- Главная
- Информатика
- Графический редактор

Содержание
- 2. Здравствуйте, я представлю вам свой проект , который называется «Графический редактор». Создавался мой Графический редактор как
- 3. Теперь посмотрим внутренность кода сайта. У меня есть два отдельных файла. В первом HTML и JS,
- 4. Разберем некоторые интересные функции: *Взять например функцию которая отвечает за рисовании на экране трафаретов: тут в
- 5. Работа с мышью: Основную работоспособность в редакторе самостоятельно рисовать выполняет мышь(перо), потому что именно оно оставляет
- 7. Скачать презентацию
Слайд 2Здравствуйте, я представлю вам свой проект , который называется «Графический редактор». Создавался
Здравствуйте, я представлю вам свой проект , который называется «Графический редактор». Создавался

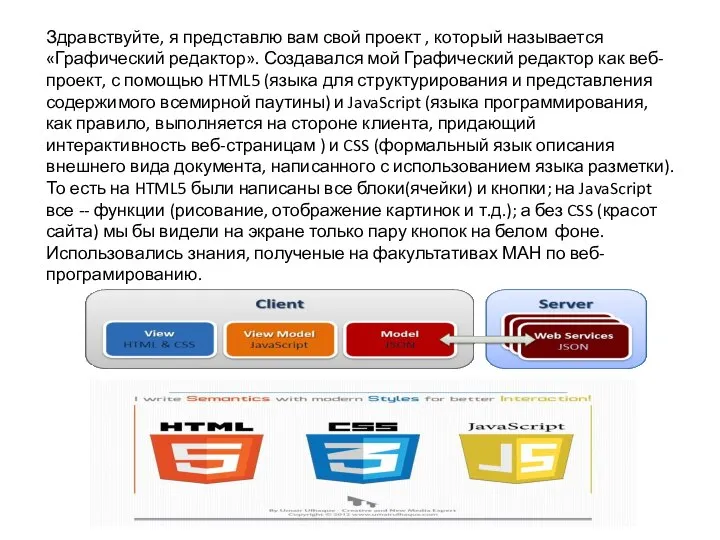
мой Графический редактор как веб-проект, с помощью HTML5 (языка для структурирования и представления содержимого всемирной паутины) и JavaScript (языка программирования, как правило, выполняется на стороне клиента, придающий интерактивность веб-страницам ) и CSS (формальный язык описания внешнего вида документа, написанного с использованием языка разметки). То есть на HTML5 были написаны все блоки(ячейки) и кнопки; на JavaScript все -- функции (рисование, отображение картинок и т.д.); а без CSS (красот сайта) мы бы видели на экране только пару кнопок на белом фоне. Использовались знания, полученые на факультативах МАН по веб-програмированию.
Слайд 3Теперь посмотрим внутренность кода сайта. У меня есть два отдельных файла. В
Теперь посмотрим внутренность кода сайта. У меня есть два отдельных файла. В

