Содержание
- 2. Что такое среда разработки Express? Среда разработки Express включает в себя установку Nodejs, менеджера пакетов NPM
- 3. Node и менеджер пакетов NPM устанавливаются вместе из готовых двоичных пакетов, установщиков, менеджеров пакетов операционной системы
- 4. NPM также можно использовать для установки Express Application Generator, удобного инструмента для создания веб-приложений скелета Express.
- 5. В отличие от других веб-фреймворков среда разработки не включает отдельный веб-сервер разработки. В Node / Express
- 6. Другие зависимости, такие как драйверы баз данных, механизмы шаблонов, механизмы проверки подлинности и т. д., являются
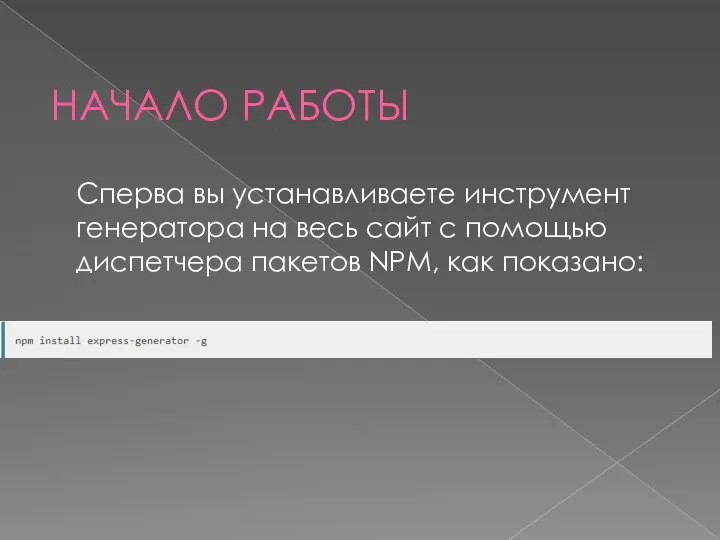
- 7. НАЧАЛО РАБОТЫ Сперва вы устанавливаете инструмент генератора на весь сайт с помощью диспетчера пакетов NPM, как
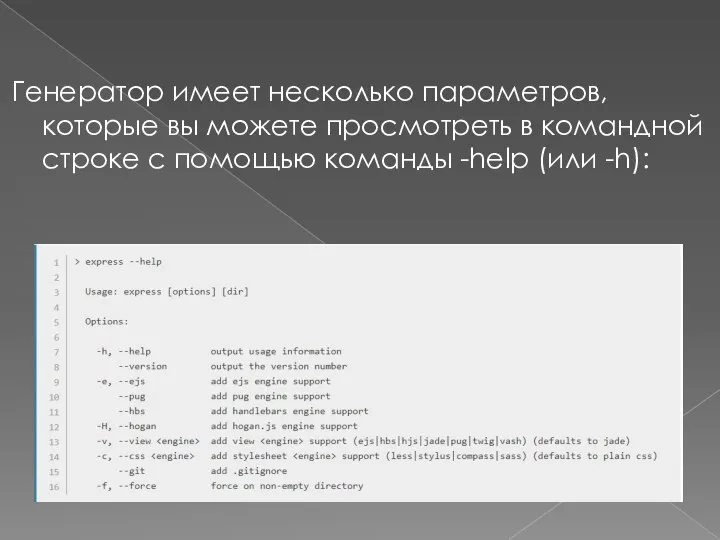
- 8. Генератор имеет несколько параметров, которые вы можете просмотреть в командной строке с помощью команды -help (или
- 9. Далее вам необходимо выбрать движок шаблонов Вот чем они могут отличаться:
- 10. ⦁ Наследование макета ⦁ Поддержка «Include» ⦁ Возможность фильтровать значения переменных на уровне шаблона ⦁ Возможность
