Содержание
- 2. STRUCTURAL TAGS
- 3. - beginning and end of the page - contains tags with office information, for example, the
- 4. TAGS CAN BE : PAIR (EXAMPLE, ) UNPAIRED (EXAMPLE, )
- 5. text - text color - color of the main text - background color - color of
- 6. text - font size text - font (font type) text - ‘break row’, a transition to
- 7. PARAGRAPHS text - text alignment (center, left, right) (by default on the left edge) text -
- 8. заголовки text text text text text text
- 9. Bold text Inclined text (italics) Underlined text
- 10. - the text, which font with symbols of identical width (the fixed font) - the fixed
- 11. - picture insert picture insert with the file location.
- 12. PICTURE PARAMETERS (middle, top, right, left, center)
- 13. PICTURE PARAMETERS
- 14. - background picture
- 15. HYPERLINKS my fotos - as a hyperlink the text on the file 123.html my fotos -
- 16. HYPERLINKS Link - color of a hyperlink Alink - color of the active hyperlink (pressed) Vlink
- 17. Hyperlink to a mailbox [email protected] - write letters Remark: the reference can be not only on
- 18. гиперссылки my fotos target ="_blank" - points that the document 123.html on which the hyperlink conducts
- 19. LISTS Text one Text another Example marked like the list
- 20. Tabulation in the list Shift one Shift two Shift three
- 21. HORIZONTAL DIVIDER defines a thematic change in the content (center or left) (line width in percent/pixels)
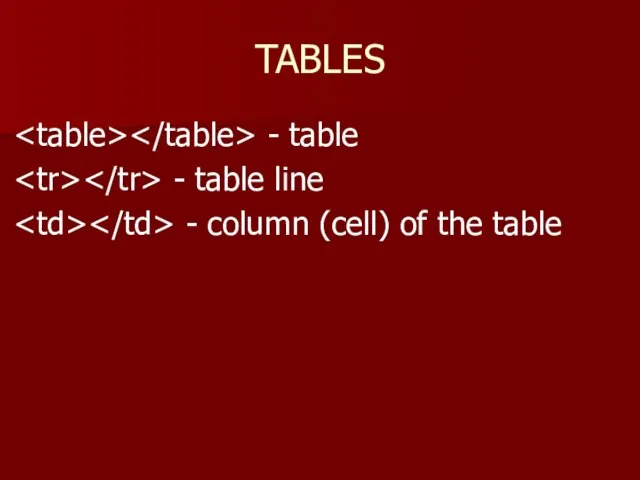
