Слайд 2Занятие на тему:
AJAX
Горбачевский Валерий

Слайд 66
Технически, с помощью AJAX можно обмениваться любыми данными с сервером

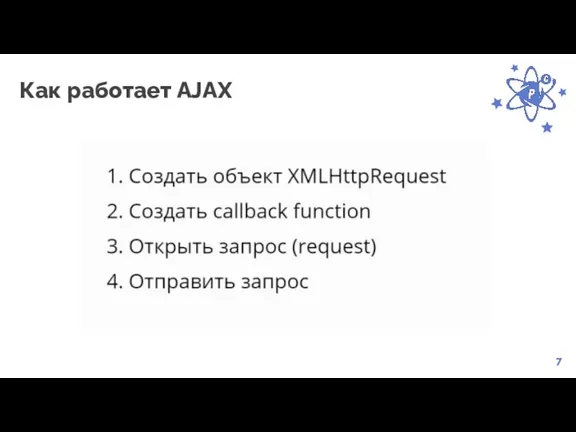
Слайд 99
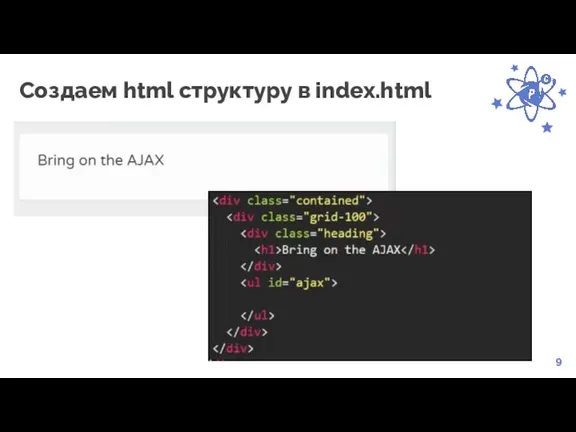
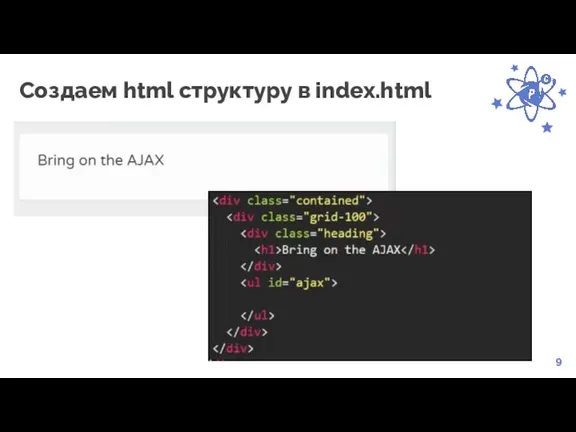
Создаем html структуру в index.html

Слайд 1010
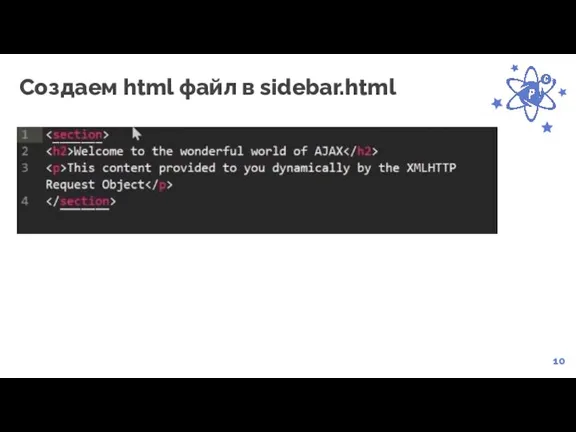
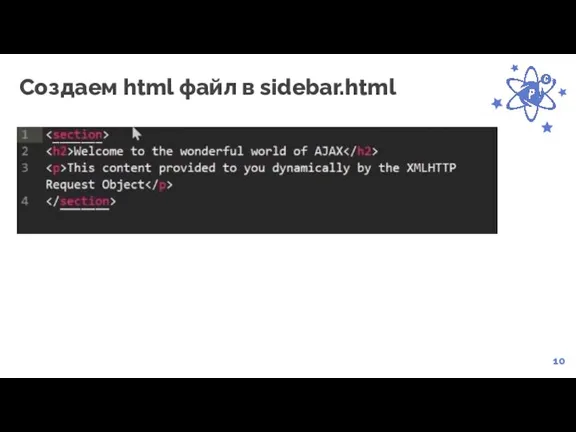
Создаем html файл в sidebar.html

