Содержание
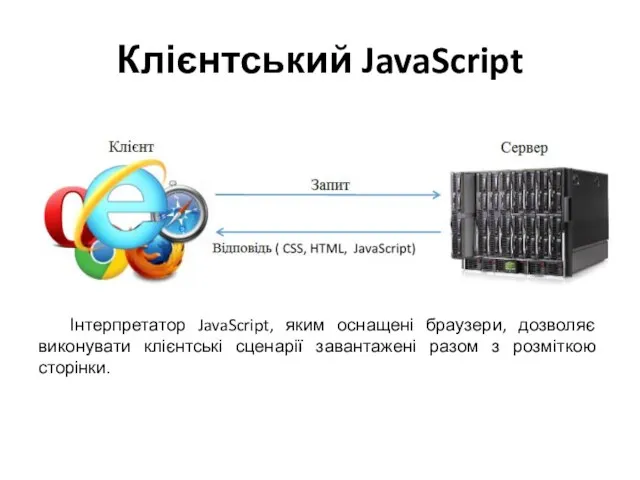
- 2. Клієнтський JavaScript Інтерпретатор JavaScript, яким оснащені браузери, дозволяє виконувати клієнтські сценарії завантажені разом з розміткою сторінки.
- 3. Роль клієнтського JavaScript Користувацький інтерфейс Створення візуальних ефектів (анімація). Виконання нескладних обчислень. Перевірка даних введених користувачем.
- 4. Приклад клієнтського JavaScript Клієнтський JavaScript for(var i = 1; i document.write(i + " "); }; JavaScript
- 5. Lexical structure Лексична структура мови програмування – це набір елементарних правил, що визначають, як пишуться програми
- 6. Comments // Вы можете залишати як однорядковий коментар alert("Hello world!"); /* Так і багаторядковий коментар */
- 7. Зарезервовані слова break case catch continue default delete do else false finally for function if in
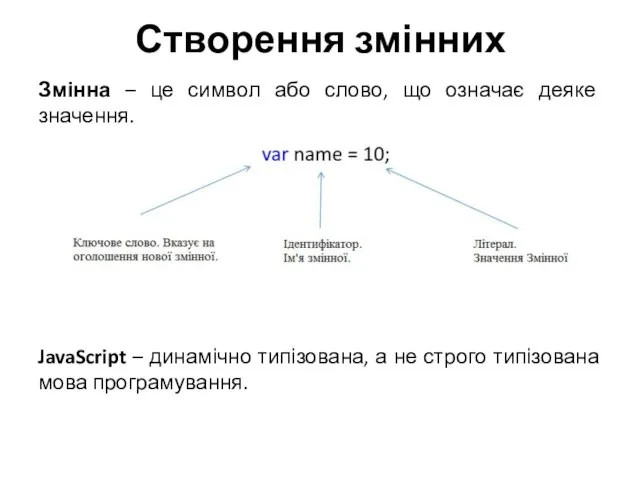