- 11. Для примера создадим проект с использованием библиотеки шаблонов Pug и без CSS-таблицы стилей
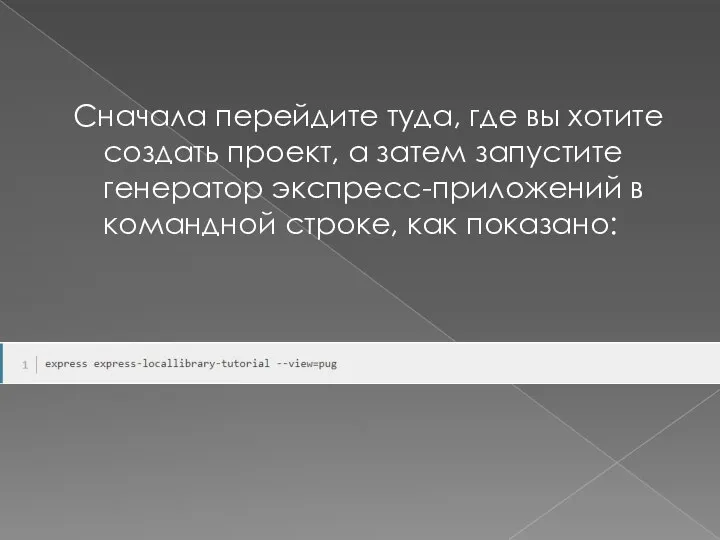
- 12. Сначала перейдите туда, где вы хотите создать проект, а затем запустите генератор экспресс-приложений в командной строке,
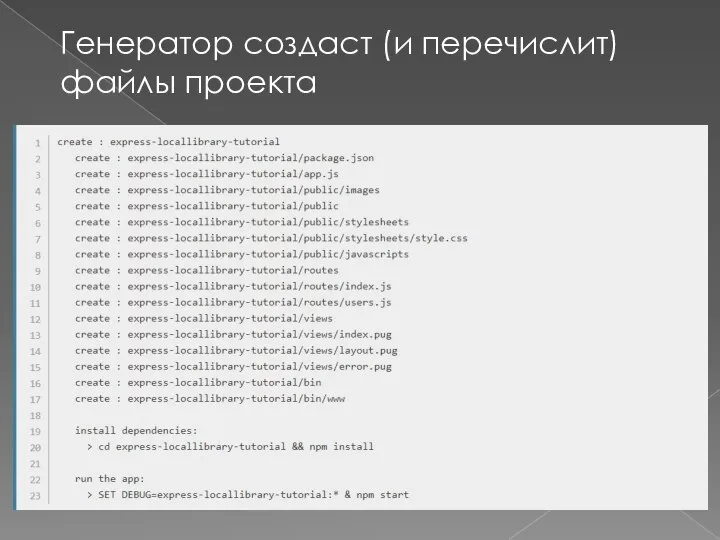
- 13. Генератор создаст (и перечислит) файлы проекта
- 14. В конце вывода генератор предоставляет инструкции по установке зависимостей (как указано в файле package.json), а затем
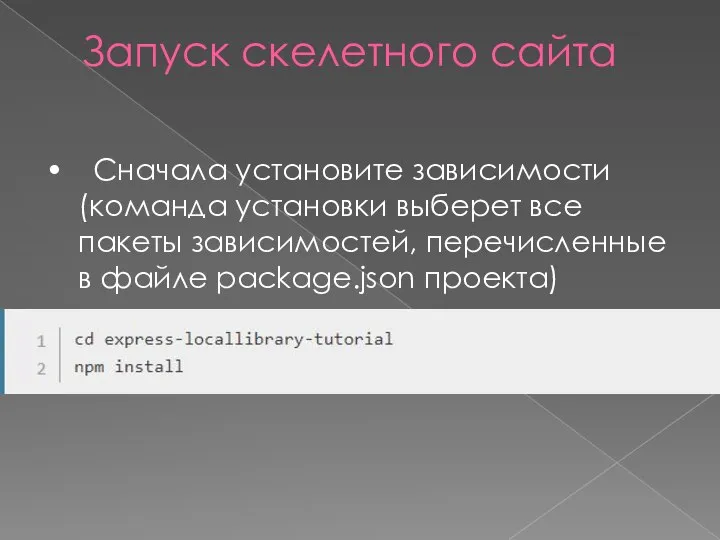
- 15. Запуск скелетного сайта ⦁ Сначала установите зависимости (команда установки выберет все пакеты зависимостей, перечисленные в файле
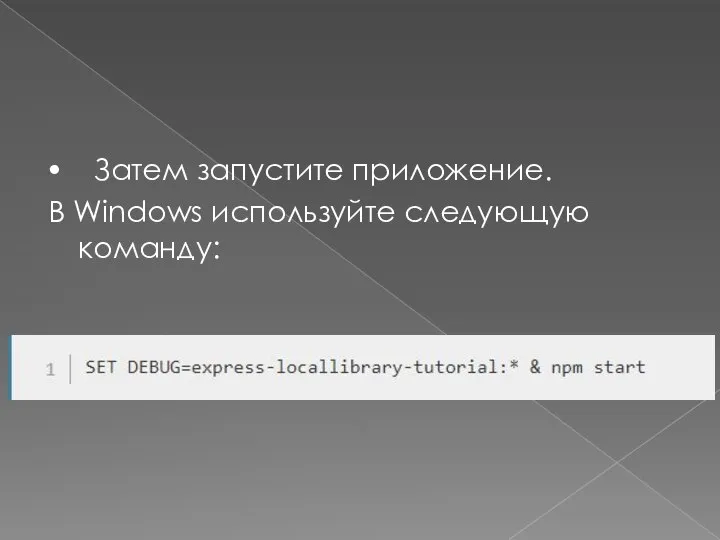
- 16. ⦁ Затем запустите приложение. В Windows используйте следующую команду:
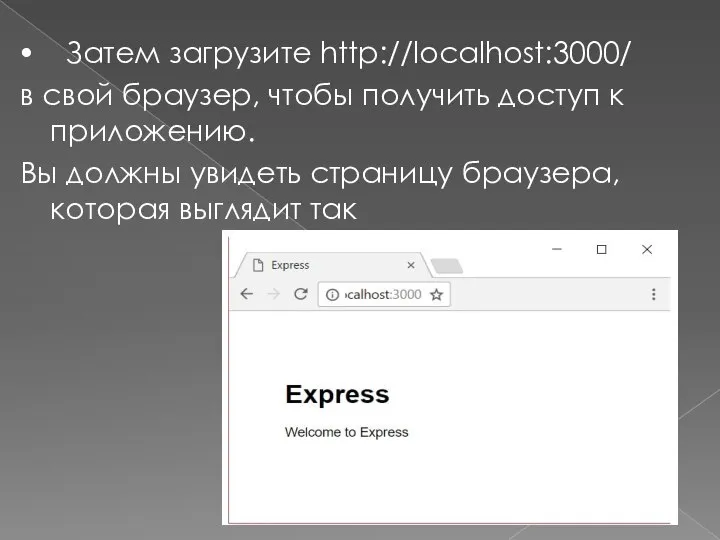
- 17. ⦁ Затем загрузите http://localhost:3000/ в свой браузер, чтобы получить доступ к приложению. Вы должны увидеть страницу
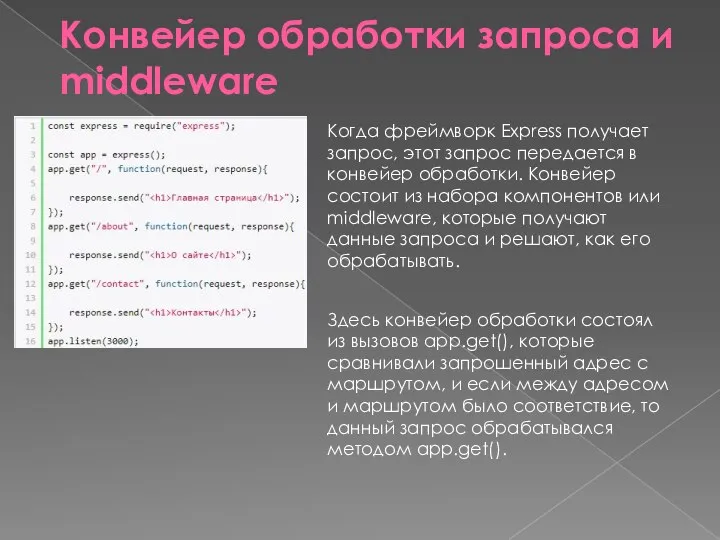
- 18. Конвейер обработки запроса и middleware Когда фреймворк Express получает запрос, этот запрос передается в конвейер обработки.