Слайд 1111
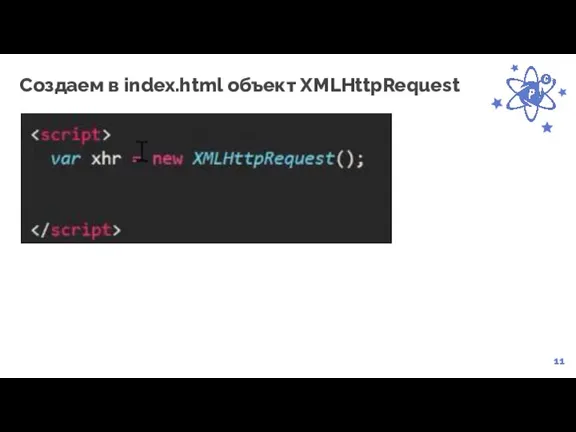
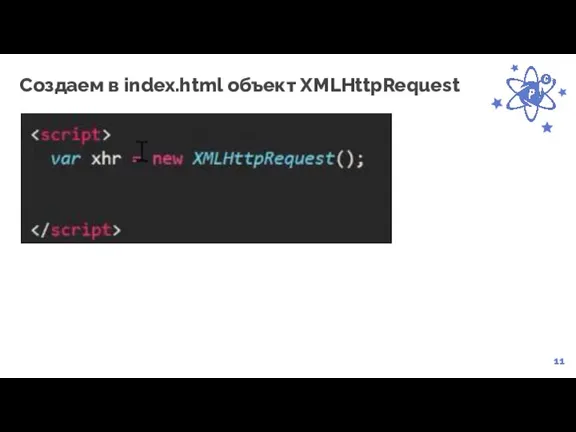
Создаем в index.html объект XMLHttpRequest

Слайд 1212
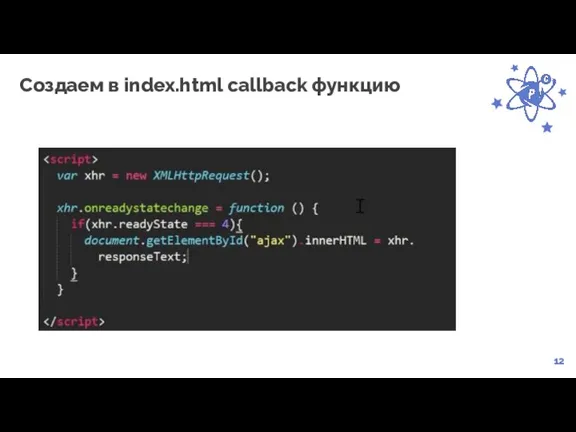
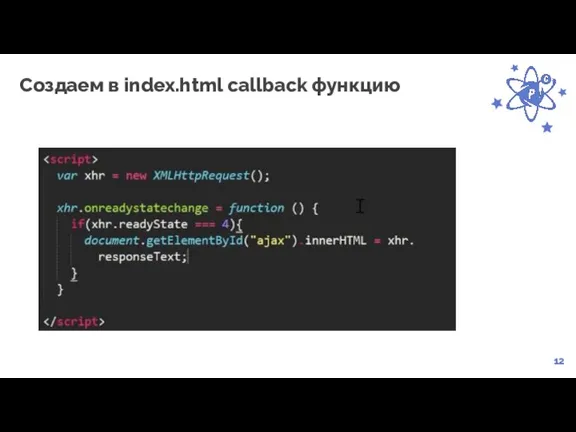
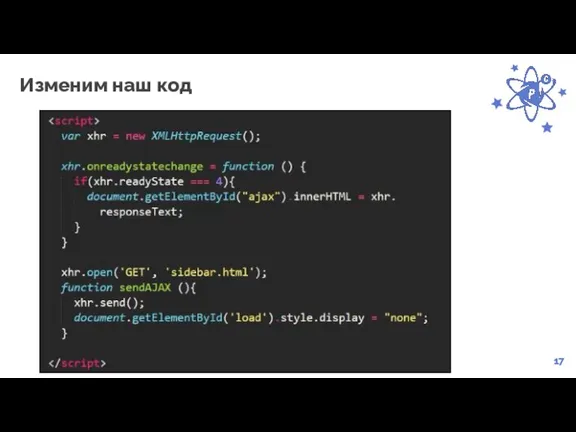
Создаем в index.html callback функцию

Слайд 1818
Задание:
Создайте код, который загрузит файл http://vgor.top/slides/phones.json и выведет
все названия телефонов из

него в виде списка.
Все названия с номером в виде таблицы
Всю информацию в виде таблицы

















