Содержание
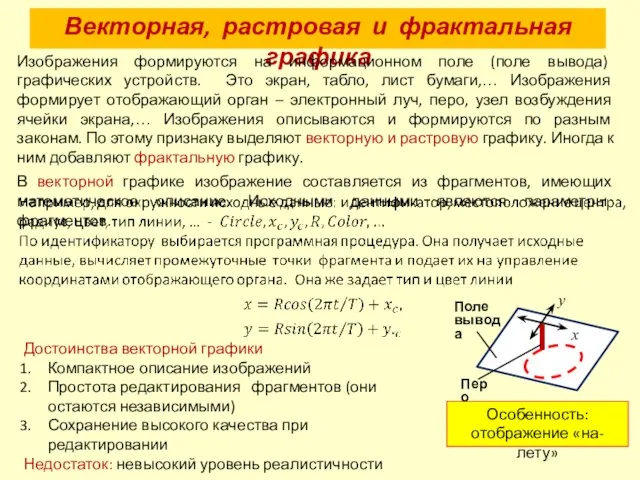
- 2. Векторная, растровая и фрактальная графика Изображения формируются на информационном поле (поле вывода) графических устройств. Это экран,
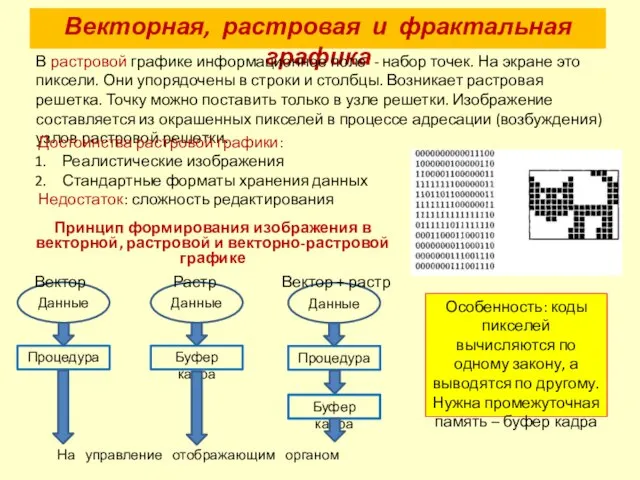
- 3. Векторная, растровая и фрактальная графика В растровой графике информационное поле - набор точек. На экране это
- 4. Векторная, растровая и фрактальная графика Вычисления повторяются многократно, в идеале – до бесконечности, а реально –
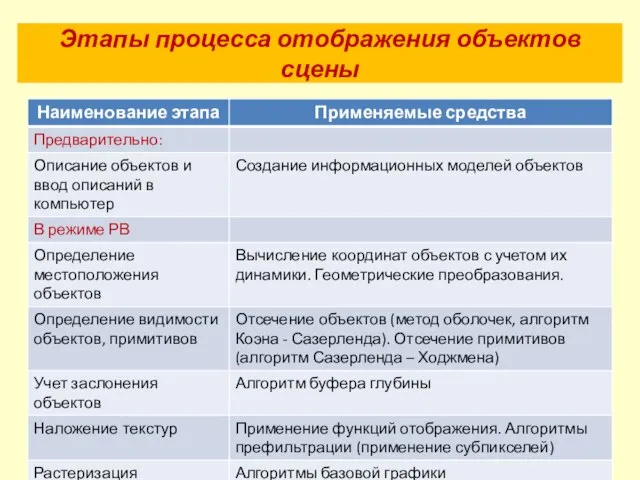
- 5. Этапы процесса отображения объектов сцены
- 6. Разновидности информационных моделей объектов отображения
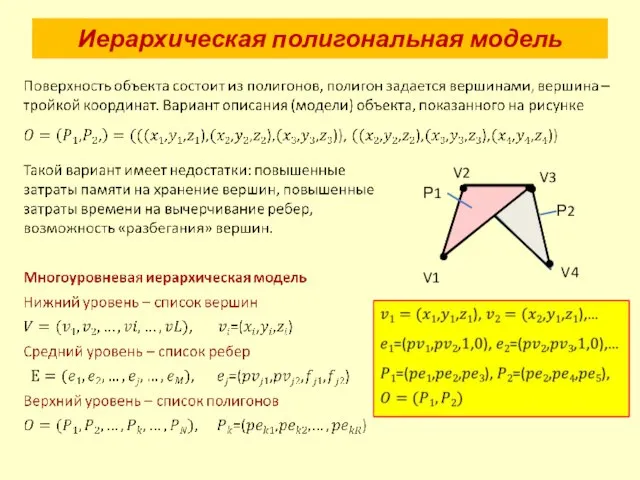
- 7. Иерархическая полигональная модель
- 8. Объект описывается в своей системе координат – СКО, а отображается в системе координат наблюдателя - СКН.
