Слайд 2Оглавление
Новый промо сайт (описание проекта)
Прелоадер
Дизайн система
Транзишены
Ховеры
Скроллинг

Слайд 3Новый промо сайт
Цель - сделать эффектный промо сайт для барбершопа Old

Schol. Сейчас это устаревший Landing Page - barbershopoldschool.ru
Сайт будет содержать страницы: Услуги, Барберы, Магазин, Академия, Новости и статьи.
Особое внимание к контенту, мелочам, деталям.
То что есть сейчас (тестовый домен): http://oldschool.tech-toplife.ru
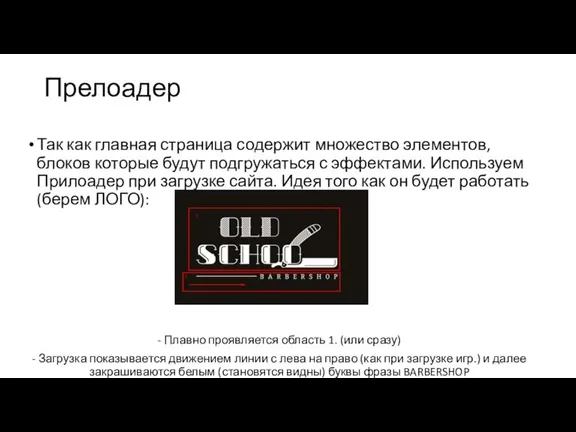
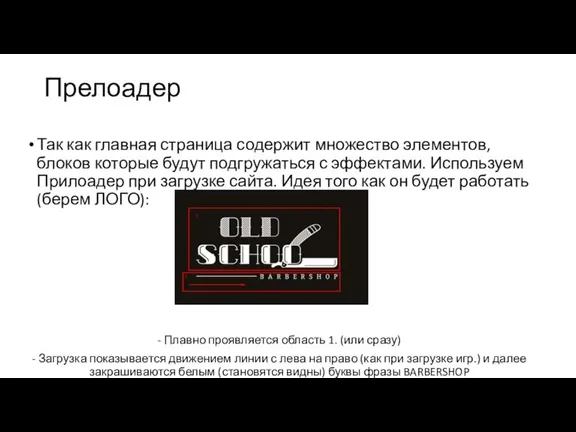
Слайд 4Прелоадер
Так как главная страница содержит множество элементов, блоков которые будут подгружаться с

эффектами. Используем Прилоадер при загрузке сайта. Идея того как он будет работать (берем ЛОГО):
- Плавно проявляется область 1. (или сразу)
- Загрузка показывается движением линии с лева на право (как при загрузке игр.) и далее закрашиваются белым (становятся видны) буквы фразы BARBERSHOP
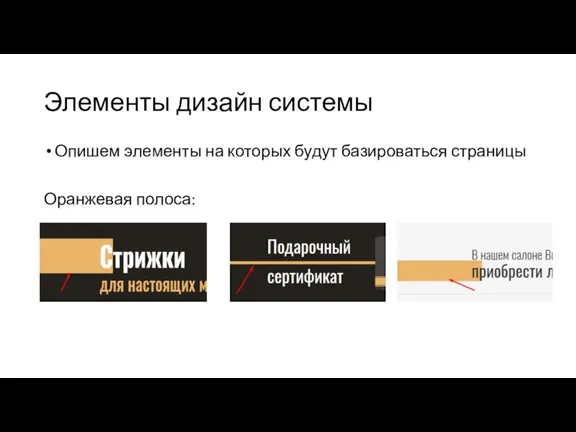
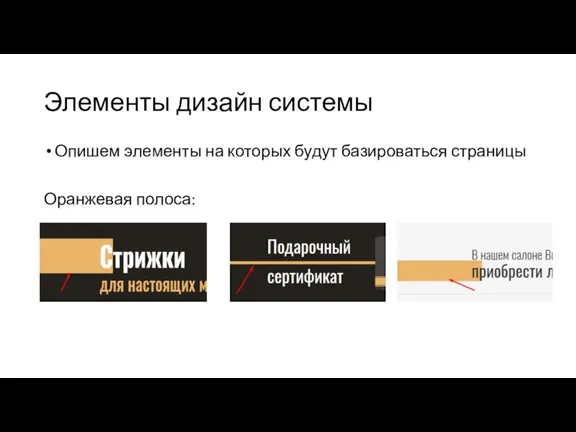
Слайд 5Элементы дизайн системы
Опишем элементы на которых будут базироваться страницы
Оранжевая полоса:

