Содержание
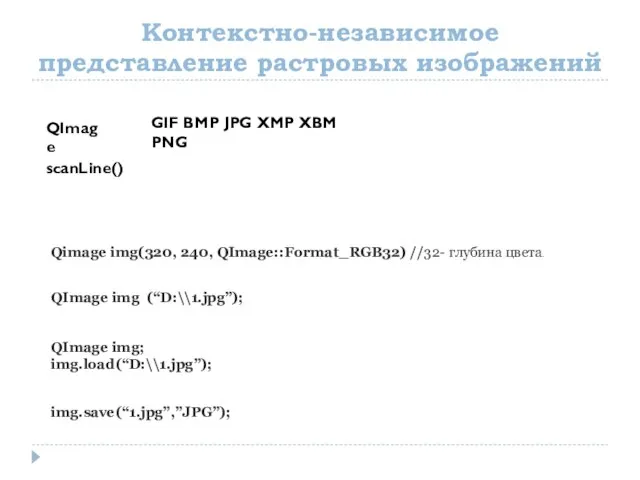
- 2. Контекстно-независимое представление растровых изображений scanLine() QImage GIF BMP JPG XMP XBM PNG Qimage img(320, 240, QImage::Format_RGB32)
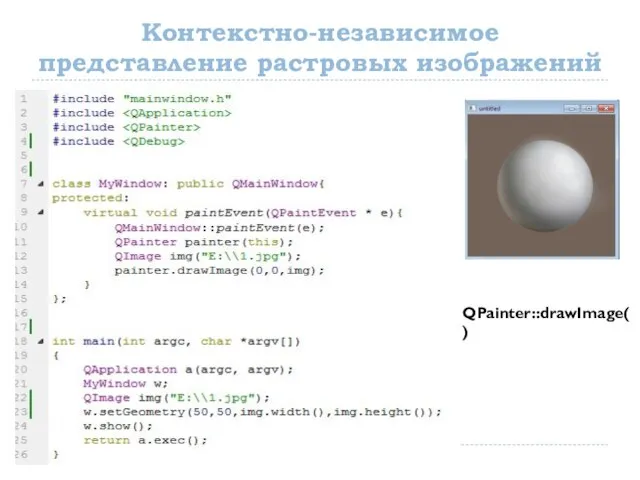
- 3. Контекстно-независимое представление растровых изображений QPainter::drawImage()
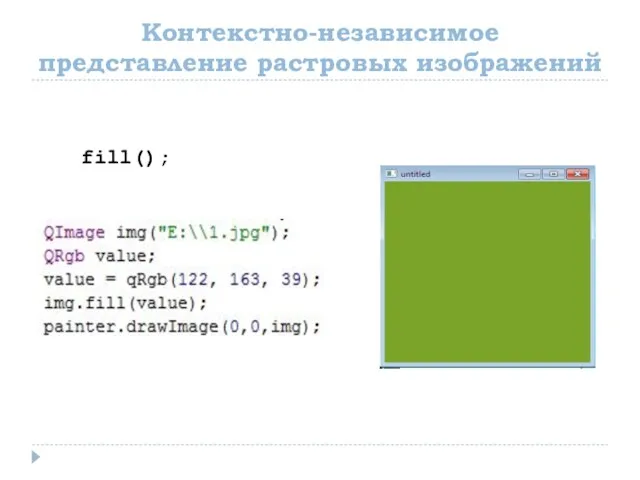
- 4. Контекстно-независимое представление растровых изображений fill();
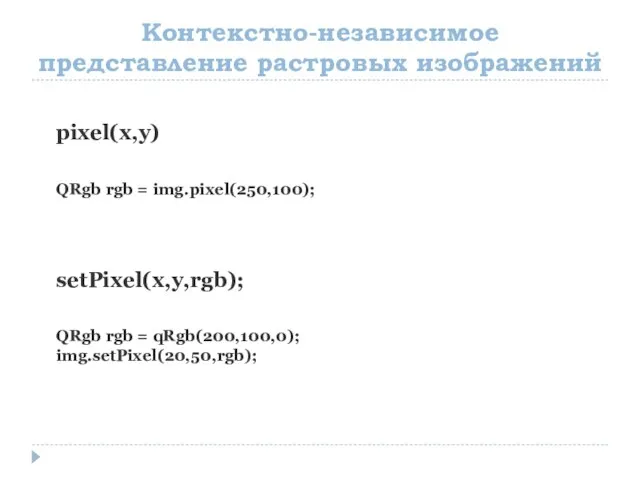
- 5. Контекстно-независимое представление растровых изображений pixel(x,y) QRgb rgb = img.pixel(250,100); setPixel(x,y,rgb); QRgb rgb = qRgb(200,100,0); img.setPixel(20,50,rgb);
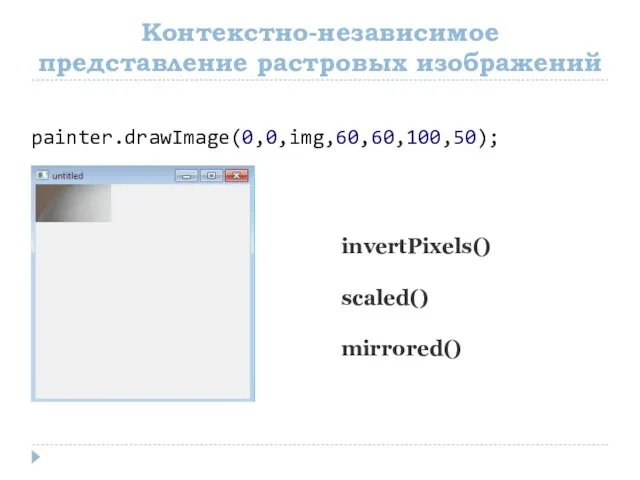
- 6. Контекстно-независимое представление растровых изображений invertPixels() scaled() mirrored() painter.drawImage(0,0,img,60,60,100,50);
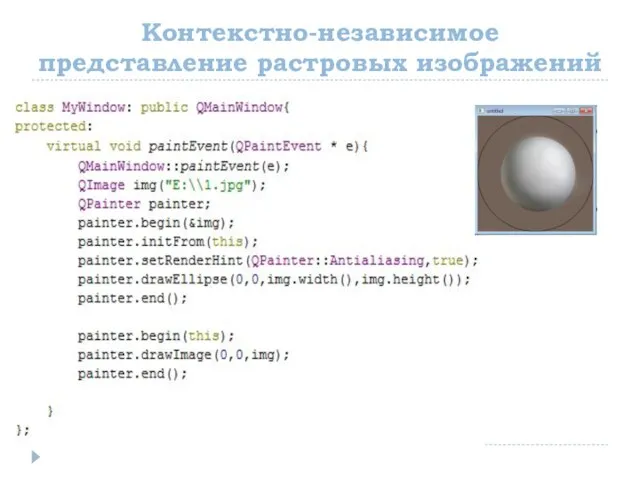
- 7. Контекстно-независимое представление растровых изображений
- 8. Контекстно-зависимое представление растровых изображений QPixmap QPixmap pix(300,300); QPixmap::defaultDepth() QPixmap pix(“E:\\1.jpg”); load() save()
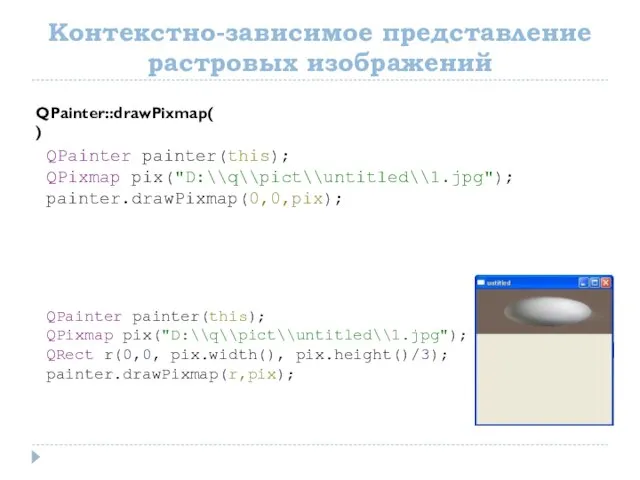