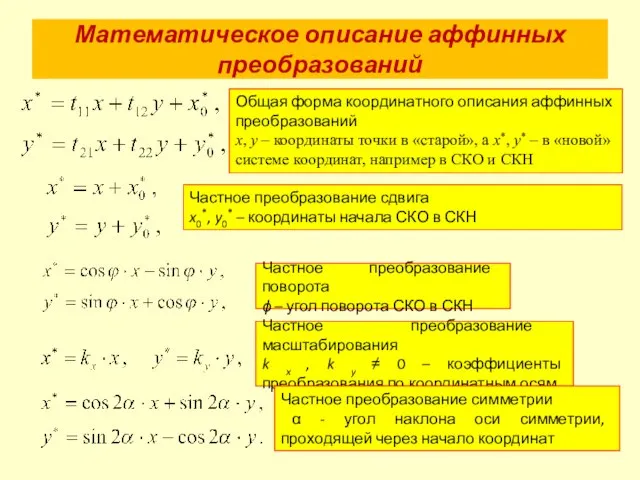
- 9. Математическое описание аффинных преобразований Общая форма координатного описания аффинных преобразований x, y – координаты точки в
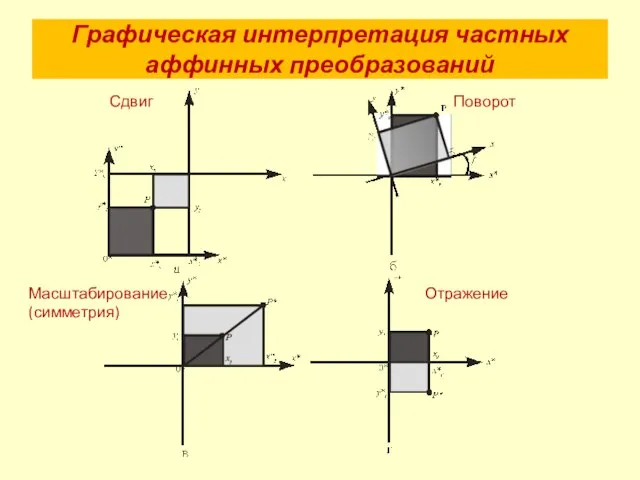
- 10. Графическая интерпретация частных аффинных преобразований Сдвиг Поворот Масштабирование Отражение (симметрия)
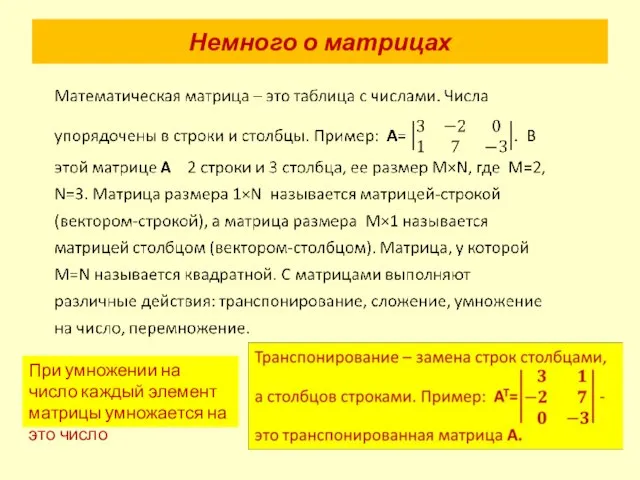
- 11. Немного о матрицах При умножении на число каждый элемент матрицы умножается на это число
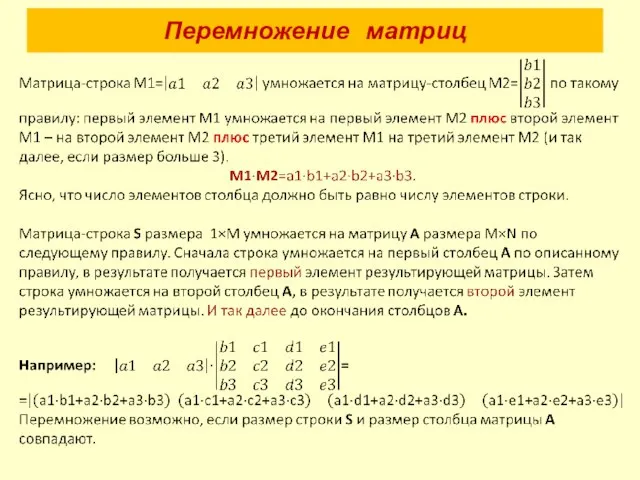
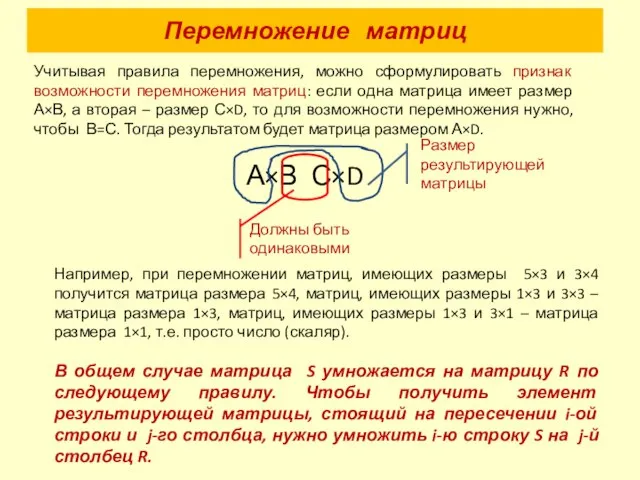
- 12. Перемножение матриц
- 13. Перемножение матриц Учитывая правила перемножения, можно сформулировать признак возможности перемножения матриц: если одна матрица имеет размер
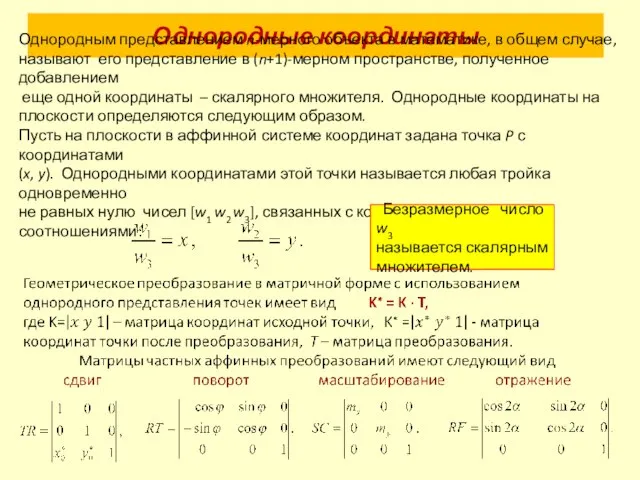
- 14. Однородные координаты Однородным представлением n-мерного объекта в математике, в общем случае, называют его представление в (n+1)-мерном
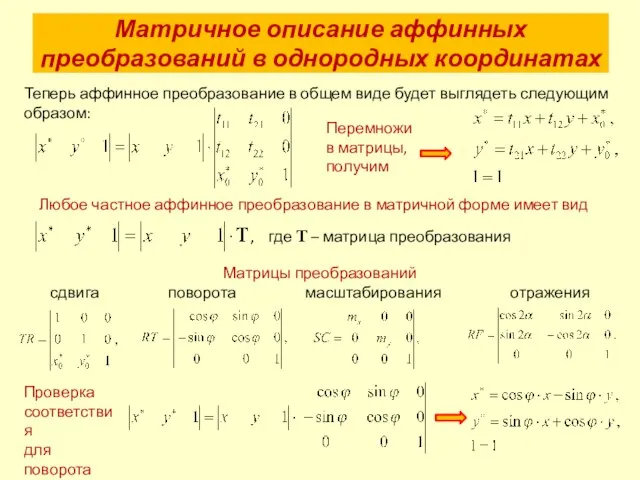
