Содержание
- 2. Гипертекст
- 3. Гипертекст Термин «гипертекст» был введен в 1965 г. Тедом Нельсоном для описания документов, которые выражают нелинейную
- 4. Идея гипертекста состоит в том, чтобы дать возможность человеку воспринимать информацию в последовательности, отвечающей его интересам.
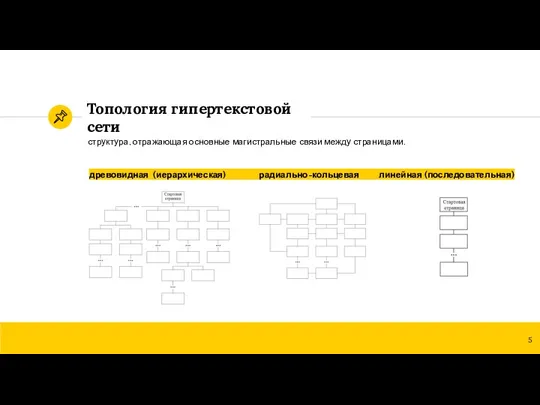
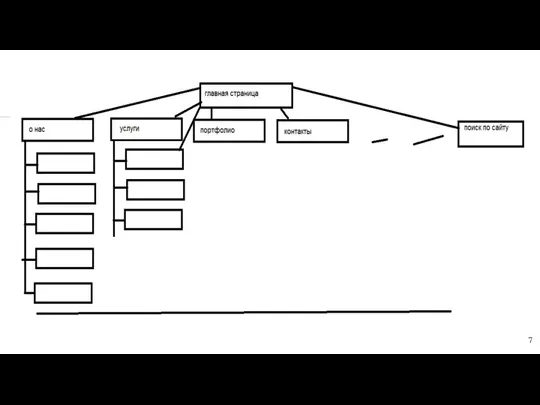
- 5. Топология гипертекстовой сети древовидная (иерархическая) радиально-кольцевая линейная (последовательная) структура, отражающая основные магистральные связи между страницами.
- 6. Упражнение Определение топологии веб-сайта. Выберите сайт для анализа. Исследуя навигационное меню и перемещаясь по внутренним ссылкам,
- 8. Виды сайтов
- 9. Веб-сайт представляет собой совокупность электронных страниц, объединенных по смыслу, связанных системой гиперссылок и физически находящихся на
- 10. Веб-сайт позволяет: создавать благоприятный имидж; обеспечивать доступность информации; реализовывать возможности мультимедийного представления информации; оперативно реагировать на
- 11. По возможностям взаимодействия с контентом Информационные Проблемно-ориентированные Гибридные