 Область применения Microsoft Excel
Область применения Microsoft Excel Алгоритм, Свойства алгоритма. Формы представления алгоритма
Алгоритм, Свойства алгоритма. Формы представления алгоритма Призначення, можливості і класифікація систем обробки текстів.
Призначення, можливості і класифікація систем обробки текстів. Компания Метрафор
Компания Метрафор Презентация на тему Интерференция света (11 класс)
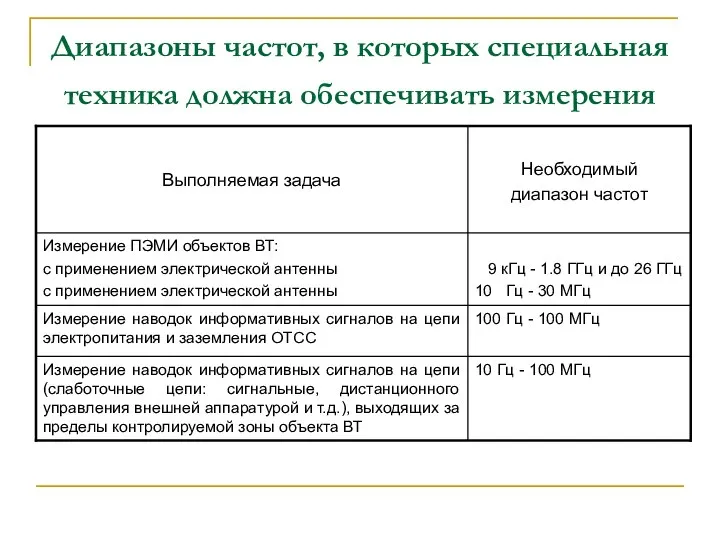
Презентация на тему Интерференция света (11 класс)  Диапазоны частот, в которых специальная техника должна обеспечивать измерения. Средства защиты информации
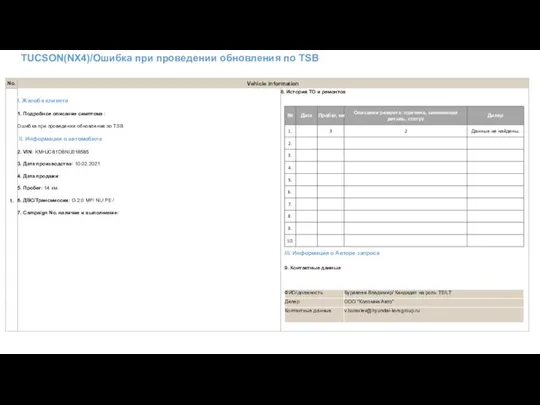
Диапазоны частот, в которых специальная техника должна обеспечивать измерения. Средства защиты информации Tucson(NX4)/Ошибка при проведении обновления по TSB
Tucson(NX4)/Ошибка при проведении обновления по TSB Виды журналов
Виды журналов Презентация на тему Моделирование и формализация
Презентация на тему Моделирование и формализация  Информационная безопасность
Информационная безопасность Нейронные сети и их применение
Нейронные сети и их применение Перевод чисел из одних систем счисления в другие с помощью компьютера, используя стандартное приложение Windows Калькулятор
Перевод чисел из одних систем счисления в другие с помощью компьютера, используя стандартное приложение Windows Калькулятор 2_представление чисел в компьютере
2_представление чисел в компьютере Обеспечение безопасности беспроводных сетей
Обеспечение безопасности беспроводных сетей Эталонная семиуровневая модель OSI
Эталонная семиуровневая модель OSI Обращение. Урок в 7 классе
Обращение. Урок в 7 классе Java_amm_lesson_2 (1)
Java_amm_lesson_2 (1) Информационные системы обработки данных
Информационные системы обработки данных Computer graphics
Computer graphics Правила работы и безопасного поведения в компьютерном классе
Правила работы и безопасного поведения в компьютерном классе История развития операционной системы MacOS
История развития операционной системы MacOS Создание видеофильмов системными средствами Windows 7
Создание видеофильмов системными средствами Windows 7 Выбор ПО для выполнения сечений и разрезов 2D объекта. (2 занятие)
Выбор ПО для выполнения сечений и разрезов 2D объекта. (2 занятие) Математические модели анализа данных в области трансплантации гемопоэтических стволовых клеток
Математические модели анализа данных в области трансплантации гемопоэтических стволовых клеток Основные направления сети Интернет в юридической деятельности
Основные направления сети Интернет в юридической деятельности Электронный документооборот
Электронный документооборот История развития интернета
История развития интернета Онлайн-сервисы для образования
Онлайн-сервисы для образования