Содержание
- 2. Занятие 7. Темы для обсуждения Зачем нужны библиотеки jQuery и lodash. Подключения jQuery. Использования jQuery /
- 3. Зачем нужны библиотеки jQuery и lodash? jQuery – это небольшая, быстрая, легко расширяемая JS библиотека, которая
- 4. Подключения jQuery (у lodash такой же вариант) Для того, чтобы использовать jQuery, нужно скачать саму библиотеку
- 5. Использования jQuery / lodash jQuery (альтернативный объект $): jQuery можно вызывать как функцию обертку: jQuery(‘#content h1.title’)
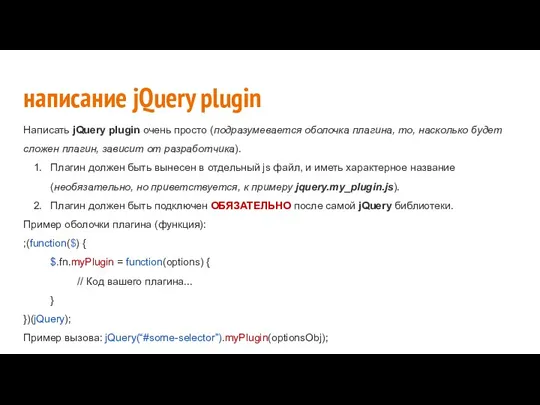
- 6. написание jQuery plugin Написать jQuery plugin очень просто (подразумевается оболочка плагина, то, насколько будет сложен плагин,
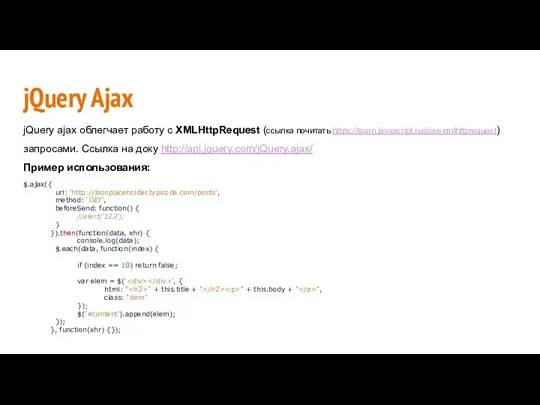
- 7. jQuery Ajax jQuery ajax облегчает работу с XMLHttpRequest (ссылка почитать https://learn.javascript.ru/ajax-xmlhttprequest) запросами. Ссылка на доку http://api.jquery.com/jQuery.ajax/
- 9. Скачать презентацию






 Стандарты и технические регламенты в отрасли инфокоммуникаций
Стандарты и технические регламенты в отрасли инфокоммуникаций Анализ рекурсивных алгоритмов
Анализ рекурсивных алгоритмов Человеко-машинный интерфейс
Человеко-машинный интерфейс SiTAiRIS_LabWork1_UML_Diagramm_of_classes
SiTAiRIS_LabWork1_UML_Diagramm_of_classes Презентация на тему Решение логических задач с помощью таблиц (6 класс)
Презентация на тему Решение логических задач с помощью таблиц (6 класс)  Лекция 2 2020
Лекция 2 2020 Эволюция интернета вещей
Эволюция интернета вещей Информация и ее свойства
Информация и ее свойства Интернет педагогика
Интернет педагогика Физтех. 3 вариант
Физтех. 3 вариант Международный день защиты информации
Международный день защиты информации Методология объектно-ориентированного программирования
Методология объектно-ориентированного программирования Разработка веб-сайта для выбора автомобиля по заданным пользователем критериям
Разработка веб-сайта для выбора автомобиля по заданным пользователем критериям Логическое следствие. Анализ рассуждений. Лекция 4
Логическое следствие. Анализ рассуждений. Лекция 4 Программа Велосипедист Уфа
Программа Велосипедист Уфа Компьютерная инди-игра в жанре песочницы
Компьютерная инди-игра в жанре песочницы Системы счисления
Системы счисления Сжатое изложение
Сжатое изложение Operating System. Лабораторная работа 1
Operating System. Лабораторная работа 1 Презентация на тему Понятие алгоритма. Виды алгоритмов
Презентация на тему Понятие алгоритма. Виды алгоритмов  Размещение виджета организации
Размещение виджета организации Растровая и векторная графика
Растровая и векторная графика Сортировка массива. Начало программирования
Сортировка массива. Начало программирования Цифровая этнография и дьявольский значок уведомлений
Цифровая этнография и дьявольский значок уведомлений Нескучный текст
Нескучный текст Программа Skype
Программа Skype Алгоритмическая конструкция повторение. Основные алгоритмические структуры
Алгоритмическая конструкция повторение. Основные алгоритмические структуры Программирование на языке Python
Программирование на языке Python