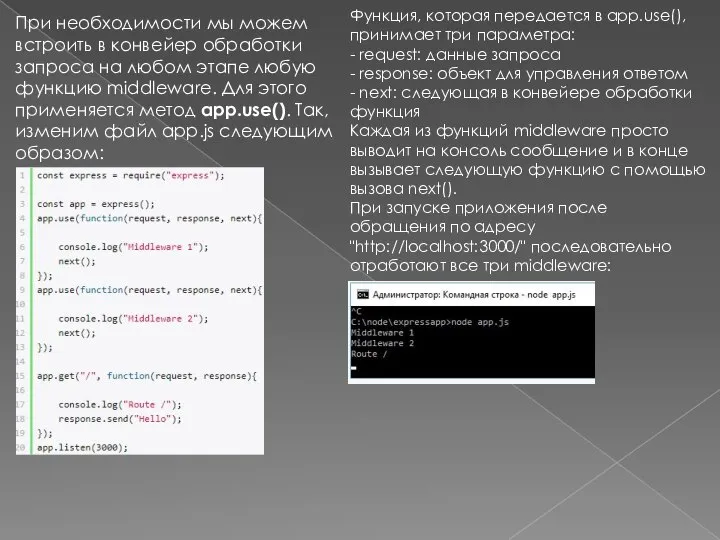
- 19. При необходимости мы можем встроить в конвейер обработки запроса на любом этапе любую функцию middleware. Для
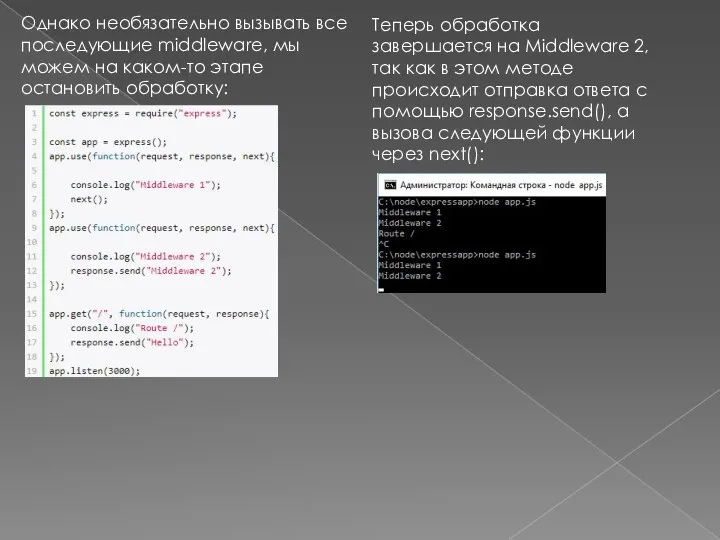
- 20. Однако необязательно вызывать все последующие middleware, мы можем на каком-то этапе остановить обработку: Теперь обработка завершается
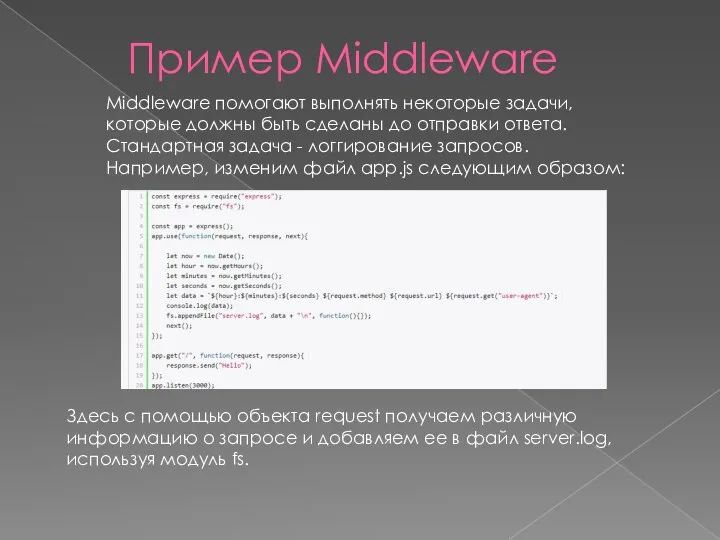
- 21. Пример Middleware Middleware помогают выполнять некоторые задачи, которые должны быть сделаны до отправки ответа. Стандартная задача
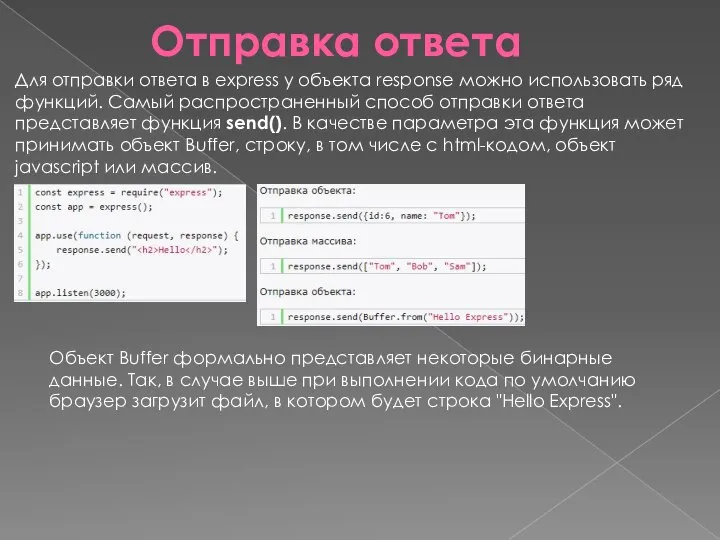
- 22. Отправка ответа Для отправки ответа в express у объекта response можно использовать ряд функций. Самый распространенный
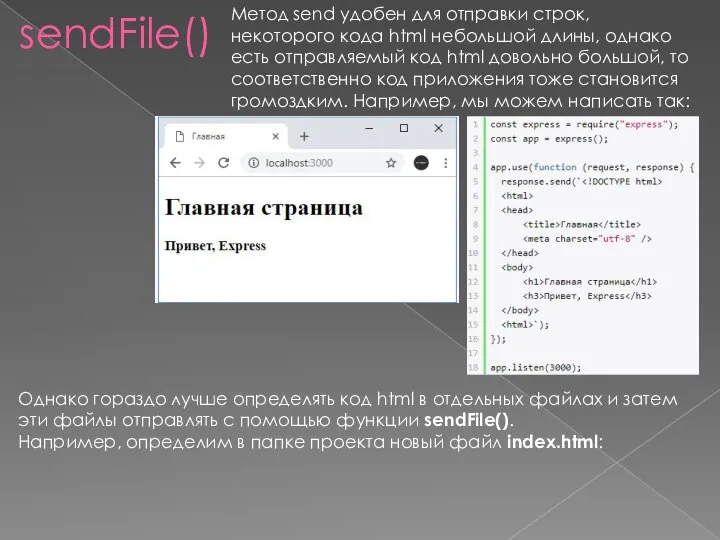
- 23. sendFile() Метод send удобен для отправки строк, некоторого кода html небольшой длины, однако есть отправляемый код
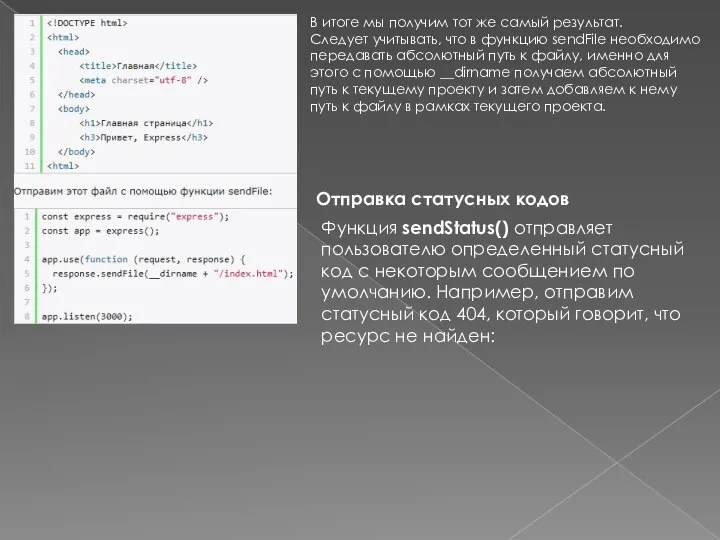
