Содержание
- 2. Цель Отработать навыки создания web-страницы на примере программ Блокнот и браузер.
- 3. «Мозговой штурм». Вопросы-Ответы.
- 4. 1. Язык разметки гипертекста – 2. Совокупность тематически связанных между собой Web-страниц. 3.Унифицированный адрес ресурса «Мозговой
- 5. 4. Услуга хранения 5. Текст, связанный при помощи ссылок (гиперссылок) с другими текстами «Мозговой штурм». Вопросы-Ответы.
- 6. 6. Текст или рисунок, содержащий скрытый адрес, при нажатии, которой происходит переход на другую Web-страницу– 7.
- 7. 6. Программа для просмотра web-страниц «Мозговой штурм». Вопросы-Ответы. Браузер
- 8. Что такое тэг? Тэг – это элемент HTML, представляющий из себя текст, заключенный в угловые скобки
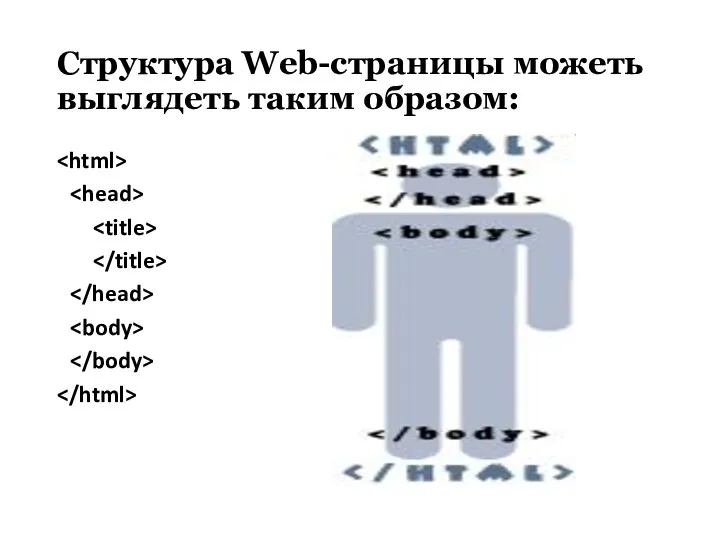
- 9. Структура Web-страницы можеть выглядеть таким образом:
- 10. Основные тэги для создания Web-страницы: - Цвет фона страницы (устанавливает розовый фон) – тэг создания абзаца
- 11. Добавление иллюстрации Для добавления картинки на страничку используют тег: Рисунок обычно должен иметь расширение .gif, .png,
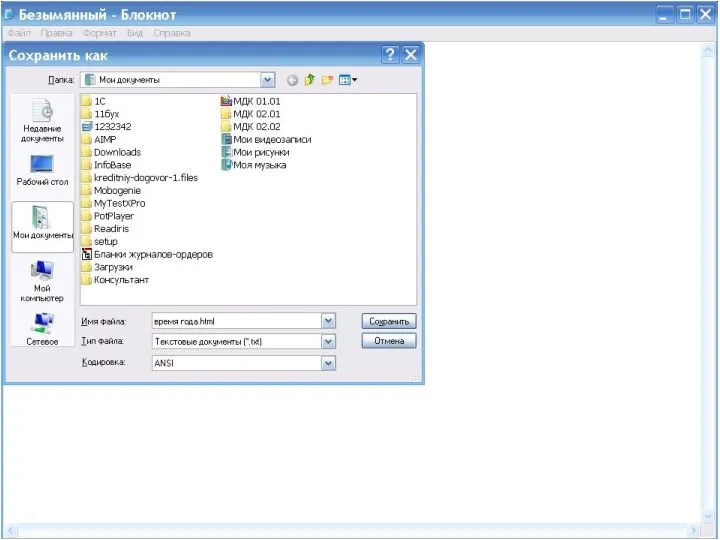
- 12. Как сохранить созданную Web-страничку? Документ HTML можно создавать например, в программе «Блокнот» и сохранять необходимо в
- 15. Скачать презентацию













 Проверки моделей и чертежей Siemens PLM Software
Проверки моделей и чертежей Siemens PLM Software Научно-техническая информация. Что это?
Научно-техническая информация. Что это? Журналистика это искусство приготовления информации
Журналистика это искусство приготовления информации Инициализация и разрушение объектов
Инициализация и разрушение объектов Презентация на тему Алгоритм и его свойства. Виды алгоритмов
Презентация на тему Алгоритм и его свойства. Виды алгоритмов  Разработка катастрофоустойчивых решений для информационных систем персональных данных
Разработка катастрофоустойчивых решений для информационных систем персональных данных В лабиринтах интернета. Анализ сообщества ВКонтакте
В лабиринтах интернета. Анализ сообщества ВКонтакте 7-1-1
7-1-1 Программное обеспечение компьютера
Программное обеспечение компьютера Алгоритмизация и программирование. Массивы. Сортировка. Двумерные массивы
Алгоритмизация и программирование. Массивы. Сортировка. Двумерные массивы Barbershop - Old Schol Новый промо-сайт. Микроанимация элементов Загрузка страниц Переходы Эффекты
Barbershop - Old Schol Новый промо-сайт. Микроанимация элементов Загрузка страниц Переходы Эффекты Javascript (if else, else if)
Javascript (if else, else if) Трудовая деятельность. Компьютерные сети
Трудовая деятельность. Компьютерные сети SketchUp. Работаем с простейшими фигурами и 2d/3d элементами
SketchUp. Работаем с простейшими фигурами и 2d/3d элементами Информация и её виды
Информация и её виды Требования к управлению памятью. Схемы распределения памяти
Требования к управлению памятью. Схемы распределения памяти Методология IDEF0
Методология IDEF0 Искусственный интеллект в системе управления электроприводом
Искусственный интеллект в системе управления электроприводом ОАиП лк сортировки
ОАиП лк сортировки Wi-Fi. Вводное техническое обучение
Wi-Fi. Вводное техническое обучение Теги форматирования текста в HTML №2
Теги форматирования текста в HTML №2 ЧТО написать девушке в СМС?
ЧТО написать девушке в СМС? Локальные компьютерные сети
Локальные компьютерные сети Методи підвищення безпеки захищуваних ресурсів засобами систем графічного паролю
Методи підвищення безпеки захищуваних ресурсів засобами систем графічного паролю Компьютерное моделирование
Компьютерное моделирование Презентация по разработанному продукту Интернет-магазин
Презентация по разработанному продукту Интернет-магазин Инструкция по прохождению тестирования
Инструкция по прохождению тестирования ВК: продвижение страницы
ВК: продвижение страницы