Содержание
- 2. Неподредени (неномерирани) списъци Отделните елементи на списъка се изброяват с един и същи графичен знак: кръгче,
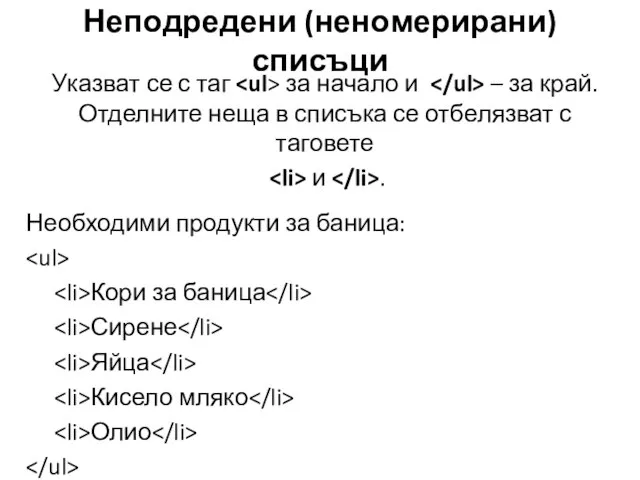
- 3. Неподредени (неномерирани) списъци Указват се с таг за начало и – за край. Отделните неща в
- 4. Неподредени (неномерирани) списъци При задаване на този код браузърът изобразява списъка с автоматичен отстъп от лявото
- 5. Неподредени (неномерирани) списъци Знакът, който се появява пред всеки ред в списъка е, по подразбиране, черен
- 6. Неподредени (неномерирани) списъци Пример за неподреден списък с незапълнени кръгчета Първи елемент от списъка Втори елемент
- 7. Неподредени (неномерирани) списъци Пример за неподреден списък със запълнени квадратчета: Първи елемент от списъка Втори елемент
- 8. Пример Планети Меркурий Венера Земя Марс Юпитер Сатурн Уран Нептун
- 9. Пример Неподреден списък
- 10. Пример Планети: Меркурий Венера Земя Марс Юпитер Сатурн Уран Нептун
- 11. Номерирани (подредени) списъци С тези списъци изброяваните елементи получават номер. Указват се с таг за начало
