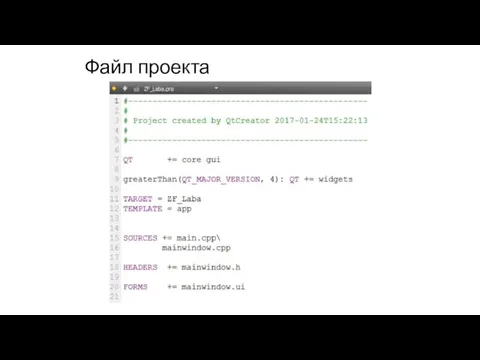
Слайд 2
Задание
Создать кнопки:
Вывода результата функции в элемент TextLabel;
Вывода сформированной матрицы в TextEdit;
Вывод матрицы

в таблицу;
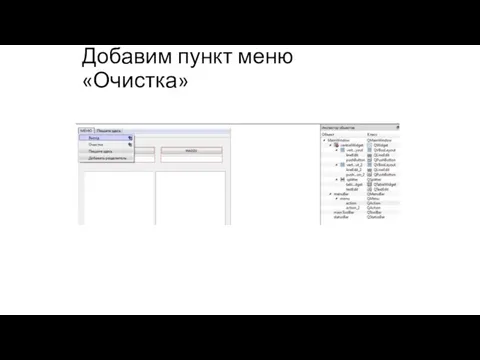
Очистки содержимого полей;
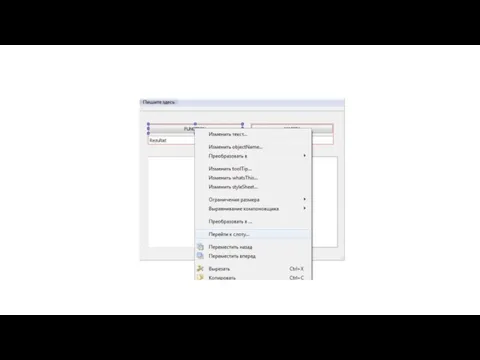
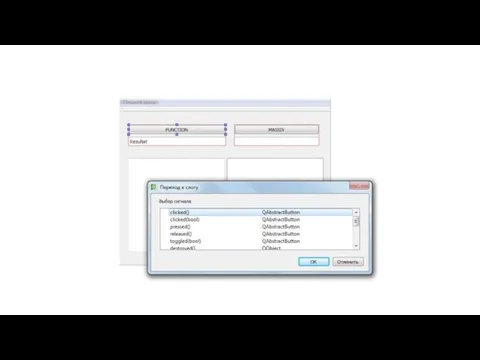
Закрытия формы (режим дизайна – Редактор сигналов и слотов).
Настроить свойства виджетов!
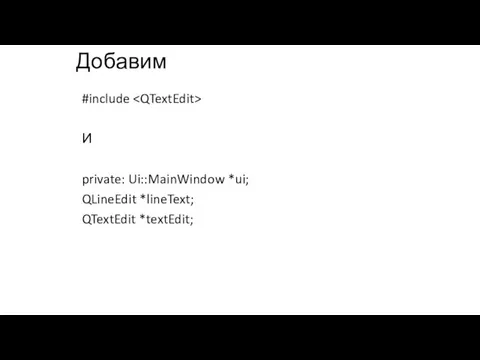
Слайд 12Добавим
#include
И
private: Ui::MainWindow *ui;
QLineEdit *lineText;
QTextEdit *textEdit;

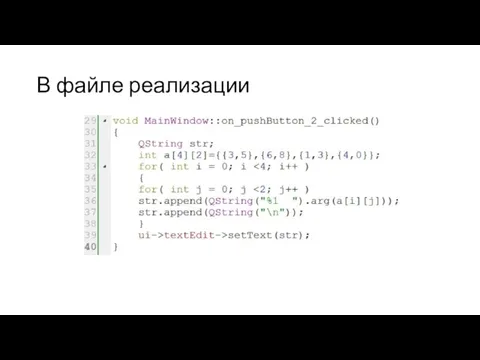
Слайд 15Добавим вывод матрицы в таблицу
QString str;
int a[4][2]={{3,5},{6,8},{1,3},{4,0}};
QFont font; ui->tableWidget->setColumnCount(2);
// Указываем
![Добавим вывод матрицы в таблицу QString str; int a[4][2]={{3,5},{6,8},{1,3},{4,0}}; QFont font; ui->tableWidget->setColumnCount(2);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/894205/slide-14.jpg)
число строк и столбцов
ui->tableWidget->setRowCount(4);
// Включаем сетку
ui->tableWidget->setShowGrid(true);
ui->tableWidget->setHorizontalHeaderLabels(QStringList() << tr("A") << tr("B"));
// Разрешаем выделение только одного элемента
ui->tableWidget->setSelectionMode (QAbstractItemView::SingleSelection);
// Разрешаем выделение построчно
ui->tableWidget-> setSelectionBehavior (QAbstractItemView::SelectRows);
// Растягиваем последнюю колонку на всё доступное пространство
ui->tableWidget->horizontalHeader()->setStretchLastSection(true);
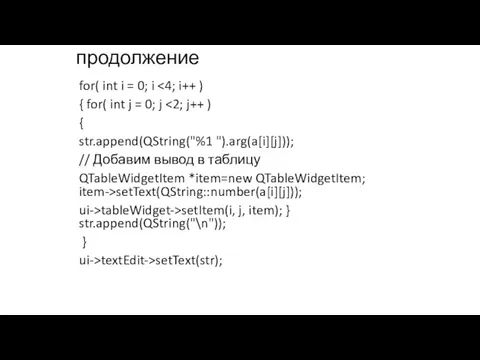
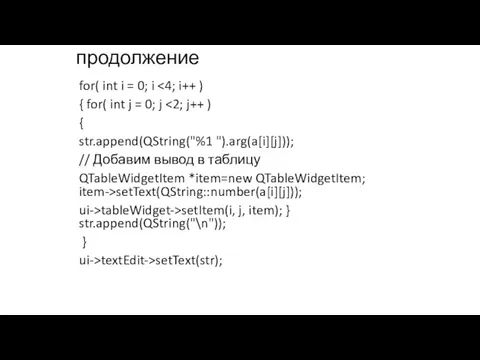
Слайд 16продолжение
for( int i = 0; i <4; i++ )
{ for( int