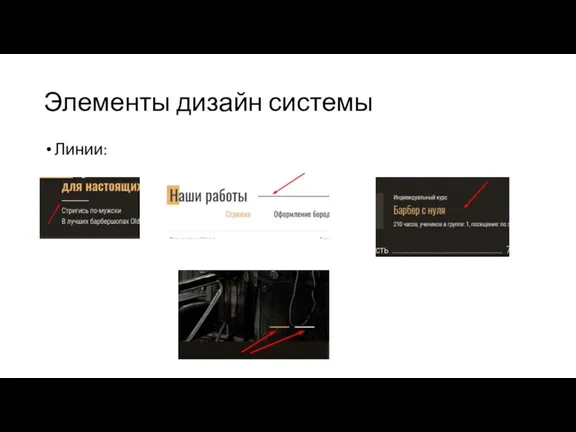
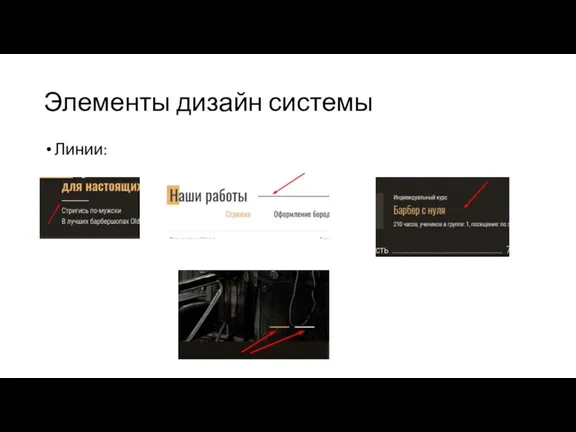
Слайд 6Элементы дизайн системы
Линии:

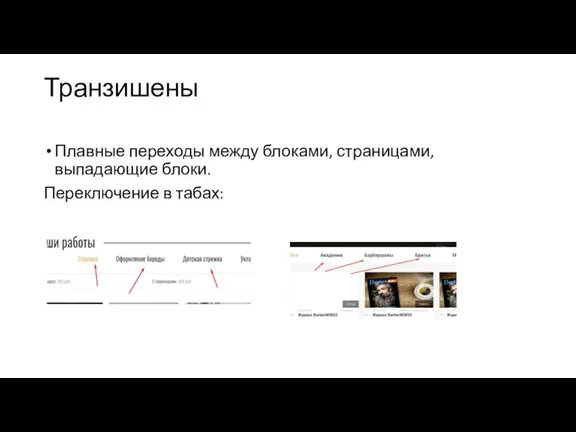
Слайд 7Транзишены
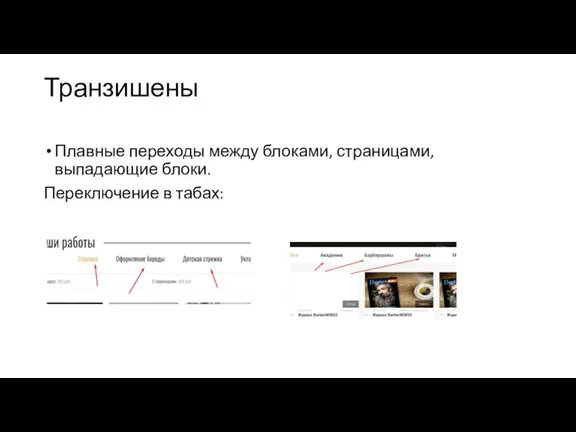
Плавные переходы между блоками, страницами, выпадающие блоки.
Переключение в табах:

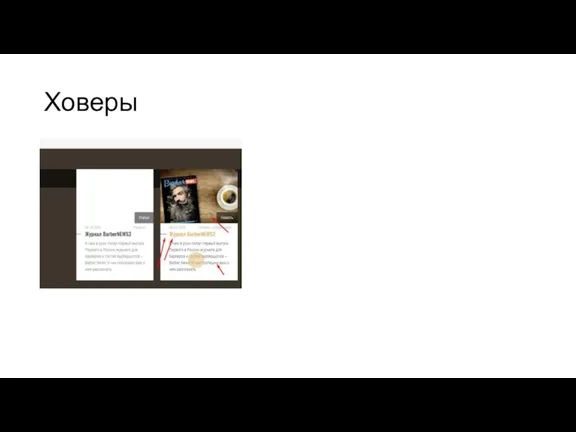
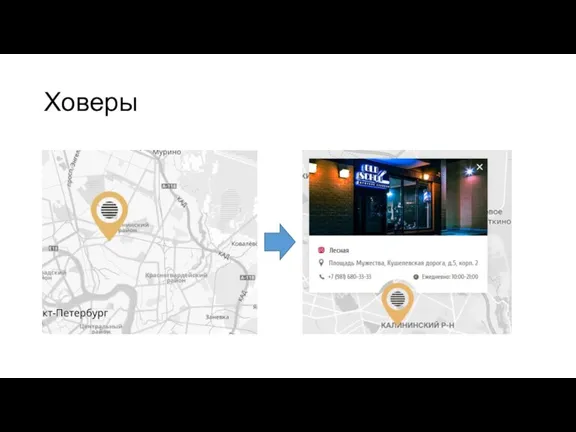
Слайд 10Ховеры
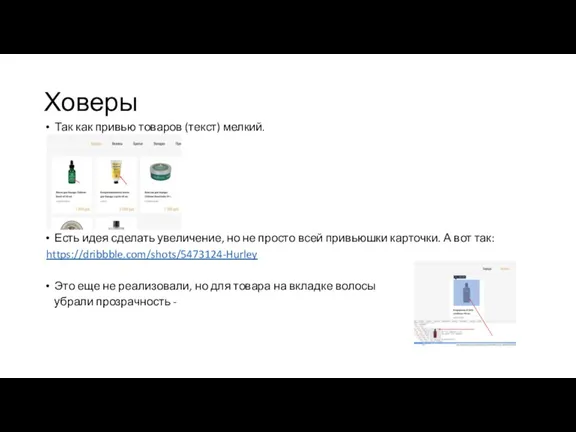
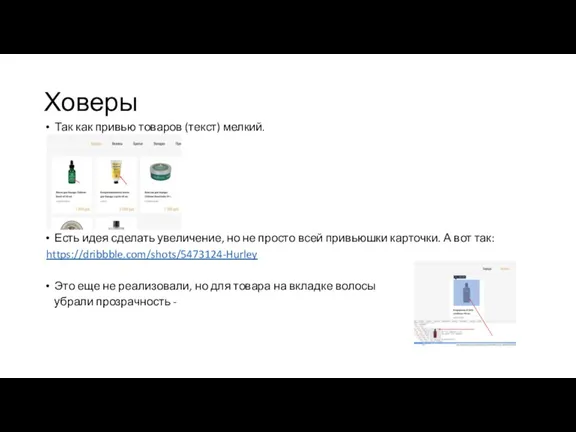
Так как привью товаров (текст) мелкий.
Есть идея сделать увеличение, но не просто

всей привьюшки карточки. А вот так:
https://dribbble.com/shots/5473124-Hurley
Это еще не реализовали, но для товара на вкладке волосы
убрали прозрачность -
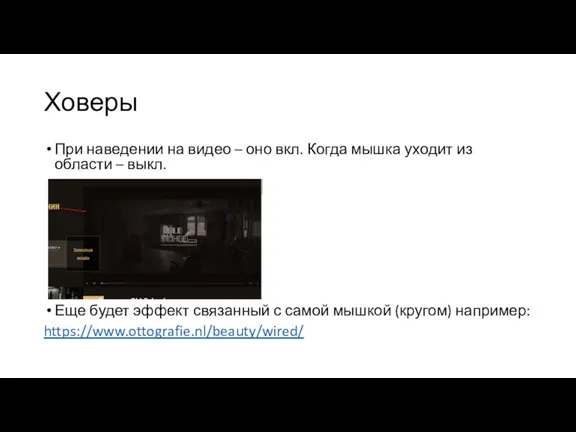
Слайд 11Ховеры
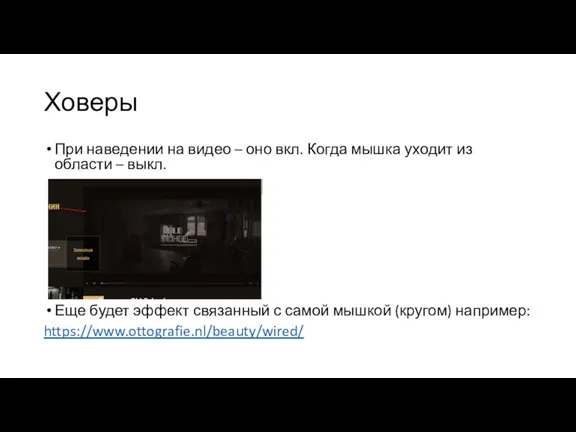
При наведении на видео – оно вкл. Когда мышка уходит из области

