Содержание
- 2. Web – сайты и web - страницы Сайт состоит из web – страниц, объединенных гиперссылками. web
- 3. HTML – это язык гипертекстовой разметки документов. Он состоит из набора стандартных кодов и соглашений, предназначенных
- 4. Достоинства HTML - документов Малый информационный объём Возможность просмотра на персональных компьютерах, оснащённых различными операционными системами
- 5. Создание HTML - страницы Что бы создать страничку на HTML вручную, понадобится текстовый редактор. Больше всего
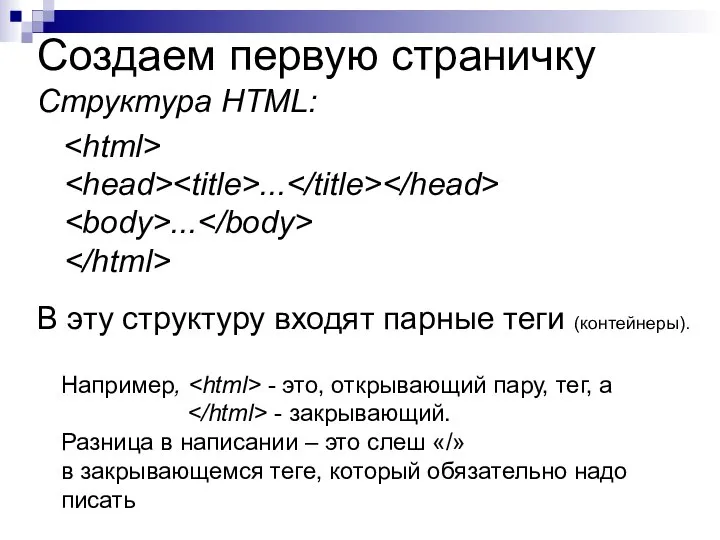
- 6. Создаем первую страничку Структура HTML: ... ... В эту структуру входят парные теги (контейнеры). Например, -