j = 0; j <2; j++ )
{
str.append(QString("%1 ").arg(a[i][j]));
// Добавим вывод в таблицу
QTableWidgetItem *item=new QTableWidgetItem; item->setText(QString::number(a[i][j]));
ui->tableWidget->setItem(i, j, item); } str.append(QString("\n"));
}
ui->textEdit->setText(str);













![Добавим вывод матрицы в таблицу QString str; int a[4][2]={{3,5},{6,8},{1,3},{4,0}}; QFont font; ui->tableWidget->setColumnCount(2);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/894205/slide-14.jpg)






 Создание новостного текста
Создание новостного текста Xiaomi Mi AirDots
Xiaomi Mi AirDots Текстовий процесор. Комп’ютерні презентації
Текстовий процесор. Комп’ютерні презентації Печать документов при работе из ФГИС ЕГР ЗАГС
Печать документов при работе из ФГИС ЕГР ЗАГС Современные информационные технологии
Современные информационные технологии Кодирование информации
Кодирование информации Построение регрессионных моделей в Microsoft Excel
Построение регрессионных моделей в Microsoft Excel Обновление содержания экологического образования в эпоху цифровизации
Обновление содержания экологического образования в эпоху цифровизации Поиск информации
Поиск информации Komanda FOR organizācija ciklisko izpildes citas komandas rezultāti, saraksti, un virknes teksta failus
Komanda FOR organizācija ciklisko izpildes citas komandas rezultāti, saraksti, un virknes teksta failus Безопасность детей в сети интернет
Безопасность детей в сети интернет Работа с формулами в MS Excel
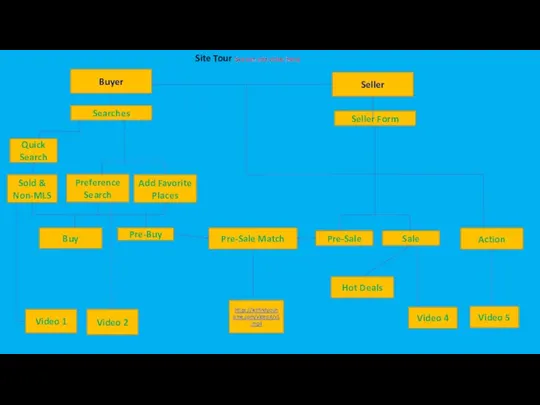
Работа с формулами в MS Excel Site Tour (2)
Site Tour (2) Отчет о деятельности Пресс-центра ППОС СФУ за 2018 год
Отчет о деятельности Пресс-центра ППОС СФУ за 2018 год 2D графика
2D графика Комитет Развитие общественных инноваций
Комитет Развитие общественных инноваций Память компьютера Выполнил: Маньков Данил
Память компьютера Выполнил: Маньков Данил Digitalisierung-der-Arbeitswelt
Digitalisierung-der-Arbeitswelt Осторожно, вирусы!
Осторожно, вирусы! Презентация на тему Понятия «Истина» и «Ложь» 4 класс
Презентация на тему Понятия «Истина» и «Ложь» 4 класс  Version 1.0. Условия в Python. Условные операторы, условные конструкции, True/False
Version 1.0. Условия в Python. Условные операторы, условные конструкции, True/False Программирование алгоритмов. Типы переменных. Операторы, процедуры и функции
Программирование алгоритмов. Типы переменных. Операторы, процедуры и функции Закраска рисунков
Закраска рисунков Стайл-фреймы. Стас Третьяк
Стайл-фреймы. Стас Третьяк Информационные ресурсы и их интеграция в школьный курс
Информационные ресурсы и их интеграция в школьный курс Организация вычислений. Относительные, абсолютные и смешанные ссылки
Организация вычислений. Относительные, абсолютные и смешанные ссылки Можливості платформи Web of Science для якісних наукових досліджень
Можливості платформи Web of Science для якісних наукових досліджень Социальные медиа
Социальные медиа