Слайд 2Размеры
minmax() - минимальный и максимальный размер трека
minmax(1fr, 200px)

Слайд 3Имена треков
При создании строки или столбца сетки вы можете указать имя:
grid-template-row: [first]

200px [second] 300px
Сделает две строки с именами first и second
Имя можно будет использовать при указании места начала дочернего элемента
grid-row-start: first;
grid-row-end: second;
Слайд 4grid-template-areas
Для упрощения разметки сетки имена также даются и для областей. Для этого

используется свойство grid-template-areas.
Запись представляет собой визуальное представление сетки.
grid-template-areas: "header header header"
"body body body"
"body body body"
". footer ad";
Слайд 5grid-template-areas
В кавычках записывается строка Grid, внутри которых через пробел записываются имена областей.

Повторяющиеся имена станут областью.
ВАЖНО! Область обязательно должна быть прямоугольной.
Для указания ячейки без области можно поставить точку (.)
Если не указывать grid-template-rows и grid-template-columns, то сетка генерируется на основе grid-template-area
Слайд 6grid-area
Применяется для элементов. Данное свойство используется в двух вариантах:
1. Как указание области

для элемента из grid-template-areas
2. Как сокращение grid-row-start / grid-column-start / grid-row-end / grid-column-end
Слайд 7Выравнивание сетки
Следующие свойства по выравниванию применяются для ВСЕГО КОНТЕЙНЕРА
justify-items: выравнивание по горизонтали

для элементов сетки внутри ячейки
align-items: выравнивание по вертикали для элементов сетки внутри ячейки
place-items: сокращение align-items / justify-items
Значения: start, end, center, stretch
justify-content: выравнивание треков по горизонтали сетки (контейнера)
align-content: выравнивание треков по вертикали сетки (контейнера)
place-content: сокращение align-content / justify-content
Значения: start, end, center, stretch, space-between, space-around, space-evenly
Слайд 8Размер автострок и автостолбцов
Когда ваши элементы появляются за пределами обозначенными сеткой, то

добавляются дополнительные строки и столбцы. Вы можете указать размеры для таких строк и столбцов при помощи следующих свойств
grid-auto-columns
grid-auto-rows
Слайд 9Ссылка
https://tuhub.ru/posts/css-grid-complete-guide

Слайд 11CSS grid layout
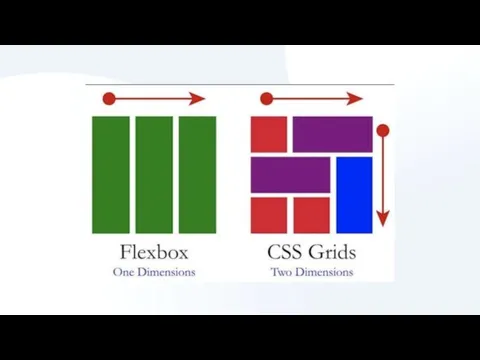
Ещё один способ расположения элементов.
Grid представляет собой пересекающийся набор горизонтальных

и вертикальных линий - один набор определяет столбцы, а другой строки. Элементы могут быть помещены в сетку, соответственно строкам и столбцам. Строки и столбцы в Grid называют треками.
Для создания сетки нужно прописать для контейнера display: grid или display: inline-grid
Слайд 13grid tracks
Для задания столбцов и строк сетки нужно использовать свойства grid-template-columns и

grid-template-rows. Эти свойства задаются для контейнера и задают ширину столбцов и высоту строк (в %, px или auto).
grid-template-columns: 300px 400px 300px; //Сделает 3 столбца с заданными размерами.
grid-template-rows: 400px auto; //Сделает 2 строки, на первую выдадут 400 пикселей, на вторую - оставшееся место в контейнере.
Слайд 14grid-template
Свойство для сокращенной записи grid-template-rows и grid-template-columns
grid-template: grid-template-rows / grid-template-columns

Слайд 15fr и repeat
fr (fraction) - единица измерения для Grid треков, доля. Если