- 12. Номерирани (подредени) списъци Минерална вода Сок Айрян
- 13. Номерирани (подредени) списъци Номерът, който се появява пред всеки ред в списъка е, по подразбиране, арабско
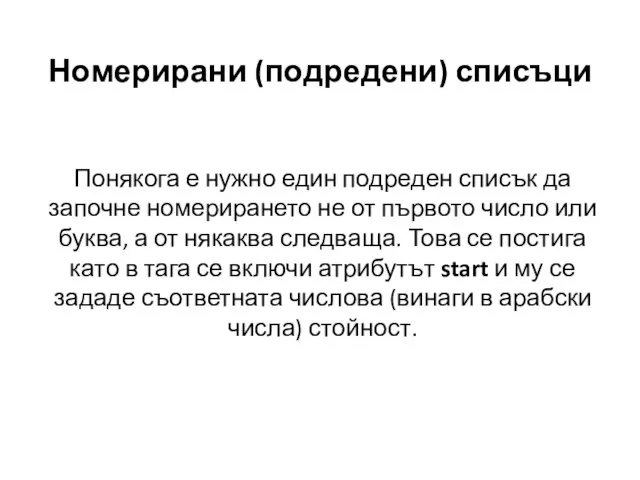
- 14. Номерирани (подредени) списъци Понякога е нужно един подреден списък да започне номерирането не от първото число
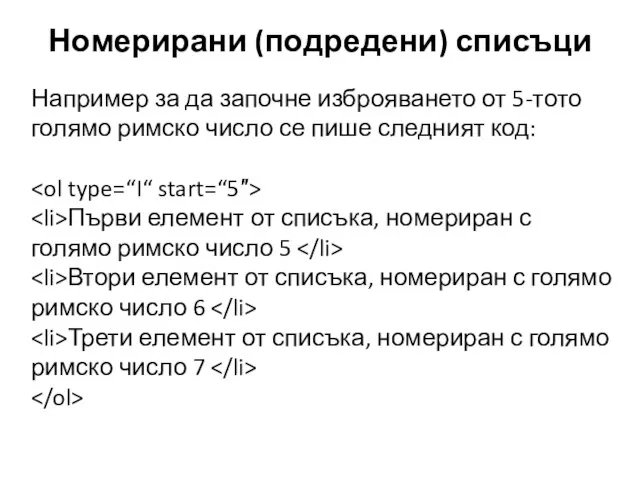
- 15. Номерирани (подредени) списъци Например за да започне изброяването от 5-тото голямо римско число се пише следният
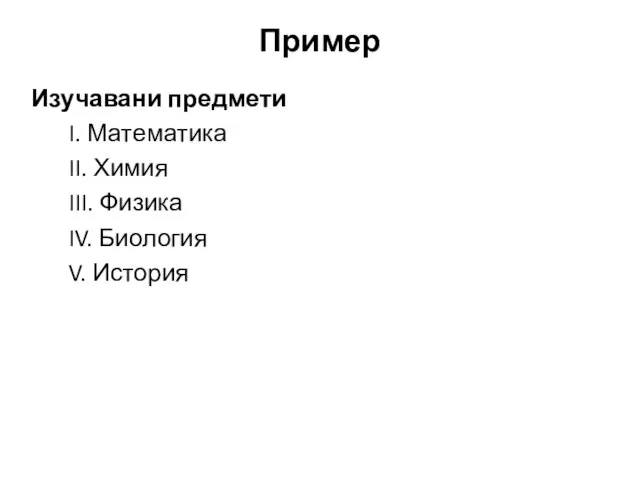
- 16. Пример Изучавани предмети I. Математика II. Химия III. Физика IV. Биология V. История
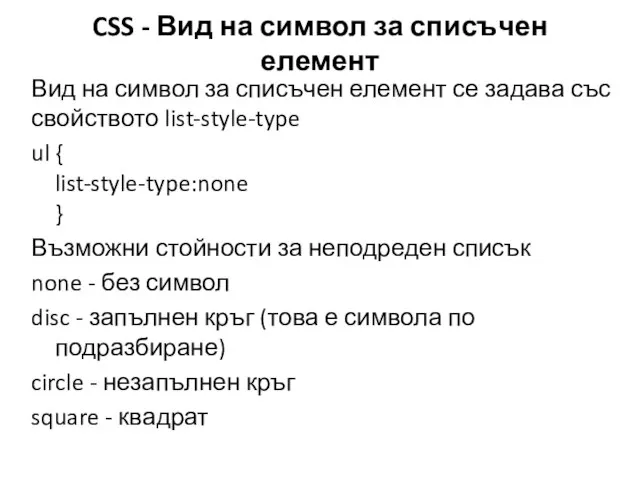
- 17. CSS - Вид на символ за списъчен елемент Вид на символ за списъчен елемент се задава
- 18. CSS - Вид на символ за списъчен елемент Възможни стойности за подреден списък decimal - арабски
- 19. CSS - Позициониране на списък Позицията на списъка може да се управлява допълнително със свойството list-style-position.
