Содержание
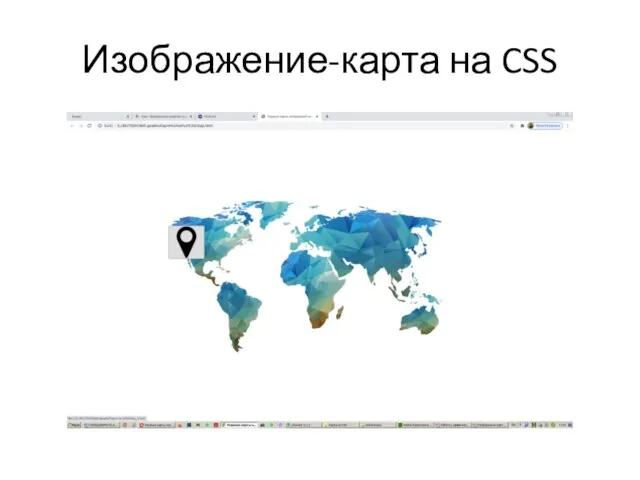
- 2. Изображение-карта на CSS
- 3. Изображение-карта на CSS Используется, чтобы сделать любое изображение интерактивным – при наведении курсора на заданный фрагмент
- 4. Изображение-карта на CSS Существует множество технологий создания карт – можно «кодить», используя svg, Java Script +
- 5. Изображение-карта на CSS Мы будем разбирать самый доступный способ: !!! Чистый CSS + HTML !!!
- 6. Изображение-карта на CSS Подготовка – есть 2 картинки: основное изображение (карта), изображение метки (png с прозрачным
- 7. Изображение-карта на CSS Подготовка – есть 2 картинки: основное изображение (карта), изображение метки (png с прозрачным
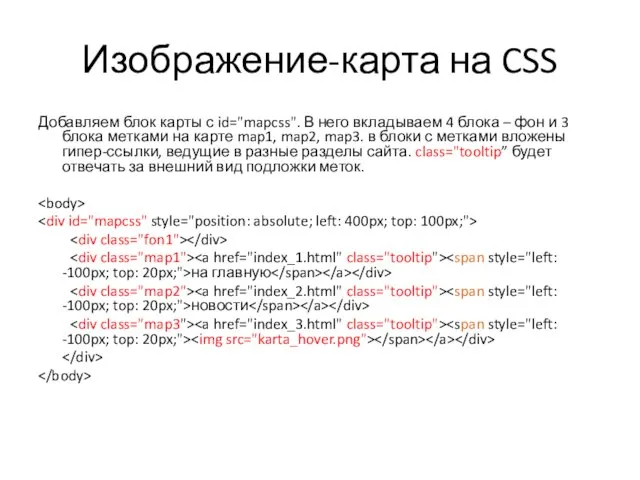
- 8. Изображение-карта на CSS Добавляем блок карты с id="mapcss". В него вкладываем 4 блока – фон и
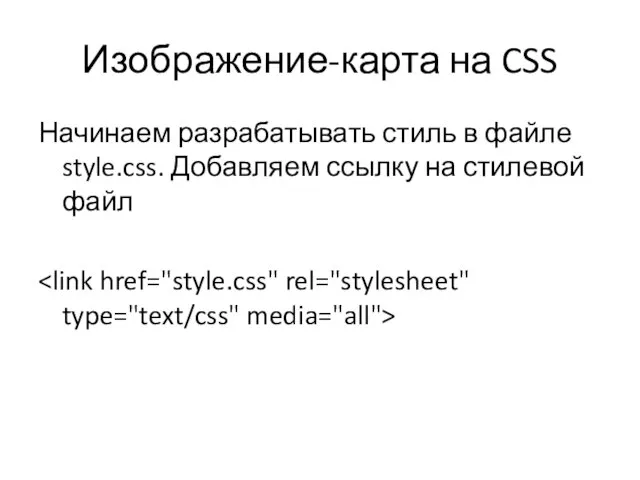
- 9. Изображение-карта на CSS Начинаем разрабатывать стиль в файле style.css. Добавляем ссылку на стилевой файл
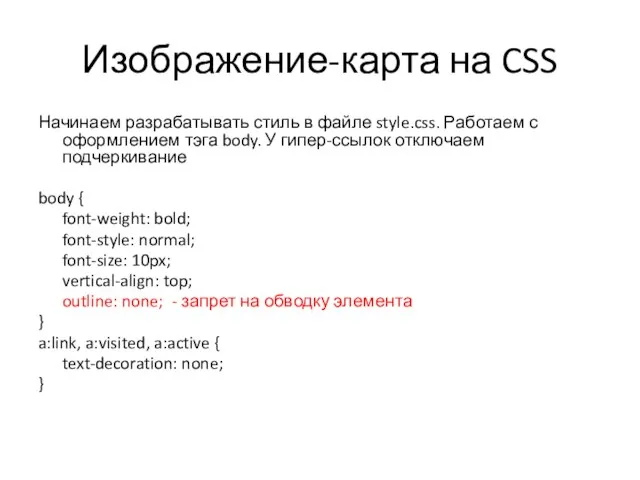
- 10. Изображение-карта на CSS Начинаем разрабатывать стиль в файле style.css. Работаем с оформлением тэга body. У гипер-ссылок
