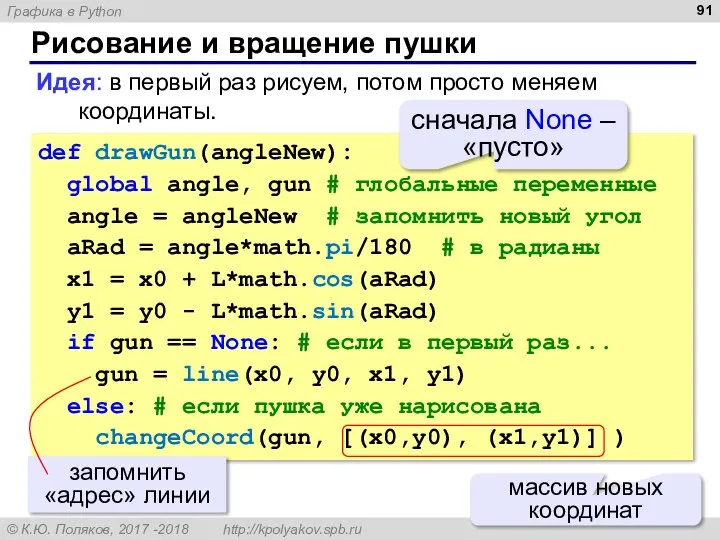
- 91. Рисование и вращение пушки def drawGun(angleNew): global angle, gun # глобальные переменные angle = angleNew #
- 92. Рисование и вращение пушки gun = None # еще не рисовали пушку drawGun(angle) # рисуем в
- 93. Полная программа from graph import * import math def keyPressed(event): ... def drawGun(angleNew): ... H =
- 94. Задания «3»: Сделать танк с управляемой пушкой, развёрнутый в обратную сторону: «4»: Сделать танк с управляемой
- 95. Задания «5»: Сделать два танка, у одного пушка управляемся клавишами "влево" и "вправо", у второго –
- 96. Стрельба из пушки нажали пробел" Создание объекта: x0 = 200; y0 = 400 r = 3
- 97. Остановка при выходе за границу окна определить y-координату объекта если она меньше 0, то остановить движение
- 98. Как организовать анимацию? def update(): global isFlying, bullet if isFlying: # если летит... y = coords(bullet)[1]
- 99. Как запустить движение? def keyPressed(event): global isFlying if event.keycode == VK_SPACE: isFlying = True # полетели!
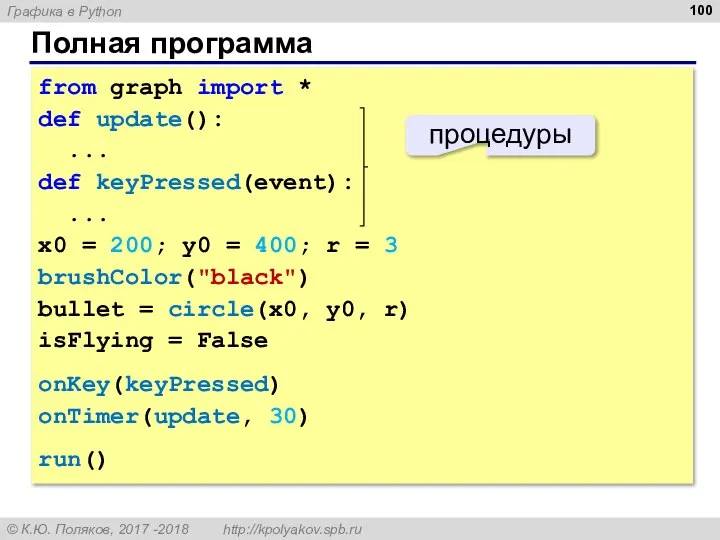
