Содержание
- 2. Массивы Массив – разновидность объекта, которая предназначена для хранения пронумерованных значений и предлагает дополнительные методы для
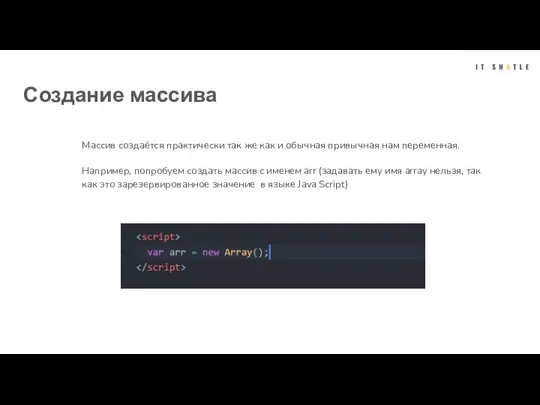
- 3. Создание массива Массив создаётся практически так же как и обычная привычная нам переменная. Например, попробуем создать
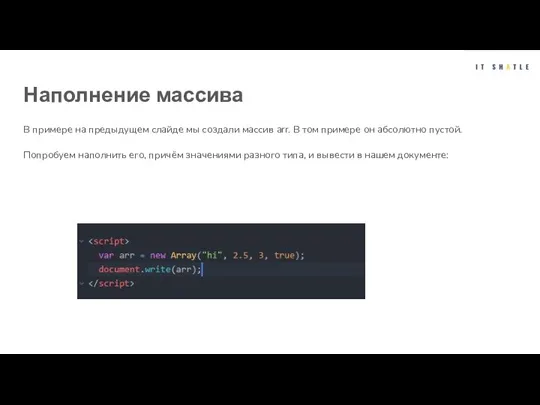
- 4. Наполнение массива В примере на предыдущем слайде мы создали массив arr. В том примере он абсолютно
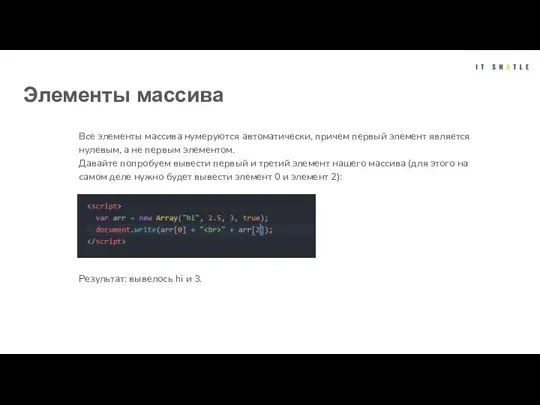
- 5. Элементы массива Все элементы массива нумеруются автоматически, причем первый элемент является нулевым, а не первым элементом.
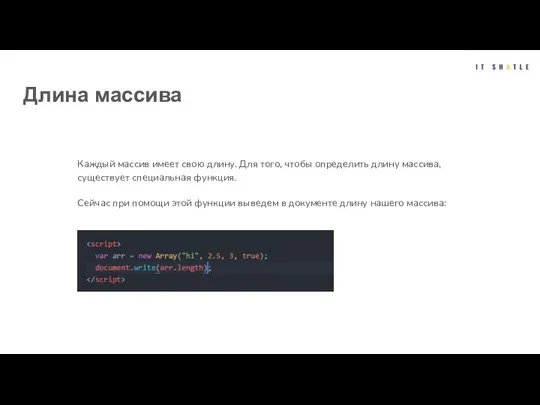
- 6. Длина массива Каждый массив имеет свою длину. Для того, чтобы определить длину массива, существует специальная функция.
