Содержание
- 2. Стиль – набор параметров, задающий внешнее представление объекта. Таблица стилей – это инструмент языка html, предоставляющий
- 3. Преимущества использования CSS: Разграничение кода и оформления. Разное оформление для разных устройств. Расширенные по сравнению с
- 4. Уровни CSS: Уровень 1 (CSS1) – принята 17.12.96, Уровень 2 (CSS2) – принята 12.05.98 Уровень 2
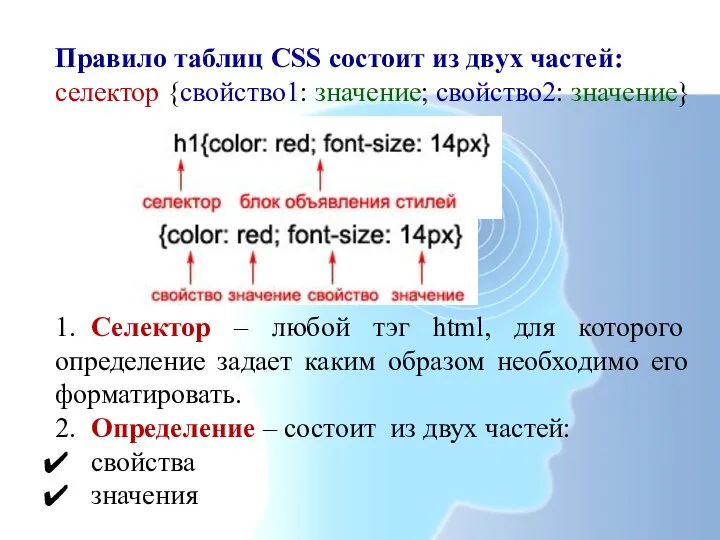
- 5. Правило таблиц CSS состоит из двух частей: селектор {свойство1: значение; свойство2: значение} 1. Селектор – любой
- 6. Пример P { color: #0000FF } P - это селектор. Он представляет собой имя тега .
- 7. Правила CSS 1. Несколько параметров можно перечислять через двоеточие, либо задавать отдельно каждый параметр. 2. Если
- 8. Способы связывания документа и таблиц стилей: 1. Связывание – позволяет использовать одну таблицу стилей для форматирования
- 9. Содержимое файла mystyles.css BODY {background-color: #000000; color: #FFFFFF} P {color: #0000FF} EM {color: #00FF00; font-weight: bold}
- 10. 2. Внедрение – позволяет задавать все правила таблицы стилей непосредственно в самом документе в стилевом блоке,
- 11. Заголовки h1 { color: #a6780a; font-weight: normal; } h2 { color: olive; border-bottom: 2px solid black;
- 12. 3. Импортирование - позволяет встраивать в документ таблицу стилей, расположенную на сервере. Выполняется это с помощью
- 13. 4. Встраивание в тэги документа – позволяет изменить форматирование конкретных элементов страницы. Пример: Заголовок 1. Отображается
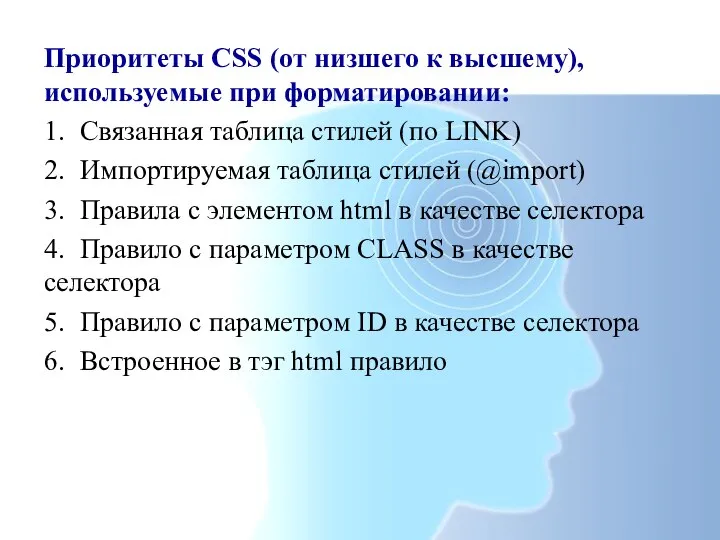
- 14. Приоритеты CSS (от низшего к высшему), используемые при форматировании: 1. Связанная таблица стилей (по LINK) 2.