- 100. Полная программа from graph import * def update(): ... def keyPressed(event): ... x0 = 200; y0
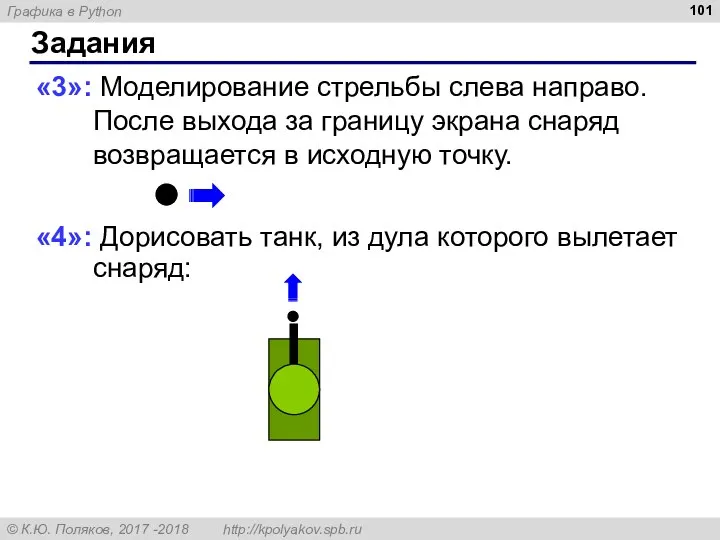
- 101. Задания «3»: Моделирование стрельбы слева направо. После выхода за границу экрана снаряд возвращается в исходную точку.
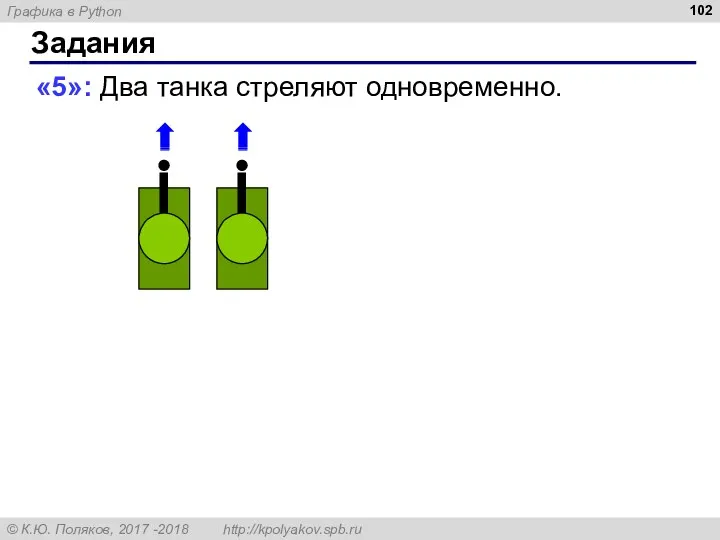
- 102. Задания «5»: Два танка стреляют одновременно.
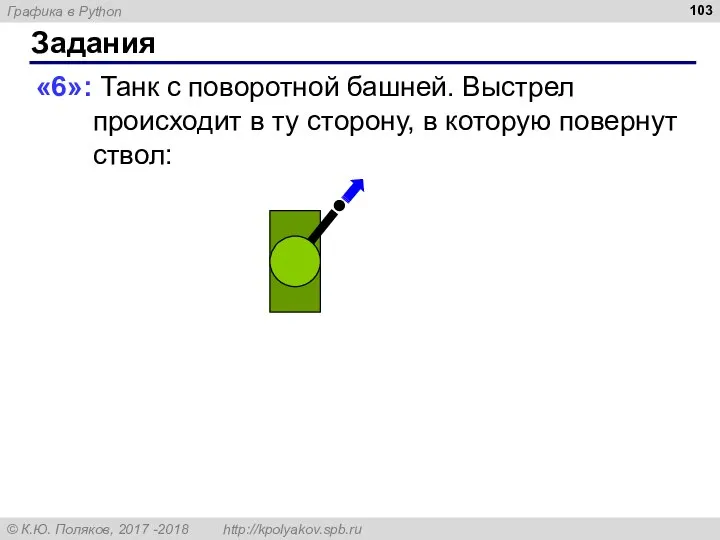
- 103. Задания «6»: Танк с поворотной башней. Выстрел происходит в ту сторону, в которую повернут ствол:
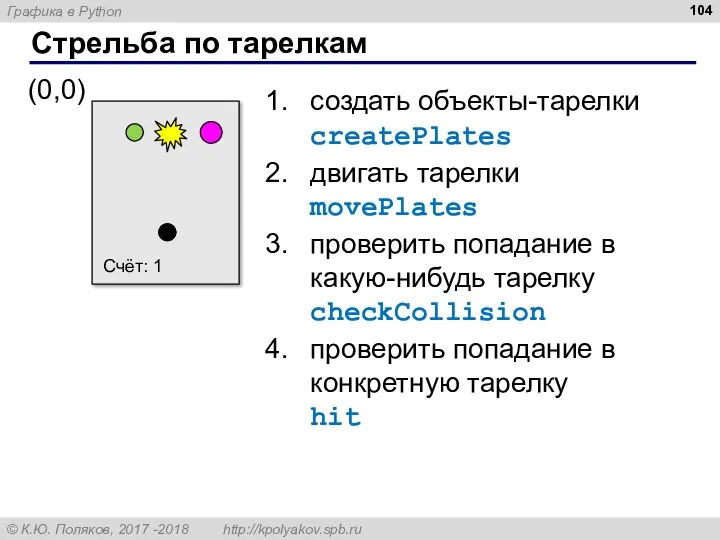
- 104. Стрельба по тарелкам Счёт: 1 создать объекты-тарелки createPlates двигать тарелки movePlates проверить попадание в какую-нибудь тарелку
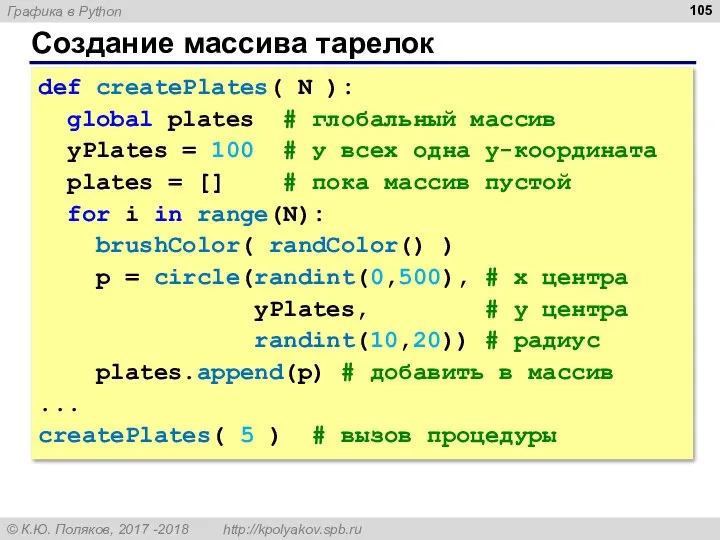
- 105. Создание массива тарелок def createPlates( N ): global plates # глобальный массив yPlates = 100 #
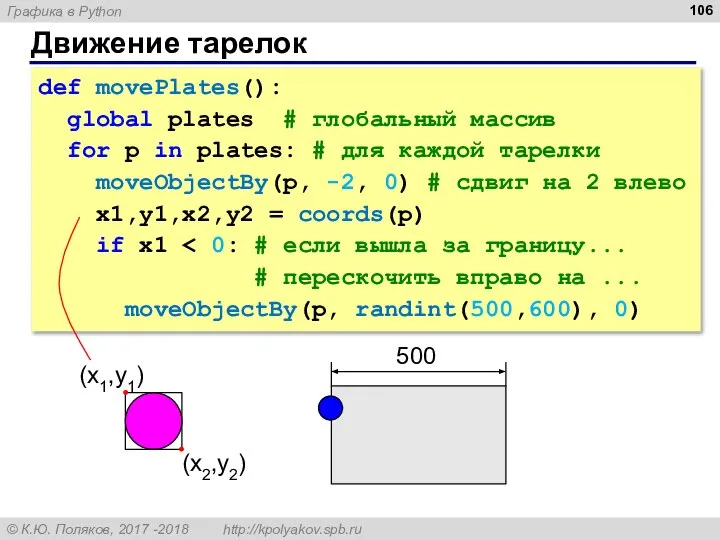
- 106. Движение тарелок def movePlates(): global plates # глобальный массив for p in plates: # для каждой
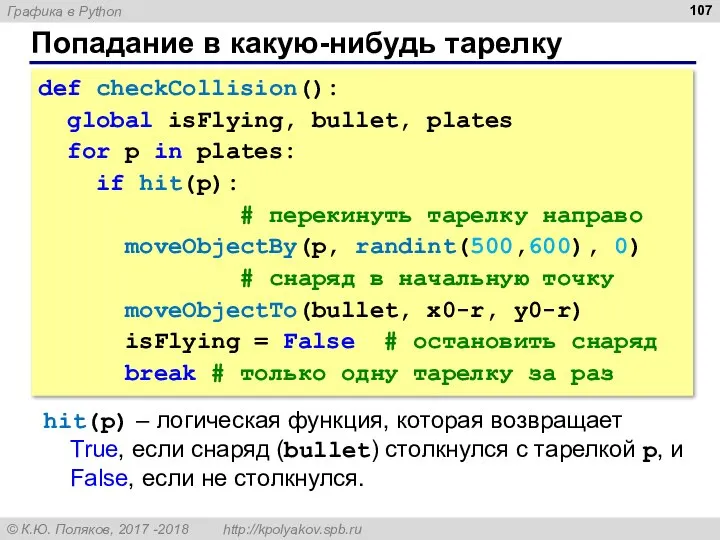