первом HTML и JS, а во втором CSS. И для того чтобы между ними была связь я в HTML указываю, что надо подключить к этому файлу файл CSS. У меня есть canvas (элемент HTML5, предназначенный для создания двухмерного изображения при помощи скриптов), в котором происходит основные действия рисования. В JS имеется множество различных функций, которые создаются по такому же алгоритму как и в паскале (задаем функцию, называем её, передаем переменные и указываем что мы хотим сделать). Но как функции понимают когда им надо работать? Не могут же они все сразу одновременно начать это делать, тогда смысла в редакторе не будет. Например мне надо сделать так, чтобы при нажатии на кнопку «круг», он появился на экране, тогда я в HTML при создании кнопки «круг» в ее параметрах кнопки указал событие onclick=“Название функции()”.
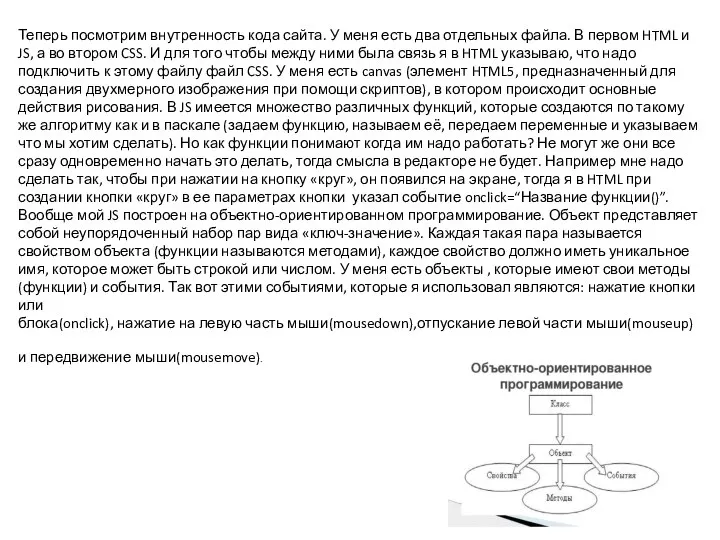
Вообще мой JS построен на объектно-ориентированном программирование. Объект представляет собой неупорядоченный набор пар вида «ключ-значение». Каждая такая пара называется свойством объекта (функции называются методами), каждое свойство должно иметь уникальное имя, которое может быть строкой или числом. У меня есть объекты , которые имеют свои методы (функции) и события. Так вот этими событиями, которые я использовал являются: нажатие кнопки или
блока(onclick), нажатие на левую часть мыши(mousedown),отпускание левой части мыши(mouseup) и передвижение мыши(mousemove).
Вообще мой JS построен на объектно-ориентированном программирование. Объект представляет собой неупорядоченный набор пар вида «ключ-значение». Каждая такая пара называется свойством объекта (функции называются методами), каждое свойство должно иметь уникальное имя, которое может быть строкой или числом. У меня есть объекты , которые имеют свои методы (функции) и события. Так вот этими событиями, которые я использовал являются: нажатие кнопки или
блока(onclick), нажатие на левую часть мыши(mousedown),отпускание левой части мыши(mouseup) и передвижение мыши(mousemove).
Слайд 4Разберем некоторые интересные функции:
*Взять например функцию которая отвечает за рисовании
Разберем некоторые интересные функции:
*Взять например функцию которая отвечает за рисовании

на экране трафаретов: тут в принципе нам тоже придется указать переменную которой мы будем передавать текущее значение, но также создать новый объект в событие(onload) которого мы и укажем ту самую переменную. Это необходимо потому что onload — событие которое происходит при загрузке документа (когда пользователь своими действиями вызвал загрузку веб-страницы). Т.е. это событие регулирует то, чтобы наше изображение по ширине и длине вместилось в нужный нам блок.
*А вот функции для сохранения текущего и восстановления сохраненного изображения еще интереснее: тут мы у объекта document вызываем метод createelement (а также свойство этого объекта добавляет объект канвас), метод createelement создает канвас элемент(переменную), но она не отображается на экране и имеет такую же длину и ширину как основной канвас. При нажатии на пнопку «Сохранить» мы копируем изображение с основного канваса и сохраняем в этот элемент. При нажатии на кнопку «Восстановить» мы копируем из нашего внеэкранного элемента значение, которое он хранит и вставляем его в основной экранный канвас.
*А вот функции для сохранения текущего и восстановления сохраненного изображения еще интереснее: тут мы у объекта document вызываем метод createelement (а также свойство этого объекта добавляет объект канвас), метод createelement создает канвас элемент(переменную), но она не отображается на экране и имеет такую же длину и ширину как основной канвас. При нажатии на пнопку «Сохранить» мы копируем изображение с основного канваса и сохраняем в этот элемент. При нажатии на кнопку «Восстановить» мы копируем из нашего внеэкранного элемента значение, которое он хранит и вставляем его в основной экранный канвас.
Слайд 5Работа с мышью:
Основную работоспособность в редакторе самостоятельно рисовать выполняет мышь(перо), потому
Работа с мышью:
Основную работоспособность в редакторе самостоятельно рисовать выполняет мышь(перо), потому