- 8. Створення змінних Змінна – це символ або слово, що означає деяке значення. JavaScript – динамічно типізована,
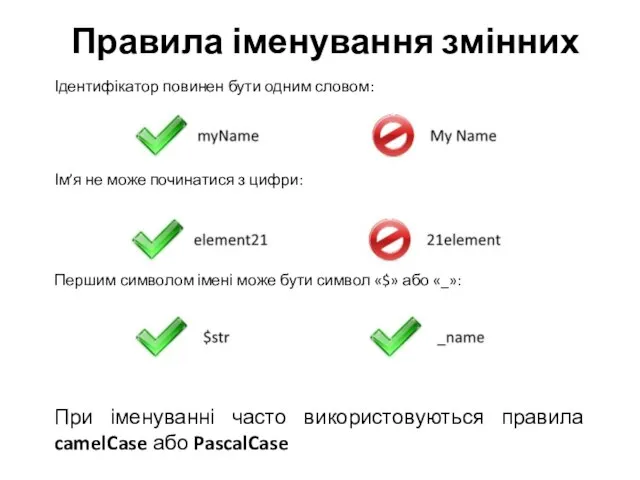
- 9. Правила іменування змінних При іменуванні часто використовуються правила camelCase або PascalCase Ідентифікатор повинен бути одним словом:
- 10. Data Types Елементарні типи •Числа (Number) •Рядки (String) •Логічні значення (Boolean) Тривіальні типи •null – відсутність
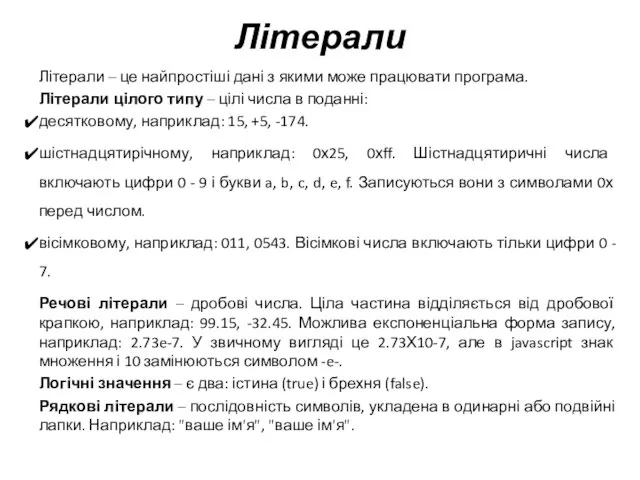
- 11. Літерали Літерали – це найпростіші дані з якими може працювати програма. Літерали цілого типу – цілі
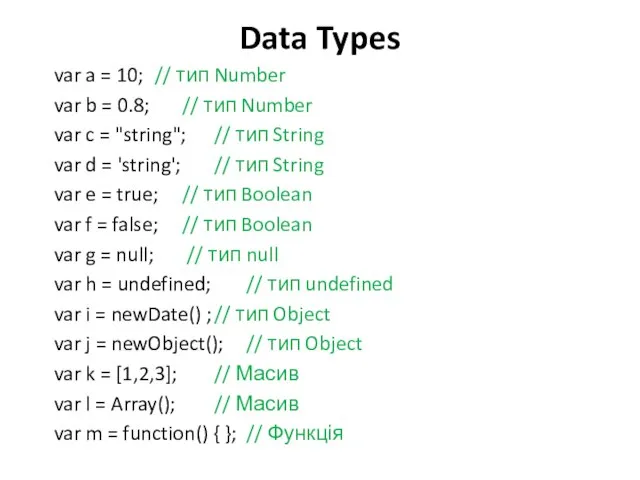
- 12. Data Types var a = 10; // тип Number var b = 0.8; // тип Number
- 13. Змінні Наприклад: var test; var _test; var _my_test1; Наприклад: var a=15; var b=23.15; var c=‘виконано’; var
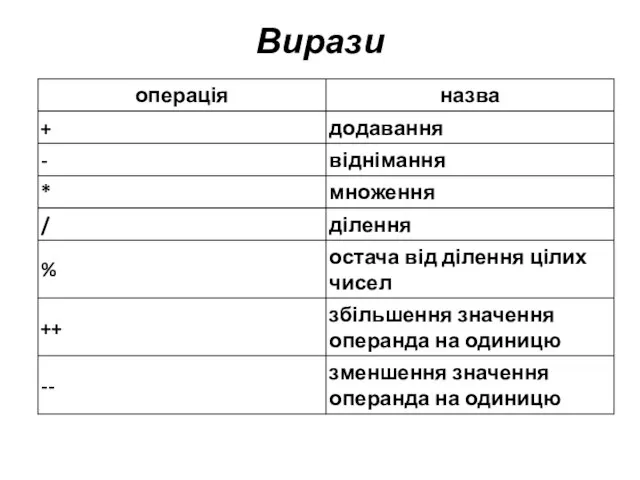
- 14. Вирази
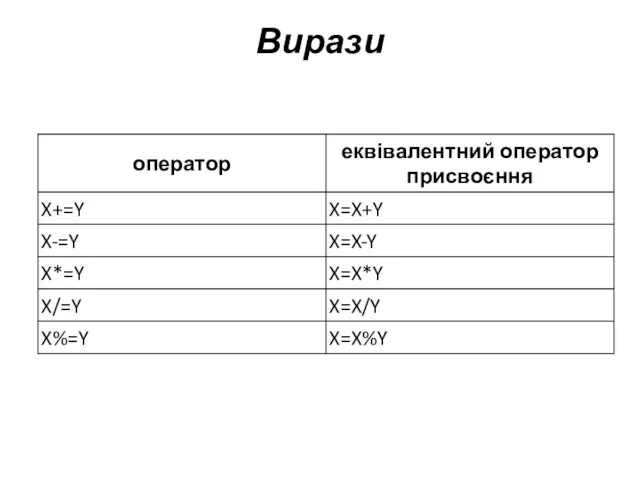
- 15. Вирази
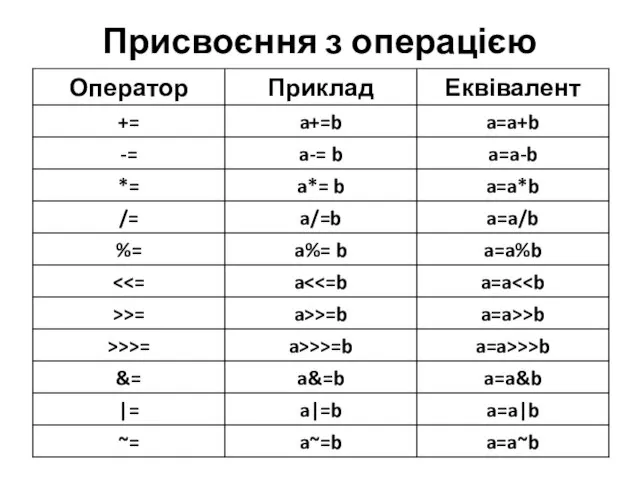
- 16. Присвоєння з операцією
