Содержание
- 2. История языка HTML. Создание web-страниц HTML (HyperText Markup Language — «язык гипертекстовой разметки») — стандартный язык
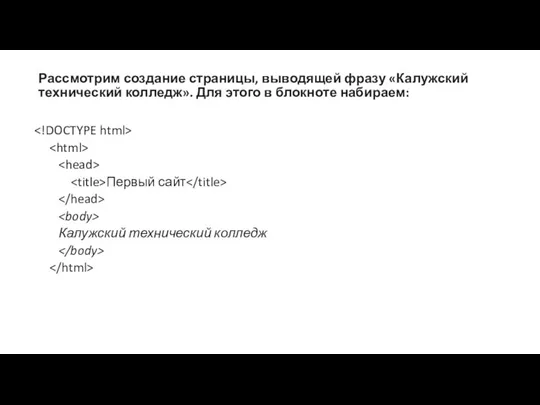
- 3. Рассмотрим создание страницы, выводящей фразу «Калужский технический колледж». Для этого в блокноте набираем: Первый сайт Калужский
- 4. Структура html-документа HTML — элемент верхнего уровня — ограничивает начало и конец документа. Элемент HTML является
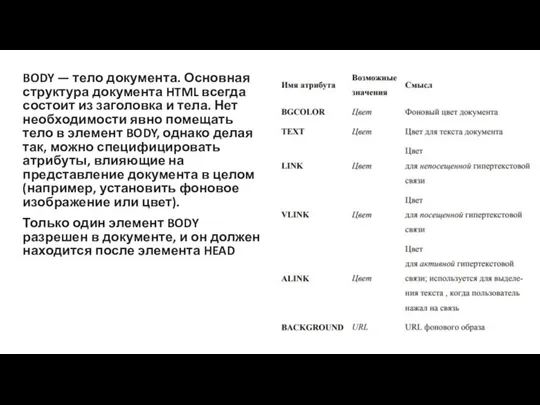
- 5. BODY — тело документа. Основная структура документа HTML всегда состоит из заголовка и тела. Нет необходимости
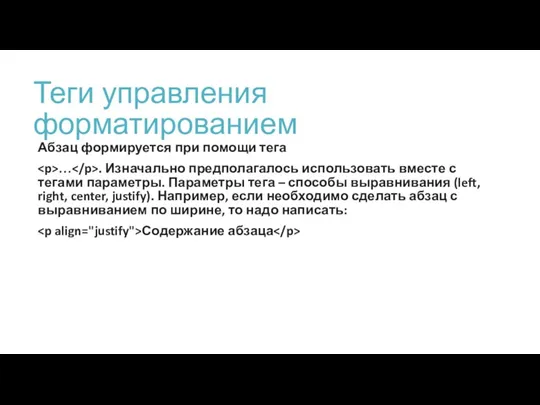
- 6. Теги управления форматированием Абзац формируется при помощи тега … . Изначально предполагалось использовать вместе с тегами
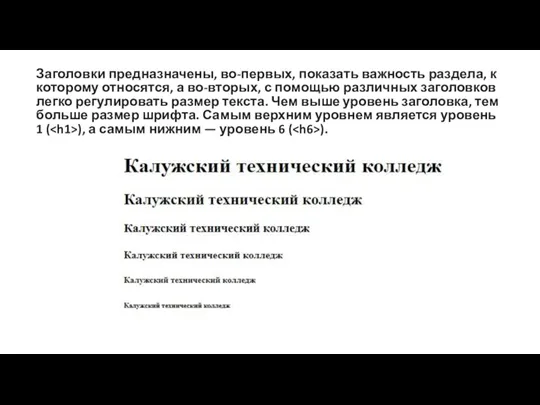
- 7. Заголовки предназначены, во-первых, показать важность раздела, к которому относятся, а во-вторых, с помощью различных заголовков легко
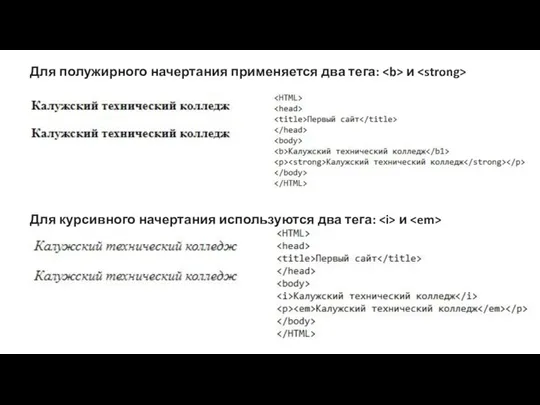
- 8. Для полужирного начертания применяется два тега: и Для курсивного начертания используются два тега: и
- 9. Следует отметить, что теги и , также как и хотя и похожи по своему действию, являются
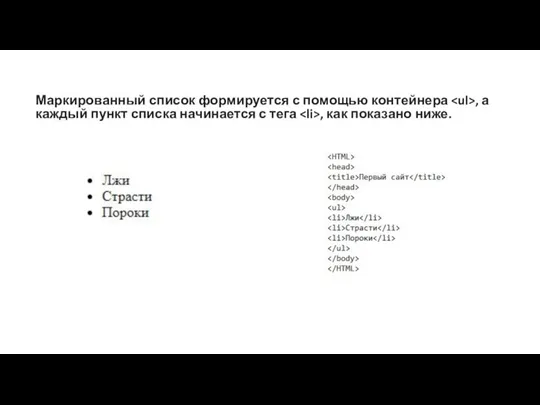
- 10. Маркированный список формируется с помощью контейнера , а каждый пункт списка начинается с тега , как
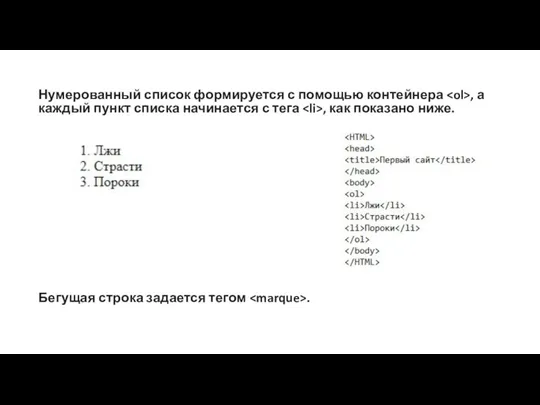
- 11. Нумерованный список формируется с помощью контейнера , а каждый пункт списка начинается с тега , как
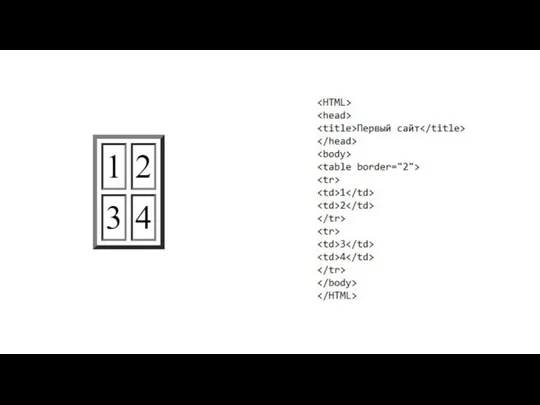
- 12. Таблицы Таблицы могут использоваться не только для более наглядного предоставления информации, но и для верстки веб-страниц.
- 15. Скачать презентацию












 Электронное портфолио обучающихся
Электронное портфолио обучающихся Алгоритмы
Алгоритмы Что такое машинное обучение
Что такое машинное обучение Инструкция по регистрации Coursera
