Содержание
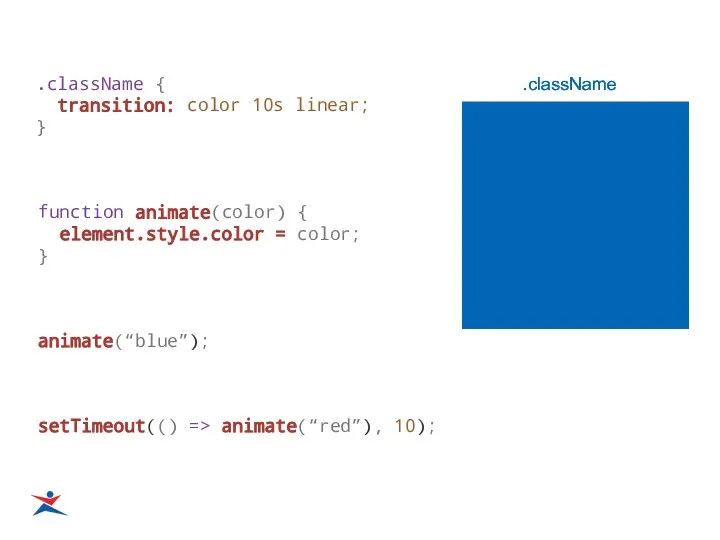
- 2. .className { transition: color 10s linear; } function animate(color) { element.style.color = color; } animate(“blue”); setTimeout(()
- 3. { JavaScript } однопоточный не блокирующий асинхронный
- 4. { Концепция жизненного цикла }
- 5. { Stack } структура, описывающая порядок выполнения кода
- 6. { Heap } это ссылка на определённую неструктурированную область памяти
- 7. { Event Queue } список событий, подлежащих обработке Каждое событие ассоциируется с некоторой функцией. Когда на
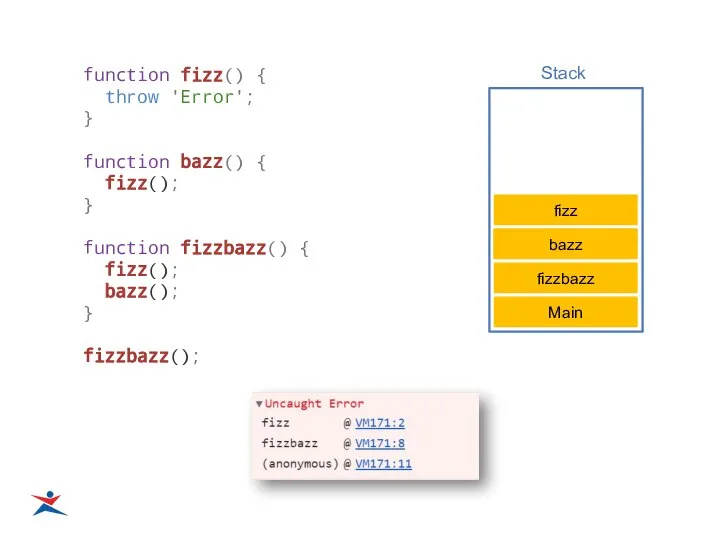
- 9. Stack function fizz() { throw 'Error'; } function bazz() { fizz(); } function fizzbazz() { fizz();
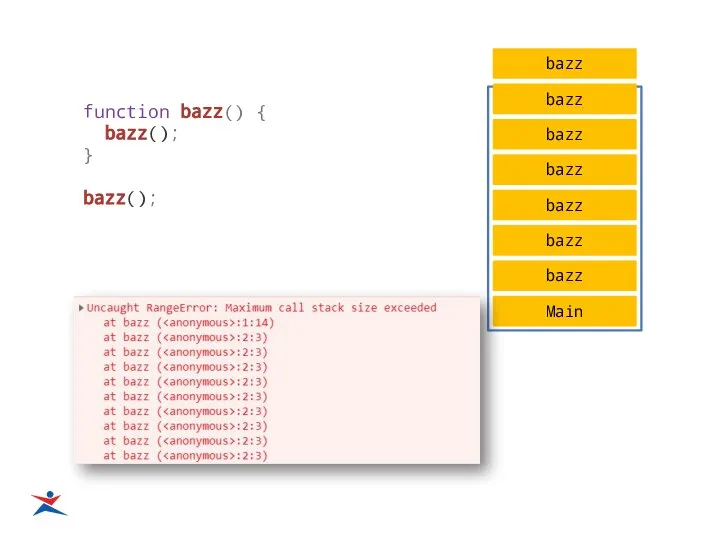
- 10. { Переполнение стека }