- 24. В итоге мы получим тот же самый результат. Следует учитывать, что в функцию sendFile необходимо передавать
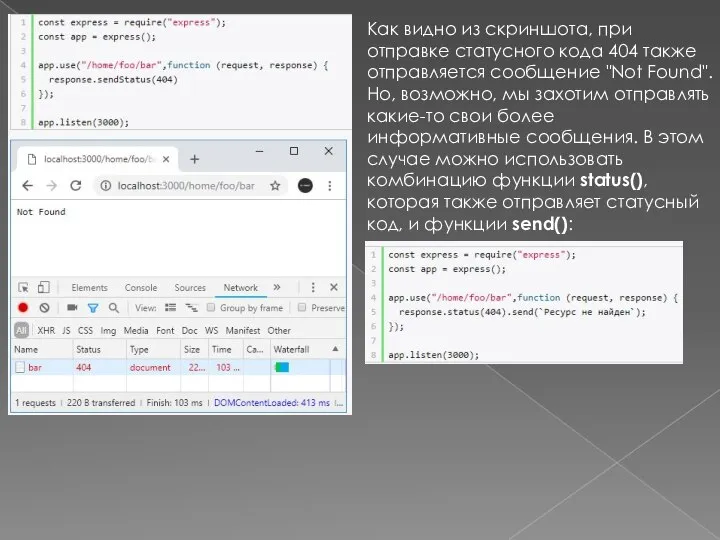
- 25. Как видно из скриншота, при отправке статусного кода 404 также отправляется сообщение "Not Found". Но, возможно,
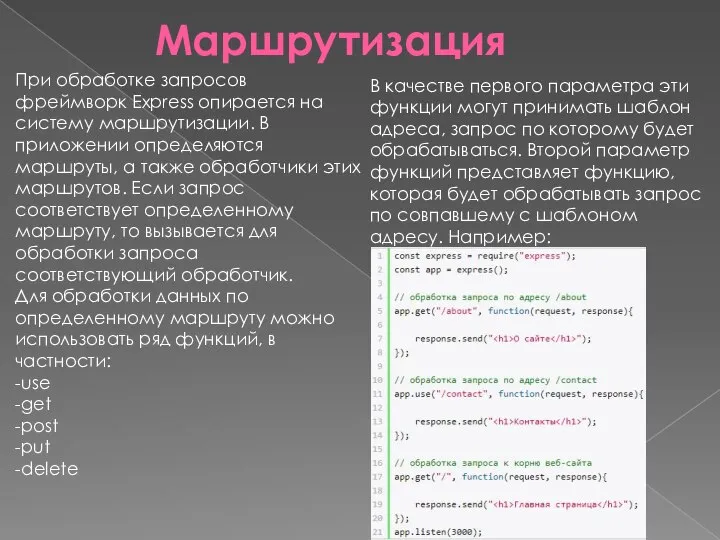
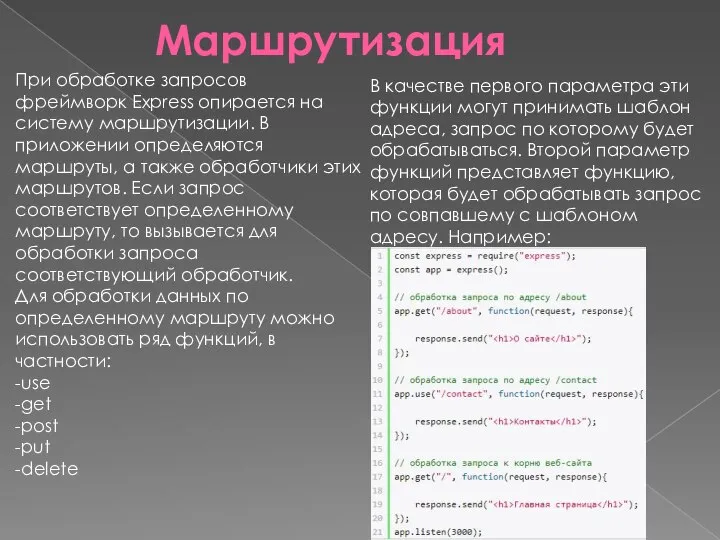
- 26. Маршрутизация При обработке запросов фреймворк Express опирается на систему маршрутизации. В приложении определяются маршруты, а также
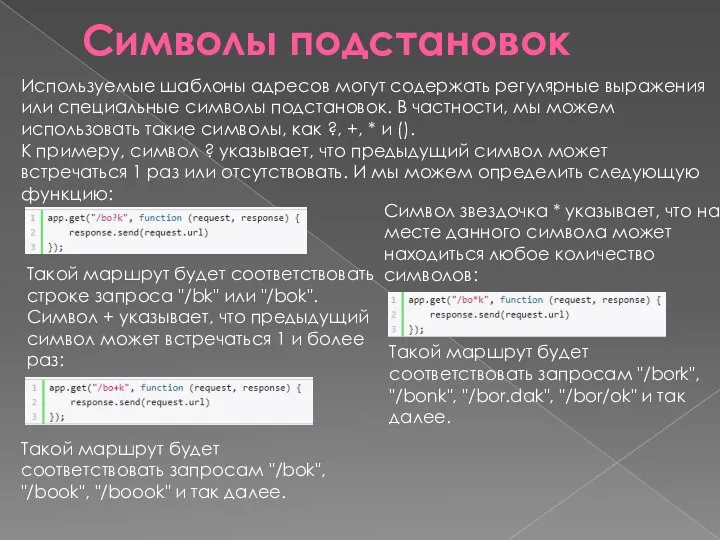
- 27. Символы подстановок Используемые шаблоны адресов могут содержать регулярные выражения или специальные символы подстановок. В частности, мы
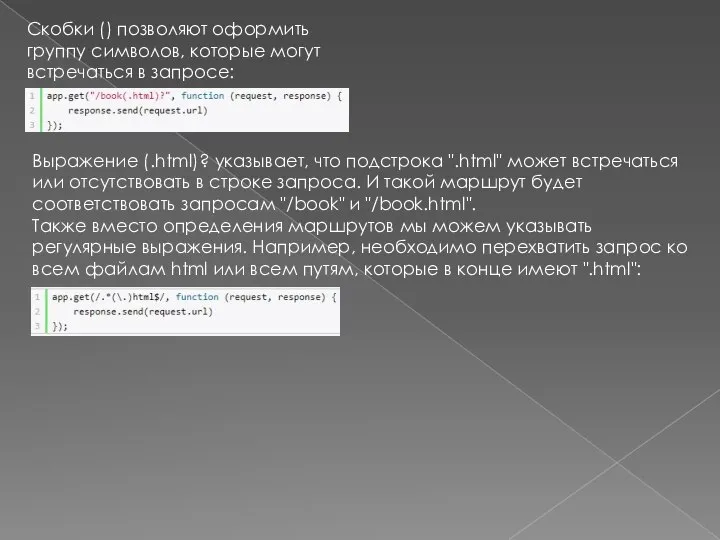
- 28. Скобки () позволяют оформить группу символов, которые могут встречаться в запросе: Выражение (.html)? указывает, что подстрока
- 29. Переадресация Для переадресации применяется метод redirect(): redirect([status,] path) В качестве параметра path передается путь, на который
