Содержание
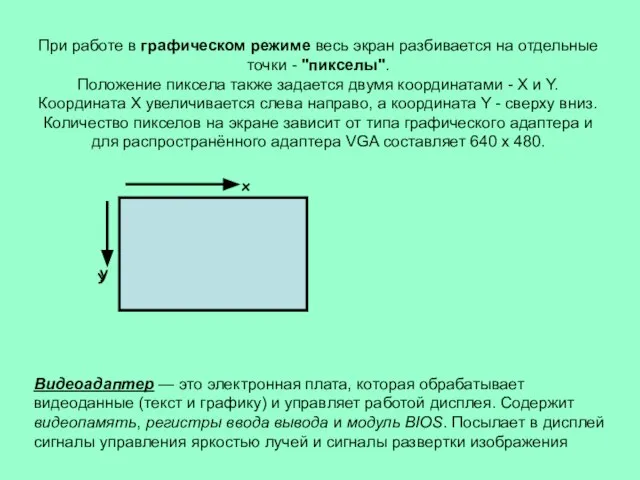
- 2. При работе в графическом режиме весь экран разбивается на отдельные точки - "пикселы". Положение пиксела также
- 3. Характеристики видеосистем Наиболее распространенный видеоадаптер на сегодняшний день — адаптер SVGA (Super Video Graphics Array —
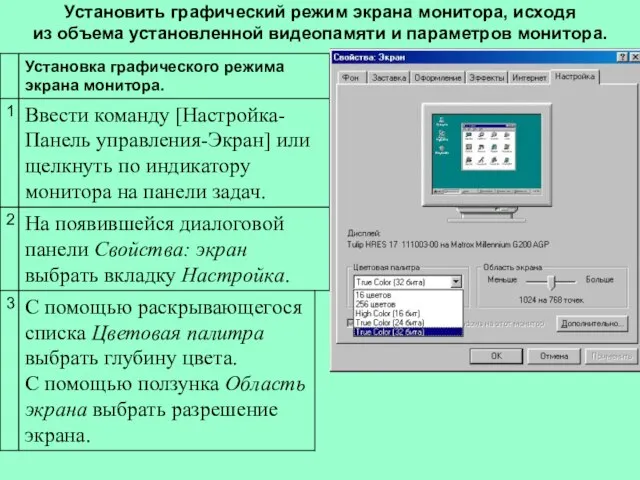
- 4. Установить графический режим экрана монитора, исходя из объема установленной видеопамяти и параметров монитора.
- 5. Графическую информацию, можно представить в аналоговой или дискретной форме. При дискретном представлении физическая величина принимает конечное
- 6. Примером аналогового представления графической инфор-мации может служить живописное полотно. А дискретное изображение – это изображение напечатанное
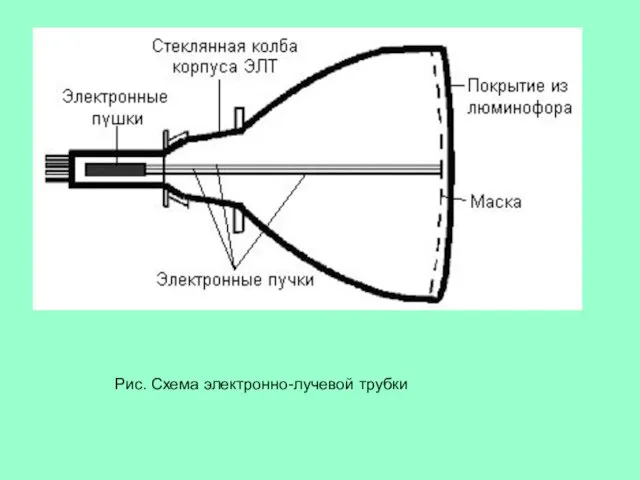
- 7. Подавляющее большинство мониторов сконструированы на базе электронно-лучевой трубки (ЭЛТ), и принцип их работы аналогичен принципу работы
- 8. Рис. Схема электронно-лучевой трубки
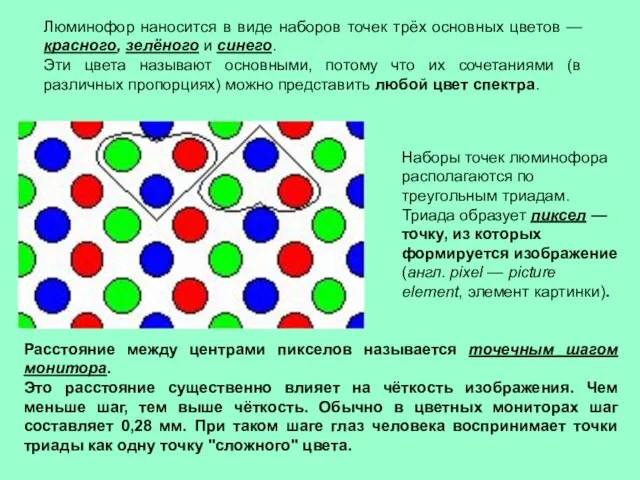
- 9. Люминофор наносится в виде наборов точек трёх основных цветов — красного, зелёного и синего. Эти цвета
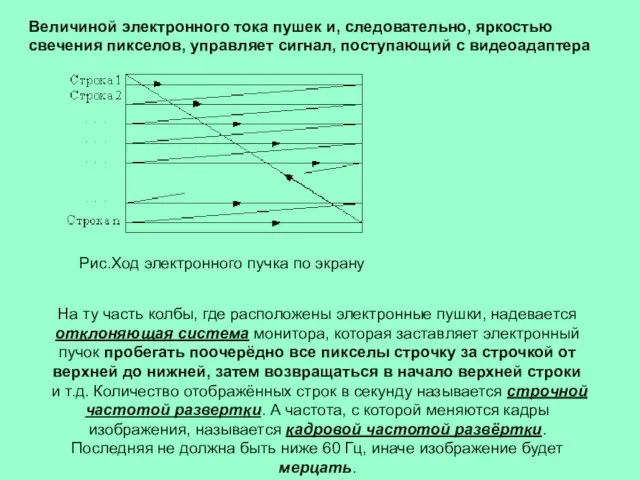