- 22. TABLES - table - table line - column (cell) of the table
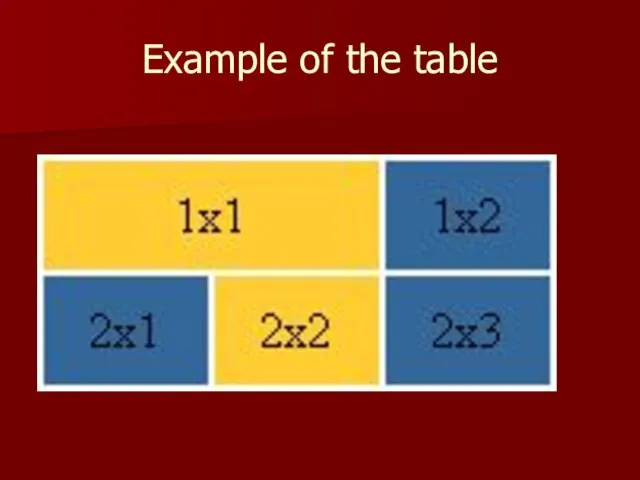
- 23. Example of the table
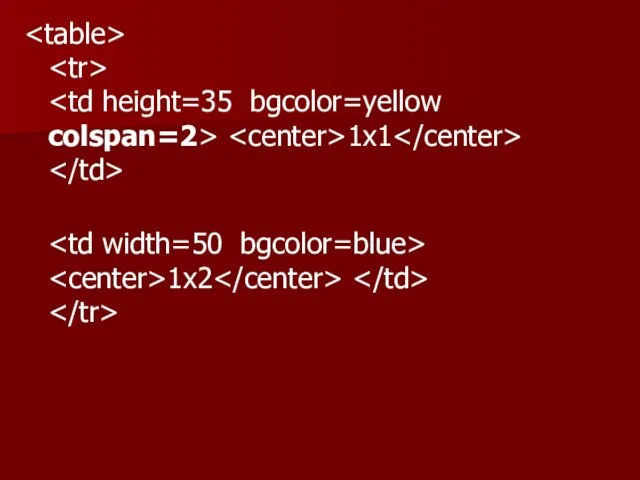
- 24. 1x1 1x2
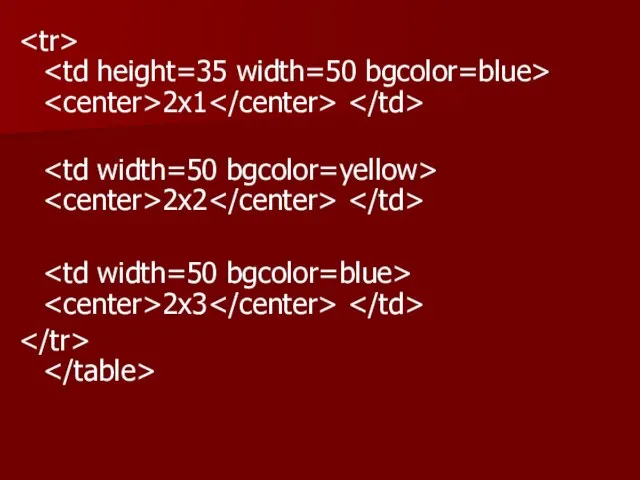
- 25. 2x1 2x2 2x3
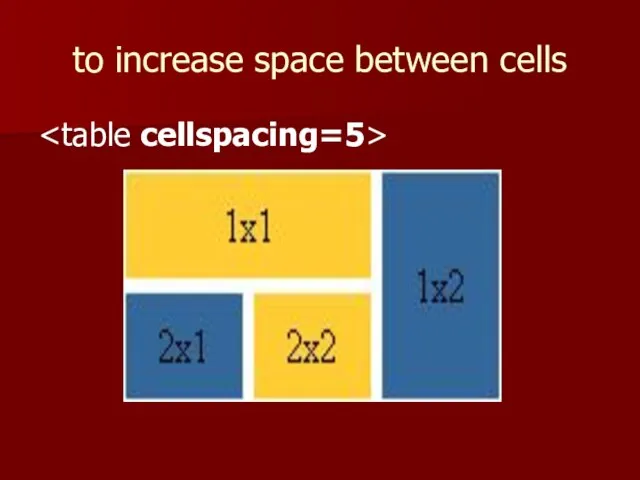
- 26. to increase space between cells
- 27. tables colspan=2 association of columns rowspan=2 association of lines
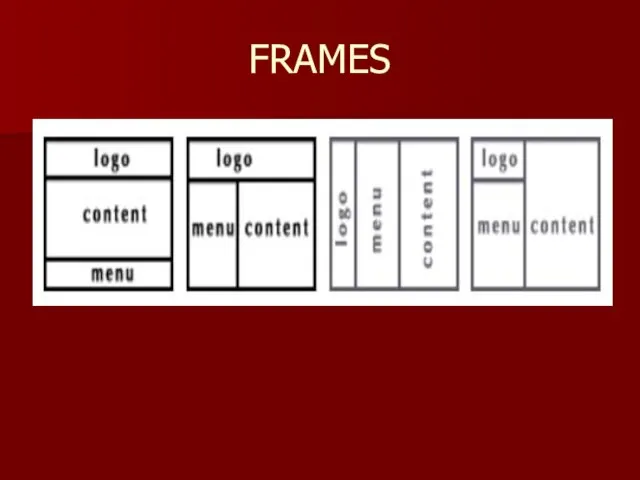
- 28. FRAMES
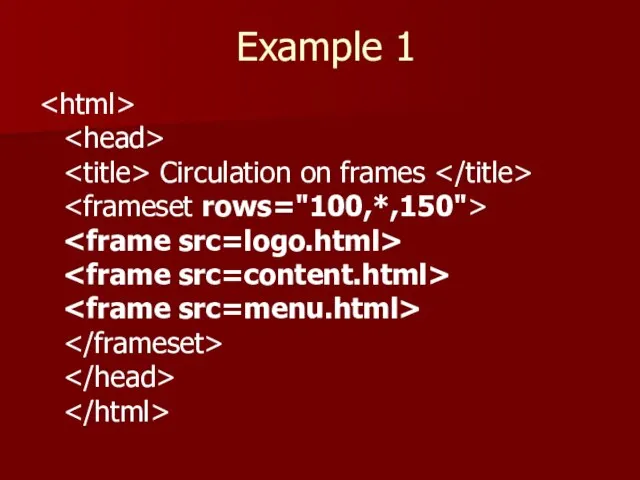
- 29. Example 1 Circulation on frames
- 30. Example 2 in the picture Circulation on frames
- 31. Example 3 in the picture Circulation on frames
- 33. Скачать презентацию









 - picture insert
- picture insert picture insert
picture insert
 (middle, top, right, left, center)
(middle, top, right, left, center)


















 Life style аудитории у команды NonStop в социальных сетях
Life style аудитории у команды NonStop в социальных сетях Базовые технологии локальных сетей: Ethernet
Базовые технологии локальных сетей: Ethernet Линейные списки
Линейные списки Одобрение Онлайн по объектам на ДомКлик
Одобрение Онлайн по объектам на ДомКлик Поиск статей в Scopus и WoS
Поиск статей в Scopus и WoS Научно-техническая информация. Что это?
Научно-техническая информация. Что это? Арт-студия. Тест возможности редактора Paint
Арт-студия. Тест возможности редактора Paint Автоматизация учета расчетов с персоналом по оплате труда