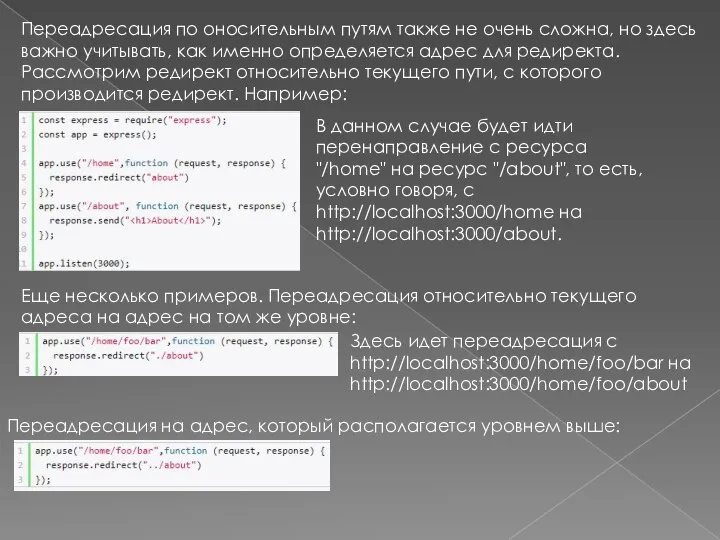
- 30. Переадресация по оносительным путям также не очень сложна, но здесь важно учитывать, как именно определяется адрес
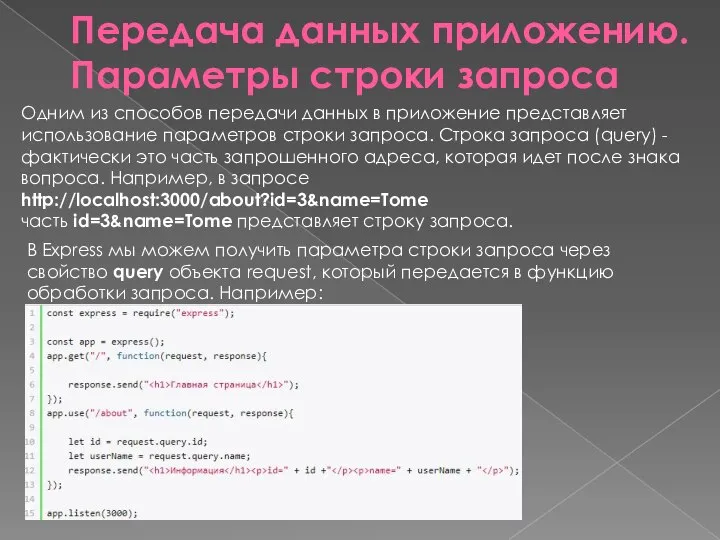
- 31. Передача данных приложению. Параметры строки запроса Одним из способов передачи данных в приложение представляет использование параметров
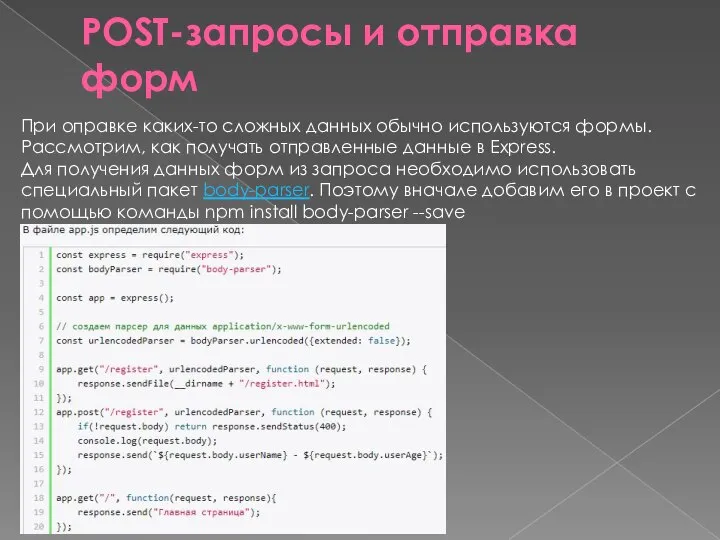
- 32. POST-запросы и отправка форм При оправке каких-то сложных данных обычно используются формы. Рассмотрим, как получать отправленные
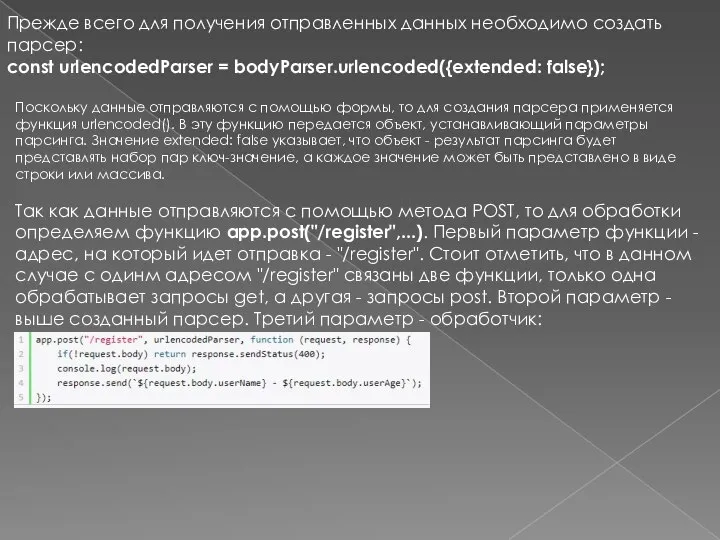
- 33. Прежде всего для получения отправленных данных необходимо создать парсер: const urlencodedParser = bodyParser.urlencoded({extended: false}); Поскольку данные
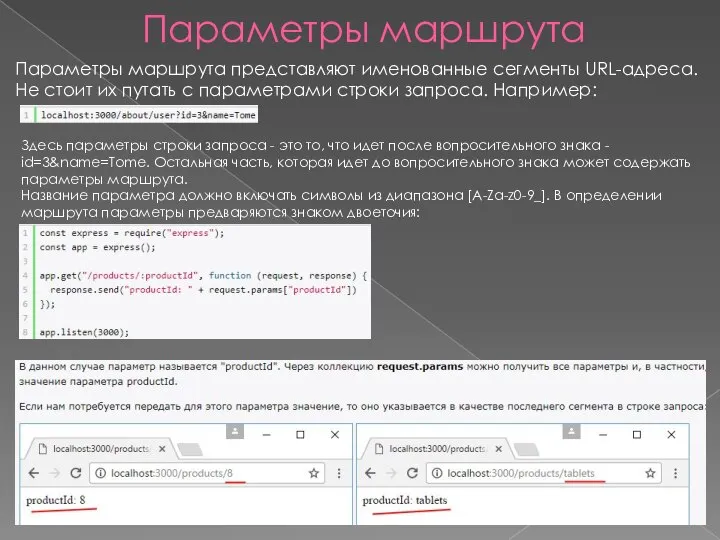
- 34. Параметры маршрута Параметры маршрута представляют именованные сегменты URL-адреса. Не стоит их путать с параметрами строки запроса.