- 107. Попадание в какую-нибудь тарелку def checkCollision(): global isFlying, bullet, plates for p in plates: if hit(p):
- 108. Попал ли снаряд в данную тарелку? (xb,yb) (xp,yp) расстояние между центрами Rp r
- 109. Попал ли снаряд в данную тарелку? def hit(p): ... if d2 return True else: return False
- 110. Попал ли снаряд в данную тарелку? def hit(p): global bullet # координаты снаряда x1,y1,x2,y2 = coords(bullet)
- 111. Как вызывать эти функции? def update(): global isFlying, bullet movePlates() if isFlying: # если летит... y
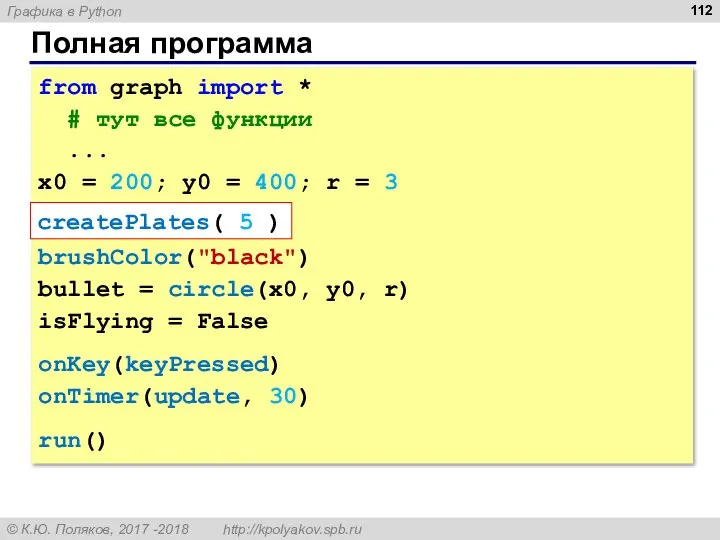
- 112. Полная программа from graph import * # тут все функции ... x0 = 200; y0 =
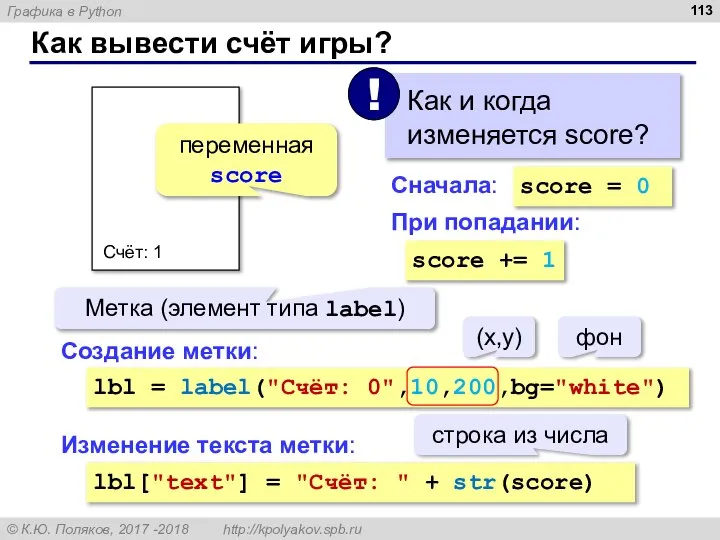
- 113. Как вывести счёт игры? Счёт: 1 Метка (элемент типа label) переменная score Сначала: score = 0
- 114. Задания «3»: Собрать и запустить программу. Увеличить скорость снаряда. «4»: Выполнить задание на «3» для случая
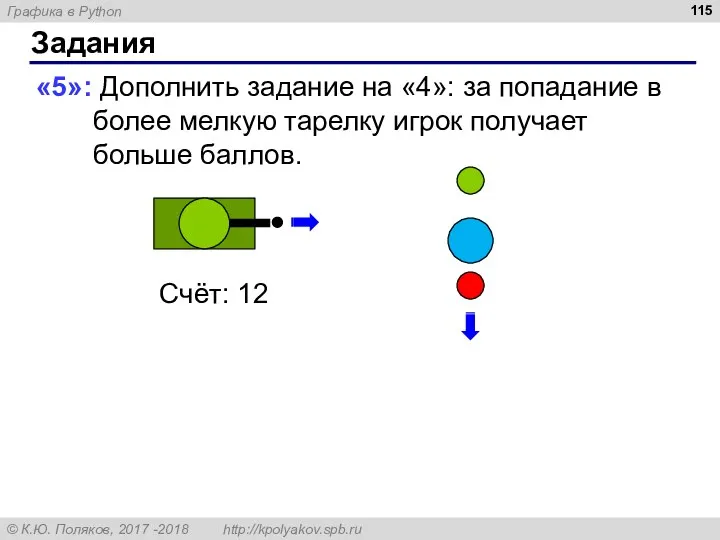
- 115. Задания «5»: Дополнить задание на «4»: за попадание в более мелкую тарелку игрок получает больше баллов.
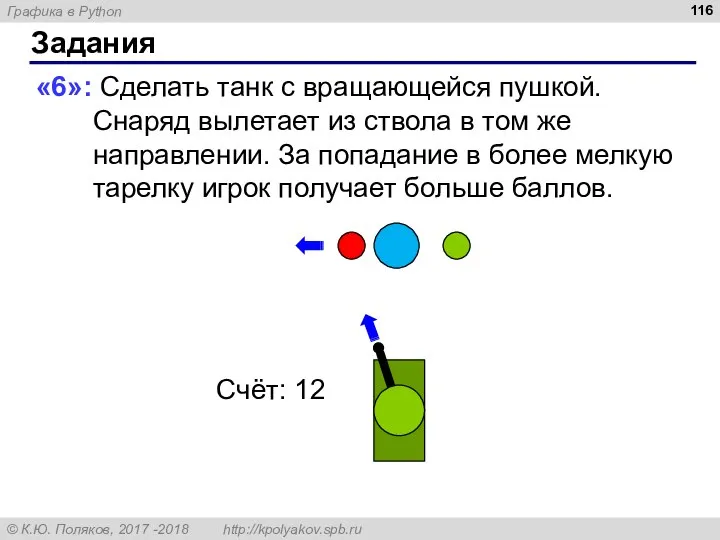