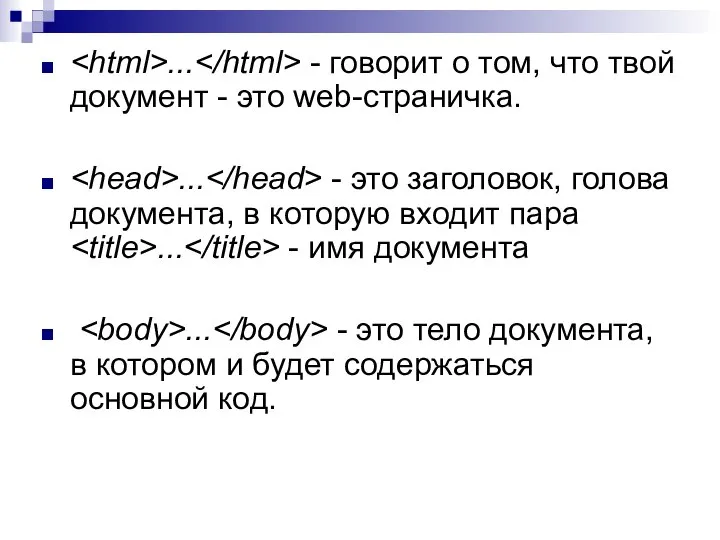
- 7. ... - говорит о том, что твой документ - это web-страничка. ... - это заголовок, голова
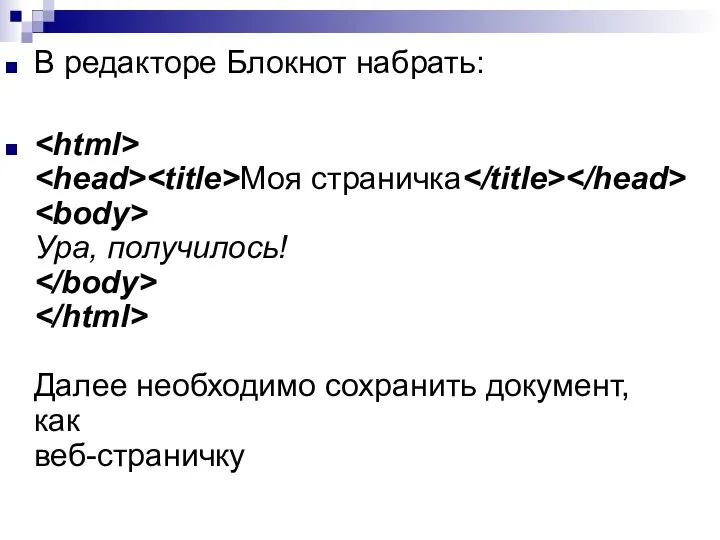
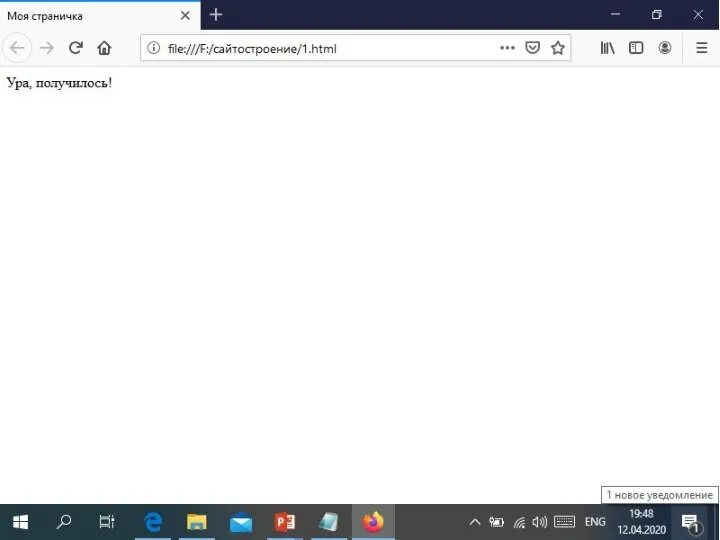
- 8. В редакторе Блокнот набрать: Моя страничка Ура, получилось! Далее необходимо сохранить документ, как веб-страничку
- 10. Организация текста внутри документа
- 11. Абзац Он описывается парой тегов ... Все, что заключено между и , воспринимается как один абзац.
- 12. Заголовок ... — ... Метки вида (где i — цифра от 1 до 6) описывают заголовки
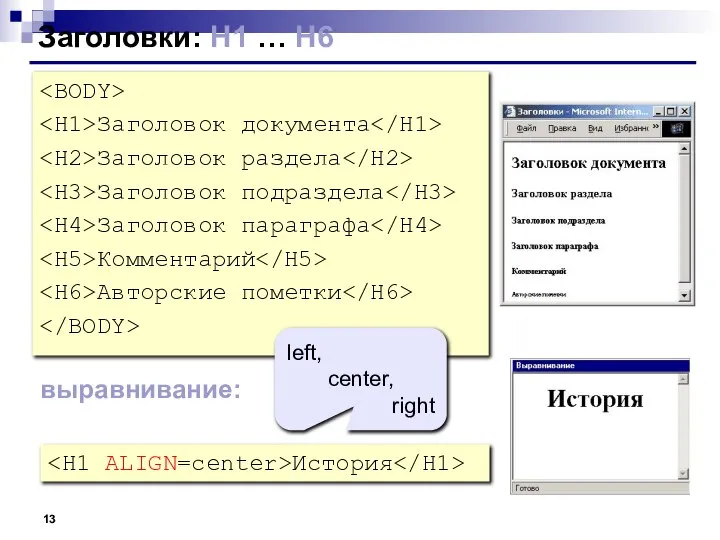