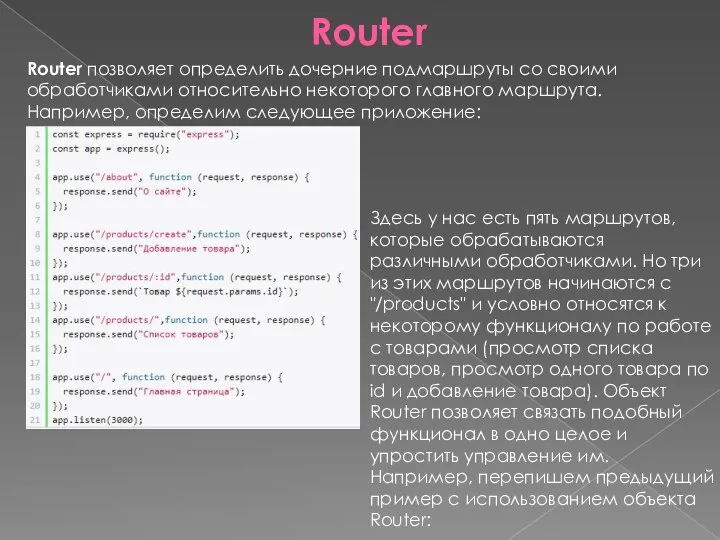
- 35. Router Router позволяет определить дочерние подмаршруты со своими обработчиками относительно некоторого главного маршрута. Например, определим следующее
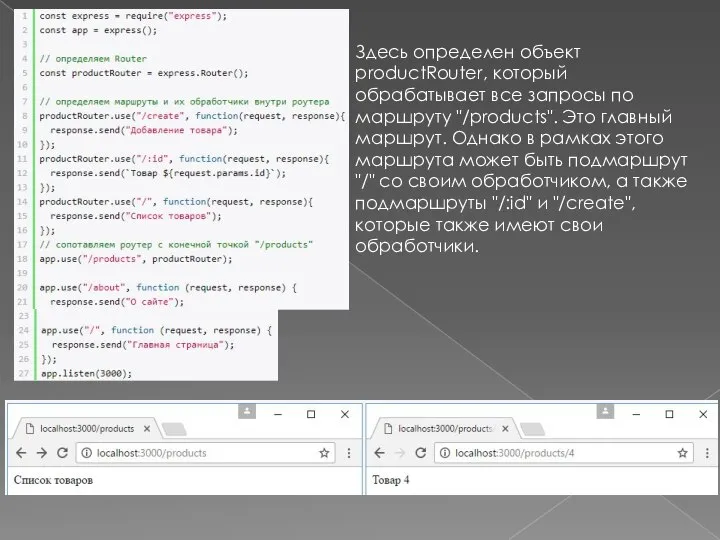
- 36. Здесь определен объект productRouter, который обрабатывает все запросы по маршруту "/products". Это главный маршрут. Однако в
- 37. Начало работы с MongoDB Наиболее популярной системой управления базами данных для Node.js на данный момент является
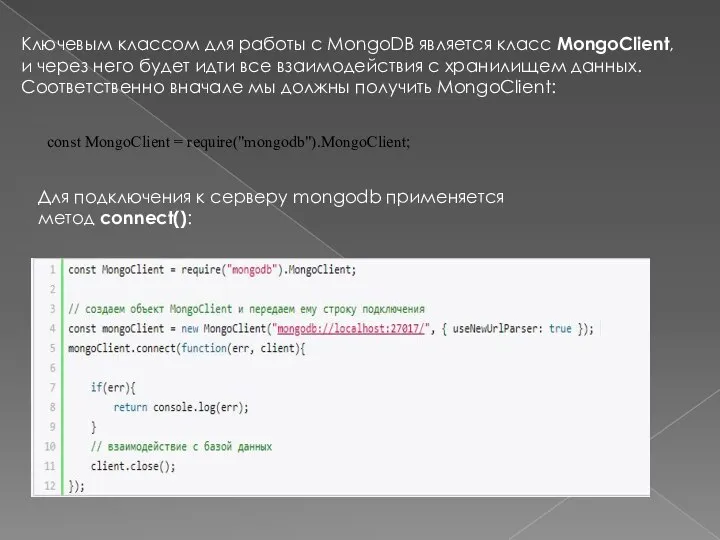
- 38. Ключевым классом для работы с MongoDB является класс MongoClient, и через него будет идти все взаимодействия
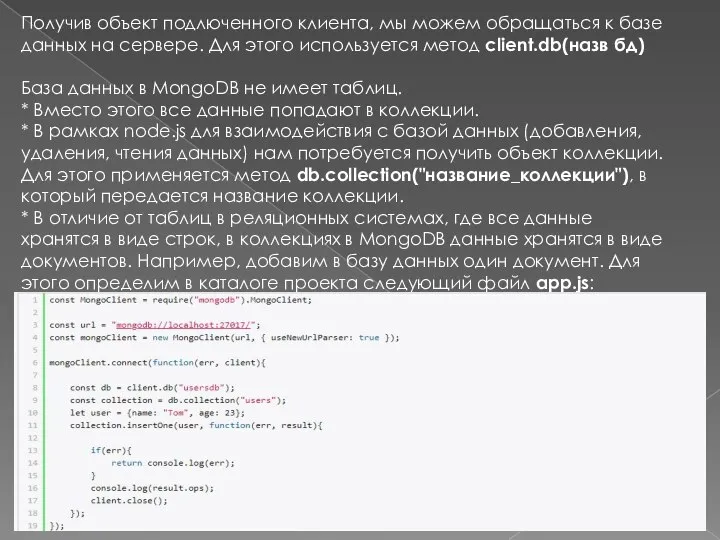
- 39. Получив объект подлюченного клиента, мы можем обращаться к базе данных на сервере. Для этого используется метод
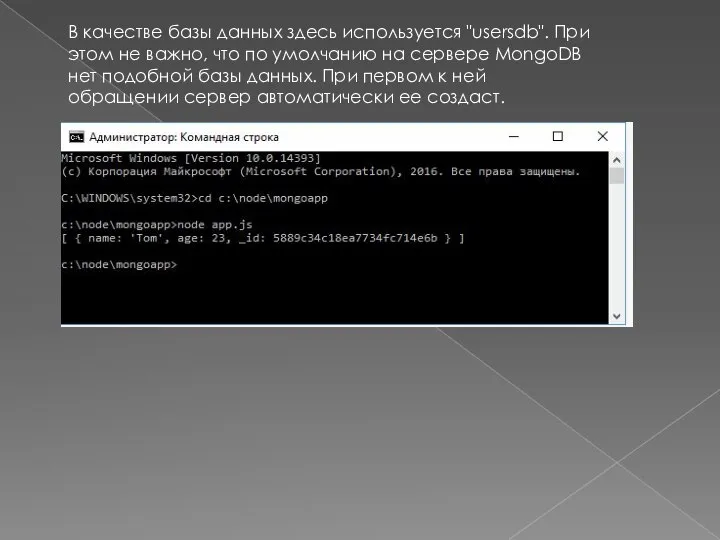
- 40. В качестве базы данных здесь используется "usersdb". При этом не важно, что по умолчанию на сервере
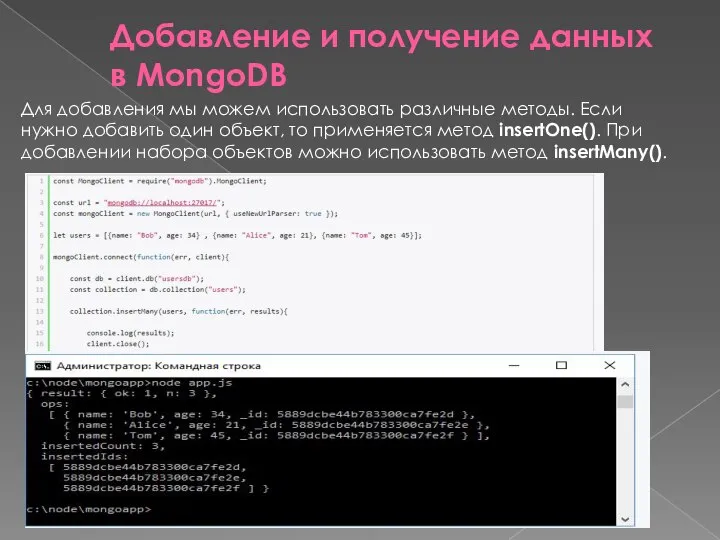
- 41. Добавление и получение данных в MongoDB Для добавления мы можем использовать различные методы. Если нужно добавить
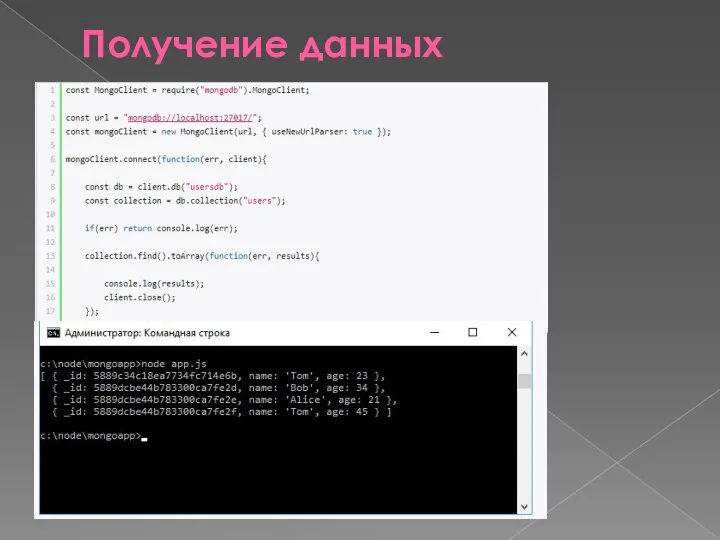
- 42. Получение данных
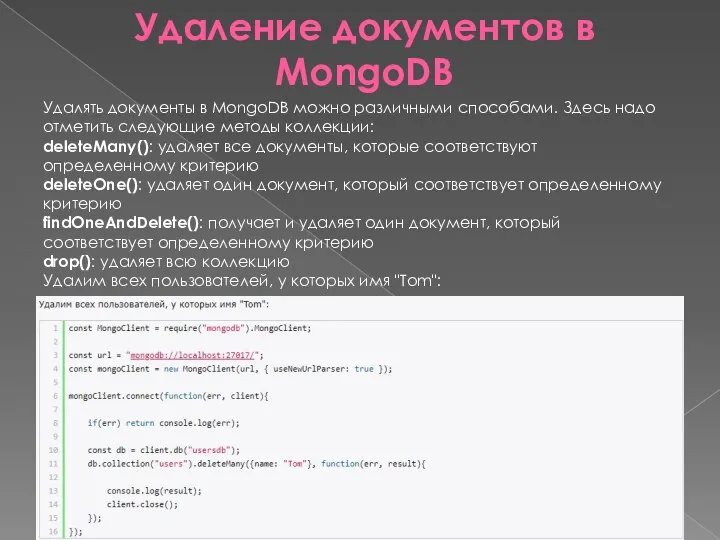
- 43. Удаление документов в MongoDB Удалять документы в MongoDB можно различными способами. Здесь надо отметить следующие методы
- 44. Маршрутизация При обработке запросов фреймворк Express опирается на систему маршрутизации. В приложении определяются маршруты, а также
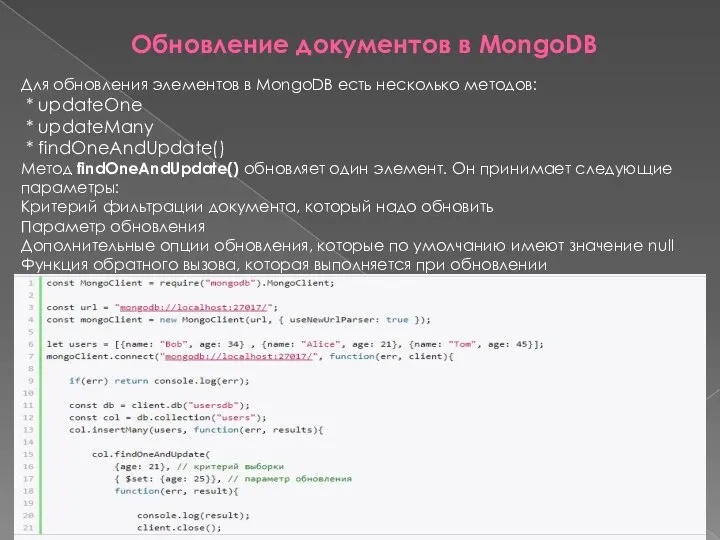
- 45. Для обновления элементов в MongoDB есть несколько методов: * updateOne * updateMany * findOneAndUpdate() Метод findOneAndUpdate()
- 46. Mongoose Mongoose представляет специальную ODM-библиотеку (Object Data Modelling) для работы с MongoDB, которая позволяет сопоставлять объекты
