Содержание
- 2. Дата и время объект: Date. Он содержит дату и время, а также предоставляет методы управления ими.
- 3. Дата и время Чтобы создать объект даты, используйте оператор new с конструктором Date: let now =
- 4. Дата и время Если конструктор Date вызывается без аргументов, создается объект с текущими значениями даты и
- 5. Дата и время let Jan02_1970 = new Date(24 * 3600 * 1000); let date = new
- 6. Получение значений getFullYear() - Получить год (4 цифры) getMonth() - Получить месяц, от 0 до 11.
- 7. Установка значений setFullYear(year, [month], [date]) setMonth(month, [date]) setDate(date) setHours(hour, [min], [sec], [ms]) setMinutes(min, [sec], [ms]) setSeconds(sec,
- 8. Date.now() let now = Date.now(); // количество миллисекунд с 1 января 1970 года
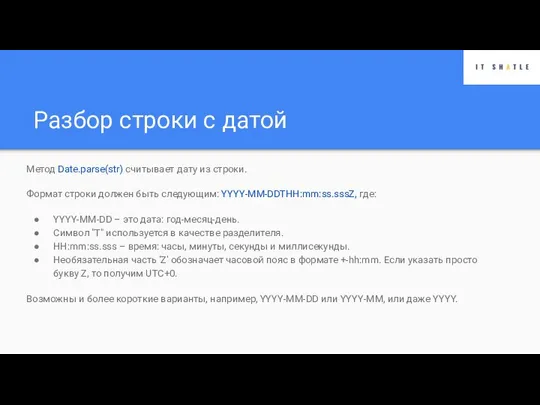
- 9. Разбор строки с датой Метод Date.parse(str) считывает дату из строки. Формат строки должен быть следующим: YYYY-MM-DDTHH:mm:ss.sssZ,
- 10. Задание 1 Создать дату 18 декабря 2019 года, 12 часов, 20 минут
- 11. Задание 2 Вывести какой день недели было 4 марта 2000 года
- 12. Задание 3 Вывести дату в формате dd.mm.yyyy hh:mm из количества миллисекунд: 1590749435756
- 13. JSON JSON - это формат данных JSON поддерживает значения трех типов: Простые значения - строки, числа,
- 14. JSON JSON легко использовать для обмена данными У объекта JSON есть два метода: stringify() и parse().
- 15. JSON Пример: let book = { title: "Professional JavaScript", authors : [ "Nicholas С. Zakas" ],
- 17. Скачать презентацию





![Установка значений setFullYear(year, [month], [date]) setMonth(month, [date]) setDate(date) setHours(hour, [min], [sec], [ms])](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1044743/slide-6.jpg)








 Проектирование тестов в методологии белого ящика
Проектирование тестов в методологии белого ящика Программирование на языке Си
Программирование на языке Си Презентация Бесконтактная оплата
Презентация Бесконтактная оплата Цифровой фермер
Цифровой фермер Блочно-иерархический подход к созданию сложных систем
Блочно-иерархический подход к созданию сложных систем Бэкапы, бэкапы и еще раз бэкапы. Лекция 2
Бэкапы, бэкапы и еще раз бэкапы. Лекция 2 Измерение информационного объема текста
Измерение информационного объема текста Контур безопасности информационных систем
Контур безопасности информационных систем Программное обеспечение. Тема 1. Введение
Программное обеспечение. Тема 1. Введение Компьютерная графика. Создание 3D модели
Компьютерная графика. Создание 3D модели Передача информации
Передача информации Проект МедиаГвардия
Проект МедиаГвардия Понятие алгоритма
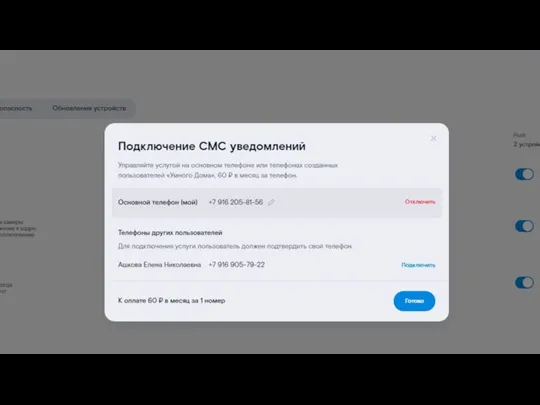
Понятие алгоритма Подключение смс уведомлений
Подключение смс уведомлений Створюємо блог
Створюємо блог Ускоряем игру на UE4: инструкция разработчика
Ускоряем игру на UE4: инструкция разработчика DNS, управление доменами, почта (06)
DNS, управление доменами, почта (06) Информационная картина мира. Информационные системы и ресурсы
Информационная картина мира. Информационные системы и ресурсы Составной оператор
Составной оператор Построение биоритма человека в среде электронного процессора
Построение биоритма человека в среде электронного процессора Исполнители – кто или что?
Исполнители – кто или что? Операционная система Windows
Операционная система Windows Проникновение и деятельность вируса Spora на ПК
Проникновение и деятельность вируса Spora на ПК Система управления базами данных моделирование и формализация
Система управления базами данных моделирование и формализация Формат вывода
Формат вывода Дивергенция одного и того же контента, размещаемого на официальном сайте СМИ и в соцсетях
Дивергенция одного и того же контента, размещаемого на официальном сайте СМИ и в соцсетях Развитие творческой инициативы библиотекарей и формирование их профессионализма путём освоения современных технологий
Развитие творческой инициативы библиотекарей и формирование их профессионализма путём освоения современных технологий Общие сведения о языке программирования Паскаль. Начала программирования
Общие сведения о языке программирования Паскаль. Начала программирования