Содержание
- 2. HTML-таблицы упорядочивают и выводят на экран данные с помощью строк или столбцов. Таблицы состоят из ячеек,
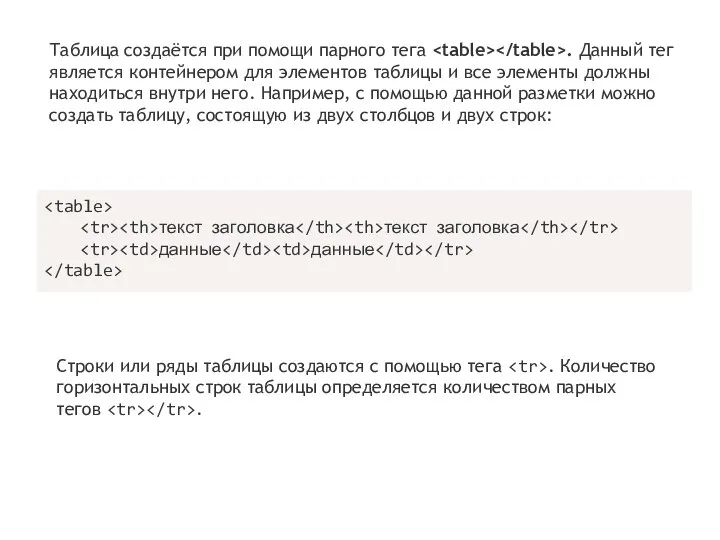
- 3. Таблица создаётся при помощи парного тега . Данный тег является контейнером для элементов таблицы и все
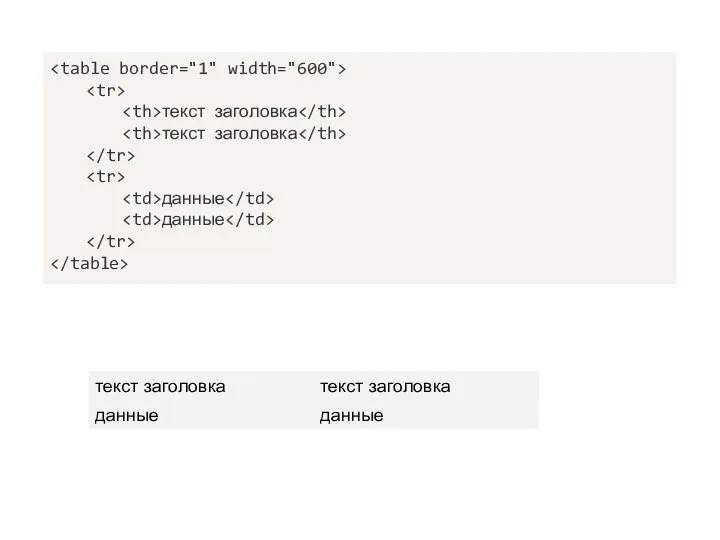
- 4. текст заголовка текст заголовка данные данные
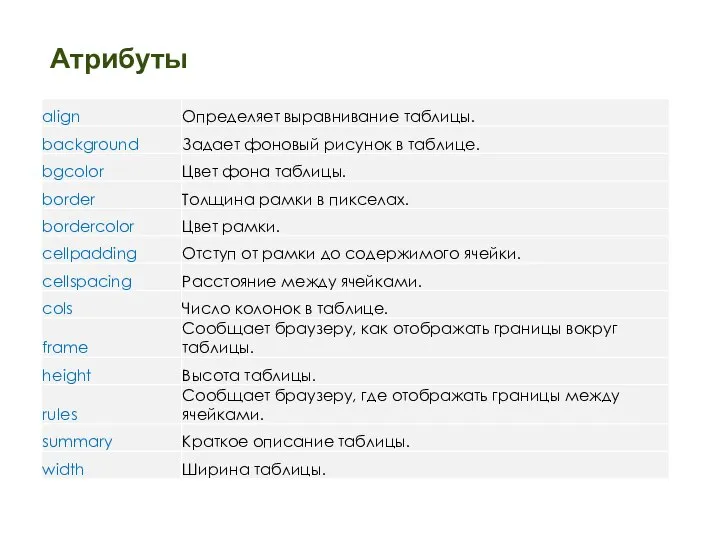
- 5. Атрибуты
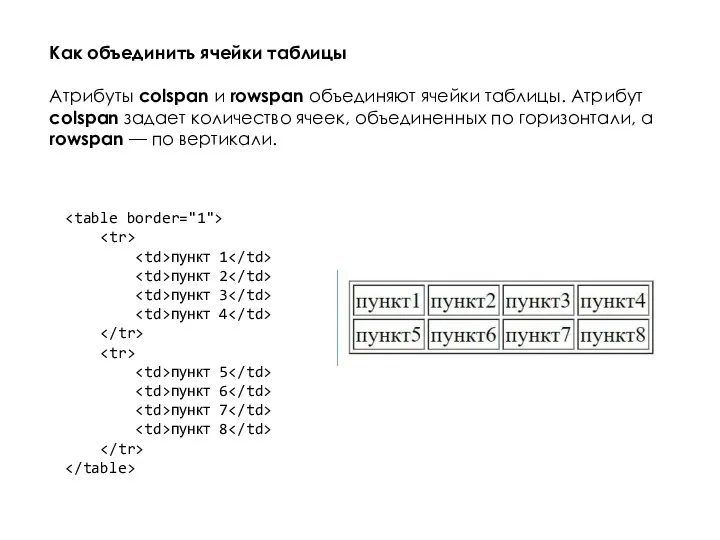
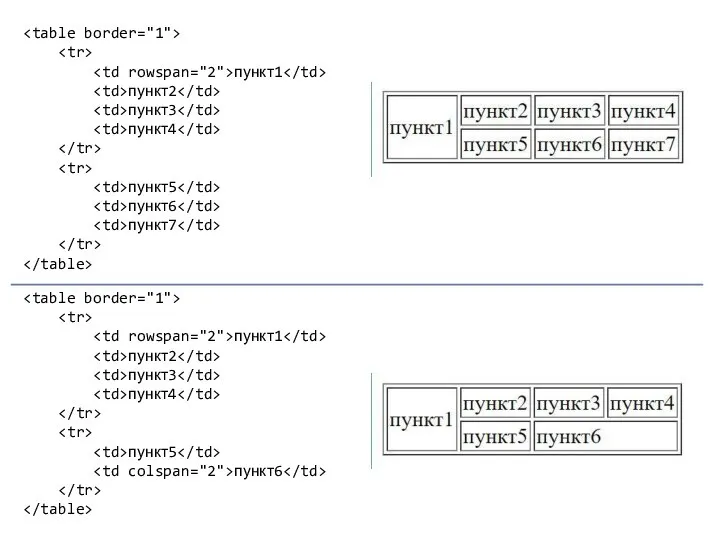
- 6. Как объединить ячейки таблицы Атрибуты colspan и rowspan объединяют ячейки таблицы. Атрибут colspan задает количество ячеек,
- 7. пункт1 пункт2 пункт3 пункт4 пункт5 пункт6 пункт7 пункт1 пункт2 пункт3 пункт4 пункт5 пункт6
- 9. Скачать презентацию






 ОП БД Лекция_4-5
ОП БД Лекция_4-5 Заставка 100 идей для Беларуси
Заставка 100 идей для Беларуси Информационно-сыскной отдел “Охотники за фейками”
Информационно-сыскной отдел “Охотники за фейками” Planning the Post Sprawl Era
Planning the Post Sprawl Era Планирование задач
Планирование задач Откуда книга пришла. Урок-путешествие
Откуда книга пришла. Урок-путешествие Веб-дизайн для начинающих
Веб-дизайн для начинающих Phone Paint Detector. Главные проблемы
Phone Paint Detector. Главные проблемы Работа с файловой системой
Работа с файловой системой Число и программный калькулятор
Число и программный калькулятор Схема работы системы штрихкодирования готовой продукции на ОАО КЗСК
Схема работы системы штрихкодирования готовой продукции на ОАО КЗСК Формы представления информационных моделей. Построение словесной модели в среде текстового редактора
Формы представления информационных моделей. Построение словесной модели в среде текстового редактора Цифровой квест Знатоки интернет пространства