- 15. Матричное описание аффинных преобразований в однородных координатах Теперь аффинное преобразование в общем виде будет выглядеть следующим
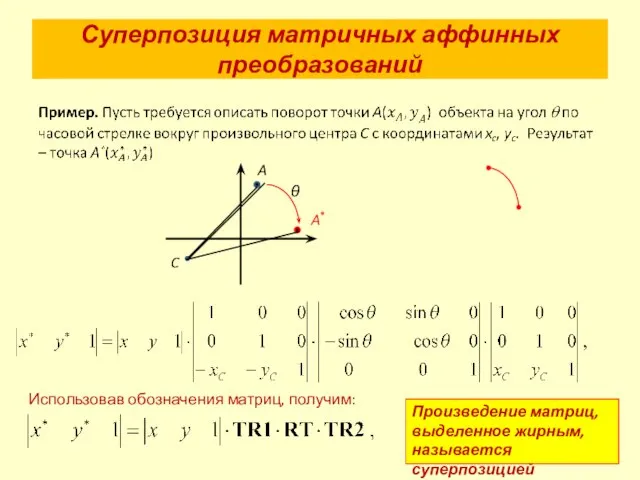
- 16. Суперпозиция матричных аффинных преобразований A A* Использовав обозначения матриц, получим: Произведение матриц, выделенное жирным, называется суперпозицией
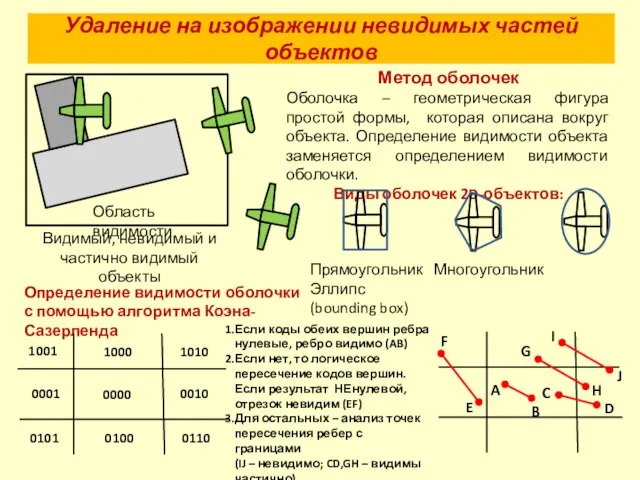
- 17. Удаление на изображении невидимых частей объектов Метод оболочек Оболочка – геометрическая фигура простой формы, которая описана
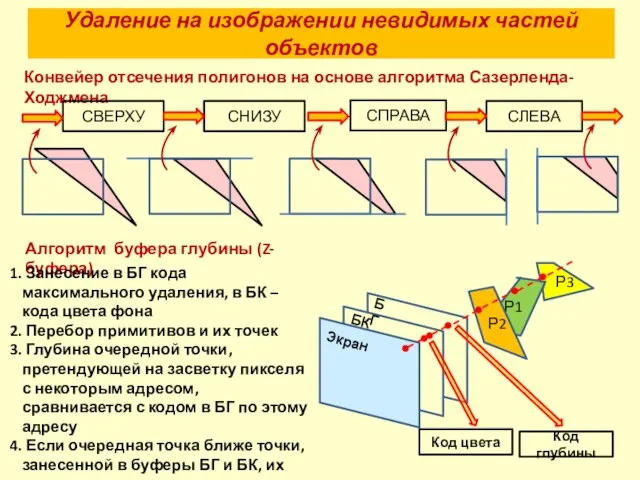
- 18. Удаление на изображении невидимых частей объектов Конвейер отсечения полигонов на основе алгоритма Сазерленда-Ходжмена Алгоритм буфера глубины
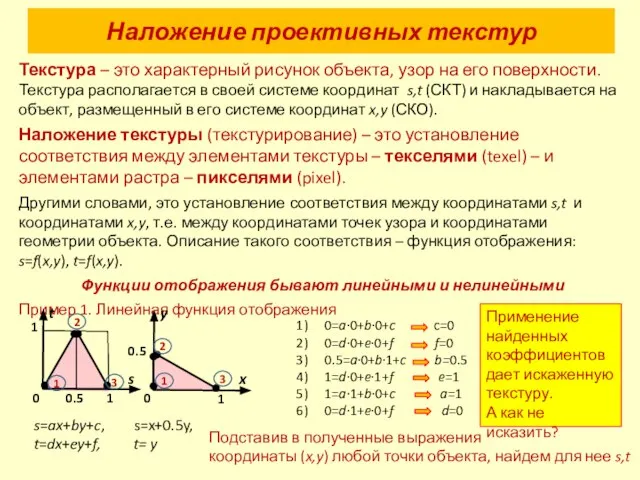
- 19. Наложение проективных текстур Текстура – это характерный рисунок объекта, узор на его поверхности. Текстура располагается в
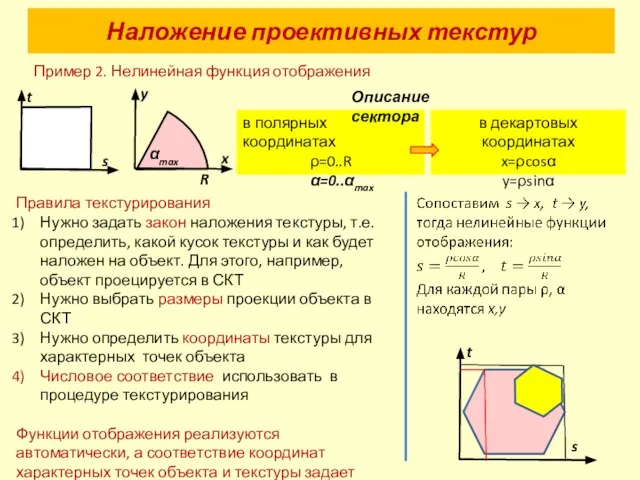