- 11. Stack function bazz() { bazz(); } bazz(); Main bazz bazz bazz bazz bazz bazz bazz
- 12. { Очередь событий }
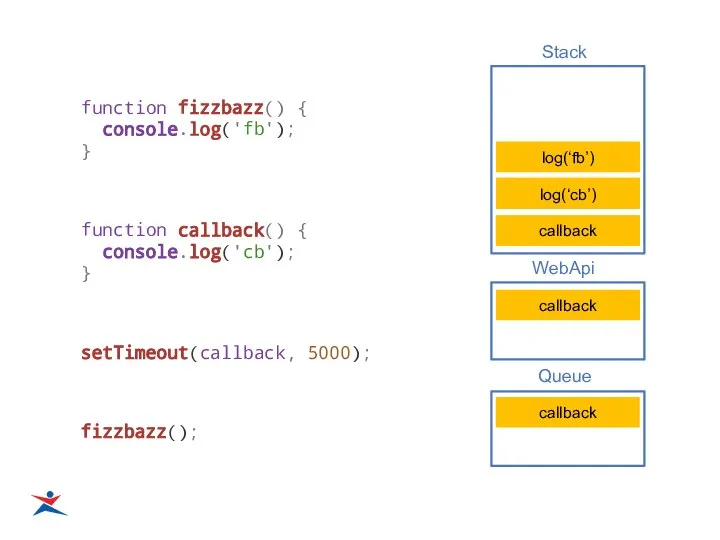
- 13. Main fizzbazz log(‘fb’) setTimeout callback callback callback log(‘cb’)
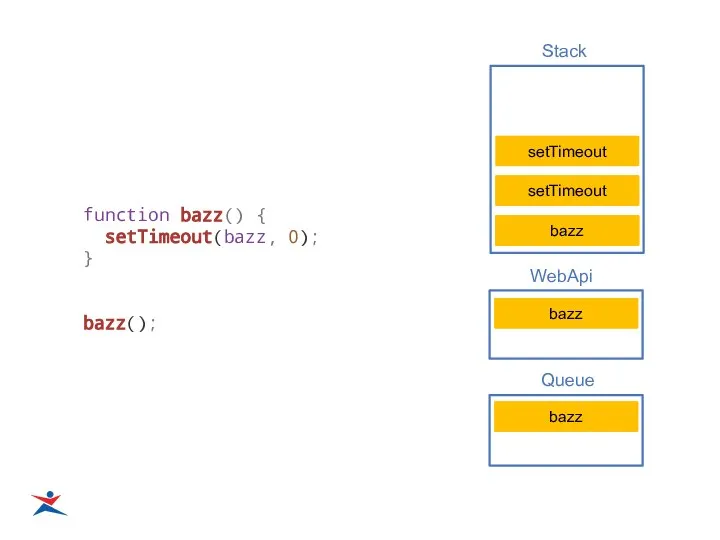
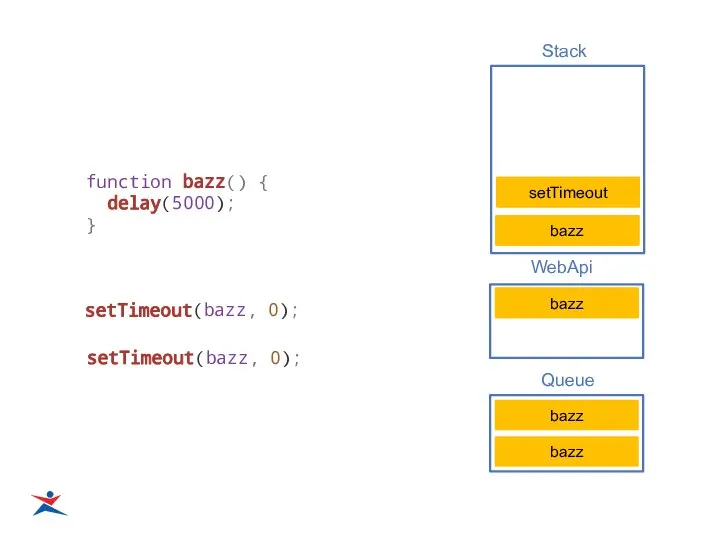
- 14. function bazz() { setTimeout(bazz, 0); } bazz(); Main bazz setTimeout bazz bazz bazz setTimeout bazz bazz
- 15. Main setTimeout bazz bazz bazz bazz bazz setTimeout bazz
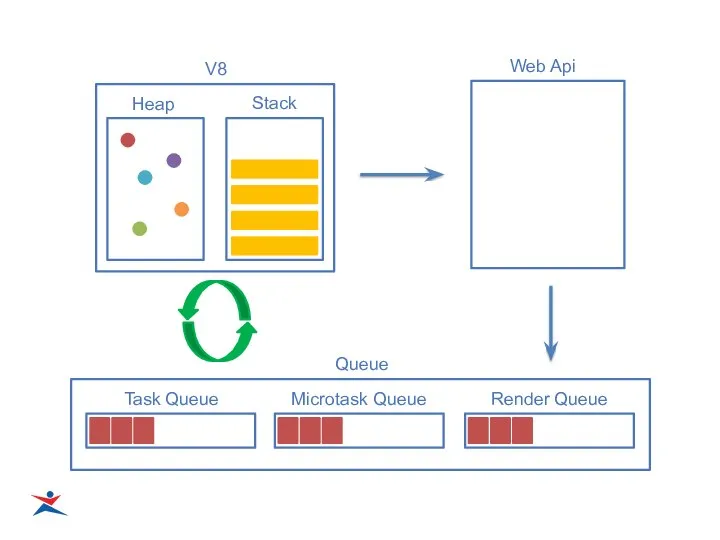
- 16. Queue
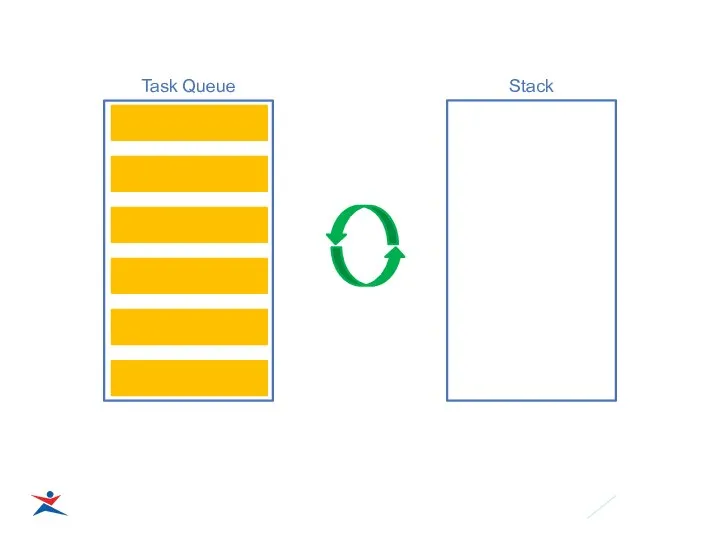
- 17. { Task Queue }
- 18. Task Queue Stack
- 19. { Microtask Queue }
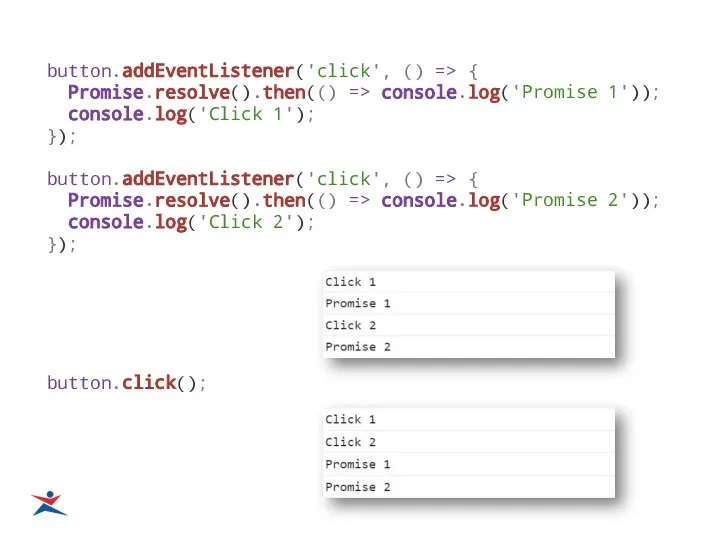