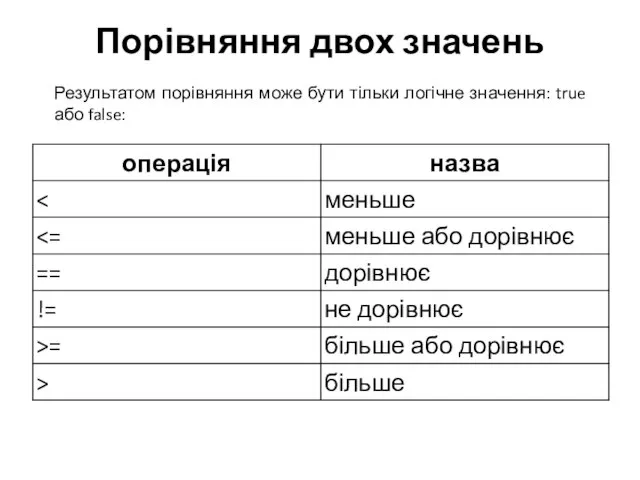
- 17. Порівняння двох значень Результатом порівняння може бути тільки логічне значення: true або false:
- 18. Логічні операції: && - логічне І (AND), || - логічне АБО (OR), ! - логічне НЕ
- 19. Конкатенація рядків var st1="Вітаю "; var st2="студент"; var st3=st1+st2; В результаті в змінній st3 буде значення
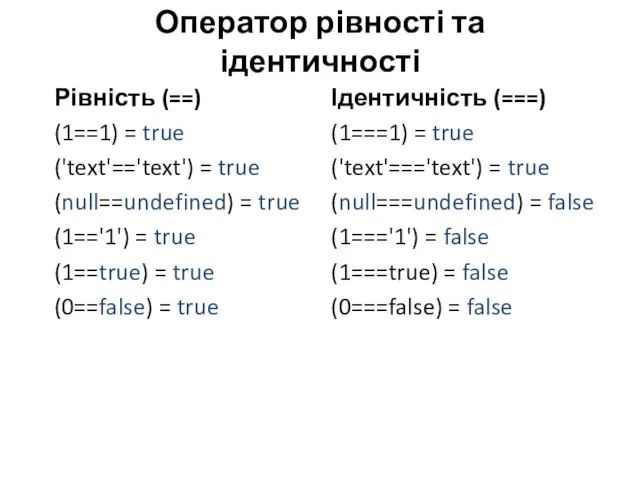
- 20. Оператор рівності та ідентичності Рівність (==) (1==1) = true ('text'=='text') = true (null==undefined) = true (1=='1')
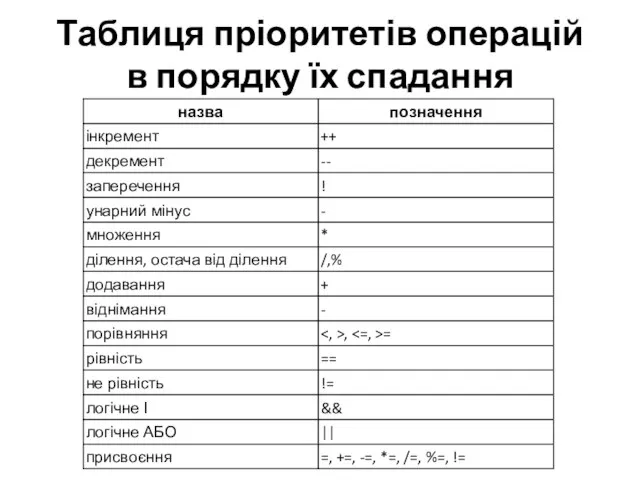
- 21. Таблиця пріоритетів операцій в порядку їх спадання
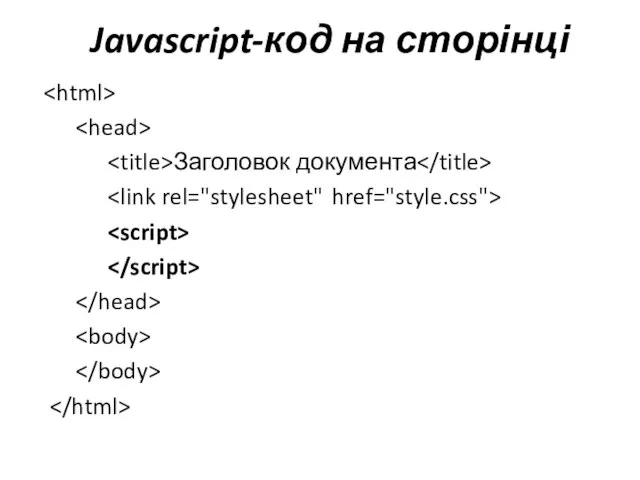
- 22. Javascript-код на сторінці Заголовок документа
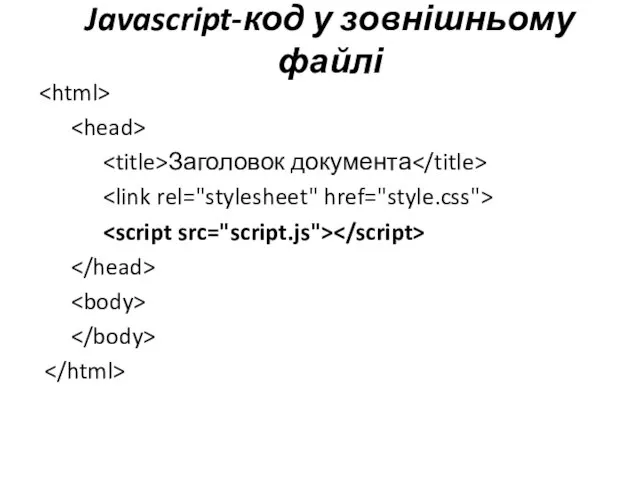
- 23. Javascript-код у зовнішньому файлі Заголовок документа
- 24. Наша перша програма Заголовок документа document.write("Мій перший Javascript-код.");
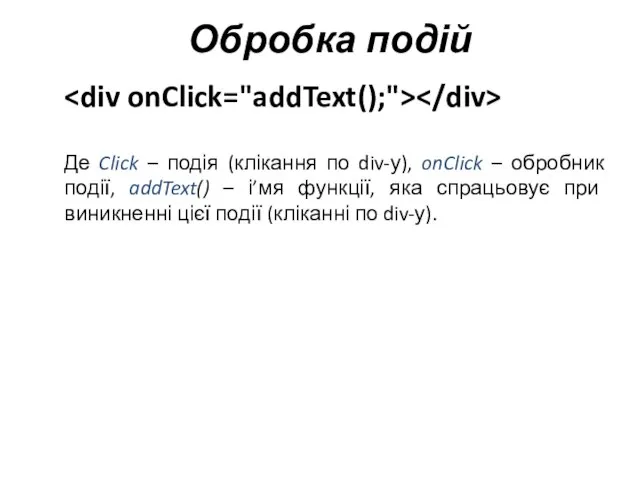