Инструкция по регистрации Coursera Операционные системы интернет серверов
Операционные системы интернет серверов Всемирная паутина. Информация и информационные процессы. 7 класс
Всемирная паутина. Информация и информационные процессы. 7 класс Хранение информации
Хранение информации Ведение сайтов. Образовательные программы
Ведение сайтов. Образовательные программы Курс Основы программирования. Часть 2
Курс Основы программирования. Часть 2 Молодежь
Молодежь урок9
урок9 Видео-инструкция для проведения классного часа Проектный офис
Видео-инструкция для проведения классного часа Проектный офис Обработка чисел
Обработка чисел Проектирование интерактивных интерфейсов методом замещения окон
Проектирование интерактивных интерфейсов методом замещения окон Chapter-1. Constructor and Destructor
Chapter-1. Constructor and Destructor Гиперссылки. Способы и виды использования
Гиперссылки. Способы и виды использования Развертка поверхностей геометрических тел
Развертка поверхностей геометрических тел Sales Works. Модуль руководителя. Часть 3
Sales Works. Модуль руководителя. Часть 3 Интерактивные элементы в дизайн-макетах
Интерактивные элементы в дизайн-макетах Система управления базами данных моделирование и формализация
Система управления базами данных моделирование и формализация Интернет-маркетинг для чайников
Интернет-маркетинг для чайников Аналитика сезона NBA 2019-2020
Аналитика сезона NBA 2019-2020 Информатика. Подготовка к ЕГЭ
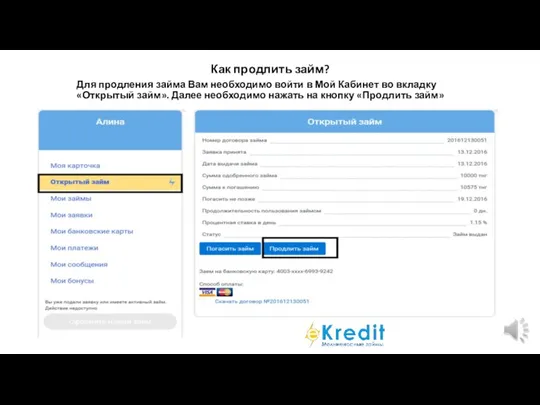
Информатика. Подготовка к ЕГЭ Как продлить займ
Как продлить займ Розробка програмного забезпечення підсистеми безпеки “Розумного дому”
Розробка програмного забезпечення підсистеми безпеки “Розумного дому” Архивация. Стиснення даних
Архивация. Стиснення даних Урок-игра. Система счисления
Урок-игра. Система счисления Что такое клипарт. Клипарт в интернете
Что такое клипарт. Клипарт в интернете