- 20. Наложение проективных текстур Пример 2. Нелинейная функция отображения в декартовых координатах x=ρcosα y=ρsinα в полярных координатах
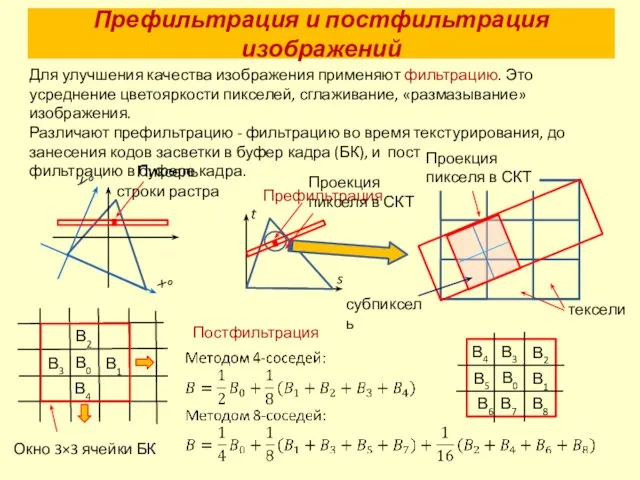
- 21. Префильтрация и постфильтрация изображений Для улучшения качества изображения применяют фильтрацию. Это усреднение цветояркости пикселей, сглаживание, «размазывание»
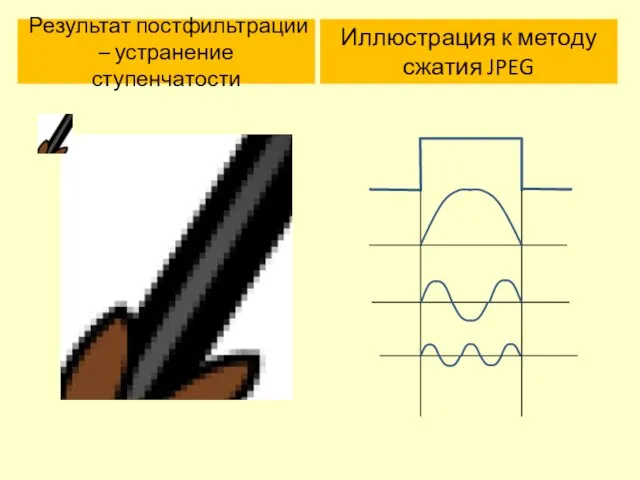
- 22. Результат постфильтрации – устранение ступенчатости Иллюстрация к методу сжатия JPEG
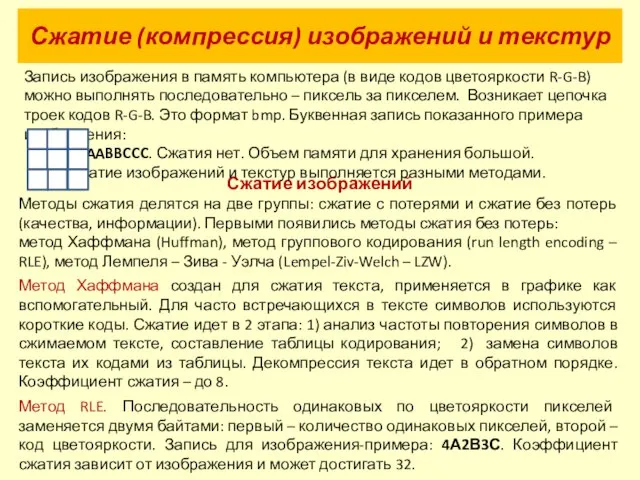
- 23. Сжатие (компрессия) изображений и текстур Сжатие изображений Методы сжатия делятся на две группы: сжатие с потерями
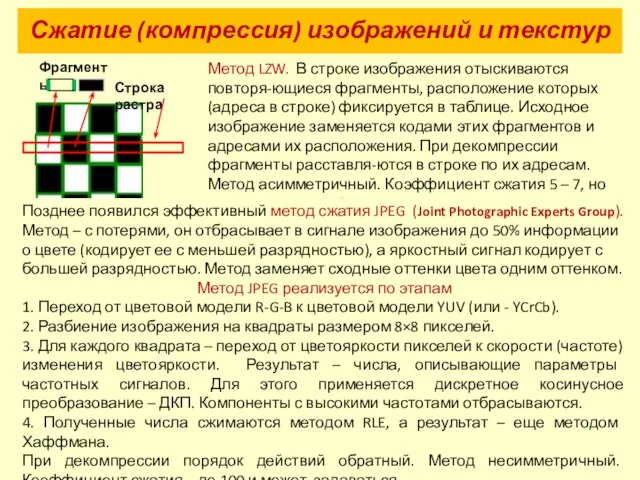
- 24. Сжатие (компрессия) изображений и текстур Метод LZW. В строке изображения отыскиваются повторя-ющиеся фрагменты, расположение которых (адреса
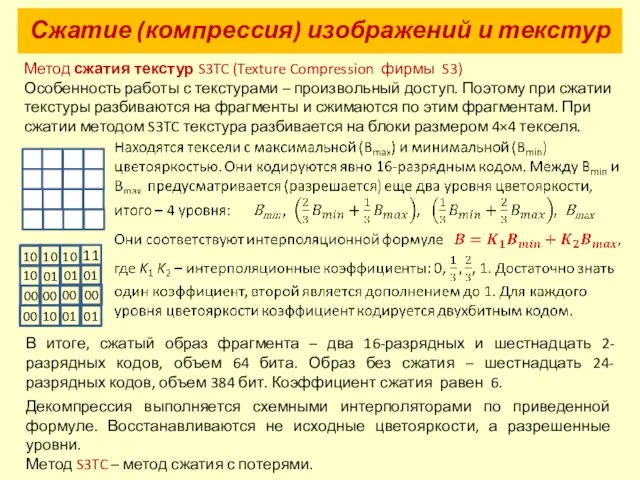
- 25. Сжатие (компрессия) изображений и текстур Метод сжатия текстур S3TC (Texture Compression фирмы S3) Особенность работы с
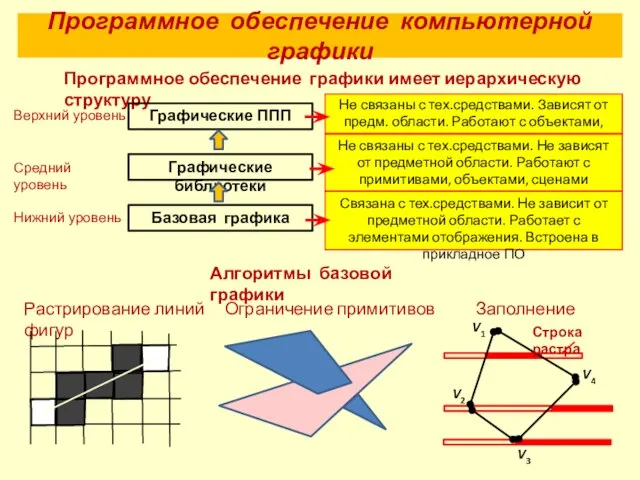