Автоматизация учета расчетов с персоналом по оплате труда Построение графика функций с помощью Матера диаграмм
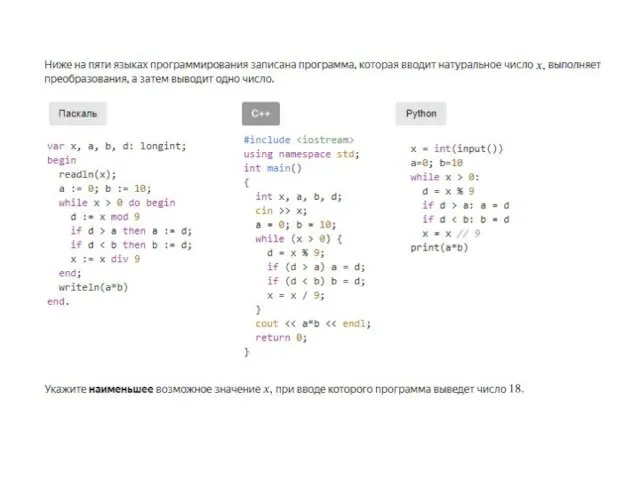
Построение графика функций с помощью Матера диаграмм Задачи
Задачи Искусственный интеллект в системе управления электроприводом
Искусственный интеллект в системе управления электроприводом История передачи информации
История передачи информации АСУТП алюминия электролизом ТРОЛЛЬ и СААТ
АСУТП алюминия электролизом ТРОЛЛЬ и СААТ Параллельные сортировки на общей памяти
Параллельные сортировки на общей памяти Трубичинское сельское поселение
Трубичинское сельское поселение Программа Дизайн компьютерных игр
Программа Дизайн компьютерных игр Мониторинг готовности к ЕГЭ
Мониторинг готовности к ЕГЭ 7-1-4
7-1-4 Программное обеспечение (ПО)
Программное обеспечение (ПО) Требования, предъявляемые к современным инфокоммуникационным системам и сетям
Требования, предъявляемые к современным инфокоммуникационным системам и сетям Презентация на тему Действия с информацией
Презентация на тему Действия с информацией  Группа компаний ОАО ММК. Сбор и анализ информации по социальному направлению
Группа компаний ОАО ММК. Сбор и анализ информации по социальному направлению Кто мы? Сайт UrbnPlaces
Кто мы? Сайт UrbnPlaces Материнская плата
Материнская плата Test. Thunkable
Test. Thunkable Программы для обработки звука
Программы для обработки звука Безопасный Интернет
Безопасный Интернет Skype. Позвони писателю
Skype. Позвони писателю