– выкл.
Еще будет эффект связанный с самой мышкой (кругом) например:
https://www.ottografie.nl/beauty/wired/
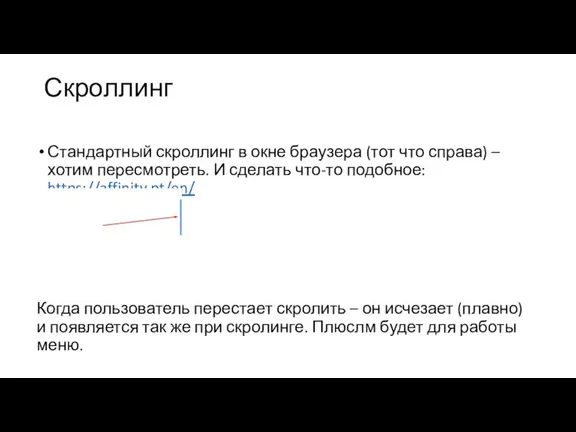
Слайд 12Скроллинг
Стандартный скроллинг в окне браузера (тот что справа) – хотим пересмотреть.

И сделать что-то подобное: https://affinity.pt/en/
Когда пользователь перестает скролить – он исчезает (плавно) и появляется так же при скролинге. Плюслм будет для работы меню.











 Что такое gimp?
Что такое gimp? Програмне рішення для контролю за дотриманням і виконанням критеріїв та принципів FSC
Програмне рішення для контролю за дотриманням і виконанням критеріїв та принципів FSC Создание веб-сайтов. Алгоритмика
Создание веб-сайтов. Алгоритмика ВКР: Разработка комплекта автотестов для CRM
ВКР: Разработка комплекта автотестов для CRM A technology that will help humanity
A technology that will help humanity Бренд (Торговая марка/Знак места обслуживания)
Бренд (Торговая марка/Знак места обслуживания) WEB-программирование. Создание и редактирование документов HTML
WEB-программирование. Создание и редактирование документов HTML Захват файлов и записей
Захват файлов и записей Кибербезопасность
Кибербезопасность Автоматизированная система управления предоставлением мест в общежитии
Автоматизированная система управления предоставлением мест в общежитии Технологии информационного моделирования автомобильных дорог
Технологии информационного моделирования автомобильных дорог Architect of living systems
Architect of living systems Интерактивные и мультимедийные технологии в музее
Интерактивные и мультимедийные технологии в музее Определение как логическая операция
Определение как логическая операция Компьютерные сети и их роль в современном мире
Компьютерные сети и их роль в современном мире Инструкция по работе в Microsoft Teams
Инструкция по работе в Microsoft Teams Анимация в Microsoft PowerPoint 2013
Анимация в Microsoft PowerPoint 2013 Командная игра для 10-11 классов Виртуальный батл
Командная игра для 10-11 классов Виртуальный батл Microsoft Word, Excal, Paint, PowerPoint
Microsoft Word, Excal, Paint, PowerPoint Знаковые информационные модели
Знаковые информационные модели Лайхфаки Word
Лайхфаки Word Системный анализ
Системный анализ Анализ дизайна интернет-сайтов
Анализ дизайна интернет-сайтов Разработка требований для АО XXX
Разработка требований для АО XXX Эволюция языков программирования
Эволюция языков программирования Презентация на тему Алгоритм. Свойства алгоритма
Презентация на тему Алгоритм. Свойства алгоритма  СМО в жизни студента
СМО в жизни студента 7-1-2
7-1-2