что именно оно оставляет след(тем самым мы как-будто рисуем).И для этого создавалось определенные объекты, а именно: {нам нужен объект который выделит рамки рисования(у нас в поле канваса) и тогда все необходимые действия(рисование, появление изображения, сохранение и т.д.) будут осуществляться именно в нем. Также необходим объект который будет выполнять функцию именно отображения происходящих событий на экране канваса в 2d.}{У меня есть блок источника(мышь), блок принятия(канвас) и блок обработки(метод объекта) событий}. Также очень важно где же оставить перу след, для этого понадобится еще один объект у которого есть 2 свойства: координаты по ширине и по высоте, которые будут передаваться когда произойдет событие нажатие на мышь и до тех пор пока не произойдет событие отпустили мышь, во все остальное время в этих свойствах будет показывать просто координату (0,0), тем самым наше поле канваса уже представляет из себя координатную плоскость. И последний объект который нам необходим это объект-флаг, который отображает был запущен процесс рисования или нет (только если запущен тогда будет что-то отображаться на экране). В каждом событие мыши мы считываем её текущие координаты.
Это все что было необходимо в первом файле с HTML и JS! Во втором файле с CSS я просто реализовывал красоту сайта(где, какого размера и цвета и как будут выглядеть все блоки и весь сайт в целом), т.е это дизайнерская часть!
Это все что было необходимо в первом файле с HTML и JS! Во втором файле с CSS я просто реализовывал красоту сайта(где, какого размера и цвета и как будут выглядеть все блоки и весь сайт в целом), т.е это дизайнерская часть!
- Предыдущая
Mystery. School suppliesСледующая -
Неопределенные местоимения Информатика и информационные процессы
Информатика и информационные процессы 878892
878892 Инстаграм профбюро ИЭС
Инстаграм профбюро ИЭС Школа::Кода Основы программирования на языке Python. 7 занятие
Школа::Кода Основы программирования на языке Python. 7 занятие Использование вычислительной техники на уроках физики
Использование вычислительной техники на уроках физики Инвестиционная привлекательности компании “Zoom”
Инвестиционная привлекательности компании “Zoom” Как мы познаем окружающий мир
Как мы познаем окружающий мир Системы счисления
Системы счисления Тормоза 1С – откуда и как с ними бороться
Тормоза 1С – откуда и как с ними бороться Цифровому электромонтеру – цифровой медосмотр. Пилотный проект внедрения в ОАО МРСК Урала
Цифровому электромонтеру – цифровой медосмотр. Пилотный проект внедрения в ОАО МРСК Урала Табличный процессор Excel
Табличный процессор Excel Интернет для себя
Интернет для себя Кластерные системы
Кластерные системы Модель OSI
Модель OSI Введение в информатику. Основные разделы дисциплины
Введение в информатику. Основные разделы дисциплины Информация и информационные процессы. Измерение информации
Информация и информационные процессы. Измерение информации Почему Чизиплейс идеальна и прекрасна
Почему Чизиплейс идеальна и прекрасна Главные ресурсы молодежной политики
Главные ресурсы молодежной политики Переход от процедурного подхода к объектно-ориентированному
Переход от процедурного подхода к объектно-ориентированному Помехоустойчивое кодирование
Помехоустойчивое кодирование Многопоточное программирование (Лекция 0)
Многопоточное программирование (Лекция 0) Покори английский с Lingualeo
Покори английский с Lingualeo Синтез электрохромной пленки, основанной на соединении фуллерена лития и оксида переходного металла
Синтез электрохромной пленки, основанной на соединении фуллерена лития и оксида переходного металла Web-сайт, определение и классификация
Web-сайт, определение и классификация Презентация на тему Что такое информация
Презентация на тему Что такое информация  Информатика. Компьютер
Информатика. Компьютер Совместная работа с приложениями WPF с использованием GitHub
Совместная работа с приложениями WPF с использованием GitHub مرحبا بكم يا أطفالي
مرحبا بكم يا أطفالي