- 9. Контекстно-зависимое представление растровых изображений QPainter::drawPixmap() QPainter painter(this); QPixmap pix("D:\\q\\pict\\untitled\\1.jpg"); painter.drawPixmap(0,0,pix); QPainter painter(this); QPixmap pix("D:\\q\\pict\\untitled\\1.jpg"); QRect r(0,0,
- 10. Контекстно-зависимое представление растровых изображений QPixmapCache insert() find()
- 11. Контекстно-зависимое представление растровых изображений setMask()
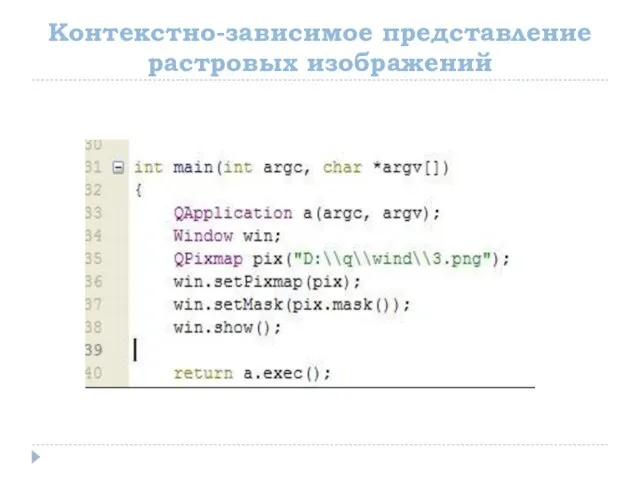
- 12. Контекстно-зависимое представление растровых изображений
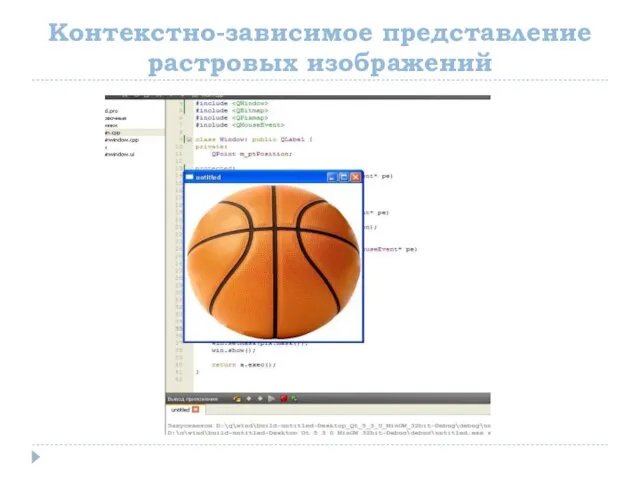
- 14. Контекстно-зависимое представление растровых изображений
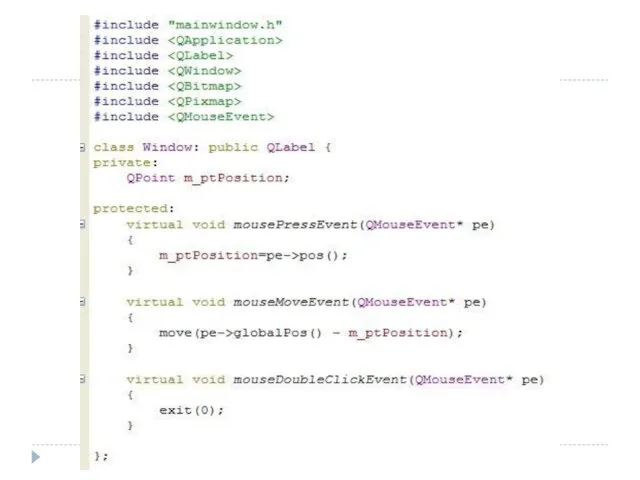
- 15. Контекстно-зависимое представление растровых изображений public: Window(QWidget* pwgt = 0) :QLabel(pwgt, Qt::FramelessWindowHint | Qt::Window) {}
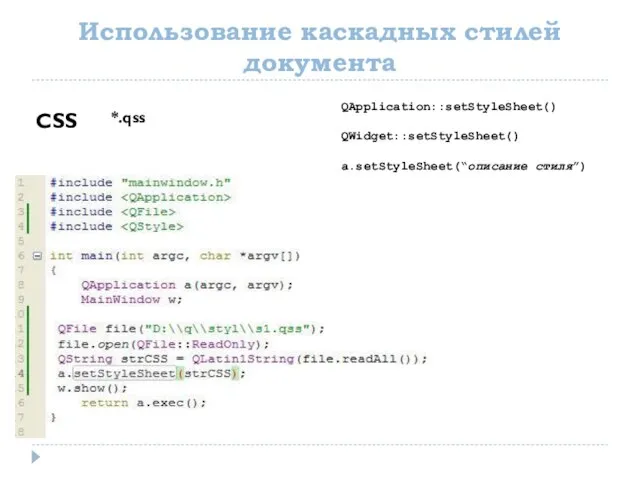
- 16. Использование каскадных стилей документа CSS *.qss QApplication::setStyleSheet() QWidget::setStyleSheet() a.setStyleSheet(“описание стиля”)
- 17. Использование каскадных стилей документа селектор {свойство: значение} QPushButton {color: blue} QLabel { color: black; background-color: red;
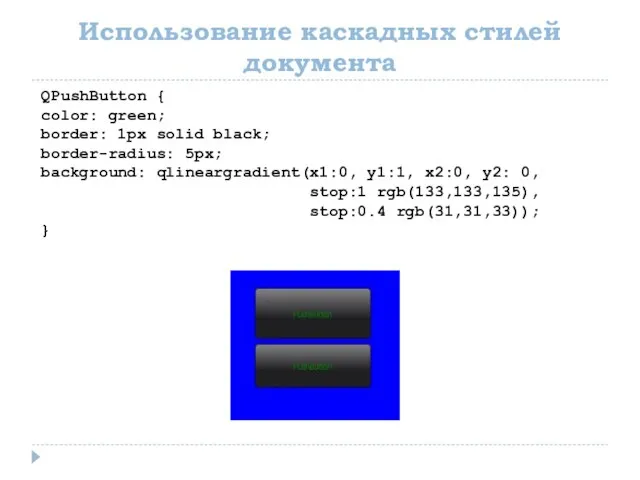
- 18. Использование каскадных стилей документа QPushButton { color: green; border: 1px solid black; border-radius: 5px; background: qlineargradient(x1:0,
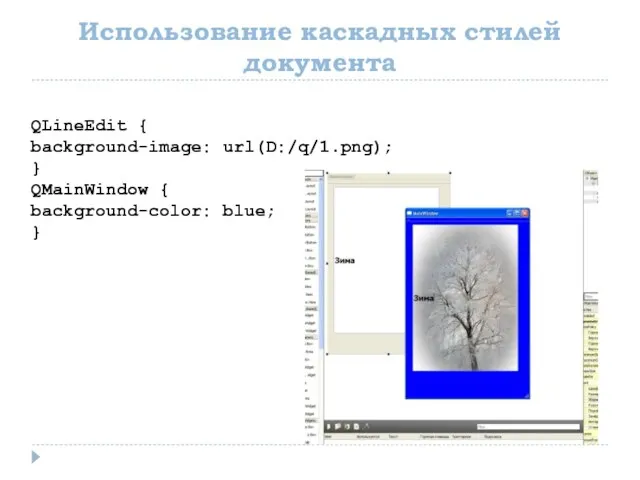