- 13. Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки выравнивание:
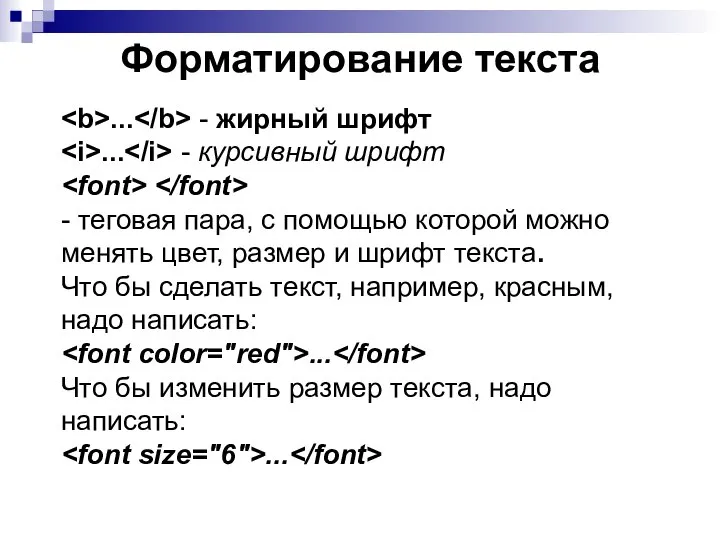
- 14. Форматирование текста ... - жирный шрифт ... - курсивный шрифт - теговая пара, с помощью которой
- 15. Стили оформления
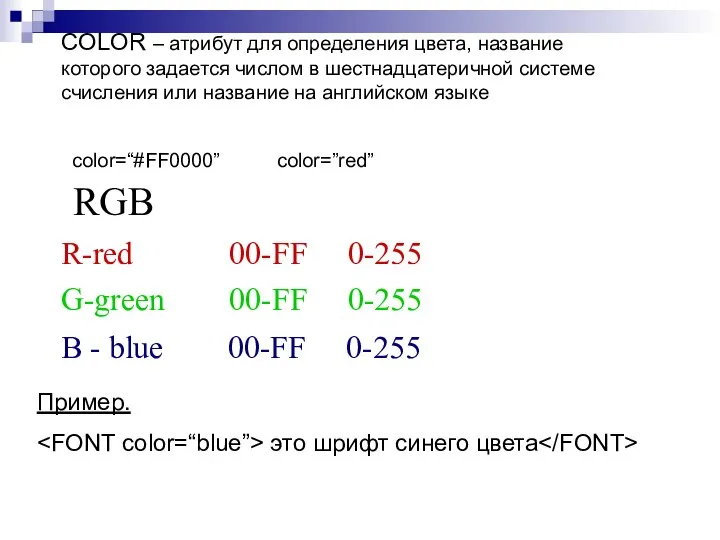
- 16. COLOR – атрибут для определения цвета, название которого задается числом в шестнадцатеричной системе счисления или название
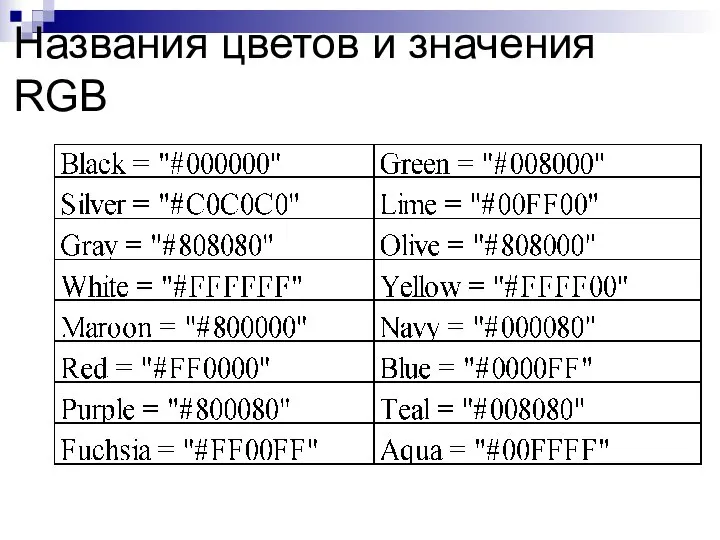
- 17. Названия цветов и значения RGB
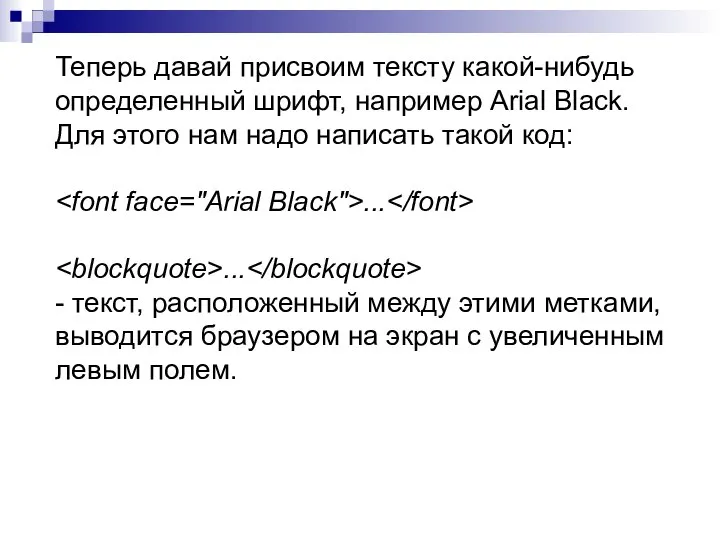
- 18. Теперь давай присвоим тексту какой-нибудь определенный шрифт, например Arial Black. Для этого нам надо написать такой