- 26. Программное обеспечение компьютерной графики Программное обеспечение графики имеет иерархическую структуру Не связаны с тех.средствами. Зависят от
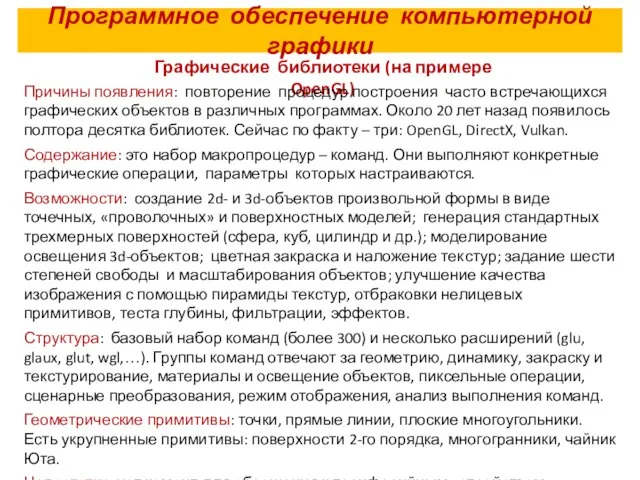
- 27. Программное обеспечение компьютерной графики Графические библиотеки (на примере OpenGL) Причины появления: повторение процедур построения часто встречающихся
- 28. Графический конвейер (на примере OpenGL) Программное обеспечение компьютерной графики
- 30. Скачать презентацию



























 Применение формул для вычисления в таблицах, созданных в Microsoft Word 2007
Применение формул для вычисления в таблицах, созданных в Microsoft Word 2007 Библиотека Кировских островов
Библиотека Кировских островов Библиотека и молодёжь
Библиотека и молодёжь Превращаем фотографию в акварельный рисунок-силуэт
Превращаем фотографию в акварельный рисунок-силуэт Salonoboev.com Онлайн магазин обоев и интерьерных тканей