- 15. Связанные, внедренные и импортированные таблицы стилей влияют на форматирование всех элементов документа. Встраивание таблицы стилей в
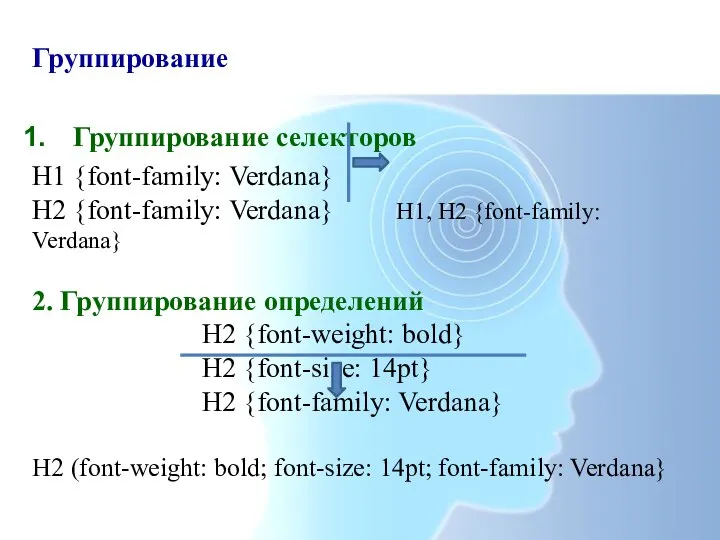
- 16. Группирование Группирование селекторов H1 {font-family: Verdana} H2 {font-family: Verdana} H1, H2 {font-family: Verdana} 2. Группирование определений
- 17. Группирование свойств H2 {font: bold 14pt Verdana} При задании таблицы стилей можно свободно комбинировать все три
- 18. Наследование Наследованием называется перенос правил форматирования для элементов, находящихся внутри других. Такие элементы являются дочерними, и
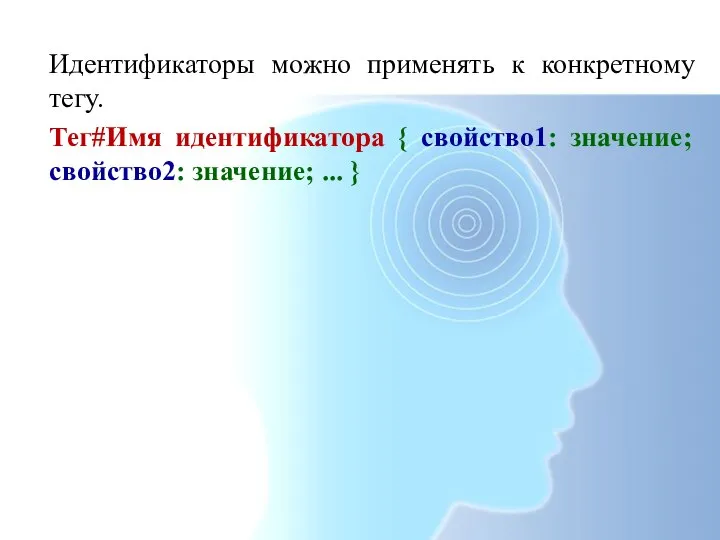
- 19. Идентификаторы Идентификатор элемента задается при помощи параметра id, в качестве значения которого указывается уникальное имя. На
- 20. Идентификаторы можно применять к конкретному тегу. Тег#Имя идентификатора { свойство1: значение; свойство2: значение; ... }