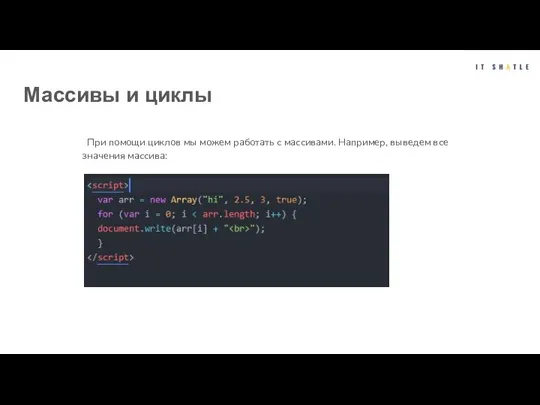
- 7. Массивы и циклы При помощи циклов мы можем работать с массивами. Например, выведем все значения массива:
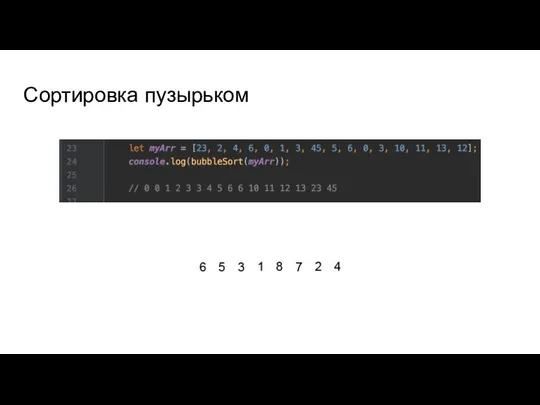
- 8. Сортировка пузырьком
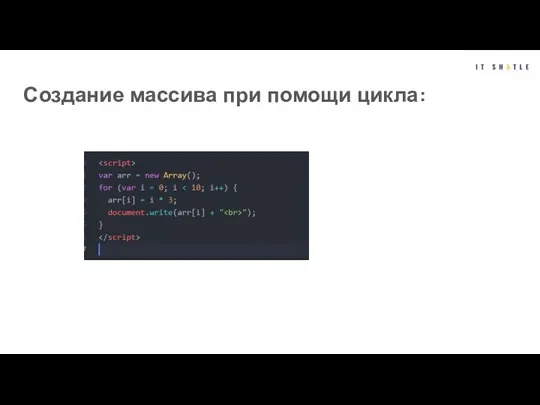
- 9. Создание массива при помощи цикла:
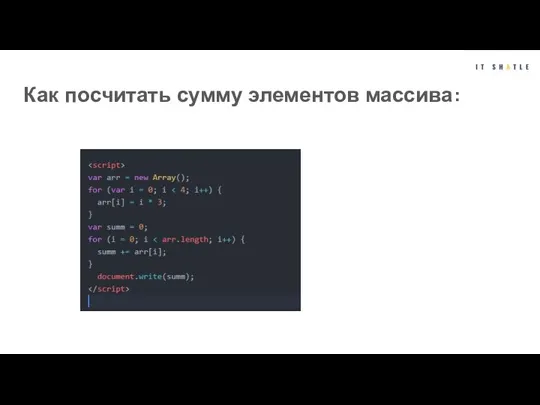
- 10. Как посчитать сумму элементов массива:
- 11. Многомерные массивы Многомерные массивы - это массивы, в которых каждым элементом массива является другой массив.
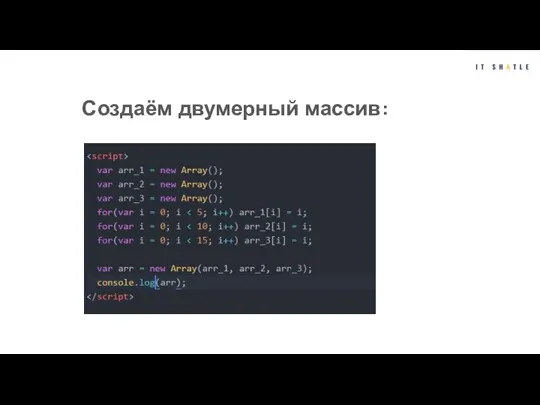
- 12. Создаём двумерный массив:
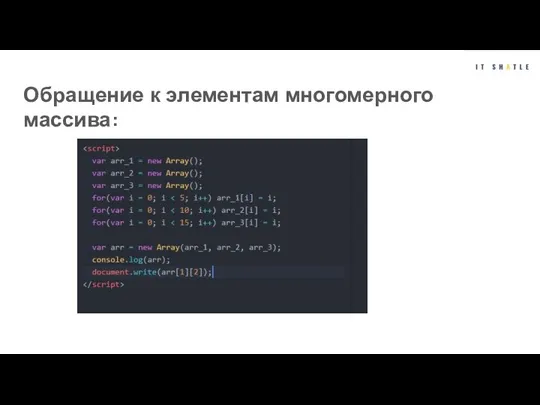
- 13. Обращение к элементам многомерного массива:
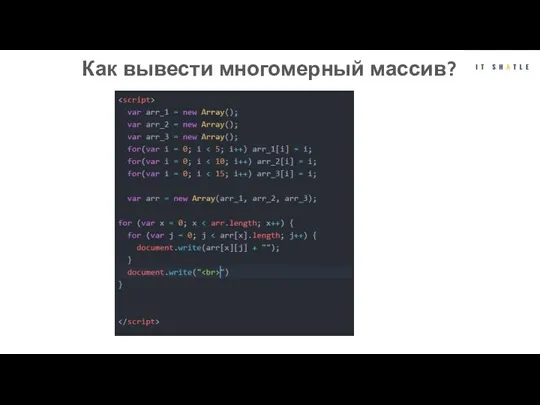
- 14. Как вывести многомерный массив?