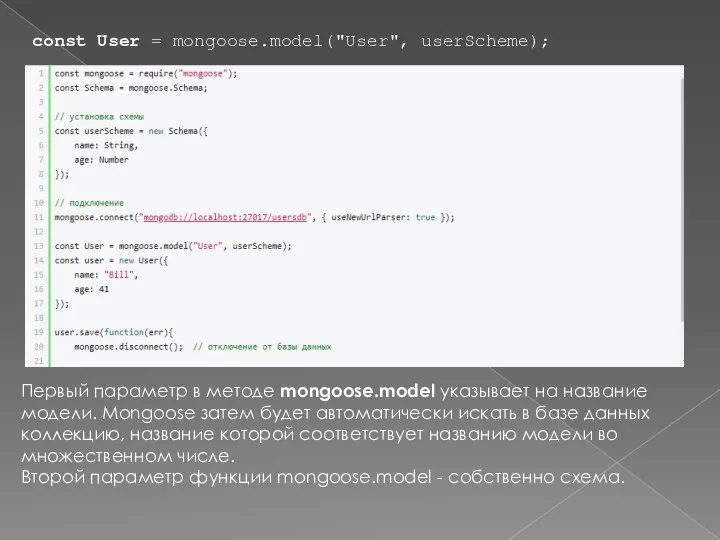
- 47. Первый параметр в методе mongoose.model указывает на название модели. Mongoose затем будет автоматически искать в базе
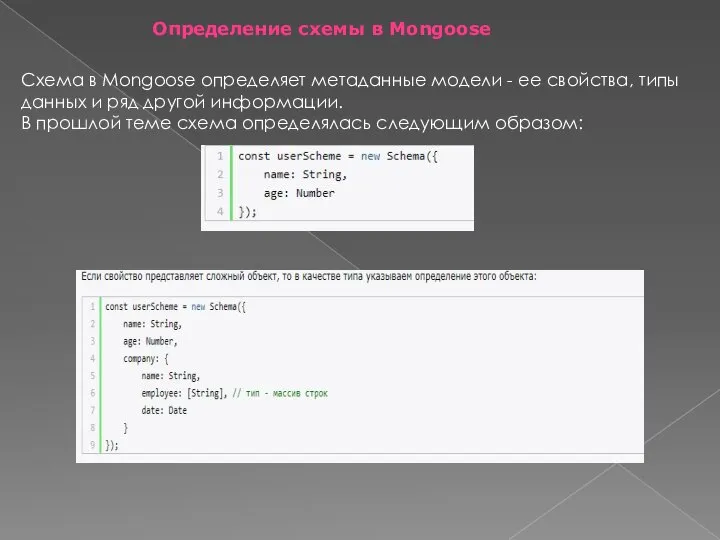
- 48. Схема в Mongoose определяет метаданные модели - ее свойства, типы данных и ряд другой информации. В
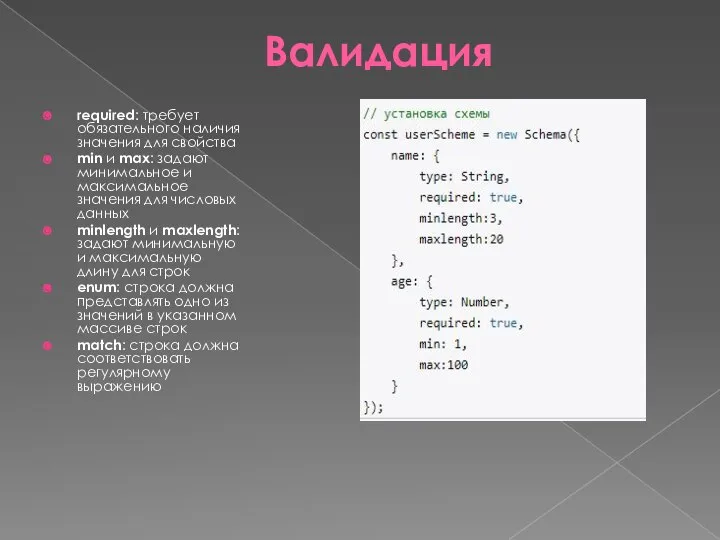
- 49. Валидация required: требует обязательного наличия значения для свойства min и max: задают минимальное и максимальное значения
- 50. Здесь мы рассмотрели лишь основные механизмы библиотеки express.js, те, которые ответственны за работу веб-сервера, но эта
- 52. Скачать презентацию



























![Переадресация Для переадресации применяется метод redirect(): redirect([status,] path) В качестве параметра path](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1093856/slide-28.jpg)





















 Программирование на языке Паскаль. Циклы с условием
Программирование на языке Паскаль. Циклы с условием CloudTips для блогеров, стримеров, подкастеров, музыкантов и артистов чаевые и донаты на любую карту моментально
CloudTips для блогеров, стримеров, подкастеров, музыкантов и артистов чаевые и донаты на любую карту моментально Текстовые документы и технологии их создания. Обработка текстовой информации
Текстовые документы и технологии их создания. Обработка текстовой информации Информатика
Информатика Создание многоуровневого списка Учитель информатики МАОУ "СОШ №55" г. Пермь Бадьина Лариса Ивановна
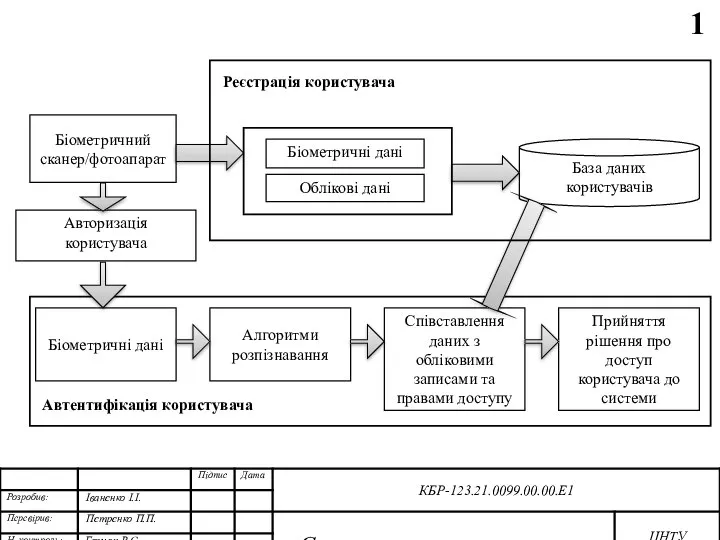
Создание многоуровневого списка Учитель информатики МАОУ "СОШ №55" г. Пермь Бадьина Лариса Ивановна Приклад презентації. Реєстрація користувача
Приклад презентації. Реєстрація користувача Что такое журналистика?
Что такое журналистика? Управление исполнителями. Циклы с условием