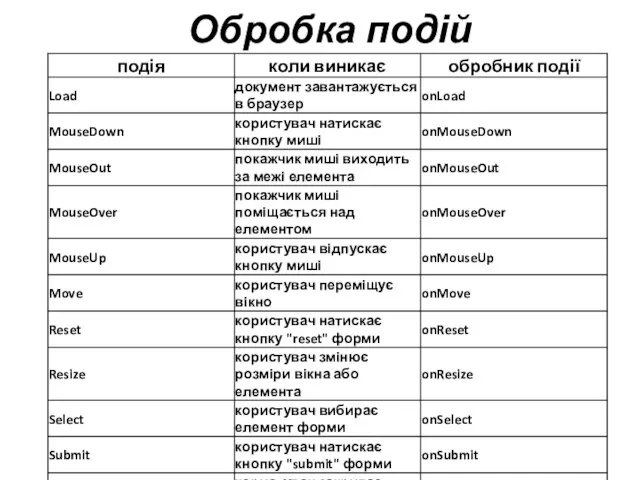
- 25. Обробка подій Де Click – подія (клікання по div-у), onClick – обробник події, addText() – і’мя
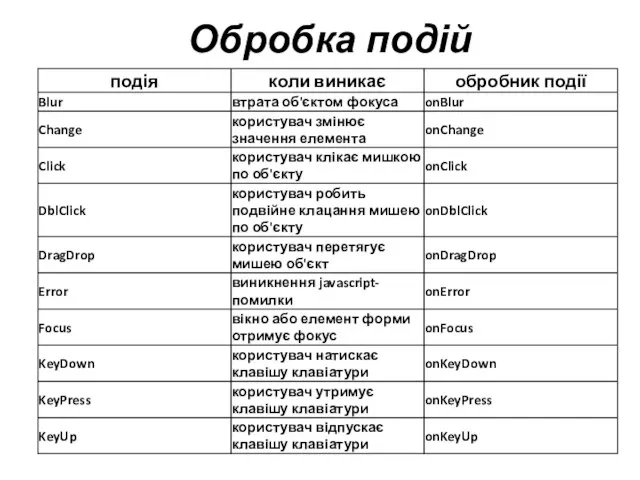
- 26. Обробка подій
- 27. Обробка подій
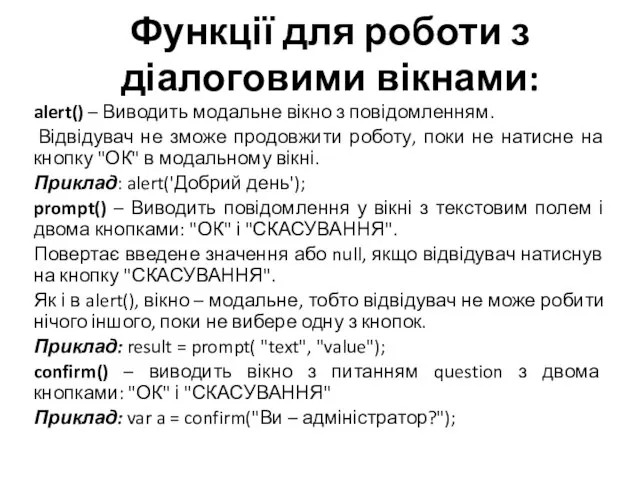
- 28. Функції для роботи з діалоговими вікнами: alert() – Виводить модальне вікно з повідомленням. Відвідувач не зможе
- 29. Створення JavaScript-функцій Функція – це іменована послідовність операторів (інструкцій). Будь-яка функція має наступний синтаксис: function і’мя
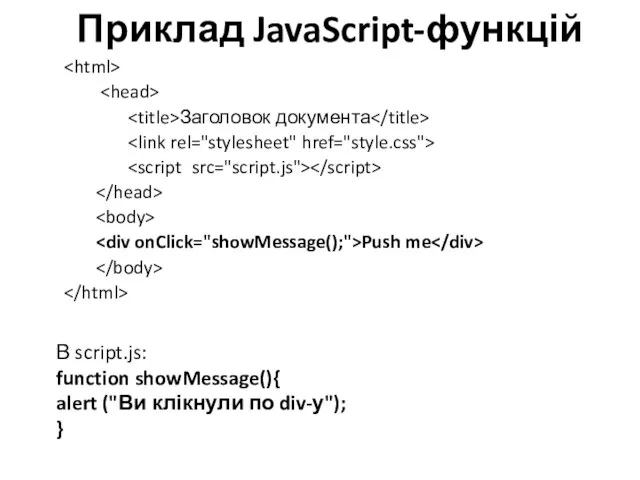
- 30. Приклад JavaScript-функцій Заголовок документа Push me В script.js: function showMessage(){ alert ("Ви клікнули по div-у"); }
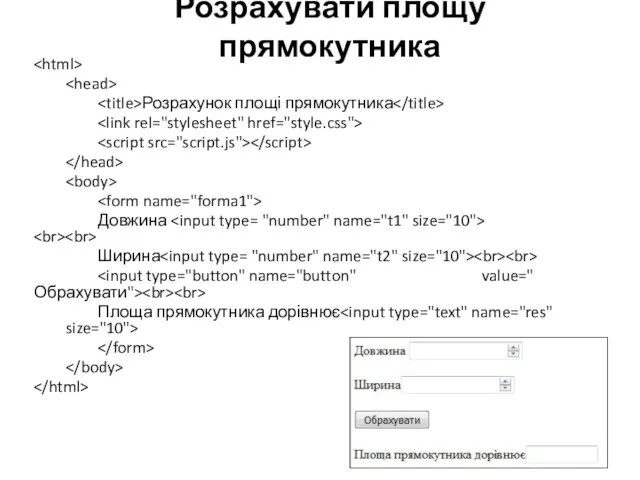
- 31. Розрахувати площу прямокутника Розрахунок площі прямокутника Довжина Ширина Площа прямокутника дорівнює
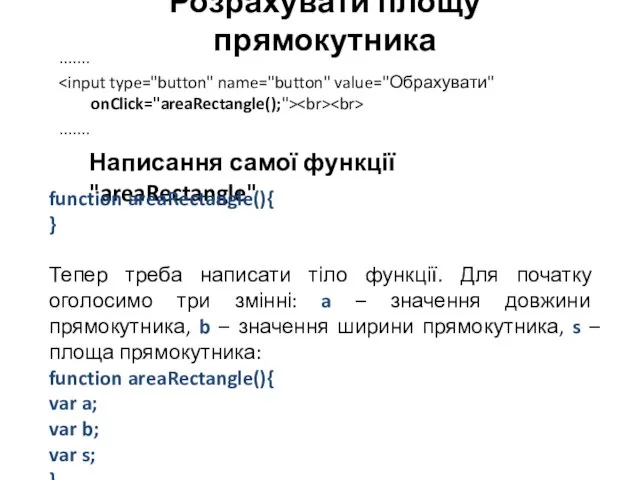