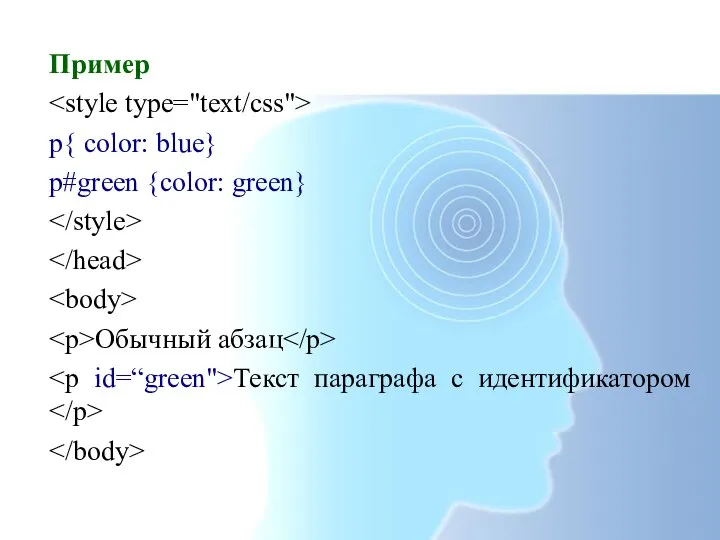
- 21. Пример p{ color: blue} p#green {color: green} Обычный абзац Текст параграфа с идентификатором
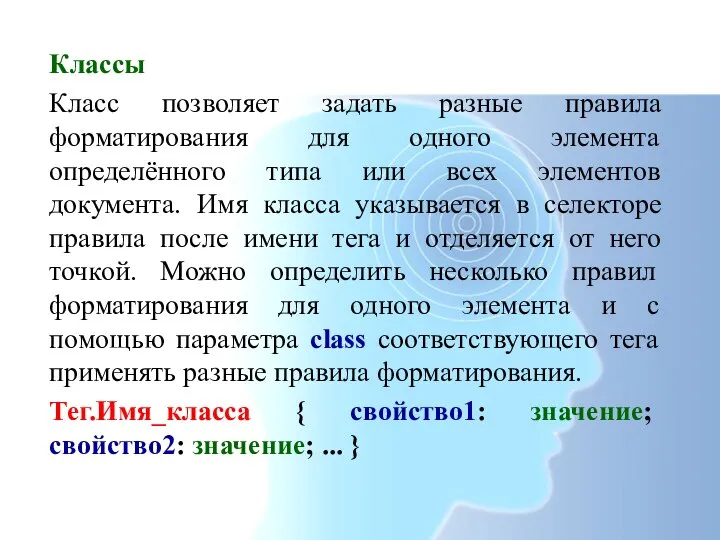
- 22. Классы Класс позволяет задать разные правила форматирования для одного элемента определённого типа или всех элементов документа.
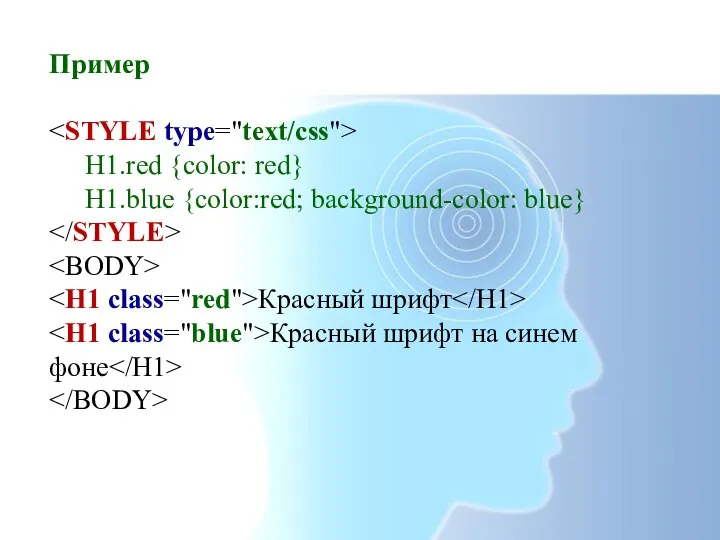
- 23. Пример H1.red {color: red} H1.blue {color:red; background-color: blue} Красный шрифт Красный шрифт на синем фоне
- 24. Если класс должен применяться ко всем элементам документа, то в селекторе задаётся имя класса с лидирующей
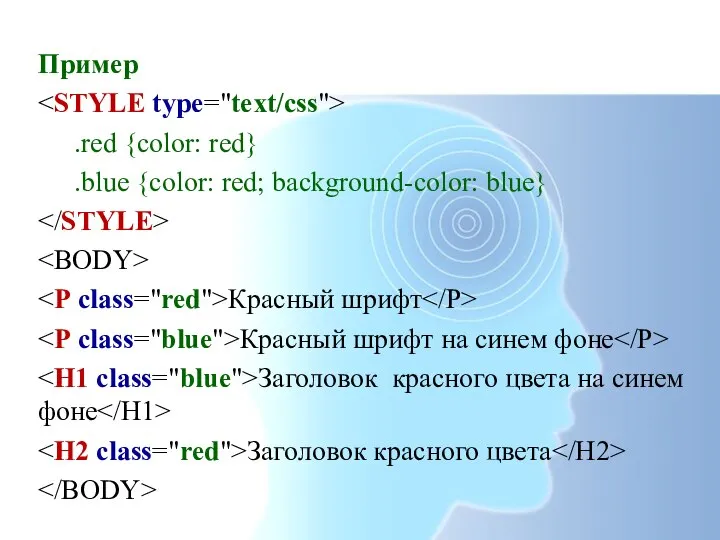
- 25. Пример .red {color: red} .blue {color: red; background-color: blue} Красный шрифт Красный шрифт на синем фоне
- 26. Универсальный селектор Используется, если требуется установить одновременно один стиль для всех элементов веб-страницы, например, задать шрифт
- 27. Пример * { font-family: Arial, Verdana, sans-serif; /* Рубленый шрифт для текста */ font-size: 96%; /*