- 116. Задания «6»: Сделать танк с вращающейся пушкой. Снаряд вылетает из ствола в том же направлении. За
- 118. Скачать презентацию















































![Задания «3»: Построить график функции на отрезке [-2,2]. «4»: Построить графики функций и на отрезке [-2,2].](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1008851/slide-48.jpg)
![Задания «5»: Построить графики функций и на отрезке [-2,2].](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1008851/slide-49.jpg)


















![Как хранить змейку? Змейка = массив из звеньев-квадратов snake = [] penColor("yellow")](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1008851/slide-68.jpg)
![Как двигать змейку? Для k-ого звена: newCoord = coords(snake[k-1]) moveObjectTo(snake[k], newCoord[0], newCoord[1])](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1008851/slide-69.jpg)














































 Алгоритмизация вычислений
Алгоритмизация вычислений Социальные сети: статистика
Социальные сети: статистика Файл и файловая система
Файл и файловая система Графический интерфейс
Графический интерфейс Системные объекты. Системотехника
Системные объекты. Системотехника Использование сервиса GOOGLE в подготовке рабочих кадров ОАО РЖД
Использование сервиса GOOGLE в подготовке рабочих кадров ОАО РЖД Коллекции Set&Map. Асинхронность (микрос/макрос). Ajax
Коллекции Set&Map. Асинхронность (микрос/макрос). Ajax Базовые классы Java
Базовые классы Java Языки программирования
Языки программирования Образные коды двузначных чисел (урок 11)
Образные коды двузначных чисел (урок 11) Разработка вэб-сайта для ООО Магнум-Ставрополь
Разработка вэб-сайта для ООО Магнум-Ставрополь Нетократия. Власть сетей
Нетократия. Власть сетей Разработка информационного сайта для районного центра Явленка
Разработка информационного сайта для районного центра Явленка Алгоритм. 4 класс
Алгоритм. 4 класс Панель основных процессов (Basic Process)
Панель основных процессов (Basic Process) Школа Блогеров
Школа Блогеров Анимация. 8-9 класс
Анимация. 8-9 класс Создание коллажей с помощью Microsoft Research AutoCollage