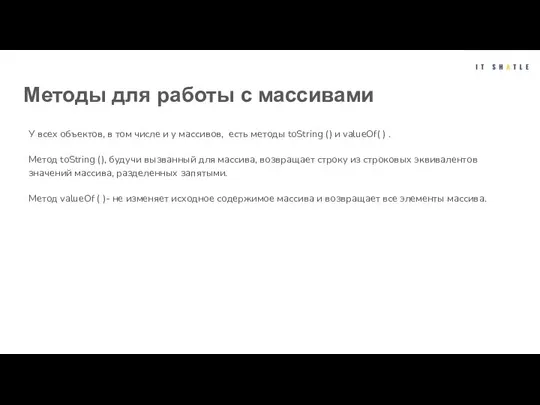
- 15. Методы для работы с массивами У всех объектов, в том числе и у массивов, есть методы
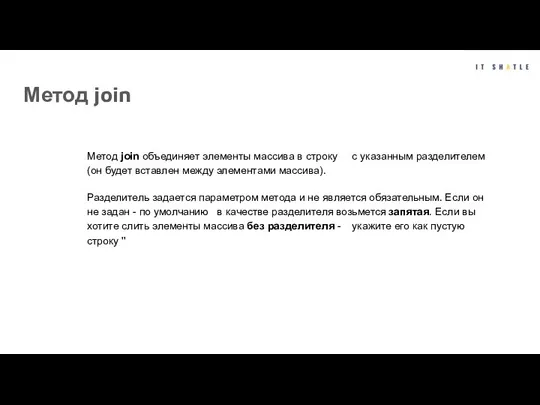
- 16. Метод join Метод join объединяет элементы массива в строку с указанным разделителем (он будет вставлен между
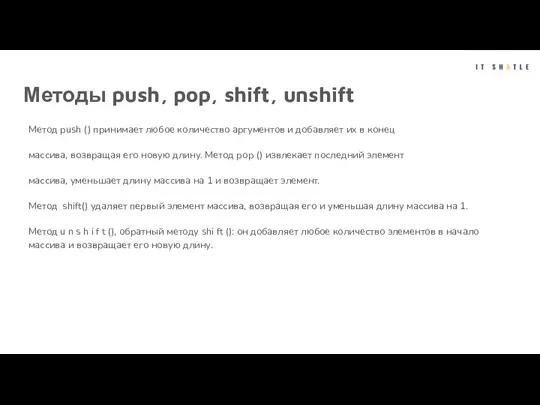
- 17. Методы push, pop, shift, unshift Метод push () принимает любое количество аргументов и добавляет их в
- 18. Методы изменения порядка следования элементов Для изменения порядка следования элементов, уже находящихся в массиве, используются методы
- 19. Метод sort По умолчанию метод sort () располагает элементы по возрастанию: наименьшее значение первым, а наибольшее
- 20. Методы манипулирования элементами Над элементами массивов можно выполнять различные операции. Например, метод concat() позволяет создать новый
- 21. Пример: var colors = ["red", "green", " Ыuе" ]; var colors2 = colors . concat (
- 22. Метод slice Метод slice ( ) создает массив с одним или более элементами, уже содержащи мися
- 23. Пример: var colors = ["red", " green", "Ыuе", "yellow" , " purple" ]; var colors2 =
- 24. Самый мощный - метод splice Самым мощным методом для работы с массивами является splice ( )
- 25. Удаление Удаление. Из массива можно удалить любое количество элементов, указав позицию первого элемента, подлежащего удалению, и
- 26. 2. Вставка Вставка. Элементы можно вставить в массив в конкретной позиции, указав три или более аргументов:
- 27. 3. Замена Замена. При вставке элементов в конкретной позиции можно одновременно удалить элементы, которые уже есть
- 28. Удаление элемента: var colors = ["red", " green", " Ыuе" ]; // удаление первого элемента var
- 29. Вставка двух элементов // вставка двух элементов в позиции 1 removed = colors . splice (1,
- 30. Вставка и удаление // вставка двух значений и удаление одного removed = colors . splice (l,
- 31. Задание 1: Создайте массив, длиной в 6 элементов, каждый из которого больше предыдущего на 5, после
- 32. Задание 2. Есть массив с неизвестным кол-вом элементов. Как вывести последний элемент?