Salonoboev.com Онлайн магазин обоев и интерьерных тканей Инструкция по оплате через терминал INVIVO
Инструкция по оплате через терминал INVIVO IP-адресация
IP-адресация Разработка игры DogeClicker
Разработка игры DogeClicker Инструмент для поиска отзывов пользователей на заданный товар или компанию
Инструмент для поиска отзывов пользователей на заданный товар или компанию Текстовый терминал
Текстовый терминал Bug report
Bug report Электронный ЮУрГУ. Видеоконференция. Таджикский язык
Электронный ЮУрГУ. Видеоконференция. Таджикский язык Технология создания буклета средствами специальной программы Microsoft Publixher
Технология создания буклета средствами специальной программы Microsoft Publixher Что такое информация?
Что такое информация? Презентация на тему Экстремизм в Интернете
Презентация на тему Экстремизм в Интернете  Микропроцессорные устройства. Лекция 4
Микропроцессорные устройства. Лекция 4 Основы алгоритмизации
Основы алгоритмизации О повышении потребительской грамотности. Как выбирать продукты
О повышении потребительской грамотности. Как выбирать продукты Предшественница ЭВМ-аналитическая машина
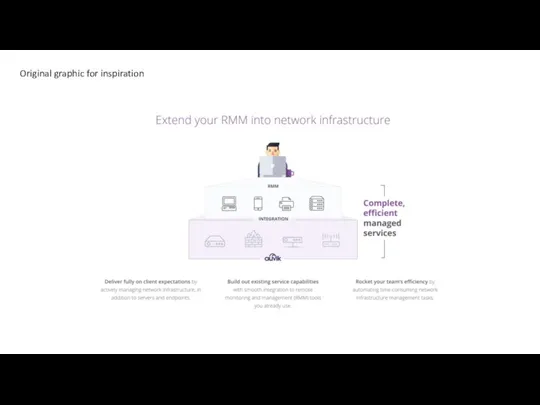
Предшественница ЭВМ-аналитическая машина Original graphic for inspiration
Original graphic for inspiration Администрирование информационных систем и веб-порталов
Администрирование информационных систем и веб-порталов Тузик и его друзья. Киностудия Маяк
Тузик и его друзья. Киностудия Маяк Нужен всем, спору нет, безопасный Интернет
Нужен всем, спору нет, безопасный Интернет Графический редактор
Графический редактор Системы хранения информации. Генератор опорных образов Mind-Surfing (урок 13)
Системы хранения информации. Генератор опорных образов Mind-Surfing (урок 13) Xamarin_Lect2
Xamarin_Lect2 Таблицы. Верстка сайта. Урок 9 2
Таблицы. Верстка сайта. Урок 9 2 История развития Интернета и всемирной паутины. Как Интернет повлиял на нашу жизнь
История развития Интернета и всемирной паутины. Как Интернет повлиял на нашу жизнь