- 19. Использование каскадных стилей документа QLineEdit { background-image: url(D:/q/1.png); } QMainWindow { background-color: blue; }
- 20. Использование каскадных стилей документа QLineEdit, QLabel, QPushButton {color: red} .PushButton {color: red} QLabel#MyLabel
- 21. Использование каскадных стилей документа Namespase My { Class My : public QWidget {…..}; } /*.qss*/ My
- 22. Использование каскадных стилей документа QComboBox::drop-down {image: url(D:/q/styl/3.png)}
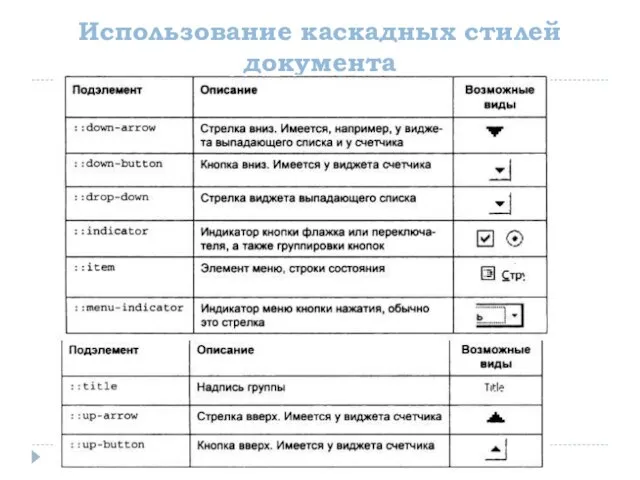
- 23. Использование каскадных стилей документа
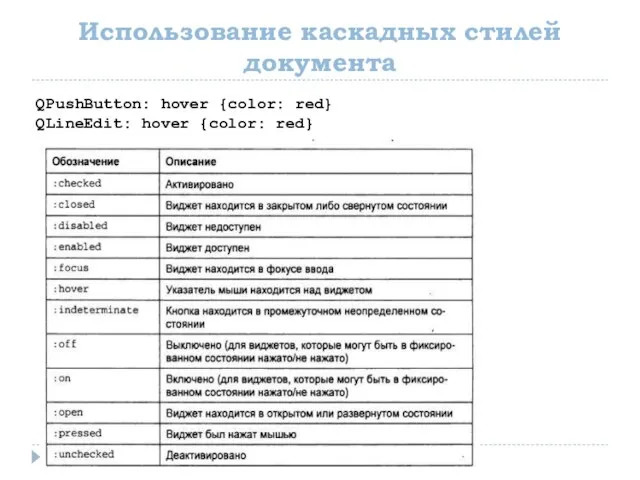
- 24. Использование каскадных стилей документа QPushButton: hover {color: red} QLineEdit: hover {color: red}
- 25. Использование каскадных стилей документа QCheckBox:hover:checked {color: red} QCheckBox:hover, QCheckBox:checked {color: red} QLineEdit:!hover {color: red}
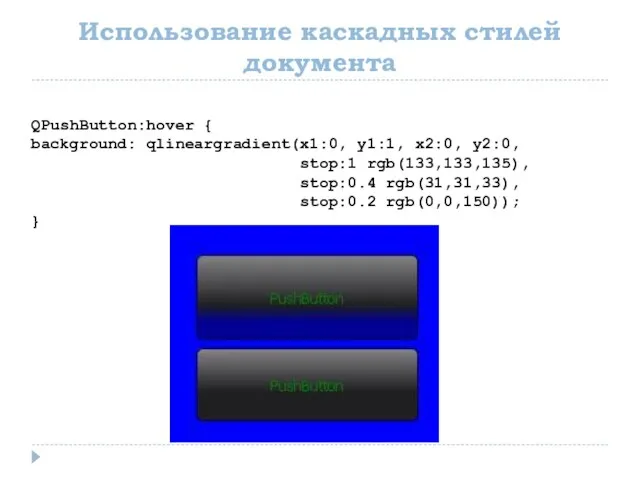
- 26. Использование каскадных стилей документа QPushButton:hover { background: qlineargradient(x1:0, y1:1, x2:0, y2:0, stop:1 rgb(133,133,135), stop:0.4 rgb(31,31,33), stop:0.2
- 28. Скачать презентацию

























 Основы алгоритмизации и программирования. Итоги тестовой работы №4