Управление исполнителями. Циклы с условием Относительные и абсолютные ссылки
Относительные и абсолютные ссылки Компьютерное моделирование
Компьютерное моделирование Архитектура и применение системы энергоменеджмента EcoStruxure
Архитектура и применение системы энергоменеджмента EcoStruxure Алгоритмическая конструкция следование. Основные алгоритмические конструкции
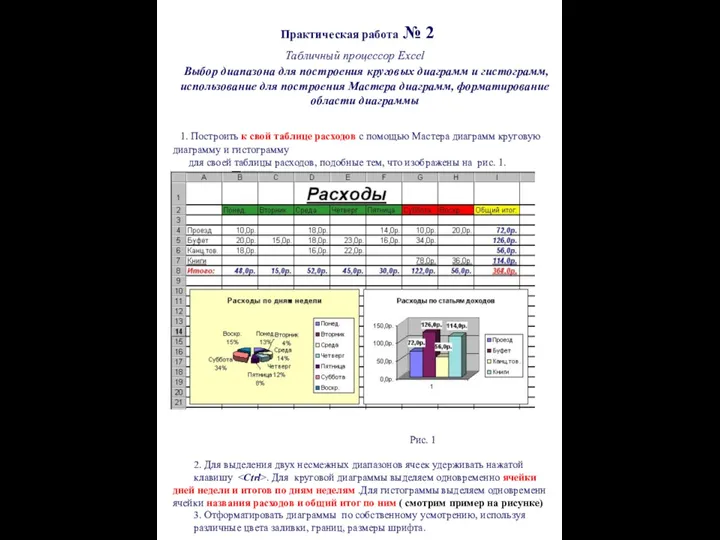
Алгоритмическая конструкция следование. Основные алгоритмические конструкции Табличный процессор Excel. Практическая работа №2
Табличный процессор Excel. Практическая работа №2 Blu-ray. Преимущества Blu-ray
Blu-ray. Преимущества Blu-ray Жизненные ситуации и онлайн сервисы
Жизненные ситуации и онлайн сервисы Організаційно-правові засади захисту інформації
Організаційно-правові засади захисту інформації Звуки в презентации
Звуки в презентации О состоянии технического оснащения и персонала по поддержке системы
О состоянии технического оснащения и персонала по поддержке системы Что такое Google
Что такое Google Кодирование информации
Кодирование информации Презентация на тему Компьютерные очки и страшные сказки про мониторы
Презентация на тему Компьютерные очки и страшные сказки про мониторы  Машинный перевод
Машинный перевод Правовая информация. Информационные технологии
Правовая информация. Информационные технологии Восьмеричная и шестнадцатеричные системы счисления. Компьютерные системы счисления. Правило перевода целых десятичных чисел
Восьмеричная и шестнадцатеричные системы счисления. Компьютерные системы счисления. Правило перевода целых десятичных чисел Activation red RED BULL M.E.O. Communication with computer clubs
Activation red RED BULL M.E.O. Communication with computer clubs Знакомство с компьютером
Знакомство с компьютером Шаблон презентации
Шаблон презентации Задание 3. Снегопад
Задание 3. Снегопад