Цифровой квест Знатоки интернет пространства Знакомство с редактором компас-3d, v18
Знакомство с редактором компас-3d, v18 Упаковка для геймпадов
Упаковка для геймпадов Социальная журналистика
Социальная журналистика Аукционы. Новый раздел на игромаркете
Аукционы. Новый раздел на игромаркете Автор работы: учитель начальных классов МБОУ «Зензелинская СОШ» Лиманского района Астраханской области Пивоварова Анжела Анатол
Автор работы: учитель начальных классов МБОУ «Зензелинская СОШ» Лиманского района Астраханской области Пивоварова Анжела Анатол Как записывать числа в двоичной системе счисления
Как записывать числа в двоичной системе счисления Basic Local Alignment
Basic Local Alignment Геопоиск: Релевантность. Оценка рубричных запросов (без учёта расстояния). Разбор ошибок
Геопоиск: Релевантность. Оценка рубричных запросов (без учёта расстояния). Разбор ошибок Мини-Мани: полезные ресурсы. Интернет в помощь финансовому образованию
Мини-Мани: полезные ресурсы. Интернет в помощь финансовому образованию Урок информатики в 7 классе
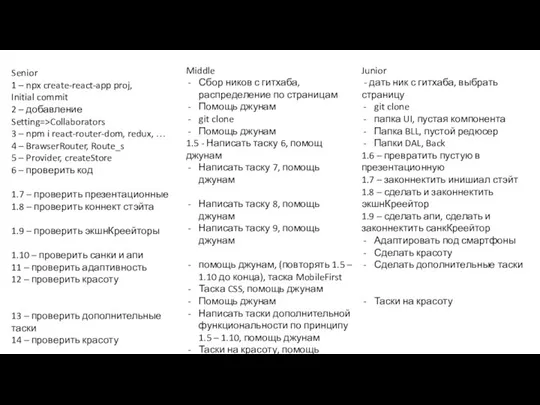
Урок информатики в 7 классе Senior 1 – npx create-react-app proj, Initial commit
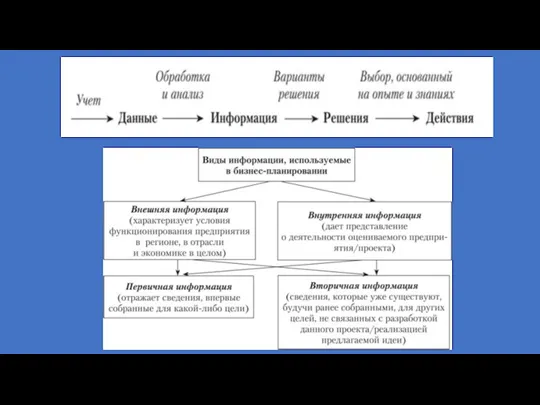
Senior 1 – npx create-react-app proj, Initial commit Informatsionnoe_obespechenie_biznes_planirovania
Informatsionnoe_obespechenie_biznes_planirovania Как написать грамотный PR-текст для социальных сетей: практические советы с примерами
Как написать грамотный PR-текст для социальных сетей: практические советы с примерами Моделирование распределённой системы сбора информации
Моделирование распределённой системы сбора информации Информация и информатика
Информация и информатика