- 10. Величиной электронного тока пушек и, следовательно, яркостью свечения пикселов, управляет сигнал, поступающий с видеоадаптера На ту
- 11. Наряду с традиционными ЭЛТ-мониторами все шире используются плоские жидкокристаллические (ЖК) мониторы. Жидкие кристаллы — это особое
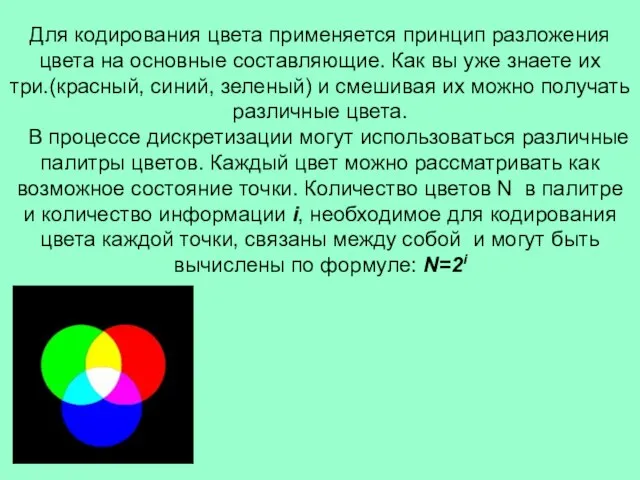
- 12. Для кодирования цвета применяется принцип разложения цвета на основные составляющие. Как вы уже знаете их три.(красный,
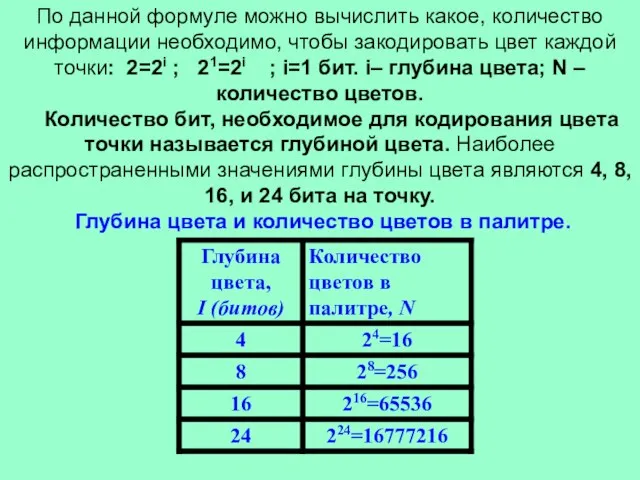
- 13. По данной формуле можно вычислить какое, количество информации необходимо, чтобы закодировать цвет каждой точки: 2=2i ;
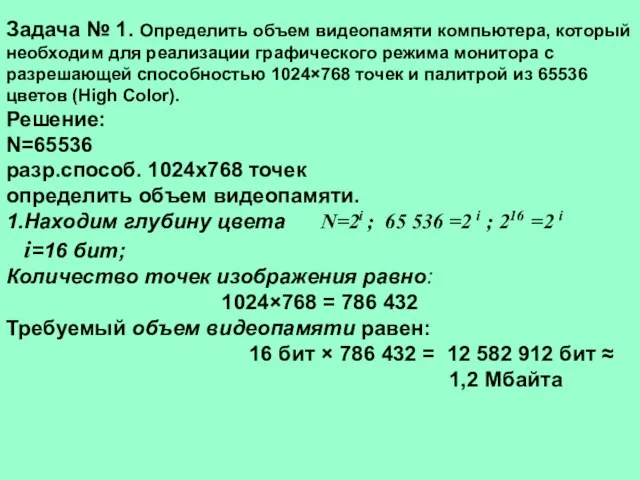
- 14. Задача № 1. Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора с разрешающей
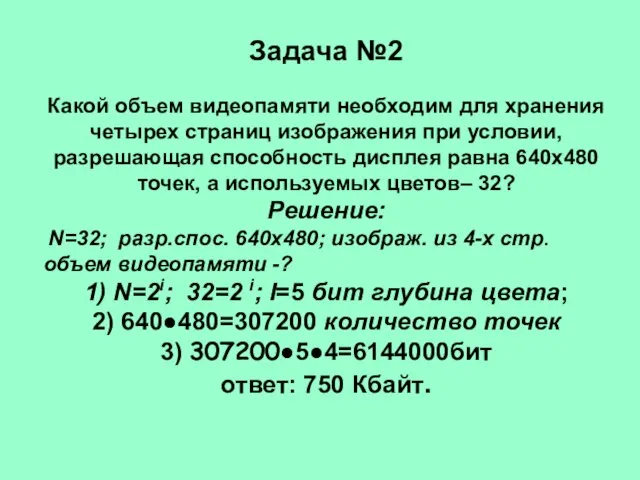
- 15. Задача №2 Какой объем видеопамяти необходим для хранения четырех страниц изображения при условии, разрешающая способность дисплея
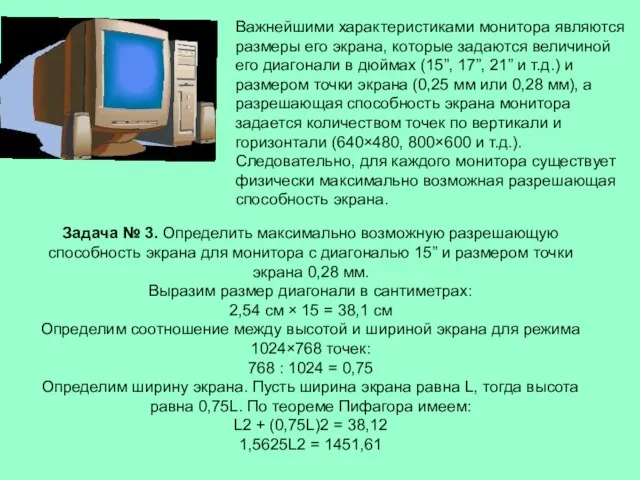
- 16. Важнейшими характеристиками монитора являются размеры его экрана, которые задаются величиной его диагонали в дюймах (15”, 17”,
- 17. 1. Откройте папку «рисунок». 2. Из рисунков любой рисунок открывайте с помощью контекстное меню командой «Открыть