- 19. Списки Ненумерованные списки: ... Текст, расположенный между метками и , воспринимается как ненумерованный список. Каждый новый
- 20. Нумерованные списки ... Нумерованные списки устроены точно так же, как ненумерованные, только вместо символов, выделяющих новый
- 21. Непарные метки - Эта метка используется, если необходимо перейти на новую строку, не прерывая абзаца. Очень
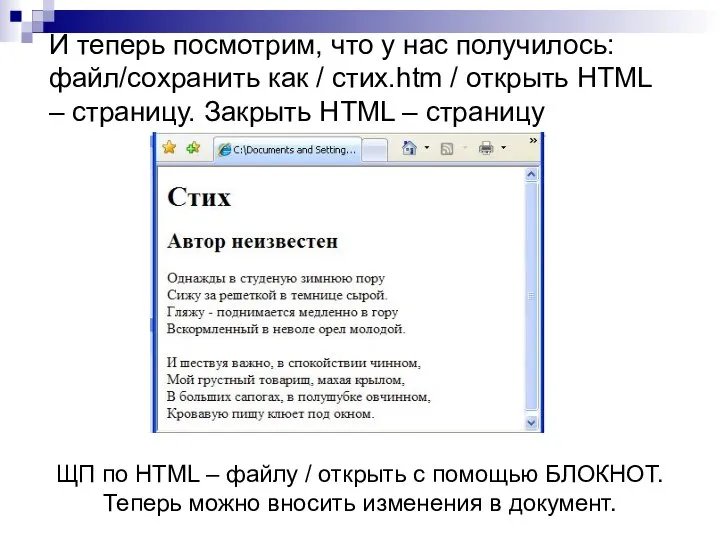
- 22. Стих Автор неизвестен Однажды в студеную зимнюю пору Сижу за решеткой в темнице сырой. Гляжу -
- 23. И теперь посмотрим, что у нас получилось: файл/сохранить как / стих.htm / открыть HTML – страницу.