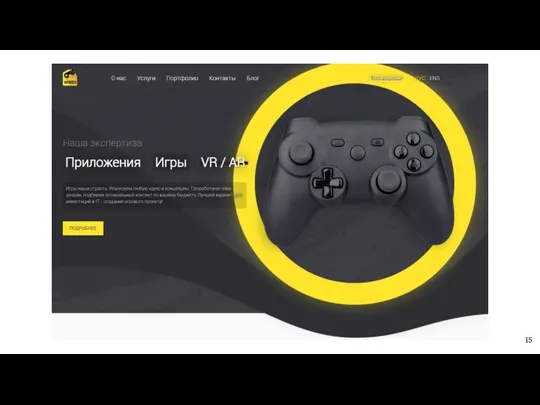
- 14. По частоте изменений контента Статичные Динамичные
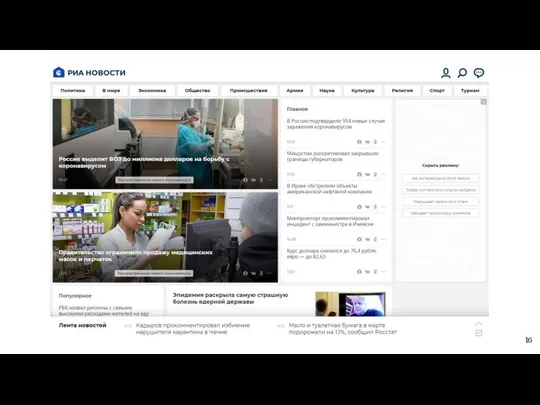
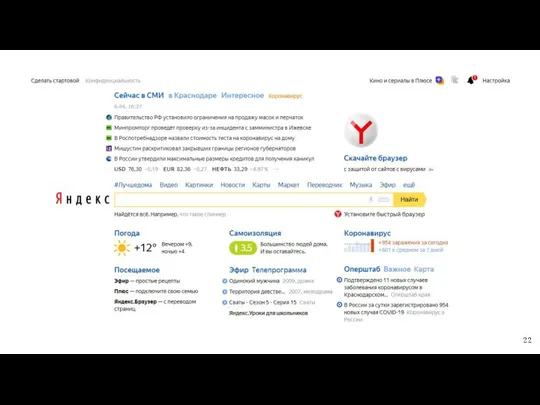
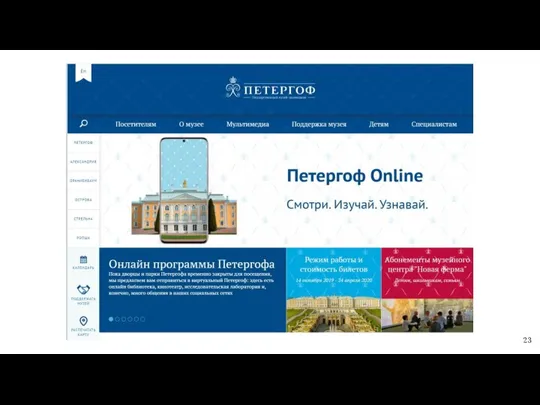
- 17. По назначению Коммерческие Информационные Развлекательные Общественные Навигационные Художественные
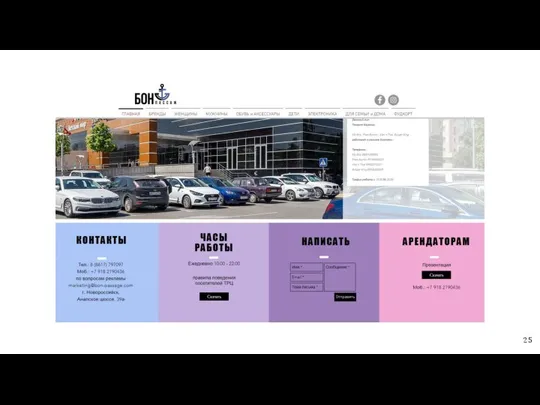
- 24. По характеру решаемых маркетинговых задач Визитка (буклет, каталог) Интернет-представительства Промосайт (лендинг) Интернет-магазин Портал
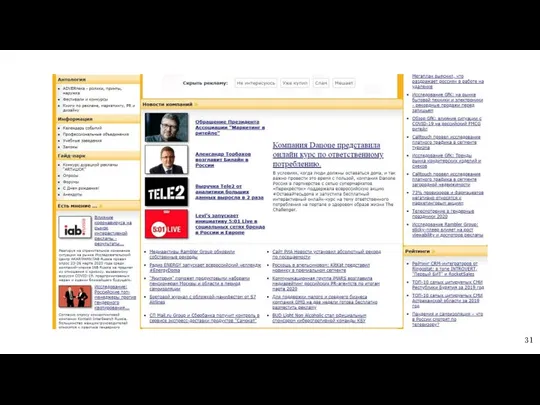
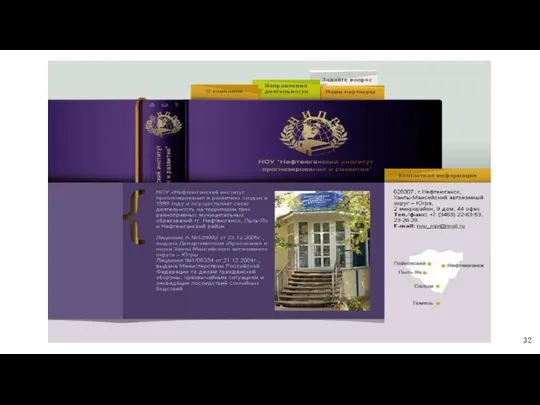
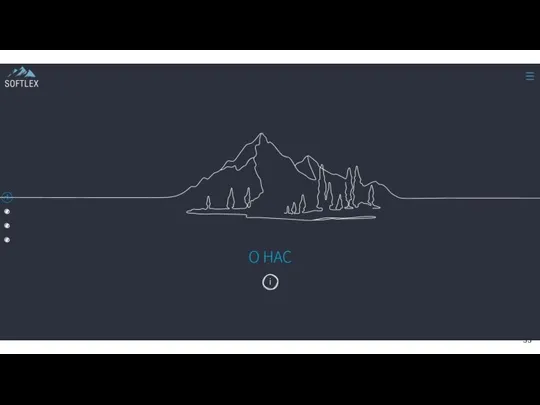
- 30. По типу дизайна (исполнения) сайта Тексториентированные Метафорические Нетрадиционный
- 34. Упражнение Определение типа веб-сайта. Выберите сайт для анализа. Классифицируйте сайт по возможностям взаимодействия с контентом, частоте
- 35. Упражнение Выявление общих тенденций в оформлении сайтов одной категории. Отыскать в Интернете 7-10 примеров сайтов университетов
- 36. Ваши вопросы ? Связь: беседа в WhatsApp группа в Битрикс24 курс на do.aumsu.ru Thanks!