- 32. Розрахувати площу прямокутника ....... ....... Написання самої функції "areaRectangle" function areaRectangle(){ } Тепер треба написати тіло
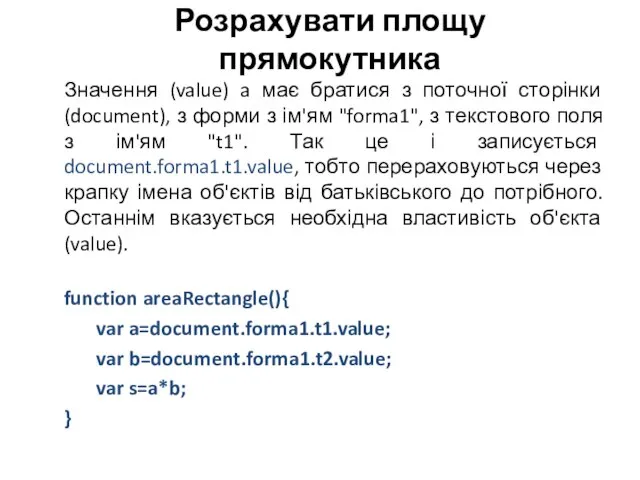
- 33. Розрахувати площу прямокутника Значення (value) a має братися з поточної сторінки (document), з форми з ім'ям
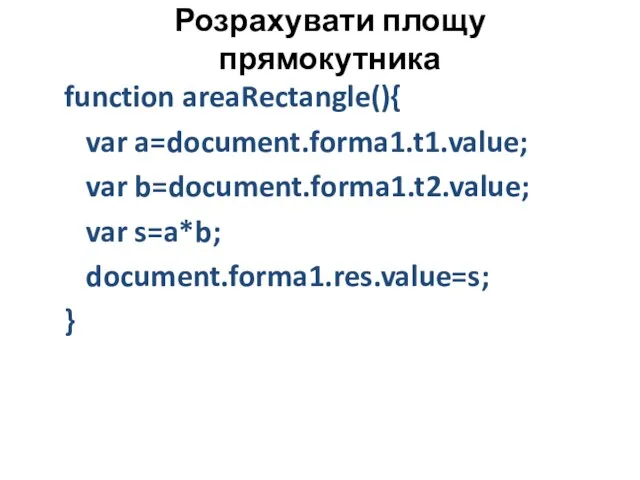
- 34. Розрахувати площу прямокутника function areaRectangle(){ var a=document.forma1.t1.value; var b=document.forma1.t2.value; var s=a*b; document.forma1.res.value=s; }
- 36. Скачать презентацию






























 Компьютерная графика (Autodesk 3ds max). Создание и работа с примитивами. Управление объектами. (Лекция 2.2)
Компьютерная графика (Autodesk 3ds max). Создание и работа с примитивами. Управление объектами. (Лекция 2.2) Компьютерная графика
Компьютерная графика Система поиска книг, фильмов и музыки
Система поиска книг, фильмов и музыки Вибір програмної та апаратної конфігурації суб’єкта господарської діяльності