Основы алгоритмизации и программирования. Итоги тестовой работы №4 Игра по линейному алгоритму
Игра по линейному алгоритму Многотабличные базы данных. Связывание таблиц
Многотабличные базы данных. Связывание таблиц Понятие алгоритмов, свойства алгоритма. Исполнители алгоритмов, система команд исполнителя. Способы записей алгоритмов
Понятие алгоритмов, свойства алгоритма. Исполнители алгоритмов, система команд исполнителя. Способы записей алгоритмов Avatar music
Avatar music Безопасное поведение подростков в социальных сетях
Безопасное поведение подростков в социальных сетях Презентация на тему Языки программирования
Презентация на тему Языки программирования  Адаптация известных форм квестов для еврейского образования
Адаптация известных форм квестов для еврейского образования Видеомонтаж. Мультимедийный контейнер
Видеомонтаж. Мультимедийный контейнер Вечная тетрадь, надежно хранит Ваши записи в облаке
Вечная тетрадь, надежно хранит Ваши записи в облаке Безопасный интернет
Безопасный интернет Челлендж #мамыдочки #мамысыночки
Челлендж #мамыдочки #мамысыночки Тестирование. Тесты как спецификация
Тестирование. Тесты как спецификация Вариации по мотивам… Новые задания с развернутым ответом №25 и №26
Вариации по мотивам… Новые задания с развернутым ответом №25 и №26 Спасибо, Дед Мороз!
Спасибо, Дед Мороз! Презентация на тему Двоичное кодирование графической информации
Презентация на тему Двоичное кодирование графической информации  Разминка для ума. Разгадайте ребус
Разминка для ума. Разгадайте ребус Диагностика по CAN
Диагностика по CAN Использование электронных документов как доказательств по уголовным делам
Использование электронных документов как доказательств по уголовным делам База данных (OpenOffice.org Base)
База данных (OpenOffice.org Base) Построение функциональной архитектуры сети 5G с контроллером политик
Построение функциональной архитектуры сети 5G с контроллером политик Представление и организация данных в ПК. Лекция 2-3
Представление и организация данных в ПК. Лекция 2-3 Угроза безопасности данных
Угроза безопасности данных Microsoft Word, Excal, Paint, PowerPoint
Microsoft Word, Excal, Paint, PowerPoint Phone Paint Detector. Главные проблемы
Phone Paint Detector. Главные проблемы Мастер-класс по использованию электронных образовательных ресурсов в преподавании французского языка как второго иностранного
Мастер-класс по использованию электронных образовательных ресурсов в преподавании французского языка как второго иностранного Молодь і комп’ютер
Молодь і комп’ютер Безопасность в интернете
Безопасность в интернете