- 28. Контекстные селекторы Контекстный селектор состоит из простых селекторов разделенных пробелом. Тег1 Тег2 { ... } В
- 29. Пример P B { font-family: Times, serif; /* Семейство шрифта */ font-weight: bold; /* Жирное начертание
- 30. Селекторы атрибутов Простой селектор атрибута Устанавливает стиль для элемента, если задан специфичный атрибут тега. Его значение
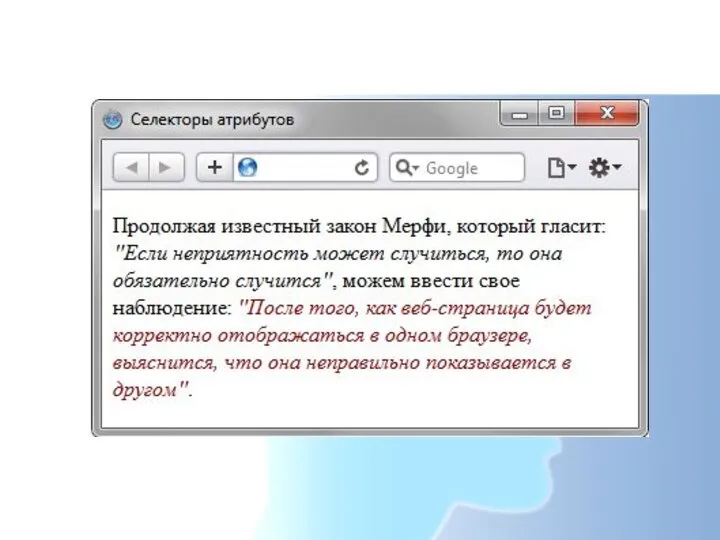
- 31. Пример Q {font-style: italic} Q[title] {color: maroon} Продолжая известный закон Мерфи, который гласит: Если неприятность может
- 33. Атрибут со значением Устанавливает стиль для элемента в том случае, если задано определенное значение специфичного атрибута.
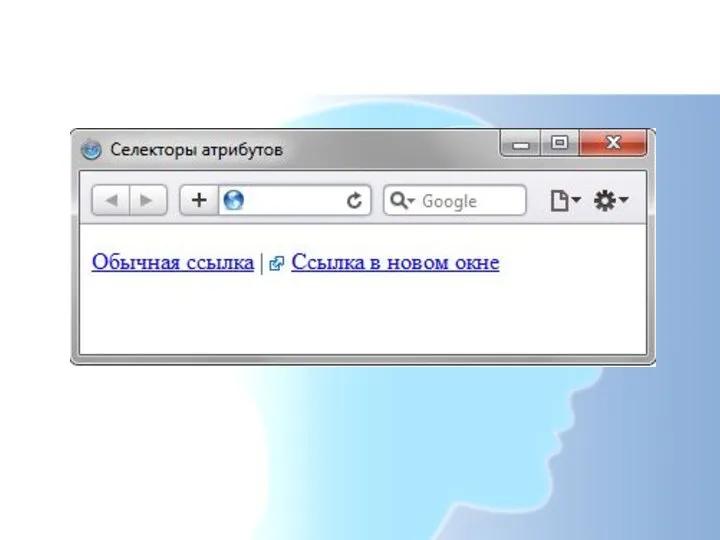
- 34. Пример A[target="_blank"] { background: url(images/blank.png) 0 6px no-repeat; /* Параметры фонового рисунка */ padding-left: 15px; /*
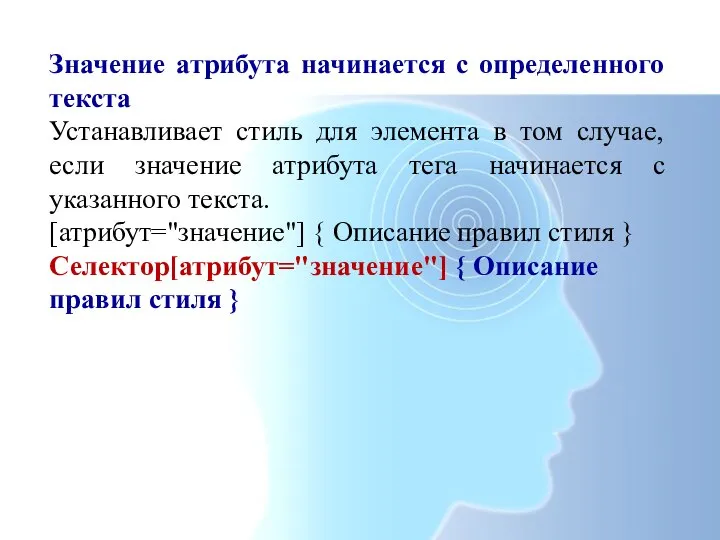