- 38. Скачать презентацию



































 Устройства компьютера
Устройства компьютера Услуги компьютерных сетей. Удаленная база данных
Услуги компьютерных сетей. Удаленная база данных 3D панорама
3D панорама Критерии приемки и определение выполненного
Критерии приемки и определение выполненного Операционные системы
Операционные системы INEX. Главное меню
INEX. Главное меню Технологии передачи информации
Технологии передачи информации Представление целых и вещественных чисел в памяти ПК
Представление целых и вещественных чисел в памяти ПК Read and translate the poster
Read and translate the poster Какво представлява WebAssembly
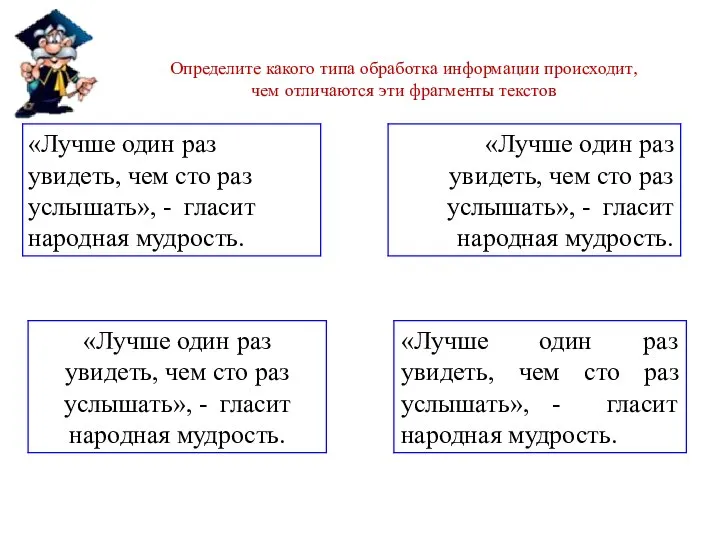
Какво представлява WebAssembly Обработка информации. Практическая работа
Обработка информации. Практическая работа ОТНОШЕНИЯ между ПОНЯТИЯМИ
ОТНОШЕНИЯ между ПОНЯТИЯМИ Презентация на тему Информация и информационные процессы
Презентация на тему Информация и информационные процессы  Почта и журналистика
Почта и журналистика Изучение системы технических средств защиты информации
Изучение системы технических средств защиты информации Основы программирования на языке Python
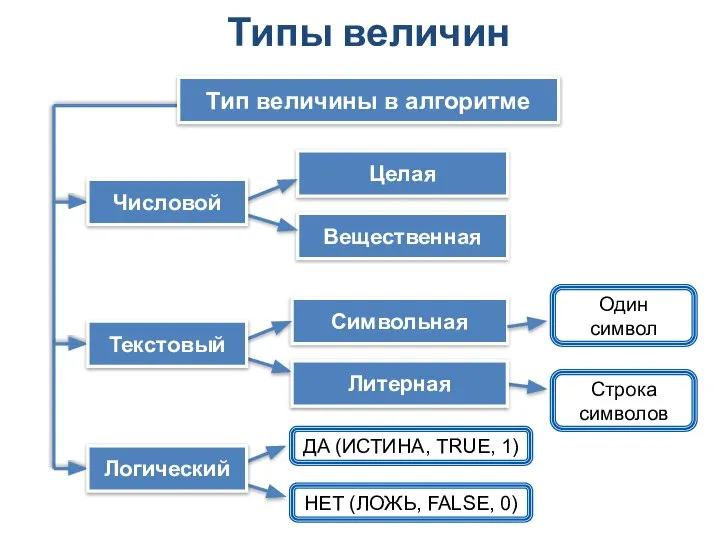
Основы программирования на языке Python Типы величин. Тип величины в алгоритме
Типы величин. Тип величины в алгоритме Презентация на тему Действия с информацией
Презентация на тему Действия с информацией  Модель развития деятельности кафедры ТМО
Модель развития деятельности кафедры ТМО Информационные технологии
Информационные технологии Текстовый редактор
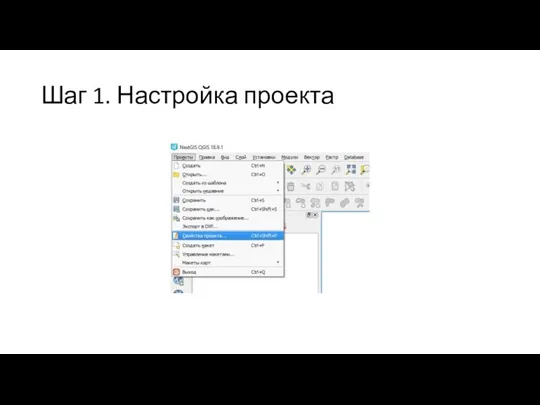
Текстовый редактор Настройка подключения к Веб ГИС
Настройка подключения к Веб ГИС Динамическое распределение памяти
Динамическое распределение памяти Електронна оплата за транспортні послуги у громадському транспорті
Електронна оплата за транспортні послуги у громадському транспорті Лекция 1
Лекция 1 Персональный компьютер
Персональный компьютер Организация конкурсного движения в социальных сетях как форма цифрового взаимодействия с семьями воспитанников ДОУ
Организация конкурсного движения в социальных сетях как форма цифрового взаимодействия с семьями воспитанников ДОУ Использование Linux при программировании 1
Использование Linux при программировании 1