- 18. Итоги урока. Что такое растровое кодирование? Что такое пиксель? Как кодируется каждый пиксель? Глубина цвета –это
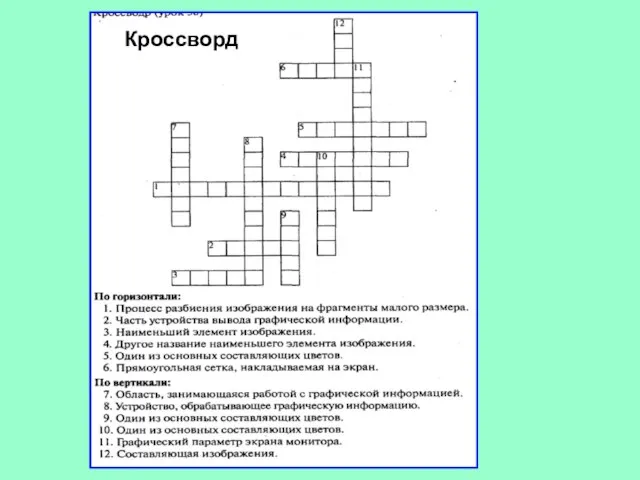
- 19. Кроссворд
- 21. Скачать презентацию


















 Создание системы автоматизированного проектирования Optical constructor
Создание системы автоматизированного проектирования Optical constructor Безопасность в сети интернет
Безопасность в сети интернет Электронные таблицы Microsoft Excel
Электронные таблицы Microsoft Excel Шаблон презентации
Шаблон презентации Информационные технологии в музыкальном образовании
Информационные технологии в музыкальном образовании Интернет как виртуальное пространство и средство массовой коммуникации
Интернет как виртуальное пространство и средство массовой коммуникации Шифрование информации
Шифрование информации Поисковое движение России
Поисковое движение России Как выбрать социальную сеть для своего бизнеса
Как выбрать социальную сеть для своего бизнеса Безопасность личного пространства (соцсети)
Безопасность личного пространства (соцсети) Виды тестирования. Лекция 5
Виды тестирования. Лекция 5 Компания TravelTree
Компания TravelTree Расшифровка сообщений об ошибках AMIBIOS и AwardBIOS
Расшифровка сообщений об ошибках AMIBIOS и AwardBIOS Электронные таблицы
Электронные таблицы Основная функциональность МРМ ЕК АСУИ-Ш
Основная функциональность МРМ ЕК АСУИ-Ш Разработка программы для проектирования плана города
Разработка программы для проектирования плана города Несанкционированная рассылка электронных писем
Несанкционированная рассылка электронных писем Разработка проекта по YouTube
Разработка проекта по YouTube GoToMeeting — веб-сервис, созданный компанией Citrix Online
GoToMeeting — веб-сервис, созданный компанией Citrix Online Внутрикорпоративные коммуникации
Внутрикорпоративные коммуникации Money back from fake. Достоверная информация
Money back from fake. Достоверная информация Информационные технологии на службе летнего отдыха
Информационные технологии на службе летнего отдыха Обработка информации
Обработка информации Qr коды. Задания
Qr коды. Задания Теоретический курс. Архитектура клиент – сервер
Теоретический курс. Архитектура клиент – сервер Классики VS современники. Команда Irrational Solutions
Классики VS современники. Команда Irrational Solutions Коммуникация СССУ в едином информационном пространстве
Коммуникация СССУ в едином информационном пространстве Локальные сети. 8 класс
Локальные сети. 8 класс