- 24. Изображение линий - непарный тэг, позволяющий задать горизонтальную линию: Метка может включать атрибуты: SIZE - определяет
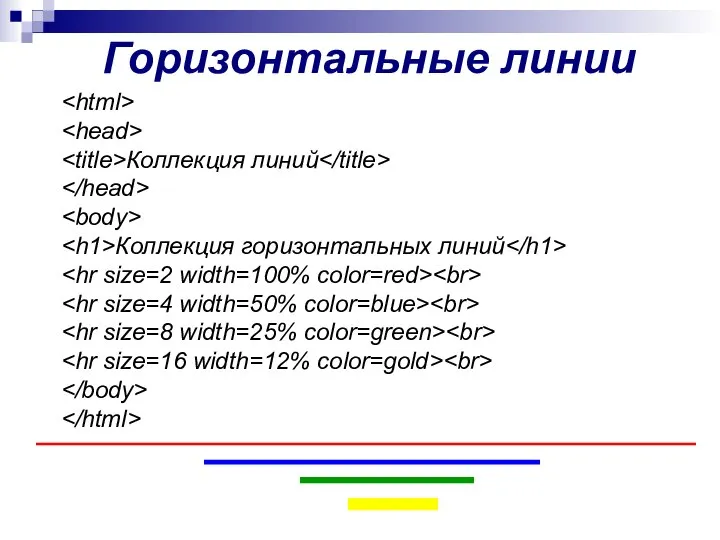
- 25. Горизонтальные линии Коллекция линий Коллекция горизонтальных линий
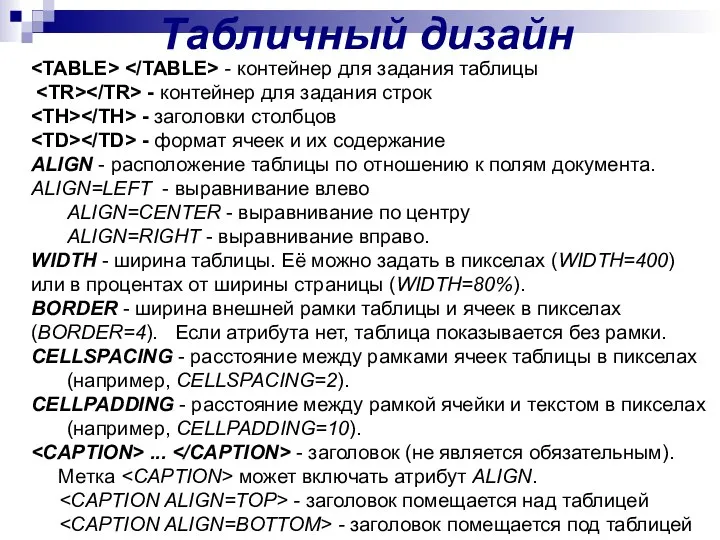
- 26. Табличный дизайн - контейнер для задания таблицы - контейнер для задания строк - заголовки столбцов -
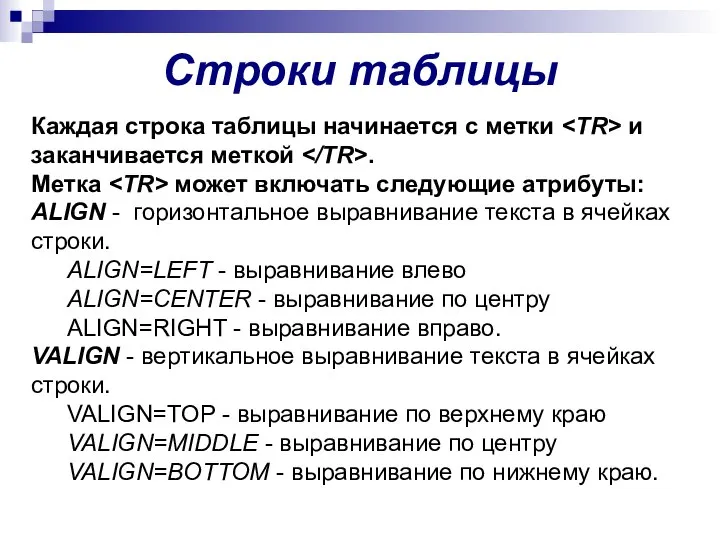
- 27. Строки таблицы Каждая строка таблицы начинается с метки и заканчивается меткой . Метка может включать следующие
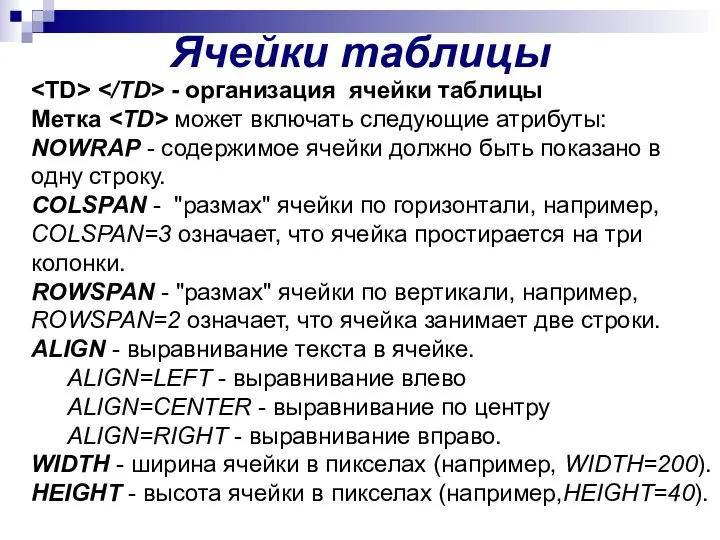
- 28. Ячейки таблицы - организация ячейки таблицы Метка может включать следующие атрибуты: NOWRAP - содержимое ячейки должно
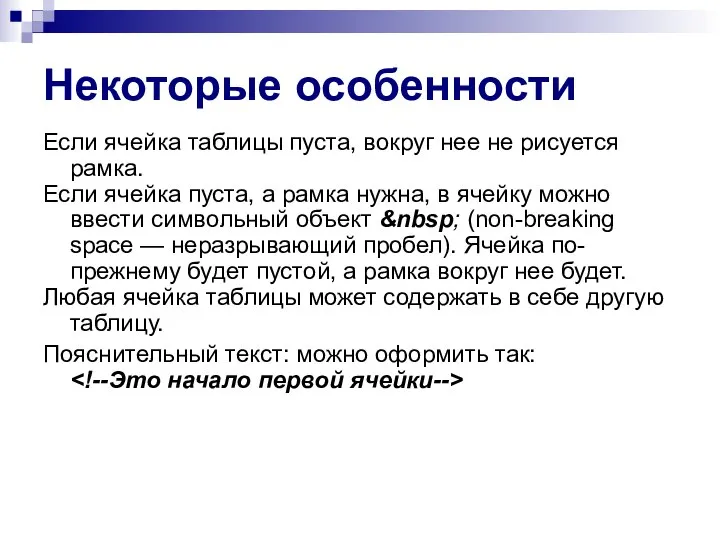
- 29. Некоторые особенности Если ячейка таблицы пуста, вокруг нее не рисуется рамка. Если ячейка пуста, а рамка
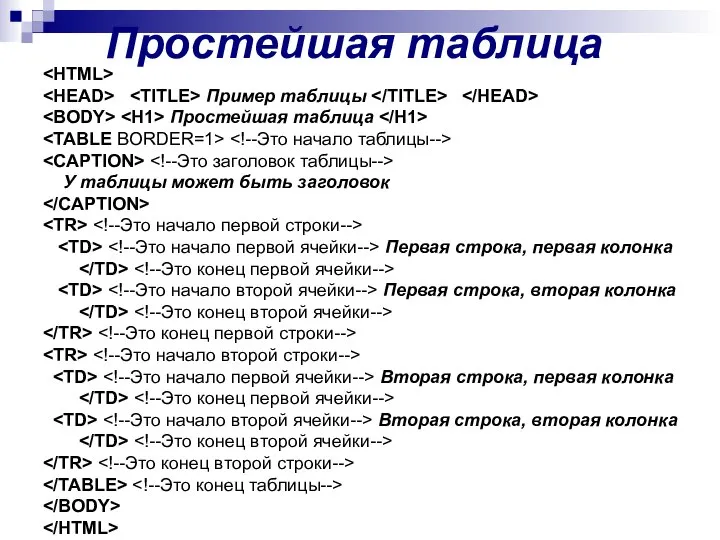
- 30. Простейшая таблица Пример таблицы Простейшая таблица У таблицы может быть заголовок Первая строка, первая колонка Первая
- 31. Задание фона страницы Для задания цвета фона на странице надо внутри начального элемента указать атрибут bgcolor
