Содержание
- 2. ТЕКСТ
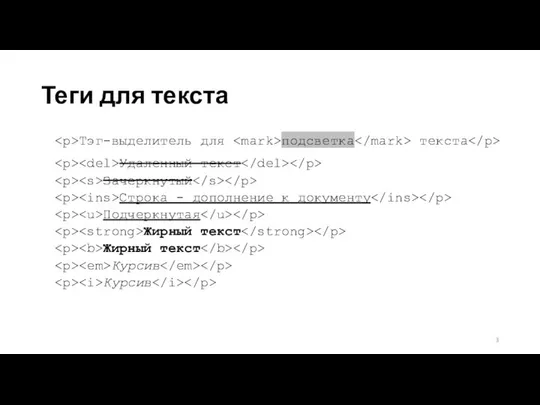
- 3. Теги для текста Тэг-выделитель для подсветка текста Удаленный текст Зачеркнутый Строка - дополнение к документу Подчеркнутая
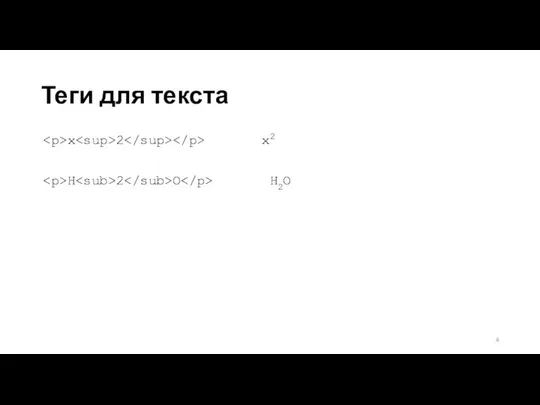
- 4. Теги для текста x 2 x2 H 2 O H2O
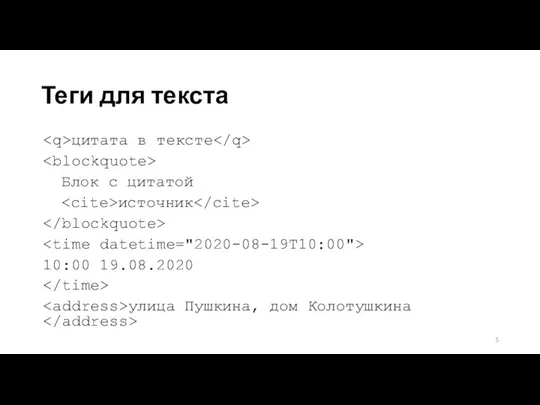
- 5. Теги для текста цитата в тексте Блок с цитатой источник 10:00 19.08.2020 улица Пушкина, дом Колотушкина
- 6. CSS правила для текста font-size:16px; line-height: normal; font-family: "PT Sans", "Arial", sans-serif; font-weight: bold; text-align: center;
- 7. CSS правила для текста text-decoration: underline; font-style:italic; text-transform: uppercase; padding margin
- 8. Единицы измерения Абсолютные (px, cm, mm и др) font-size: 1cm; font-size: 38px; width:500px; Относительные (em, rem,
- 9. Цвета Табличные цвета - https://colorscheme.ru/html-colors.html Шестнадцатеричный код - #RRGGBB или #RGB: #e0b743, #ffbb00 (#fb0) Функция rgb(r,
- 10. Шрифты serif — шрифты с засечками (антиквенные), типа Times; sans-serif — рубленные шрифты (шрифты без засечек
- 11. Списки Неупорядоченные ul Упорядоченные ol Списки описания dl
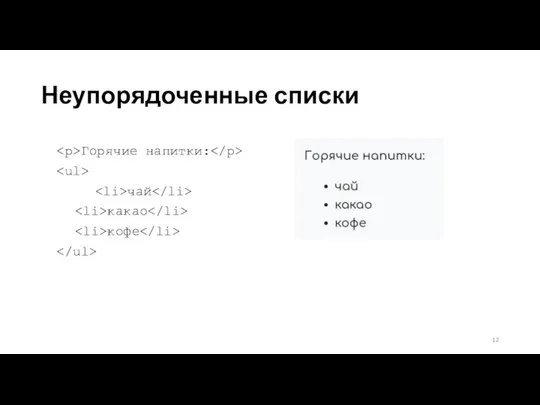
- 12. Неупорядоченные списки Горячие напитки: чай какао кофе
- 13. Атрибуты неупорядоченного списка ...