Создание коллажей с помощью Microsoft Research AutoCollage ИТ-технологии. Введение
ИТ-технологии. Введение Работа call center Луганской областной ПО ВО Батьківщина
Работа call center Луганской областной ПО ВО Батьківщина Работа с документами
Работа с документами В этническом стиле
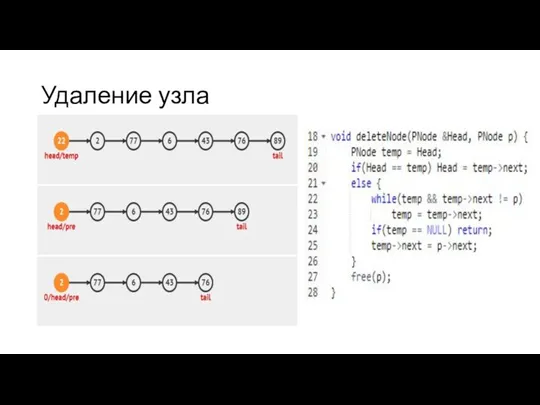
В этническом стиле Односвязный список
Односвязный список Программное обеспечение учетных и статистических операций
Программное обеспечение учетных и статистических операций Информационно-методическая система Шаг в будущее как ресурс профессионального самоопределения старшеклассников
Информационно-методическая система Шаг в будущее как ресурс профессионального самоопределения старшеклассников Общие сведения о языке программирования паскаль. Начала программирования
Общие сведения о языке программирования паскаль. Начала программирования Информационно-аналитическая система НЕВОД
Информационно-аналитическая система НЕВОД Принципы, методы и свойства информационных и коммуникационных технологий
Принципы, методы и свойства информационных и коммуникационных технологий