- 33. Задание 3 У нас снова массив с неизвестным кол-вом элементов. Напишите код, в котором предпоследнему элементу
- 34. Задача 4: Задача из 5 шагов-строк: Создайте массив styles с элементами «Джаз», «Блюз». Добавьте в конец
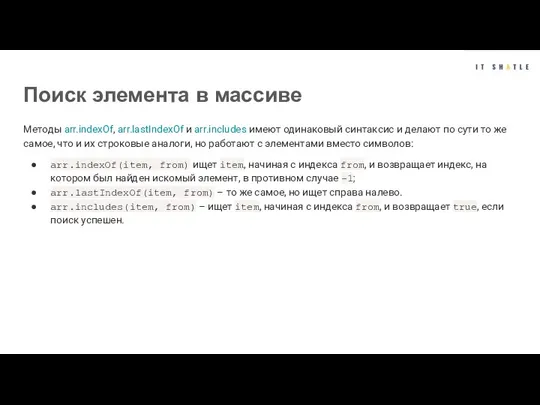
- 35. Поиск элемента в массиве Методы arr.indexOf, arr.lastIndexOf и arr.includes имеют одинаковый синтаксис и делают по сути
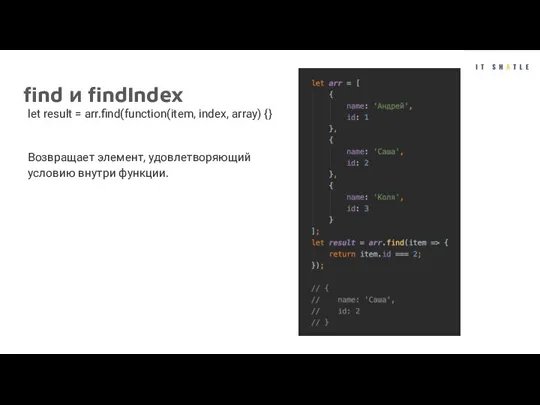
- 36. find и findIndex let result = arr.find(function(item, index, array) {} Возвращает элемент, удовлетворяющий условию внутри функции.
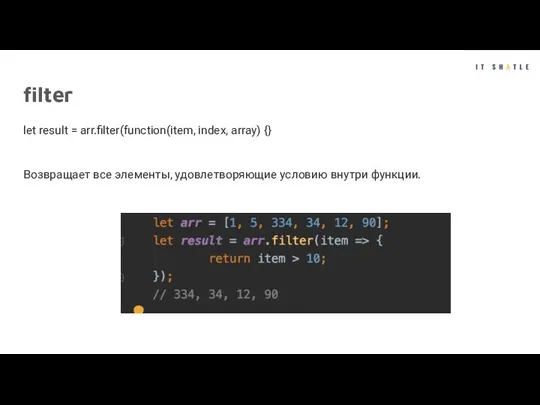
- 37. filter let result = arr.filter(function(item, index, array) {} Возвращает все элементы, удовлетворяющие условию внутри функции.
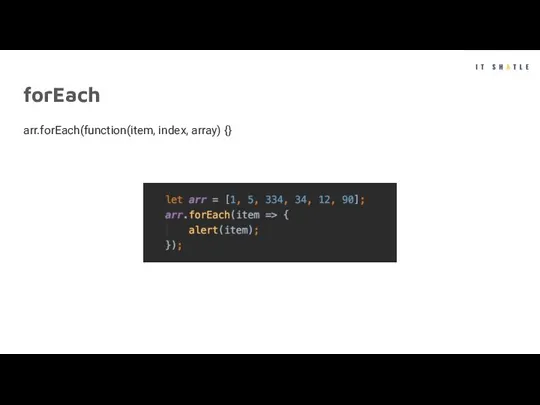
- 38. forEach arr.forEach(function(item, index, array) {}
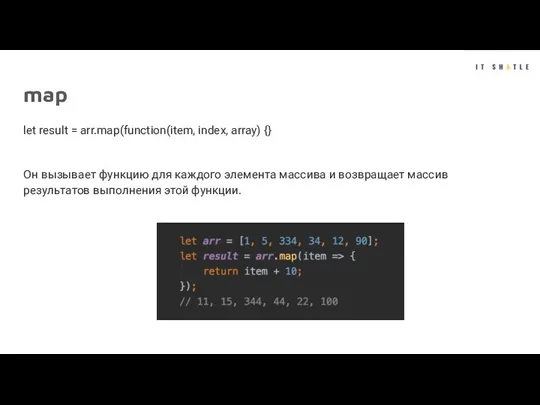
- 39. map let result = arr.map(function(item, index, array) {} Он вызывает функцию для каждого элемента массива и
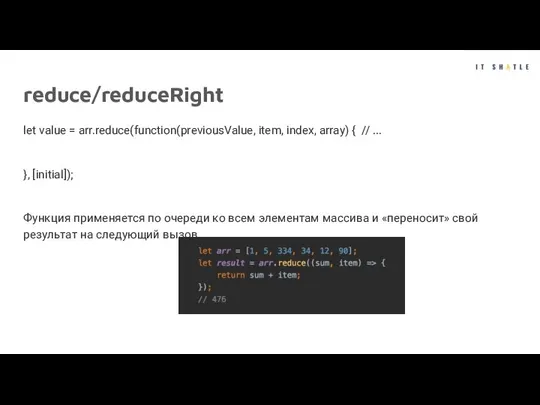
- 40. reduce/reduceRight let value = arr.reduce(function(previousValue, item, index, array) { // ... }, [initial]); Функция применяется по
- 41. Задание 1: Существует массив из какого-то количества элементов строковых данных. Необходимо создать новый массив из длин
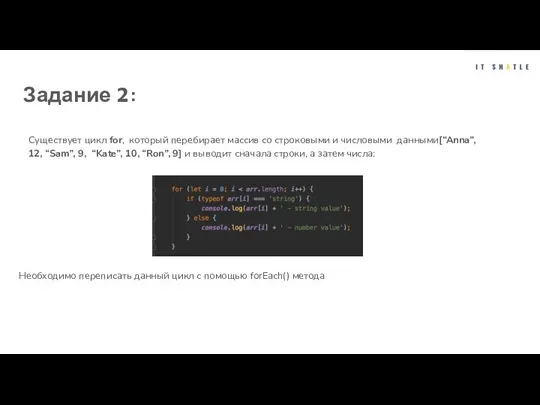
- 42. Задание 2: Существует цикл for, который перебирает массив со строковыми и числовыми данными[“Anna”, 12, “Sam”, 9,
- 43. Задание 3: Существует массив [1, 4, 2, 67, 34, 2, 50, 23, 11, 10, 5, 4,
- 45. Скачать презентацию



















![Пример: var colors = ["red", "green", " Ыuе" ]; var colors2 =](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1104434/slide-20.jpg)






![Удаление элемента: var colors = ["red", " green", " Ыuе" ]; //](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1104434/slide-27.jpg)















 Шаблон презентации компьютерной игры
Шаблон презентации компьютерной игры Безопасный интернет
Безопасный интернет Управление доступом в ИС
Управление доступом в ИС Программный комплекс AutoCad