Вибір програмної та апаратної конфігурації суб’єкта господарської діяльності Компьютерная графика. Начало работы
Компьютерная графика. Начало работы Создание конференции в Zoom
Создание конференции в Zoom CSS-фреймворки
CSS-фреймворки Система автоматизации договорной работы ТурбоКонтракт
Система автоматизации договорной работы ТурбоКонтракт Основная схема воздействия в социальной инженерии. Лекция 3
Основная схема воздействия в социальной инженерии. Лекция 3 Операционная система Windows
Операционная система Windows Особенности виртуальной коммуникации
Особенности виртуальной коммуникации Основы программирования на языке Python
Основы программирования на языке Python Информация для родителей. Безопасный интернет
Информация для родителей. Безопасный интернет Марафон по спецификации цели
Марафон по спецификации цели Творческий беспорядок Аватария
Творческий беспорядок Аватария Миграция, маппинг и рекодинг справочных данных
Миграция, маппинг и рекодинг справочных данных Компьютерное моделирование работы ядерного реактора
Компьютерное моделирование работы ядерного реактора Машинное обучение Machine Learning. Lecture 2
Машинное обучение Machine Learning. Lecture 2 Презентация на тему Решение заданий С3 по информатике
Презентация на тему Решение заданий С3 по информатике  Web-дизайн
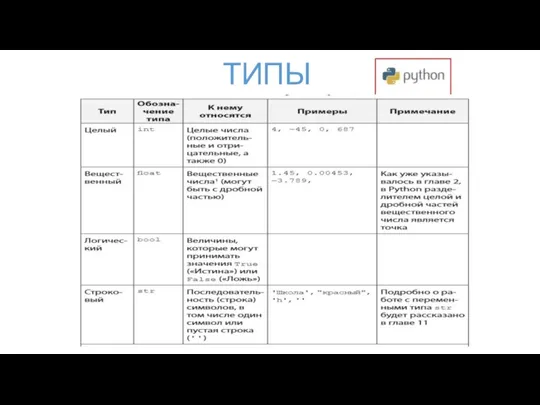
Web-дизайн Типы данных. Язык Python
Типы данных. Язык Python Лекция 3 Вычислительные машины
Лекция 3 Вычислительные машины Умный дом
Умный дом Вхід в програму. Вхід для адміністратора. Вхід для гостя
Вхід в програму. Вхід для адміністратора. Вхід для гостя Анализ и рекомендации по странице в Instagram
Анализ и рекомендации по странице в Instagram Статистика сайта scania.ru
Статистика сайта scania.ru Авторизация и Развитие Партнеров Hewlett Packard Enterprise
Авторизация и Развитие Партнеров Hewlett Packard Enterprise Разработка компьютерных игр
Разработка компьютерных игр