- 20. button.addEventListener('click', () => { Promise.resolve().then(() => console.log('Promise 1')); console.log('Click 1'); }); button.addEventListener('click', () => { Promise.resolve().then(()
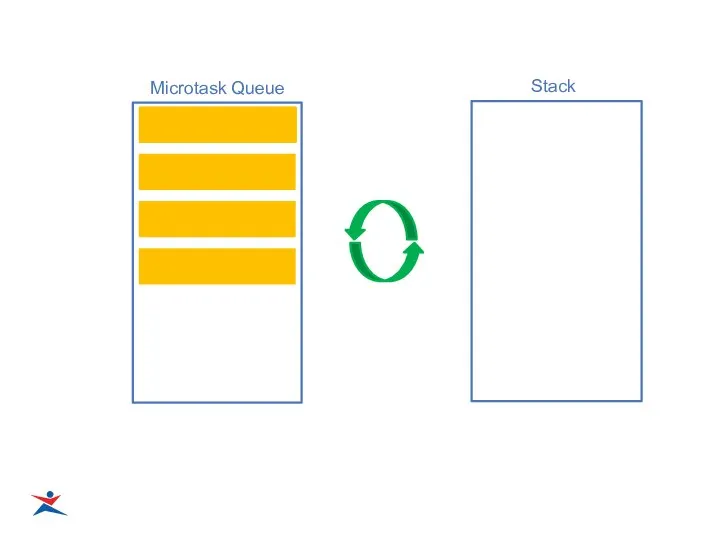
- 21. Microtask Queue Stack
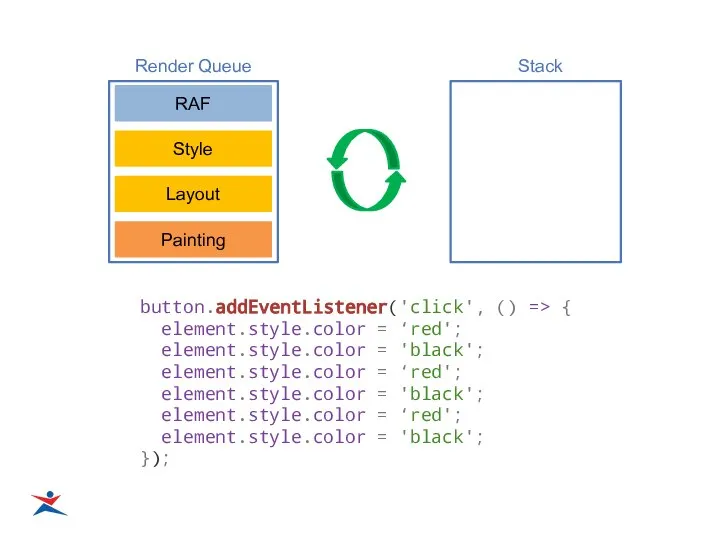
- 22. { Render Queue }
- 23. Render Queue RAF Stack Style Layout Painting button.addEventListener('click', () => { element.style.color = ‘red'; element.style.color =
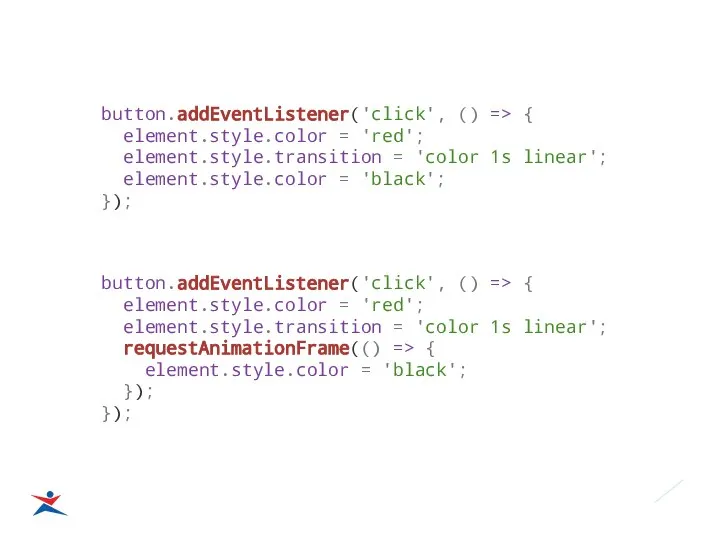
- 24. button.addEventListener('click', () => { element.style.color = 'red'; element.style.transition = 'color 1s linear'; element.style.color = 'black'; });
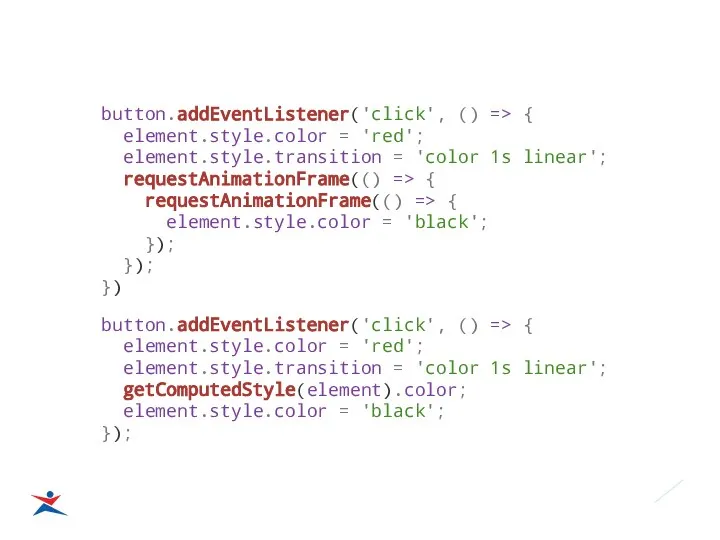
- 25. button.addEventListener('click', () => { element.style.color = 'red'; element.style.transition = 'color 1s linear'; getComputedStyle(element).color; element.style.color = 'black';