- 36. Значение атрибута начинается с определенного текста Устанавливает стиль для элемента в том случае, если значение атрибута
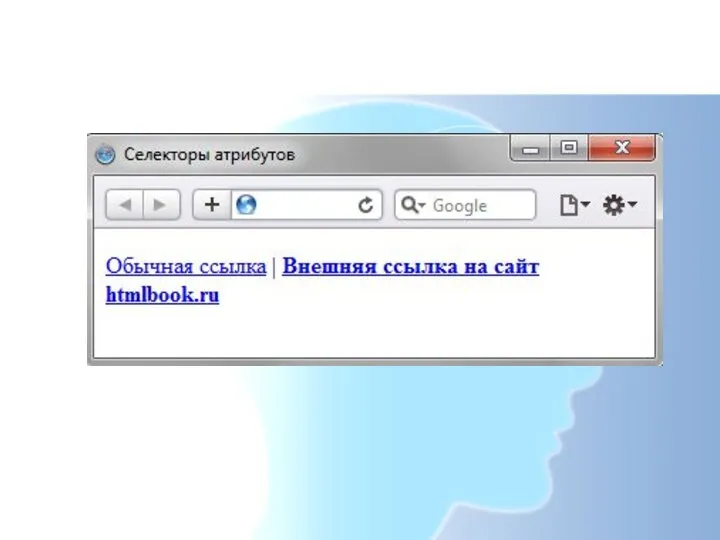
- 37. Пример A[href^="http://"] { font-weight: bold /* Жирное начертание */ } Обычная ссылка | Внешняя ссылка на
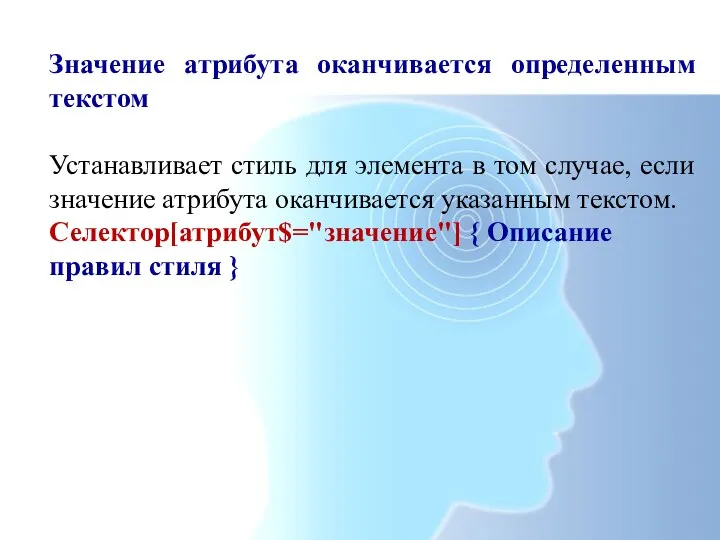
- 39. Значение атрибута оканчивается определенным текстом Устанавливает стиль для элемента в том случае, если значение атрибута оканчивается
- 40. Пример A[href$=".ru"] { /* Если ссылка заканчивается на .ru */ background: url(images/ru.png) no-repeat 0 6px; /*
- 42. Скачать презентацию


























![Пример Q {font-style: italic} Q[title] {color: maroon} Продолжая известный закон Мерфи, который](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/950071/slide-30.jpg)






 Базис трехмерного моделирования в программе компас-3D
Базис трехмерного моделирования в программе компас-3D РКИС_лк1-2!!!!!!!