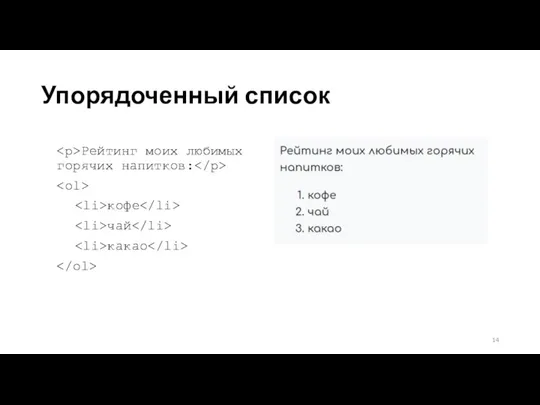
- 14. Упорядоченный список Рейтинг моих любимых горячих напитков: кофе чай какао
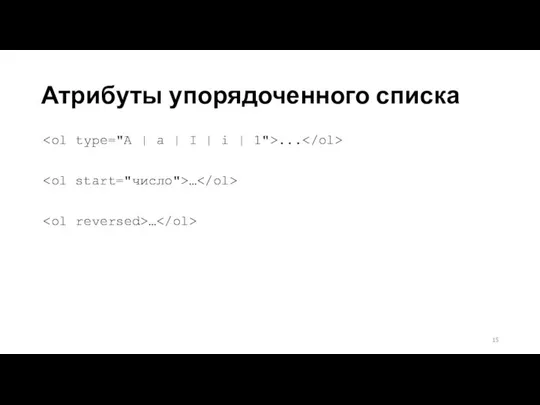
- 15. Атрибуты упорядоченного списка ... … …
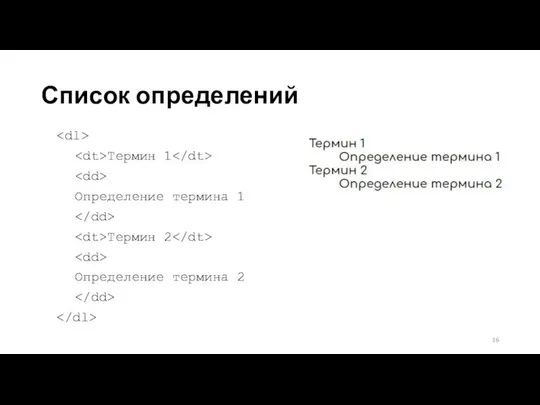
- 16. Список определений Термин 1 Определение термина 1 Термин 2 Определение термина 2
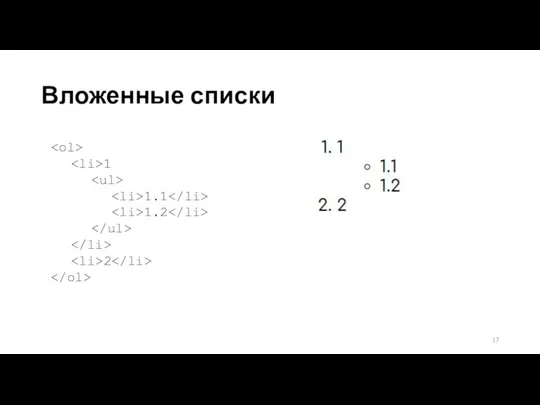
- 17. Вложенные списки 1 1.1 1.2 2
- 18. Стили для списков list-style http://htmlbook.ru/css/list-style
- 19. Задание Создайте в личном сайте верстальщика список статей (как неупорядоченный список). Минимум 5-6 названий статей. Примерные
- 20. Задание В папке нашего проекта, создайте новый файл article1.html Определите структуру этого документа как на рисунке
- 21. Задание Необходимо использовать следующие теги: заголовки h1-h6, параграфы p, списки (ol, ul, li, dl, dt, dd),
- 22. Ссылки
- 23. Тег a ... Посмотрите на эту фотографию! Статья 1
- 24. Адреса Абсолютные Статья 1 Справочник по HTML Относительные Статья 1
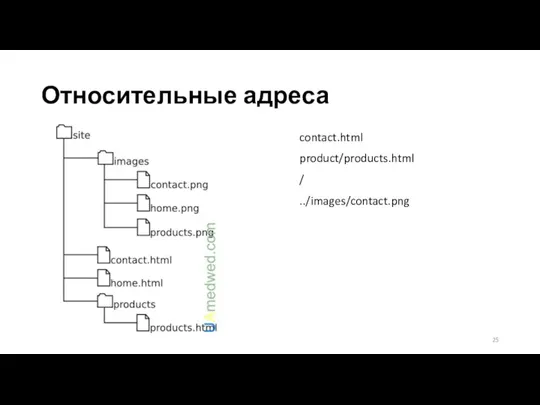
- 25. Относительные адреса contact.html product/products.html / ../images/contact.png
- 26. Задание На главной странице сайта в разделе Мои статьи названия статей сделайте ссылками на страницы со
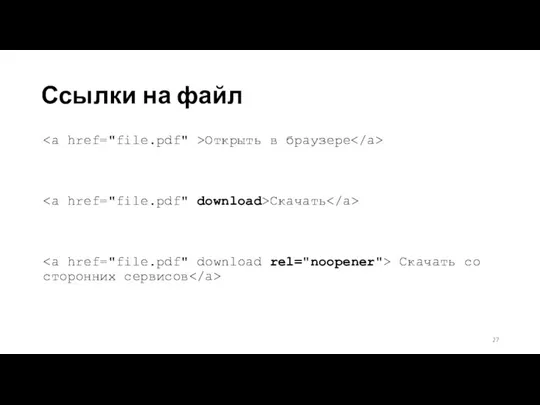
- 27. Ссылки на файл Открыть в браузере Скачать Скачать со сторонних сервисов
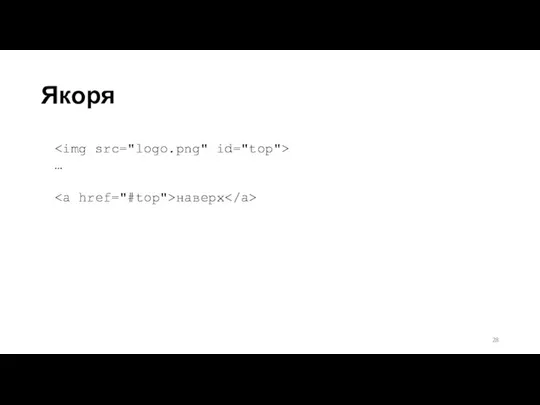
- 28. Якоря … наверх