- 27. Скачать презентацию
























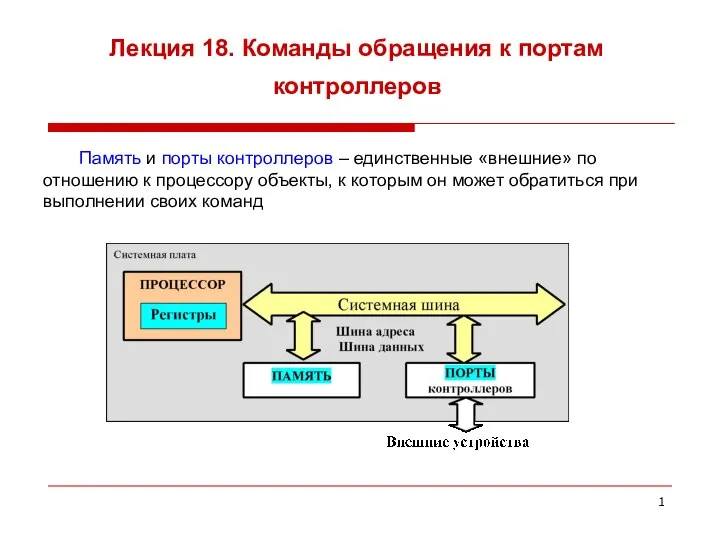
 Команды обращения к портам контроллеров. (Лекция 18)
Команды обращения к портам контроллеров. (Лекция 18) Влияние киберспорта на физическое и психологическое состояние человека
Влияние киберспорта на физическое и психологическое состояние человека Программа Skratch
Программа Skratch 25-11-2020-Лекция_ОАиП1
25-11-2020-Лекция_ОАиП1 Параллельные сортировки на общей памяти
Параллельные сортировки на общей памяти Презентация на тему СУБД MICROSOFT ACCESS
Презентация на тему СУБД MICROSOFT ACCESS  958092
958092 О компании НПО Криста
О компании НПО Криста Презентация на тему Компьютер и здоровье