РКИС_лк1-2!!!!!!! Измерение информации
Измерение информации Текстовая информация
Текстовая информация Bnovo. IT решения для отелей
Bnovo. IT решения для отелей Информационные ресурсы
Информационные ресурсы Сравнение операционных систем Windows и Linux
Сравнение операционных систем Windows и Linux Десятичная система счисления
Десятичная система счисления Всемирная компьютерная сеть интернет
Всемирная компьютерная сеть интернет Обучение Corel Draw
Обучение Corel Draw Дихотомический метод. Дихотомический ключ
Дихотомический метод. Дихотомический ключ Пограмма Чертежник
Пограмма Чертежник Введение в ГиперМетод
Введение в ГиперМетод Универсальная битва полов
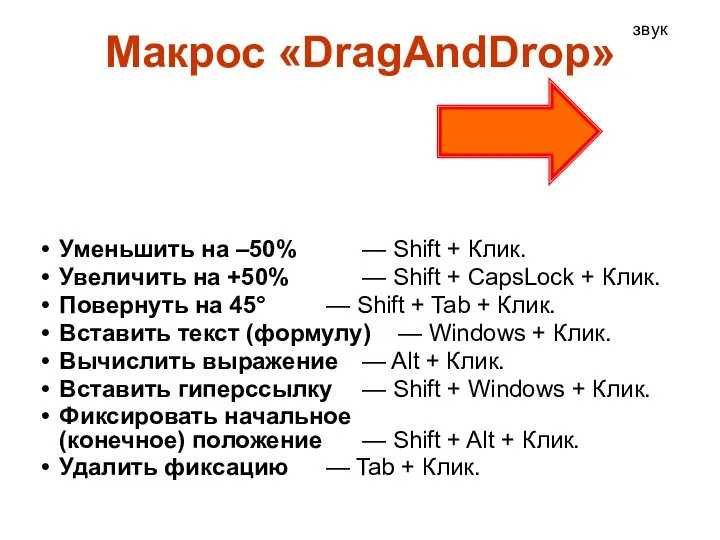
Универсальная битва полов Макрос DragAndDrop
Макрос DragAndDrop Знакомство с программой LEGO Digital Designer
Знакомство с программой LEGO Digital Designer Циклические алгоритмы
Циклические алгоритмы Управление развитием информационной инфраструктуры субъектов РФ
Управление развитием информационной инфраструктуры субъектов РФ Программы антивирусы
Программы антивирусы Поиск идущих подряд одинаковых / различных символов
Поиск идущих подряд одинаковых / различных символов Возможности воспроизведения звука в приложении Lazarus
Возможности воспроизведения звука в приложении Lazarus Основные термины модели в системе трёхмерного моделирования. Компас – 3D
Основные термины модели в системе трёхмерного моделирования. Компас – 3D Язык Java
Язык Java Смайлики
Смайлики Разработка автоматизированной системы формирования оптимального портфеля заказов предприятия
Разработка автоматизированной системы формирования оптимального портфеля заказов предприятия Роль школьного сайта в образовательном процессе школы
Роль школьного сайта в образовательном процессе школы Практическая работа Шифрование данных
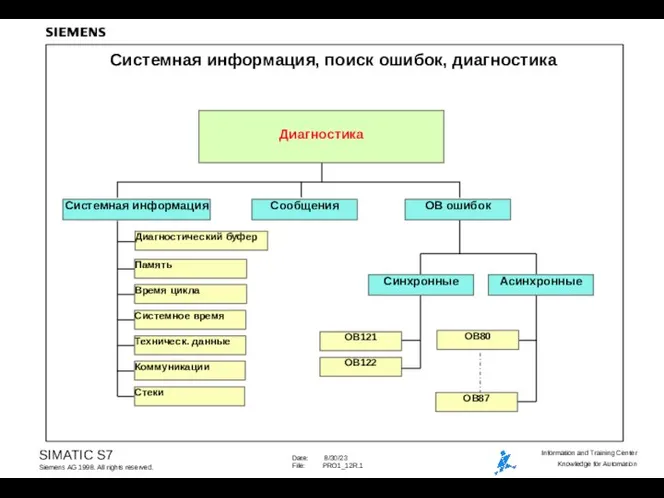
Практическая работа Шифрование данных Системная информация, поиск ошибок, диагностика
Системная информация, поиск ошибок, диагностика