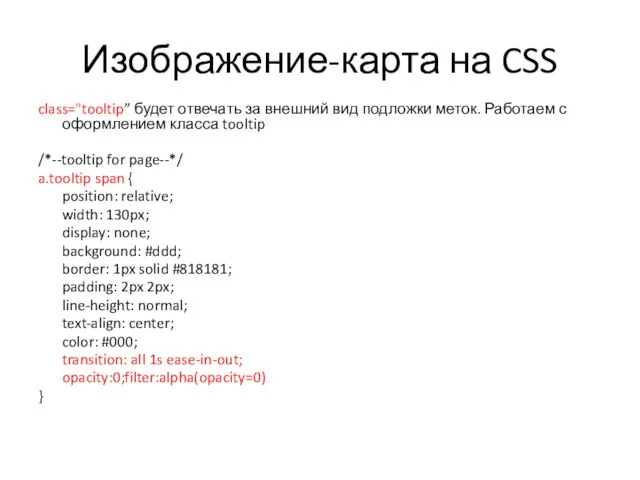
- 11. Изображение-карта на CSS class="tooltip” будет отвечать за внешний вид подложки меток. Работаем с оформлением класса tooltip
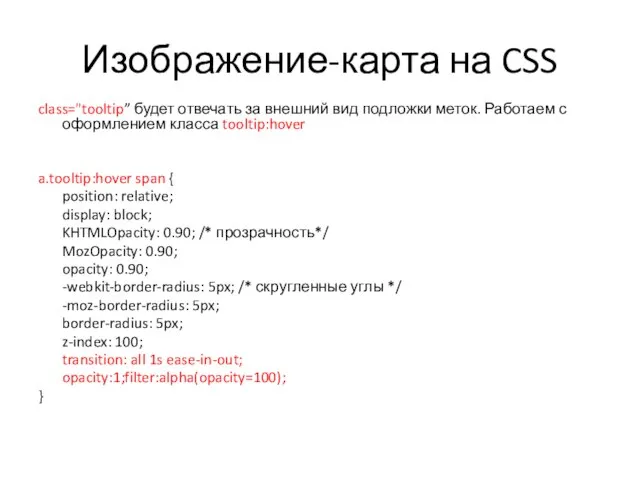
- 12. Изображение-карта на CSS class="tooltip” будет отвечать за внешний вид подложки меток. Работаем с оформлением класса tooltip:hover
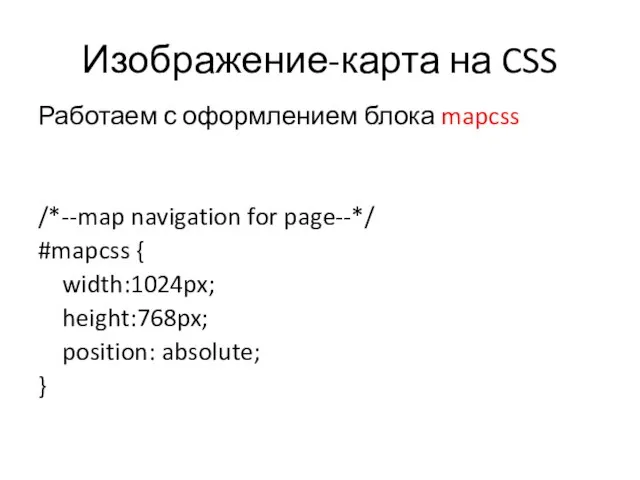
- 13. Изображение-карта на CSS Работаем с оформлением блока mapcss /*--map navigation for page--*/ #mapcss { width:1024px; height:768px;
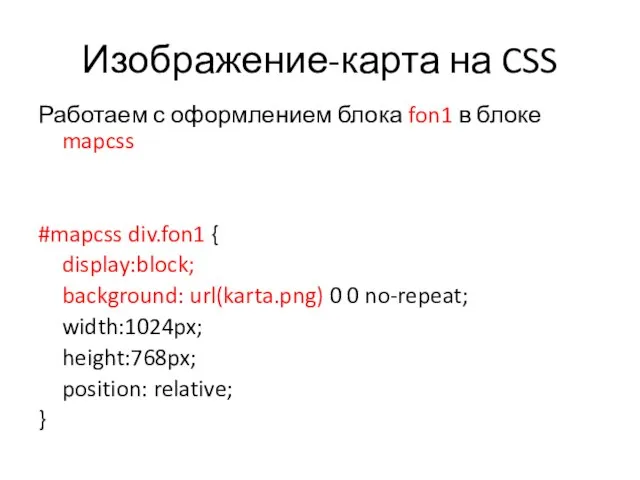
- 14. Изображение-карта на CSS Работаем с оформлением блока fon1 в блоке mapcss #mapcss div.fon1 { display:block; background:
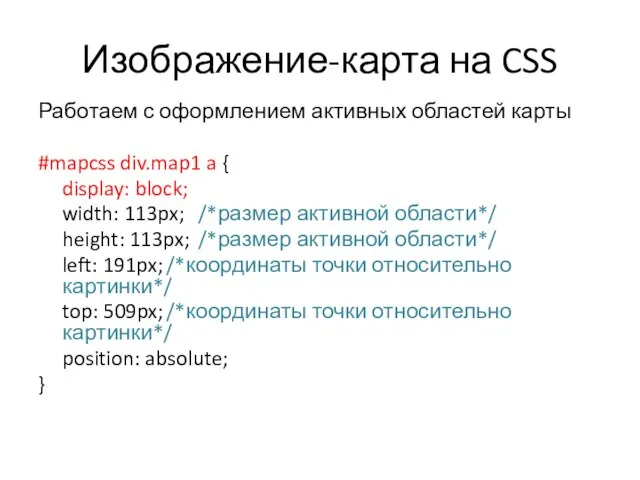
- 15. Изображение-карта на CSS Работаем с оформлением активных областей карты #mapcss div.map1 a { display: block; width:
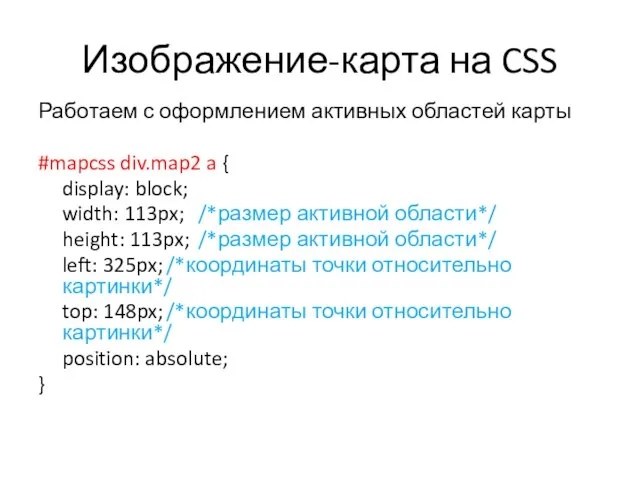
- 16. Изображение-карта на CSS Работаем с оформлением активных областей карты #mapcss div.map2 a { display: block; width:
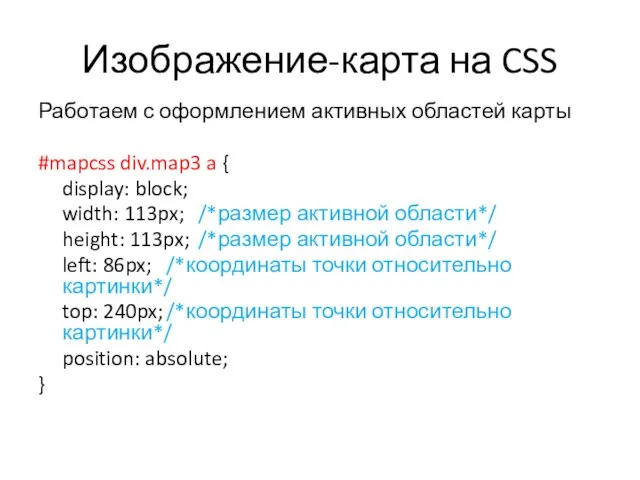
- 17. Изображение-карта на CSS Работаем с оформлением активных областей карты #mapcss div.map3 a { display: block; width:
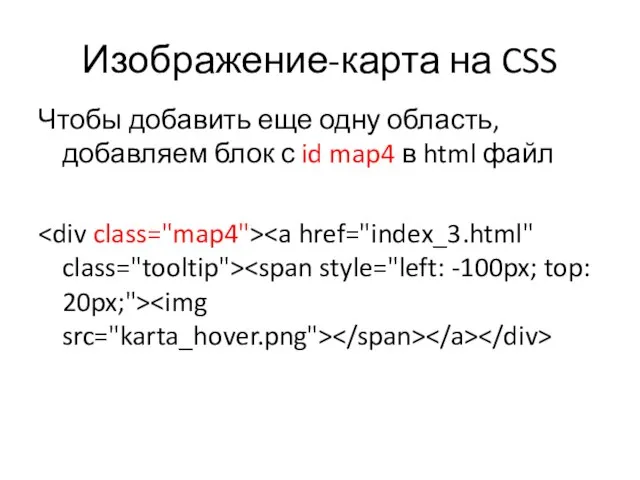
- 18. Изображение-карта на CSS Чтобы добавить еще одну область, добавляем блок с id map4 в html файл
- 20. Скачать презентацию


















 Гибкие мультиплексоры
Гибкие мультиплексоры Презентация на тему Ламповые Компьютеры
Презентация на тему Ламповые Компьютеры  ReactionTrainer.Тренажер для определения реакции спортсмена
ReactionTrainer.Тренажер для определения реакции спортсмена Источники первичной научной информации
Источники первичной научной информации Город Интернет. Интерактивная игра
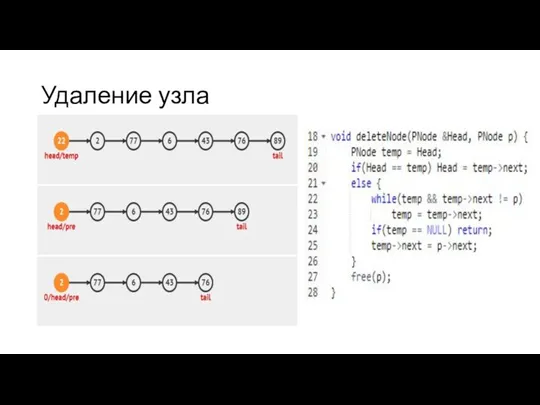
Город Интернет. Интерактивная игра Односвязный список
Односвязный список Вводная презентация
Вводная презентация Історія розвитку шрифтів
Історія розвитку шрифтів Программирование циклических алгоритмов. Программирование циклов с заданным условием продолжения работы
Программирование циклических алгоритмов. Программирование циклов с заданным условием продолжения работы Процессные команды. Термины
Процессные команды. Термины Сайты помощники в изучении английского языка
Сайты помощники в изучении английского языка Основы алгоритмизации и программирования. Обобщающее повторение
Основы алгоритмизации и программирования. Обобщающее повторение Разработка базы данных по учету и потовой продаже запасных частей к холодильному оборудованию
Разработка базы данных по учету и потовой продаже запасных частей к холодильному оборудованию Отчет по Информационным технологиями в ГМУ
Отчет по Информационным технологиями в ГМУ Автоматизация проектирования технологических процессов
Автоматизация проектирования технологических процессов Персональный компьютер (часть 2)
Персональный компьютер (часть 2) Reading Gum
Reading Gum Текст и его типы
Текст и его типы Правила оформления библиографического списка
Правила оформления библиографического списка Путеводитель в 1С ИТС ПРОФ
Путеводитель в 1С ИТС ПРОФ Криптографические методы защиты информации. Лекция 1
Криптографические методы защиты информации. Лекция 1 Программирование. Наука управлять
Программирование. Наука управлять Работа в СЕВГУ
Работа в СЕВГУ Молодежная медиасфера
Молодежная медиасфера Цветовая гамма. Монохромная схема
Цветовая гамма. Монохромная схема Excel
Excel Алгоритмические языки и программирование
Алгоритмические языки и программирование Система распределенных реестров
Система распределенных реестров