Презентация на тему Компьютер и здоровье  Разработка информационного портала для поддержки творческих идей молодёжи
Разработка информационного портала для поддержки творческих идей молодёжи Интернет-телефония
Интернет-телефония Правила безопасности в интернете
Правила безопасности в интернете Современные методы описания функциональных требований к системам. Алистер Коберн
Современные методы описания функциональных требований к системам. Алистер Коберн Станция Проверь себя. Игра по информатике
Станция Проверь себя. Игра по информатике Алгоритм. Лекция 6. Часть 1
Алгоритм. Лекция 6. Часть 1 Списки и цикл for. Модуль 6. Учебный проект 2
Списки и цикл for. Модуль 6. Учебный проект 2 Транзакции и параллелизм
Транзакции и параллелизм SOAP - протокол обмена структурированными сообщениями
SOAP - протокол обмена структурированными сообщениями Автоматизация систем регулирования трафика на перекрестках
Автоматизация систем регулирования трафика на перекрестках Интеллектуальная игра Инфознайка
Интеллектуальная игра Инфознайка Умозаключение (4 класс)
Умозаключение (4 класс) День библиотек
День библиотек Технические средства компьютерных систем. Тема 2
Технические средства компьютерных систем. Тема 2 Вирнестоэль
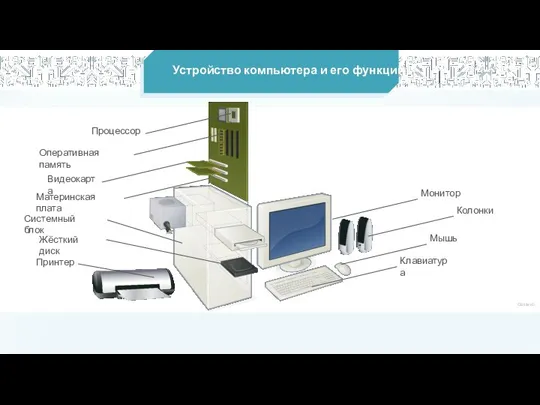
Вирнестоэль Устройство компьютера и его функции
Устройство компьютера и его функции Национальные атласы в сети Интернет. Концепция геопортала
Национальные атласы в сети Интернет. Концепция геопортала 1000PP
1000PP Курсовая работа. Теоретические основы HR- брендинга
Курсовая работа. Теоретические основы HR- брендинга