- 32. Вставка рисунков IMG – тег для создания ссылки на графический файл. С его помощью также можно
- 33. рисунок в центре, текст сверху и снизу рисунок слева рисунок справа Примеры обтекания иллюстраций в документе
- 34. Гиперссылки
- 35. Гиперссылки Гиперссылки условно можно разделить на следующие виды: Внутренние –связывающие документы внутри одного и того же
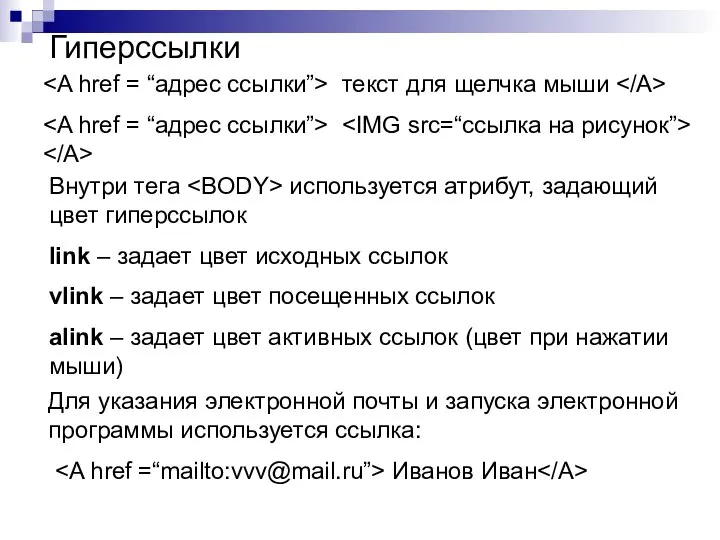
- 36. Гиперссылки текст для щелчка мыши Внутри тега используется атрибут, задающий цвет гиперссылок link – задает цвет
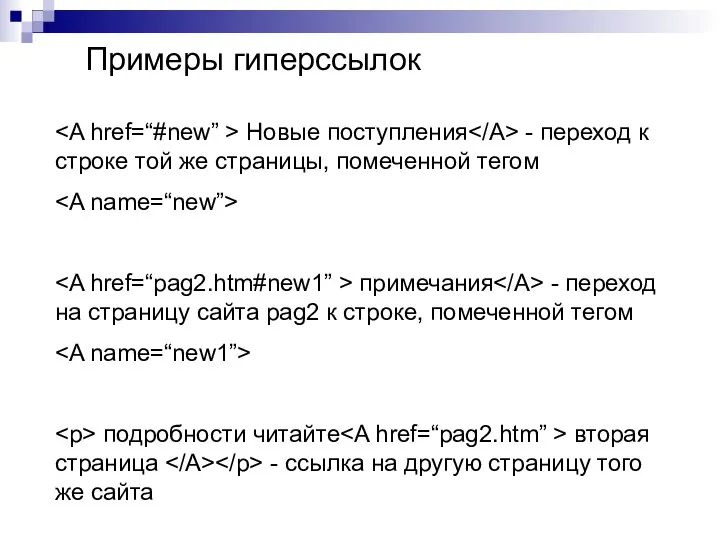
- 37. Примеры гиперссылок Новые поступления - переход к строке той же страницы, помеченной тегом примечания - переход
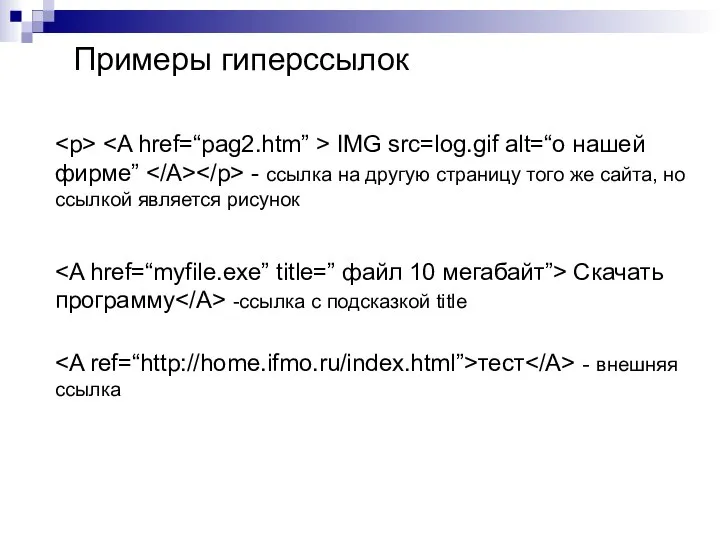
- 38. IMG src=log.gif alt=“о нашей фирме” - ссылка на другую страницу того же сайта, но ссылкой является
- 40. Скачать презентацию







































 Презентация на тему Понятие локальной сети
Презентация на тему Понятие локальной сети  Словарик рисков Интернета
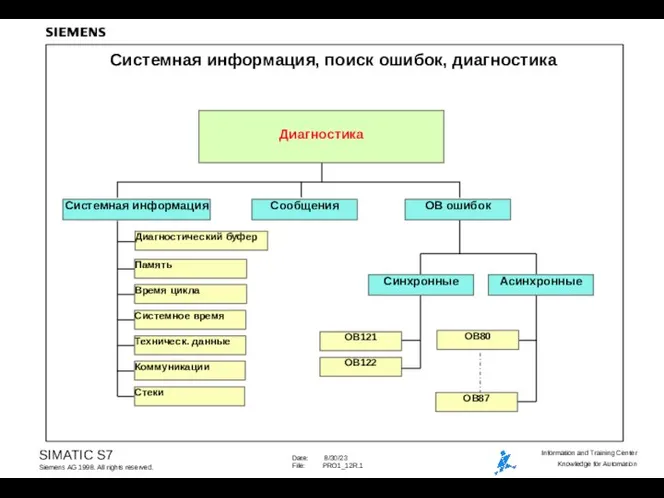
Словарик рисков Интернета Системная информация, поиск ошибок, диагностика
Системная информация, поиск ошибок, диагностика Предметная неделя ИНФОРМАТИКИ