Программный комплекс AutoCad Web-программирование
Web-программирование Программная среда Microsoft Excel Формулы, функции, диаграммы и графики
Программная среда Microsoft Excel Формулы, функции, диаграммы и графики WEB-технологии и оборудование: совмещаем несовместимое
WEB-технологии и оборудование: совмещаем несовместимое Итоги адаптации 1 месяца
Итоги адаптации 1 месяца Квалификационные требования к подготовке презентаций
Квалификационные требования к подготовке презентаций Методы создания и сопровождения сайта
Методы создания и сопровождения сайта Наставничество. Результат работы за 1 полугодие 2020-2021 учебного года
Наставничество. Результат работы за 1 полугодие 2020-2021 учебного года Строки и записи. Программирование на языке Pascal. Лекция №10
Строки и записи. Программирование на языке Pascal. Лекция №10 Реклама в современном мире
Реклама в современном мире О компании НПО Криста
О компании НПО Криста Space exploration randomizer
Space exploration randomizer Вводное обучение по Битрикс 24 для LeadGram
Вводное обучение по Битрикс 24 для LeadGram Тестирование документации и требований
Тестирование документации и требований Отношение объектов и их множеств. Отношения между множествами. Отношение входитв состав
Отношение объектов и их множеств. Отношения между множествами. Отношение входитв состав Комплект 3-D моделей пластиковых деталей для автомобилей
Комплект 3-D моделей пластиковых деталей для автомобилей Задания по созданию изображений в CorelDRAW
Задания по созданию изображений в CorelDRAW Дополнительные устройства компьютера
Дополнительные устройства компьютера ВКР: разработка сети связи 4G стандарта LTE
ВКР: разработка сети связи 4G стандарта LTE Представление числовой информации с помощью систем счисления
Представление числовой информации с помощью систем счисления Практическая работа
Практическая работа Прерывания. Обработка прерываний в реальном режиме работы микропроцессора
Прерывания. Обработка прерываний в реальном режиме работы микропроцессора Системы счисления. Класс: 8
Системы счисления. Класс: 8 Online жамоаси
Online жамоаси