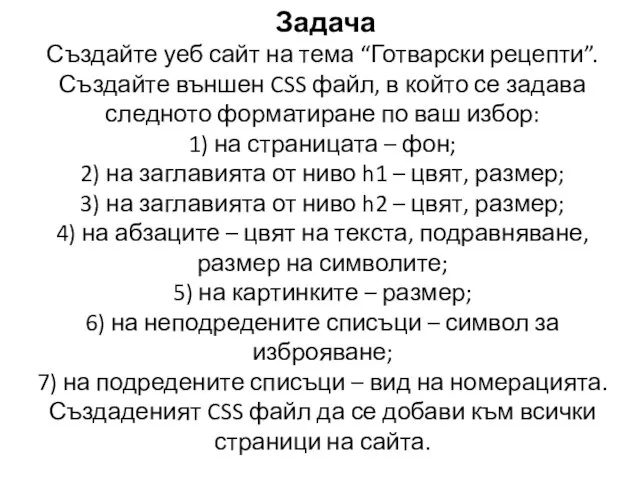
- 20. Задача Създайте уеб сайт на тема “Готварски рецепти”. Създайте външен CSS файл, в който се задава
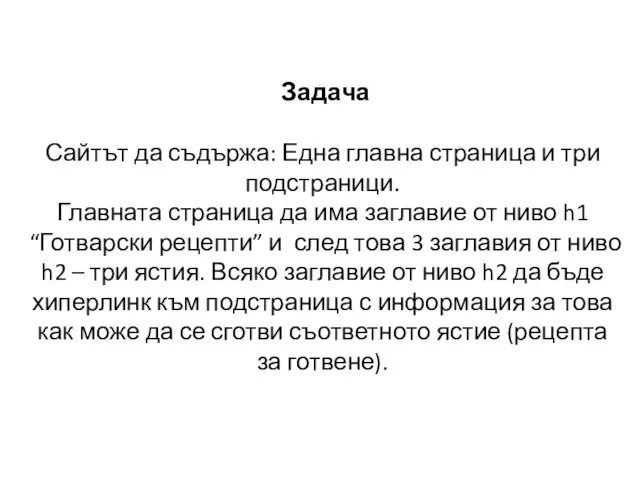
- 21. Задача Сайтът да съдържа: Една главна страница и три подстраници. Главната страница да има заглавие от
- 23. Скачать презентацию




















 Возможности электронных таблиц
Возможности электронных таблиц Живое общение для вашего бизнеса Наш сайт www.7-time.ru
Живое общение для вашего бизнеса Наш сайт www.7-time.ru Асимметричное шифрование
Асимметричное шифрование Лекция 3
Лекция 3 Разработка игры “Sokoban”
Разработка игры “Sokoban” 1_urok
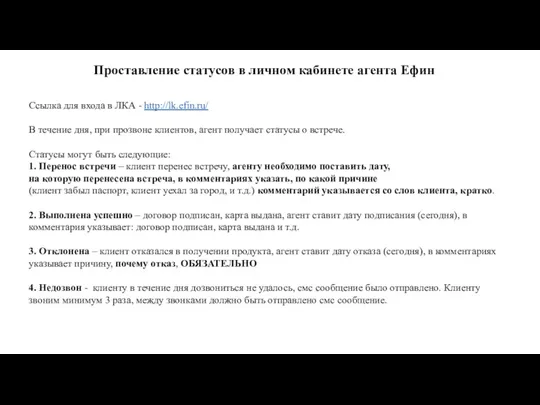
1_urok Работа в ЛКА ЕФИН
Работа в ЛКА ЕФИН DeLion Steel. Проект
DeLion Steel. Проект Моделирование этапов обеспечения безопасности обмена информацией пользователей локальной сети
Моделирование этапов обеспечения безопасности обмена информацией пользователей локальной сети ВКР: Защита персональных данных в кадровой службе
ВКР: Защита персональных данных в кадровой службе Модели различных конфигураций локальной сети
Модели различных конфигураций локальной сети Как свернуть информацию и запомнить текстМастер-класс
Как свернуть информацию и запомнить текстМастер-класс Беспроводной интернет: особенности его функционирования
Беспроводной интернет: особенности его функционирования логика
логика Структура информатики
Структура информатики Разработка приложений на языке высокого уровня
Разработка приложений на языке высокого уровня Создание веб-сайтов. Алгоритмика
Создание веб-сайтов. Алгоритмика Развитие саундтреков в играх
Развитие саундтреков в играх Разветвляющиеся вычислительные процессы (Практическая работа №2)
Разветвляющиеся вычислительные процессы (Практическая работа №2) Человек в цифровой среде (лекция 1)
Человек в цифровой среде (лекция 1) Непозиционные системы счисления
Непозиционные системы счисления Методы массивов. Метод массива splice
Методы массивов. Метод массива splice Знакомство с интерфейсом
Знакомство с интерфейсом Linux – веб-сервер
Linux – веб-сервер Летние уроки в Skysmart
Летние уроки в Skysmart 1 С
1 С Mit App Inventor. Экран, надпись, кнопка, блоки. Урок 1
Mit App Inventor. Экран, надпись, кнопка, блоки. Урок 1 How to Download and Install Epson Printers
How to Download and Install Epson Printers