Предметная неделя ИНФОРМАТИКИ 7-1-2
7-1-2 Основы программирования на языке Python
Основы программирования на языке Python Фотосессия. Мисс серебряный возраст
Фотосессия. Мисс серебряный возраст Схема технологии обеспечения электронным талоном на проезд (ЭТ ФСС)
Схема технологии обеспечения электронным талоном на проезд (ЭТ ФСС) Телеканал НТВ
Телеканал НТВ Всё о реферальной ссылке Как создать и использовать реферальную ссылку на интернет-магазин Oriflame (Модуль 2)
Всё о реферальной ссылке Как создать и использовать реферальную ссылку на интернет-магазин Oriflame (Модуль 2) Современные информационные технологии
Современные информационные технологии Создание мобильного приложения для доступа к базе данных в системе 1С:предприятие 8
Создание мобильного приложения для доступа к базе данных в системе 1С:предприятие 8 Коммуникационные каналы. Лекция 2
Коммуникационные каналы. Лекция 2 Государственные информационные системы на гражданской службе
Государственные информационные системы на гражданской службе Заявка на встречу с дизайнером. Описание кнопок и страниц
Заявка на встречу с дизайнером. Описание кнопок и страниц Информация для сайта
Информация для сайта Приложение Food Secret
Приложение Food Secret Возможно ли создавать игры с телефона?
Возможно ли создавать игры с телефона? Виды операционных систем для компьютера
Виды операционных систем для компьютера Современная промышленная электроника 7
Современная промышленная электроника 7 Обзор электронного контента от ведущих мировых издательств: Taylor & Francis и Brill
Обзор электронного контента от ведущих мировых издательств: Taylor & Francis и Brill Оплати - мобильный платёжный сервис с использованием QR-кодов
Оплати - мобильный платёжный сервис с использованием QR-кодов Образовательные материалы МЭШ на уроках информатики
Образовательные материалы МЭШ на уроках информатики Вычислительная техника атома
Вычислительная техника атома Python. Регулярные выражения
Python. Регулярные выражения Презентация на тему Что такое пиксель
Презентация на тему Что такое пиксель  Научно-практическая конференция Homo instagramus: человек в цифровом обществе. Мессенджеры постправды
Научно-практическая конференция Homo instagramus: человек в цифровом обществе. Мессенджеры постправды Помощник туриста на iOS
Помощник туриста на iOS