для треков задать размеры в 1fr 2fr - то всё доступное пространство будет разделено на 2 части, причем второй трек будет в 2 раза больше чем первый.
repeat - специальная запись для повторяющихся значений в треках.
repeat(3, 300px);
Аналогично с 300px 300px 300px
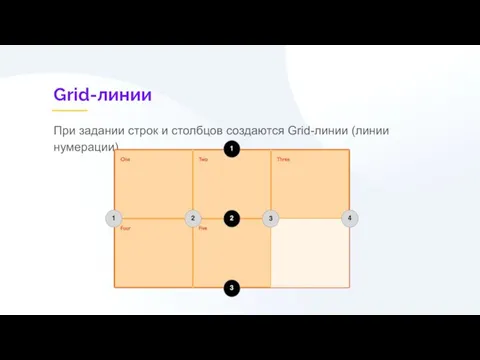
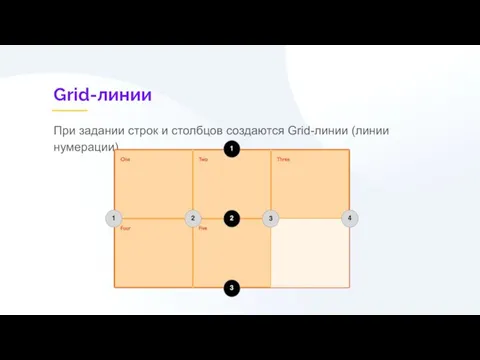
Слайд 16Grid-линии
При задании строк и столбцов создаются Grid-линии (линии нумерации).

Слайд 17Промежутки между треками
row-gap: расстояние между строками
column-gap: расстояние между столбцами
gap: row-gap column-gap -

два свойства сразу
Слайд 18Расположение элементов
Свойства grid-column-start, grid-column-end, grid-row-start и grid-row-end задаются для дочерних элементов сетки

и указывают расположение этих элементов.
Для grid-column-start и grid-row-start указывается номер линии начала, для …-end - номер линии конца
grid-column-start: 2;
grid-column-end: 3;
Элемент начнется со второй линии по вертикали и закончится на третьей (будет занимать один столбец).
Слайд 19Сокращенная запись и span
Для сокращения используются grid-column и grid-row, где начало и

конец записываются через / (начало/конец, или 1/3)
span можно использовать, если нужно указать размеры в треках.
Например, такая запись:
grid-row: 1 / span 2;
Будет указывать, что элемент начинается на линии 1 и занимает 2 строки.
Слайд 20Выравнивание элемента по ячейке
justify-self: выравнивание вдоль строки. Значения start, end, center, stretch
align-self:

выравнивание вдоль столбца (вертикально). Значения start, end, center, stretch
place-self: align-self justify-self
Два свойства вместе.
Слайд 21Дополнительные ссылки
https://cssgridgarden.com/#ru
https://developer.mozilla.org/ru/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout
https://fls.guru/grid.html





















 Сортировка в массивах
Сортировка в массивах Tehnologii web
Tehnologii web Основы языка С++. Арифметические операции в С++
Основы языка С++. Арифметические операции в С++ Создание сборок Операционных систем
Создание сборок Операционных систем Информация вокруг нас
Информация вокруг нас SOAP - протокол обмена структурированными сообщениями
SOAP - протокол обмена структурированными сообщениями Измерение информации
Измерение информации Информационные модели на графах. Деревья
Информационные модели на графах. Деревья Презентация на тему Текстовая информация
Презентация на тему Текстовая информация  Практика. Курсовой проект. Страница интернет магазина
Практика. Курсовой проект. Страница интернет магазина Инфомагия. Игра (8 класс)
Инфомагия. Игра (8 класс) Создание программы для рисования
Создание программы для рисования СВАН-анализ
СВАН-анализ Нетикет, или правила хорошего тона в цифровом пространстве – онлайн-конференциях (вебинарах)
Нетикет, или правила хорошего тона в цифровом пространстве – онлайн-конференциях (вебинарах) Добавление и форматирование текста
Добавление и форматирование текста Системный анализ
Системный анализ Работа в системе Дело. Делопроизводитель
Работа в системе Дело. Делопроизводитель Онлайн-образование. DDT
Онлайн-образование. DDT Barbershop - Old Schol Новый промо-сайт. Микроанимация элементов Загрузка страниц Переходы Эффекты
Barbershop - Old Schol Новый промо-сайт. Микроанимация элементов Загрузка страниц Переходы Эффекты Информатика и информационно-коммуникационные технологии
Информатика и информационно-коммуникационные технологии Технологии беспроводной связи
Технологии беспроводной связи Создание интернет-площадки
Создание интернет-площадки 1С:Мясопереработка MES. Модуль для 1С:ERP. Группа компаний Аверсон
1С:Мясопереработка MES. Модуль для 1С:ERP. Группа компаний Аверсон Типовые пакеты (Математические пакеты)
Типовые пакеты (Математические пакеты) Понятие алгоритма. Исполнитель алгоритма. Свойства алгоритма
Понятие алгоритма. Исполнитель алгоритма. Свойства алгоритма PR в поисковых системах
PR в поисковых системах Market Trust
Market Trust Умная лента ВК
Умная лента ВК