- 29. Задание В одной из статей выделите части и озаглавьте их (подумайте заголовками какого уровня должны быть
- 30. Изображения
- 31. Тег img
- 32. Теги figure и figcaption Схема, график, диаграмма или код Подпись к содержимому
- 33. Форматы графических файлов Растровые формат JPG GIF PNG (8 и 24) Векторный формат SVG
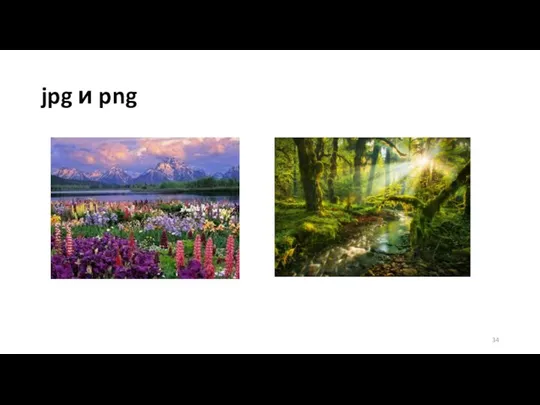
- 34. jpg и png
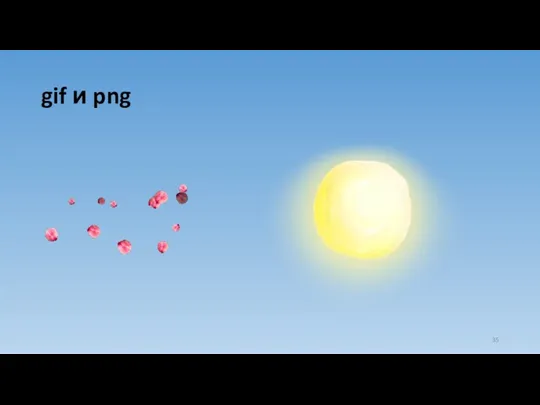
- 35. gif и png
- 37. Скачать презентацию




































 Защита моего ПК
Защита моего ПК Процессоры семейства х86. Регистры. Форматы данных. (Лекция 3)
Процессоры семейства х86. Регистры. Форматы данных. (Лекция 3) Кадастровый паспорт и адрес интернет эксплорер
Кадастровый паспорт и адрес интернет эксплорер Разработка фрагментированной программы, моделирующей волновой процесс
Разработка фрагментированной программы, моделирующей волновой процесс Ithub-2
Ithub-2 Музыка. Наши подписчики
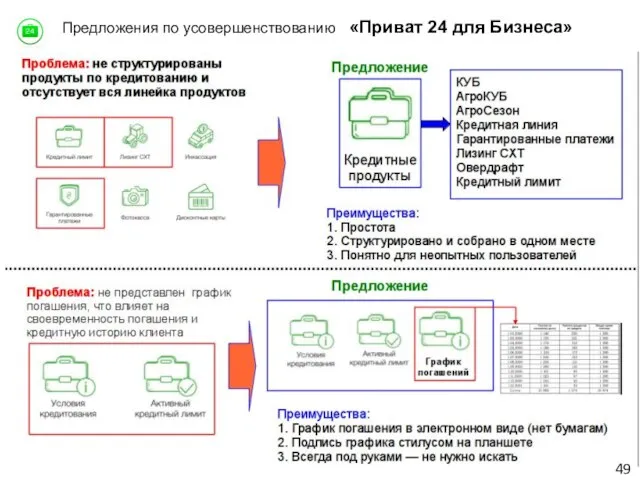
Музыка. Наши подписчики Предложения по усовершенствованию Приват 24 для бизнеса
Предложения по усовершенствованию Приват 24 для бизнеса Решение задач на диалог с компьютером
Решение задач на диалог с компьютером Управление исполнителем Чертёжник
Управление исполнителем Чертёжник Презентация на тему Виды информационных технологий
Презентация на тему Виды информационных технологий  Поиск информации. Компьютер
Поиск информации. Компьютер CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки
CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки Анализ паблика ПостНаука
Анализ паблика ПостНаука Защита персональных данных
Защита персональных данных excel
excel Тексти і текстовий редактор. Середовище текстового редактора. Правила введення тексту. Збереження текстового документа
Тексти і текстовий редактор. Середовище текстового редактора. Правила введення тексту. Збереження текстового документа Онлайн система ERP.travel
Онлайн система ERP.travel Весна идет!
Весна идет! Синтаксис оператора
Синтаксис оператора Программа, рассчитывающая сколько нужно пройти для того, чтобы сбросить определенное количество калорий
Программа, рассчитывающая сколько нужно пройти для того, чтобы сбросить определенное количество калорий Геоинформационные ресурсы
Геоинформационные ресурсы Программные продукты, используемые в стоимостной оценке
Программные продукты, используемые в стоимостной оценке Создание первичных цифровых топографических карт масштаба 1:25 000
Создание первичных цифровых топографических карт масштаба 1:25 000 Тема 1.1.Основные этапы развития информационного общества
Тема 1.1.Основные этапы развития информационного общества Ведение отчетной и технической документации
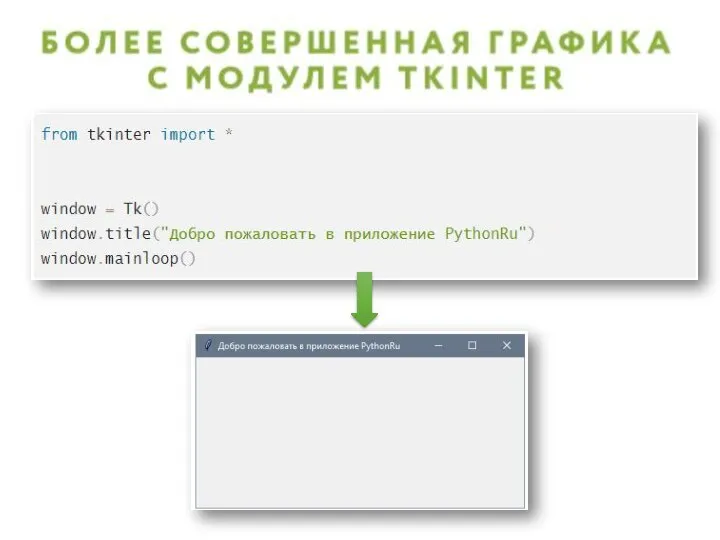
Ведение отчетной и технической документации Виджеты в Питоне
Виджеты в Питоне Программирование контроллеров
Программирование контроллеров Создание интерактивной карты
Создание интерактивной карты